SiteOrigin vs. Elementor: Wer ist der Gewinner?
Veröffentlicht: 2022-02-15Die Auswahl des richtigen oder falschen Webseitenerstellers ist eine große Entscheidung, da sie Ihre WordPress-Website verändern oder zerstören kann.
Bei vielen WordPress-Seitenerstellern da draußen ist die Wahl nicht immer klar. Deshalb sind wir hier, um Ihnen dabei zu helfen, den besten WordPress-Drag-and-Drop-Builder für Ihre Website zu finden.
SiteOrigin und Elementor sind zwei bekannte Seitenersteller, aber welcher ist besser für Ihre Website und Landingpages?
Auf Siteefy tauchen wir gerne tief in den Leistungsvergleich beliebter Seitenersteller ein, um die besten zu finden. Dieses Mal vergleichen wir Elementor und SiteOrigin, um zu sehen, welches Drag-and-Drop-Seitenerstellungs-Plugin gewinnt.
Lass uns anfangen.
- Übersicht über Elementor vs. SiteOrigin Page Builder
- Benutzeroberfläche: Elementor vs. SiteOrigin Page Builder
- Widget-Vergleich von Elementor und Site Origin Page Buildern
- Layouts und Designoptionen: SiteOrigin vs. Elementor
- Codequalität
- SiteOrigin vs. Elementor: Vor- und Nachteile
- SiteOrigin vs. Elementor: Preisvergleich
- Endgültiges Urteil: Welcher WordPress Page Builder ist besser für einen Nicht-Entwickler? SiteOrigin oder Elementor?
🛠️ Sehen Sie sich hier die vollständige Liste der WordPress Page Builder an ➡️
Übersicht über Elementor vs. SiteOrigin Page Builder
👉 SiteOrigin

SiteOrigin ist ein WordPress-Design- und Plugin-Erstellungsstudio aus Südafrika.
Mit mehr als 1 Million aktiven Installationen auf WordPress.org ist Site Origin Page Builder einer der beliebtesten WordPress-Seitenersteller da draußen.
👉 Elementor
Elementor ist seit 2016 auf dem Markt und kann heute beeindruckende 5+ Millionen aktive Installationen auf WordPress.org vorweisen.

Damit befindet es sich auf derselben Seite wie die beliebtesten WordPress-Plugins wie zum Beispiel Yoast, WooCommerce und Akismet.
Elementor ist also heute wahnsinnig beliebt .
Mit dem Elementor Page Builder können Sie Websites ohne Programmierkenntnisse erstellen. Es ist einfach zu bedienen und verfügt über viele Funktionen, mit denen Sie schnell finden, wonach Sie suchen!

Elementor Pro-Showcase
Sehen Sie sich die echten Websites an, die mit Elementor Pro erstellt wurden
Benutzeroberfläche: Elementor vs. SiteOrigin Page Builder
Die Benutzeroberfläche ist eines der wichtigsten Dinge in einem WordPress-Seitenersteller, da Sie viel Zeit allein mit der Benutzeroberfläche des Inhaltseditors verbringen werden. Mal sehen, was SiteOrigin und Elementor hier zu bieten haben.
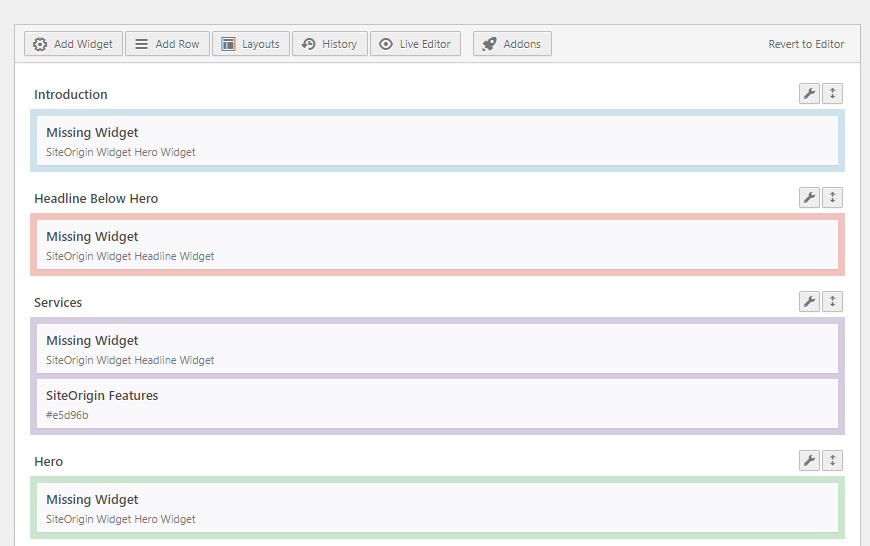
SiteOrigin-Benutzeroberfläche
SiteOrigin verfügt sowohl über Back-End- als auch über Front-End-Bearbeitungsfunktionen.
Mit dem Back-End-Editor können Sie Seiten entwerfen, indem Sie Kästchen verschieben und sie mit der Drag-and-Drop-Funktion des Seitenerstellers auf Ihrer Seite platzieren.

Im Front-End-Editor besteht der Bildschirm Site Origin Page Builder aus zwei Teilen.
Auf der linken Seite können Sie Elemente ziehen und ablegen, während die rechte Seite als Live-Vorschau dient. Sie können auf dieser Seite keine Elemente ziehen und ablegen.

Im Vergleich zu Elementor fühlt sich die Live-Bearbeitung auf SiteOrigin ziemlich einfach an.
⚡ Siehe auch: Brizy vs. Elementor
Elementor-Benutzeroberfläche
Elementor ist ein Frontend-Drag-and-Drop-Editor, der auch Ihren Bildschirm in zwei Teile teilt.
Im Gegensatz zu SiteOrigin können Sie jedoch Elemente von der linken Seite nehmen und sie an der gewünschten Stelle auf der rechten Seite platzieren.
Da Elementor ein visueller Echtzeit-Seitenersteller-Editor ist, können Sie während der Bearbeitung eine Live-Vorschau Ihres Designs sehen. Es ist also ein 100% WYSIWYG-WordPress-Front-End-Editor.
Elementor verfügt auch über eine „Inline-Bearbeitung“ in Echtzeit, mit der Sie in der Live-Vorschau auf den Text klicken und ihn bearbeiten können. SiteOrigin hat diese Funktion nicht.
Widget-Vergleich von Elementor und Site Origin Page Buildern
Jedes Plugin braucht ein oder zwei gute Widgets. Werfen wir einen Blick darauf, welche Widgets Elementor und SiteOrigin Page Builder-Plugins enthalten.
SiteOrigin Page Builder-Widgets

SiteOrigin verfügt über ein eigenes Widget-Bundle , das 27 verschiedene Widgets enthält, darunter ein Video-Widget, ein Widget für Schaltflächen für soziale Medien oder ein Preistabellen-Widget, um nur einige auszuwählen.
Darüber hinaus unterstützt SiteOrigin Page Builder WordPress-Kern-Widgets.
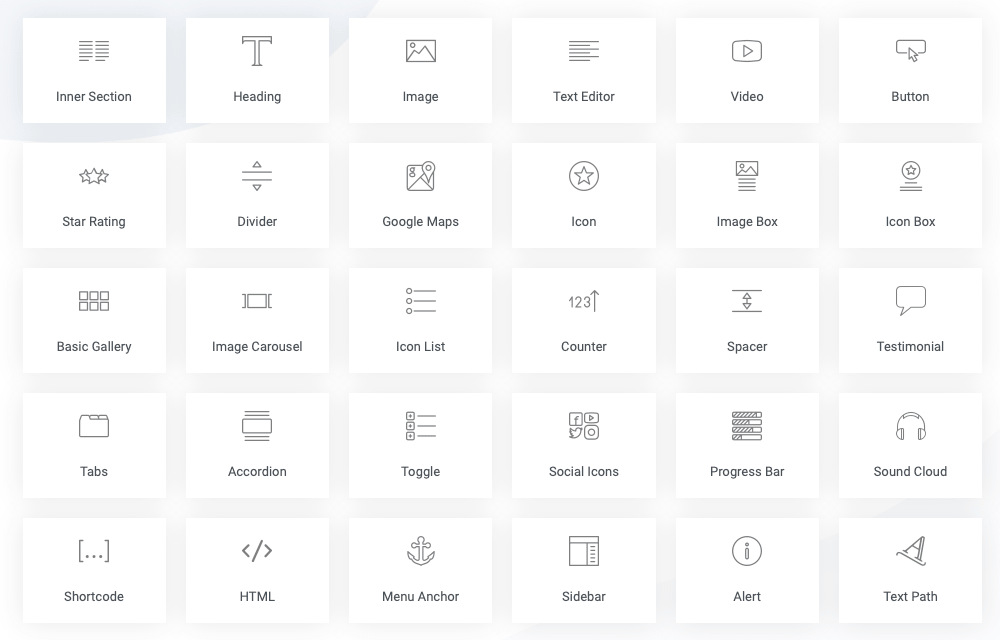
Elementor-Widgets

Auf der anderen Seite bietet Elementor etwa 30 Widgets in der kostenlosen Version und über 100 mehr in Elementor Pro, also deutlich mehr als SiteOrigin.
⚡Siehe die vollständige Liste aller Elementor-Widgets hier ➜
Layouts und Designoptionen: SiteOrigin vs. Elementor
Das Erstellen visuell beeindruckender Websites und Webseiten ist ohne einige Seitenvorlagen und Layouts schwierig. Hier ist also, was SiteOrigin und Elementor in Bezug auf Designoptionen zu bieten haben:
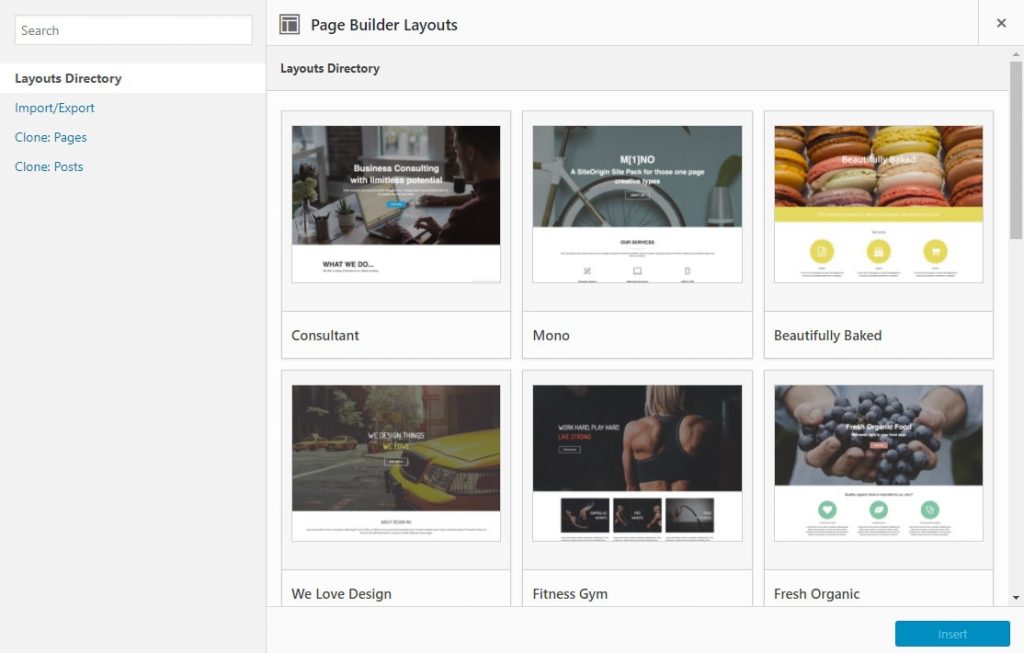
SiteOrigin-Vorlagen, Layouts und Designoptionen

SiteOrigin Page Builder bietet 26 vorgefertigte Vorlagen , die Sie importieren und bearbeiten können. Als wir die Vorlagen jedoch das letzte Mal getestet haben (um diesen Artikel zu schreiben, als Teil unseres Testprozesses) – wurden viele der Vorlagen falsch geladen oder funktionierten überhaupt nicht!

Im SiteOrigin Page Builder gibt es Zeilen und Spalten. Jede Zeile kann eine oder mehrere Spalten enthalten. Darüber hinaus können Sie die Drag-and-Drop-Oberfläche verwenden, um anzupassen, wie breit Ihre Inhaltselemente sein sollen.
Leider gibt es keine Möglichkeit, Ihre angepassten Seiten als Vorlagen zu speichern, aber Sie können stattdessen eine Seite klonen, die mit dem WordPress-Seitenersteller erstellt wurde.
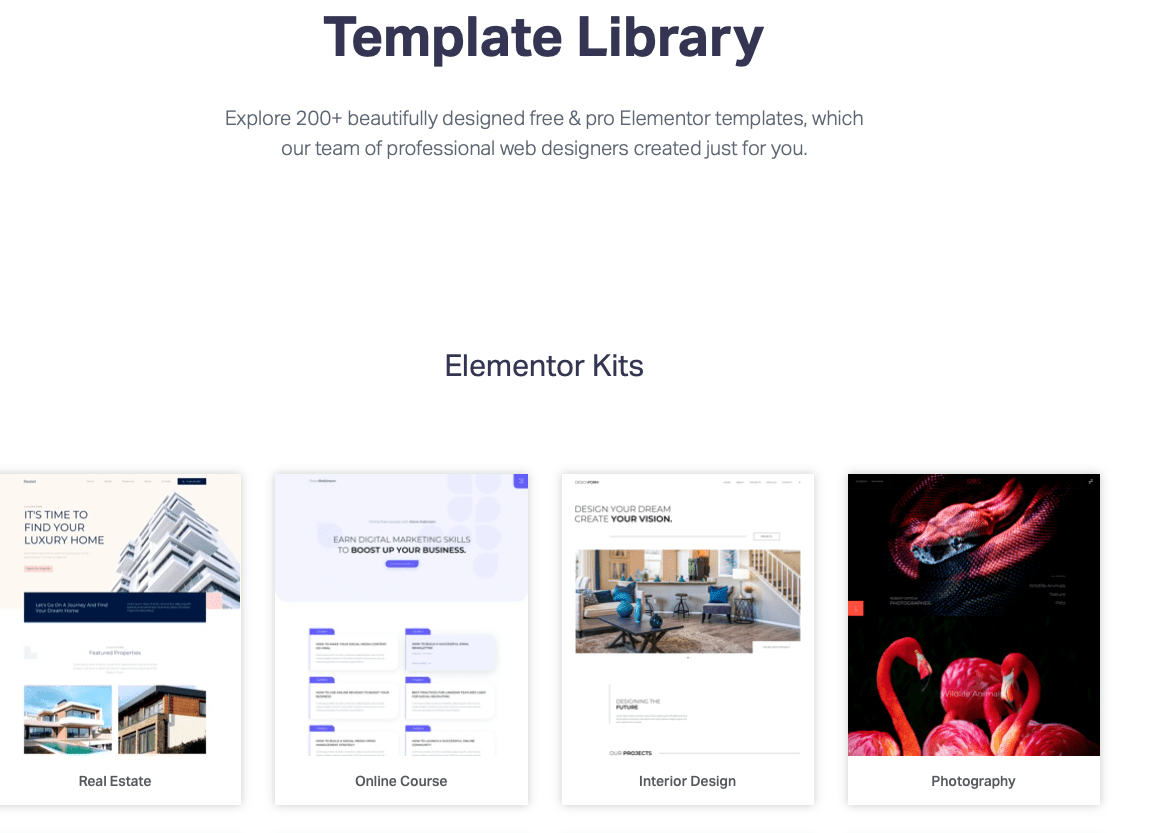
Elementor Page Builder Vorlagen, Layouts und Designoptionen
🔥 Sehen Sie hier alle Elementor-Vorlagen (Live-Demos). ➜

Elementor bietet im Vergleich dazu mehr als 100 vollständige Website-Kits an. Die meisten davon sind nur in Elementor Pro verfügbar. Damit verbleiben rund 30+ Vorlagen in Elementor Free.
Genau wie SiteOrigin verfügt Elementor über zwei Layoutelemente, die Sie verwenden können – Abschnitte und Spalten , und Sie können die Breite der Spalten mithilfe der Drag-and-Drop-Funktion von Elementor anpassen.
Codequalität
Einige Seitenersteller befolgen nicht die Best Practices, wenn es um Quellcode geht, daher werden Sie viele Webentwickler sehen, die sie meiden.
Viele WordPress-Seitenersteller machen heute jedoch große Schritte zur Verbesserung ihrer Codequalität, und dazu gehören SiteOrigin und Elementor.
Schauen wir uns also an, was sie hinterlassen, wenn Sie sie deaktivieren.
Leider hinterlassen einige spezialisierte Widgets einen Code auf SiteOrigin. Dazu gehört beispielsweise das SiteOrigin-Editor-Widget.
Für die meisten Widgets hinterlässt SiteOrigin keinen Shortcode.
Auf der anderen Seite hinterlässt Elementor beim Deaktivieren keinen Code und kehrt stattdessen zum regulären WordPress-Editor zurück.
⚡ Siehe auch: Divi vs. Elementor
SiteOrigin vs. Elementor: Vor- und Nachteile
Sowohl SiteOrigin- als auch Elementor-Seitenersteller haben ein paar Dinge, die für und gegen sie sprechen.
Hier sind ein paar gute und schlechte Dinge, die Benutzer von SiteOrigin- und Elementor-WordPress-Seitenerstellern erwarten können:
Vorteile des Site Origin Page Builder:
- Viele Add-Ons (Premium)
- Regelmäßige Updates (Premium)
- E-Mail-Support (Premium)
- Kompatibel mit vielen WP-Themes und Plugins
Site Origin Page Builder Nachteile:
- Es hat nur sehr wenige Front-End-Bearbeitungsoptionen und Sie müssen sich auf den Back-End-Editor verlassen
- Die Benutzeroberfläche kann für Anfänger etwas kompliziert sein
- Im Vergleich zu einigen anderen Seitenerstellern sieht der Seitenersteller-Editor von SiteOrigin etwas veraltet aus
Elementor-Profis:
- Führender WordPress-Seitenersteller, der ständig wächst und besser wird
- Über 100 vorgefertigte vollständige Website-Kits (über 30 in der kostenlosen Version)
- Mobilfreundlich und vollständig reaktionsschnell
- Funktioniert mit fast jedem WordPress-Theme und Plugin da draußen
- Intuitive Benutzeroberfläche und Design und einfach zu erlernen
- Viele Anpassungsoptionen
- Zusätzliche Tools wie Elementor Popup Builder und Elementor Form Builder
- Aktive Community, jede Menge Dokumentation und ein hilfreiches Support-Team, das Neulingen beim Seitenaufbau hilft
Elementor Nachteile:
- Lernkurve
- Benutzeroberfläche nicht so benutzerfreundlich wie von einem Editor dieser Stufe erwartet
SiteOrigin vs. Elementor: Preisvergleich
Sind SiteOrigin und Elementor die besten Seitenersteller für Ihr Portemonnaie? Beide bieten eine kostenlose Version mit einigen grundlegenden Funktionen an, aber für mehr, hier sind die Preise für Premium-Versionen beider WordPress-Seitenersteller.
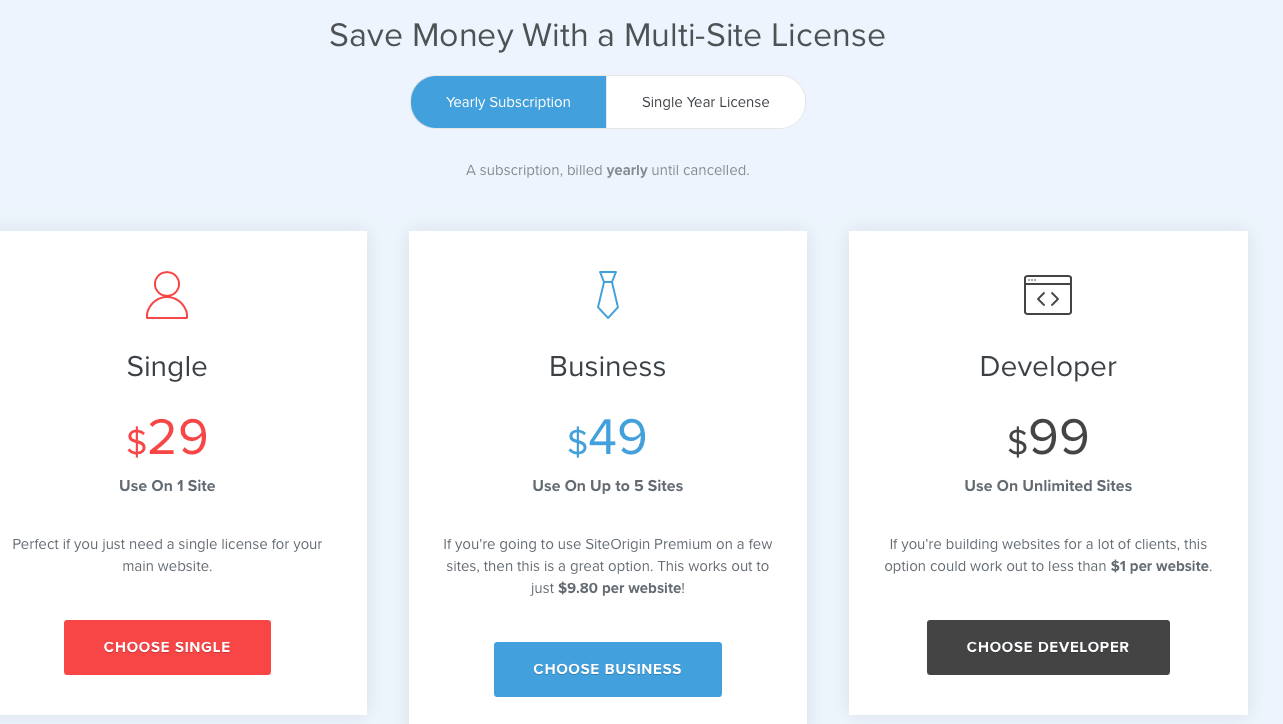
SiteOrigin Premium-Preise

SiteOrigin Page Builder bietet drei Premium-Versionspläne zur Auswahl. Sie haben ein Jahresabonnement oder eine Einzeljahreslizenz:
- Einzel – $29
- Geschäftlich - 49 $
- Entwickler - 99 $
SiteOrigin Premium hat eine 60-tägige volle Geld-zurück-Garantie.
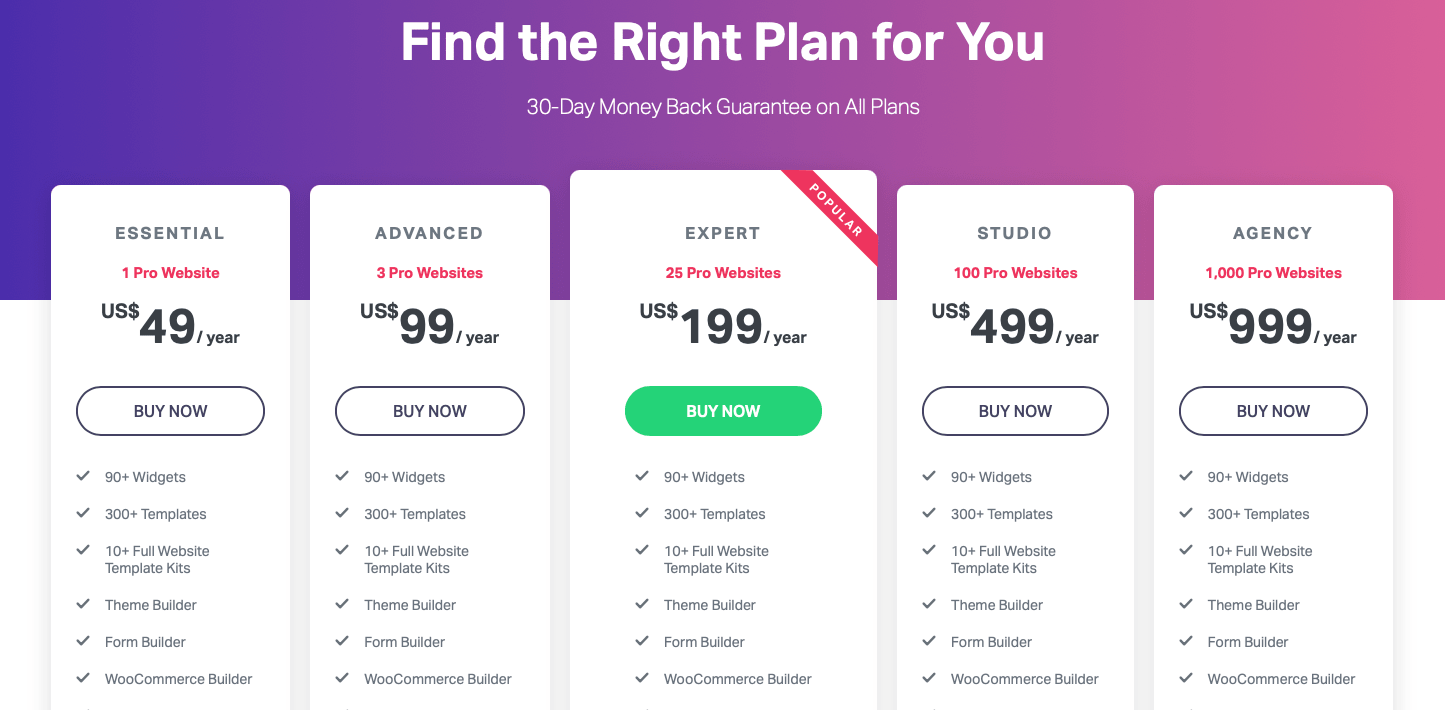
Elementor Pro-Preise

Elementor hat im Vergleich zu SiteOrigin einige weitere Premium-Versionspläne (Elementor Pro) zu bieten:
- Wesentlich – 49 $
- Fortgeschritten – 99 $
- Experte – 199 $
- Studio – 499 $
- Agentur – 999 $
Elementor hat auch eine kostenlose Version (Elementor Free) und eine 30-tägige Geld-zurück-Garantie für alle Elementor Pro-Pläne. Erfahren Sie hier mehr über die Rückerstattungsrichtlinie von Elementor.
Endgültiges Urteil: Welcher WordPress Page Builder ist besser für einen Nicht-Entwickler? SiteOrigin oder Elementor?
Welcher ist der beste WordPress-Seitenersteller?
SiteOrigin oder Elementor Page Builder?
Oder vielleicht ein anderer Drag-and-Drop-Seitenersteller wie Visual Composer, Divi Builder oder Beaver Builder?
Es hängt davon ab, welche Art von Website oder Zielseiten Sie erstellen möchten.
SiteOrigin Page Builder bietet:
- Frontend- und Backend-Editor
- Der benutzerdefinierte Posttyp-Builder
- Fähigkeit, benutzerdefiniertes CSS zu verwenden
Folgendes bietet Elementor:
- Mehr Vorlagen, Layouts und Gestaltungsmöglichkeiten
- Besserer Front-End-Editor mit einem Inline-Texteditor
- Und viele weitere Widgets (insbesondere mit dem Elementor Pro)
Unsere Stimme geht an Elementor als den etablierteren Namen unter den WordPress-Seitenerstellern. Außerdem sind wir der Meinung, dass Elementor sowohl in der kostenlosen als auch in der Premium-Version weitere nützliche Funktionen zu bieten hat.
Sie werden jedoch mit keinem der beiden einen Fehler machen.
Lassen Sie uns nun Ihre Meinung zu diesen beiden Seitenerstellern hören. Haben Sie entweder SiteOrigin oder Elementor verwendet? Welchen Page Builder bevorzugst du? Wieso den?
🎨 Sehen Sie sich hier den ultimativen Elementor-Test an ➡️
🔔 Überprüfen Sie auch:
- Beaver Builder gegen Elementor
- Divi gegen Elementor
- Elementor vs. Visual Composer
- Gutenberg gegen Elementor
- Sauerstoff gegen Elementor
- Brizy gegen Elementor
- Gedeihen Sie Architekt gegen Elementor
