Come aggiungere CAPTCHA a un modulo di contatto in WordPress
Pubblicato: 2022-08-18Ti chiedi come aggiungere CAPTCHA a un modulo di contatto in WordPress? I campi CAPTCHA sono un ottimo modo per combattere lo spam, quindi questa è un'idea intelligente.
Ci sono diversi strumenti che possono aiutare. Il reCAPTCHA di Google potrebbe essere meglio conosciuto, ma hCaptcha e Custom Captcha di WPForms sono strumenti CAPTCHA leader che funzionano altrettanto bene o meglio in alcuni casi. La cosa grandiosa è che puoi usarli tutti e tre in WordPress, usando WPForms.
In questo articolo, ci concentreremo su hCaptcha, mostrandoti come aggiungere campi hCaptcha a un modulo di contatto in WordPress. È facile e diretto!
Cos'è hCaptcha e perché dovresti usarlo?
hCaptcha è una delle principali alternative a reCAPTCHA di Google per combattere lo spam dei moduli. Un altro strumento da considerare di utilizzare, come accennato, è il Captcha personalizzato di WPForms che ti consente di aggiungere CAPTCHA ai tuoi moduli utilizzando domande di matematica o domande personalizzate.
Ci sono una serie di ragioni per cui potresti voler usare hCaptcha su reCAPTCHA. A seconda della versione, reCAPTCHA a volte richiede troppi passaggi o semplicemente squalifica completamente utenti umani reali. Raccoglie anche più dati utente di quelli con cui potresti sentirti a tuo agio.
hCaptcha è più rispettoso della privacy e ti offre anche alcune ulteriori opportunità di guadagno offrendo una ricompensa ogni volta che un utente risolve correttamente un CAPTCHA.
Ora che siamo tutti chiari su cosa sia hCaptcha e perché potresti volerlo usare, vediamo come!
Come aggiungere CAPTCHA a un modulo di contatto in WordPress
In questo articolo
- Cos'è hCaptcha e perché dovresti usarlo?
- 1. Installa WPForms
- 2. Iscriviti con hCaptcha
- 3. Genera Sitekey e Secret Key
- 4. Inserisci la chiave del tuo sito e la chiave segreta in WordPress
- 5. Aggiungi CAPTCHA a un modulo di contatto
- Quindi, dai un'occhiata a queste alternative reCAPTCHA
1. Installa WPForms

WPForms Pro è il principale plug-in per moduli di contatto di WordPress, quindi è quello che useremo in questa guida. Se non sei ancora sicuro di quale plugin per moduli WordPress desideri utilizzare, questa guida sulle migliori alternative a WPForms può aiutarti a trovare le opzioni giuste.
C'è anche un plug-in WPForms gratuito chiamato WPForms Lite, che offre funzionalità di moduli completi tra cui un potente generatore di moduli e diversi modelli gratuiti.
WPForms Lite può essere utilizzato per aggiungere sia reCAPTCHA che hCaptcha a un modulo WordPress, ma avrai bisogno di una licenza WPForms Pro per sbloccare la funzione Custom Captcha.
Se stai cercando un plug-in per moduli gratuiti, consulta la nostra guida ai migliori plug-in per moduli WordPress gratuiti.
La cosa grandiosa è che i piani WPForms Pro iniziano con un budget di $ 39,50 all'anno.

Quindi inizieremo scaricando e installando WPForms Pro. Questa guida all'installazione di un plugin per WordPress è un'ottima risorsa se non sei sicuro di come farlo.
Una volta installato e attivato il plug-in, possiamo passare al passaggio successivo, ovvero la registrazione con hCaptcha.
2. Iscriviti con hCaptcha
Ora che hai configurato WPForms sul tuo sito Web, il prossimo passo è impostare le cose con hCaptcha. Fortunatamente, questo è davvero facile da fare.
Per iniziare, accedi a hCaptcha.com per creare un nuovo account. Clicca su Iscriviti e segui le istruzioni per creare il tuo nuovo account.

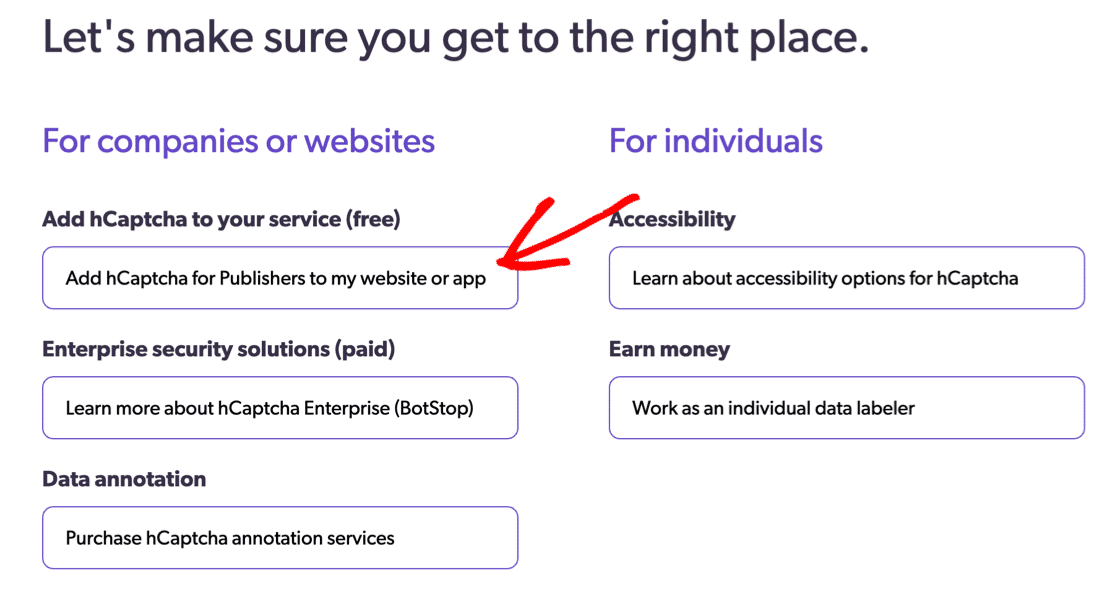
Innanzitutto, ti verrà chiesto di scegliere un piano hCaptcha gratuito o a pagamento. Ti consigliamo di scegliere l'opzione gratuita facendo clic sul pulsante Aggiungi hCaptcha for Publishers al mio sito Web o app .

Una volta completato questo passaggio, sarà il momento di ottenere la chiave del sito e la chiave segreta.
3. Genera Sitekey e Secret Key
Fortunatamente, non dovrai fare troppo per iniziare. hCaptcha genererà automaticamente la tua prima sitekey e la chiave segreta per il tuo account.
Dovrai copiarli entrambi ma non confonderli, poiché fanno cose diverse. Nei passaggi successivi, illustreremo come aggiungerli al tuo sito web.

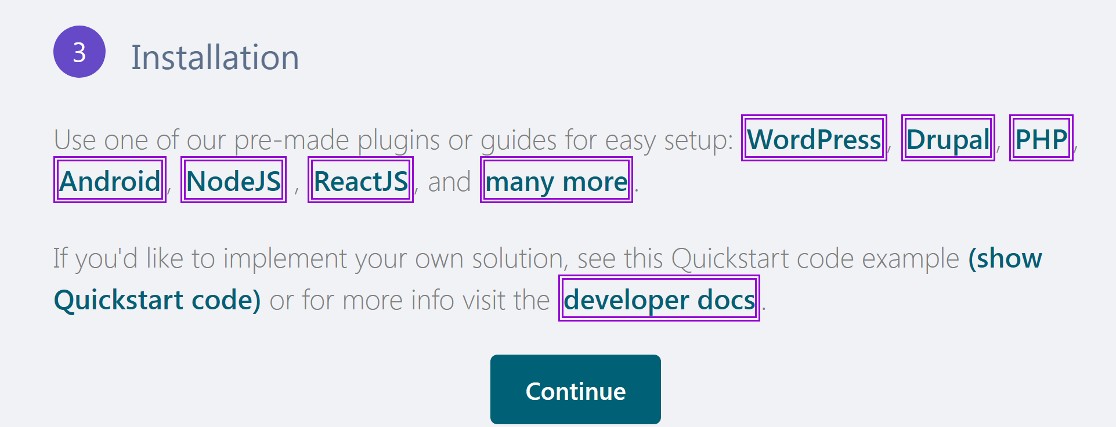
Scorri verso il basso e fai clic su Continua per passare ai passaggi di configurazione successivi.

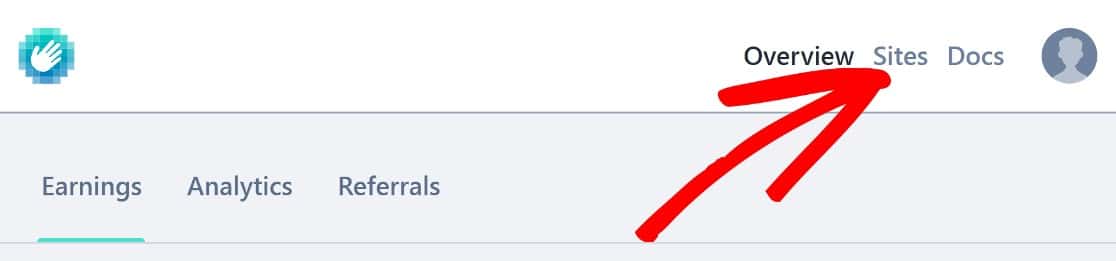
Dal menu nella parte superiore della pagina successiva, fai clic su Siti .

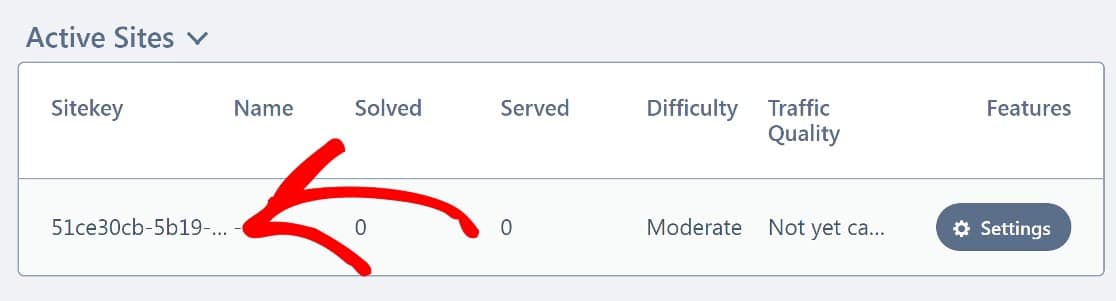
Questo ti porterà a una nuova pagina in cui vedrai tutte le chiavi del sito che hai creato. Dato che hai appena iniziato, avrai solo una sitekey che è stata generata automaticamente da hCaptcha quando hai creato il tuo account.

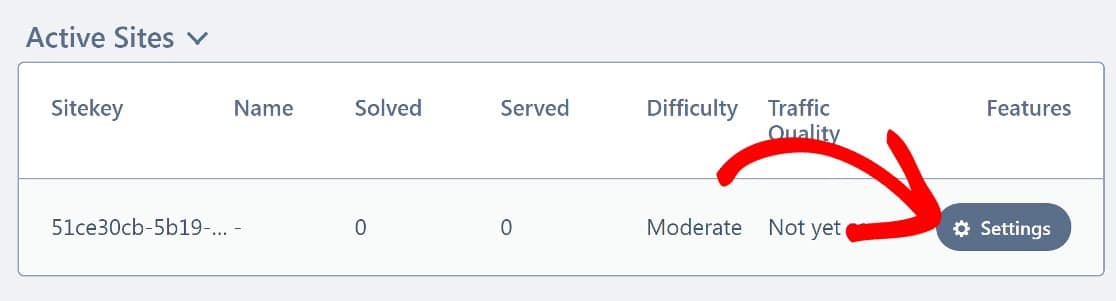
Il tuo prossimo passo sarà aggiungere il tuo sito web a questa sitekey. Per fare ciò, fai clic sul pulsante Impostazioni per la chiave del sito.


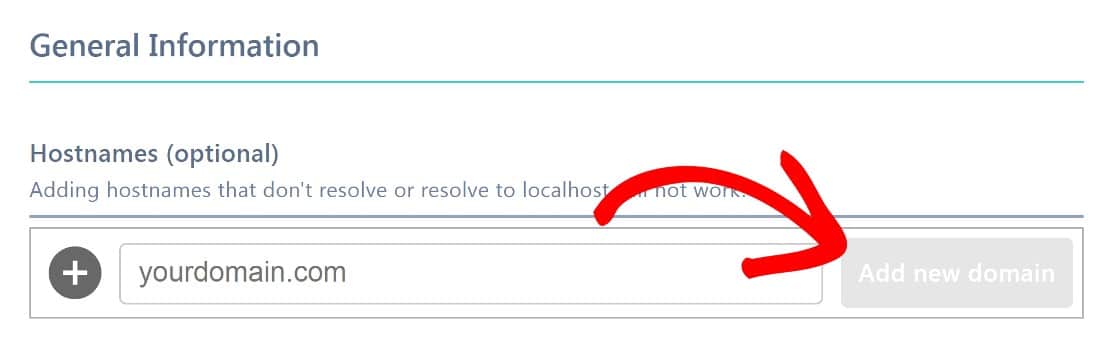
Nella nuova pagina, scorri verso il basso fino a Informazioni generali. Ti verrà chiesto di inserire il tuo hostname , che in questo caso è solo il nome di dominio del tuo sito web.
Inserisci il tuo nome di dominio senza "www.https://" e fai clic su Aggiungi nuovo dominio .

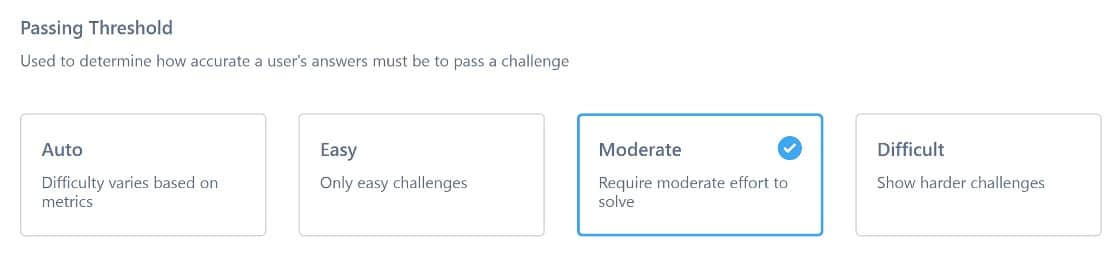
Come passaggio finale e facoltativo, puoi scorrere fino a Superamento della soglia e modificare il livello di difficoltà, se lo desideri.

La soglia di superamento è impostata su moderata per impostazione predefinita, che diremmo è l'ideale.
Fai clic su Salva e sarai pronto per tornare in WordPress per impostare le cose lì. Avrai bisogno sia della chiave del sito che della chiave segreta, quindi tienile a portata di mano.
4. Inserisci la chiave del tuo sito e la chiave segreta in WordPress
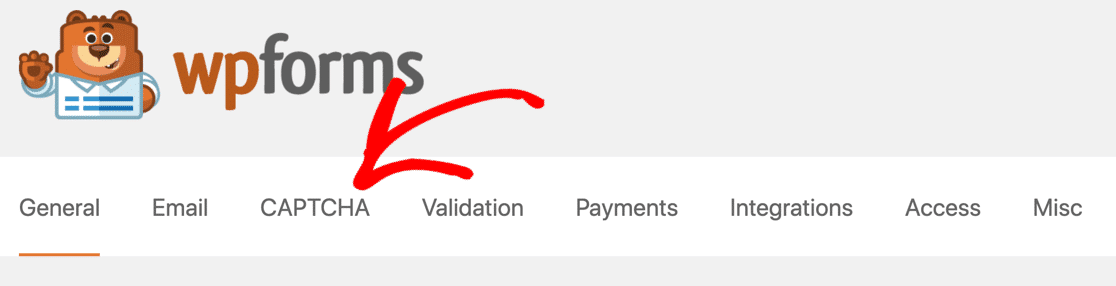
Nella dashboard di WordPress, fai clic su WPForms » Impostazioni » CAPTCHA .

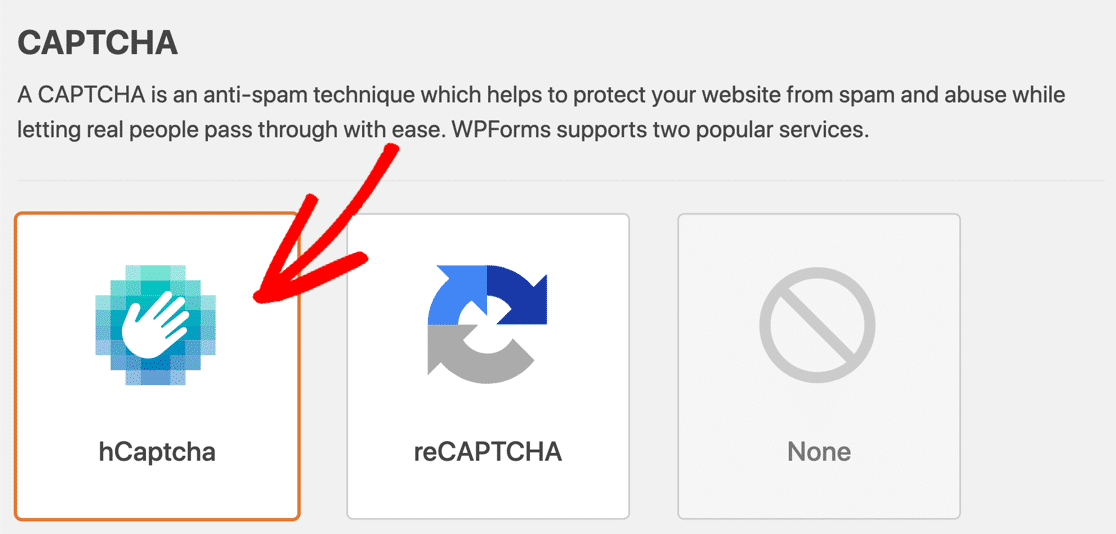
Successivamente, ti verrà chiesto di scegliere il tipo di CAPTCHA che desideri utilizzare. Seleziona hCaptcha .

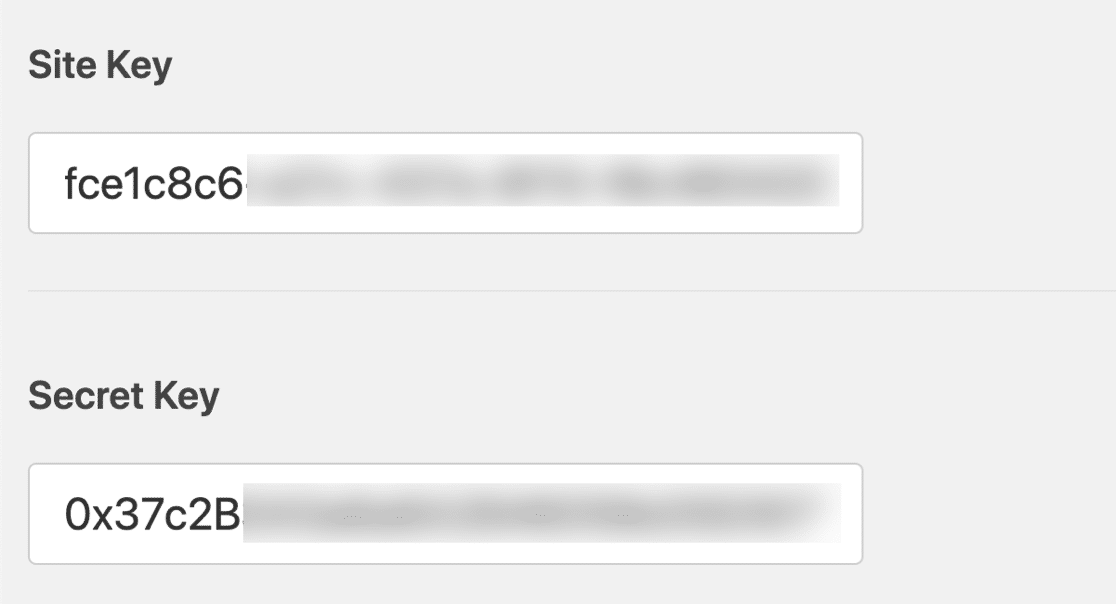
Nella nuova pagina, inserisci sia la chiave del sito che la chiave segreta e fai clic su Salva impostazioni .

A questo punto hai quasi finito e c'è solo un'altra cosa da fare, che è aggiungere hCaptcha a un modulo di contatto di WordPress.
5. Aggiungi CAPTCHA a un modulo di contatto
Puoi aggiungere hCaptcha a un nuovo modulo WPForms o a uno esistente utilizzando il generatore di moduli. È davvero facile!
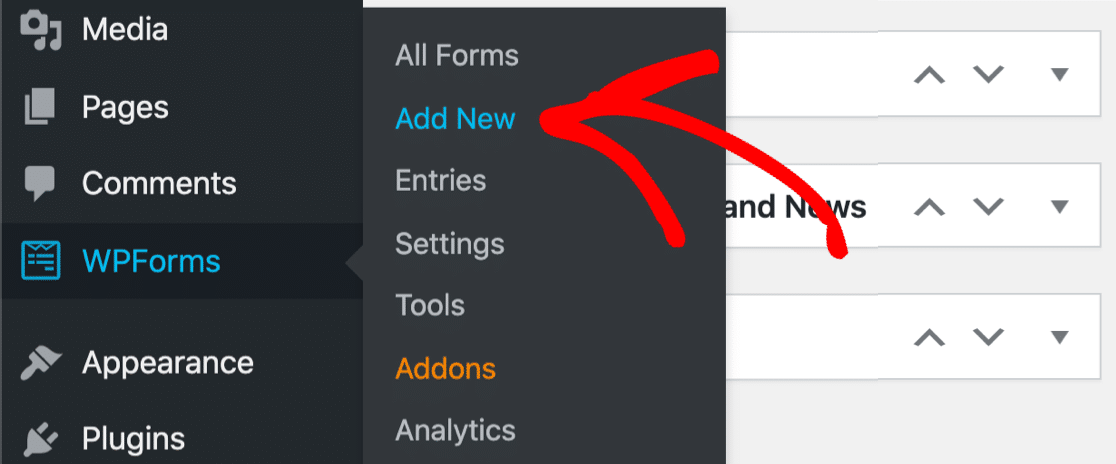
Nella dashboard di WordPress, fai clic su WPForms »Aggiungi nuovo .

Inserisci il nome di un modulo e scegli tra gli oltre 400 modelli forniti, oppure seleziona Modulo vuoto per creare un modulo completamente nuovo.
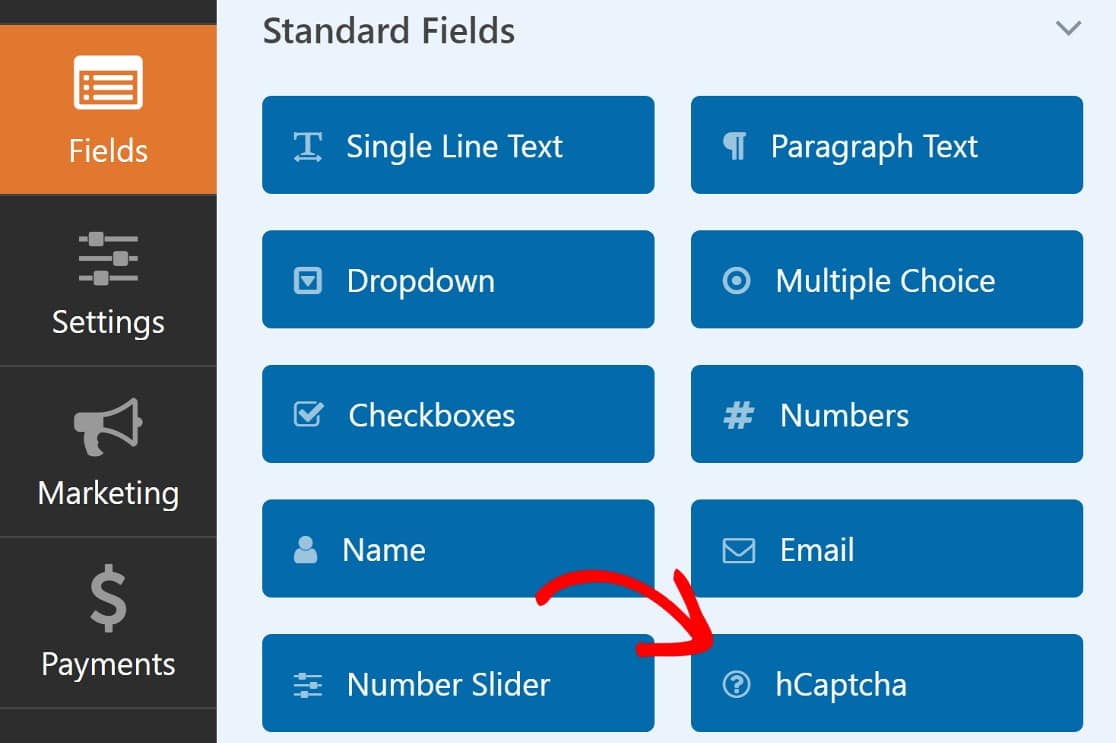
Entrambe le opzioni si apriranno nel generatore di moduli. Qui troverai il campo hCaptcha nella sezione Campi standard sul pannello di sinistra. Fare clic su di esso per abilitarlo.

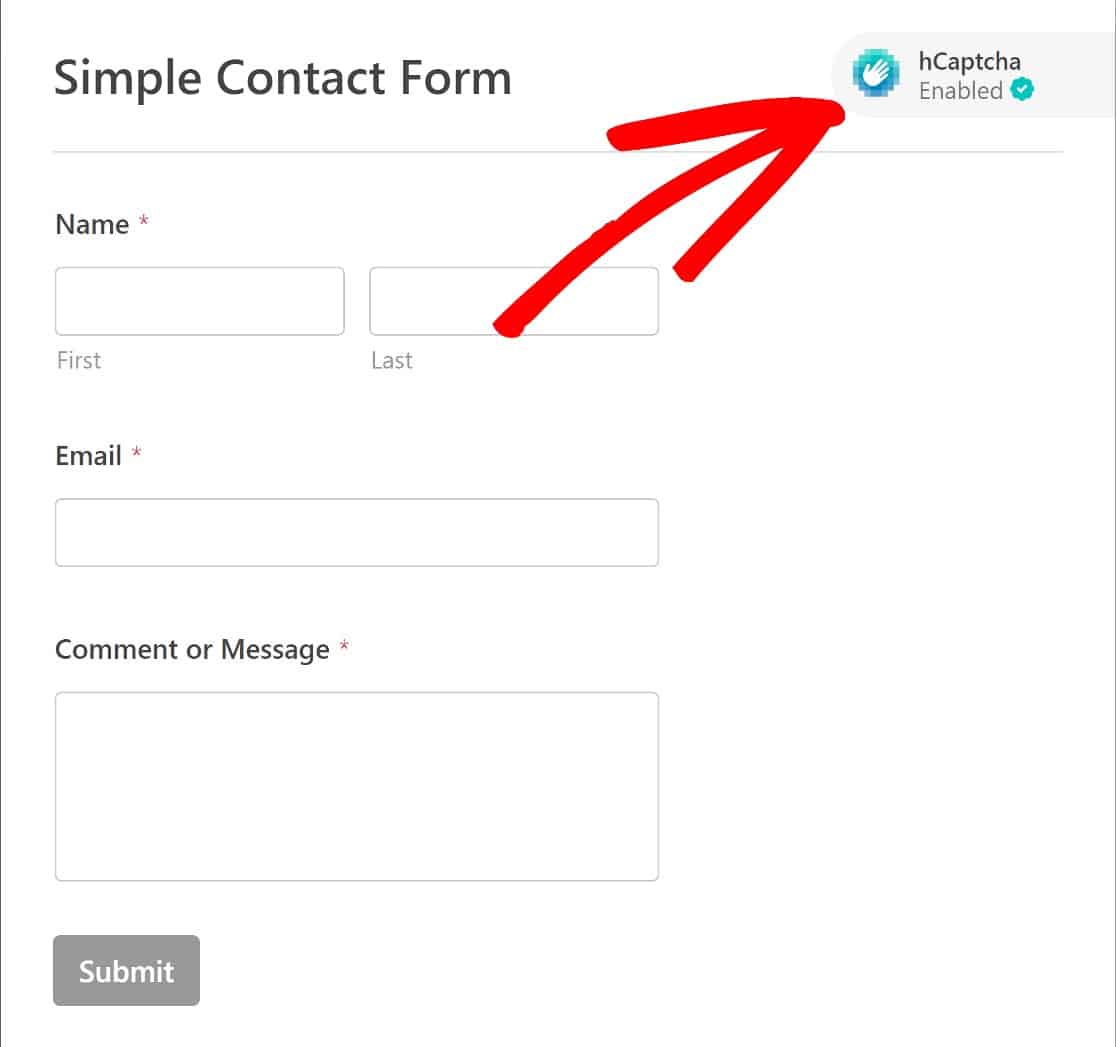
Nell'angolo in alto a destra della pagina, dovresti ora vedere un avviso che mostra che hCaptcha è stato abilitato.

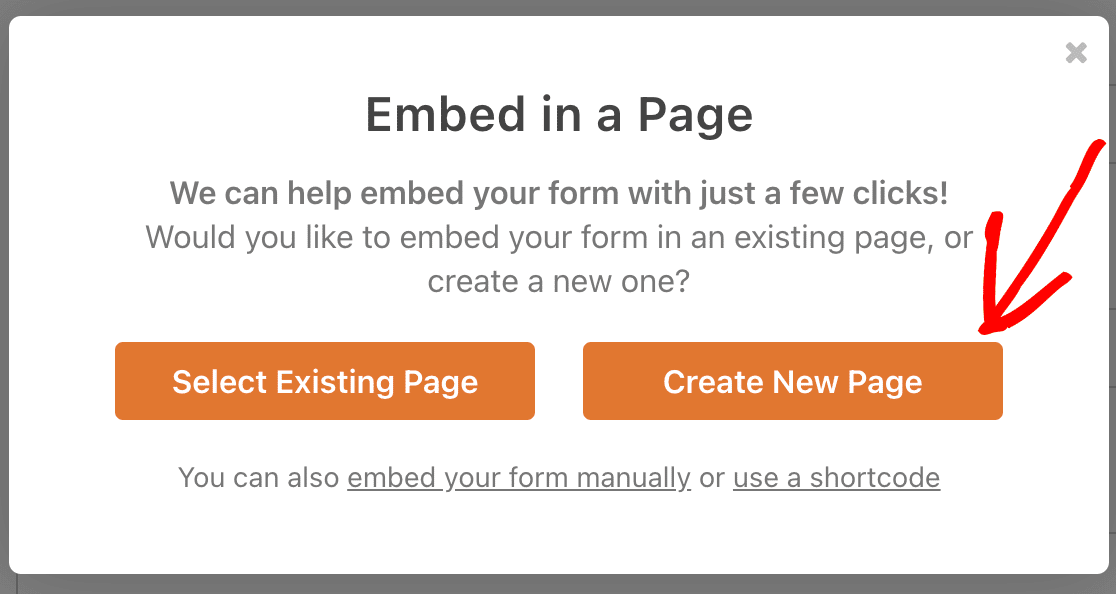
Il tuo nuovo modulo abilitato per CAPTCHA sarà pronto per essere incorporato in qualsiasi pagina di tua scelta. Nell'incorporare il modulo, avrai due opzioni: puoi incorporare il modulo in una pagina esistente o crearne una nuova.
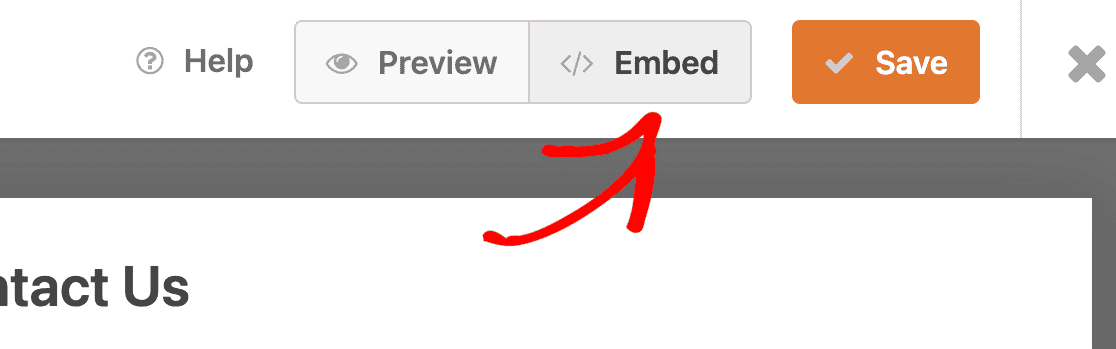
Ma prima, fai clic su Salva e poi su Incorpora .

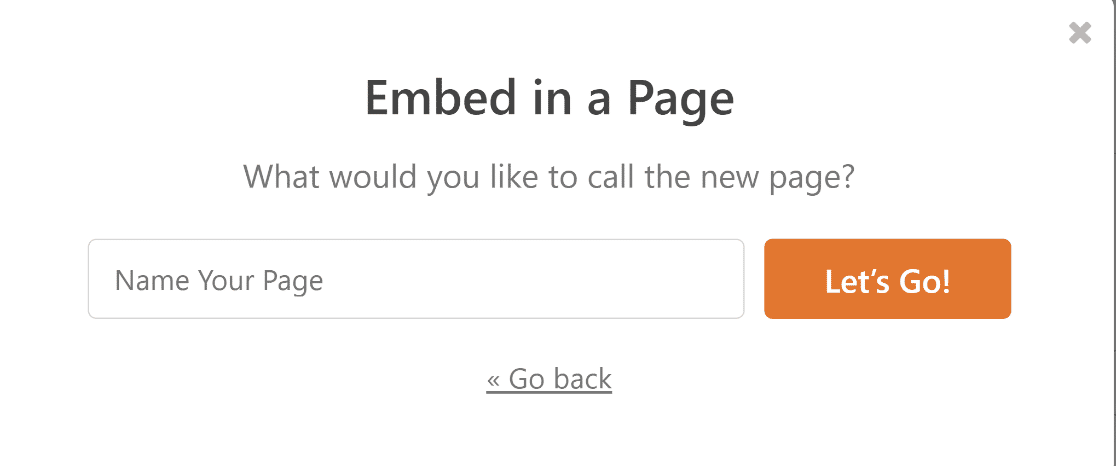
WPForms ora ti chiederà se desideri aggiungere il tuo modulo a una nuova pagina o includerlo in una pagina esistente. In questo esempio, incorporeremo il modulo in una nuova pagina.

Ora, dai un nome alla tua nuova pagina e fai clic su Let's Go .

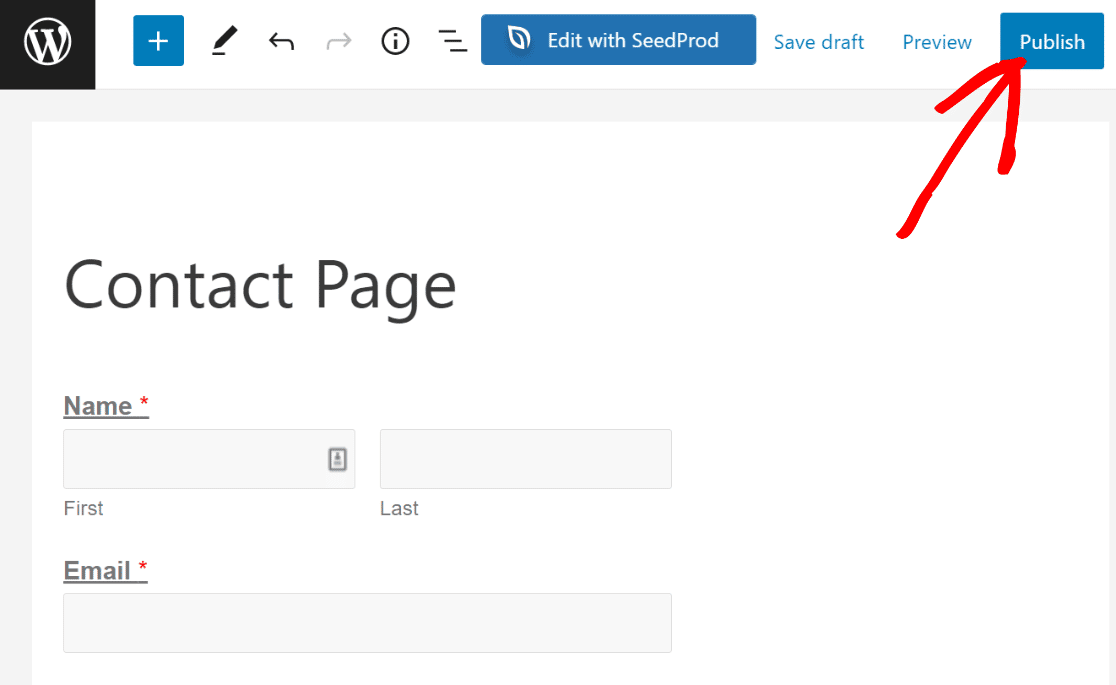
Questo creerà automaticamente una nuova pagina e ti porterà all'editor di WordPress con il modulo già aggiunto come blocco all'interno. Puoi apportare modifiche come faresti normalmente per qualsiasi altra pagina WordPress e premere Pubblica quando sei pronto.

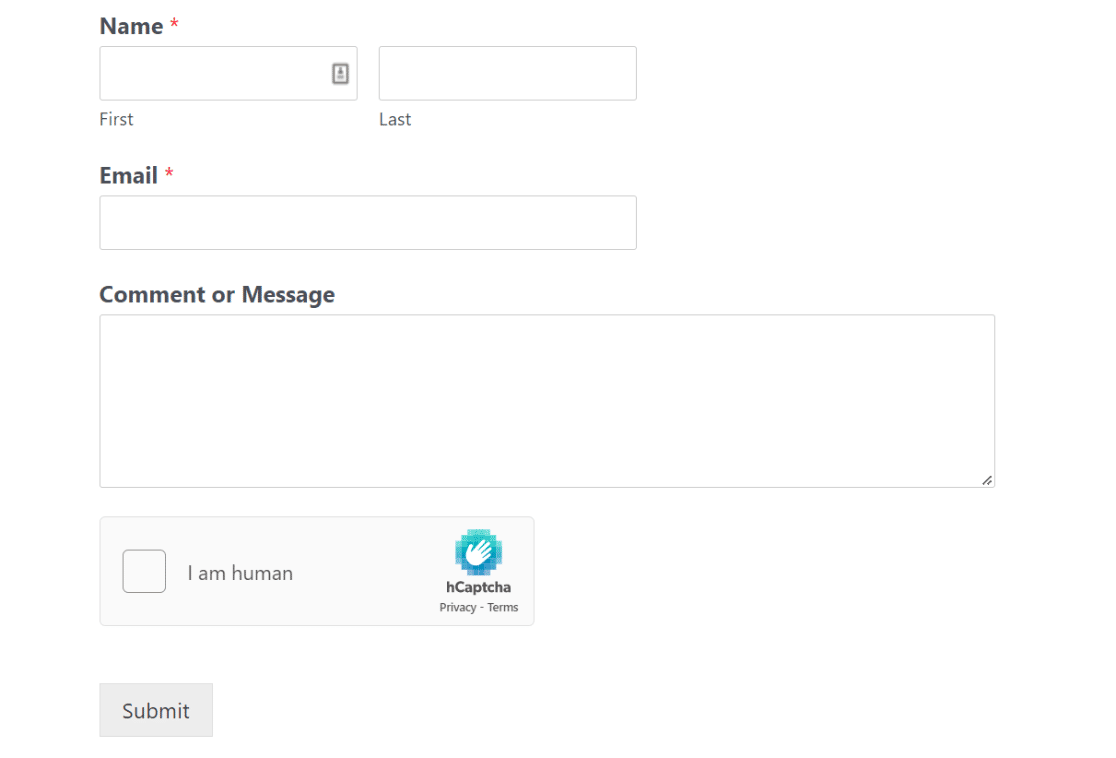
Ora puoi controllare il modulo appena pubblicato dal frontend del tuo sito. Ecco come dovrebbe essere:

Puoi anche consultare la nostra guida sull'aggiunta di un modulo di contatto a una pagina in WordPress per maggiori dettagli.
E questo è tutto quello che c'è da fare! Ora sarai in grado di aggiungere CAPTCHA a una pagina in WordPress utilizzando hCaptcha, ogni volta che lo desideri.
Quindi, dai un'occhiata a queste alternative reCAPTCHA
Abbiamo coperto la protezione dei tuoi moduli dallo spam utilizzando hCaptcha. Sebbene questo metodo funzioni bene, ci sono alcune altre alternative da considerare. Dai un'occhiata alle migliori nella nostra guida alle migliori alternative a reCAPTCHA.
Pronto a correggere le tue email? Inizia oggi con il miglior plugin SMTP per WordPress. WP Mail SMTP Elite include la configurazione completa del guanto bianco e offre una garanzia di rimborso di 14 giorni.
Correggi ora le tue e-mail WordPress
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori suggerimenti e tutorial su WordPress.
