Contoh Desain Footer WordPress Terbaik
Diterbitkan: 2021-12-21Banyak orang meremehkan pentingnya desain footer WordPress dan kesan yang ditinggalkannya pada pengunjung Anda. Kami setuju bahwa itu jelas bukan bagian paling glamor dari situs web Anda. Namun, jika Anda tidak menonjolkan footer Anda, Anda akan kehilangan banyak peluang keterlibatan utama . Dalam posting ini, kami akan menjelaskan mengapa penting bagi Anda untuk memperhatikan desain footer situs web Anda dan memberikan contoh situs berbeda yang melakukannya dengan benar. Sekarang mari kita lihat!
Pentingnya desain footer WordPress yang hebat
Mari kita bandingkan situs web Anda dengan posting blog atau artikel . Anda mungkin tahu betapa pentingnya pendahuluan dan kesimpulan untuk setiap konten tertulis. Pendahuluan memberikan informasi kepada pembaca tentang isi artikel, sedangkan kesimpulan memberikan ringkasan yang berharga dan kesempatan terakhir untuk menarik perhatian pembaca Anda.

Sekarang pikirkan tentang situs web Anda dengan cara yang sama. Header situs web Anda akan menjadi pengantar karena memberikan informasi kepada pengunjung tentang apa yang dapat mereka temukan di situs web Anda. Di sisi berlawanan dari halaman adalah footer Anda atau dalam hal ini, kesimpulannya. Ini sama pentingnya dengan tajuk Anda karena banyak pengunjung cenderung tetap terlibat sampai ke bagian paling bawah halaman .
Oleh karena itu, Anda harus hati-hati memilih hal mana yang akan ditambahkan ke footer situs web Anda. Lebih lanjut dalam posting ini, Anda dapat menemukan cara membuat footer yang akan membantu Anda memastikan pengunjung Anda tetap tertarik dan terlibat.
Apa yang membuat desain footer WordPress bagus?
Saat membuat footer yang sempurna untuk situs web Anda, Anda harus benar-benar mempertimbangkan informasi apa yang ingin Anda tampilkan. Jika tidak, footer Anda mungkin terlihat berantakan dan menyebabkan efek yang sama sekali berlawanan dengan yang Anda inginkan. Alih-alih membantu Anda meningkatkan lalu lintas di situs web Anda, itu dapat membuat pengunjung Anda ingin pergi.

Elemen penting untuk disertakan di footer Anda
Setiap desain footer WordPress yang bagus berisi kombinasi dari empat elemen berikut:
- Informasi kontak . Meskipun Anda mungkin sudah memiliki halaman kontak khusus di situs web Anda, Anda masih ingin detail kontak Anda ditampilkan di footer juga. Dengan begitu, Anda akan memudahkan pengunjung situs Anda untuk berhubungan. Footer Anda harus berisi informasi seperti alamat fisik, alamat email, dan nomor telepon Anda. Atau, Anda bahkan dapat menambahkan formulir kontak.
- bagian “Tautan Kunci” . Salah satu faktor kunci untuk memastikan kesuksesan situs web Anda adalah navigasi yang jelas dan fungsional. Untuk membantu pengunjung menemukan jalan mereka di sekitar situs web Anda dengan lebih mudah, persembahkan sebagian dari footer Anda dan tambahkan tautan penting. Karena Anda akan memiliki ruang terbatas yang Anda inginkan, pastikan footer Anda menampilkan halaman tingkat atas dan bagian penting. Anda bahkan dapat mempertimbangkan untuk membuat peta situs.
- Ajakan Bertindak (CTA) . Elemen ini memberi tahu pengunjung situs Anda tindakan mana yang diperlukan dari mereka dan memberi mereka cara sederhana untuk melakukannya. Misalnya, tombol berlangganan atau beli sekarang. Anda harus strategis tentang penempatan mereka di situs web Anda. Hal terakhir yang ingin Anda lakukan adalah menempatkan terlalu banyak karena bisa sangat mengecewakan pengunjung. Footer adalah tempat yang bagus untuk CTA. Pastikan singkat dan sederhana.
- Bukti sosial . Saat ini, sangat umum untuk melihat bukti sosial di footer situs web. Ini adalah cara yang bagus untuk mendapatkan kepercayaan pengunjung Anda! Anda dapat menambahkan testimonial atau logo bergilir dari klien atau situs web terkenal tempat Anda tampil.
Desain footer WordPress – contoh untuk menginspirasi Anda
Seperti yang Anda lihat, membuat footer yang efektif untuk situs web Anda tidaklah sulit. Plus, ada banyak alat atau plugin otomatisasi WordPress yang dapat membantu Anda membuat prosesnya lebih sederhana dan mudah. Untuk lebih menginspirasi Anda, kami telah melakukan penelitian dan menemukan banyak situs web WordPress dengan footer yang bagus. Kami telah memilih tiga teratas untuk disajikan kepada Anda sebagai contoh pekerjaan yang dilakukan dengan baik dan Anda dapat menemukannya lebih lanjut di artikel ini.

Santapan pembaca
Footer pertama yang ingin kami sajikan adalah dari Reader's Digest. Seperti yang dapat Anda lihat pada foto di bawah, ini berisi banyak informasi dan tautan yang mungkin berguna bagi pengunjung mereka. Dari tautan ke halaman kategori mereka hingga tombol berbagi media sosial, footer Digest Pembaca berisi semua elemen penting yang membuat satu footer hebat.

Formulir WP
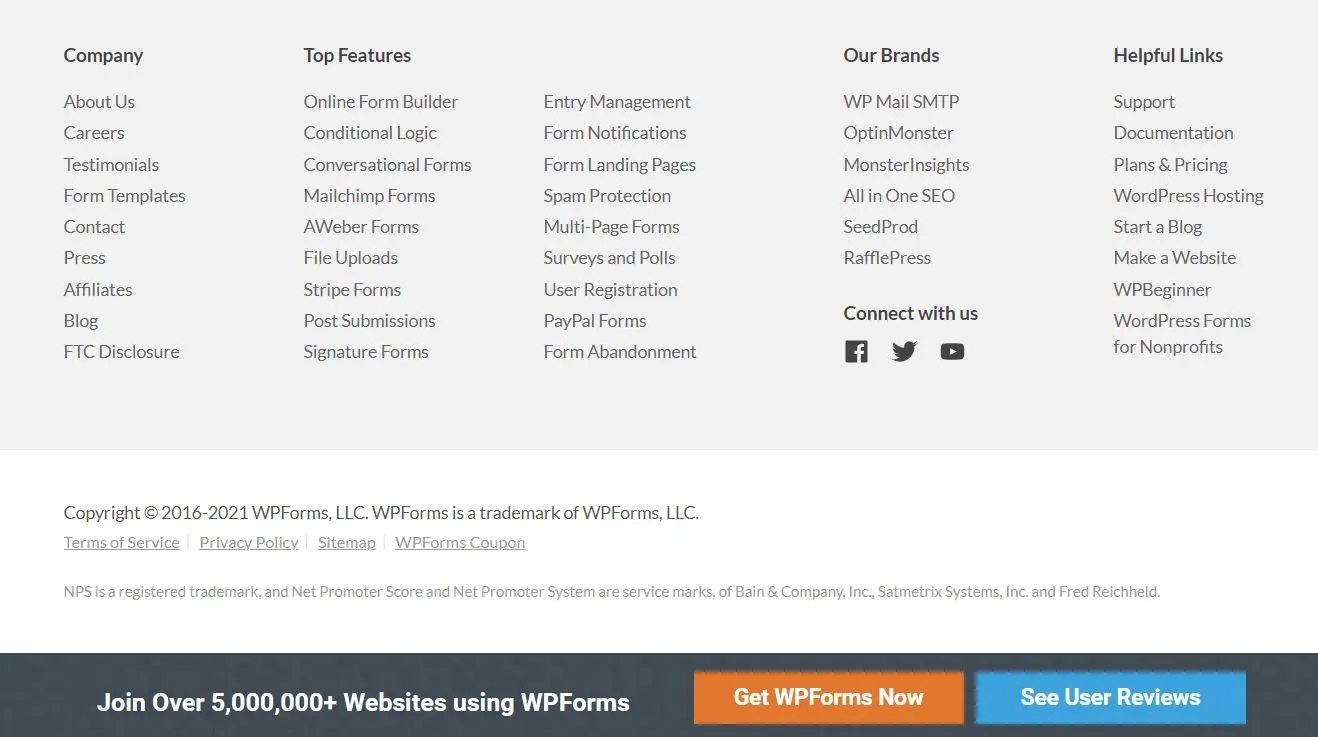
Contoh footer hebat lainnya dapat ditemukan di situs web plugin WordPress terkenal, WPForms. Seperti yang ditunjukkan foto di bawah ini, itu dipenuhi dengan segala macam tautan berguna yang akan membawa Anda ke berbagai bagian situs web. Ini adalah contoh yang bagus tentang cara membuat pengguna tetap terlibat. Misalnya, jika pembaca memiliki lebih banyak pertanyaan setelah mereka mencapai bagian bawah halaman, kemungkinan besar mereka dapat menemukan jawaban langsung di footer situs.
Meskipun tampaknya fokusnya hanya pada tautan utama, footer ini juga menyertakan elemen lain. Ada juga ajakan bertindak dalam bentuk bilah peringatan mengambang yang terletak di bagian bawah halaman.

ReddBar
Desain footer WordPress ketiga yang kami pilih adalah dari ReddBar. Meskipun mungkin terlihat lebih sederhana daripada dua contoh lainnya, itu masih mengandung semua elemen penting. Karena footer ini bertujuan untuk mendorong pendaftaran email, formulir email adalah hal pertama yang menarik perhatian pengunjung. Namun, ada banyak tautan berguna ke halaman FAQ, kebijakan privasi, atau halaman media sosial mereka.

Pikiran terakhir
Kami berharap tip dan contoh desain footer WordPress kami membantu Anda membuat footer yang fungsional dan rapi yang akan membantu Anda membuat pengunjung Anda tetap terlibat dan tertarik. Jangan meremehkan dampak footer yang hebat dalam mengarahkan lalu lintas ke situs web Anda. Alih-alih, fokuslah untuk membuat footer situs web Anda menonjol!
