Apa itu Blok Konten?
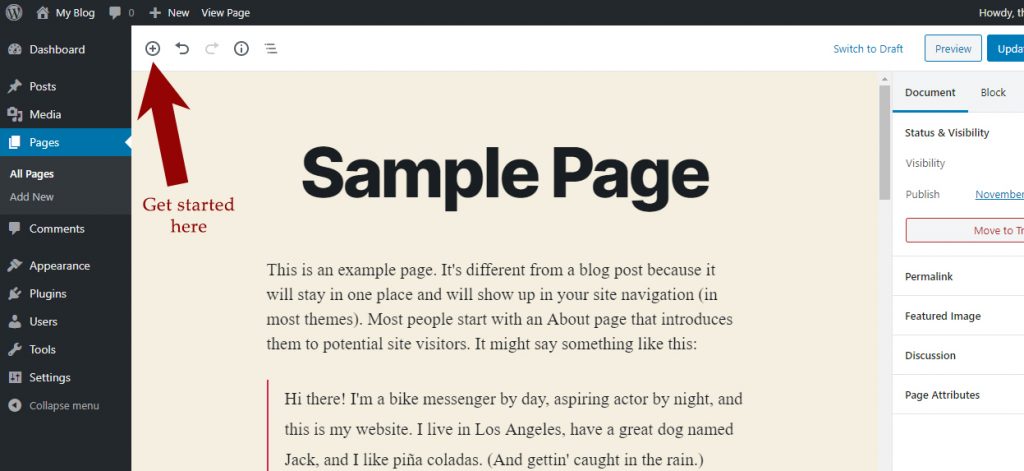
Diterbitkan: 2022-11-08Blok konten adalah unit konten modular yang dapat digunakan kembali di seluruh situs web Anda atau dalam satu halaman. Blok konten dapat digunakan untuk membuat berbagai tata letak konten, termasuk: – Kolom – Kotak – Menu – Galeri foto – Daftar produk – Slider – Tabel – Blok teks Blok konten adalah cara yang bagus untuk membuat konten Anda lebih fleksibel dan mudah dikelola . Mereka juga dapat membantu Anda mencapai tampilan dan nuansa yang konsisten di seluruh situs web Anda. Jika Anda menggunakan template WordPress yang menyertakan blok konten, Anda dapat menambahkan dan mengedit blok konten Anda dari editor WordPress. Untuk melakukan ini, cukup klik tombol "Tambah Blok" dan pilih blok konten yang ingin Anda tambahkan.
Templat blok adalah apa adanya: daftar blok. Blok dengan atribut yang telah ditentukan, konten placeholder, atau konten statis atau dinamis semuanya dapat digunakan. Ada dua metode untuk membuat template: JS dan PHP, yang menyertakan blockTypes (nama dan atribut opsional). Versi lengkap dari Tutorial Blok Meta dapat ditemukan di sini.
Apa itu Blok Konten Di WordPress?

Pengguna dapat menggunakan plugin Blok Konten untuk membuat konten dan menambahkan gambar dengan mengeditnya dengan editor WYSIWYG. Saat Anda menggunakan widget teks WordPress standar untuk menampilkan konten pada bagian tertentu dari template Anda, konten hanya dapat diedit oleh pengguna yang memiliki hak Administrator.
Blok, yang digunakan WordPress untuk mengatur konten dalam posting dan/atau halaman blog, adalah salah satu fitur baru. Saat Anda membuat posting atau halaman blog baru, WordPress akan meminta Anda untuk mulai mengetik atau memilih jenis blok. Anda memiliki opsi untuk menyesuaikan blok dengan berbagai cara, yang semuanya membuatnya tampak persis seperti yang Anda inginkan. Saat Anda menggunakan blok di WordPress 5.0, Anda tidak perlu lagi memotong atau menempelkan konten ke dalam badan. Editor blok, di sisi lain, dapat digunakan untuk memindahkan konten di dalam posting dan halaman. Blok juga memiliki kontrol untuk memindahkan satu atau beberapa titik, dan Anda dapat menarik dan melepas ikon sambil menahan bagian tengah dari kedua panah tersebut. Cara fungsi blok di WordPress sangat mudah, dan Anda tidak perlu terlalu memperhatikannya.
Pembatasan blokir sama sekali tidak diperlukan jika Anda hanya ingin menulis posting secara teratur. Blok sangat tidak mungkin membutuhkan banyak pemikiran jika Anda tidak menginginkannya. Pastikan Anda terus menulis konten seolah-olah tidak pernah terjadi apa-apa. Dengan blok WordPress baru , Anda dapat menggunakan berbagai jenis konten dengan lebih mudah di posting blog Anda. Ini adalah proses yang sulit untuk diterapkan di versi WordPress sebelumnya. Saat blok WordPress berkembang, aman untuk mengatakan bahwa kami akan segera dapat mengambil konten apa pun dan menambahkannya melalui editor berbasis blok.
Tiga jenis blok Gutenberg adalah blok konten, blok tata letak, dan metablock. Dalam kebanyakan kasus, blok konten digunakan untuk membuat isi postingan, halaman, atau situs web. Elemen dalam template ini mudah digunakan, dan menyertakan elemen HTML dan teks. Blok tata letak digunakan untuk membuat tata letak konten. Mereka dapat digunakan untuk membuat kolom, batas, dan latar belakang serta berbagai hal lainnya. Blok meta akan memungkinkan Anda untuk menampilkan statistik tentang posting, halaman, atau situs web Anda. Beberapa di antaranya termasuk judul posting, tanggal, dan tag. Blok dari WordPress dapat dengan cepat ditambahkan ke posting, halaman, dan templat situs Anda dengan menggunakan pola. Setelah Anda membuat pola blok, Anda dapat menyesuaikannya dengan konten Anda sendiri untuk membuatnya unik. Blok, selain membuat tata letak konten di editor blok WordPress baru, dapat dengan cepat dimasukkan ke dalam posting, halaman, dan templat menggunakan pola blok WordPress.
Apa Itu Blok Konten Di Situs Web?
Blok konten adalah apa yang dibangun situs web, dan persis seperti apa bunyinya: blok yang digunakan untuk membuat halaman web. Jenis blok konten berbeda karena menampilkan berbagai jenis konten: foto lebar penuh, tombol, teks, tautan sumber daya, dan sebagainya.
Bagaimana Saya Mengedit Blok Konten Di WordPress?
Dengan mengkliknya, Anda dapat mengakses Pengelola Blok Konten . Anda harus memilih judul Blok Konten untuk mengubahnya. Editor digunakan untuk membuat perubahan pada file. Anda dapat menggunakan Blok Konten untuk menambahkan teks, gambar, dan konten lainnya.
Apa itu Template Blok?

Blok, menurut definisi, termasuk daftar item. Blok seperti ini dapat memiliki atribut yang telah ditentukan sebelumnya, konten placeholder, dan dapat bersifat statis atau dinamis. Templat blok memungkinkan Anda menentukan status sebagai default untuk sesi editor. Template dapat digunakan untuk menetapkan status default pada klien berdasarkan parameter yang ditentukan.
Blok Template adalah tata letak bagian yang dapat diimpor ke editor WordPress. Tata letak situs web umum dapat dibuat ulang menggunakan templat ini, dan Anda dapat menyesuaikannya agar berfungsi persis seperti yang diinginkan. Namun, kita akan mulai dengan templat blok paling sederhana karena ada banyak opsi lain. Mengimpor templat blok jauh lebih mudah dengan Pustaka Templat Gutenberg. Saat Anda membuka Editor Blok, Anda dapat menempelkan kode yang ingin Anda gunakan untuk menambahkan template ke postingan atau halaman. Bahkan jika Anda beralih ke editor HTML, tata letak akan muncul seperti di perpustakaan template. Saat Anda menggunakan Editor Blok, Anda dapat menyimpan elemen untuk digunakan nanti.
CSS memungkinkan Anda untuk menyesuaikan template blok Anda dengan cara yang tidak diizinkan oleh editor, memungkinkan Anda untuk mempersonalisasi template Anda dalam berbagai cara kreatif. Anda juga dapat membuat sistem berbagi template Anda sendiri dengan menggunakan plugin. Sangat mudah untuk mengimpor templat blok dari Pustaka Templat Gutenberg.
Bagaimana Cara Membuat Blok Konten Di WordPress?

Untuk memulai, Anda harus terlebih dahulu membuat posting baru atau mengedit yang sudah ada. Saat Anda mengklik tombol tambahkan blok baru pada layar pengeditan posting, Anda dapat memilih jenis blok berdasarkan konten yang ingin Anda simpan.
Dengan membuat posting dan halaman sebagai blok, WordPress mempermudah pembuatan elemen konten dan tata letak. Ketika datang ke WordPress, ada beberapa jenis blok standar. Namun, jika Anda ingin menambahkan fitur tertentu ke blok, Anda mungkin ingin membuatnya sendiri. Anda akan belajar bagaimana membangun blok yang benar-benar kustom dalam tutorial ini. Untuk memulai, Anda harus menyertakan tiga bidang di blok testimonial khusus Anda. Masukkan field pertama dengan mengklik tombol Add Field. Langkah kedua adalah membuat template blok, yang menentukan cara data muncul.
Langkah 3: Pilih tab CSS untuk menata markup keluaran blok Anda. Dengan menggunakan aplikasi pihak ketiga, Anda dapat mengunggah templat blok kustom Anda sendiri . Harap ingat ini jika Anda berencana untuk berinteraksi dengan bidang blok khusus Anda menggunakan PHP. Template editor akan meminta Anda untuk mengirimkannya langsung ke tema Anda. Blok Kustom Anda sekarang harus diisi sebelumnya. Sebelum Anda dapat melihat pratinjau HTML/CSS, Anda harus terlebih dahulu memberikan beberapa data pengujian. Membuat blok Gutenberg khusus untuk situs WordPress Anda semudah menyeret blok dari perpustakaan WordPress Anda.
Tombol tambahkan blok baru terletak di bawah tombol Tambahkan blok baru; jika Anda mencari blok, ketikkan nama atau kata kuncinya di kotak pencarian. Setelah menyimpan posting dan halaman Anda, Anda dapat melihat blok kustom Anda beraksi dengan mengkliknya. Di situs pengujian kami, lihat bagaimana testimonial berfungsi.
Cara Menggunakan Blok Konten WordPress Untuk Merampingkan Pembuatan dan Pengeditan Situs
Blok konten WordPress adalah cara yang bagus untuk merampingkan pembuatan dan pengeditan situs web. Karena blok Post Content sederhana, Anda dapat dengan cepat dan mudah menambahkan blok paragraf baru ke template halaman Anda. Jika Anda perlu menyelesaikan masalah sebelum mengedit blok, Anda harus memeriksa konflik plugin terlebih dahulu, karena menonaktifkan semua plugin dapat langsung menyelesaikan masalah.
Apa Tiga Blok Bangunan Dasar Dari Template WordPress?
Struktur situs web WordPress dasar terdiri dari tiga blok bangunan dasar: header, blok konten, dan footer. Setiap blok dibuat menggunakan file template di Tema WordPress Anda saat ini.
Situs web WordPress sangat mirip dengan membangun rumah, tetapi dengan fitur WordPress. Ini adalah nama domain situs Anda dan layanan yang menghostingnya yang disebut sebagai real estat virtual. Ini adalah kumpulan kode yang berada di atas WordPress. Anda dapat menyederhanakan prosesnya dengan menghubungi kami untuk menemukan tema yang aman dan dapat diandalkan. Ini adalah alat yang sangat baik untuk membuat situs web, tetapi juga merupakan target yang layak bagi peretas. Anda bisa mendapatkan puluhan ribu plugin dan tema untuk situs web Anda. Semuanya tunduk pada berbagai variabel, tetapi saya dapat mengajari Anda cara memilih plugin yang akan memenuhi kebutuhan spesifik Anda.
Blok WordPress
Blok WordPress adalah konten modular yang dapat digunakan untuk membuat halaman dan posting. Mereka menawarkan cara yang lebih fleksibel dan menarik secara visual untuk menyajikan konten Anda daripada editor WordPress tradisional. Blok dapat ditambahkan, dihapus, dan disusun ulang kapan saja, dan dapat digunakan untuk membuat berbagai jenis konten, termasuk gambar, galeri, video, dan banyak lagi.

Blok WordPress adalah komponen yang memungkinkan pembuatan dan pengeditan elemen dalam posting atau halaman WordPress. Ada banyak jenis blok yang tersedia untuk menambahkan teks, file media, dan elemen tata letak ke aplikasi Anda. Pelajari semua tentang editor blok WordPress di artikel ini. Juga, daftar tersebut mencakup sepuluh plugin yang dapat digunakan untuk memperluas koleksi blok dan meningkatkan jumlah opsi penyesuaian. Penggunaan tema WordPress berbasis blok memungkinkan Anda untuk menyesuaikan template dengan berbagai cara. Versi terbaru WordPress mencakup lebih dari 90 blok, dibagi menjadi enam kategori: teks, media, desain, widget, tema, dan sematan. Dalam pelajaran ini, kita akan melihat berbagai blok di editor blok WordPress serta opsi penyesuaiannya.
Posting dan pembuatan halaman WordPress menjadi lebih mudah dengan editor blok Gutenberg. Situs ini terdiri dari 23 tema, yang dikelompokkan bersama dalam hal desain dan tata letak. Saat menggunakan tema berbasis blok, WordPress 5.9 menyertakan editor blok yang dapat digunakan untuk mengedit situs Anda sepenuhnya. Opsi drag-and-drop untuk blok WordPress tersedia. Blok dapat dipilih, ikon Seret dapat dipilih, dan dapat dijatuhkan dengan menyeretnya ke bilah alat. Untuk mengakses bilah alat blok, klik panah atas dan bawah. Pustaka blok sekarang dapat diperluas dengan berbagai plugin.
Di Getwid, blok pustaka templat digunakan untuk memilih dan menyisipkan templat daripada penyisip pola. Dengan plugin, Anda juga dapat mengunduh 81 templat halaman penuh, 284 pola blok, dan 56 gambar rangka. Anda dapat mengaktifkan atau menonaktifkan blok yang tidak digunakan di editor Anda karena kecepatan dan kemudahan penggunaannya. Blok PublishPress dapat digunakan untuk menghasilkan prospek selain blok Buletin dan Formulir Kontak. Stackable menyediakan berbagai alat kustomisasi blok selain pengaturan Blok, Gaya, dan Lanjutan untuk setiap blok. Dengan bantuan Kadence Blocks, Anda dapat membuat tata letak yang kompleks untuk posting dan halaman blog. Situs web Ultimate Blocks berisi blogger dan pemasar.
Blocks by Kadence adalah plugin gratis untuk editor blok Gutenberg yang dapat digunakan untuk menambahkan blok baru. Jenis blok termasuk Google Maps dan blok add-to-cart di editor. Blok Bagian dapat dikonfigurasi sebagai blok default untuk halaman baru dengan memilih opsi ini. Plugin ini mencakup CSS khusus untuk blok Otter dan blok WordPress serta animasi dan CSS khusus untuk blok Otter. Plugin CoBlocks adalah plugin untuk versi terbaru WordPress yang memungkinkan Anda membuat tata letak dan desain yang menarik secara visual tanpa memerlukan pengkodean tambahan. Fitur blok yang dapat digunakan kembali, misalnya, memungkinkan Anda menyimpan blok yang telah dirancang sebelumnya untuk penggunaan di masa mendatang, sehingga mengurangi waktu yang diperlukan untuk membuat halaman. Fungsionalitas seret dan lepas di bilah alat blok memungkinkan Anda mengatur ulang konten dengan cepat dan mudah.
Cara Menggunakan Blok Di WordPress
WordPress kini hadir dengan fitur baru yang disebut blok, yang memungkinkan pengguna untuk menambahkan konten dan mengubah tampilannya. Pengguna dapat menambahkan dan mengedit elemen konten seperti paragraf dan gambar dengan menggunakannya. Dalam versi WordPress saat ini, ada lebih dari 90 jenis blok yang tersedia. Blok mudah diakses dengan mengklik tombol Posting *. Buka admin WordPress dan tambahkan menu baru. Jika Anda membuat halaman, buka Halaman. Anda dapat menambahkan menu baru ke akun Anda. Anda akan dapat mengakses editor blok segera setelah diluncurkan. Blok di editor WordPress mudah dikelola, dan Anda dapat menemukan tab Reusables dengan mengklik tombol tambah blok. Tautan akan ditampilkan untuk membantu Anda mengelola halaman blokir yang dapat digunakan kembali. Dengan mengklik tautan, Anda dapat mengakses halaman yang akan memblokir manajemen. Blok dapat diedit, dihapus, diekspor, dan diimpor dari menu berikut.
Templat Tema Blok WordPress
Template tema blok WordPress adalah cara yang bagus untuk membuat tema WordPress kustom. Tema blok mudah dibuat dan dapat disesuaikan agar sesuai dengan kebutuhan spesifik Anda. Jika Anda mencari cara untuk membuat tema WordPress yang unik, maka template tema blok adalah pilihan yang bagus.
Pelajaran ini akan mengajarkan Anda cara menggunakan tema blok, juga dikenal sebagai tema pengeditan situs lengkap, sebagai bagian dari rangkaian latihan pertama. Dalam kursus ini, Anda akan mempelajari persyaratan file minimum, pengaturan tema, dan struktur file. Pada akhir pelajaran ini, Anda akan membuat tema WordPress kosong dengan kemampuan pengeditan penuh. Berikut ini akan ada di folder Anda jika Anda memilih "FSE," kependekan dari pengeditan situs penuh. Untuk menginstal tema, buat file style.css di folder root. File index.html sama dengan file template/templates/html, yang digunakan dalam tema klasik. Blok, seperti halnya file PHP dalam tema klasik, adalah file HTML dengan hierarki template WordPress, sama seperti file PHP dalam tema modern.
Sebuah tema tidak memerlukan function.php untuk berfungsi. Jika Anda memerlukan lembar gaya enqueue atau JavaScript, Anda dapat menambahkan gaya blok khusus, ukuran gambar khusus, atau kait yang tidak tersedia untuk blok. Anda tidak perlu mendaftarkan area widget dan menu untuk mendukung logo kustom, header kustom, atau warna. Elemen tubuh berisi template.
Bagaimana Cara Membuat Pola Blok Di WordPress?
Untuk menggunakan pola blok, Anda harus terlebih dahulu mengedit posting atau halaman WordPress tempat Anda ingin menggunakannya. Penyisip blok dapat diakses dengan mengklik tombol Tambah Blok pada layar edit posting. Dengan memilih tab Pola dari menu sebelah kiri, Anda dapat melihat pola blok yang tersedia. Pola blok dapat ditemukan dengan menggulir ke bawah.
Apa itu Template Blok?
Templat blok berisi daftar item blok. Blok seperti ini memiliki atribut yang telah ditentukan, konten placeholder, dan struktur statis atau dinamis. Templat blok menentukan status sesi awal sesi editor.
Buat Pengalaman WordPress Kustom Dengan Pengeditan Situs Lengkap
Editor situs web WordPress telah lama menggunakan Customizer untuk mengontrol tampilan dan nuansa situs mereka, tetapi FSE memungkinkan mereka untuk menyempurnakan semua aspek pengalaman mereka dengan plugin. Di FSE, Anda dapat menambahkan footer dan header khusus, atau Anda dapat membuat bilah sisi dan area widget khusus.
Pengeditan situs penuh adalah alat paling efektif untuk meningkatkan tampilan dan nuansa situs web WordPress Anda. Blok Gutenberg memungkinkan Anda menyesuaikan setiap aspek situs web dengan mudah, memungkinkan Anda membuat yang menarik secara visual dan fungsional.
Blok Template
Template blok adalah file yang berisi kode yang diperlukan untuk membuat blok WordPress. Templat blok ditulis dalam PHP dan menggunakan API Blok WordPress.
Pola Blok WordPress
Pola blok adalah cara untuk mengemas satu set blok terkait, dan pengaturannya, ke dalam satu templat yang dapat digunakan kembali. Setelah pola blok dibuat, itu dapat dimasukkan ke dalam posting atau halaman mana pun di situs Anda, sama seperti blok lainnya.
Membuat pola blok adalah cara yang bagus untuk mempercepat alur kerja Anda, dan untuk memastikan bahwa posting dan halaman Anda memiliki tampilan dan nuansa yang konsisten. Plus, ini adalah cara yang baik untuk berbagi desain Anda dengan orang lain.
Pola blok di WordPress sekarang tersedia untuk tata letak dan berbagi yang dibuat sebelumnya. Cukup klik beberapa tombol untuk membuat sejumlah tata letak kompleks menggunakan pola blok di WordPress. Tombol pra-desain (seperti dua kolom), kolom teks, header, kutipan, atau galeri gambar adalah contoh tombol pra-desain. Blok di WordPress berisi pengaturan yang telah ditentukan sebelumnya dan terdiri dari elemen halaman. Pola blok dapat ditampilkan di editor WordPress dengan menggunakan tema WordPress dan pendaftaran plugin. HTML adalah bahasa utama yang digunakan di sebagian besar blok WordPress. Pola blok memudahkan pengembang untuk membuat tata letak yang kompleks untuk situs web mereka.
Ada beberapa cara untuk membuat situs web. Tampaknya menjadi template yang mirip dengan demo tema. Blok memudahkan untuk mengubah tata letak Anda karena Anda dapat membuatnya lebih cepat dan menghemat waktu berjam-jam untuk pekerjaan manual. Saat Anda mengganti tema WordPress di situs Anda, konten pola blok tidak akan diubah. Ketika pola blok WordPress terintegrasi penuh, antarmuka akan terintegrasi sepenuhnya. Anda tidak perlu lagi menghabiskan waktu untuk menambahkan kode pendek atau mencari tahu cara kerja opsi yang rumit di tema Anda. Saat pola blok WordPress berkembang, kita akan melihat lebih banyak diskusi tentang dua pendekatan ini untuk pembuatan halaman.
Pada tab Pola, Anda akan menemukan daftar semua pola blok yang tersedia untuk situs Anda. Pola blok dapat ditambahkan ke posting atau halaman Anda dengan cara yang sama seperti yang dapat ditambahkan ke blok lainnya. Setelah beberapa langkah sederhana, Anda dapat membuat pola blok khusus untuk situs WordPress Anda. Dalam pelajaran ini, kami akan menunjukkan cara membuat pola blok kustom di WordPress. Alih-alih harus membangun kembali pola blok berulang kali kapan pun Anda ingin menggunakannya, Anda dapat membuat pola blok WordPress khusus. Ini benar-benar hanya masalah memilih blok yang Anda inginkan untuk pola Anda menggunakan perangkat lunak yang telah Anda beli. Anda sekarang dapat mulai menata blok Anda dengan cara apa pun yang Anda inginkan.
Pola blok adalah cara yang bagus untuk menghemat waktu pada fitur Pola Blok WordPress karena mudah diterapkan di blog, postingan, dan halaman Anda. Pola blok dapat dibuat dengan mengklik tombol Tambah Blok di sudut kiri atas editor. Pola-pola ini mungkin masih memerlukan pelarian dan pendaftaran, tetapi pola-pola ini menyediakan berbagai kemungkinan untuk Anda. Tata letak halaman yang Anda buat sebagai pengembang tidak perlu lagi direplikasi. Saat Anda mendaftarkan pola khusus, Anda segera mendapatkan titik awal yang dipersonalisasi. Sejumlah besar investasi dari komunitas WordPress diperlukan agar pola blok benar-benar menjadi pilihan bagi pengembang tema WordPress.
