Comment ajouter CAPTCHA à un formulaire de contact dans WordPress
Publié: 2022-08-18Vous vous demandez comment ajouter CAPTCHA à un formulaire de contact dans WordPress ? Les champs CAPTCHA sont un excellent moyen de lutter contre les spams de formulaires, c'est donc une bonne idée.
Il existe plusieurs outils qui peuvent vous aider. Le reCAPTCHA de Google est peut-être mieux connu, mais hCaptcha et Custom Captcha de WPForms sont les principaux outils CAPTCHA qui fonctionnent aussi bien ou mieux dans certains cas. La grande chose est que vous pouvez utiliser les trois dans WordPress, en utilisant WPForms.
Dans cet article, nous nous concentrerons sur hCaptcha, en vous montrant comment ajouter des champs hCaptcha à un formulaire de contact dans WordPress. C'est simple et direct !
Qu'est-ce que hCaptcha et pourquoi devriez-vous l'utiliser ?
hCaptcha est l'une des principales alternatives au reCAPTCHA de Google pour lutter contre le spam de formulaire. Un autre outil à envisager, comme nous l'avons mentionné, est le Captcha personnalisé de WPForms qui vous permet d'ajouter un CAPTCHA à vos formulaires à l'aide de questions mathématiques ou de questions personnalisées.
Il existe un certain nombre de raisons pour lesquelles vous pourriez vouloir utiliser hCaptcha plutôt que reCAPTCHA. Selon la version, reCAPTCHA nécessite parfois trop d'étapes ou disqualifie tout simplement les vrais utilisateurs humains. Il collecte également plus de données utilisateur que vous ne le pensez.
hCaptcha est plus respectueux de la vie privée et vous offre également des opportunités de revenus supplémentaires en offrant une récompense chaque fois qu'un utilisateur résout correctement un CAPTCHA.
Maintenant que nous savons tous ce qu'est hCaptcha et pourquoi vous voudrez peut-être l'utiliser, voyons comment !
Comment ajouter CAPTCHA à un formulaire de contact dans WordPress
Dans cet article
- Qu'est-ce que hCaptcha et pourquoi devriez-vous l'utiliser ?
- 1. Installez WPForms
- 2. Inscrivez-vous avec hCaptcha
- 3. Générer la clé de site et la clé secrète
- 4. Entrez votre clé de site et votre clé secrète dans WordPress
- 5. Ajouter CAPTCHA à un formulaire de contact
- Ensuite, découvrez ces alternatives reCAPTCHA
1. Installez WPForms

WPForms Pro est le principal plugin de formulaire de contact WordPress, c'est donc ce que nous utiliserons dans ce guide. Si vous n'êtes pas encore sûr du plugin de formulaire WordPress que vous souhaitez utiliser, ce guide sur les meilleures alternatives WPForms peut vous aider à trouver les bonnes options.
Il existe également un plug-in WPForms gratuit appelé WPForms Lite, qui offre des fonctionnalités de formulaire complètes, notamment un puissant générateur de formulaires et plusieurs modèles gratuits.
WPForms Lite peut être utilisé pour ajouter à la fois reCAPTCHA et hCaptcha à un formulaire WordPress, mais vous aurez besoin d'une licence WPForms Pro pour déverrouiller la fonction Captcha personnalisé.
Si vous recherchez un plugin de formulaire gratuit, consultez notre guide des meilleurs plugins de formulaire WordPress gratuits.
La grande chose est que les plans WPForms Pro commencent à un budget annuel de 39,50 $.

Nous allons donc commencer par télécharger et installer WPForms Pro. Ce guide d'installation d'un plugin WordPress est une excellente ressource si vous ne savez pas trop comment le faire.
Une fois le plugin installé et activé, nous pouvons passer à l'étape suivante, qui consiste à s'inscrire avec hCaptcha.
2. Inscrivez-vous avec hCaptcha
Maintenant que vous avez configuré WPForms sur votre site Web, la prochaine étape consiste à configurer les choses avec hCaptcha. Heureusement, c'est vraiment facile à faire.
Pour commencer, connectez-vous sur hCaptcha.com pour créer un nouveau compte. Cliquez sur Inscription et suivez les instructions pour créer votre nouveau compte.

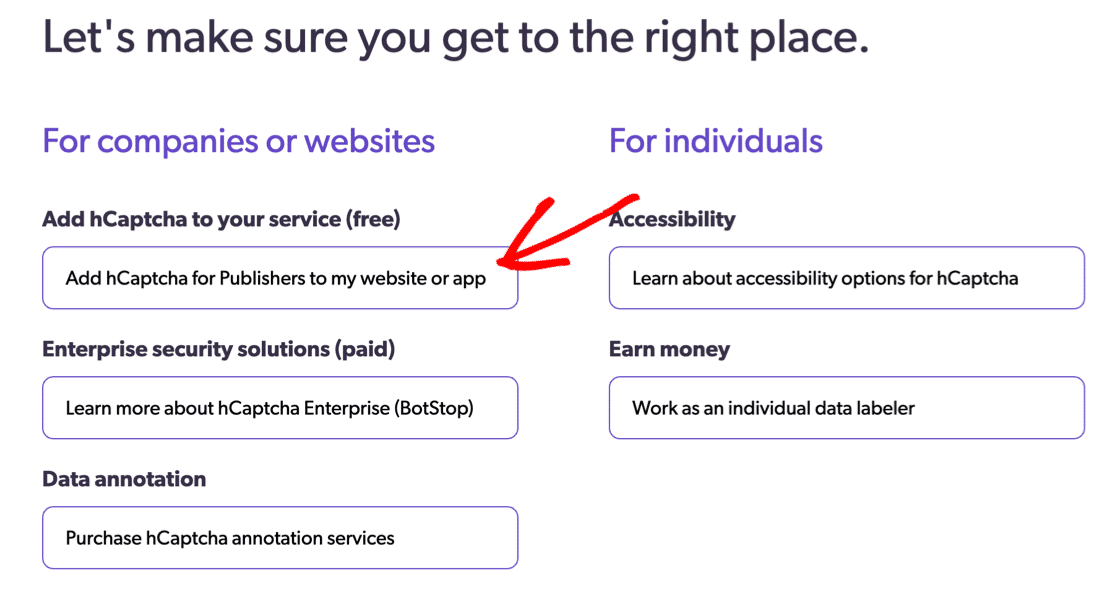
Tout d'abord, vous serez invité à choisir un plan hCaptcha gratuit ou payant. Nous vous recommandons de choisir l'option gratuite en cliquant sur le bouton intitulé Ajouter hCaptcha for Publishers à mon site Web ou à mon application .

Une fois cette étape effectuée, il sera temps d'obtenir votre clé de site et votre clé secrète.
3. Générer la clé de site et la clé secrète
Heureusement, vous n'aurez pas besoin d'en faire trop pour commencer. hCaptcha générera automatiquement votre première sitekey ainsi que la clé secrète de votre compte.
Vous devrez copier les deux mais ne les mélangez pas, car ils font des choses différentes. Dans les étapes ultérieures, nous verrons comment les ajouter à votre site Web.

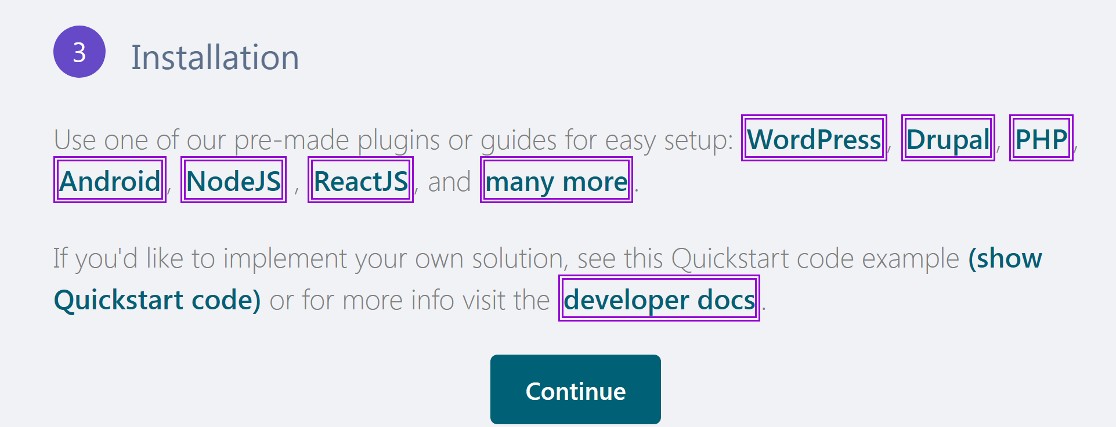
Faites défiler vers le bas et cliquez sur Continuer pour passer aux prochaines étapes de configuration.

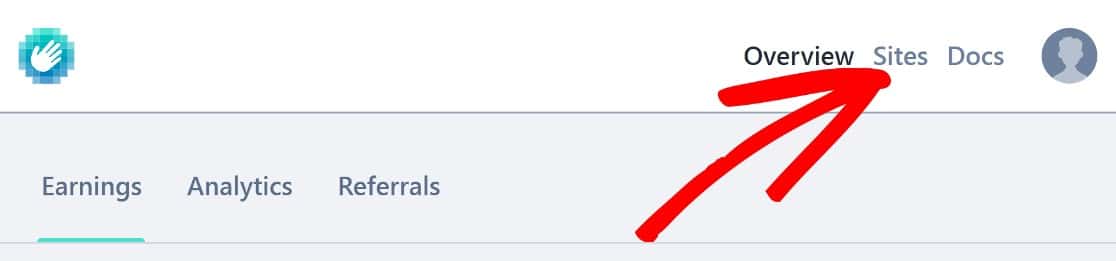
Dans le menu en haut de la page suivante, cliquez sur Sites .

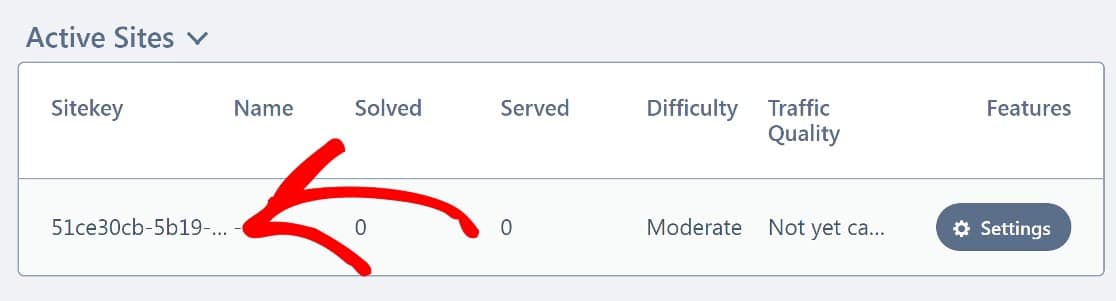
Cela vous amènera à une nouvelle page où vous verrez toutes les clés de site que vous avez créées. Puisque vous ne faites que commencer, vous n'aurez qu'une seule clé de site qui a été automatiquement générée par hCaptcha lors de la création de votre compte.

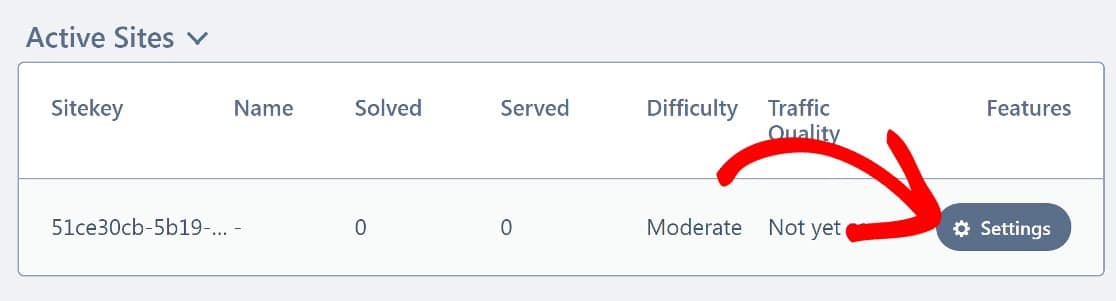
Votre prochaine étape consistera à ajouter votre site Web à cette clé de site. Pour ce faire, cliquez sur le bouton Paramètres de la clé de site.


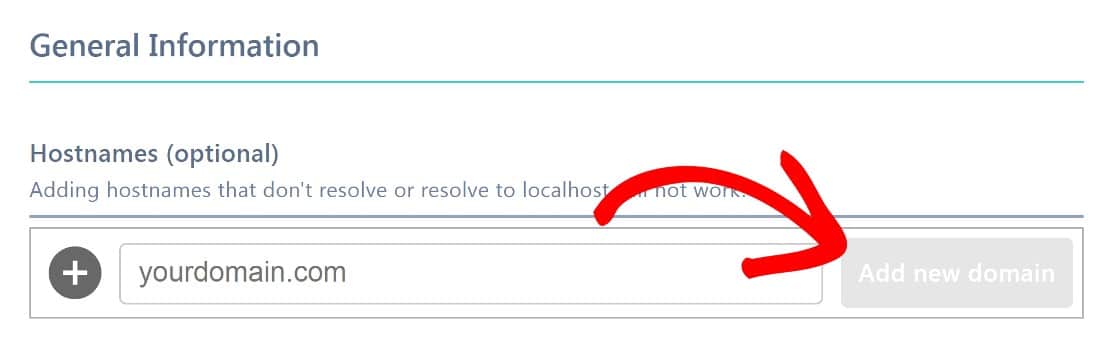
Dans la nouvelle page, faites défiler jusqu'à Informations générales. Vous serez invité à entrer votre nom d' hôte , qui dans ce cas n'est que le nom de domaine de votre site Web.
Entrez votre nom de domaine sans « www.https:// » et cliquez sur Ajouter un nouveau domaine .

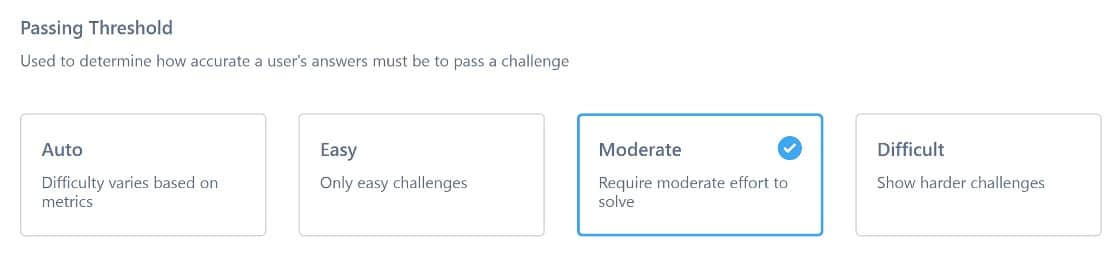
Comme dernière étape facultative, vous pouvez faire défiler jusqu'au seuil de réussite et modifier le niveau de difficulté si vous le souhaitez.

Le seuil de passage est défini sur modéré par défaut, ce qui, selon nous, est idéal.
Cliquez sur Enregistrer et vous serez prêt à revenir dans WordPress pour y configurer les choses. Vous aurez besoin à la fois de votre clé de site et de votre clé secrète, alors ayez-les à portée de main.
4. Entrez votre clé de site et votre clé secrète dans WordPress
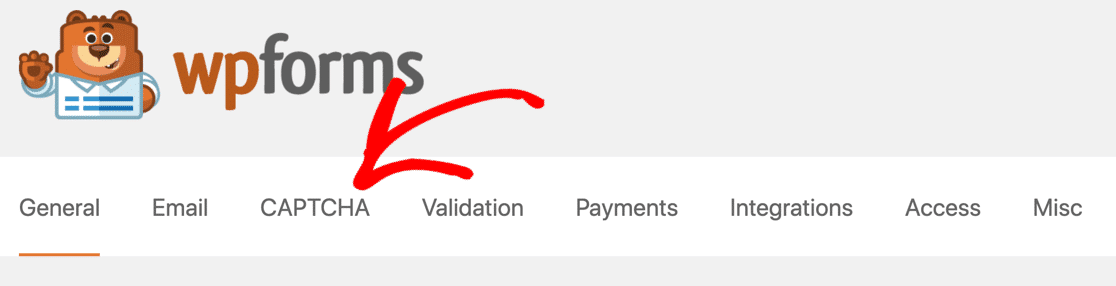
Dans le tableau de bord WordPress, cliquez sur WPForms » Paramètres » CAPTCHA .

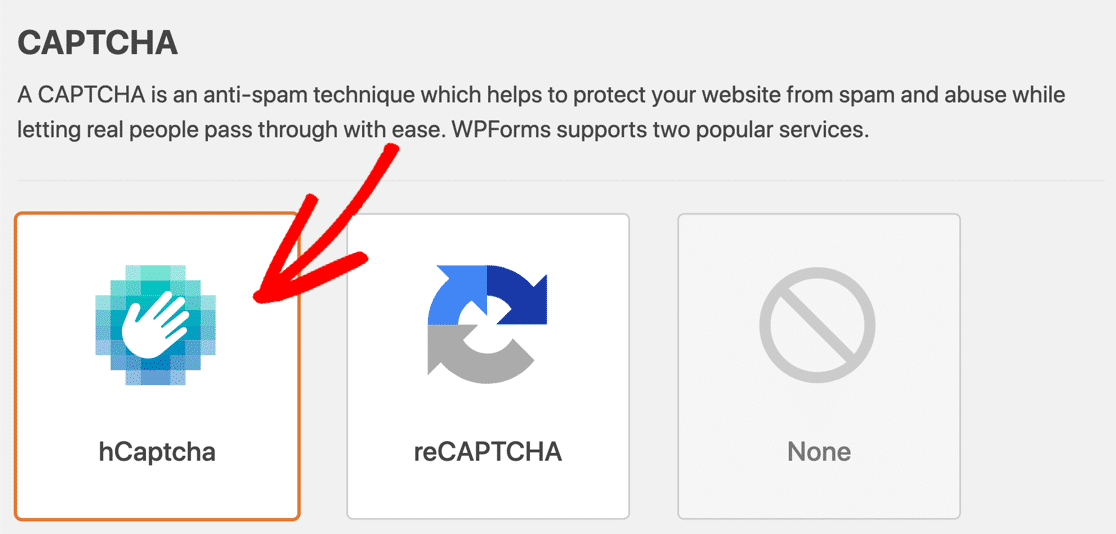
Ensuite, vous serez invité à choisir le type de CAPTCHA que vous souhaitez utiliser. Sélectionnez hCaptcha .

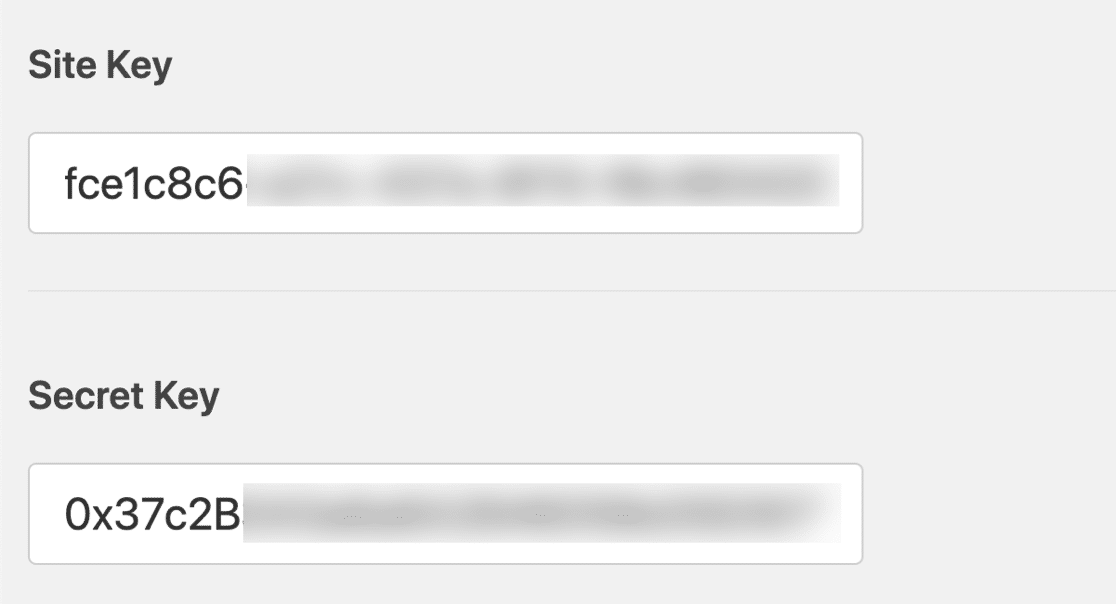
Sur la nouvelle page, saisissez à la fois votre clé de site et votre clé secrète, puis cliquez sur Enregistrer les paramètres .

Vous avez presque terminé à ce stade, et il ne reste plus qu'une chose à faire, qui consiste à ajouter hCaptcha à un formulaire de contact WordPress.
5. Ajouter CAPTCHA à un formulaire de contact
Vous pouvez ajouter hCaptcha à un nouveau formulaire WPForms ou à un formulaire existant à l'aide du générateur de formulaire. C'est vraiment facile !
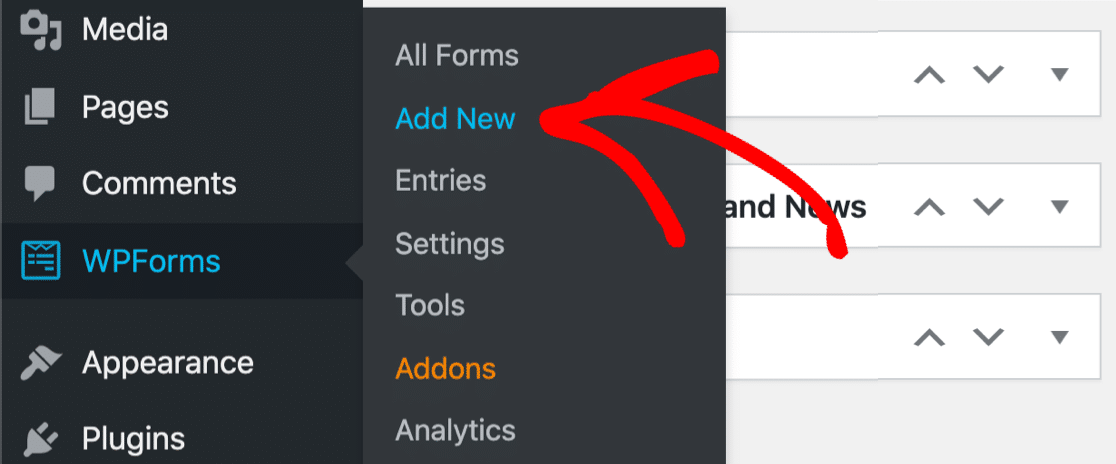
Dans le tableau de bord WordPress, cliquez sur WPForms » Ajouter nouveau .

Entrez un nom de formulaire et choisissez parmi plus de 400 modèles fournis, ou sélectionnez Formulaire vierge pour créer un formulaire entièrement nouveau.
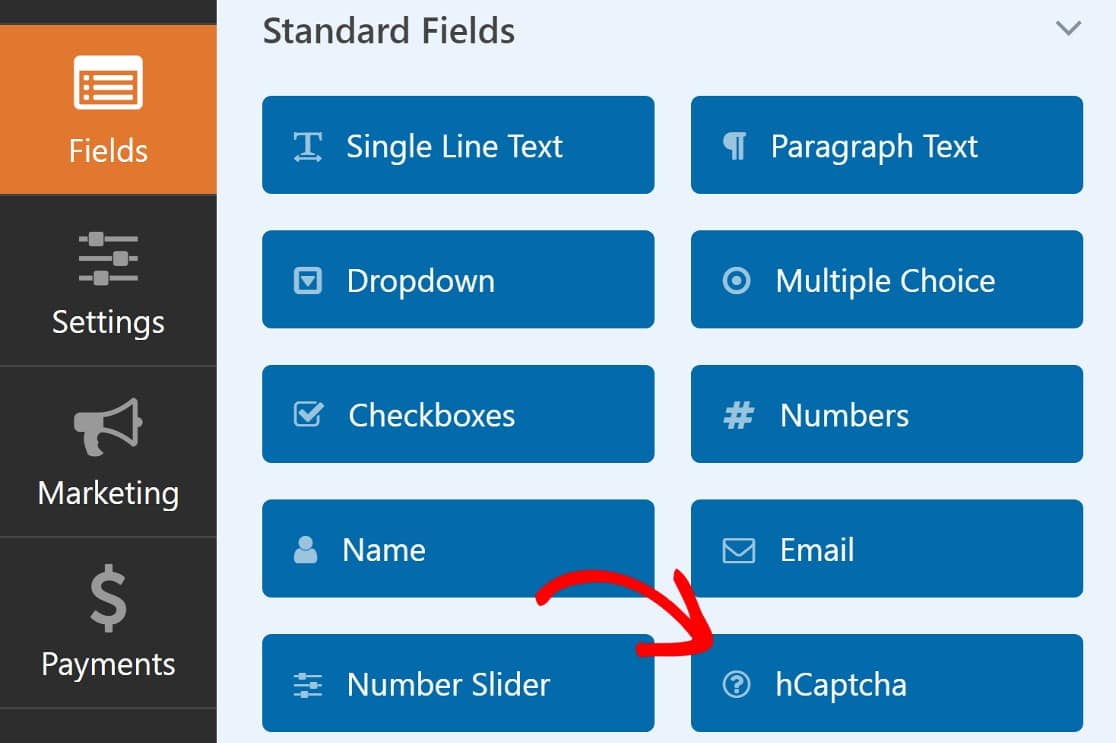
Les deux options s'ouvriront dans le générateur de formulaires. Ici, vous trouverez le champ hCaptcha dans la section Champs standard sur le panneau de gauche. Cliquez dessus pour l'activer.

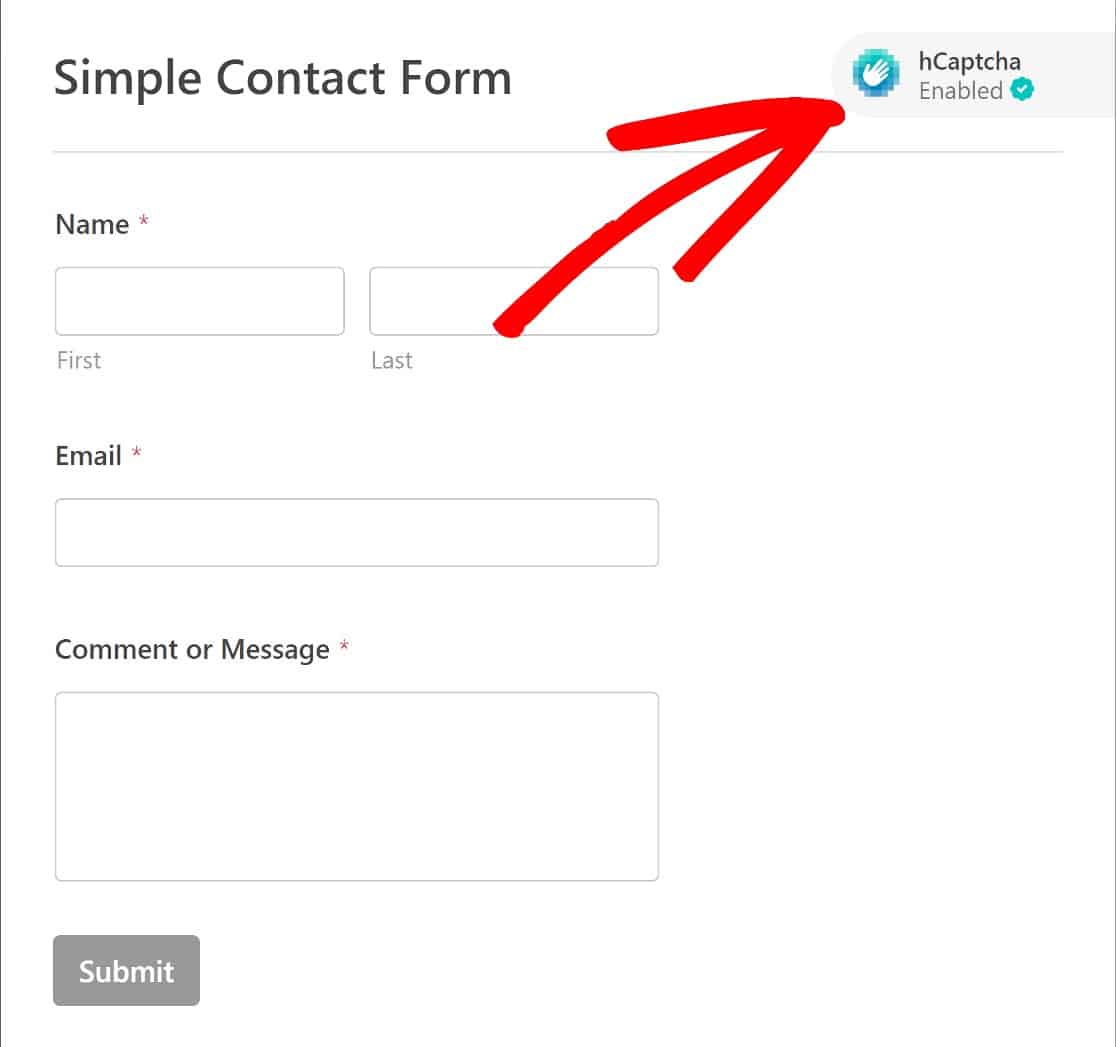
Dans le coin supérieur droit de la page, vous devriez maintenant voir un avis indiquant que hCaptcha a été activé.

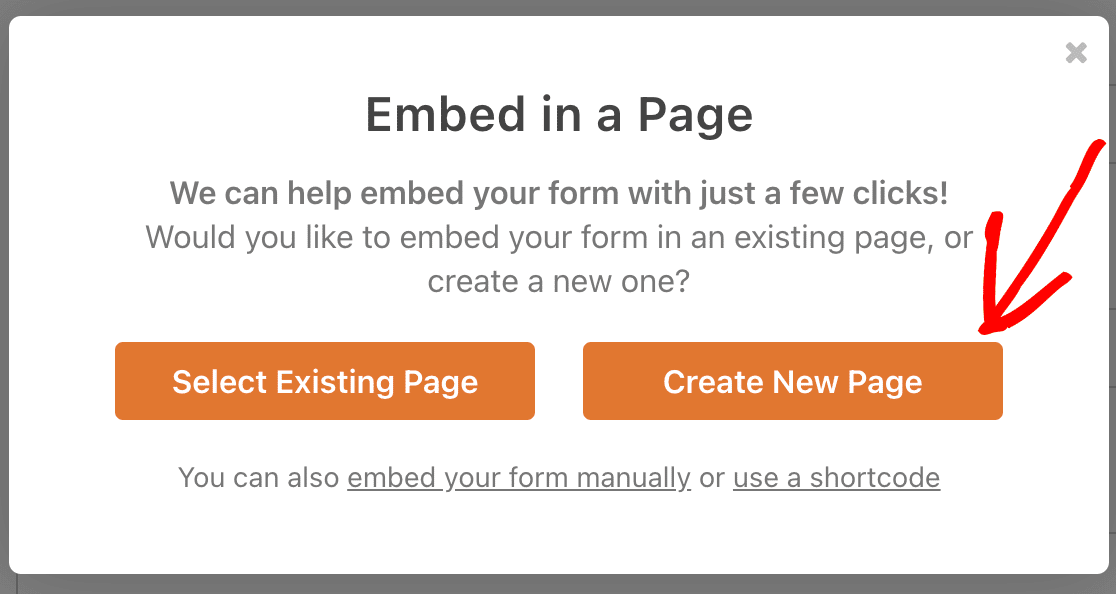
Votre nouveau formulaire compatible CAPTCHA sera prêt à être intégré dans n'importe quelle page de votre choix. Lors de l'intégration du formulaire, vous aurez deux options : vous pouvez intégrer le formulaire dans une page existante ou en créer une nouvelle.
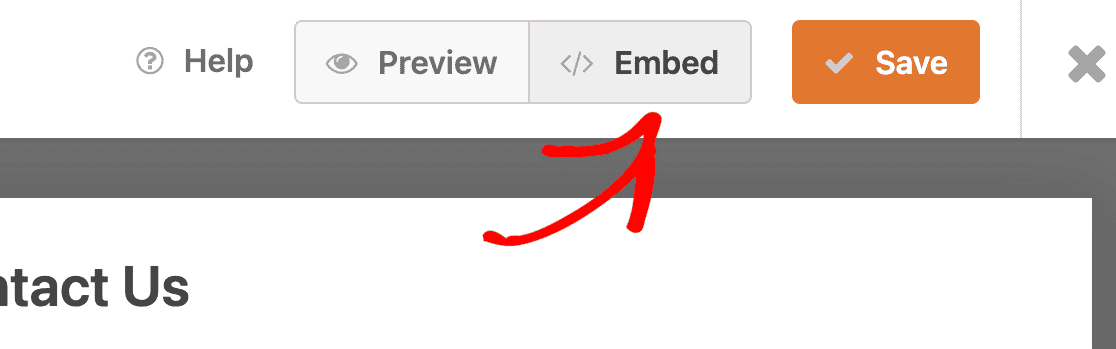
Mais d'abord, cliquez sur Enregistrer , puis sur Intégrer .

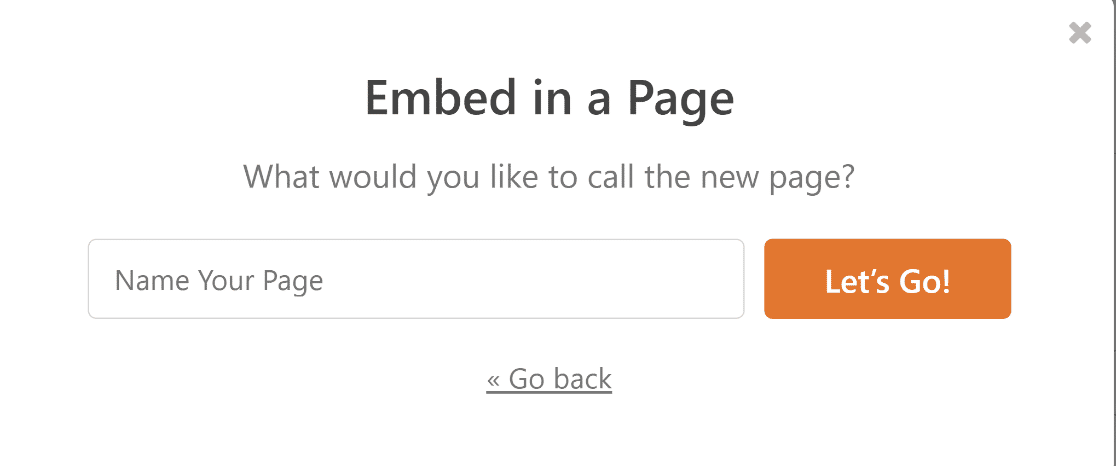
WPForms vous demandera maintenant si vous souhaitez ajouter votre formulaire à une nouvelle page ou l'inclure sur une page existante. Dans cet exemple, nous allons intégrer le formulaire sur une nouvelle page.

Maintenant, nommez votre nouvelle page et cliquez sur Allons-y .

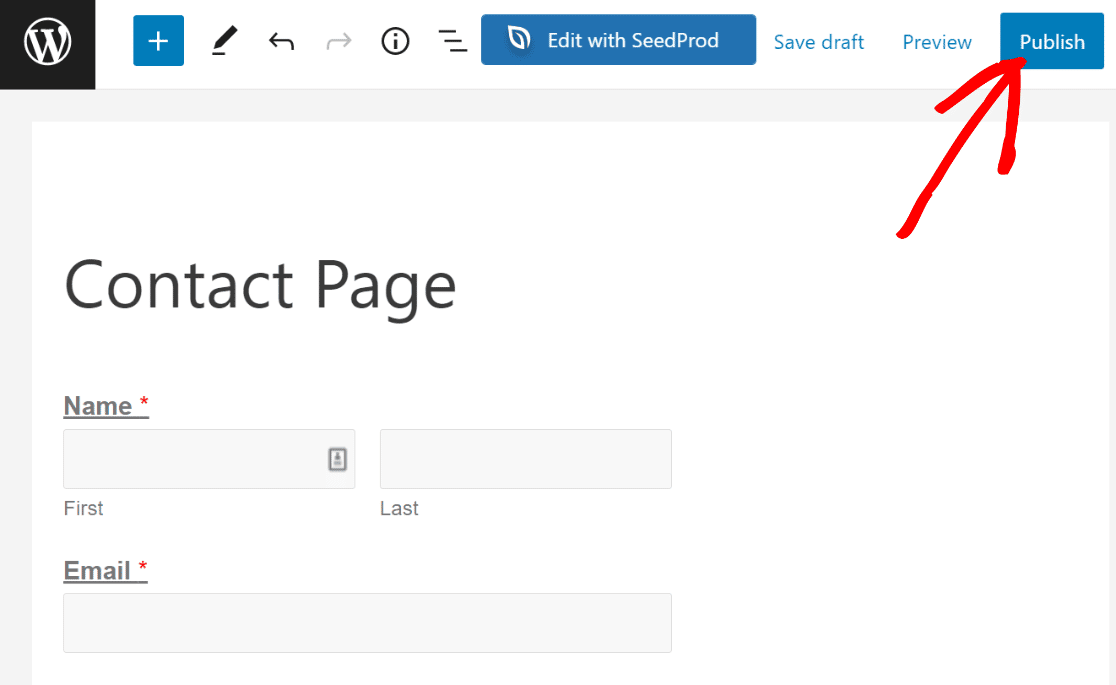
Cela créera automatiquement une nouvelle page et vous amènera à l'éditeur WordPress avec le formulaire déjà ajouté en tant que bloc à l'intérieur. Vous pouvez apporter des modifications comme vous le feriez normalement pour n'importe quelle autre page WordPress et appuyer sur Publier lorsque vous êtes prêt.

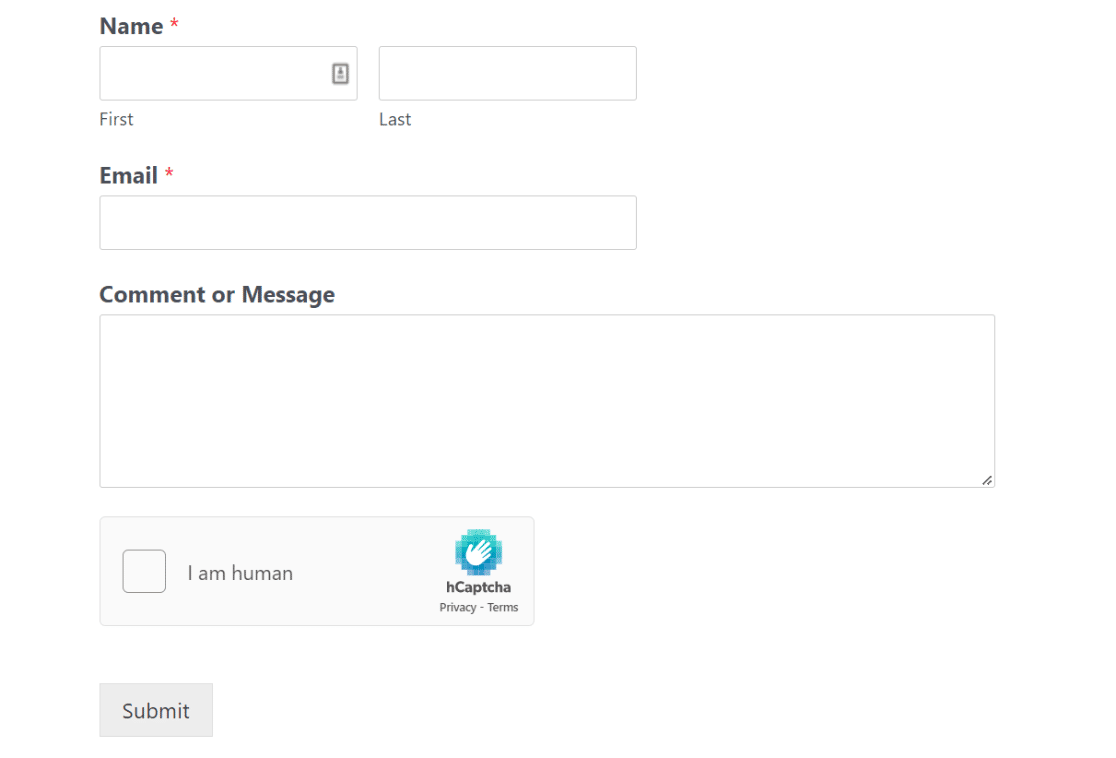
Vous pouvez maintenant vérifier votre formulaire nouvellement publié depuis l'interface de votre site. Voici à quoi cela devrait ressembler :

Vous pouvez également consulter notre guide sur l'ajout d'un formulaire de contact à une page dans WordPress pour plus de détails.
Et c'est tout ce qu'il y a à faire ! Vous pourrez désormais ajouter CAPTCHA à une page dans WordPress en utilisant hCaptcha, quand vous le souhaitez.
Ensuite, découvrez ces alternatives reCAPTCHA
Nous avons couvert la protection de vos formulaires contre le spam en utilisant hCaptcha. Bien que cette méthode fonctionne bien, il existe quelques autres alternatives à considérer. Jetez un œil aux meilleurs dans notre guide des meilleures alternatives reCAPTCHA.
Prêt à réparer vos e-mails ? Commencez dès aujourd'hui avec le meilleur plugin WordPress SMTP. WP Mail SMTP Elite comprend une configuration complète de White Glove et offre une garantie de remboursement de 14 jours.
Réparez vos e-mails WordPress maintenant
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de conseils et de tutoriels WordPress.
