En İyi WordPress Altbilgi Tasarım Örnekleri
Yayınlanan: 2021-12-21Birçok kişi WordPress altbilgi tasarımının önemini ve ziyaretçileriniz üzerinde bıraktığı izlenimi hafife alıyor. Bunun kesinlikle web sitenizin en göz alıcı kısmı olmadığı konusunda hemfikiriz. Ancak, alt bilginizi öne çıkarmazsanız , birçok önemli etkileşim fırsatını kaçırırsınız . Bu gönderide, web sitenizin altbilgisinin tasarımına dikkat etmenin neden önemli olduğunu açıklayacağız ve size doğru olan farklı sitelerden örnekler vereceğiz. Şimdi bir göz atalım!
Harika WordPress altbilgi tasarımının önemi
Web sitenizi bir blog yazısı veya bir makale ile karşılaştıralım . Herhangi bir yazılı içerik için giriş ve sonucun ne kadar önemli olduğunu muhtemelen biliyorsunuzdur. Girişler okuyuculara makalenin ne hakkında olduğu hakkında bilgi verirken, sonuçlar değerli bir özet ve okuyucularınızın dikkatini çekmek için son şans sağlar.

Şimdi web sitenizi de aynı şekilde düşünün. Web sitenizin başlığı, ziyaretçilerinize web sitenizde ne bulabilecekleri hakkında bilgi sağladığı için bir giriş olacaktır. Sayfanın karşı tarafında alt bilginiz veya bu durumda sonuç yer alır. Pek çok ziyaretçinin sayfanın en altına kadar etkileşimde kalma eğiliminde olması , başlığınız kadar hayatidir.
Bu nedenle, web sitenizin altbilgisine neleri ekleyeceğinizi dikkatlice seçmeniz gerekir. Bu yazının devamında, ziyaretçilerinizin ilgili ve ilgili kalmasını sağlamanıza yardımcı olacak bir altbilginin nasıl oluşturulacağını bulabilirsiniz.
Harika bir WordPress altbilgi tasarımı yapan nedir?
Web siteniz için mükemmel bir altbilgi oluştururken, hangi bilgilerin görüntülenmesini istediğinizi iyice düşünmeniz gerekir. Aksi takdirde, altbilginiz dağınık görünebilir ve istediğinizin tam tersi bir etkiye neden olabilir. Web sitenizdeki trafiği artırmanıza yardımcı olmak yerine, ziyaretçilerinizin ayrılmak istemesine neden olabilir.

Altbilginize dahil edilecek önemli unsurlar
Herhangi bir harika WordPress altbilgi tasarımı, aşağıdaki dört öğenin bir kombinasyonunu içerir:
- İletişim bilgileri . Muhtemelen web sitenizde zaten özel bir iletişim sayfanız olsa bile, yine de iletişim bilgilerinizin alt bilgide görüntülenmesini istersiniz. Bu şekilde, site ziyaretçilerinizin iletişim kurmasını kolaylaştıracaksınız. Altbilginiz fiziksel adresiniz, e-posta adresiniz ve telefon numaranız gibi bilgileri içermelidir. Veya bir iletişim formu bile ekleyebilirsiniz.
- "Anahtar Bağlantılar" bölümü . Web sitenizin başarısını sağlamak için en önemli faktörlerden biri açık ve işlevsel gezinmedir. Ziyaretçilerin web sitenizde yollarını daha kolay bulmalarına yardımcı olmak için alt bilginizin bir bölümünü ayırın ve önemli bağlantılar ekleyin. Sınırlı bir alanınız olacağından, altbilginizin üst düzey sayfalar ve önemli bölümler içerdiğinden emin olun. Bir site haritası oluşturmayı bile düşünebilirsiniz.
- Harekete Geçirici Mesaj (CTA) . Bu öğe, site ziyaretçilerinize onlardan hangi işlemin yapılması gerektiğini söyler ve onlara bunu yapmanın basit bir yolunu sunar. Örneğin, bir abone ol veya şimdi satın al düğmesi. Web sitenizdeki yerleşimleri konusunda stratejik olmanız gerekir. Yapmak isteyeceğiniz son şey, ziyaretçilere oldukça itici gelebileceğinden çok fazla koymaktır. Altbilgi, bir CTA için harika bir yerdir. Kısa ve öz olmasına dikkat edin.
- Sosyal kanıt . Günümüzde, bir web sitesinin altbilgisinde sosyal kanıt görmek çok yaygın. Ziyaretçilerinizin güvenini kazanmanın harika bir yolu! Ünlü müşterilerinizin veya öne çıktığınız web sitelerinin dönüşümlü referanslarını veya logolarını ekleyebilirsiniz.
WordPress altbilgi tasarımı – size ilham verecek örnekler
Gördüğünüz gibi, web siteniz için etkili bir altbilgi oluşturmak zor değil. Ayrıca, süreci daha da basit ve kolay hale getirmenize yardımcı olabilecek birçok WordPress otomasyon aracı veya eklentisi vardır. Size daha da fazla ilham vermek için araştırmamızı yaptık ve harika altbilgilere sahip birçok WordPress web sitesi bulduk. Size iyi yapılmış bir iş örneği olarak sunmak için ilk üçü seçtik ve bunları bu makalenin devamında bulabilirsiniz.

Okuyucunun özeti
Sunmak istediğimiz ilk alt bilgi Reader's Digest'ten. Aşağıdaki fotoğrafta da görebileceğiniz gibi, ziyaretçilerin yararlı bulabileceği birçok bilgi ve bağlantı içeriyor. Okuyucuların Özeti altbilgisi, kategori sayfalarına bağlantılardan sosyal medya paylaşım düğmelerine kadar, bir altbilgiyi harika yapan tüm gerekli öğeleri içerir.

WPFormlar
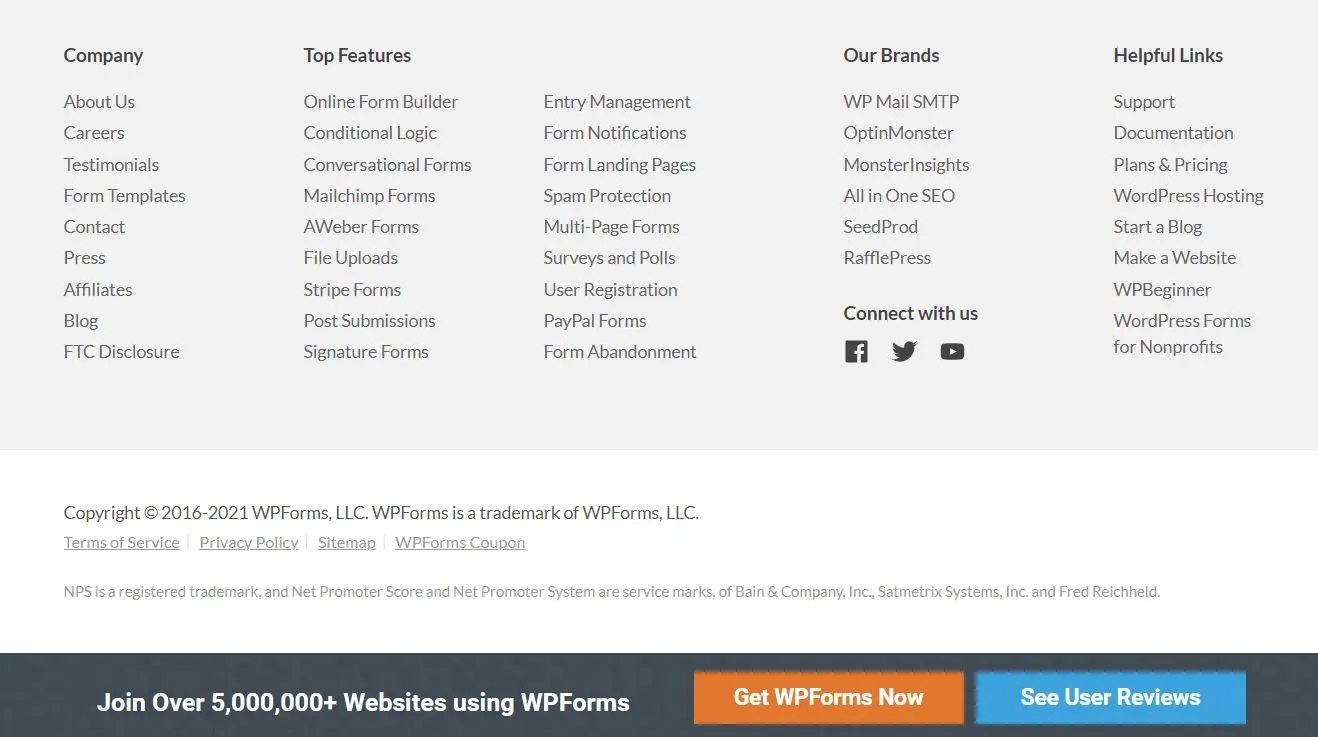
Başka bir harika altbilgi örneği, iyi bilinen bir WordPress eklentisi olan WPForms'un web sitesinde bulunabilir. Aşağıdaki fotoğrafın gösterdiği gibi, sizi web sitesinin çeşitli bölümlerine götürecek her türlü faydalı bağlantıyla doludur. Bu, kullanıcıları nasıl etkileşimde tutabileceğinizin harika bir örneğidir. Örneğin, okuyucunun sayfanın sonuna geldikten sonra daha fazla sorusu olması durumunda, büyük olasılıkla sitenin altbilgisinde basit bir yanıt bulabilirler.
Odak noktası yalnızca anahtar bağlantılarda gibi görünse de, bu altbilgi başka öğeleri de içerir. Ayrıca, sayfanın alt kısmında yer alan hareketli bir uyarı çubuğu biçiminde bir harekete geçirici mesaj da vardır.

RedBar
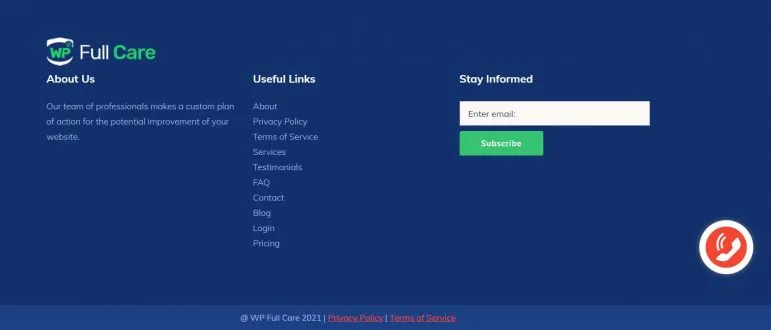
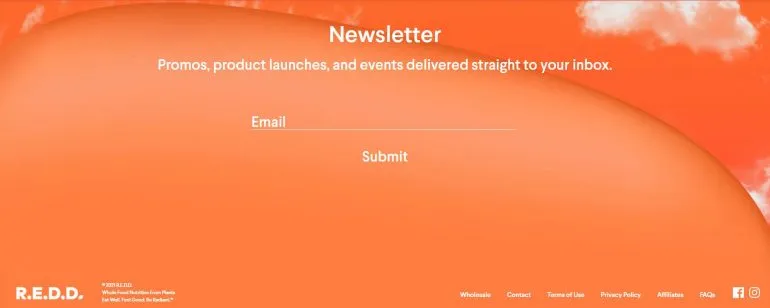
Seçtiğimiz üçüncü WordPress altbilgi tasarımı ReddBar'dan. Diğer iki örnekten daha basit görünse de, yine de tüm önemli unsurları içeriyor. Bu altbilgi, e-posta kayıtlarını teşvik etmeyi amaçladığından, ziyaretçilerin dikkatini çeken ilk şey e-posta formudur. Ancak, SSS sayfalarına, gizlilik politikalarına veya sosyal medya sayfalarına birçok faydalı bağlantı vardır.

Son düşünceler
WordPress altbilgi tasarımı ipuçlarımızın ve örneklerimizin, ziyaretçilerinizin ilgisini çekmenize ve ilgilenmenize yardımcı olacak işlevsel ve düzenli bir altbilgi oluşturmanıza yardımcı olmasını umuyoruz. Büyük altbilginin web sitenize trafik çekme üzerindeki etkisini hafife almayın. Bunun yerine, web sitenizin alt bilgisini öne çıkarmaya odaklanın!
