WordPress의 연락처 양식에 보안 문자를 추가하는 방법
게시 됨: 2022-08-18WordPress의 연락처 양식에 보안문자를 추가하는 방법이 궁금하십니까? CAPTCHA 필드는 스팸을 방지하는 좋은 방법이므로 이는 현명한 생각입니다.
도움이 될 수 있는 몇 가지 도구가 있습니다. Google의 reCAPTCHA가 더 잘 알려져 있을 수 있지만 hCaptcha 및 WPForms의 Custom Captcha는 경우에 따라 잘 또는 더 잘 작동하는 선도적인 CAPTCHA 도구입니다. 가장 좋은 점은 WPForms를 사용하여 WordPress에서 세 가지를 모두 사용할 수 있다는 것입니다.
이 기사에서는 hCaptcha에 중점을 두고 WordPress의 연락처 양식에 hCaptcha 필드를 추가하는 방법을 보여줍니다. 쉽고 간단합니다!
hCaptcha는 무엇이며 왜 사용해야 합니까?
hCaptcha는 스팸을 방지하기 위한 Google의 reCAPTCHA에 대한 주요 대안 중 하나입니다. 사용을 고려해야 할 또 다른 도구는 WPForms의 Custom Captcha로, 수학 질문이나 사용자 정의 질문을 사용하여 양식에 CAPTCHA를 추가할 수 있습니다.
reCAPTCHA보다 hCaptcha를 사용하려는 데에는 여러 가지 이유가 있습니다. 버전에 따라 reCAPTCHA는 때때로 너무 많은 단계를 요구하거나 단순히 실제 인간 사용자의 자격을 완전히 박탈합니다. 또한 당신이 생각하는 것보다 더 많은 사용자 데이터를 수집합니다.
hCaptcha는 개인 정보 보호 친화적이며 사용자가 보안 문자를 올바르게 풀 때마다 보상을 제공하여 추가 수입 기회를 제공합니다.
이제 hCaptcha가 무엇인지, 왜 사용하고 싶은지 모두 명확해졌으므로 방법에 대해 알아보겠습니다!
WordPress의 연락처 양식에 보안 문자를 추가하는 방법
이 기사에서
- hCaptcha는 무엇이며 왜 사용해야 합니까?
- 1. WPForms 설치
- 2. hCaptcha로 가입
- 3. 사이트 키 및 비밀 키 생성
- 4. WordPress에 사이트 키와 비밀 키 입력
- 5. 문의 양식에 보안문자 추가
- 다음으로 이러한 reCAPTCHA 대안을 확인하십시오.
1. WPForms 설치

WPForms Pro는 최고의 WordPress 문의 양식 플러그인이므로 이 가이드에서 사용할 것입니다. 사용하려는 WordPress 양식 플러그인이 아직 확실하지 않은 경우 상위 WPForms 대안에 대한 이 가이드가 올바른 옵션을 찾는 데 도움이 될 수 있습니다.
강력한 양식 빌더와 여러 무료 템플릿을 포함한 전체 양식 기능을 제공하는 WPForms Lite라는 무료 WPForms 플러그인도 있습니다.
WPForms Lite를 사용하여 reCAPTCHA와 hCaptcha를 모두 WordPress 양식에 추가할 수 있지만 사용자 정의 보안 문자 기능을 잠금 해제하려면 WPForms Pro 라이선스가 필요합니다.
자유 형식 플러그인이 원하는 것이라면 최고의 무료 WordPress 양식 플러그인에 대한 가이드를 확인하세요.
좋은 점은 WPForms Pro 계획이 예산 친화적인 연간 $39.50에서 시작한다는 것입니다.

따라서 WPForms Pro를 다운로드하고 설치하여 시작하겠습니다. WordPress 플러그인 설치에 대한 이 가이드는 설치 방법을 잘 모르는 경우 훌륭한 리소스입니다.
플러그인이 설치되고 활성화되면 hCaptcha에 가입하는 다음 단계로 넘어갈 수 있습니다.
2. hCaptcha로 가입
이제 웹 사이트에 WPForms를 설정했으므로 다음 단계는 hCaptcha로 설정하는 것입니다. 다행히도 이것은 정말 쉽습니다.
시작하려면 hCaptcha.com에 로그온하여 새 계정을 만드십시오. 가입 을 클릭하고 안내에 따라 새 계정을 만드세요.

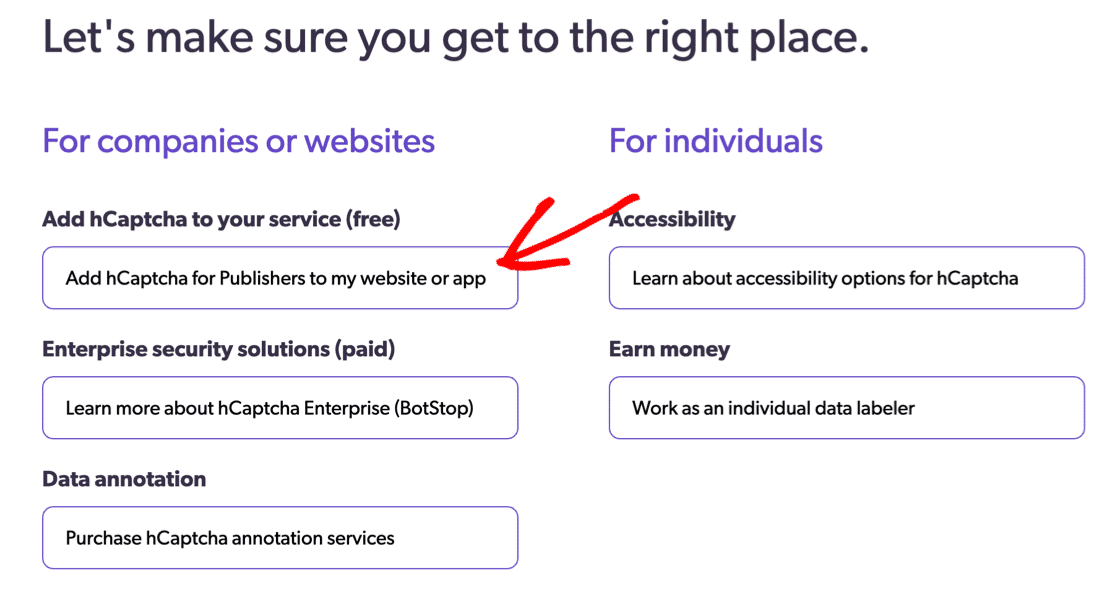
먼저 무료 또는 유료 hCaptcha 요금제를 선택하라는 메시지가 표시됩니다. 내 웹사이트 또는 앱에 게시자용 hCaptcha 추가 버튼을 클릭하여 무료 옵션을 선택하는 것이 좋습니다.

이 단계가 완료되면 사이트 키와 비밀 키를 얻을 차례입니다.
3. 사이트 키 및 비밀 키 생성
다행히 시작하기 위해 너무 많은 작업을 수행할 필요는 없습니다. hCaptcha는 첫 번째 사이트 키와 계정의 비밀 키를 자동으로 생성합니다.
이 두 가지를 모두 복사해야 하지만 서로 다른 작업을 수행하므로 혼동하지 마십시오. 이후 단계에서 웹사이트에 추가하는 방법을 다룰 것입니다.

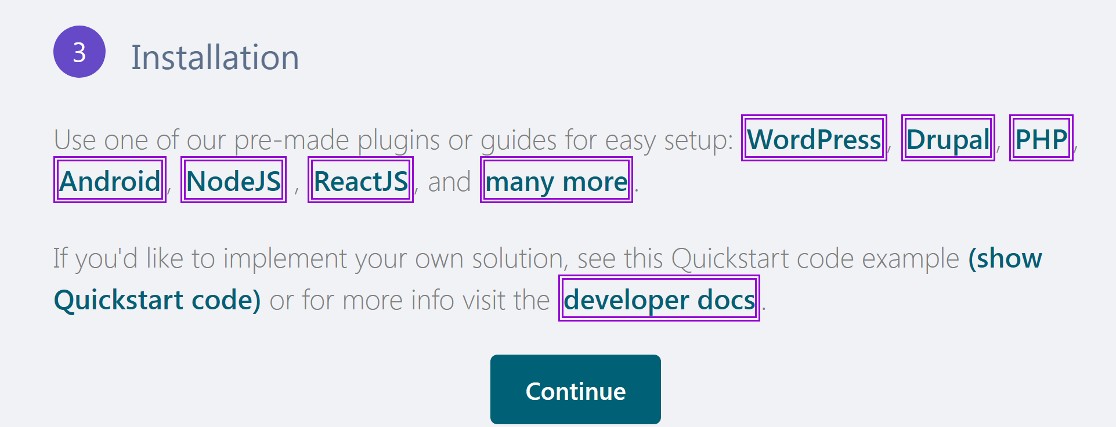
아래로 스크롤하고 계속 을 클릭하여 다음 몇 가지 구성 단계로 이동합니다.

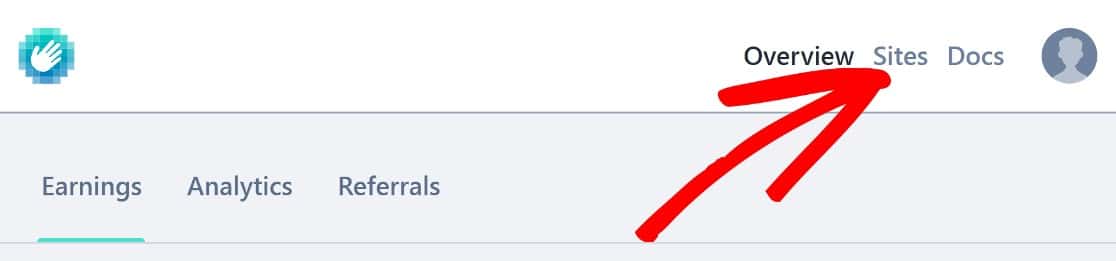
다음 페이지 상단의 메뉴에서 사이트 를 클릭합니다.

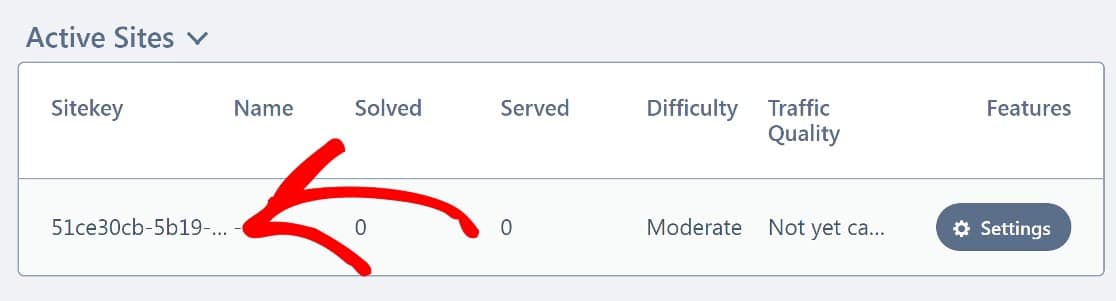
이렇게 하면 생성한 모든 사이트 키를 볼 수 있는 새 페이지로 이동합니다. 이제 막 시작했으므로 계정을 만들 때 hCaptcha에 의해 자동으로 생성된 하나의 사이트 키만 갖게 됩니다.

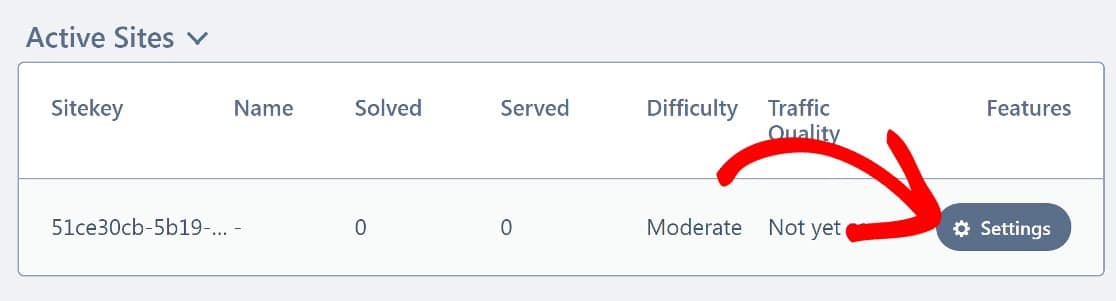
다음 단계는 이 사이트 키에 웹사이트를 추가하는 것입니다. 이렇게 하려면 사이트 키에 대한 설정 버튼을 클릭합니다.


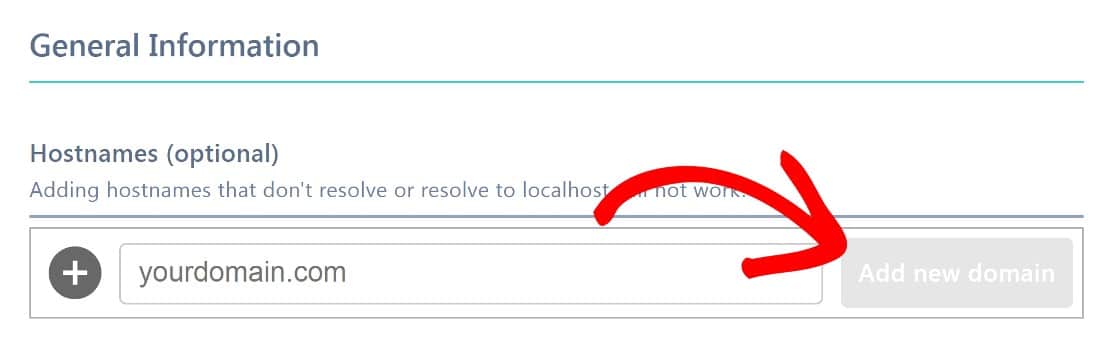
새 페이지에서 일반 정보까지 아래로 스크롤합니다. 호스트 이름 을 입력하라는 메시지가 표시됩니다. 이 경우에는 웹사이트의 도메인 이름일 뿐입니다.
"www.https://" 없이 도메인 이름을 입력하고 새 도메인 추가 를 클릭합니다.

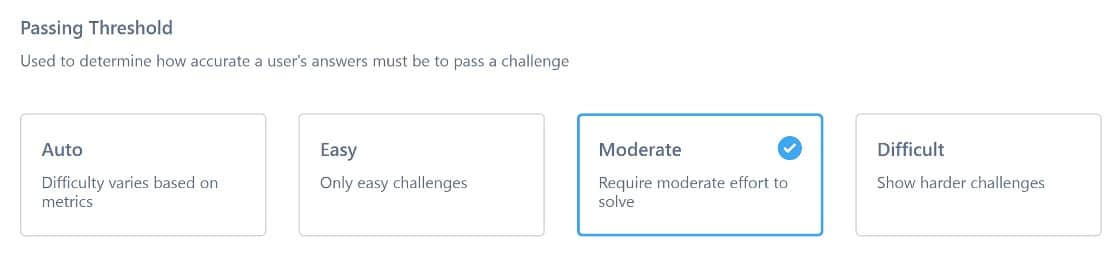
마지막 선택 단계로 통과 임계값 까지 아래로 스크롤하고 원하는 경우 난이도를 변경할 수 있습니다.

통과 임계값은 기본적으로 보통으로 설정되어 있으며 이것이 이상적입니다.
저장 을 클릭하면 WordPress로 돌아가 설정을 할 수 있습니다. 사이트 키와 비밀 키가 모두 필요하므로 미리 준비하십시오.
4. WordPress에 사이트 키와 비밀 키 입력
WordPress 대시보드에서 WPForms » 설정 » CAPTCHA 를 클릭합니다.

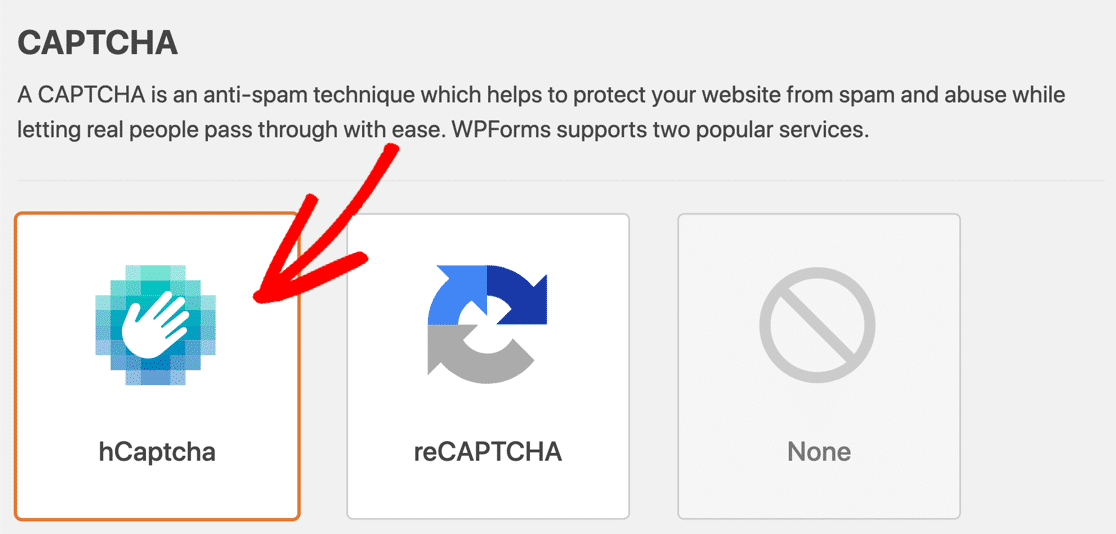
다음으로 사용할 보안 문자 유형을 선택하라는 메시지가 표시됩니다. hCaptcha 를 선택합니다.

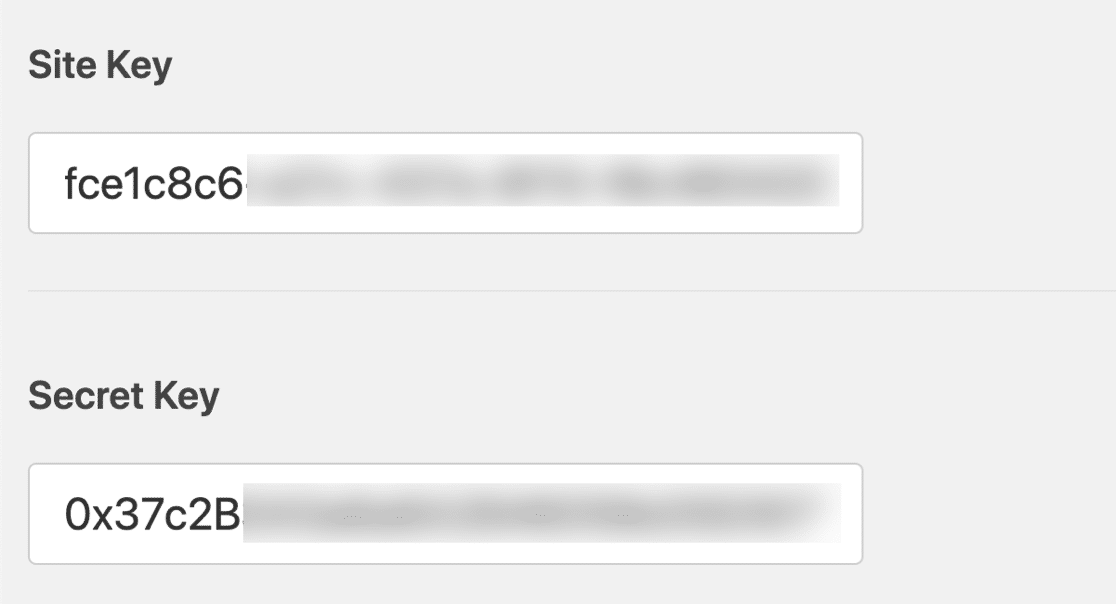
새 페이지에서 사이트 키와 비밀 키를 모두 입력하고 설정 저장 을 클릭합니다.

이 시점에서 거의 완료되었으며 한 가지 더 해야 할 일이 있습니다 . 바로 WordPress 문의 양식에 hCaptcha를 추가하는 것입니다.
5. 문의 양식에 보안문자 추가
hCaptcha를 새 WPForms 양식에 추가하거나 양식 빌더를 사용하여 기존 양식에 추가할 수 있습니다. 정말 쉽습니다!
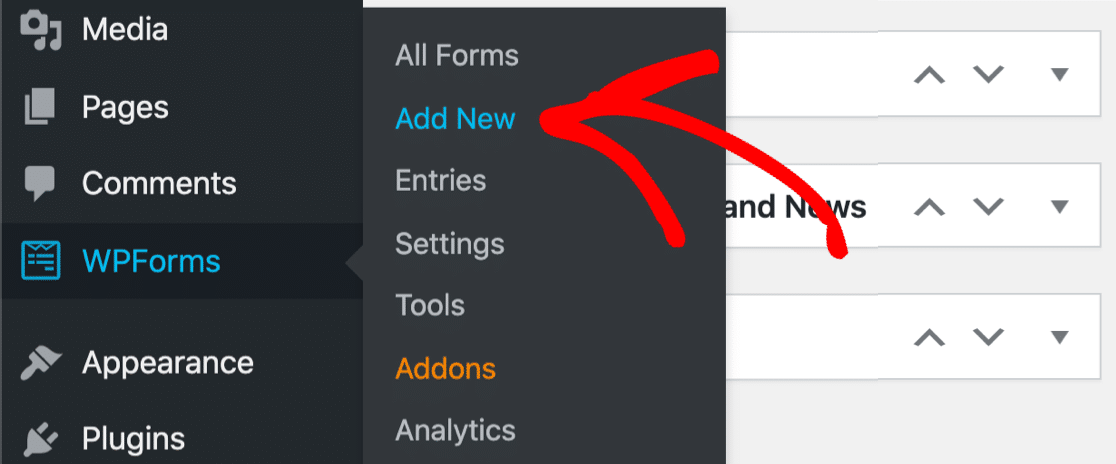
WordPress 대시보드에서 WPForms » 새로 추가 를 클릭합니다.

양식 이름을 입력하고 제공된 400개 이상의 템플릿 중에서 선택하거나 빈 양식 을 선택하여 완전히 새로운 양식을 작성하십시오.
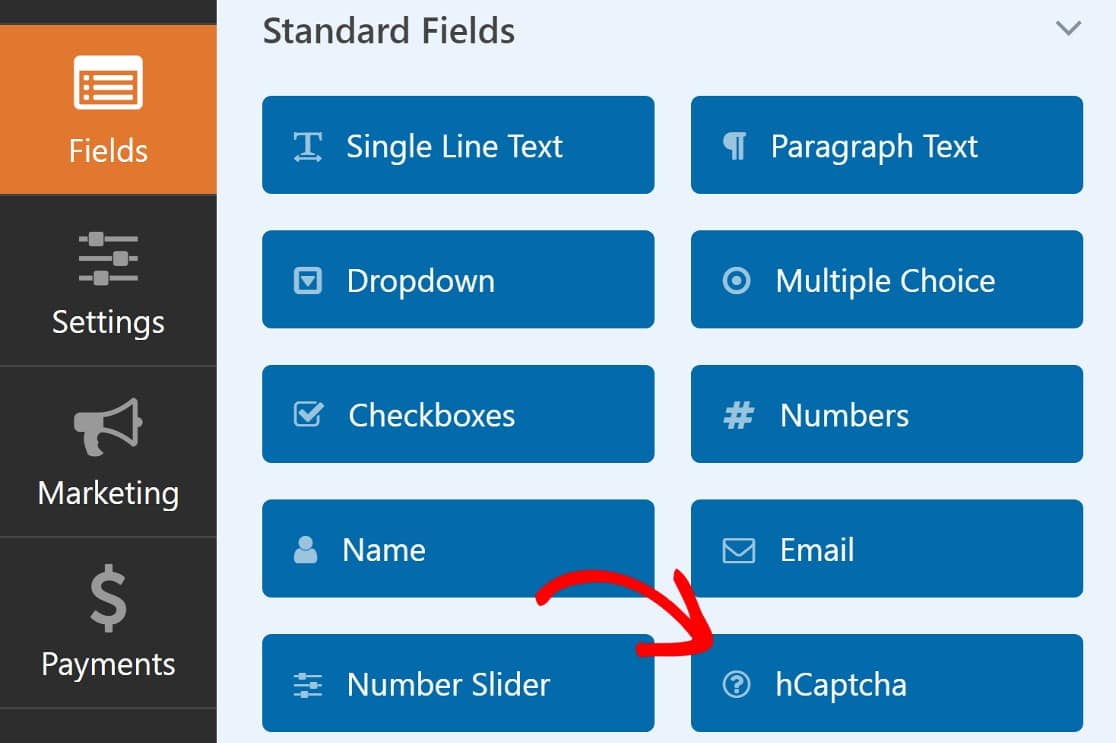
두 옵션 모두 양식 작성기에서 열립니다. 여기에서 왼쪽 패널의 표준 필드 섹션에서 hCaptcha 필드를 찾을 수 있습니다. 활성화하려면 클릭하십시오.

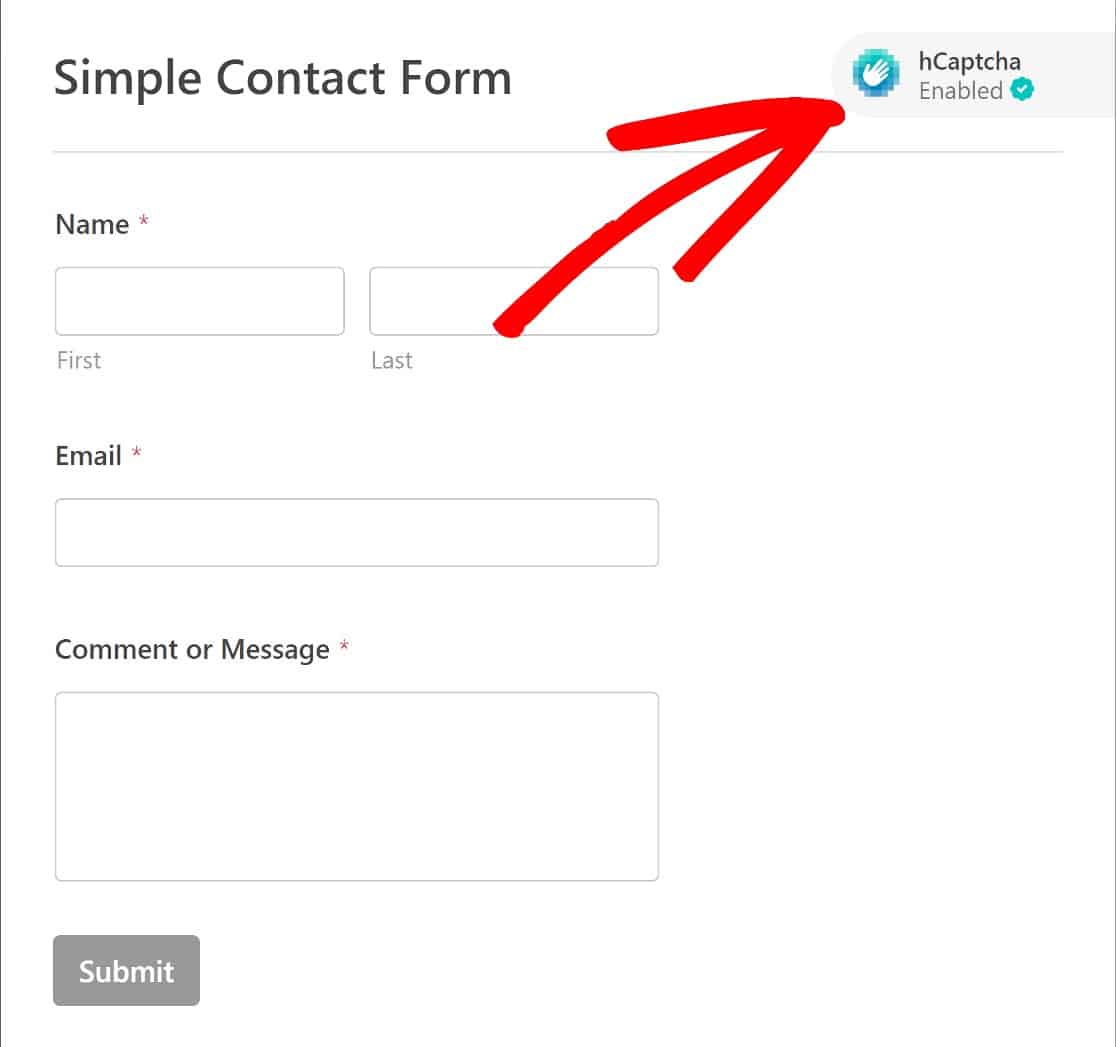
페이지 오른쪽 상단에 hCaptcha가 활성화되었다는 알림이 표시됩니다.

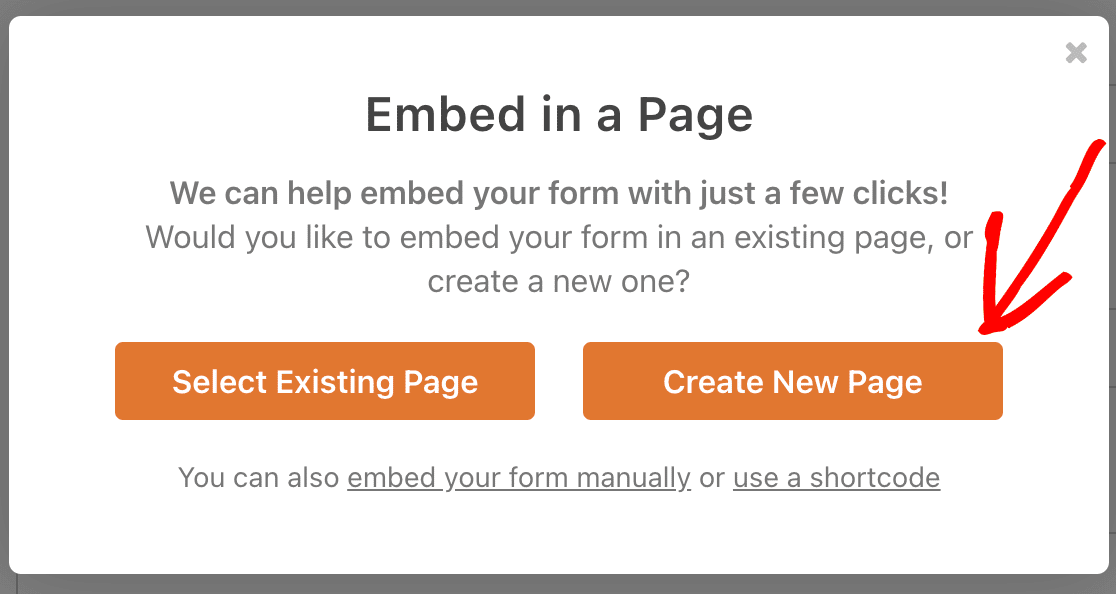
새로운 CAPTCHA 지원 양식은 선택한 페이지에 포함할 준비가 됩니다. 양식을 포함할 때 두 가지 옵션이 있습니다. 기존 페이지에 양식을 포함하거나 새 페이지를 만들 수 있습니다.
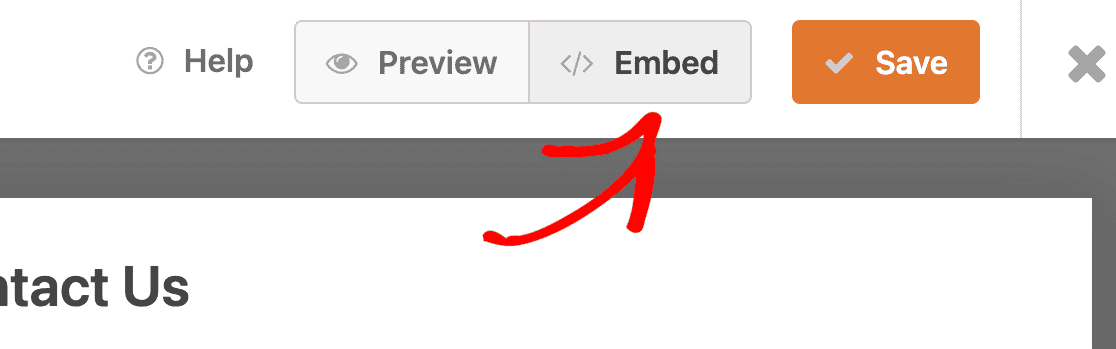
하지만 먼저 저장 을 클릭한 다음 포함 을 클릭합니다.

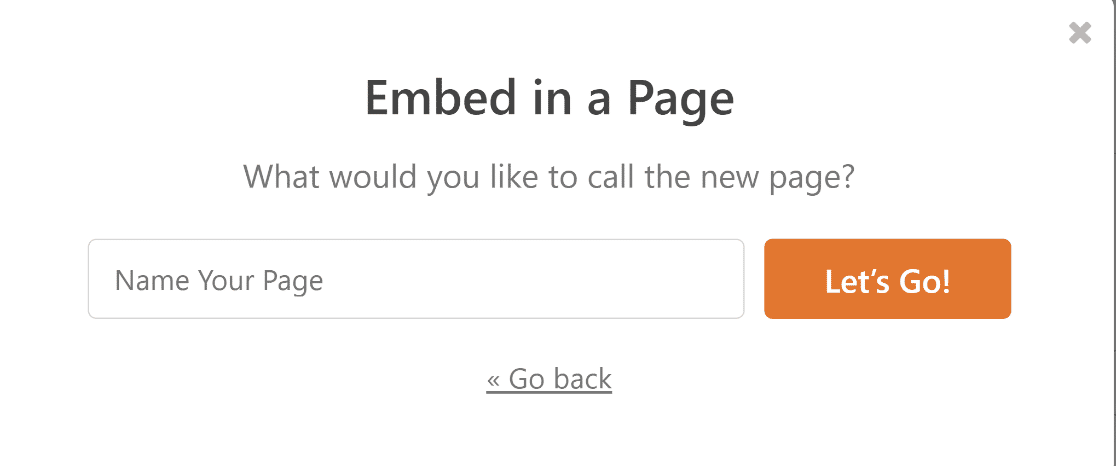
WPForms는 이제 양식을 새 페이지에 추가할지 아니면 기존 페이지에 포함할지 묻습니다. 이 예에서는 새 페이지에 양식을 포함합니다.

이제 새 페이지의 이름을 지정하고 Let's Go 를 클릭합니다.

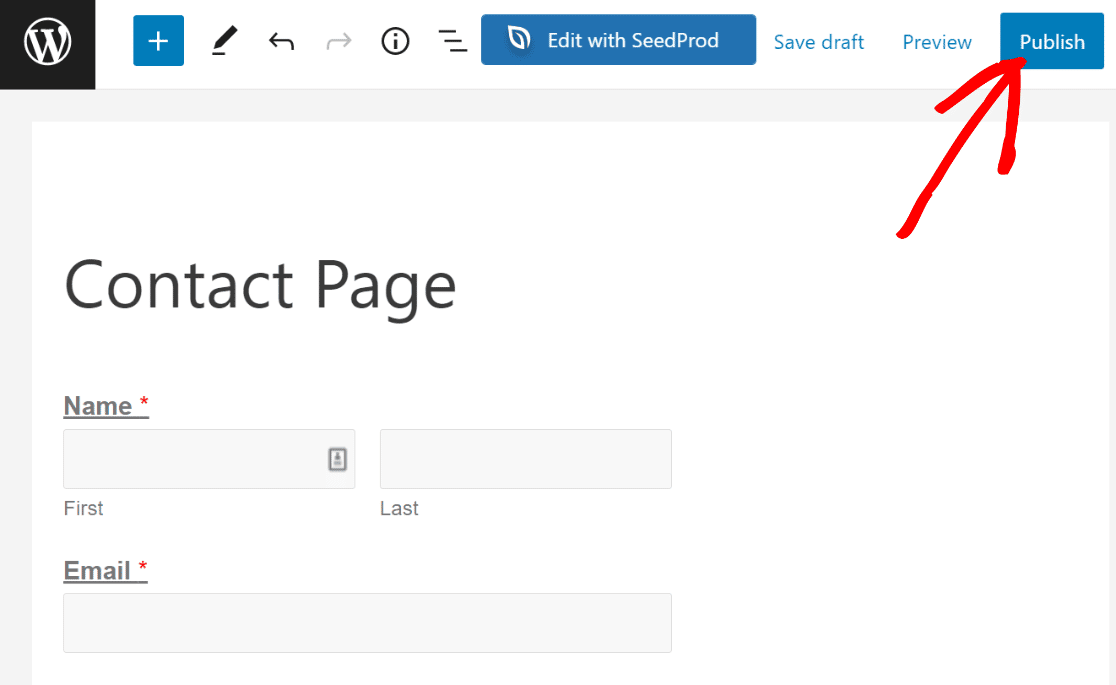
그러면 자동으로 새 페이지가 생성되고 내부에 블록으로 이미 추가된 양식이 있는 WordPress 편집기로 이동합니다. 다른 WordPress 페이지에 대해 평소와 같이 변경하고 준비가 되면 게시 를 누를 수 있습니다.

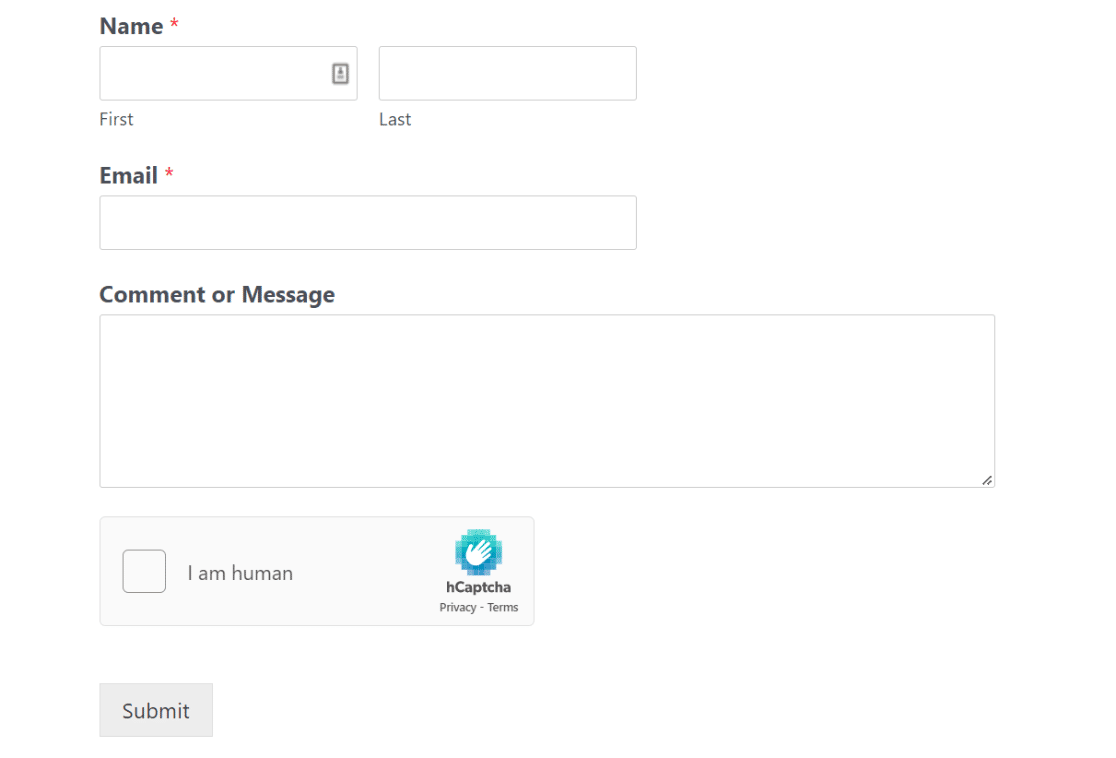
이제 사이트 프론트엔드에서 새로 게시된 양식을 확인할 수 있습니다. 다음과 같이 표시됩니다.

자세한 내용은 WordPress의 페이지에 문의 양식을 추가하는 방법에 대한 가이드를 참조하세요.
그리고 그게 전부입니다! 이제 언제든지 hCaptcha를 사용하여 WordPress의 페이지에 보안문자를 추가할 수 있습니다.
다음으로 이러한 reCAPTCHA 대안을 확인하십시오.
hCaptcha를 사용하여 스팸으로부터 양식을 보호하는 방법을 다뤘습니다. 이 방법은 잘 작동하지만 고려해야 할 몇 가지 대안이 더 있습니다. 최고의 reCAPTCHA 대안에 대한 가이드에서 최고의 것을 살펴보십시오 .
이메일을 수정할 준비가 되셨습니까? 최고의 WordPress SMTP 플러그인으로 오늘 시작하세요. WP Mail SMTP Elite에는 전체 White Glove Setup이 포함되어 있으며 14일 환불 보장을 제공합니다.
지금 WordPress 이메일 수정
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 WordPress 팁과 튜토리얼을 팔로우하세요.
