SiteOrigin Vs Elementor: Quem é o vencedor?
Publicados: 2022-02-15Escolher o construtor de páginas certo ou errado é uma grande decisão, pois pode fazer ou quebrar seu site WordPress.
Com muitos construtores de páginas do WordPress por aí, a escolha nem sempre é clara. É por isso que estamos aqui para ajudá-lo a encontrar o melhor construtor de arrastar e soltar WordPress para o seu site.
SiteOrigin e Elementor são dois construtores de páginas bem conhecidos, mas qual deles será melhor para o seu site e páginas de destino?
No Siteefy, gostamos de nos aprofundar na comparação de desempenho de construtores de páginas populares para encontrar os melhores. Desta vez, compararemos o Elementor e o SiteOrigin para ver qual plug-in do construtor de páginas de arrastar e soltar vence.
Vamos começar.
- Visão geral do construtor de páginas Elementor vs SiteOrigin
- Interface do usuário: Elementor vs SiteOrigin Page Builder
- Comparação de widgets de construtores de páginas Elementor e Site Origin
- Layouts e opções de design: SiteOrigin vs Elementor
- Qualidade do código
- SiteOrigin vs Elementor: prós e contras
- SiteOrigin vs Elementor: comparação de preços
- Veredicto Final: Qual Construtor de Páginas WordPress é Melhor para um Não Desenvolvedor? SiteOrigin vs Elementor?
🛠️ Confira a lista completa de construtores de páginas do WordPress aqui ➡️
Visão geral do construtor de páginas Elementor vs SiteOrigin
👉 Origem do Site

SiteOrigin é um estúdio de criação de temas e plugins WordPress da África do Sul.
Com mais de 1 milhão de instalações ativas no WordPress.org, o Site Origin Page Builder é um dos mais populares construtores de páginas do WordPress.
👉 Elementor
O Elementor está no mercado desde 2016 e hoje pode ostentar mais de 5 milhões de instalações ativas no WordPress.org.

Isso o coloca na mesma página com os plugins WordPress mais populares, como Yoast, WooCommerce e Akismet, por exemplo.
Então, Elementor é insanamente popular hoje .
Você pode criar sites sem ter nenhum conhecimento de codificação com o construtor de páginas Elementor. É fácil de usar e possui muitos recursos que permitirão que você obtenha o que procura rapidamente!

Vitrine Elementor Pro
Veja os sites reais criados com o Elementor Pro
Interface do usuário: Elementor vs SiteOrigin Page Builder
A interface do usuário é uma das coisas mais importantes em um construtor de páginas do WordPress, pois você gastará muito tempo apenas na interface do editor de conteúdo. Vamos ver o que SiteOrigin e Elementor têm a oferecer aqui.
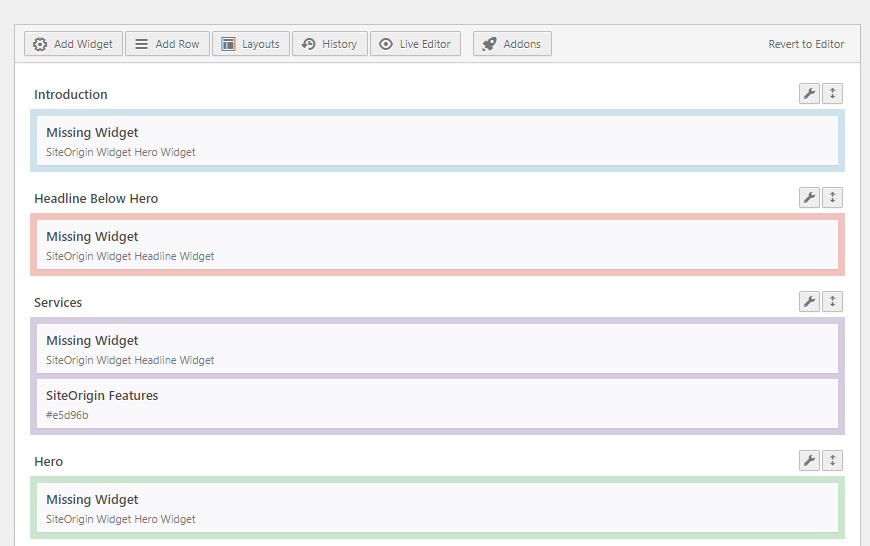
Interface do usuário do SiteOrigin
O SiteOrigin possui funcionalidades de edição de back-end e front-end.
O editor de back-end permite que você crie páginas movendo caixas e colocando-as em sua página usando a funcionalidade de arrastar e soltar que o construtor de páginas oferece.

No editor front-end, a tela do Site Origin Page Builder tem duas partes.
No lado esquerdo, você pode arrastar e soltar elementos enquanto o lado direito serve como visualização ao vivo. Você não pode arrastar e soltar elementos deste lado.

Comparado ao Elementor, a edição ao vivo no SiteOrigin parece bastante básica.
⚡ Confira também: Brizy vs Elementor
Interface de usuário do Elementor
Elementor é um editor de arrastar e soltar front-end que também divide sua tela em duas.
Ao contrário do SiteOrigin, você pode pegar elementos do lado esquerdo e colocá-los onde quiser no lado direito.
Como o Elementor é um editor de construtor de páginas visuais em tempo real, você pode ver uma visualização ao vivo do seu design enquanto está editando arquivos . Portanto, é um editor front-end 100% WYSIWYG WordPress.
O Elementor também possui “edição em linha” em tempo real, que permite clicar no texto na visualização ao vivo e editá-lo. SiteOrigin não tem esse recurso.
Comparação de widgets de construtores de páginas Elementor e Site Origin
Todo plugin precisa de um bom widget ou dois. Vamos dar uma olhada no que os plugins do construtor de páginas Elementor e SiteOrigin incluem.
Widgets do Construtor de Páginas SiteOrigin

SiteOrigin tem seu próprio Widget Bundle que inclui 27 widgets diferentes , incluindo um widget de vídeo, um widget para botões de mídia social ou um widget de tabela de preços, apenas para escolher alguns.
Além disso, o SiteOrigin Page Builder suporta widgets principais do WordPress.
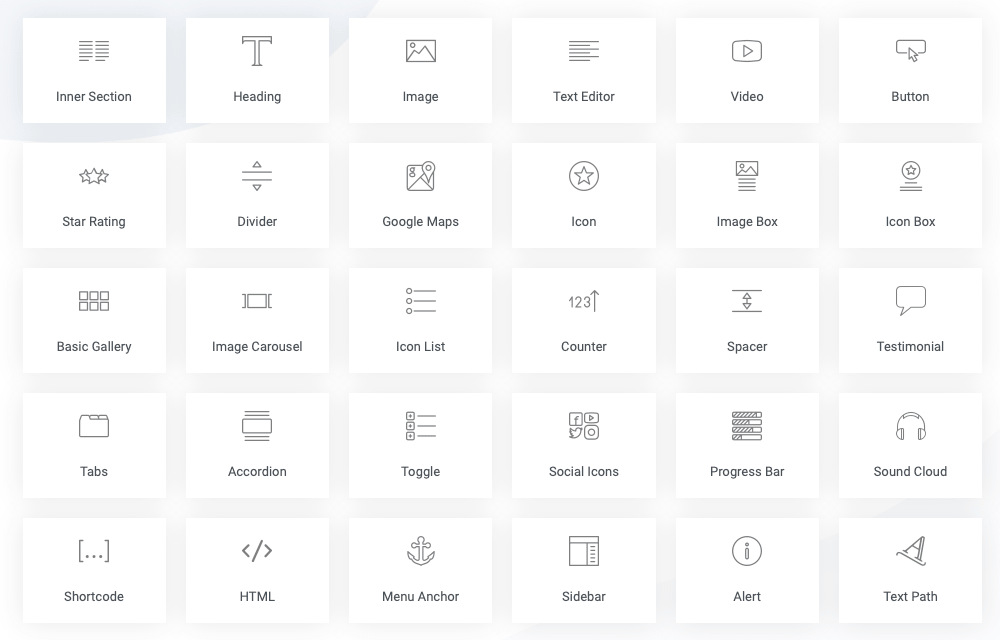
Widgets Elementor

Por outro lado, o Elementor oferece cerca de 30 widgets na versão gratuita e mais de 100 no Elementor Pro, consideravelmente mais do que o SiteOrigin.
⚡Veja a lista completa de todos os widgets Elementor aqui ➜
Layouts e opções de design: SiteOrigin vs Elementor
Criar sites e páginas da Web visualmente impressionantes é difícil sem alguns modelos e layouts de página, então aqui está o que o SiteOrigin e o Elementor têm a oferecer quando se trata de opções de design:
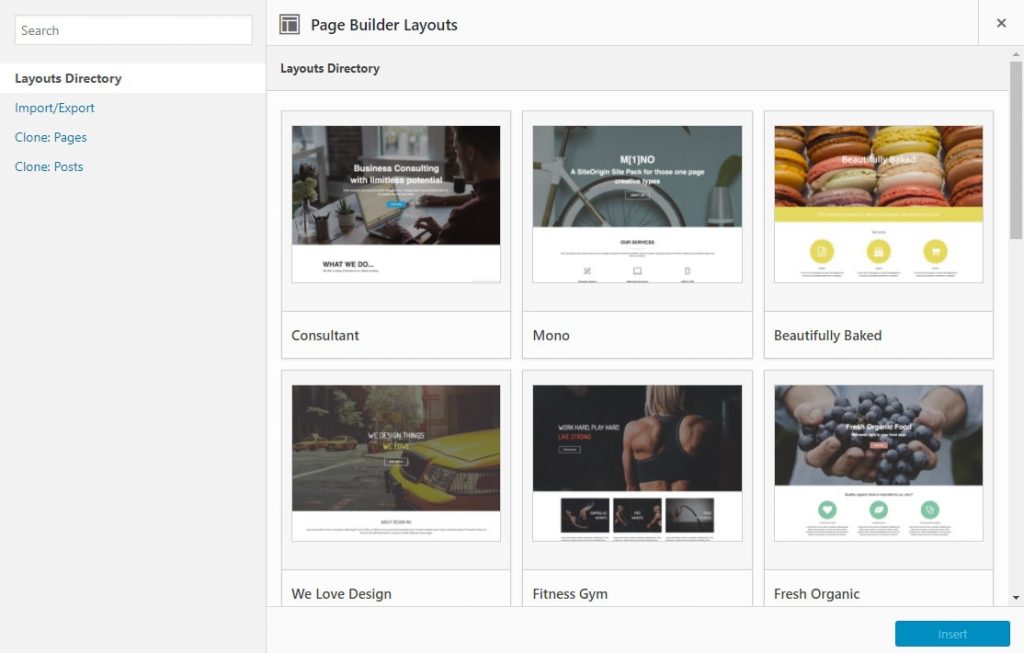
Modelos, layouts e opções de design do SiteOrigin

O SiteOrigin Page Builder oferece 26 modelos pré-criados que você pode importar e editar. No entanto, quando testamos os modelos pela última vez (com o objetivo de escrever este artigo, como parte de nosso processo de teste) – muitos dos modelos foram carregados incorretamente ou não funcionaram!

No Construtor de Páginas SiteOrigin, você tem Linhas e Colunas. Cada linha pode incluir uma ou mais colunas. Além disso, você pode usar a interface de arrastar e soltar para ajustar a largura que deseja que seus elementos de conteúdo tenham.
Infelizmente, não há opção para salvar suas páginas personalizadas como modelos, mas você pode clonar uma página criada com o construtor de páginas do WordPress.
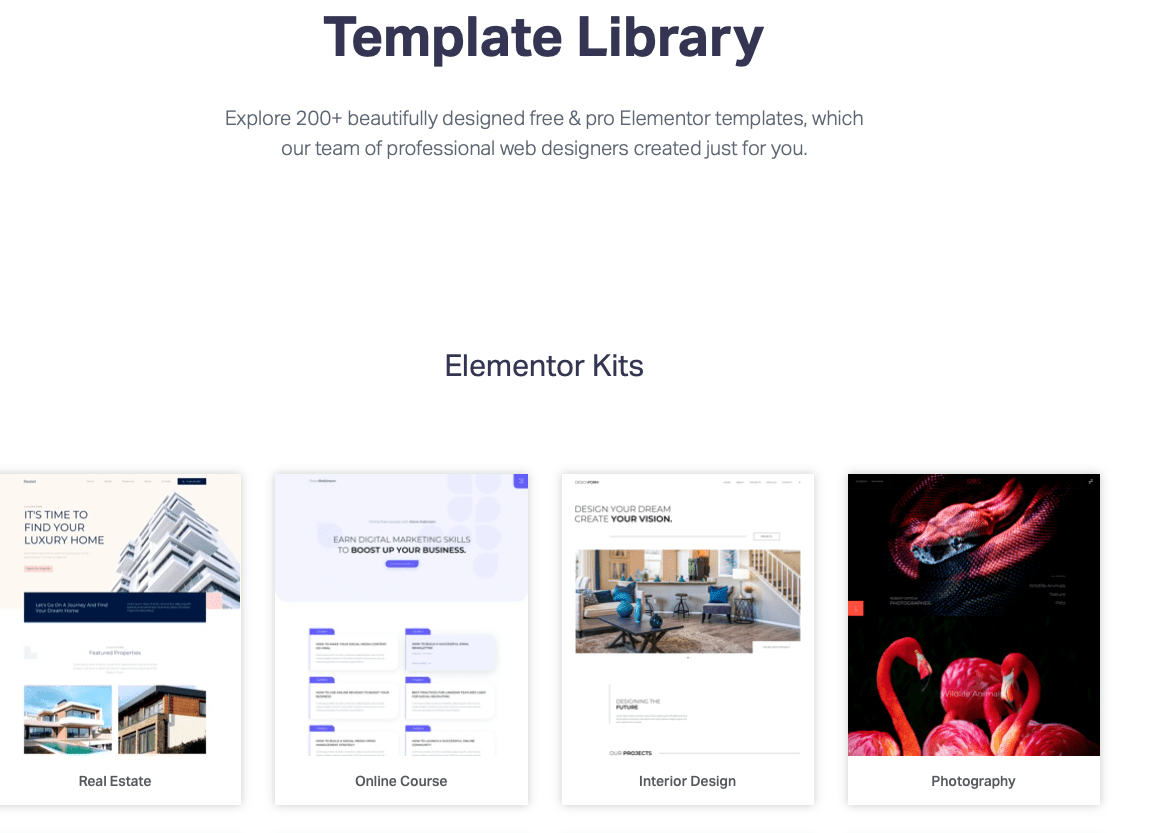
Modelos, layouts e opções de design do Elementor Page Builder
🔥 Veja todos os Elementor Templates (demos ao vivo) aqui ➜

A Elementor oferece mais de 100 kits de sites completos em comparação com isso. A maioria deles está disponível apenas no Elementor Pro. Isso deixa cerca de 30 modelos no Elementor Free.
Assim como SiteOrigin, o Elementor possui dois elementos de layout que você pode usar – Seções e Colunas e você pode ajustar a largura das colunas usando a funcionalidade de arrastar e soltar do Elementor.
Qualidade do código
Alguns construtores de páginas não seguem as práticas recomendadas quando se trata de código-fonte, então você verá muitos desenvolvedores da Web evitando-os.
No entanto, muitos construtores de páginas do WordPress hoje estão dando grandes passos para melhorar sua qualidade de código e isso inclui SiteOrigin e Elementor.
Então, vamos dar uma olhada no que eles vão deixar para trás se você desativá-los.
Infelizmente, alguns widgets especializados deixarão um código no SiteOrigin. Por exemplo, isso inclui o widget SiteOrigin Editor.
Para a maioria dos widgets, o SiteOrigin não deixará nenhum código de acesso para trás.
Por outro lado, o Elementor não deixa nenhum código para trás quando você o desativa e, em vez disso, reverte para o editor normal do WordPress.
⚡ Confira também: Divi vs Elementor
SiteOrigin vs Elementor: prós e contras
Os construtores de páginas SiteOrigin e Elementor têm algumas coisas a favor e contra eles.
Aqui estão algumas coisas boas e ruins que os usuários podem esperar dos construtores de páginas SiteOrigin e Elementor WordPress:
Prós do Construtor de Páginas de Origem do Site:
- Muitos complementos (Premium)
- Atualizações regulares (Premium)
- Suporte por e-mail (Premium)
- Compatível com muitos temas e plugins WP
Contras do Construtor de Páginas de Origem do Site:
- Tem muito poucas opções de edição de front-end e você terá que confiar no editor de back-end
- A interface do usuário pode ser um pouco complicada para iniciantes
- Comparado a alguns outros construtores de páginas, o editor do construtor de páginas SiteOrigin parece um pouco datado
Prós do Elementor:
- Construtor de páginas WordPress líder que cresce e melhora constantemente
- Mais de 100 kits de sites completos pré-construídos (mais de 30 na versão gratuita)
- Compatível com dispositivos móveis e totalmente responsivo
- Funciona com quase todos os temas e plugins do WordPress disponíveis
- UI e design intuitivos e fáceis de aprender
- Muitas opções de personalização
- Ferramentas adicionais como Elementor Popup Builder e Elementor Form Builder
- Comunidade ativa, muita documentação e uma equipe de suporte útil para ajudar os novatos na criação de páginas
Contras do Elementor:
- Curva de aprendizado
- Interface não tão amigável quanto o esperado de um editor deste nível
SiteOrigin vs Elementor: comparação de preços
SiteOrigin e Elementor são os melhores construtores de páginas para sua carteira? Ambos oferecem uma versão gratuita com alguns recursos básicos, mas para mais, aqui estão os preços das versões premium de ambos os construtores de páginas do WordPress.
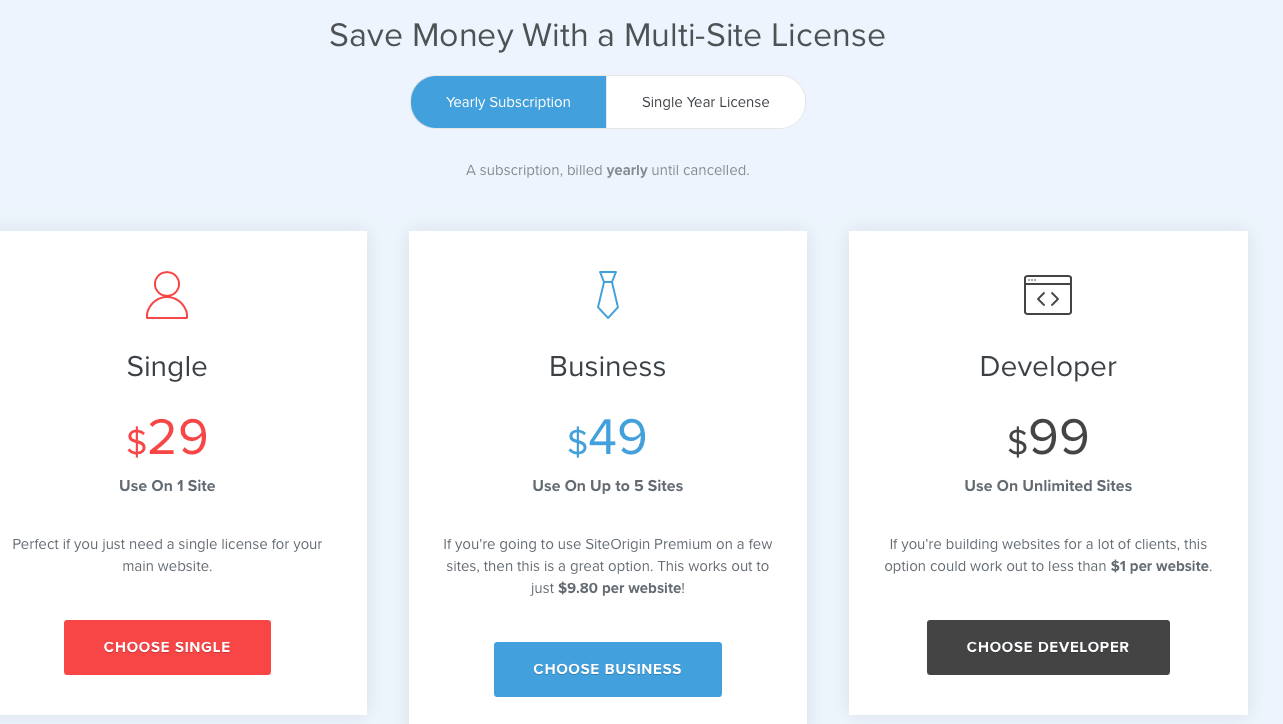
Preços Premium do SiteOrigin

O SiteOrigin Page Builder oferece três planos de versão premium para você escolher. Eles têm uma assinatura anual ou uma licença de um ano:
- Solteiro – US$ 29
- Negócios - $ 49
- Desenvolvedor - $ 99
O SiteOrigin Premium tem uma garantia de reembolso total de 60 dias.
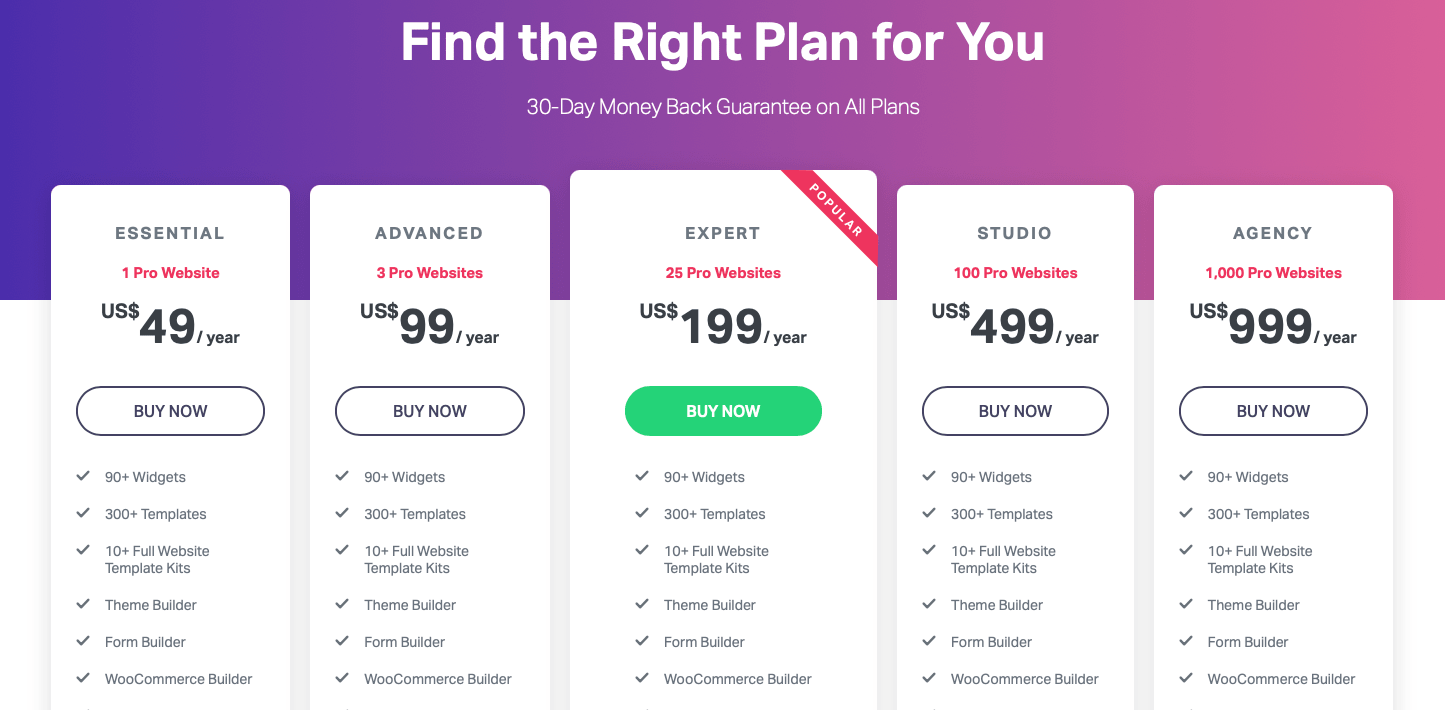
Preços Elementor Pro

O Elementor tem mais alguns planos de versão premium (Elementor Pro) para oferecer em comparação com o SiteOrigin:
- Essencial – $ 49
- Avançado – $ 99
- Especialista – $ 199
- Estúdio – US$ 499
- Agência - $ 999
O Elementor também possui uma versão gratuita (Elementor Free) e uma garantia de reembolso de 30 dias em todos os planos Elementor Pro. Saiba mais sobre a política de reembolso da Elementor aqui.
Veredicto Final: Qual Construtor de Páginas WordPress é Melhor para um Não Desenvolvedor? SiteOrigin vs Elementor?
Qual é o melhor construtor de páginas do WordPress?
SiteOrigin ou Elementor Page Builder?
Ou talvez outro construtor de páginas de arrastar e soltar, como Visual Composer, Divi Builder ou Beaver Builder?
Depende do tipo de site ou página de destino que você deseja criar.
O SiteOrigin Page Builder oferece:
- Editor de front-end e back-end
- O construtor de tipo de postagem personalizado
- Capacidade de usar CSS personalizado
Aqui está o que a Elementor oferece:
- Mais modelos, layouts e opções de design
- Melhor editor front-end, com um editor de texto embutido
- E muitos outros widgets (especialmente com o Elementor Pro)
Nosso voto vai para Elementor como o nome mais estabelecido entre os construtores de páginas do WordPress. Além disso, achamos que o Elementor tem recursos mais úteis para oferecer, tanto na versão gratuita quanto na premium.
No entanto, você não cometerá um erro com nenhum dos dois.
Agora vamos ouvir seus pensamentos sobre esses dois construtores de páginas. Você já usou SiteOrigin ou Elementor? Qual construtor de páginas você prefere? Por quê?
🎨 Confira a revisão final do Elementor aqui ➡️
🔔 Confira também:
- Beaver Builder vs Elementor
- Divi vs Elementor
- Elementor vs Visual Composer
- Gutenberg vs Elementor
- Oxigênio vs Elementor
- Brizy vs Elementor
- Thrive Architect vs Elementor
