Najlepsze przykłady projektowania stopek WordPress
Opublikowany: 2021-12-21Wiele osób nie docenia znaczenia projektowania stopek WordPressa i wrażenia, jakie wywiera on na odwiedzających. Zgadzamy się, że zdecydowanie nie jest to najbardziej efektowna część Twojej witryny. Jeśli jednak nie wyróżnisz swojej stopki, stracisz wiele kluczowych okazji do zaangażowania . W tym poście wyjaśnimy, dlaczego ważne jest, abyś zwracał uwagę na projekt stopki swojej witryny i podamy przykłady różnych witryn, w których jest to prawidłowe. A teraz spójrzmy!
Znaczenie świetnego projektu stopki WordPress
Porównajmy Twoją witrynę z wpisem na blogu lub artykułem . Zapewne wiesz, jak ważne jest wprowadzenie i zakończenie każdego fragmentu pisanej treści. Wstępy dostarczają czytelnikom informacji o tym, o czym jest artykuł, a wnioski stanowią cenne podsumowanie i ostatnią szansę na przyciągnięcie uwagi czytelników.

Teraz pomyśl o swojej witrynie w ten sam sposób. Nagłówek Twojej witryny będzie wstępem, ponieważ zapewnia odwiedzającym informacje o tym, co mogą znaleźć w Twojej witrynie. Po przeciwnej stronie strony znajduje się stopka lub w tym przypadku zakończenie. Jest tak samo ważny jak nagłówek, ponieważ wielu odwiedzających jest zaangażowanych aż do samego dołu strony .
Dlatego musisz starannie wybrać, które elementy chcesz dodać do stopki swojej witryny. W dalszej części tego postu dowiesz się, jak stworzyć stopkę, która pomoże Ci zapewnić zainteresowanie i zaangażowanie odwiedzających.
Co sprawia, że projekt stopki WordPress jest świetny?
Tworząc idealną stopkę dla swojej witryny, musisz dokładnie przemyśleć, jakie informacje chcesz wyświetlać. W przeciwnym razie Twoja stopka może wyglądać na zagraconą i wywołać efekt całkowicie odwrotny do pożądanego. Zamiast pomagać w zwiększeniu ruchu w Twojej witrynie, może sprawić, że Twoi goście będą chcieli ją opuścić.

Najważniejsze elementy do umieszczenia w stopce
Każdy świetny projekt stopki WordPress zawiera kombinację następujących czterech elementów:
- Informacje kontaktowe . Nawet jeśli prawdopodobnie masz już dedykowaną stronę kontaktową w swojej witrynie, nadal chcesz, aby Twoje dane kontaktowe były również wyświetlane w stopce. W ten sposób ułatwisz kontakt odwiedzającym Twoją witrynę. Twoja stopka powinna zawierać informacje, takie jak adres fizyczny, adres e-mail i numer telefonu. Możesz też dodać formularz kontaktowy.
- Sekcja „Kluczowe linki” . Jednym z kluczowych czynników zapewniających sukces Twojej witryny jest przejrzysta i funkcjonalna nawigacja. Aby ułatwić odwiedzającym poruszanie się po Twojej witrynie, poświęć część stopki i dodaj ważne linki. Ponieważ będziesz mieć do dyspozycji ograniczoną przestrzeń, upewnij się, że stopka zawiera strony najwyższego poziomu i ważne sekcje. Możesz nawet rozważyć stworzenie mapy witryny.
- Wezwanie do działania (CTA) . Ten element informuje odwiedzających witrynę, jakie działania są od nich wymagane, i zapewnia im prosty sposób na zrobienie tego. Na przykład przycisk subskrybuj lub kup teraz. Musisz strategicznie podejść do ich umieszczenia w swojej witrynie. Ostatnią rzeczą, którą chcesz zrobić, to umieścić zbyt wiele, ponieważ może to być dość zniechęcające dla odwiedzających. Stopka to świetne miejsce na wezwanie do działania. Upewnij się, że jest zwięzły i prosty.
- Dowód społeczny . W dzisiejszych czasach bardzo często można zobaczyć dowód społecznościowy w stopce strony internetowej. To świetny sposób na zdobycie zaufania odwiedzających! Możesz dodać rotujące referencje lub logo swoich słynnych klientów lub witryn, na których byłeś polecany.
Projekt stopki WordPress – przykłady, które Cię zainspirują
Jak widać, stworzenie skutecznej stopki dla Twojej witryny nie jest wyzwaniem. Ponadto istnieje wiele narzędzi do automatyzacji WordPress lub wtyczek, które mogą pomóc w jeszcze prostszym i łatwiejszym procesie. Aby Cię jeszcze bardziej zainspirować, przeprowadziliśmy nasze badania i znaleźliśmy wiele witryn WordPress ze świetnymi stopkami. Wybraliśmy trzy najlepsze do zaprezentowania jako przykłady dobrze wykonanej pracy i można je znaleźć w dalszej części tego artykułu.

Reader's Digest
Pierwsza stopka, którą chcielibyśmy zaprezentować, pochodzi z Reader's Digest. Jak widać na poniższym zdjęciu, zawiera mnóstwo informacji i linków, które mogą być przydatne dla odwiedzających. Od linków do stron kategorii po przyciski udostępniania w mediach społecznościowych, stopka Readers' Digest zawiera wszystkie niezbędne elementy, dzięki którym jedna stopka jest świetna.

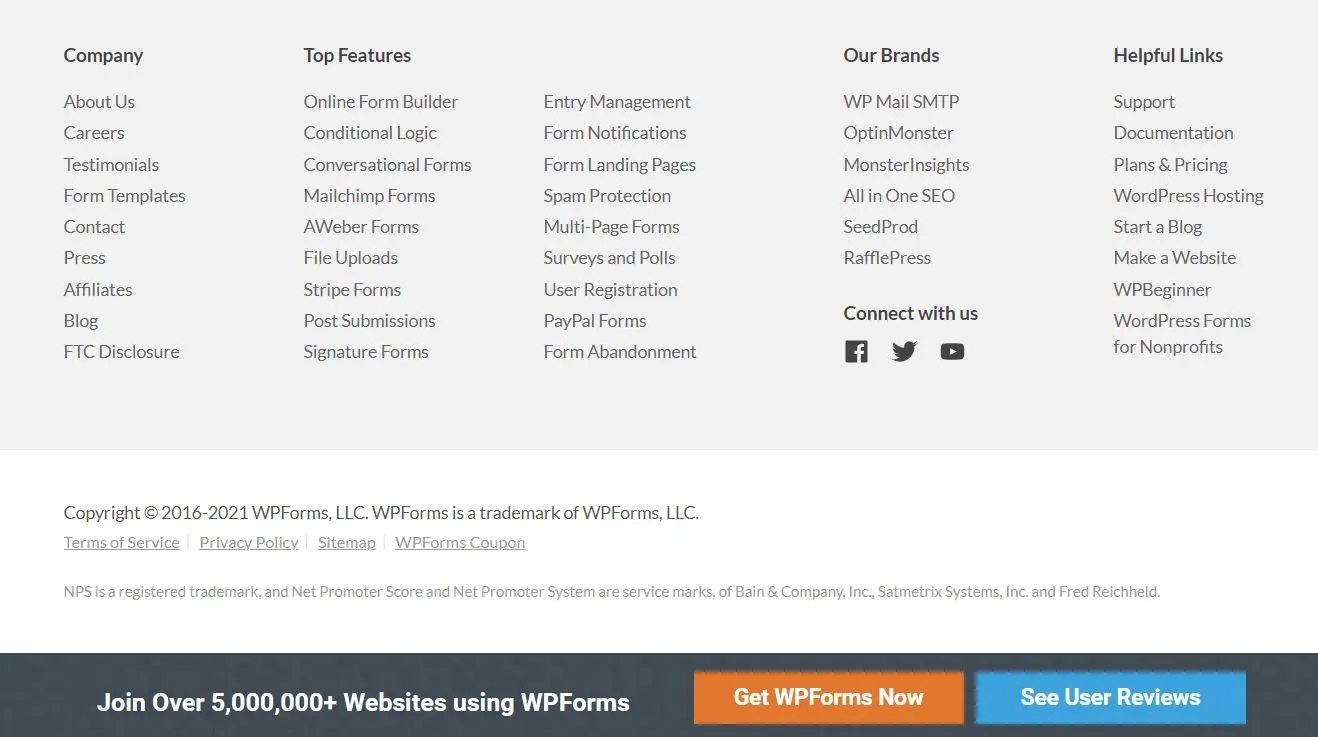
WPForms
Kolejny świetny przykład stopki można znaleźć na stronie znanej wtyczki WordPress, WPForms. Jak widać na poniższym zdjęciu, jest on wypełniony różnego rodzaju przydatnymi linkami, które przeniosą Cię do różnych części witryny. To świetny przykład na to, jak utrzymać zaangażowanie użytkowników. Na przykład, jeśli czytelnik ma więcej pytań po dotarciu do dołu strony, najprawdopodobniej znajdzie prostą odpowiedź w stopce witryny.
Choć wydaje się, że skupiamy się tylko na kluczowych linkach, ta stopka zawiera również inne elementy. Istnieje również wezwanie do działania w postaci pływającego paska alertu znajdującego się u dołu strony.

ReddBar
Trzeci wybrany przez nas projekt stopki WordPressa pochodzi z ReddBar. Choć może wyglądać na prostsze niż dwa pozostałe przykłady, nadal zawiera wszystkie ważne elementy. Ponieważ ta stopka ma na celu zachęcenie do rejestracji za pośrednictwem poczty e-mail, formularz e-mail jest pierwszą rzeczą, która przyciąga uwagę odwiedzających. Istnieje jednak wiele przydatnych linków do ich strony z najczęściej zadawanymi pytaniami, polityki prywatności lub stron mediów społecznościowych.

Końcowe przemyślenia
Mamy nadzieję, że nasze wskazówki i przykłady dotyczące projektowania stopek WordPress pomogły Ci stworzyć funkcjonalną i zgrabną stopkę, która pomoże Ci utrzymać zaangażowanie i zainteresowanie odwiedzających. Nie lekceważ wpływu, jaki świetna stopka ma na przyciąganie ruchu do Twojej witryny. Zamiast tego skup się na wyróżnieniu stopki Twojej witryny!
