18 tutoriales de desplazamiento de Parallax con jQuery y HTML5 – 2022
Publicado: 2022-03-17El paralaje ha estado en uso desde finales de la década de 1940 y se utiliza más recientemente en industrias como los juegos, para crear experiencias de juego únicas para todos. En serio, el paralaje puede sonar como algo nuevo para los diseñadores. Aún así, este concepto ha estado con nosotros durante tanto tiempo que los diseñadores solo ahora se están poniendo al día y están estableciendo una tendencia en torno a este efecto de desplazamiento. Para reducir mejor la descripción de parallax, es una técnica única en el diseño web que permite que los componentes individuales de la página web se desplacen junto al usuario en varios intervalos de tiempo, lo que ayuda a crear un efecto de fondo en movimiento detrás de cualquier contenedor/cuadrícula/contexto.
En Colorlib, hemos hecho todo lo posible para brindar la mejor atención posible al paralaje, al tiempo que mantenemos una coherencia de enfoques únicos en cada uno de nuestros artículos:
Ahora nos gustaría presentar los mejores tutoriales de desplazamiento de paralaje que implican el uso de tecnología como jQuery, JavaScript, HTML5 y CSS3. Nos enfocamos en tutoriales que son amigables para los recién llegados al diseño web y algunas piezas intermedias para explicar la base del paralaje y cómo funciona.

Antes de entrar en nuestros tutoriales y todo eso, hay dos aspectos que analizar más de cerca: el impacto del desplazamiento de paralaje en la optimización de motores de búsqueda. Seguramente, el uso de funciones de diseño dinámico tendrá un impacto en la forma en que los motores de búsqueda procesan su sitio web, y no desea conformarse con una función que podría tener un impacto negativo en su tráfico orgánico. Carla Dawson de Moz cubrió este tema con gran detalle. La conclusión principal de su publicación es enumerar 3 técnicas únicas que puede aplicar para hacer que su diseño de paralaje sea más amigable con SEO. Todo comienza incluso antes de que intentes hacer un efecto de paralaje funcional en tu diseño, primero implementa la metodología SEO y luego enfócate en crear el contenido, de esta manera dejas espacio para que los motores de búsqueda entiendan cómo funciona tu sitio web, pero también permites que los robots para procesar el contenido.

El segundo aspecto es la experiencia del usuario del diseño de paralaje, si es adecuado para todos los diseños y qué tipo de problemas puede causar. Este es un estudio de investigación en profundidad sobre los efectos del diseño de paralaje en la experiencia del usuario, por lo que tomará algún tiempo procesar y comprender completamente este documento. El estudio tomó dos grupos de personas, a ambos se les dieron sitios web de muestra para explorar: paralaje y desplazamiento estándar. El resultado final no fue sorprendente, los usuarios disfrutan más del desplazamiento de paralaje, pero esto tiene un costo de confusión y preocupaciones generales de usabilidad en lo que respecta a la atención. Siempre debe priorizar a los usuarios sobre las adiciones sofisticadas a los diseños de su sitio web, si esto significa contratar a un diseñador experto profesional para que lo analice, entonces debe seguir adelante con esa idea, especialmente si ejecuta una operación comercial a gran escala. En nuestra propia experiencia, los sitios web a pequeña escala generalmente pueden usar el desplazamiento de paralaje, y no tiene un gran impacto en la experiencia del usuario o la usabilidad general.

Ahora que cubrimos esos dos temas, podemos comenzar a aprender algunas técnicas y métodos sobre cómo implementar el desplazamiento de paralaje y crear sus efectos de desplazamiento de paralaje. El primer tutorial proviene de Petr Tichy, quien ha estado trabajando desde hace muchos años y es un profesional establecido en esta área. Aprenderá la fase de configuración inicial de paralaje, cómo agregar efectos de animación que también están integrados de paralaje y cómo asignar el tiempo adecuado para cada uno de los animados. El tutorial es un poco complejo en algunos aspectos, por lo que está dirigido a desarrolladores intermedios que tienen conocimientos previos de JavaScript. En el mismo tutorial, encontrará un enlace a uno de los tutoriales anteriores de Petr sobre paralaje, que es mucho más fácil de usar para principiantes.

Ian Yates escribió este tutorial a principios de año, y este podría ser uno de los tutoriales más recientes sobre este tema que presentaremos en esta colección de tutoriales de paralaje. Ian adopta el enfoque de inspirarse en otro sitio web que utiliza una gran combinación de efectos de paralaje y trata de recrearlo él mismo. Lo único es que habla principalmente de diseños destacados que tienen funciones de paralaje y menciona un pequeño fragmento sobre cómo crear un efecto de fondo único usando JS y CSS.

Los clientes no tienen mucho conocimiento sobre los estándares de diseño, los clientes solo tienden a preocuparse por las tendencias y cosas como hacer que un sitio web se vea increíblemente genial y completamente único para cualquier cosa que pueda llamarse competencia. Si está trabajando con tales clientes, un tutorial conciso sobre cómo crear efectos de desplazamiento únicos en un diseño será esencial, y creo que aquí tenemos uno que hará el trabajo, así como así. Aprenderá a estructurar código HTML5 que tiene estilo con CSS3 y luego se integra en un efecto de paralaje usando jQuery.

El tutorial de Script Tutorials ya ha llegado a más de 17,000 diseñadores y desarrolladores, este número nos intrigó, ya que significa que el tutorial debe funcionar realmente y debe proporcionar una experiencia de movimiento de paralaje suave. Después de algunas pruebas locales, parece que ese es el caso. El enfoque de paralaje habitual de HTML y CSS, y todo lo que realmente necesita hacer es copiar y pegar ambos códigos en su diseño y debería estar listo para comenzar. Sin embargo, podemos imaginar que esto sea un poco más difícil en situaciones en las que necesite implementarlo para diseños personalizados, por lo que tal vez debamos seguir buscando tutoriales generales que puedan ayudar con esto.

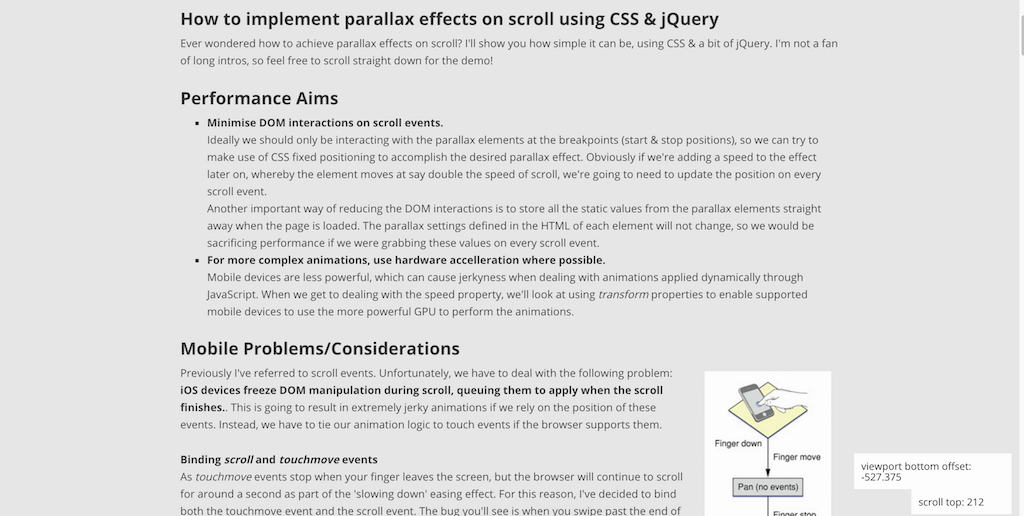
Andy Shora podría ayudarnos en ese sentido. Sus objetivos principales son crear un efecto de paralaje que no comprometa el rendimiento del sitio web, lo que se logra minimizando la cantidad de interacciones DOM para eventos de desplazamiento y utilizando la aceleración de hardware para aumentar el rendimiento de los dispositivos móviles. En realidad, esta es otra guía para aprender realmente sobre la forma en que los dispositivos móviles interactúan con el paralaje, y qué se puede hacer para impulsar el máximo rendimiento sin perder calidad o atractivo en el diseño. Explorará dos fragmentos diferentes de jQuery que se utilizan para crear efectos de paralaje de rendimiento óptimo en cualquier diseño de sitio web.

Debido a que el paralaje es una técnica tan nueva (bueno, hace algunos años, pero aún así) tiene muchos desafíos que presenta para los desarrolladores que desean implementar el paralaje para navegadores web más antiguos, el proceso no es tan fácil y requiere un un poco de comprensión de cómo funcionan los navegadores antiguos con las nuevas funciones web. El tutorial continúa mostrando buenos y malos ejemplos entre sitios web de paralaje y lo que se puede aprender en el proceso de análisis. Continúa hablando sobre diferentes ángulos de paralaje, como vertical y horizontal: las posibilidades del diseño web moderno realmente han evolucionado a un nuevo nivel. Aprenderá sobre las bibliotecas de JavaScript más útiles relacionadas con el paralaje, y cada una de ellas tiene documentación y tutoriales individuales disponibles para ellos en línea, queríamos compartir esas bibliotecas nosotros mismos, pero la cantidad no era demasiado grande, por lo que aprenderá sobre todos ellos en este tutorial. Este es un recurso realmente maravilloso para todo lo relacionado con el paralaje, especialmente las interacciones y las diferentes formas de lograr un efecto de desplazamiento dinámico.

Cómo crear un efecto de paralaje simple

Sara Vieira, aunque es una gran desarrolladora, no se mete con códigos complejos o terminología cuando se trata de temas como el paralaje. Ella prefiere crear una técnica simple para lograr el resultado deseado y te permite experimentar con el código que ha compartido a tu propio ritmo. Experimentará con los tres grandes: JS, HTML y CSS. La mejor manera de experimentar sería en un servidor web local, o en una carpeta separada en su servidor en vivo, y ver qué tipo de resultados puede lograr de esta manera.
El efecto de paralaje con jQuery

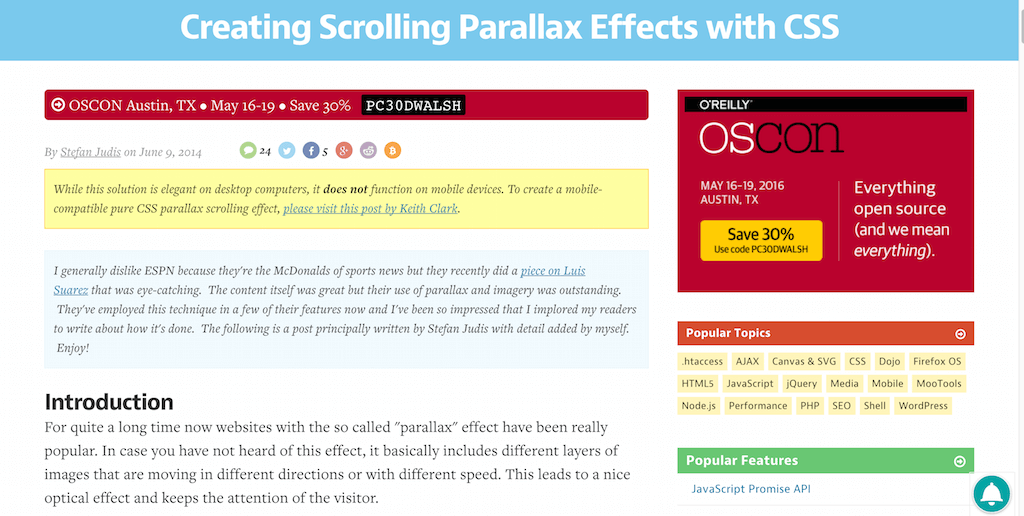
Lo bueno de este tutorial es que ya está implementado en la página que está viendo, por lo que realmente no hay mucha necesidad de explicarlo en texto escrito, sino dar un ejemplo en forma de código en vivo. Puede tomar el fragmento HTML/CSS y combinarlo con el fragmento jQuery para lograr el mismo efecto de paralaje que tiene la página que está viendo. Con pequeños fragmentos de descripción (comentario) disponibles en el lado derecho de cada uno de los fragmentos de código.

En última instancia, desea confiar en CSS tanto como sea posible. CSS significa un rendimiento mucho mejor y menos molestias al tratar con lenguajes dinámicos como jQuery. Lo que tiene aquí es un fragmento de CSS simple que paralizará sus contenedores de contenido y hará que la experiencia de contenido sea mucho más rica, con un excelente punto de referencia de rendimiento.

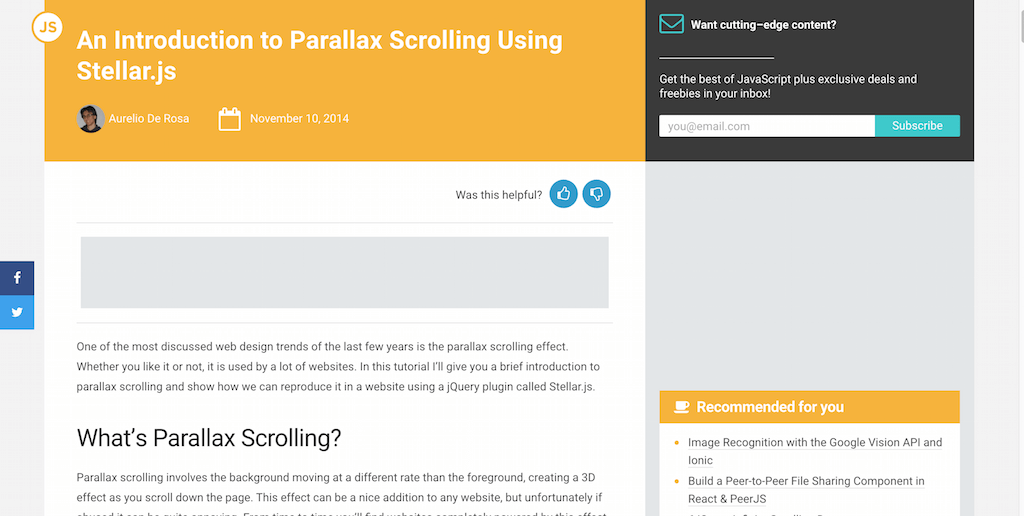
Stellar.js es una biblioteca de JavaScript razonablemente popular creada para ayudar a agregar rápidamente efectos de paralaje a sus sitios web. Aunque la biblioteca no ha experimentado mucho desarrollo en el último año, los desarrolladores y diseñadores de toda la comunidad todavía la utilizan activamente. Explorará el proceso de cómo incorporar Stellar en sus diseños para que ciertos elementos obtengan el efecto de paralaje. Una biblioteca es definitivamente una opción segura para conectar funciones tan dinámicas, ya que se puede separar fácilmente del flujo de trabajo de desarrollo principal si es necesario.
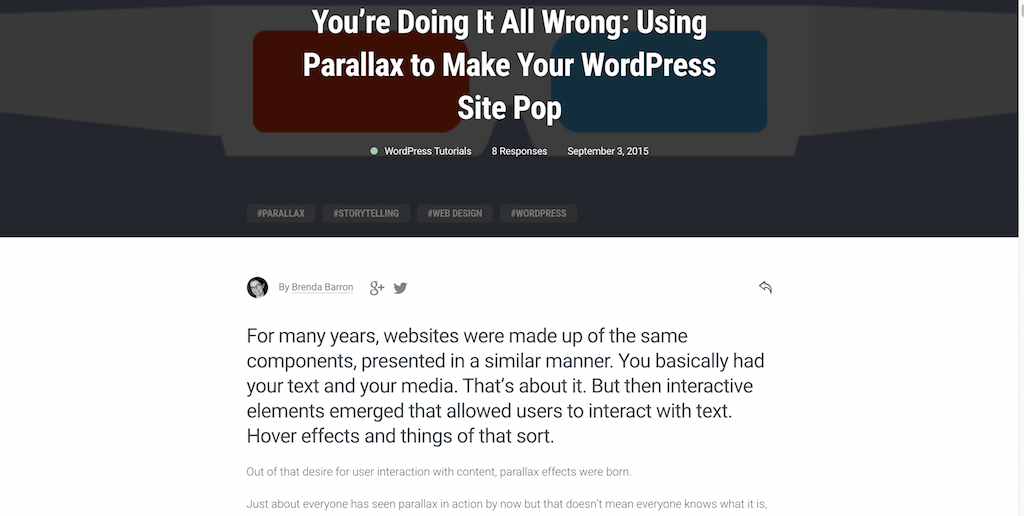
Usando Parallax para hacer que su sitio de WordPress destaque

Parallax se usa en tantos contextos diferentes, uno tiene que preguntarse qué ha hecho que los usuarios regresen a esta emocionante función y, para muchos, esa razón ha sido la capacidad de contar mejores historias, mediante el uso de animaciones de desplazamiento suave que pueden tomar la lector de una parte de la historia a la otra, con ese maravilloso movimiento fluido. Y qué pasa con los blogs de WordPress, ¿cómo agregamos parallax a WordPress sin el uso de temas únicos que admiten la función? Si esa es su única pregunta realmente candente, encontrará todas las respuestas en el siguiente tutorial. Creemos que este es el tutorial más completo de parallax para blogs de WordPress, y esperamos que pronto agregue estos excelentes efectos a sus propios blogs. Omita la introducción si ya sabe lo que hace el paralaje, una gran parte de la guía está dedicada a explicar el paralaje en detalle, así que evite cualquier cosa que parezca que ya sabe al respecto.

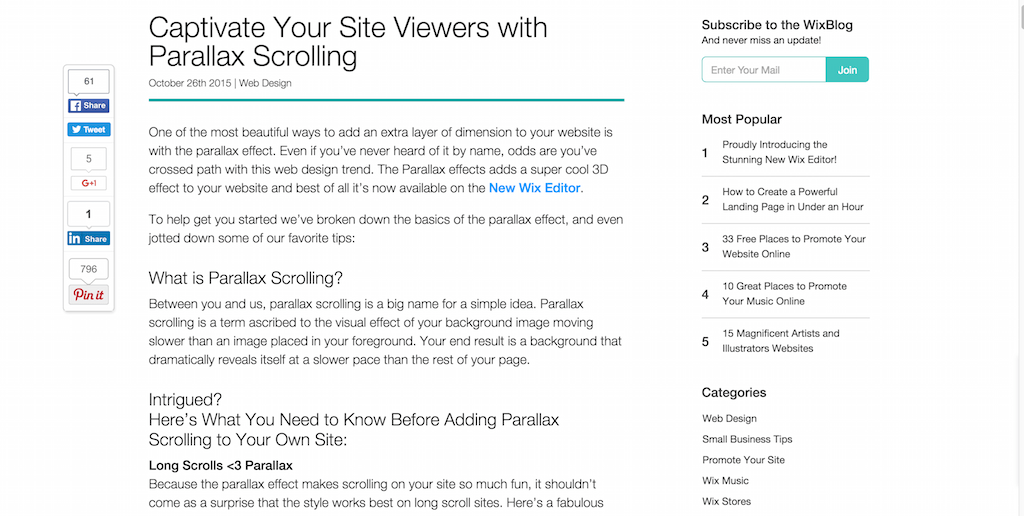
¿Qué es Wix? Es la plataforma de creación de sitios web gratuita líder en la web, ¡y estos muchachos han estado en el negocio desde siempre! Este no es un gran tutorial, sino un aviso para los desarrolladores que trabajan con clientes y el tipo de clientes que prefieren usar plataformas como Wix para alojar y construir sus sitios web. Ahora los usuarios de Wix también pueden disfrutar del efecto de paralaje, y tienen muchas buenas demostraciones para mostrarte, con el fin de atraerte. Estamos bromeando, por supuesto, usar Wix puede ahorrar mucho tiempo para tener que crear un diseño único y, sorprendentemente, la demanda de sitios web no ha disminuido, a pesar de que los propios clientes podrían lograr estos excelentes diseños si solo se tomaran un poco de tiempo adicional para aprender sobre la plataforma que utilizan para alojar su sitio web. No tengas miedo de ofrecer a los nuevos clientes la oportunidad de alojar su sitio web con Wix o cualquier otra plataforma de creación de sitios web. Es un paso en la dirección correcta en lo que respecta al mantenimiento del sitio web y, en algunos casos; rendimiento también.
Paralaje del paisaje usando CSS

Tiene muchas opciones para el diseño de paralaje, por lo que siempre que sepa lo que está haciendo como diseñador y desarrollador front-end, puede convertir cualquier cosa en un efecto de paralaje, incluso replicar un paisaje usando nada más que un poco de CSS y jQuery. ¡magia! Dave Chenell lo guía a través de los pasos necesarios para crear un efecto de diseño de paisaje en paralaje.
Cómo hacer una ilustración de paralaje de varias capas con CSS y Javascript

El efecto de paralaje en capas consiste en utilizar dos imágenes una encima de la otra para desplegar un escenario visual particular. Esto mejorará aún más la experiencia visual que sus usuarios van a tener con su diseño/sitio web, y también es una gran oportunidad para explorar las posibilidades del arte dibujado a mano y su incorporación dentro del diseño del sitio web, ya que principalmente querrá usar algo que pueden superponerse uno encima del otro y tener mucho sentido, como verá en la vista previa de la demostración.
Sitios web puros de CSS Parallax

Buen tutorial de introducción sobre cómo crear un efecto de desplazamiento sólido usando parallax, usando nada más que CSS nativo.
Recreación del efecto de paralaje de Firewatch

Parallax ha recibido muchos nombres, y definitivamente hay un grupo leal de diseñadores/desarrolladores que odian absolutamente la tendencia de paralaje, pero ¿qué puedes hacer? Parece estar funcionando para muchos, así que ¿por qué dejar de producir tutoriales y contenido en cómo hacer posible este efecto en tiempo real. El tutorial que tenemos aquí va a recrear un efecto particular del sitio web de Firewatch, para crear una especie de efecto de paisaje combinado con elementos que caen para permitir un despliegue adicional de contenido. Suena complicado al principio, pero Hamish (autor del tutorial) se encarga de explicarlo todo paso a paso.
Sean cuales sean sus requisitos, creemos que los tutoriales que enumeramos cubrirán absolutamente todos los aspectos relacionados con esta tendencia emergente de diseño web. Desde efectos simples hasta efectos optimizados para el rendimiento y enfoques únicos para ofrecer una experiencia de contenido que se recordará durante más de un par de minutos. Gran parte de lo que sucede en el diseño web se reduce a la inspiración y cómo inspirar a los usuarios y lectores con giros únicos logrados a través del dominio del diseño.
