Los mejores ejemplos de diseño de pie de página de WordPress
Publicado: 2021-12-21Muchas personas subestiman la importancia del diseño del pie de página de WordPress y la impresión que deja en sus visitantes. Estamos de acuerdo en que definitivamente no es la parte más glamorosa de su sitio web. Sin embargo, si no hace que su pie de página se destaque, se perderá muchas oportunidades clave de participación . En esta publicación, explicaremos por qué es importante que preste atención al diseño del pie de página de su sitio web y le daremos ejemplos de diferentes sitios que lo hicieron bien. ¡Ahora echemos un vistazo!
La importancia de un gran diseño de pie de página de WordPress
Comparemos su sitio web con una publicación de blog o un artículo . Probablemente sepa lo importantes que son la introducción y la conclusión para cualquier parte del contenido escrito. Las introducciones brindan a los lectores información sobre el tema del artículo, mientras que las conclusiones brindan un resumen valioso y la última oportunidad para llamar la atención de los lectores.

Ahora piense en su sitio web de la misma manera. El encabezado de su sitio web sería una introducción, ya que brinda a sus visitantes información sobre lo que pueden encontrar en su sitio web. En el lado opuesto de la página está el pie de página o, en este caso, la conclusión. Es tan vital como su encabezado, ya que muchos visitantes tienden a mantenerse comprometidos hasta el final de la página .
Por lo tanto, debe elegir cuidadosamente qué cosas agregar al pie de página de su sitio web. Más adelante en esta publicación, puede encontrar cómo crear un pie de página que lo ayudará a asegurarse de que sus visitantes permanezcan interesados y comprometidos.
¿Qué hace que un gran diseño de pie de página de WordPress?
Al crear un pie de página perfecto para su sitio web, debe considerar detenidamente qué información desea que se muestre. De lo contrario, su pie de página podría terminar luciendo desordenado y causar un efecto completamente opuesto al que desea. En lugar de ayudarlo a aumentar el tráfico en su sitio web, puede hacer que sus visitantes quieran irse.

Elementos cruciales para incluir en tu pie de página
Cualquier gran diseño de pie de página de WordPress contiene una combinación de los siguientes cuatro elementos:
- información de contacto Aunque probablemente ya tenga una página de contacto dedicada en su sitio web, también desea que sus detalles de contacto se muestren en el pie de página. De esa manera, facilitará el contacto de los visitantes de su sitio. Su pie de página debe contener información como su dirección física, dirección de correo electrónico y número de teléfono. O incluso puede agregar un formulario de contacto.
- Sección “Enlaces clave” . Uno de los factores clave para garantizar el éxito de su sitio web es una navegación clara y funcional. Para ayudar a los visitantes a orientarse en su sitio web más fácilmente, dedique una parte de su pie de página y agregue enlaces importantes. Como tendrá un espacio limitado a su disposición, asegúrese de que su pie de página incluya páginas de nivel superior y secciones vitales. Incluso puede considerar crear un mapa del sitio.
- Llamada a la acción (CTA) . Este elemento les dice a los visitantes de su sitio qué acción se requiere de ellos y les proporciona una forma simple de hacerlo. Por ejemplo, un botón de suscripción o compra ahora. Debe ser estratégico acerca de su ubicación en su sitio web. Lo último que desea hacer es poner demasiados, ya que puede ser bastante desagradable para los visitantes. El pie de página es un gran lugar para un CTA. Asegúrate de que sea conciso y simple.
- Prueba social . Hoy en día, es muy común ver pruebas sociales en el pie de página de un sitio web. ¡Es una gran manera de ganarse la confianza de sus visitantes! Puede agregar testimonios rotativos o logotipos de sus clientes famosos o sitios web en los que ha aparecido.
Diseño de pie de página de WordPress: ejemplos para inspirarte
Como puede ver, crear un pie de página efectivo para su sitio web no es un desafío. Además, hay muchas herramientas o complementos de automatización de WordPress que pueden ayudarlo a hacer que el proceso sea aún más simple y fácil. Para inspirarte aún más, investigamos y encontramos muchos sitios web de WordPress con excelentes pies de página. Hemos seleccionado los tres primeros para presentárselos como ejemplos de un trabajo bien hecho y puede encontrarlos más adelante en este artículo.

Resumen del lector
El primer pie de página que nos gustaría presentar es de Reader's Digest. Como puede ver en la foto a continuación, contiene mucha información y enlaces que sus visitantes pueden encontrar útiles. Desde enlaces a sus páginas de categorías hasta botones para compartir en redes sociales, el pie de página de Readers' Digest contiene todos los elementos necesarios que hacen que un pie de página sea excelente.

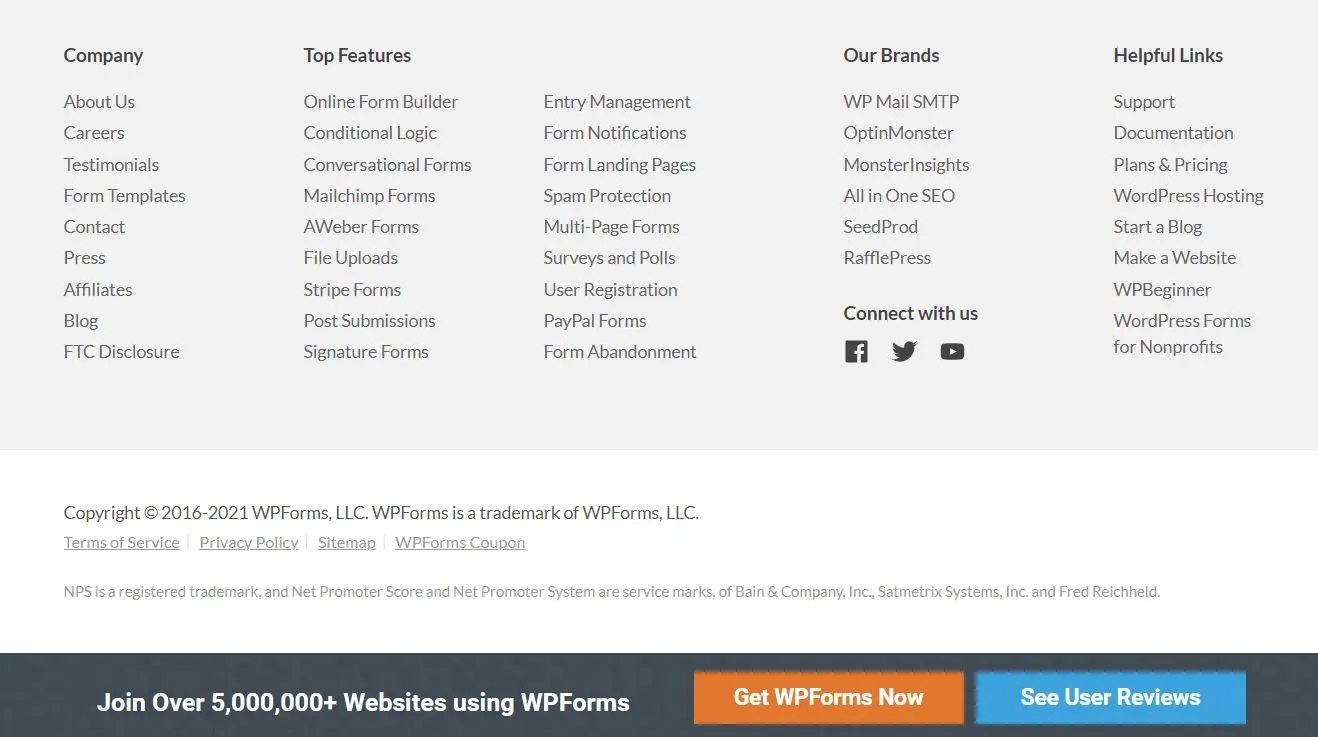
WPForms
Otro excelente ejemplo de pie de página se puede encontrar en el sitio web de un conocido complemento de WordPress, WPForms. Como muestra la foto a continuación, está llena de todo tipo de enlaces útiles que lo llevarán a varias partes del sitio web. Este es un gran ejemplo de cómo mantener a los usuarios comprometidos. Por ejemplo, en caso de que el lector tenga más preguntas después de haber llegado al final de la página, lo más probable es que pueda encontrar una respuesta sencilla en el pie de página del sitio.
Aunque parece que la atención se centra solo en los enlaces clave, este pie de página también incluye otros elementos. También hay una llamada a la acción en forma de barra de alerta flotante ubicada en la parte inferior de la página.

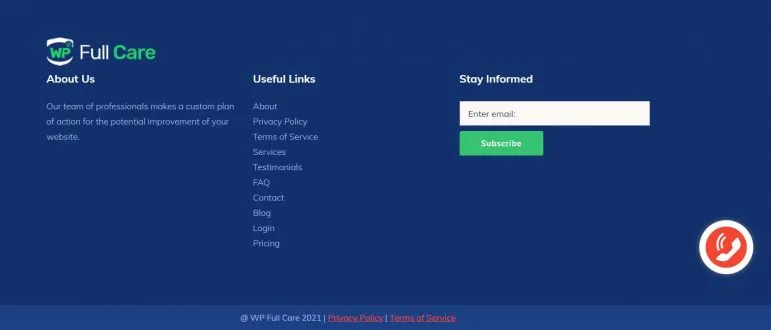
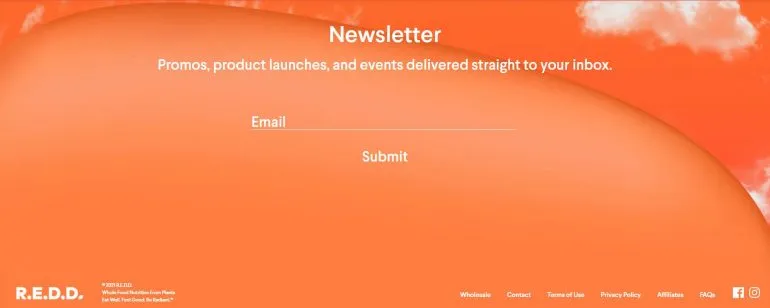
ReddBar
El tercer diseño de pie de página de WordPress que hemos elegido es de ReddBar. Aunque puede parecer más simple que los otros dos ejemplos, todavía contiene todos los elementos importantes. Como este pie de página tiene como objetivo fomentar las suscripciones por correo electrónico, el formulario de correo electrónico es lo primero que llama la atención de los visitantes. Sin embargo, hay muchos enlaces útiles a su página de preguntas frecuentes, política de privacidad o páginas de redes sociales.

Pensamientos finales
Esperamos que nuestros consejos y ejemplos de diseño de pie de página de WordPress lo hayan ayudado a crear un pie de página funcional y ordenado que lo ayudará a mantener a sus visitantes comprometidos e interesados. No subestime el impacto que tiene un gran pie de página en la conducción del tráfico a su sitio web. ¡En su lugar, concéntrese en hacer que el pie de página de su sitio web se destaque!
