18 tutoriale de defilare Parallax cu jQuery și HTML5 – 2022
Publicat: 2022-03-17Paralaxa a fost folosită de la sfârșitul anilor 1940 și este utilizată mai recent în industrii precum jocurile, pentru a crea experiențe de joc unice pentru toți. Serios, paralaxa ar putea suna ca un lucru nou pentru designeri. Totuși, acest concept a fost cu noi atât de mult timp încât designerii abia acum ajung din urmă și stabilesc o tendință în jurul acestui efect de defilare. Pentru a restrânge cel mai bine descrierea paralaxei, este o tehnică unică în design web care permite componentelor individuale ale paginii web să defileze alături de utilizator la diferite intervale de timp, ceea ce ajută la crearea unui efect de fundal în mișcare în spatele oricărui container/grilă/context.
La Colorlib, am făcut tot posibilul să acordăm cea mai bună atenție posibilă paralaxei, menținând în același timp o consistență a abordărilor unice în fiecare dintre articolele noastre:
Acum am dori să prezentăm cele mai bune tutoriale de defilare paralaxă care implică utilizarea tehnologiei precum jQuery, JavaScript, HTML5 și CSS3. Ne-am concentrat pe tutoriale care sunt prietenoase cu noii veniți în design web și pe câteva piese intermediare pentru a explica fundamentul paralaxei și cum funcționează.

Înainte de a intra în tutorialele noastre și toate acestea, există două aspecte pe care trebuie să le aruncăm o privire mai atentă: impactul derulării paralaxei asupra optimizării motoarelor de căutare. Cu siguranță utilizarea caracteristicilor de design dinamic va avea un impact asupra modului în care motoarele de căutare vă procesează site-ul web și nu doriți să vă mulțumiți cu o caracteristică care ar putea avea un impact negativ asupra traficului dvs. organic. Carla Dawson de la Moz a abordat acest subiect în detalii deosebite. Principala concluzie din postarea ei este enumerarea a 3 tehnici unice pe care le puteți aplica pentru a face designul dvs. de paralax mai prietenos cu SEO. Totul începe chiar înainte de a încerca să faci un efect de paralaxă funcțional asupra designului tău, mai întâi implementezi metodologia SEO, apoi te concentrezi pe crearea conținutului, astfel lași loc motoarele de căutare să înțeleagă cum funcționează site-ul tău web, dar permite și roboților. pentru a procesa conținutul.

Al doilea aspect este experiența utilizatorului a designului paralax, dacă este potrivit pentru toate modelele și ce fel de probleme poate cauza. Acesta este un studiu de cercetare aprofundat asupra efectelor proiectării paralaxei asupra experienței utilizatorului, așa că va dura ceva timp pentru a procesa și înțelege pe deplin această lucrare. Studiul a luat două grupuri de persoane, cărora li s-au oferit ambele exemple de site-uri web de explorat: paralaxă și derulare standard. Rezultatul final nu a fost surprinzător, utilizatorii se bucură mai mult de defilarea cu paralax, dar acest lucru are un cost al confuziei și preocupărilor generale privind utilizarea în ceea ce privește atenția. Ar trebui să acordați întotdeauna prioritate utilizatorilor față de adăugările de lux la design-ul site-ului dvs. web, dacă acest lucru înseamnă să angajați un designer profesionist expert pentru a vă analiza, atunci ar trebui să mergeți mai departe cu această idee, mai ales dacă conduceți o operațiune de afaceri la scară largă. Din propria noastră experiență, site-urile web la scară mică pot utiliza de obicei derularea paralaxă și nu are un impact atât de mare asupra experienței utilizatorului sau asupra gradului de utilizare general.

Acum că am acoperit aceste două subiecte, putem începe să învățăm câteva tehnici și metode despre cum să implementăm derularea paralaxă și să cream efectele de defilare cu paralaxă. Primul tutorial vine de la Petr Tichy, care lucrează cu front-end de mulți ani și este un profesionist consacrat în acest domeniu. Veți învăța faza de configurare inițială a paralaxei, cum să adăugați efecte de animație care sunt, de asemenea, integrate cu paralaxă și cum să alocați sincronizarea adecvată pentru fiecare dintre animații. Tutorialul este puțin complex într-o anumită privință, deci se adresează dezvoltatorilor intermediari care au cunoștințe anterioare JavaScript. În același tutorial, veți găsi un link către unul dintre tutorialele anterioare ale lui Petr despre paralaxă, care este mult mai prietenos pentru începători.

Ian Yates a scris acest tutorial la începutul anului și acesta ar putea fi unul dintre cele mai noi tutoriale pe acest subiect pe care le vom prezenta în această colecție de tutoriale pentru paralax. Ian adoptă abordarea de a se inspira de la un alt site web care folosește o combinație grozavă de efect de paralaxă și încearcă să o recreeze el însuși. Singurul lucru, el vorbește mai ales despre modele prezentate care au caracteristici de paralaxă și menționează un mic fragment despre cum să creați un efect unic de fundal folosind JS și CSS.

Clienții nu au atât de multe cunoștințe despre standardele de design, clienților tind să le pese doar de tendințe și de lucruri precum a face un site web să arate incredibil de cool și complet unic pentru orice ar putea fi numit concurență. Dacă lucrați cu astfel de clienți, un tutorial concis despre cum să creați efecte unice de defilare pe un design va fi esențial și cred că avem unul aici care va face treaba, exact așa. Veți învăța despre structurarea codului HTML5 care este stilat cu CSS3 și apoi integrat într-un efect de paralaxă folosind jQuery.

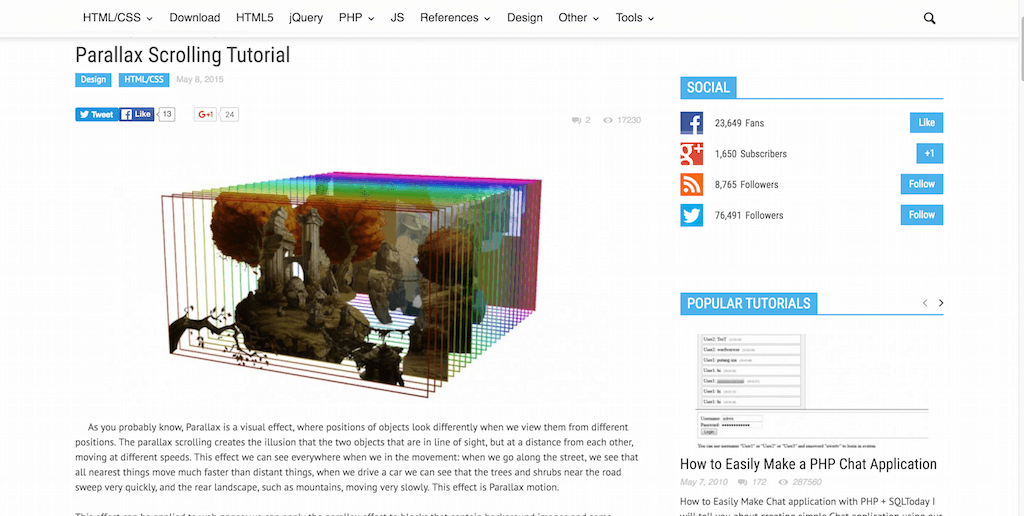
Tutorialul de la Script Tutorials a ajuns deja la peste 17.000 de designeri și dezvoltatori, acest număr ne-a intrigat, deoarece înseamnă că tutorialul trebuie să funcționeze cu adevărat și ar trebui să ofere o experiență de mișcare paralaxă lină. După câteva teste locale, se pare că așa este într-adevăr cazul. Abordarea paralaxă obișnuită a HTML și CSS și tot ce trebuie să faceți este să copiați și să lipiți ambele coduri în designul dvs. și ar trebui să fiți gata. Cu toate acestea, ne putem imagina că acest lucru este puțin mai dificil în situațiile în care trebuie să îl implementați pentru modele personalizate, așa că poate că trebuie să continuăm să căutăm tutoriale generale care vă pot ajuta în acest sens.

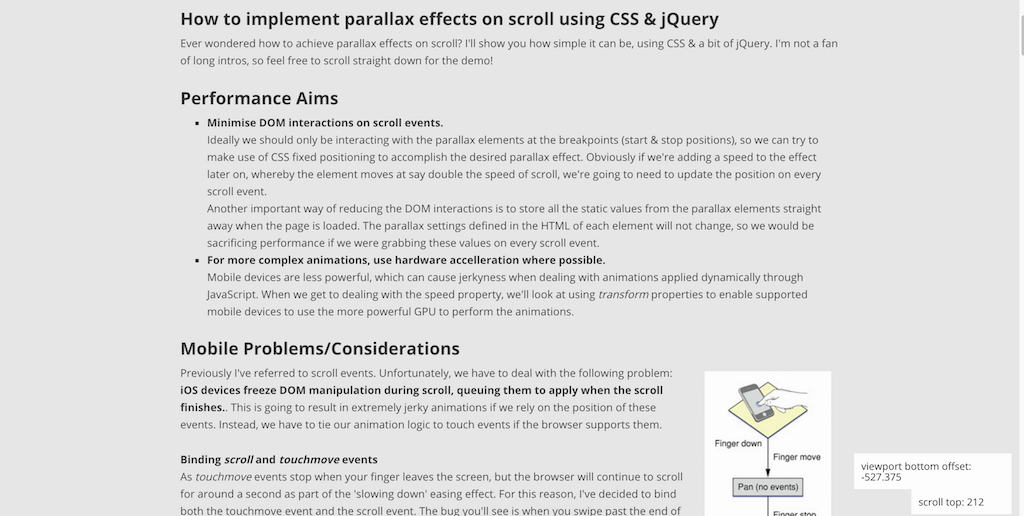
Andy Shora ar putea să ne ajute în acest sens. Obiectivele sale principale sunt de a crea un efect de paralaxă care să nu compromită performanța site-ului, care se realizează prin: minimizarea cantității de interacțiuni DOM pentru evenimentele de defilare și utilizarea accelerației hardware pentru creșterea performanței pentru dispozitivele mobile. De fapt, acesta este un alt ghid pentru a afla cu adevărat modul în care dispozitivele mobile interacționează cu paralaxa și ce se poate face pentru a crește performanța maximă, fără a pierde calitatea sau atractivitatea designului. Veți explora două fragmente diferite de jQuery care sunt folosite pentru a crea efecte de paralaxă optime de performanță pe orice design de site web.

Deoarece paralaxa este o tehnică atât de nouă (bine, acum câțiva ani, dar totuși) are o mulțime de provocări pe care le prezintă pentru dezvoltatorii care doresc să implementeze paralaxa pentru browsere web mai vechi, procesul nu este la fel de ușor și necesită o un pic de înțelegere a modului în care vechile browsere funcționează cu noile funcții web. Tutorialul continuă să arate exemple bune și rele între site-urile web paralax și ceea ce poate fi învățat în procesul de analiză. Continuă să vorbească despre diferite unghiuri de paralaxă, cum ar fi verticală și orizontală - posibilitățile de design web modern au evoluat într-adevăr la un nou nivel. Veți afla despre cele mai utile biblioteci JavaScript legate de paralaxă și fiecare dintre ele are documentații și tutoriale individuale disponibile online pentru ei, am vrut să împărtășim aceste biblioteci noi înșine, dar cantitatea nu a fost prea mare, așa că veți afla despre toate în acest tutorial. Aceasta este o resursă cu adevărat minunată pentru toate lucrurile paralaxei, în special interacțiunile și diferitele modalități de a obține un efect de defilare dinamică.

Cum să creați un efect de paralaxă simplu

Sara Vieira, deși este un dezvoltator grozav, nu se încurcă cu codul sau terminologia complexă atunci când vine vorba de subiecte precum paralaxa. Ea preferă să creeze o tehnică simplă pentru a obține rezultatul dorit și vă permite să experimentați cu codul pe care l-a împărtășit în propriul ritm. Veți experimenta cu cele trei mari: JS, HTML și CSS. Cel mai bun mod de a experimenta ar fi pe un server web local sau într-un folder separat de pe serverul dvs. live și să vedeți ce fel de rezultate puteți obține în acest fel.
Efectul de paralaxă cu jQuery

Ce este frumos la acest tutorial, este că este deja implementat în pagina pe care o vizualizați, așa că într-adevăr nu este nevoie să explici în text scris, ci mai degrabă să dai un exemplu sub formă de cod live. Puteți prelua fragmentul HTML/CSS și îl puteți combina cu fragmentul jQuery pentru a obține același efect de paralaxă pe care îl are pagina pe care o vizualizați. Cu o mică descriere (comentare) fragmente disponibile în partea dreaptă a fiecărui fragment de cod.

În cele din urmă, doriți să vă bazați pe CSS cât mai mult posibil. CSS înseamnă performanță mult mai bună și mai puțină bătaie de cap cu limbaje dinamice precum jQuery. Ceea ce aveți aici este un simplu fragment CSS care vă va paralaza containerele de conținut și va face experiența de conținut mult mai bogată, cu un etalon de performanță excelent.

Stellar.js este o bibliotecă JavaScript destul de populară, creată pentru a ajuta la adăugarea rapidă a efectelor de paralaxă pe site-urile dvs. web. Deși biblioteca nu a cunoscut prea multă dezvoltare în ultimul an, este încă utilizată activ de dezvoltatori și designeri din întreaga comunitate. Veți explora procesul de încorporare a Stellar în design-urile dvs., astfel încât anumitor elemente să primească efectul de paralaxă. O bibliotecă este cu siguranță o alegere sigură în conectarea unor astfel de caracteristici dinamice, deoarece poate fi detașată cu ușurință din fluxul de lucru principal de dezvoltare, dacă este necesar.
Folosind Parallax pentru a face site-ul WordPress să apară

Parallax este folosit în atât de multe contexte diferite, trebuie să ne întrebăm ce i-a făcut pe utilizatori să se întoarcă la această caracteristică interesantă și, pentru mulți, acest motiv a fost capacitatea de a spune povești mai bune, prin utilizarea animațiilor cu derulare lină care pot lua cititor de la o parte a poveștii, la cealaltă, cu acea minunată mișcare curgătoare. Și cum rămâne cu blogurile WordPress, cum adăugăm paralaxă la WordPress fără a folosi teme unice care acceptă funcția? Dacă aceasta este întrebarea ta cu adevărat arzătoare, vei găsi toate răspunsurile în următorul tutorial. Considerăm că acesta este cel mai cuprinzător tutorial de paralaxă pentru blogurile WordPress și sperăm că veți adăuga în curând aceste efecte grozave propriilor bloguri. Omiteți introducerea dacă știți deja ce face paralaxa, o parte din ghid este dedicată explicării în detaliu a paralaxei, așa că evitați orice lucru care pare că știți deja despre ea.

Ce este Wix? Este cea mai importantă platformă gratuită de creare de site-uri web pe web, iar acești băieți sunt în afaceri pentru totdeauna! Acesta nu este prea mult un tutorial, mai degrabă un avertisment pentru dezvoltatorii care lucrează cu clienți și genul de clienți care preferă să folosească platforme precum Wix pentru a-și găzdui și a-și construi site-urile web. Acum, utilizatorii Wix se pot bucura și de efectul de paralaxă și au o mulțime de demonstrații bune pentru a vă arăta, pentru a vă atrage. Glumim, desigur, utilizarea Wix poate economisi atât de mult timp pentru a fi nevoit să construiți un design unic și, în mod surprinzător cererea de site-uri web nu a scăzut, chiar dacă clienții ar putea realiza ei înșiși aceste design-uri grozave dacă ar lua puțin timp suplimentar pentru a afla despre platforma pe care o folosesc pentru a-și găzdui site-ul web. Nu vă fie teamă să oferiți clienților noi șansa de a-și găzdui site-ul cu Wix sau orice altă platformă de creare de site-uri web. Este un pas în direcția corectă în ceea ce privește întreținerea site-ului web și, în unele cazuri; de asemenea performanța.
Paralaxa peisajului folosind CSS

Aveți multe opțiuni pentru proiectarea paralaxă, așa că atâta timp cât știți ce faceți ca designer și dezvoltator front-end, puteți transforma orice într-un efect de paralaxă, chiar și să reproduceți un peisaj folosind doar puțin CSS și jQuery magie! Dave Chenell vă ghidează prin pașii necesari pentru a crea un efect de design peisagistic în paralaxă.
Cum să faci o ilustrație cu mai multe straturi de paralaxă cu CSS și Javascript

Efectul de paralaxă stratificată constă în utilizarea a două imagini una peste alta pentru a desfășura un anumit scenariu vizual. Acest lucru va îmbunătăți și mai mult experiența vizuală pe care o vor avea utilizatorii dvs. cu designul/site-ul dvs. web și aceasta este, de asemenea, o oportunitate excelentă de a explora posibilitățile artei desenate manual și încorporarea acesteia în designul site-ului web, deoarece în cea mai mare parte veți dori să utilizați ceva. care se pot suprapune unul peste celălalt și au un sens complet, așa cum veți vedea în previzualizarea demo.
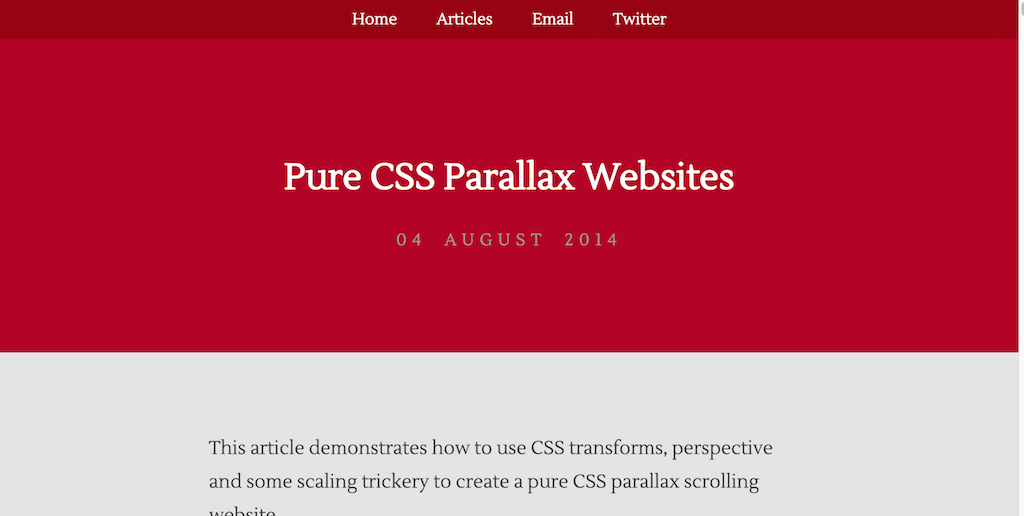
Site-uri web pure CSS Parallax

Frumos tutorial introductiv despre crearea unui efect de defilare solid folosind paralax, folosind nimic altceva decât CSS nativ.
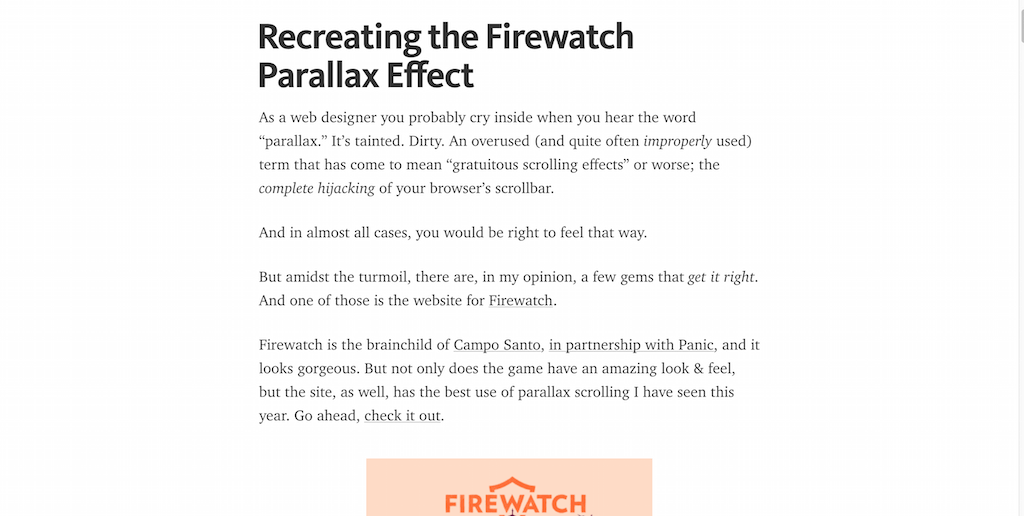
Recrearea efectului de paralaxă Firewatch

Parallax a fost numită multe nume și, cu siguranță, există un grup loial de designeri/dezvoltatori care urăsc absolut tendința paralaxă, dar ce poți face, pare să funcționeze pentru atât de mulți, așa că de ce să te oprești la producerea de tutoriale și conținut pe cum să faceți posibil acest efect în timp real. Tutorialul pe care îl avem aici va recrea un anumit efect de pe site-ul Firewatch, pentru a crea un fel de efect de peisaj combinat cu elemente de cădere pentru a permite desfășurarea suplimentară a conținutului. Sună dificil la început, dar Hamish (autorul tutorialului) are grijă să explice totul pas cu pas.
Oricare ar fi cerințele dvs., credem că tutorialele pe care le-am enumerat vor acoperi absolut toate aspectele care vin la această tendință emergentă de design web. De la efecte simple, la efecte optimizate pentru performanță, la abordări unice pentru a oferi o experiență de conținut care va fi memorată mai mult de câteva minute. O mare parte din ceea ce se întâmplă în design web se rezumă la inspirație și la modul de a inspira utilizatorii și cititorii cu răsturnări unice obținute prin competența de proiectare.
