I migliori esempi di progettazione di piè di pagina di WordPress
Pubblicato: 2021-12-21Molte persone sottovalutano l'importanza del design del footer di WordPress e l'impressione che lascia sui tuoi visitatori. Siamo d'accordo sul fatto che non sia sicuramente la parte più glamour del tuo sito web. Tuttavia, se non fai risaltare il tuo piè di pagina, perderai molte opportunità chiave di coinvolgimento . In questo post, spiegheremo perché è importante prestare attenzione al design del footer del tuo sito Web e fornirti esempi di diversi siti che hanno funzionato bene. Ora diamo un'occhiata!
L'importanza di un ottimo design del footer di WordPress
Confrontiamo il tuo sito web con un post di un blog o un articolo . Probabilmente sai quanto siano importanti l'introduzione e la conclusione per qualsiasi contenuto scritto. Le introduzioni forniscono ai lettori informazioni sull'argomento dell'articolo, mentre le conclusioni forniscono un prezioso riassunto e l'ultima possibilità per attirare l'attenzione dei lettori.

Ora pensa al tuo sito web allo stesso modo. L'intestazione del tuo sito web sarebbe un'introduzione in quanto fornisce ai tuoi visitatori informazioni su ciò che possono trovare sul tuo sito web. Sul lato opposto della pagina c'è il tuo piè di pagina o, in questo caso, la conclusione. È fondamentale quanto la tua intestazione poiché molti visitatori tendono a rimanere coinvolti fino in fondo alla pagina .
Pertanto, devi scegliere con attenzione quali elementi aggiungere al footer del tuo sito web. Più avanti in questo post, puoi trovare come creare un piè di pagina che ti aiuterà a garantire che i tuoi visitatori rimangano interessati e coinvolti.
Cosa rende un ottimo design per il footer di WordPress?
Quando crei un piè di pagina perfetto per il tuo sito web, devi considerare attentamente quali informazioni vuoi che vengano visualizzate. In caso contrario, il tuo piè di pagina potrebbe risultare disordinato e causare un effetto completamente opposto a quello desiderato. Invece di aiutarti ad aumentare il traffico sul tuo sito web, può far desiderare ai tuoi visitatori di andarsene.

Elementi cruciali da includere nel tuo piè di pagina
Qualsiasi ottimo design del footer di WordPress contiene una combinazione dei seguenti quattro elementi:
- Informazioni di contatto . Anche se probabilmente hai già una pagina di contatto dedicata sul tuo sito web, desideri comunque che i tuoi dettagli di contatto vengano visualizzati anche nel piè di pagina. In questo modo, sarà facile per i visitatori del tuo sito mettersi in contatto. Il tuo piè di pagina dovrebbe contenere informazioni come il tuo indirizzo fisico, indirizzo e-mail e numero di telefono. Oppure puoi anche aggiungere un modulo di contatto.
- Sezione “Link chiave” . Uno dei fattori chiave per garantire il successo del tuo sito web è una navigazione chiara e funzionale. Per aiutare i visitatori a orientarsi più facilmente nel tuo sito web, dedica una parte del tuo footer e aggiungi link importanti. Poiché avrai uno spazio limitato a tua disposizione, assicurati che il tuo piè di pagina contenga pagine di primo livello e sezioni vitali. Puoi anche considerare la creazione di una mappa del sito.
- Invito all'azione (CTA) . Questo elemento dice ai visitatori del tuo sito quale azione è loro richiesta e fornisce loro un modo semplice per farlo. Ad esempio, un pulsante Iscriviti o Acquista ora. Devi essere strategico riguardo al loro posizionamento sul tuo sito web. L'ultima cosa che vuoi fare è metterne troppi perché può essere piuttosto scoraggiante per i visitatori. Il footer è un ottimo posto per un CTA. Assicurati che sia conciso e semplice.
- Prova sociale . Al giorno d'oggi, è molto comune vedere la prova sociale nel footer di un sito web. È un ottimo modo per guadagnare la fiducia dei tuoi visitatori! Puoi aggiungere testimonianze a rotazione o loghi dei tuoi clienti famosi o siti web su cui sei stato presentato.
Design del footer di WordPress: esempi per ispirarti
Come puoi vedere, creare un footer efficace per il tuo sito Web non è impegnativo. Inoltre, ci sono molti strumenti di automazione o plug-in di WordPress che possono aiutarti a rendere il processo ancora più semplice e facile. Per ispirarti ancora di più, abbiamo svolto le nostre ricerche e trovato molti siti Web WordPress con ottimi piè di pagina. Abbiamo selezionato i primi tre da presentarti come esempi di un lavoro ben fatto e puoi trovarli più avanti in questo articolo.

Riepilogo del lettore
Il primo piè di pagina che vorremmo presentare è da Reader's Digest. Come puoi vedere nella foto qui sotto, contiene molte informazioni e collegamenti che i loro visitatori potrebbero trovare utili. Dai collegamenti alle pagine delle loro categorie ai pulsanti di condivisione sui social media, il piè di pagina del Readers' Digest contiene tutti gli elementi necessari che rendono eccezionale un piè di pagina.

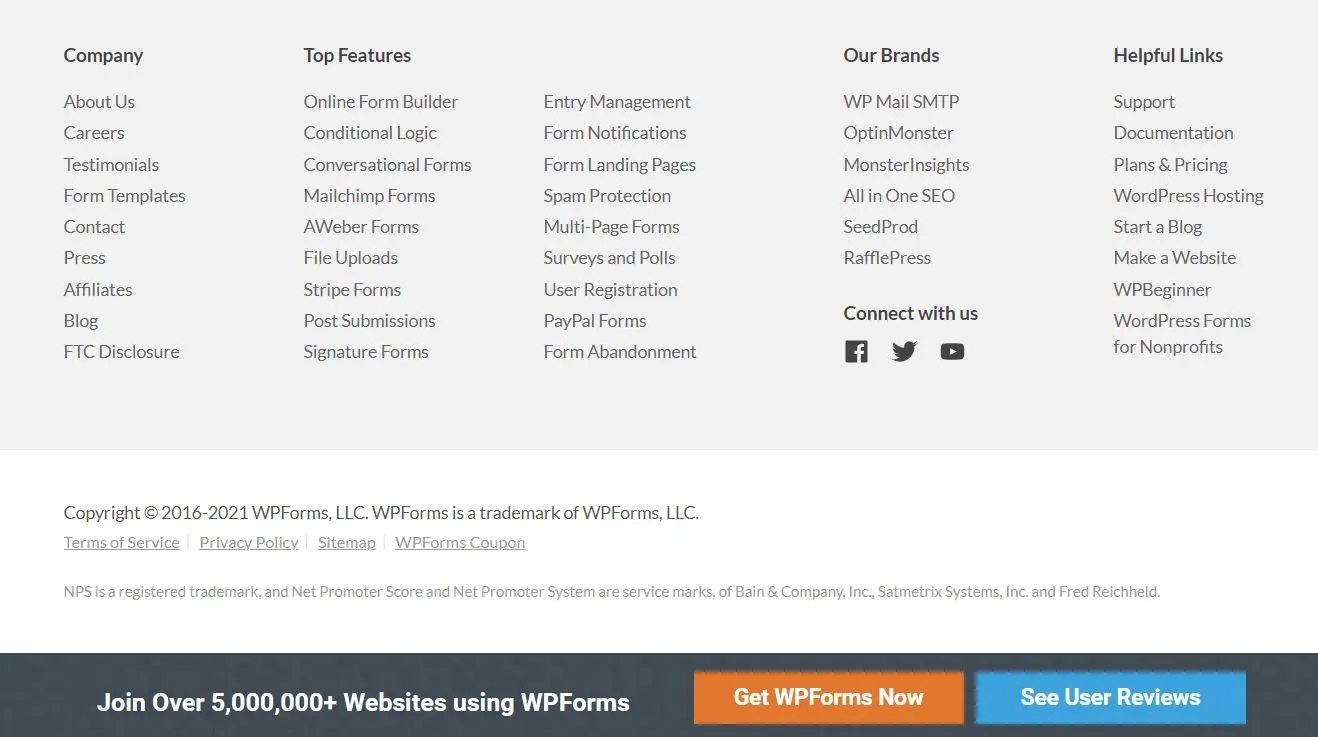
WPForms
Un altro ottimo esempio di piè di pagina può essere trovato sul sito Web di un noto plugin per WordPress, WPForms. Come mostra la foto qui sotto, è pieno di tutti i tipi di link utili che ti porteranno a varie parti del sito web. Questo è un ottimo esempio di come coinvolgere gli utenti. Ad esempio, nel caso in cui il lettore abbia più domande dopo aver raggiunto la fine della pagina, molto probabilmente può trovare una risposta semplice nel piè di pagina del sito.
Anche se sembra che il focus sia solo sui collegamenti chiave, questo footer include anche altri elementi. C'è anche un invito all'azione sotto forma di una barra di avviso mobile situata nella parte inferiore della pagina.

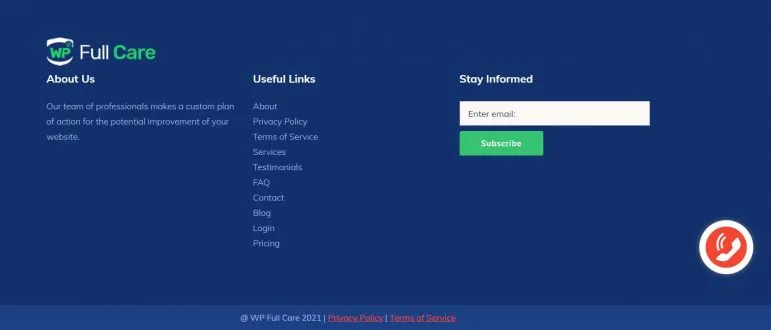
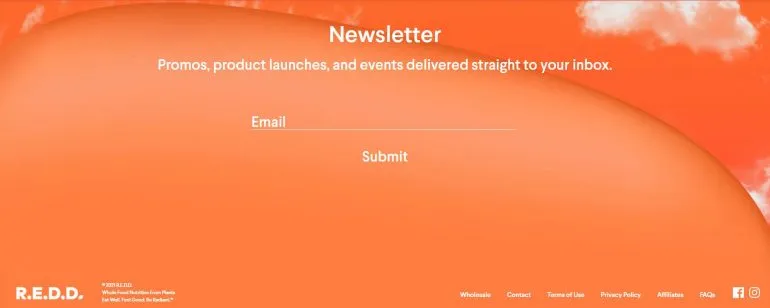
ReddBar
Il terzo design del footer di WordPress che abbiamo scelto è di ReddBar. Anche se potrebbe sembrare più semplice degli altri due esempi, contiene comunque tutti gli elementi importanti. Poiché questo piè di pagina mira a incoraggiare le iscrizioni e-mail, il modulo e-mail è la prima cosa che cattura l'attenzione dei visitatori. Tuttavia, ci sono molti collegamenti utili alla loro pagina delle domande frequenti, alla politica sulla privacy o alle pagine dei social media.

Pensieri finali
Ci auguriamo che i nostri suggerimenti ed esempi sulla progettazione del piè di pagina di WordPress ti abbiano aiutato a creare un piè di pagina funzionale e ordinato che ti aiuterà a mantenere i tuoi visitatori coinvolti e interessati. Non sottovalutare l'impatto che il grande piè di pagina ha sull'indirizzamento del traffico verso il tuo sito web. Invece, concentrati sul far risaltare il footer del tuo sito web!
