Jak wyjustować tekst w WordPressie (krok po kroku dla początkujących)
Opublikowany: 2022-02-03Wyjustowanie tekstu w Dokumentach Google lub innym oprogramowaniu do przetwarzania tekstu jest łatwe; po prostu zaznacz tekst i kliknij „wyjustowany” w opcjach wyrównania tekstu.
Kiedyś było to takie proste w WordPressie, ale przycisk do wyrównywania tekstu zniknął po wersji WordPress 4.7.
Jednak nie musisz tracić nadziei, ponieważ w tym poście pokażemy Ci, jak uzasadnić tekst w WordPressie za pomocą 4 łatwych metod.
Jak wyjustować tekst w WordPress za pomocą klasycznego edytora
W tej sekcji zrozumiesz, jak uzasadnić tekst w WordPressie za pomocą klasycznego edytora.
Metoda 1: Korzystanie ze skrótu klawiaturowego
Ta metoda jest najłatwiejsza i działa tylko z Edytorem klasycznym .
Oto kroki, które należy wykonać:
Krok 1: Zaloguj się do edytora WordPress.
Krok 2: Zaznacz cały tekst , który chcesz uzasadnić.
Krok 3: Użyj tego skrótu klawiaturowego:
- Mac: Ctrl + Opcja + J
- Windows: Ctrl + Shift + J lub Alt + Shift + J
Otóż to. Często ta metoda działa bez problemu. Ale jeśli w każdym razie to nie zadziała, możesz użyć wtyczki do uzasadnienia tekstu. Dowiesz się, jak to zrobić w kolejnych rozdziałach tego postu.
Metoda 2: Używanie odpowiedniej wtyczki
Wtyczki są bardzo przydatne, ponieważ dodają wiele interesujących funkcji do pulpitu WordPress.
Tutaj znajdziesz 4 wtyczki, których możesz użyć, aby dodać funkcję justowania tekstu do klasycznego edytora WordPress.
⚠️Zastrzeżenie
Te cztery wtyczki pełnią tę samą rolę, więc wystarczy zainstalować i aktywować tylko jedną. Jeśli aktywna wtyczka nie działa tak, jak chcesz, najpierw dezaktywuj ją przed aktywacją drugiej.
Przygotowanie: zainstaluj klasyczny edytor
Aby te wtyczki działały, najpierw zainstaluj wtyczkę Classic Editor .
Krok 1: W panelu przejdź do wtyczek > Dodaj nowy .
Krok 2: Wpisz „ Edytor klasyczny” w polu wyszukiwania. Pojawi się wtyczka.
Krok 3: Zainstaluj i aktywuj.

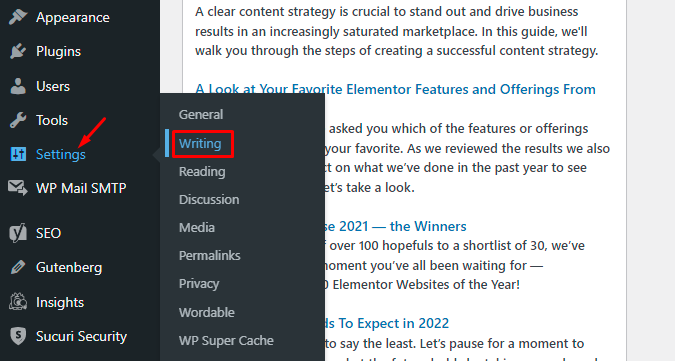
Krok 4: Skonfiguruj wtyczkę, przechodząc do Ustawienia > Pisanie .

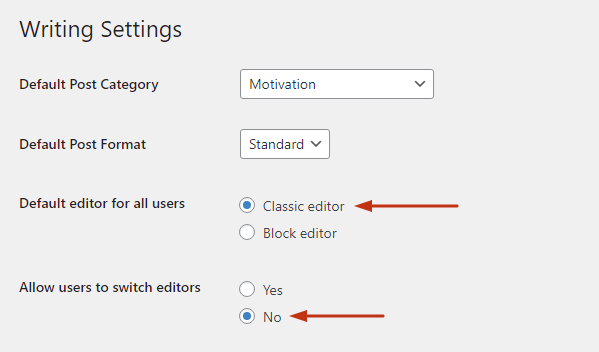
Krok 5: W sekcji „ Edytor domyślny dla wszystkich użytkowników” wybierz „Edytor klasyczny ”.

Krok 6 (Opcjonalnie): Wybierz „Nie” w sekcji „ Zezwalaj użytkownikom na przełączanie edytorów” .
Krok 7: Przewiń w dół i kliknij „Zapisz ”.
⚡ Sprawdź także: Jak edytować witrynę WordPress?
Wtyczka nr 1. Ponownie dodaj przycisk justowania tekstu
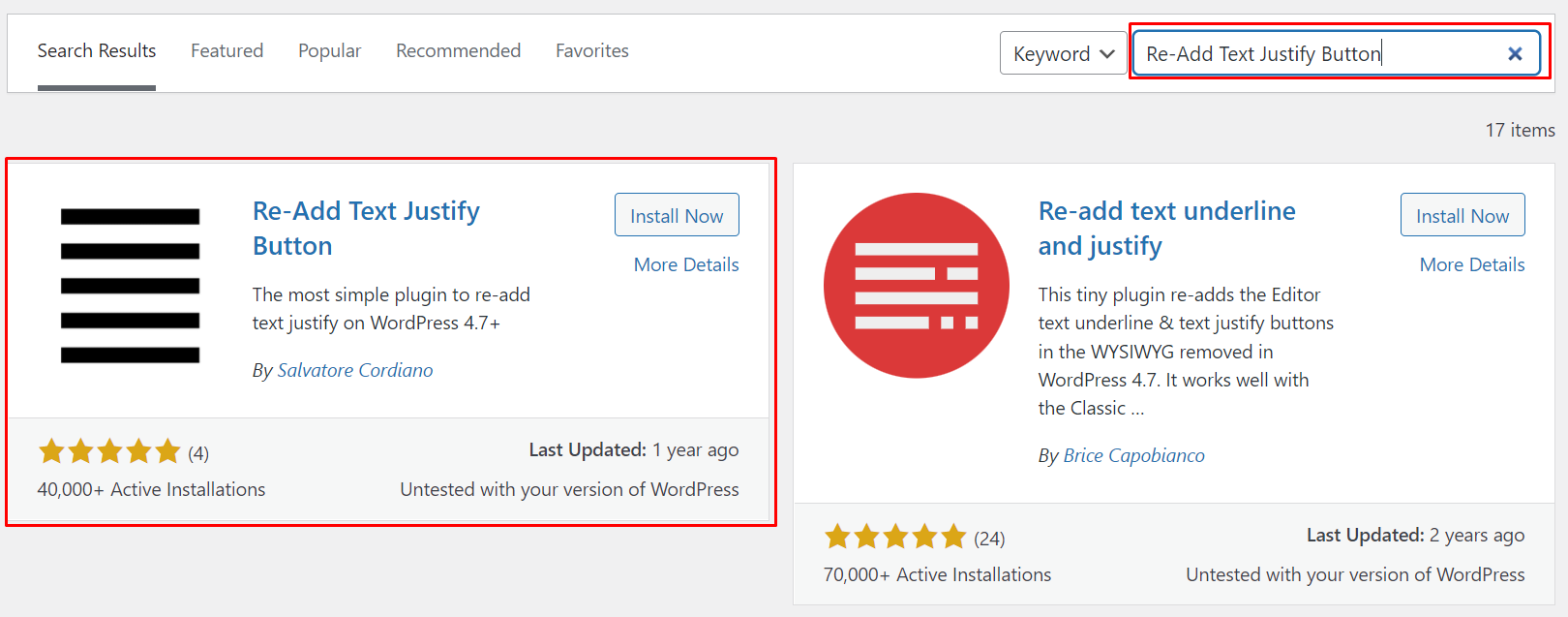
Krok 1: W panelu przejdź do wtyczek > Dodaj nowy .
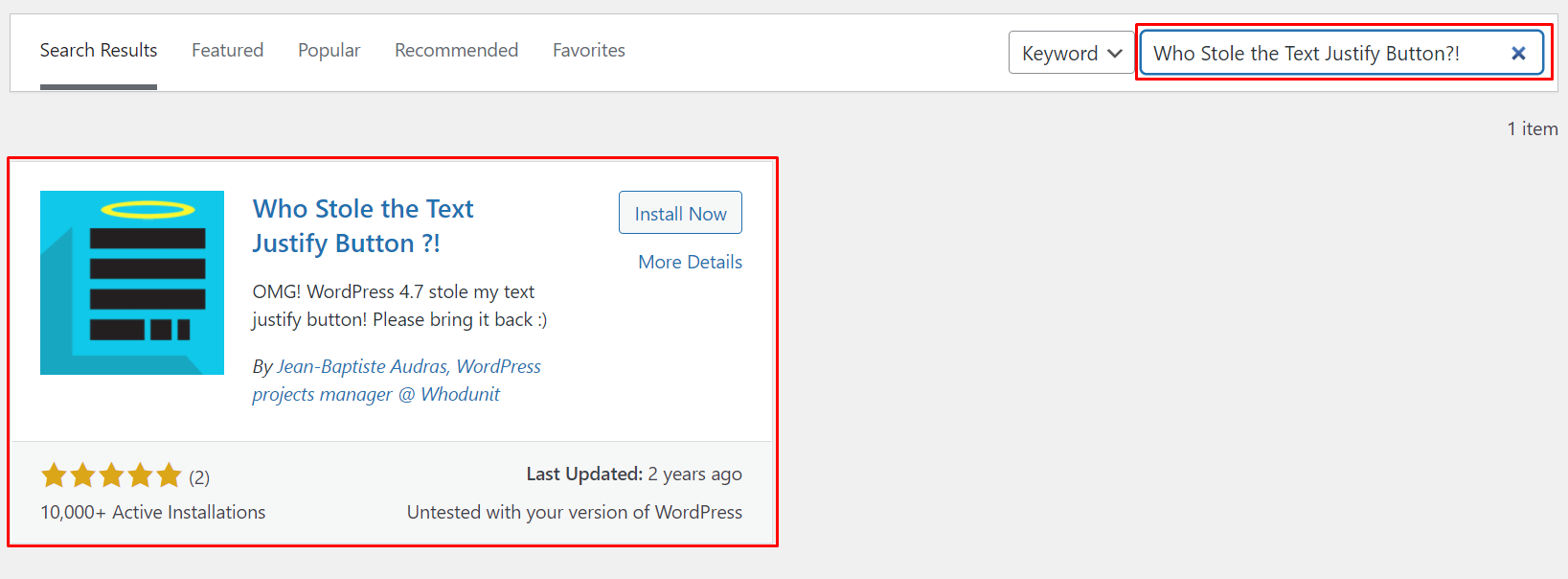
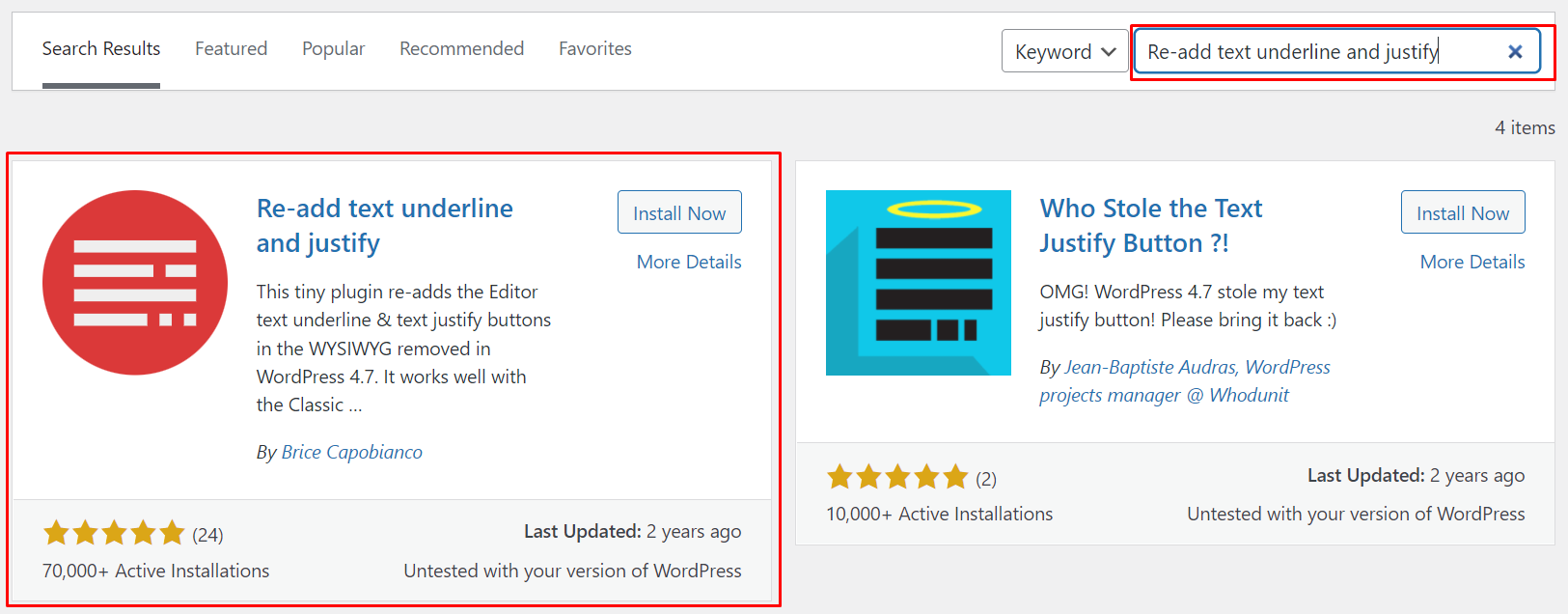
Krok 2: Wpisz „Dodaj ponownie przycisk justowania tekstu” w polu wyszukiwania znajdującym się w prawym górnym rogu ekranu.

Krok 3: Kliknij Zainstaluj , a następnie Aktywuj .
Krok 4: W panelu przejdź do Posty > Wszystkie posty lub Strony > Wszystkie strony .
Krok 5: Wybierz post lub stronę, którą chcesz uzasadnić, i kliknij „ Edytuj ”.
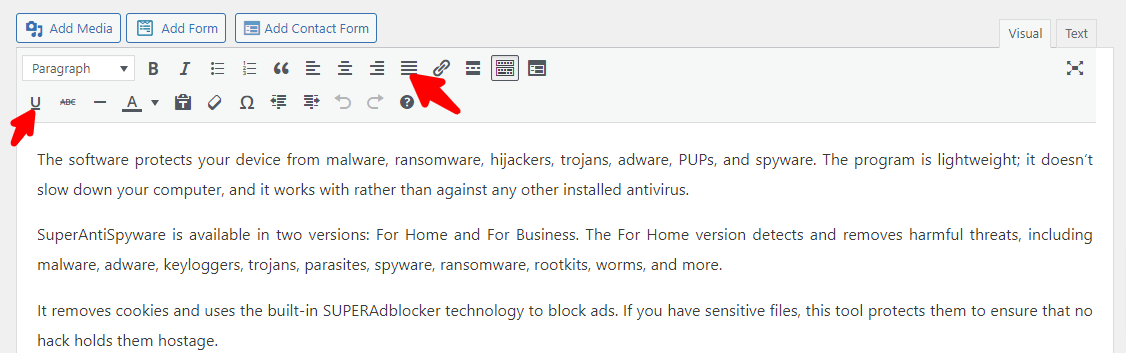
Krok 6: Zaznacz tekst, który chcesz wyjustować, a następnie kliknij przycisk justowania .

Łatwe, prawda?
Wtyczka nr 2. Kto ukradł przycisk uzasadnienia tekstu?!
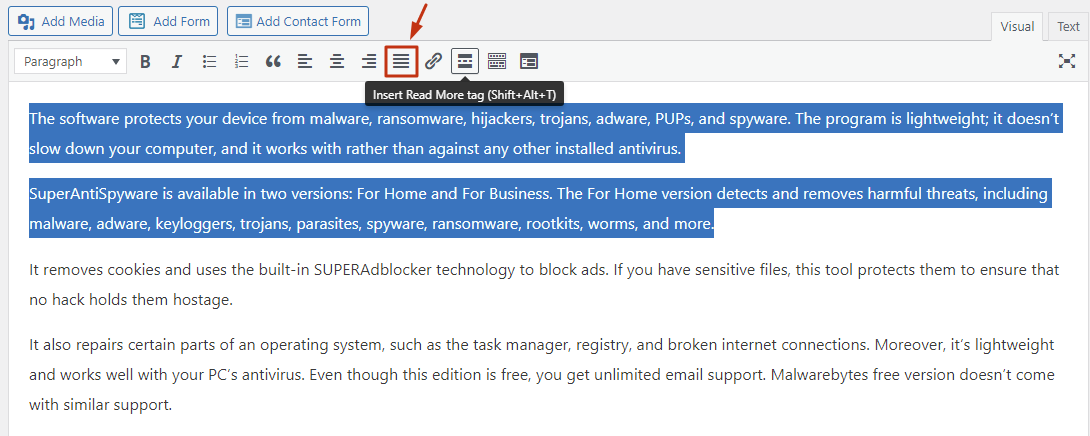
Ta wtyczka działa jak pierwsza powyżej. Po zainstalowaniu na pasku narzędzi WordPress pojawi się przycisk justowania.

W szczególności pojawia się w drugim rzędzie paska narzędzi, jak pokazano poniżej:

Wtyczka nr 3. Ponownie dodaj podkreślenie i wyjustowanie tekstu
Postępuj zgodnie z instrukcjami w pierwszej wtyczce na tej liście, aby zainstalować i aktywować tę.

Oto dodatkowy krok :
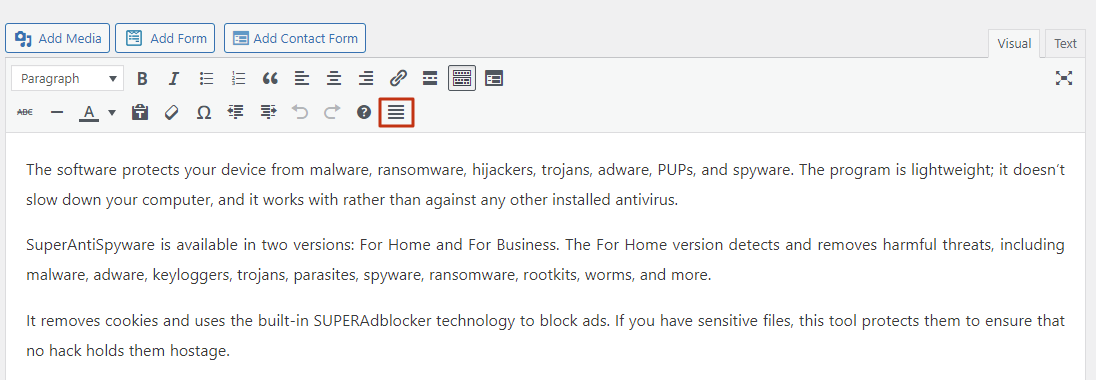
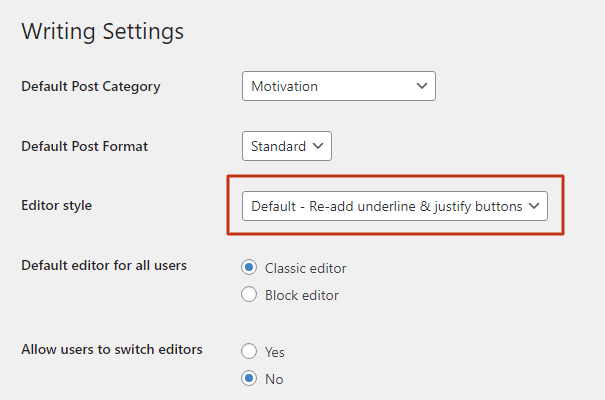
Przejdź do Ustawienia > Pisanie i w sekcji „Styl edytora” wybierz opcję pokazaną poniżej:

Wtyczka zawiera funkcję „ Podkreśl tekst” na tym samym pasku menu, co ikona justowania. W ten sposób możesz zaznaczyć fragment tekstu i kliknąć symbol „ U ”, aby go podkreślić.


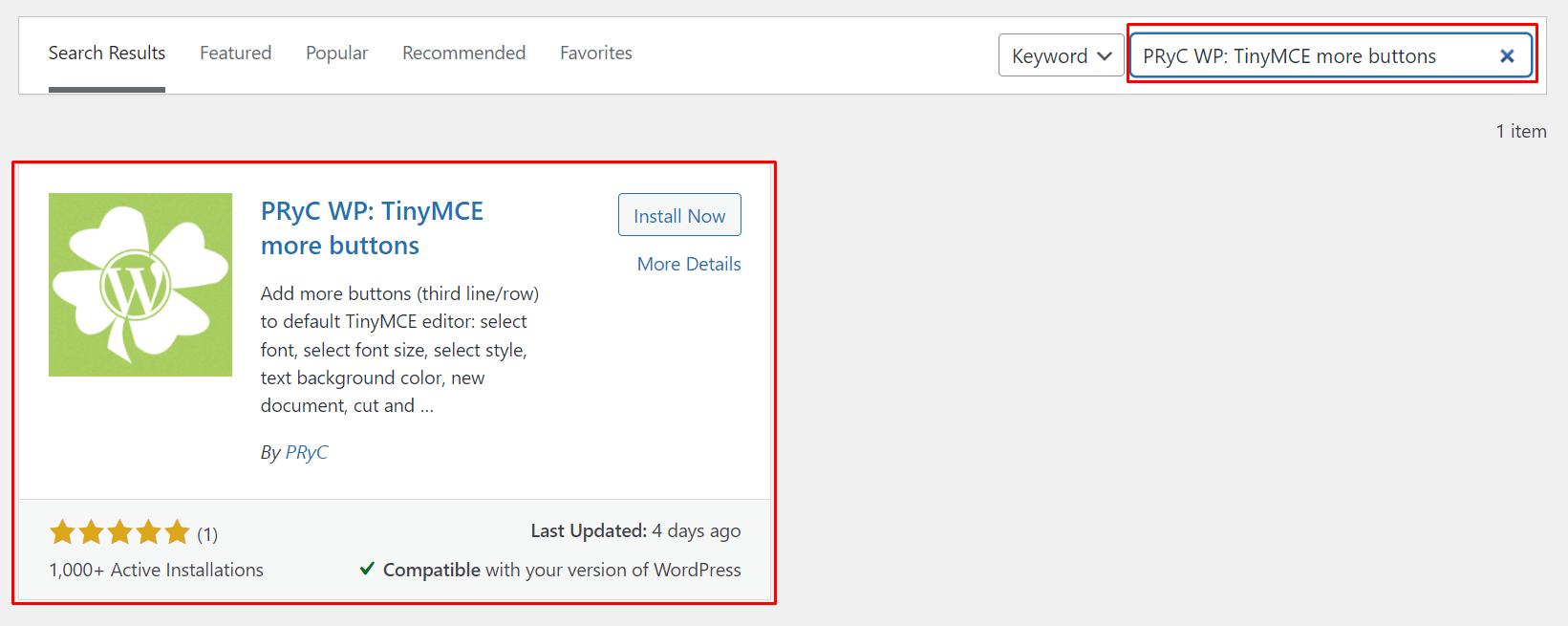
Wtyczka nr 4. PRyC WP: TinyMCE Więcej przycisków
Jak sugeruje nazwa wtyczki, narzędzie wykonuje więcej pracy niż dodanie opcji uzasadnienia do edytora WordPress.

Jest wyposażony w przycisk podkreślenia oraz kilka przycisków, takich jak:
- Pasta
- Przekreślenie
- Napisany u góry
- Indeks
- Pokaż bloki
- Kotwica
- Linia pozioma
- Znajdź i zamień
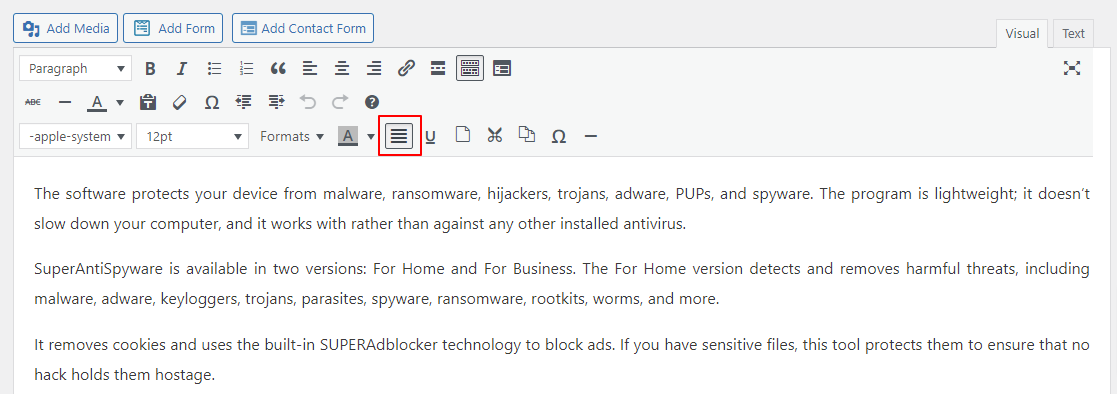
Ta wtyczka przywraca przycisk justowania w trzecim wierszu paska narzędzi edytora .

Jak wyjustować tekst w WordPress za pomocą edytora Gutenberg
Nadszedł czas, abyś wiedział, jak uzasadnić tekst w WordPressie za pomocą edytora Gutenberg.
Metoda 1: Korzystanie z CSS
⚠️Zastrzeżenie
Pamiętaj, że ta metoda może działać, ale nie musi, w zależności od motywu WordPress. Jeśli to nie zadziała, zalecamy wykonanie kroków w metodzie #2.
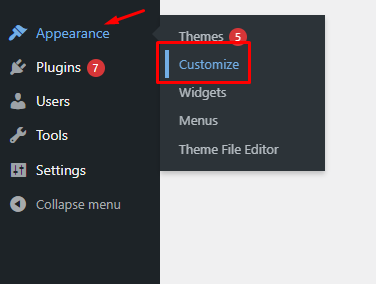
Krok 1: Przejdź do Pulpitu nawigacyjnego > Wygląd > Dostosuj .

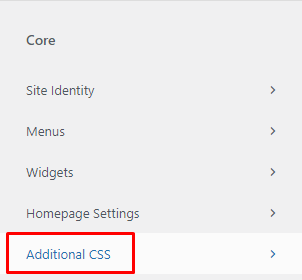
Krok 2: Zostaniesz przekierowany na stronę dostosowywania motywu w interfejsie. W lewym okienku strony przewiń w dół, aż zobaczysz sekcję Dodatkowe CSS .

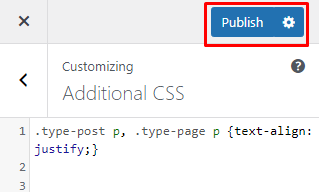
Krok 3: Kliknij go iw wyświetlonym miejscu skopiuj i wklej ten kod, aby wyrównać tekst na stronie.
.type-post p, .type-page p {text-align: justify;}Krok 4: Następnie kliknij publikuj .

📝Uwaga
Pamiętaj, że to podejście uzasadnia treść globalnie – na wszystkich stronach Twojej witryny. Jeśli chcesz tylko uzasadnić treść na określonej stronie, wtyczka powinna wystarczyć.
Metoda 2: Korzystanie z wtyczki
Najłatwiejszym sposobem wyjustowania tekstu w edytorze Gutenberg jest użycie wtyczki o nazwie Gutenberg Block Editor Toolkit . Ta wtyczka pozwala wyjustować tekst w każdym bloku.
Oto kroki, które należy wykonać:
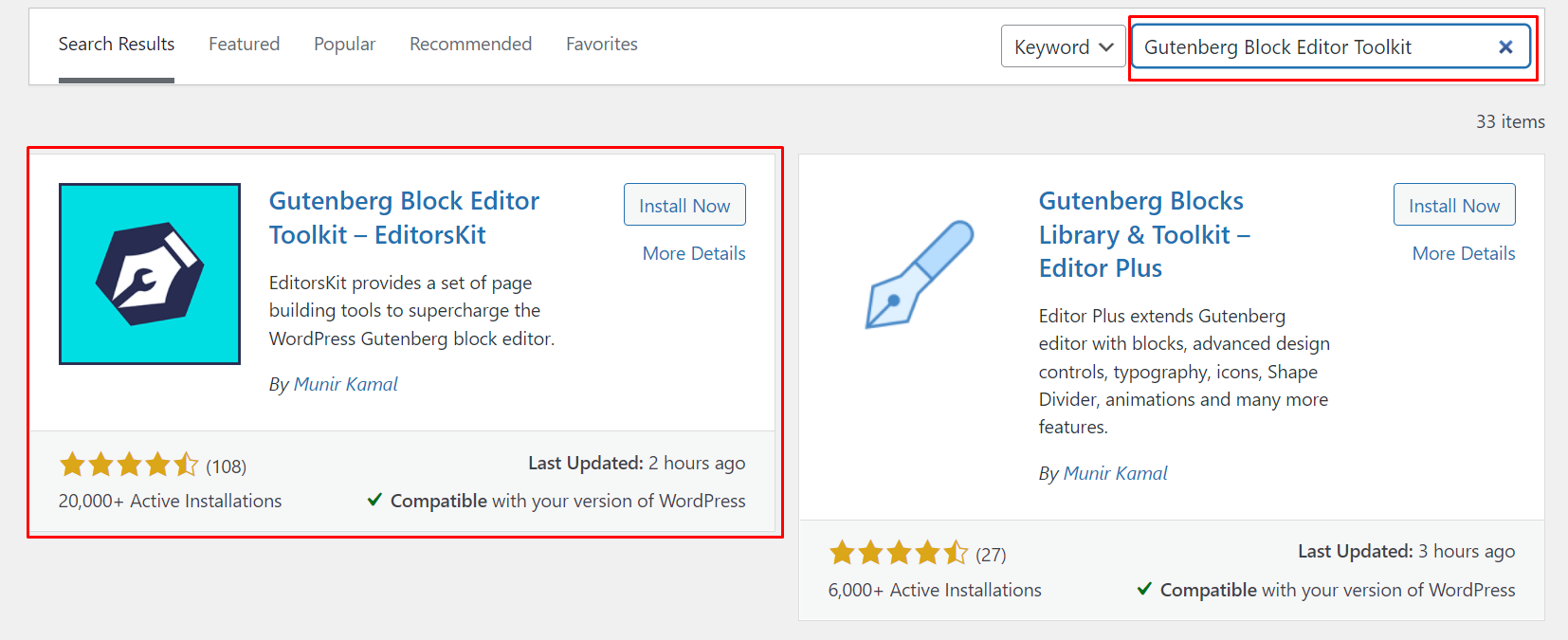
Krok 1: Na pulpicie przejdź do Wtyczki> Dodaj nowy i wyszukaj zestaw narzędzi Gutenberg Block Editor – EditorsKit .

Krok 2: Po aktywacji i zainstalowaniu tej wtyczki przejdź do Posty > Wszystkie posty lub Strony > Wszystkie strony i kliknij tę, którą chcesz edytować.
⚡ Sprawdź także: Jak edytować stronę główną WordPress
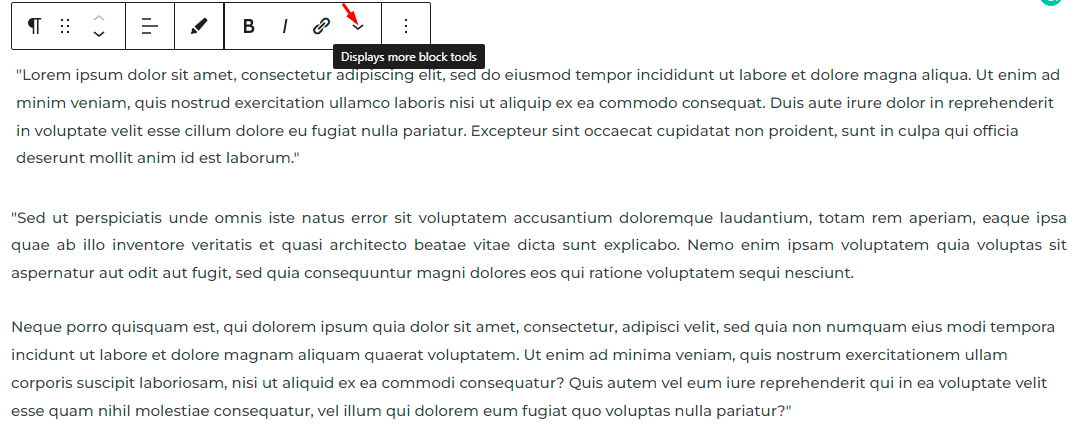
Krok 3: Po załadowaniu postu w edytorze Gutenberg kliknij blok tekstowy. Zobaczysz różne opcje formatowania tekstu i strzałkę skierowaną w dół z większą liczbą opcji.
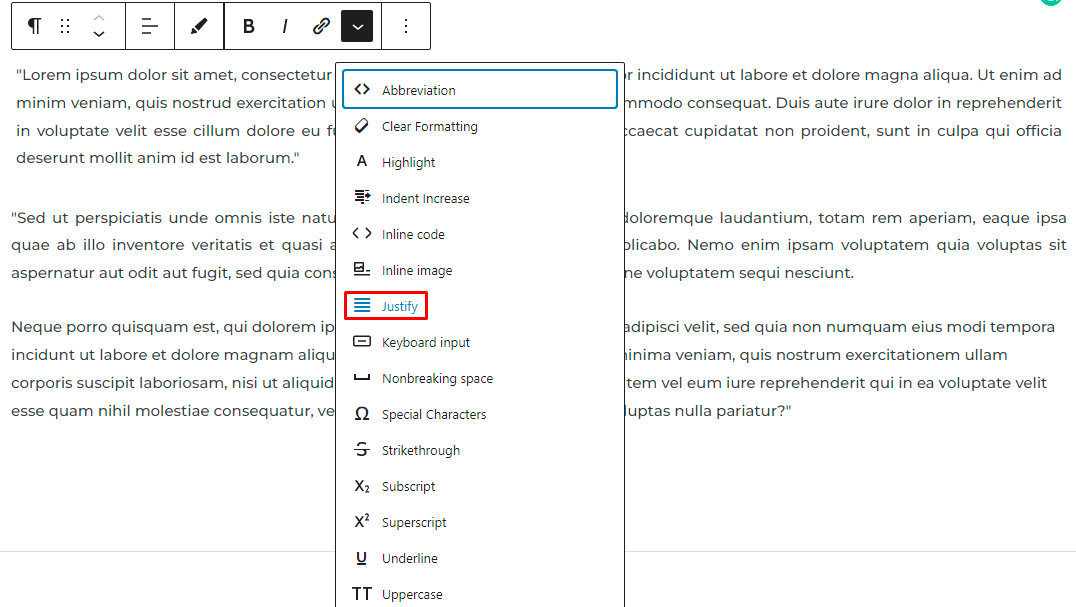
Krok 4: Kliknij strzałkę, aby wyświetlić menu rozwijane z większą liczbą opcji.

Krok 5: Kliknij opcję uzasadnienia.

Możesz kliknąć pozostałe bloki akapitów i wykonać te same kroki, aby uzasadnić tekst.
Końcowe przemyślenia
Umiejętność uzasadniania tekstu w WordPressie to podstawowa umiejętność .
Powyższe metody ułatwiają cały proces, szczególnie dla tych, którzy nie lubią domyślnych opcji wyrównania tekstu WordPress.
Mamy nadzieję, że możesz użyć niektórych z tych podejść, aby nadać tekstowi czysty i profesjonalny wygląd.
🤓 Chcesz dowiedzieć się więcej o tym, jak zbudować własną stronę internetową za pomocą WordPressa?
W Siteefy jesteśmy Twoim punktem kompleksowej obsługi wszystkiego, co jest w sieci. Sprawdź nasze przewodniki po stronach internetowych, narzędziach, statystykach i nie tylko na naszym blogu .
🔔 Sprawdź także:
- Jak zmienić kolor łącza w WordPress
- Jak dodawać posty z bloga do stron w WordPress
- WordPress: jak usunąć „Zostaw odpowiedź”
- Jak edytować witrynę WordPress?
- Jak zrobić stronę z komiksem?
- Jak edytować stopkę w WordPressie
- Jak edytować stronę główną WordPress
- Dlaczego WordPress jest tak trudny w użyciu?
- Edytor wizualny WordPress nie działa
