ما هي قوالب المحتوى؟
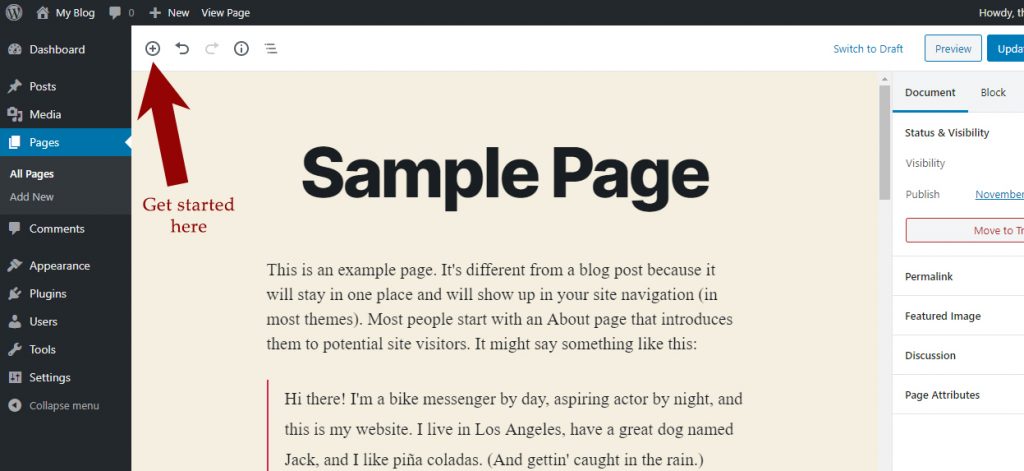
نشرت: 2022-11-08كتلة المحتوى هي وحدة معيارية للمحتوى يمكن إعادة استخدامها عبر موقع الويب الخاص بك أو داخل صفحة واحدة. يمكن استخدام كتل المحتوى لإنشاء مجموعة متنوعة من تخطيطات المحتوى ، بما في ذلك: - الأعمدة - الشبكات - القوائم - معارض الصور - قوائم المنتجات - أشرطة التمرير - الجداول - كتل النص تعد كتل المحتوى طريقة رائعة لجعل المحتوى الخاص بك أكثر مرونة وسهولة في الإدارة . يمكنهم أيضًا مساعدتك في تحقيق مظهر وأسلوب متسقين عبر موقع الويب الخاص بك. إذا كنت تستخدم قالب WordPress يتضمن كتل المحتوى ، فيمكنك إضافة وتحرير كتل المحتوى الخاصة بك من محرر WordPress. للقيام بذلك ، ما عليك سوى النقر فوق الزر "إضافة كتلة" وتحديد كتلة المحتوى التي تريد إضافتها.
قالب الكتلة هو ما هو عليه: قائمة الكتل. يمكن استخدام الكتل ذات السمات المحددة مسبقًا أو محتوى العنصر النائب أو المحتوى الثابت أو الديناميكي. هناك طريقتان لإنشاء النماذج: JS و PHP ، والتي تتضمن blockTypes (الاسم والسمات الاختيارية). يمكن العثور على نسخة كاملة من برنامج Meta Block التعليمي هنا.
ما هي كتل المحتوى في ووردبريس؟

يمكن للمستخدمين استخدام المكون الإضافي Content Blocks لإنشاء محتوى وإضافة صور عن طريق تحريره باستخدام محرر WYSIWYG. عند استخدام أدوات WordPress القياسية للنصوص لعرض المحتوى في أقسام معينة من القالب الخاص بك ، لا يمكن تحرير المحتوى إلا بواسطة المستخدمين الذين لديهم امتيازات المسؤول.
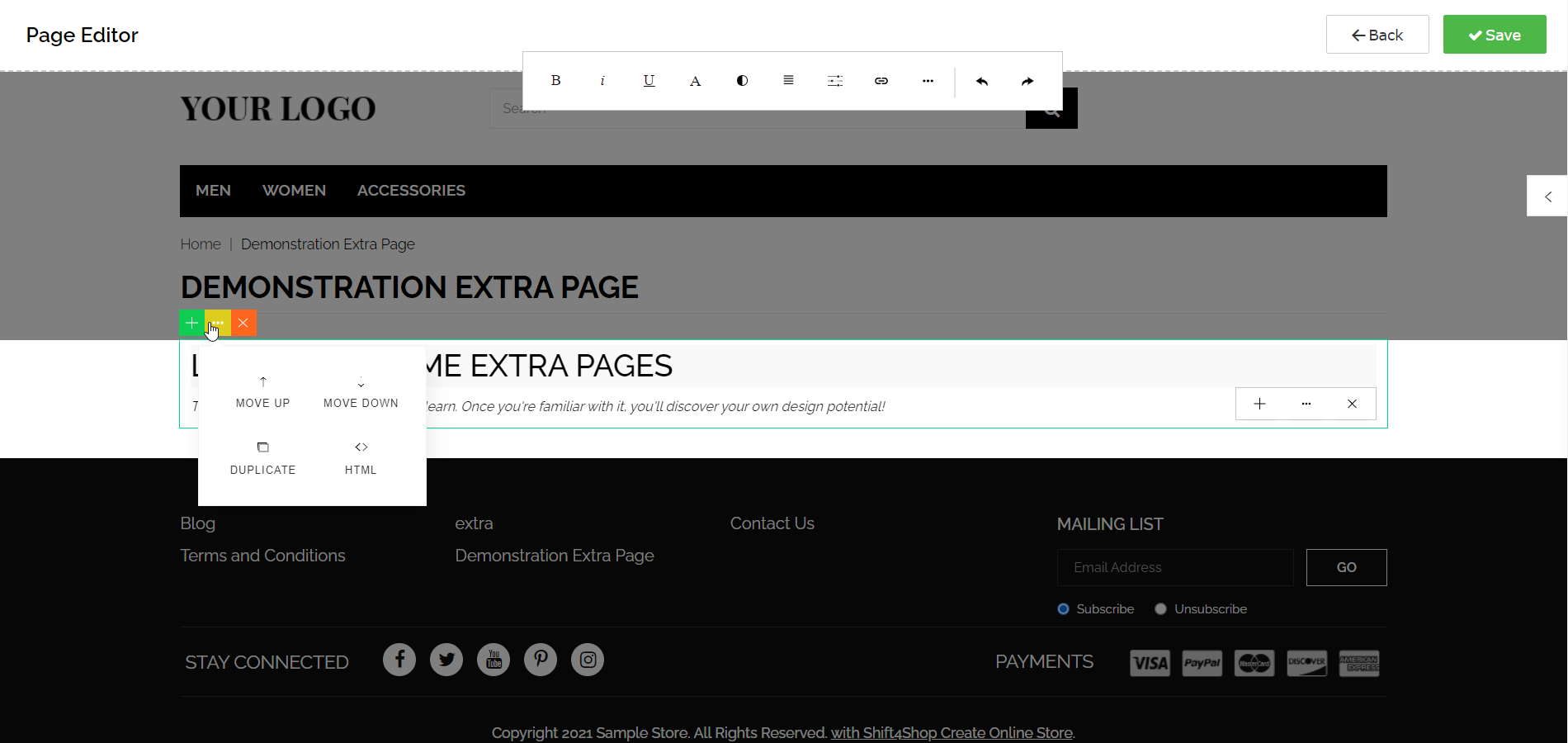
تعتبر الكتل ، التي يستخدمها WordPress لتنظيم المحتوى داخل منشورات المدونة و / أو الصفحات ، إحدى الميزات الجديدة. عند إنشاء منشور أو صفحة مدونة جديدة ، سيطالبك WordPress بالبدء في الكتابة أو تحديد نوع الحظر. لديك خيار تخصيص الكتلة بعدة طرق ، وكلها تجعلها تظهر بالضبط بالطريقة التي تريدها. عندما تستخدم الكتل في WordPress 5.0 ، فلن تحتاج بعد الآن إلى قص المحتوى أو لصقه في الجسم. من ناحية أخرى ، يمكن استخدام محرر الكتلة لنقل المحتوى داخل المنشورات والصفحات. تحتوي الكتل أيضًا على عناصر تحكم لتحريك نقطة واحدة أو أكثر ، ويمكنك سحب الرمز وإفلاته أثناء الضغط باستمرار على مركز هذين السهمين. تعتبر طريقة عمل الكتل في WordPress واضحة جدًا ، ولا داعي لإيلاء اهتمام كبير لها.
قيود الحظر غير ضرورية تمامًا إذا كنت تريد ببساطة كتابة منشورات بشكل منتظم. من غير المرجح أن تتطلب الكتل الكثير من التفكير إذا كنت لا ترغب في ذلك. تأكد من الاستمرار في كتابة المحتوى كما لو لم يحدث شيء على الإطلاق. باستخدام كتل WordPress الجديدة ، يمكنك استخدام أنواع مختلفة من المحتوى بسهولة أكبر في منشورات مدونتك. كانت هذه عملية صعبة التنفيذ في الإصدارات السابقة من WordPress. مع تطور كتل WordPress ، من الآمن أن نقول إننا سنتمكن قريبًا من أخذ أي جزء من المحتوى وإضافته من خلال المحرر المستند إلى الكتلة.
الأنواع الثلاثة من كتل جوتنبرج هي كتل المحتوى ، وكتل التخطيط ، وكتل التعريف. في معظم الحالات ، يتم استخدام كتلة المحتوى لإنشاء نص منشور أو صفحة أو موقع ويب. العناصر الموجودة في هذه القوالب سهلة الاستخدام ، وتتضمن عناصر HTML وعناصر نصية. تُستخدم كتل التخطيط لإنشاء تخطيطات المحتوى. يمكن استخدامها لإنشاء أعمدة وحدود وخلفيات بالإضافة إلى مجموعة متنوعة من الأشياء الأخرى. تسمح لك الكتلة الوصفية بعرض إحصائيات حول منشورك أو صفحتك أو موقعك على الويب. يتضمن بعضها عنوان المنشور والتاريخ والعلامات. يمكن إضافة كتل من WordPress بسرعة إلى منشوراتك وصفحاتك وقوالب الموقع باستخدام الأنماط. بعد إنشاء نمط كتلة ، يمكنك تخصيصه بالمحتوى الخاص بك لجعله فريدًا. يمكن إدراج الكتل ، بالإضافة إلى إنشاء تخطيطات المحتوى في محرر قوالب WordPress الجديد ، بسرعة في المنشورات والصفحات والقوالب باستخدام أنماط كتلة WordPress.
ما هو محتوى كتلة على موقع على شبكة الإنترنت؟
كتل المحتوى هي ما تم بناء موقع الويب عليه ، وهي بالضبط كما تبدو: الكتل المستخدمة لإنشاء صفحات الويب. تختلف أنواع كتل المحتوى من حيث أنها تعرض أنواعًا مختلفة من المحتوى: الصور ذات العرض الكامل والأزرار والنصوص وارتباطات الموارد وما إلى ذلك.
كيف يمكنني تحرير قالب محتوى في WordPress؟
بالنقر فوقه ، يمكنك الوصول إلى Content Block Manager . يجب تحديد عنوان Content Block لتعديله. يستخدم المحرر لإجراء تغييرات على الملف. يمكنك استخدام Content Block لإضافة نص وصور ومحتويات أخرى.
ما هي قوالب القوالب؟

تتضمن الكتل ، وفقًا للتعريف ، قائمة بالعناصر. يمكن أن تحتوي مثل هذه الكتل على سمات محددة مسبقًا ومحتوى عنصر نائب ويمكن أن تكون ثابتة أو ديناميكية بطبيعتها. تسمح لك قوالب القوالب بتحديد الحالة على أنها الحالة الافتراضية لجلسة المحرر. يمكن استخدام قالب لتعيين حالة افتراضية للعميل بناءً على المعلمات المحددة.
قوالب الحظر هي تخطيطات أقسام يمكن استيرادها إلى محرر WordPress. يمكن إعادة إنشاء تخطيط موقع شائع باستخدام هذه القوالب ، ويمكنك تخصيصها بحيث تعمل على النحو المنشود تمامًا. ومع ذلك ، سنبدأ بأبسط قالب كتلة نظرًا لوجود العديد من الخيارات الأخرى. يعد استيراد قوالب الكتل أسهل بكثير باستخدام مكتبة قوالب جوتنبرج. عندما تفتح Block Editor ، يمكنك لصق الرمز الذي تريد استخدامه لإضافة القالب إلى منشور أو صفحة. حتى إذا قمت بالتبديل إلى محرر HTML ، يجب أن يظهر التخطيط كما يظهر في مكتبة القوالب. عند استخدام محرر الكتل ، يمكنك حفظ العناصر لاستخدامها لاحقًا.
يسمح لك CSS بتخصيص قوالب الحظر الخاصة بك بطرق لا يسمح بها المحرر ، مما يسمح لك بتخصيص القوالب الخاصة بك بعدة طرق إبداعية. يمكنك أيضًا إنشاء نظام مشاركة القوالب الخاص بك باستخدام مكون إضافي. من السهل استيراد قوالب الحظر من مكتبة قوالب جوتنبرج.
كيف أقوم بإنشاء قالب محتوى في WordPress؟

للبدء ، يجب عليك أولاً إنشاء منشور جديد أو تعديل منشور موجود. عند النقر فوق الزر "إضافة كتلة جديدة" في شاشة تحرير المنشور ، يمكنك تحديد نوع الحظر بناءً على المحتوى الذي تريد حفظه.
من خلال إنشاء منشورات وصفحات ككتل ، يجعل WordPress من السهل إنشاء المحتوى وعناصر التخطيط. عندما يتعلق الأمر بـ WordPress ، هناك العديد من أنواع الكتل القياسية. ومع ذلك ، إذا كنت ترغب في إضافة ميزة معينة إلى كتلة ، فقد ترغب في إنشاء ميزة خاصة بك. سوف تتعلم كيفية إنشاء كتلة مخصصة بالكامل في هذا البرنامج التعليمي. للبدء ، يجب عليك تضمين ثلاثة حقول في قالب الشهادة المخصص الخاص بك. أدخل الحقل الأول بالنقر فوق الزر "إضافة حقل". الخطوة الثانية هي إنشاء قالب كتلة ، والذي يحدد الطريقة التي تظهر بها البيانات.
الخطوة 3: حدد علامة تبويب CSS لتصميم ترميز ناتج الكتلة. باستخدام تطبيق تابع لجهة خارجية ، من الممكن تحميل قوالب الحظر المخصصة الخاصة بك. يرجى وضع ذلك في الاعتبار إذا كنت تخطط للتفاعل مع حقول الحظر المخصصة الخاصة بك باستخدام PHP. سيطلب منك قالب المحرر إرساله مباشرة إلى قالبك. يجب الآن ملء الكتلة المخصصة الخاصة بك مسبقًا. قبل أن تتمكن من معاينة HTML / CSS ، يجب عليك أولاً تقديم بعض بيانات الاختبار. يعد إنشاء كتلة Gutenberg مخصصة لموقع WordPress الخاص بك أمرًا بسيطًا مثل سحب كتلة من مكتبة WordPress الخاصة بك.
يقع زر إضافة كتلة جديدة أسفل زر إضافة كتلة جديدة ؛ إذا كنت تبحث عن كتلة ، فاكتب اسمها أو كلماتها الأساسية في مربع البحث. بعد حفظ المنشور والصفحة ، يمكنك رؤية الحظر المخصص قيد التنفيذ من خلال النقر عليه. على موقع الاختبار الخاص بنا ، انظر كيف تعمل مجموعة الشهادات.
كيفية استخدام قوالب محتوى WordPress لتبسيط إنشاء الموقع وتحريره
تعد كتل محتوى WordPress طريقة رائعة لتسهيل إنشاء مواقع الويب وتحريرها. نظرًا لأن كتلة محتوى المنشور بسيطة ، يمكنك إضافة فقرة جديدة بسرعة وسهولة إلى قالب صفحتك. إذا كنت بحاجة إلى حل مشكلة قبل تحرير الكتل ، فيجب عليك التحقق من تعارض المكونات الإضافية أولاً ، لأن تعطيل جميع المكونات الإضافية قد يحل المشكلة على الفور.
ما هي اللبنات الأساسية الثلاث لقالب WordPress؟
يتكون هيكل موقع WordPress الأساسي من ثلاث كتل بناء أساسية: رأس ، وكتلة محتوى ، وتذييل. يتم إنشاء كل كتلة باستخدام ملف قالب في قالب WordPress الحالي الخاص بك.
يشبه موقع WordPress إلى حد كبير بناء منزل ، ولكن مع ميزات WordPress. يُشار إلى اسم مجال موقعك والخدمة التي تستضيفه باسم العقارات الافتراضية. إنها مجموعة من التعليمات البرمجية الموجودة أعلى WordPress. ستتمكن من تبسيط العملية من خلال الاتصال بنا للعثور على سمة آمنة ويمكن الاعتماد عليها. إنها أداة ممتازة لإنشاء مواقع الويب ، ولكنها أيضًا هدف قابل للتطبيق للمتسللين. يمكنك الحصول على عشرات الآلاف من المكونات الإضافية والسمات لموقع الويب الخاص بك. تخضع جميعها لمجموعة متنوعة من المتغيرات ، لكن يمكنني أن أعلمك كيفية اختيار المكونات الإضافية التي تلبي متطلباتك المحددة.
قوالب ووردبريس
كتل WordPress عبارة عن أجزاء معيارية من المحتوى يمكن استخدامها لإنشاء صفحات ومنشورات. إنها توفر طريقة أكثر مرونة وجاذبية من الناحية المرئية لتقديم المحتوى الخاص بك من محرر WordPress التقليدي. يمكن إضافة الكتل وإزالتها وإعادة ترتيبها في أي وقت ، ويمكن استخدامها لإنشاء مجموعة متنوعة من أنواع المحتوى ، بما في ذلك الصور والمعارض ومقاطع الفيديو والمزيد.

كتلة WordPress هي مكون يتيح إنشاء العناصر وتحريرها في منشور أو صفحة WordPress. هناك العديد من أنواع الكتل المتاحة لإضافة نصوص وملفات وسائط وعناصر تخطيط إلى تطبيقك. تعرف على كل شيء عن محرر قوالب WordPress في هذه المقالة. تتضمن القائمة أيضًا عشرة مكونات إضافية يمكن استخدامها لتوسيع مجموعة الكتل وزيادة عدد خيارات التخصيص. يتيح لك استخدام سمة WordPress القائمة على الكتلة تخصيص القوالب بعدة طرق. يتضمن أحدث إصدار من WordPress أكثر من 90 قالبًا ، مقسمة إلى ست فئات: نص ، وسائط ، تصميم ، أدوات ، موضوع ، ومضمّن. في هذا الدرس ، سنلقي نظرة على الكتل المختلفة في محرر قوالب WordPress بالإضافة إلى خيارات التخصيص الخاصة بهم.
أصبح إنشاء المنشورات والصفحات في WordPress أسهل باستخدام محرر كتلة Gutenberg. يتكون الموقع من 23 موضوعًا ، تم تجميعها معًا من حيث التصميم والتخطيط. عند استخدام قالب قائم على الكتلة ، يتضمن WordPress 5.9 محرر كتلة يمكن استخدامه لتعديل موقعك بالكامل. تتوفر خيارات السحب والإفلات لكتل WordPress. يمكن اختيار الكتل ، ويمكن تحديد رموز السحب ، ويمكن إسقاطها عن طريق سحبها إلى شريط الأدوات. للوصول إلى شريط أدوات الكتلة ، انقر فوق السهمين لأعلى ولأسفل. يمكن الآن توسيع مكتبة الكتلة بمجموعة متنوعة من المكونات الإضافية.
في Getwid ، يتم استخدام كتلة مكتبة القوالب لتحديد وإدراج القوالب بدلاً من أداة إدراج النمط. باستخدام المكون الإضافي ، يمكنك أيضًا تنزيل 81 قالبًا بكامل الصفحة و 284 نمط كتلة و 56 إطارًا سلكيًا. يمكنك تمكين أو تعطيل الكتل غير المستخدمة في المحرر الخاص بك بسبب سرعته وسهولة استخدامه. يمكن استخدام كتل PublishPress لإنشاء عملاء متوقعين بالإضافة إلى كتل الرسائل الإخبارية ونماذج الاتصال. يوفر Stackable مجموعة متنوعة من أدوات تخصيص الكتلة بالإضافة إلى Block و Style و Advanced Settings لكل كتلة. بمساعدة Kadence Blocks ، يمكنك إنشاء تخطيطات معقدة لمنشورات وصفحات المدونة. يحتوي موقع Ultimate Blocks على مدونين ومسوقين.
Blocks by Kadence هو مكون إضافي مجاني لمحرر كتلة Gutenberg يمكن استخدامه لإضافة كتل جديدة. تتضمن أنواع الحظر خرائط Google وكتل الإضافة إلى سلة التسوق في المحرر. يمكن تكوين كتلة القسم ككتلة افتراضية للصفحات الجديدة عن طريق تحديد هذا الخيار. يشتمل المكون الإضافي على CSS مخصص لكتل Otter وكتل WordPress بالإضافة إلى الرسوم المتحركة و CSS المخصص لكتل Otter. يعد المكون الإضافي CoBlocks مكونًا إضافيًا لأحدث إصدار من WordPress يسمح لك بإنشاء تخطيطات وتصميمات جذابة بصريًا دون الحاجة إلى أي ترميز إضافي. تتيح لك ميزة الحظر القابلة لإعادة الاستخدام ، على سبيل المثال ، حفظ قالب مصمم مسبقًا للاستخدام في المستقبل ، مما يقلل الوقت المطلوب لإنشاء صفحة. تتيح لك وظيفة السحب والإفلات في شريط أدوات الحظر إعادة ترتيب المحتوى بسرعة وسهولة.
كيفية استخدام الكتل في ووردبريس
يأتي WordPress الآن مع ميزة جديدة تسمى الكتل ، والتي تسمح للمستخدمين بإضافة محتوى وتغيير مظهره. يمكن للمستخدمين إضافة وتحرير عناصر المحتوى مثل الفقرات والصور باستخدامها. في الإصدار الحالي من WordPress ، يتوفر أكثر من 90 نوعًا من أنواع الكتل. يمكن الوصول إلى الكتل بسهولة عن طريق النقر فوق الزر منشورات *. انتقل إلى مسؤول WordPress وأضف قائمة جديدة. إذا كنت تقوم بإنشاء صفحة ، فانتقل إلى الصفحات. يمكنك إضافة قائمة جديدة إلى حسابك. ستتمكن من الوصول إلى محرر الكتلة بمجرد إطلاقه. تتم إدارة الكتل في محرر WordPress بسهولة ، ويمكنك العثور على علامة التبويب Reusables عن طريق النقر فوق زر إضافة حظر. سيتم عرض ارتباط لمساعدتك في إدارة صفحة الحظر القابلة لإعادة الاستخدام. من خلال النقر على الرابط ، يمكنك الوصول إلى صفحة تمنع الإدارة. يمكن تحرير الكتل وحذفها وتصديرها واستيرادها من القائمة التالية.
قالب قالب قالب بلوك ووردبريس
يعد قالب قالب قالب WordPress طريقة رائعة لإنشاء سمة WordPress مخصصة. من السهل إنشاء سمات القوالب ويمكن تخصيصها لتناسب احتياجاتك الخاصة. إذا كنت تبحث عن طريقة لإنشاء سمة WordPress فريدة ، فإن قالب قالب الكتلة يعد خيارًا رائعًا.
سيعلمك هذا الدرس كيفية استخدام سمات الكتلة ، والمعروفة أيضًا باسم سمات تحرير الموقع الكامل ، كجزء من أول سلسلة من التمارين. في هذه الدورة ، ستتعلم الحد الأدنى من متطلبات الملف ، وإعداد السمة ، وهيكل الملف. بنهاية هذا الدرس ، ستكون قد أنشأت سمة WordPress فارغة بإمكانيات تحرير كاملة. سيكون ما يلي في مجلدك إذا حددت "FSE" ، اختصارًا لتحرير الموقع بالكامل. لتثبيت السمة ، قم بإنشاء ملف style.css في المجلد الجذر. ملف index.html هو نفس ملف template / قوالب / html ، والذي يتم استخدامه في نسق كلاسيكي. الكتل ، كما هو الحال مع ملفات PHP في السمات الكلاسيكية ، هي ملفات HTML مع تسلسل هرمي لقالب WordPress ، تمامًا مثل ملفات PHP في السمات الحديثة.
الموضوع لا يتطلب وظائف .php ليعمل. إذا كنت تحتاج إلى قوائم أنماط أو JavaScript ، فيمكنك إضافة أنماط كتلة مخصصة أو أحجام صور مخصصة أو خطافات غير متوفرة للكتل. لا تحتاج إلى تسجيل مناطق عناصر واجهة المستخدم وقوائمها من أجل دعم شعار مخصص أو رأس مخصص أو لون. تحتوي عناصر الجسم على قوالب.
كيف يمكنني إنشاء نمط بلوك في WordPress؟
لاستخدام أنماط الحظر ، يجب عليك أولاً تعديل منشور WordPress أو الصفحة التي تنوي استخدامها فيها. يمكن الوصول إلى أداة إدراج الكتلة عن طريق النقر فوق الزر "إضافة كتلة" في شاشة تعديل النشر. من خلال تحديد علامة تبويب الأنماط من القائمة اليمنى ، يمكنك إلقاء نظرة على أنماط الكتلة المتاحة. يمكن العثور على أنماط الكتلة عن طريق التمرير لأسفل.
ما هو قالب الكتلة؟
يحتوي قالب الحظر على قائمة بالعناصر المحظورة. تحتوي كتل مثل هذه على سمات محددة مسبقًا ومحتوى عنصر نائب وبنية ثابتة أو ديناميكية. يحدد قالب الكتلة حالة الجلسة الأولى لجلسة المحرر.
قم بإنشاء تجربة WordPress مخصصة مع تحرير الموقع بالكامل
لطالما استخدم محررو موقع WordPress أداة التخصيص للتحكم في شكل ومظهر مواقعهم ، لكن FSE تسمح لهم بضبط جميع جوانب تجربتهم مع البرنامج المساعد. في FSE ، يمكنك إضافة تذييلات ورؤوس مخصصة ، أو يمكنك إنشاء أشرطة جانبية مخصصة ومناطق عناصر واجهة المستخدم.
يعد التحرير الكامل للموقع هو الأداة الأكثر فاعلية لتحسين مظهر ومظهر موقع WordPress الخاص بك. تمكّنك كتلة Gutenberg من تخصيص كل جانب من جوانب موقع الويب الخاص بك بسهولة ، مما يسمح لك بإنشاء جانب جذاب وعملي على حد سواء.
قوالب الحظر
قالب الكتلة هو ملف يحتوي على الكود المطلوب لإنشاء قالب WordPress. تتم كتابة قوالب القوالب بلغة PHP وتستخدم واجهة برمجة تطبيقات WordPress Block.
أنماط بلوك ووردبريس
أنماط الكتل هي طريقة لتجميع مجموعة من الكتل ذات الصلة وإعداداتها في قالب واحد قابل لإعادة الاستخدام. بمجرد إنشاء نمط كتلة ، يمكن إدراجه في أي منشور أو صفحة على موقعك ، تمامًا مثل أي كتلة أخرى.
يعد إنشاء نمط كتلة طريقة رائعة لتسريع سير عملك ، وللتأكد من أن منشوراتك وصفحاتك لها شكل وأسلوب متسقان. بالإضافة إلى أنها طريقة جيدة لمشاركة تصميماتك مع الآخرين.
أنماط الحظر في WordPress متاحة الآن للتخطيطات المُعدة مسبقًا والمشاركة. ما عليك سوى النقر فوق بعض الأزرار لإنشاء أي عدد من التخطيطات المعقدة باستخدام أنماط الكتلة في WordPress. الأزرار المصممة مسبقًا (مثل عمودين) أو أعمدة النص أو الرؤوس أو علامات الاقتباس أو معارض الصور كلها أمثلة على الأزرار المصممة مسبقًا. تحتوي الكتل في WordPress على إعدادات محددة مسبقًا وتتكون من عناصر الصفحة. يمكن عرض أنماط الكتل في محرر WordPress باستخدام سمات WordPress وتسجيل المكونات الإضافية. HTML هي اللغة الأساسية المستخدمة في غالبية قوالب WordPress. تسهل أنماط الحظر على المطورين إنشاء تخطيطات معقدة لمواقعهم على الويب.
هناك عدة طرق لإنشاء موقع على شبكة الإنترنت. يبدو أنه نموذج مشابه للنسق التوضيحي. تعمل الكتل على تسهيل تغيير التخطيطات الخاصة بك لأنه يمكنك إنشاؤها بوتيرة أسرع وتوفير ساعات العمل اليدوي. عند تبديل سمات WordPress على موقعك ، لن يتم تغيير محتوى أنماط الحظر. عندما يتم دمج أنماط كتلة WordPress بالكامل ، سيتم دمج الواجهة بالكامل. لن تحتاج إلى قضاء بعض الوقت في إضافة الرموز القصيرة أو معرفة كيفية عمل الخيارات المعقدة في السمات الخاصة بك بعد الآن. مع تطور أنماط الكتلة في WordPress ، سنرى المزيد من النقاش حول هاتين الطريقتين لبناء الصفحة.
في علامة التبويب الأنماط ، ستجد قائمة بجميع أنماط الحظر المتاحة لموقعك. يمكن إضافة أنماط الحظر إلى منشورك أو صفحتك بنفس الطريقة التي يمكن إضافتها إلى أي كتلة أخرى. بعد بضع خطوات بسيطة ، يمكنك إنشاء أنماط كتلة مخصصة لموقع WordPress الخاص بك. في هذا الدرس ، سنوضح لك كيفية إنشاء نمط كتلة مخصص في WordPress. بدلاً من الاضطرار إلى إعادة بناء نمط الكتلة مرارًا وتكرارًا متى أردت استخدامه ، يمكنك إنشاء نمط كتلة WordPress مخصص. إنها حقًا مجرد مسألة اختيار الكتل التي تريدها لنمطك باستخدام البرنامج الذي اشتريته. يمكنك الآن البدء في تصميم الكتل الخاصة بك بالطريقة التي تريدها.
تعد أنماط الحظر طريقة رائعة لتوفير الوقت على ميزة قوالب قوالب WordPress لأنها سهلة التنفيذ في مدونتك ومنشوراتك وصفحاتك. يمكن إنشاء أنماط الكتلة بالنقر فوق الزر "إضافة كتلة" في الزاوية العلوية اليسرى من المحرر. قد لا تزال هذه الأنماط تتطلب الهروب والتسجيل ، ولكنها توفر لك مجموعة واسعة من الاحتمالات. لم تعد هناك حاجة إلى نسخ تخطيطات الصفحة التي تقوم بإنشائها كمطور. عندما تقوم بتسجيل نمط مخصص ، تحصل على الفور على نقطة بداية مخصصة. مطلوب قدر كبير من الاستثمار من مجتمع WordPress لكي تصبح أنماط الكتلة خيارًا حقيقيًا لمطوري قوالب WordPress.
