18 samouczków przewijania paralaksy z jQuery i HTML5 – 2022
Opublikowany: 2022-03-17Paralaksa jest używana od późnych lat czterdziestych, a ostatnio jest wykorzystywana w branżach takich jak gry, aby tworzyć wyjątkowe wrażenia z gier dla wszystkich. Poważnie, paralaksa może brzmieć jak coś nowego dla projektantów. Mimo to ta koncepcja towarzyszy nam od tak dawna, że projektanci dopiero teraz nadrabiają zaległości i ustanawiają trend wokół tego efektu przewijania. Aby jak najlepiej zawęzić opis paralaksy, jest to unikalna technika w projektowaniu stron internetowych, która pozwala poszczególnym składnikom strony przewijać się wzdłuż użytkownika w różnych odstępach czasu, co pomaga stworzyć efekt przesuwającego się tła za dowolnym kontenerem/siatką/kontekstem.
W Colorlib dołożyliśmy wszelkich starań, aby zwrócić jak największą uwagę na paralaksę, jednocześnie zachowując spójność unikalnych podejść w każdym z naszych artykułów:
Chcielibyśmy teraz przedstawić najlepsze samouczki przewijania paralaksy, które wykorzystują technologie takie jak jQuery, JavaScript, HTML5 i CSS3. Skupiliśmy się na samouczkach, które są przyjazne dla nowicjuszy w projektowaniu stron internetowych i kilku pośrednich fragmentach, aby wyjaśnić podstawy paralaksy i sposób jej działania.

Zanim przejdziemy do naszych samouczków i tego wszystkiego, należy przyjrzeć się dwóm aspektom: wpływowi przewijania paralaksy na optymalizację pod kątem wyszukiwarek. Z pewnością korzystanie z dynamicznych funkcji projektowania będzie miało wpływ na sposób, w jaki wyszukiwarki przetwarzają Twoją witrynę, a Ty nie chcesz zadowalać się funkcją, która może mieć zły wpływ na ruch organiczny. Carla Dawson z Moz omówiła ten temat bardzo szczegółowo. Głównym wnioskiem z jej postu jest wymienienie 3 unikalnych technik, które możesz zastosować, aby projekt paralaksy był bardziej przyjazny dla SEO. Wszystko zaczyna się jeszcze zanim spróbujesz zrobić efekt paralaksy funkcjonalnej na swoim projekcie, najpierw zaimplementujesz metodologię SEO, a następnie skoncentrujesz się na tworzeniu treści, w ten sposób zostawiasz wyszukiwarkom miejsce na zrozumienie, jak działa Twoja strona internetowa, ale także pozwalasz robotom do przetwarzania treści.

Drugi aspekt to wrażenia użytkownika związane z projektowaniem paralaksy, czy jest ono odpowiednie dla wszystkich projektów i jakie problemy może powodować. Jest to dogłębne badanie dotyczące wpływu projektowania paralaksy na wrażenia użytkownika, więc pełne przetworzenie i zrozumienie tego artykułu zajmie trochę czasu. W badaniu wzięły udział dwie grupy osób, obie z przykładowymi witrynami do zbadania: paralaksą i standardowym przewijaniem. Wynik końcowy nie był zaskakujący, użytkownicy bardziej lubią przewijanie paralaksy, ale wiąże się to z kosztem zamieszania i ogólnych obaw związanych z użytecznością, jeśli chodzi o uwagę. Zawsze powinieneś priorytetowo traktować użytkowników przed fantazyjnymi dodatkami do projektów Twojej witryny, jeśli oznacza to zatrudnienie profesjonalnego projektanta-eksperta, który Cię przeanalizuje, powinieneś iść naprzód z tym pomysłem, zwłaszcza jeśli prowadzisz działalność biznesową na dużą skalę. Z naszego własnego doświadczenia wynika, że małe strony internetowe mogą zwykle używać przewijania paralaksy i nie ma to tak dużego wpływu na wrażenia użytkownika ani ogólną użyteczność.

Teraz, gdy omówiliśmy te dwa tematy, możemy zacząć uczyć się niektórych technik i metod wdrażania przewijania paralaksy i tworzenia efektów przewijania paralaksy. Pierwszy samouczek pochodzi od Petra Tichy, który od wielu lat zajmuje się front-endem i jest uznanym profesjonalistą w tej dziedzinie. Nauczysz się początkowej fazy konfiguracji paralaksy, jak dodać efekty animacji, które są również zintegrowane z paralaksą, oraz jak przydzielić odpowiednie czasy dla każdego z animowanych. Samouczek jest pod pewnymi względami nieco skomplikowany, dlatego skierowany jest do średniozaawansowanych programistów, którzy mają wcześniejszą wiedzę o JavaScript. W tym samym samouczku znajdziesz link do jednego z wcześniejszych samouczków Petra na temat paralaksy, który jest znacznie bardziej przyjazny dla początkujących.

Ian Yates napisał ten samouczek wcześniej w tym roku i może to być jeden z najświeższych samouczków na ten temat, który będziemy przedstawiać w tej kolekcji samouczków dotyczących paralaksy. Ian stara się czerpać inspirację z innej witryny internetowej, która wykorzystuje świetną kombinację efektu paralaksy, i stara się ją odtworzyć. Jedyna rzecz, to głównie mówi o polecanych projektach, które mają funkcje paralaksy, i wspomina o jednym małym fragmencie o tym, jak stworzyć unikalny efekt tła za pomocą JS i CSS.

Klienci nie mają zbyt dużej wiedzy na temat standardów projektowania, klienci zwykle interesują się trendami i rzeczami, takimi jak sprawienie, aby strona internetowa wyglądała niesamowicie fajnie i była całkowicie unikalna dla wszystkiego, co można nazwać konkurencją. Jeśli pracujesz z takimi klientami, zwięzły samouczek na temat tworzenia unikalnych efektów przewijania w projekcie będzie niezbędny i myślę, że mamy tutaj taki, który wykona zadanie, tak po prostu. Dowiesz się o konstruowaniu kodu HTML5, który jest stylizowany za pomocą CSS3, a następnie wbudowany w efekt paralaksy za pomocą jQuery.

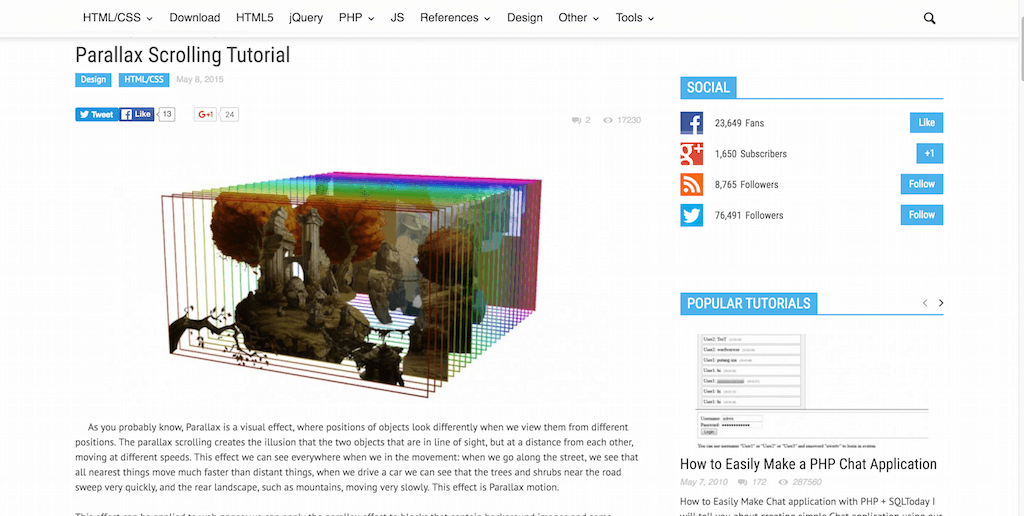
Samouczek z Script Tutorials dotarł już do ponad 17 000 projektantów i programistów, ta liczba nas zaintrygowała, ponieważ oznacza, że samouczek musi naprawdę działać i powinien zapewniać płynne wrażenia z ruchu paralaksy. Po kilku lokalnych testach wygląda na to, że rzeczywiście tak jest. Zwykłe podejście paralaksy HTML i CSS, a wszystko, co naprawdę musisz zrobić, to skopiować i wkleić oba kody do swojego projektu i powinieneś być gotowy. Chociaż możemy sobie wyobrazić, że jest to nieco trudniejsze w sytuacjach, w których trzeba go zaimplementować do niestandardowych projektów, więc być może musimy nadal szukać ogólnych samouczków, które mogą w tym pomóc.

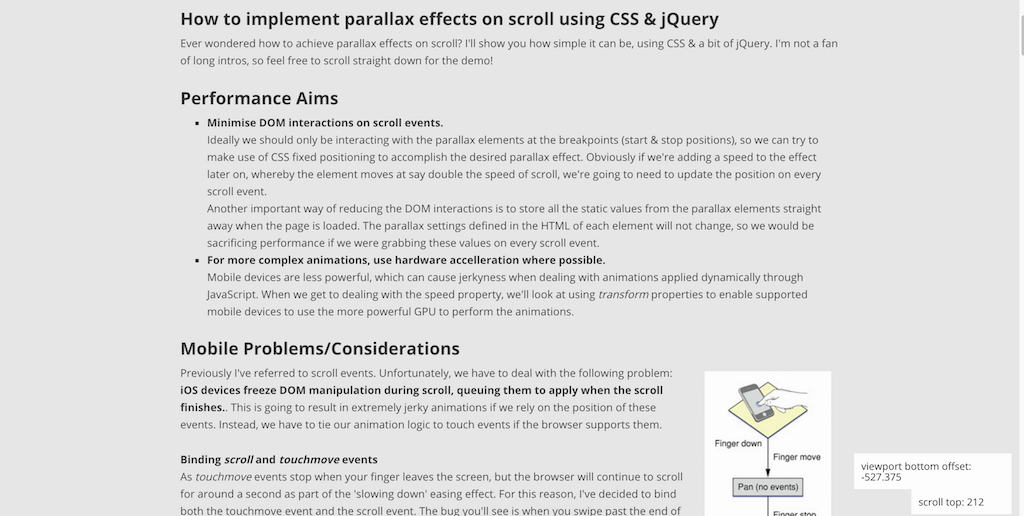
Andy Shora może nam w tym pomóc. Jego głównym celem jest stworzenie efektu paralaksy, który nie wpływa negatywnie na wydajność strony internetowej, co jest osiągane poprzez: minimalizację liczby interakcji DOM dla zdarzeń przewijania oraz wykorzystanie akceleracji sprzętowej do zwiększenia wydajności urządzeń mobilnych. Właściwie jest to kolejny przewodnik, w którym można naprawdę dowiedzieć się, w jaki sposób urządzenia mobilne współdziałają z paralaksą i co można zrobić, aby osiągnąć maksymalną wydajność, nie tracąc przy tym jakości ani wyglądu. Poznasz dwa różne fragmenty jQuery, które są używane do tworzenia optymalnych efektów paralaksy w dowolnym projekcie witryny.

Ponieważ paralaksa jest tak nową techniką (no cóż, od kilku lat, ale nadal) ma wiele wyzwań, jakie stawia przed programistami, którzy chcą zaimplementować paralaksę w starszych przeglądarkach internetowych, proces ten nie jest tak łatwy i wymaga trochę zrozumienia, jak stare przeglądarki współpracują z nowymi funkcjami internetowymi. Poradnik pokazuje dobre i złe przykłady między stronami paralaksy oraz to, czego można się nauczyć w procesie analizy. Dalej mówi o różnych kątach paralaksy, takich jak pion i poziom — możliwości nowoczesnego projektowania stron internetowych naprawdę ewoluowały na nowy poziom. Dowiesz się o najbardziej przydatnych bibliotekach JavaScript związanych z paralaksą, a każda z nich ma dostępną online dokumentację i indywidualne tutoriale, sami chcieliśmy udostępnić te biblioteki, ale ilość nie była zbyt duża, więc dowiesz się o wszystkie z nich w tym samouczku. To naprawdę wspaniałe źródło informacji o wszystkich paralaksach, zwłaszcza o interakcjach i różnych sposobach uzyskania dynamicznego efektu przewijania.

Jak stworzyć prosty efekt paralaksy

Sara Vieira, chociaż jest świetnym programistą, nie miesza się ze skomplikowanym kodem ani terminologią, jeśli chodzi o takie tematy jak paralaksa. Woli tworzyć prostą technikę osiągnięcia pożądanego rezultatu i pozwala eksperymentować z udostępnionym przez nią kodem we własnym tempie. Będziesz eksperymentował z wielką trójką: JS, HTML i CSS. Najlepszym sposobem na eksperymentowanie byłoby skorzystanie z lokalnego serwera WWW lub osobnego folderu na serwerze na żywo i sprawdzenie, jakie wyniki można osiągnąć w ten sposób.
Efekt paralaksy z jQuery

To, co jest miłe w tym samouczku, to to, że jest już zaimplementowany na przeglądanej stronie, więc tak naprawdę nie ma potrzeby wyjaśniania w tekście pisanym, ale raczej podaje przykład w postaci kodu na żywo. Możesz pobrać fragment kodu HTML/CSS i połączyć go z fragmentem kodu jQuery, aby uzyskać ten sam efekt paralaksy, jaki ma strona, którą przeglądasz. Z małym opisem (komentarzem) dostępnym po prawej stronie każdego z fragmentów kodu.

Ostatecznie chcesz w jak największym stopniu polegać na CSS. CSS oznacza znacznie lepszą wydajność i mniej kłopotów z obsługą języków dynamicznych, takich jak jQuery. Masz tutaj prosty fragment kodu CSS, który paralaksuje Twoje kontenery treści i sprawi, że zawartość będzie znacznie bogatsza, dzięki doskonałemu testowi wydajności.

Stellar.js to dość popularna biblioteka JavaScript stworzona, aby pomóc w szybkim dodawaniu efektów paralaksy do twoich stron internetowych. Chociaż biblioteka nie rozwinęła się zbytnio w ciągu ostatniego roku, nadal jest aktywnie wykorzystywana przez programistów i projektantów w całej społeczności. Będziesz badać proces włączania Stellar do swoich projektów, aby niektóre elementy uzyskały efekt paralaksy. Biblioteka jest zdecydowanie bezpiecznym wyborem przy podłączaniu tak dynamicznych funkcji, ponieważ w razie potrzeby można ją łatwo odłączyć od głównego przepływu pracy programistycznej.
Używanie paralaksy do tworzenia popowej witryny WordPress

Paralaksa jest używana w tak wielu różnych kontekstach, że trzeba się zastanowić, co sprawiło, że użytkownicy wracają do tej ekscytującej funkcji, a dla wielu — tym powodem była możliwość opowiadania lepszych historii dzięki zastosowaniu płynnych animacji przewijania, które mogą zająć czytelnik z jednej części opowieści do drugiej, z tym cudownym płynnym ruchem. A co z blogami WordPress, jak dodać paralaksę do WordPressa bez użycia unikalnych motywów obsługujących tę funkcję? Jeśli jest to twoje jedyne naprawdę palące pytanie, wszystkie odpowiedzi znajdziesz w poniższym samouczku. Uważamy, że jest to najbardziej wszechstronny samouczek dotyczący paralaksy dla blogów WordPress i mamy nadzieję, że wkrótce dodasz te wspaniałe efekty do swoich własnych blogów. Pomiń wstęp, jeśli już wiesz, co robi paralaksa, sporo przewodnika jest poświęcone szczegółowemu wyjaśnieniu paralaksy, więc unikaj wszystkiego, co wydaje się, że już o tym wiesz.

Co to jest Wix? Jest to wiodąca darmowa platforma do tworzenia stron internetowych w sieci, a ci faceci są w biznesie od zawsze! To nie jest samouczek, a raczej ostrzeżenie dla programistów, którzy pracują z klientami i klientów, którzy wolą używać platform takich jak Wix do hostowania i budowania swoich stron internetowych. Teraz użytkownicy Wix mogą również cieszyć się efektem paralaksy i mają mnóstwo dobrych dem do pokazania, aby Cię zwabić. Żartujemy oczywiście, korzystanie z Wix może zaoszczędzić tyle czasu na budowanie unikalnego projektu popyt na strony internetowe nie zmniejszył się, mimo że klienci sami mogliby osiągnąć te wspaniałe projekty, gdyby tylko poświęcili trochę więcej czasu na zapoznanie się z platformą, której używają do hostowania swojej witryny. Nie bój się oferować nowym klientom możliwości hostowania ich witryny za pomocą Wix lub innej platformy do tworzenia witryn. Jest to krok we właściwym kierunku, jeśli chodzi o utrzymanie strony internetowej, aw niektórych przypadkach; wydajność też.
Paralaksa pozioma przy użyciu CSS

Masz wiele możliwości projektowania paralaksy, więc jeśli wiesz, co robisz jako projektant i programista front-end, możesz zrobić ze wszystkiego efekt paralaksy, a nawet odtworzyć krajobraz, używając tylko trochę CSS i jQuery magia! Dave Chenell przeprowadzi Cię przez kroki niezbędne do stworzenia efektu projektowania krajobrazu w paralaksie.
Jak zrobić wielowarstwową ilustrację paralaksy za pomocą CSS i JavaScript?

Warstwowy efekt paralaksy polega na użyciu dwóch obrazów jeden na drugim, aby rozwinąć określony scenariusz wizualny. To jeszcze bardziej poprawi wrażenia wizualne, jakie użytkownicy będą mieli z twoim projektem / stroną internetową, a także jest to świetna okazja do zbadania możliwości ręcznie rysowanej sztuki i jej włączenia do projektu strony internetowej, ponieważ głównie będziesz chciał czegoś użyć które mogą nakładać się na siebie i mieć pełny sens, jak zobaczysz w podglądzie demo.
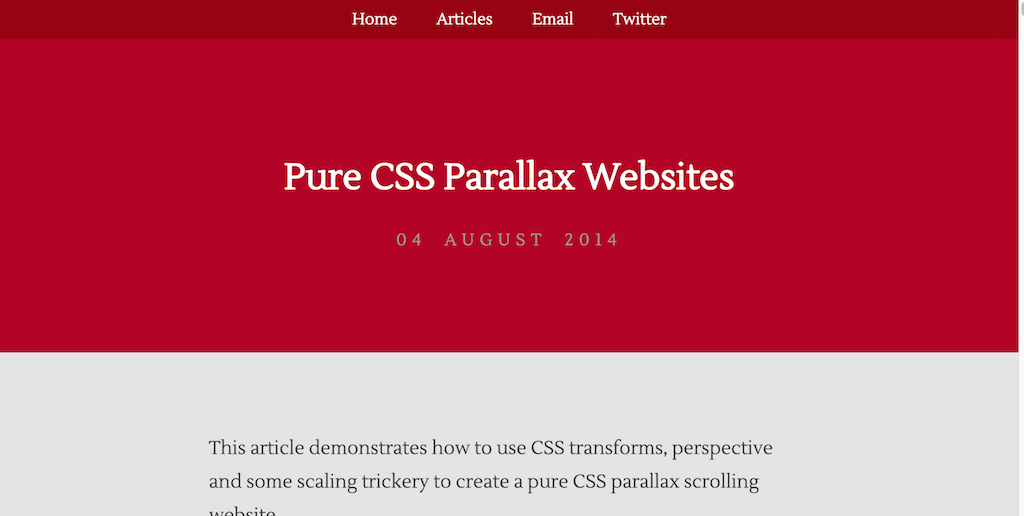
Czyste strony internetowe z paralaksą CSS

Fajny samouczek wprowadzający do tworzenia solidnego efektu przewijania za pomocą paralaksy, używając wyłącznie natywnego CSS.
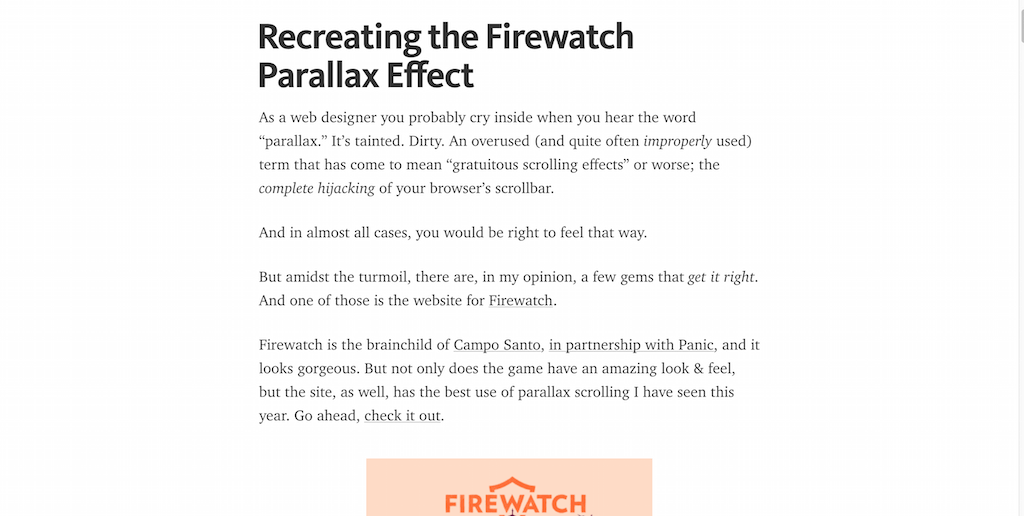
Odtworzenie efektu paralaksy Firewatch

Paralaksa jest nazywana wieloma nazwami i na pewno istnieje lojalna grupa projektantów/programistów, którzy absolutnie nienawidzą trendu paralaksy, ale cóż możesz zrobić, wydaje się, że działa dla tak wielu, więc po co zatrzymać się na tworzeniu samouczków i treści na jak sprawić, by ten efekt był możliwy w czasie rzeczywistym. Samouczek, który tutaj mamy, odtworzy konkretny efekt ze strony Firewatch, aby stworzyć rodzaj efektu krajobrazu połączonego z opadającymi elementami, aby umożliwić dodatkowe rozwijanie treści. Na początku wydaje się to trudne, ale Hamish (autor samouczka) bardzo dba o wyjaśnienie wszystkiego krok po kroku.
Niezależnie od Twoich wymagań, uważamy, że wymienione przez nas samouczki obejmują absolutnie wszystkie aspekty tego nowego trendu w projektowaniu stron internetowych. Od prostych efektów po efekty zoptymalizowane pod kątem wydajności, po unikalne podejścia do dostarczania treści, które zostaną zapamiętane na dłużej niż kilka minut. Wiele z tego, co dzieje się w projektowaniu stron internetowych, sprowadza się do inspiracji i tego, jak zainspirować użytkowników i czytelników unikalnymi zwrotami akcji osiągniętymi dzięki biegłości w projektowaniu.
