コンテンツ ブロックとは
公開: 2022-11-08コンテンツ ブロックは、Web サイト全体または 1 つのページ内で再利用できるコンテンツのモジュール単位です。 コンテンツ ブロックを使用して、次のようなさまざまなコンテンツ レイアウトを作成できます。 – 列 – グリッド – メニュー – フォト ギャラリー – 製品リスト – スライダー – テーブル –テキスト ブロック. また、Web サイト全体で一貫したルック アンド フィールを実現するのにも役立ちます。 コンテンツ ブロックを含む WordPress テンプレートを使用している場合は、WordPress エディターからコンテンツ ブロックを追加および編集できます。 これを行うには、「ブロックを追加」ボタンをクリックして、追加したいコンテンツブロックを選択するだけです。
ブロック テンプレートとは、ブロックのリストです。 定義済みの属性を持つブロック、プレースホルダー コンテンツ、または静的または動的コンテンツをすべて使用できます。 テンプレートを作成するには 2 つの方法があります: JS と PHP で、blockTypes (名前とオプションの属性) が含まれます。 メタ ブロック チュートリアルの完全版は、ここにあります。
WordPressのコンテンツブロックとは?

ユーザーは、コンテンツ ブロック プラグインを使用してコンテンツを作成し、WYSIWYG エディターで編集して画像を追加できます。 標準の WordPress テキスト ウィジェットを使用してテンプレートの特定のセクションにコンテンツを表示する場合、そのコンテンツは管理者権限を持つユーザーのみが編集できます。
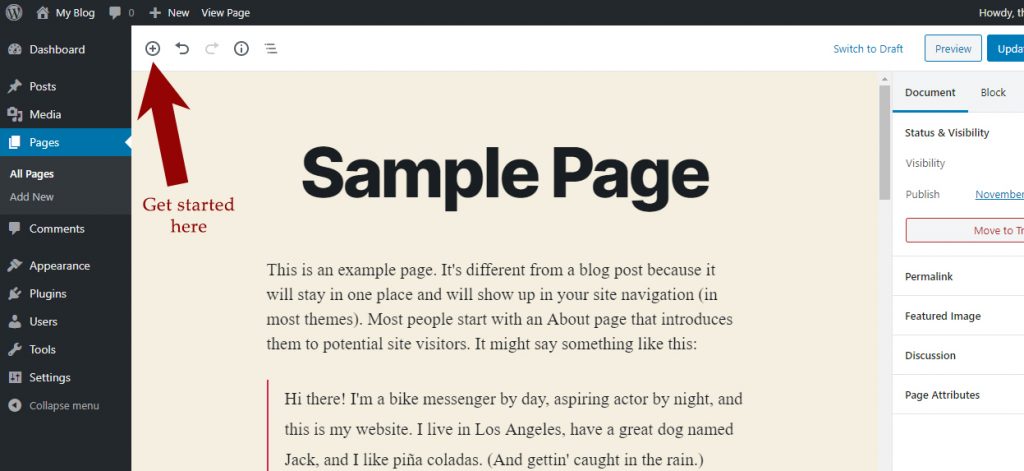
WordPress がブログ投稿やページ内のコンテンツを整理するために使用するブロックは、新機能の 1 つです。 新しいブログ投稿またはページを作成すると、WordPress はブロック タイプの入力または選択を開始するように求めます。 さまざまな方法でブロックをカスタマイズするオプションがあり、そのすべてが希望どおりに表示されます。 WordPress 5.0 でブロックを使用すると、コンテンツを本文にカットまたはペーストする必要がなくなりました。 一方、ブロック エディターは、投稿やページ内でコンテンツを移動するために使用できます。 ブロックには、1 つまたは複数のスポットを移動するためのコントロールもあり、2 つの矢印の中央を押したままアイコンをドラッグ アンド ドロップできます。 WordPress でブロックが機能する方法は非常に単純で、あまり注意を払う必要はありません。
定期的に投稿を書きたいだけなら、ブロック制限はまったく不要です。 あなたがしたくないのであれば、ブロックはほとんど考えられません。 何事もなかったかのようにコンテンツを書き続けるようにしてください。 新しい WordPress ブロックを使用すると、ブログ投稿でさまざまな種類のコンテンツをより簡単に使用できます。 これは、以前のバージョンの WordPress では実装が困難なプロセスでした。 WordPress のブロックが進化するにつれて、ブロックベースのエディターを介してコンテンツの一部を取り込んで追加できるようになると言っても過言ではありません。
Gutenberg ブロックには、コンテンツ ブロック、レイアウト ブロック、メタブロックの 3 種類があります。 ほとんどの場合、コンテンツ ブロックは、投稿、ページ、または Web サイトの本文を作成するために使用されます。 これらのテンプレートの要素は使いやすく、HTML 要素とテキスト要素の両方が含まれています。 レイアウト ブロックは、コンテンツ レイアウトの作成に使用されます。 それらを使用して、列、境界線、背景、およびその他のさまざまなものを作成できます。 メタ ブロックを使用すると、投稿、ページ、または Web サイトに関する統計を表示できます。 それらの一部には、投稿のタイトル、日付、およびタグが含まれます。 パターンを使用して、WordPress のブロックを投稿、ページ、およびサイト テンプレートにすばやく追加できます。 ブロック パターンを作成したら、独自のコンテンツでカスタマイズして、独自のものにすることができます。 ブロックは、新しい WordPress ブロック エディターでコンテンツ レイアウトを作成するだけでなく、WordPress ブロック パターンを使用して投稿、ページ、およびテンプレートにすばやく挿入できます。
Web サイトのコンテンツ ブロックとは?
コンテンツ ブロックは、Web サイトが構築されているものであり、まさにそのように聞こえます: Web ページを作成するために使用されるブロックです。 コンテンツ ブロックのタイプは、全幅の写真、ボタン、テキスト、リソース リンクなど、さまざまなタイプのコンテンツを表示するという点で異なります。
WordPress でコンテンツ ブロックを編集するにはどうすればよいですか?
それをクリックすると、コンテンツ ブロック マネージャーにアクセスできます。 変更するには、コンテンツ ブロックのタイトルを選択する必要があります。 エディターは、ファイルに変更を加えるために使用されます。 コンテンツ ブロックを使用して、テキスト、画像、およびその他のコンテンツを追加できます。
ブロック テンプレートとは

定義によると、ブロックにはアイテムのリストが含まれます。 このようなブロックには、定義済みの属性、プレースホルダー コンテンツを含めることができ、本質的に静的または動的にすることができます。 ブロック テンプレートを使用すると、エディタ セッションのデフォルトとして状態を指定できます。 テンプレートを使用して、指定されたパラメータに基づいてクライアントのデフォルト状態を設定できます。
ブロック テンプレートは、WordPress のエディターにインポートできるセクション レイアウトです。 これらのテンプレートを使用して一般的な Web サイトのレイアウトを再作成し、意図したとおりに機能するようにカスタマイズできます。 ただし、他にも多くのオプションがあるため、最も単純なブロック テンプレートから始めます。 Gutenberg テンプレート ライブラリを使用すると、ブロック テンプレートのインポートがはるかに簡単になります。 ブロック エディターを開くと、テンプレートを投稿またはページに追加するために使用するコードを貼り付けることができます。 HTML エディタに切り替えても、レイアウトはテンプレート ライブラリと同じように表示されます。 ブロック エディタを使用すると、後で使用するために要素を保存できます。
CSS を使用すると、エディターでは許可されていない方法でブロック テンプレートをカスタマイズできるため、さまざまなクリエイティブな方法でテンプレートをパーソナライズできます。 プラグインを使用して、独自のテンプレート共有システムを作成することもできます。 Gutenberg テンプレート ライブラリからブロック テンプレートをインポートするのは簡単です。
WordPressでコンテンツブロックを作成するにはどうすればよいですか?

まず、新しい投稿を作成するか、既存の投稿を編集する必要があります。 投稿編集画面の新規ブロック追加ボタンをクリックすると、保存したい内容に合わせてブロックの種類を選択できます。
投稿とページをブロックとして作成することにより、WordPress はコンテンツとレイアウト要素を簡単に作成できるようにします。 WordPress に関して言えば、いくつかの標準的なブロック タイプがあります。 ただし、ブロックに特定の機能を追加する場合は、独自の機能を作成することをお勧めします。 このチュートリアルでは、完全にカスタム ブロックを構築する方法を学習します。 まず、カスタム証言ブロックに 3 つのフィールドを含める必要があります。 [フィールドの追加] ボタンをクリックして、最初のフィールドを挿入します。 2 番目のステップは、データの表示方法を決定するブロック テンプレートを作成することです。
ステップ 3: CSS タブを選択して、ブロック出力マークアップのスタイルを設定します。 サードパーティのアプリを使用して、独自のカスタム ブロック テンプレートをアップロードできます。 PHP を使用してカスタム ブロック フィールドを操作する場合は、この点に注意してください。 エディター テンプレートをテーマに直接送信する必要があります。 カスタム ブロックが事前設定されているはずです。 HTML/CSS をプレビューする前に、まずいくつかのテスト データを提供する必要があります。 WordPress サイト用のカスタム Gutenberg ブロックの作成は、WordPress ライブラリからブロックをドラッグするのと同じくらい簡単です。
新しいブロックの追加ボタンは、新しいブロックの追加ボタンの下にあります。 ブロックを探している場合は、検索ボックスにその名前またはキーワードを入力します。 投稿とページを保存したら、クリックしてカスタム ブロックの動作を確認できます。 私たちのテストサイトで、証言がどのように機能をブロックするかを見てください.
WordPressコンテンツブロックを使用してサイトの作成と編集を合理化する方法
WordPress コンテンツ ブロックは、Web サイトの作成と編集を合理化する優れた方法です。 投稿コンテンツ ブロックは単純なブロックであるため、新しい段落ブロックをページ テンプレートにすばやく簡単に追加できます。 ブロックを編集する前に問題を解決する必要がある場合は、すべてのプラグインを無効にするとすぐに問題が解決する可能性があるため、最初にプラグインの競合を確認する必要があります。
WordPress テンプレートの 3 つの基本構成要素とは?
基本的な WordPress Web サイト構造は、ヘッダー、コンテンツ ブロック、フッターの 3 つの基本的なビルディング ブロックで構成されます。 各ブロックは、現在の WordPress テーマのテンプレート ファイルを使用して作成されます。
WordPress Web サイトは家を建てるようなものですが、WordPress の機能を備えています。 仮想不動産と呼ばれるのは、サイトのドメイン名とそれをホストするサービスです。 WordPress の上にあるコードの集まりです。 安全で信頼できるテーマを見つけるために私たちに連絡することで、プロセスを簡素化することができます. Web サイトを作成するための優れたツールですが、ハッカーの格好の標的でもあります。 Web サイト用に何万ものプラグインとテーマを入手できます。 それらはすべてさまざまな変数の影響を受けますが、特定の要件を満たすプラグインを選択する方法を教えることができます.
WordPress ブロック
WordPress ブロックは、ページや投稿の作成に使用できるモジュール式のコンテンツです。 従来の WordPress エディターよりも柔軟で視覚的に魅力的な方法でコンテンツを表示できます。 ブロックはいつでも追加、削除、再配置でき、画像、ギャラリー、ビデオなど、さまざまな種類のコンテンツを作成するために使用できます。

WordPress ブロックは、WordPress の投稿またはページ内の要素の作成と編集を可能にするコンポーネントです。 アプリケーションにテキスト、メディア ファイル、およびレイアウト要素を追加するために使用できるブロック タイプは多数あります。 この記事では、WordPress のブロック エディターについて詳しく説明します。 また、リストには、ブロック コレクションを拡張し、カスタマイズ オプションの数を増やすために使用できる 10 個のプラグインが含まれています。 ブロックベースの WordPress テーマを使用すると、さまざまな方法でテンプレートをカスタマイズできます。 WordPress の最新バージョンには、テキスト、メディア、デザイン、ウィジェット、テーマ、埋め込みの 6 つのカテゴリに分かれた 90 を超えるブロックが含まれています。 このレッスンでは、WordPress ブロック エディターのさまざまなブロックと、それらのカスタマイズ オプションを見ていきます。
WordPress の投稿とページの作成は、Gutenberg ブロック エディターを使用して簡単に行うことができます。 このサイトは 23 のテーマで構成されており、デザインとレイアウトの観点からグループ化されています。 ブロックベースのテーマを使用する場合、WordPress 5.9 には、サイトを完全に編集するために使用できるブロック エディターが含まれています。 WordPress ブロックのドラッグ アンド ドロップ オプションが利用可能です。 ブロックを選択したり、ドラッグ アイコンを選択したり、ツールバーにドラッグしてドロップしたりできます。 ブロックのツールバーにアクセスするには、上下の矢印をクリックします。 ブロック ライブラリは、さまざまなプラグインで拡張できるようになりました。
Getwid では、パターン インサーターではなく、テンプレート ライブラリ ブロックを使用してテンプレートを選択して挿入します。 プラグインを使用すると、81 個のフルページ テンプレート、284 個のブロック パターン、および 56 個のワイヤーフレームもダウンロードできます。 速度と使いやすさのために、エディターで未使用のブロックを有効または無効にすることができます。 PublishPress ブロックは、ニュースレターやお問い合わせフォームのブロックに加えて、リードを生成するために使用できます。 Stackable は、各ブロックのブロック、スタイル、および詳細設定に加えて、さまざまなブロック カスタマイズ ツールを提供します。 Kadence Blocks を使用すると、ブログの投稿やページの複雑なレイアウトを作成できます。 Ultimate Blocks の Web サイトには、ブロガーとマーケティング担当者が含まれています。
Blocks by Kadence は、新しいブロックを追加するために使用できる Gutenberg ブロック エディター用の無料プラグインです。 ブロックの種類には、Google マップと、エディターのカートに追加するブロックが含まれます。 このオプションを選択すると、新しいページのデフォルト ブロックとしてセクション ブロックを設定できます。 このプラグインには、Otter ブロックと WordPress ブロック用のカスタム CSS と、Otter ブロック用のアニメーションとカスタム CSS が含まれています。 CoBlocks プラグインは、WordPress の最新バージョン用のプラグインで、追加のコーディングを必要とせずに視覚的に魅力的なレイアウトとデザインを作成できます。 たとえば、再利用可能なブロック機能を使用すると、事前に設計されたブロックを将来の使用のために保存できるため、ページの作成に必要な時間が短縮されます。 ブロック ツールバーのドラッグ アンド ドロップ機能を使用すると、コンテンツをすばやく簡単に再配置できます。
WordPressでブロックを使用する方法
WordPress にはブロックと呼ばれる新機能が追加され、ユーザーはコンテンツを追加したり、外観を変更したりできます。 ユーザーは、それらを使用して段落や画像などのコンテンツ要素を追加および編集できます。 現在のバージョンの WordPress では、90 を超えるブロック タイプが利用可能です。 投稿 * ボタンをクリックすると、ブロックに簡単にアクセスできます。 WordPress 管理画面に移動し、新しいメニューを追加します。 ページを作成している場合は、[ページ] に移動します。 アカウントに新しいメニューを追加できます。 起動するとすぐに、ブロック エディターにアクセスできるようになります。 WordPress エディターのブロックは簡単に管理でき、[ブロックの追加] ボタンをクリックすると [再利用可能] タブが表示されます。 再利用可能なブロック ページの管理に役立つリンクが表示されます。 リンクをクリックすると、管理をブロックするページにアクセスできます。 ブロックは、次のメニューから編集、削除、エクスポート、およびインポートできます。
WordPress ブロックテーマ テンプレート
WordPressブロック テーマ テンプレートは、カスタム WordPress テーマを作成する優れた方法です。 ブロック テーマは簡単に作成でき、特定のニーズに合わせてカスタマイズできます。 独自の WordPress テーマを作成する方法を探している場合は、ブロック テーマ テンプレートが最適です。
このレッスンでは、一連の演習の最初の部分として、サイト全体の編集テーマとも呼ばれるブロック テーマの使用方法を説明します。 このコースでは、ファイルの最小要件、テーマの設定、およびファイル構造について学習します。 このレッスンの終わりまでに、完全な編集機能を備えた空の WordPress テーマを作成したことになります。 フルサイト編集の略である「FSE」を選択すると、以下がフォルダーに作成されます。 テーマをインストールするには、ルート フォルダーに style.css ファイルを作成します。 index.html ファイルは、クラシック テーマで使用される template/templates/html ファイルと同じです。 ブロックは、クラシック テーマの PHP ファイルと同様に、最新のテーマの PHP ファイルと同様に、WordPress テンプレート階層を持つ HTML ファイルです。
テーマが機能するために functions.php は必要ありません。 エンキュー スタイルシートまたは JavaScript が必要な場合は、ブロックでは使用できないカスタム ブロック スタイル、カスタム イメージ サイズ、またはフックを追加できます。 カスタム ロゴ、カスタム ヘッダー、または色をサポートするために、ウィジェット領域とメニューを登録する必要はありません。 本文の要素にはテンプレートが含まれています。
WordPress でブロックパターンを作成するにはどうすればよいですか?
ブロックパターンを使用するには、最初に使用する予定の WordPress 投稿またはページを編集する必要があります。 投稿編集画面の [ブロックを追加] ボタンをクリックすると、ブロック挿入機能にアクセスできます。 左側のメニューから [パターン] タブを選択すると、使用可能なブロック パターンを確認できます。 ブロック パターンは、下にスクロールして見つけることができます。
ブロック テンプレートとは
ブロック テンプレートには、ブロック アイテムのリストが含まれています。 このようなブロックには、定義済みの属性、プレースホルダー コンテンツ、および静的または動的構造があります。 ブロック テンプレートは、エディター セッションの初期セッションの状態を指定します。
完全なサイト編集でカスタム WordPress エクスペリエンスを作成する
WordPress ウェブサイトの編集者は、サイトのルック アンド フィールを制御するためにカスタマイザーを長い間使用してきましたが、FSE を使用すると、プラグインを使用したエクスペリエンスのすべての側面を微調整できます。 FSE では、カスタム フッターとヘッダーを追加したり、カスタム サイドバーとウィジェット領域を作成したりできます。
フルサイト編集は、WordPress Web サイトのルック アンド フィールを改善するための最も効果的なツールです。 Gutenberg ブロックを使用すると、Web サイトのあらゆる側面を簡単にカスタマイズでき、視覚的に魅力的で機能的なものを作成できます。
ブロック テンプレート
ブロック テンプレートは、WordPress ブロックの作成に必要なコードを含むファイルです。 ブロック テンプレートは PHP で記述され、WordPress Block API を使用します。
WordPress ブロックパターン
ブロック パターンは、一連の関連するブロックとその設定を 1 つの再利用可能なテンプレートにパッケージ化する方法です。 ブロック パターンが作成されると、他のブロックと同様に、サイトの投稿またはページに挿入できます。
ブロック パターンを作成することは、ワークフローを高速化し、投稿とページのルック アンド フィールに一貫性を持たせるための優れた方法です。 さらに、あなたのデザインを他の人と共有するのに良い方法です。
WordPress のブロック パターンが、事前に構築されたレイアウトと共有に利用できるようになりました。 いくつかのボタンをクリックするだけで、WordPress のブロック パターンを使用して複雑なレイアウトをいくつでも作成できます。 事前にデザインされたボタン (2 つの列など)、テキスト列、ヘッダー、引用符、または画像ギャラリーはすべて、事前にデザインされたボタンの例です。 WordPress のブロックには事前設定された設定が含まれており、ページ要素で構成されています。 WordPressのテーマとプラグインを登録することで、ブロックパターンをWordPressのエディタに表示させることができます。 HTML は、WordPress ブロックの大部分で使用される主要言語です。 ブロック パターンを使用すると、開発者は Web サイトの複雑なレイアウトを簡単に作成できます。
ウェブサイトを作成するにはいくつかの方法があります。 テーマのデモに似たテンプレートのようです。 ブロックを使用すると、より速いペースでレイアウトを作成し、手作業の時間を節約できるため、レイアウトの変更が容易になります。 サイトの WordPress テーマを切り替えても、ブロック パターンのコンテンツは変更されません。 WordPress のブロック パターンが完全に統合されると、インターフェースも完全に統合されます。 ショートコードを追加したり、複雑なオプションがテーマでどのように機能するかを理解したりするのに時間を費やす必要はもうありません。 WordPress のブロック パターンが進化するにつれて、ページ構築に対するこれら 2 つのアプローチについての議論がさらに増えるでしょう。
[パターン] タブには、サイトで使用できるすべてのブロック パターンのリストが表示されます。 ブロック パターンは、他のブロックに追加できるのと同じ方法で投稿またはページに追加できます。 いくつかの簡単な手順の後、WordPress サイトのカスタム ブロック パターンを作成できます。 このレッスンでは、WordPress でカスタム ブロック パターンを作成する方法を紹介します。 ブロックパターンを使用するたびに何度もブロックパターンを再構築する代わりに、カスタムの WordPress ブロックパターンを作成できます. 購入したソフトウェアを使用して、パターンに必要なブロックを選択するだけです。 これで、ブロックのスタイリングを好きなように開始できます。
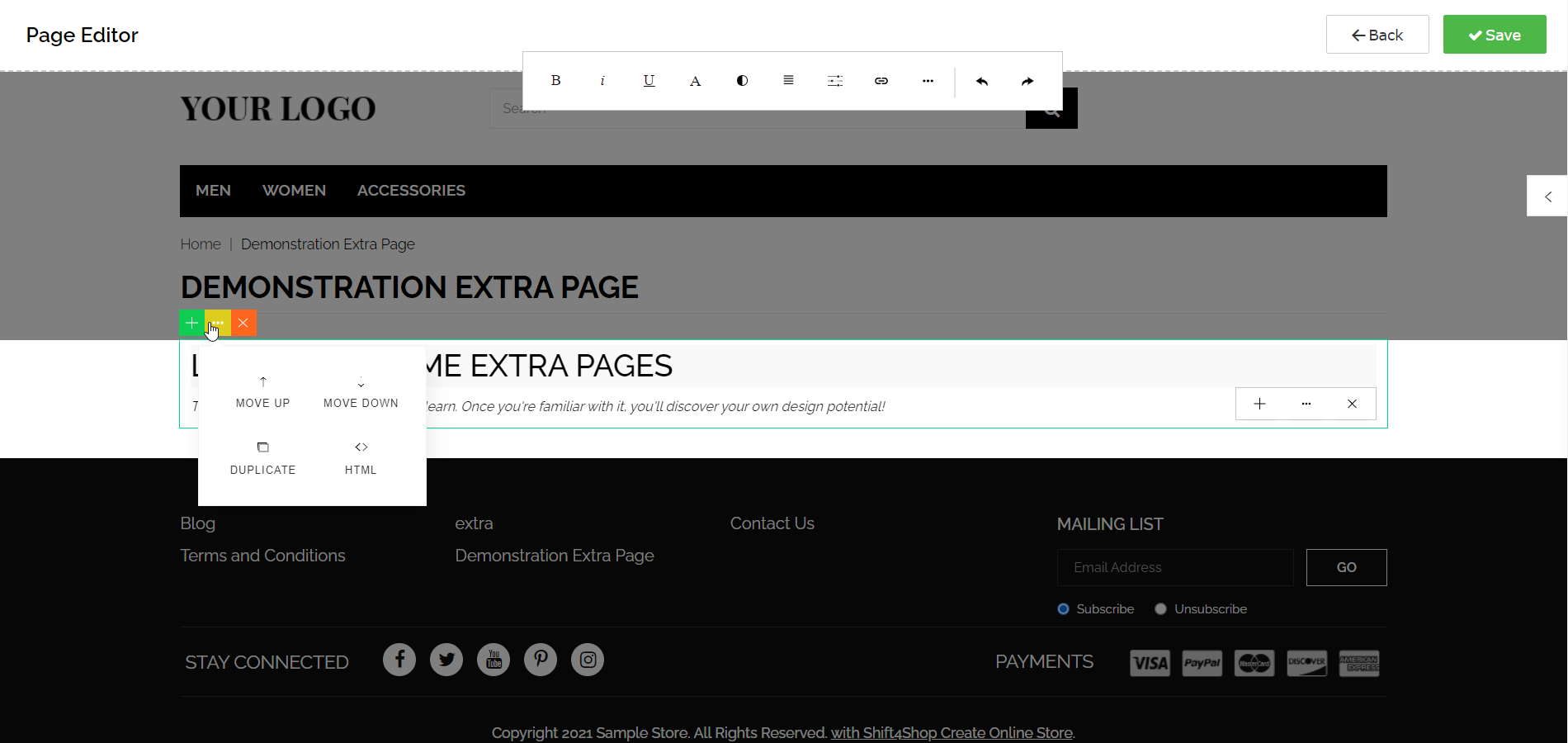
ブロックパターンは、ブログ、投稿、およびページに簡単に実装できるため、WordPress のブロックパターン機能で時間を節約するのに最適な方法です。 ブロック パターンは、エディターの左上隅にある [ブロックの追加] ボタンをクリックして作成できます。 これらのパターンでもエスケープと登録が必要になる場合がありますが、さまざまな可能性があります。 開発者として作成したページ レイアウトを複製する必要がなくなりました。 カスタム パターンを登録すると、すぐにパーソナライズされた開始点が得られます。 ブロックパターンが本当に WordPress テーマ開発者のオプションになるには、WordPress コミュニティからの多額の投資が必要です。
