什么是内容块?
已发表: 2022-11-08内容块是内容的模块化单元,可以在您的网站或单个页面内重复使用。 内容块可用于创建各种内容布局,包括: - 列 - 网格 - 菜单 - 照片画廊 - 产品列表 - 滑块 - 表格 -文本块内容块是使您的内容更灵活和易于管理的好方法. 它们还可以帮助您在整个网站上实现一致的外观和感觉。 如果您使用包含内容块的 WordPress 模板,则可以从 WordPress 编辑器添加和编辑内容块。 为此,只需单击“添加块”按钮并选择要添加的内容块。
块模板就是这样:块列表。 具有预定义属性、占位符内容或静态或动态内容的块都可以使用。 创建模板有两种方法:JS 和 PHP,其中包括 blockTypes(名称和可选属性)。 可以在此处找到元块教程的完整版本。
WordPress中的内容块是什么?

用户可以使用Content Blocks 插件创建内容并通过使用所见即所得编辑器对其进行编辑来添加图像。 当您使用标准 WordPress 文本小部件在模板的特定部分显示内容时,内容只能由具有管理员权限的用户编辑。
块,WordPress 用来组织博客文章和/或页面中的内容,是新功能之一。 当您创建新的博客文章或页面时,WordPress 会提示您开始输入或选择块类型。 您可以选择以多种方式自定义块,所有这些都使其完全按照您想要的方式显示。 当您在 WordPress 5.0 中使用块时,您不再需要将内容剪切或粘贴到正文中。 另一方面,块编辑器可用于在帖子和页面中移动内容。 块还具有用于移动一个或多个点的控件,您可以在按住这两个箭头的中心的同时拖放图标。 WordPress中块的作用方式非常简单,您无需过多关注它们。
如果您只是想定期写帖子,则完全不需要阻止限制。 如果您不想,块极不可能需要太多思考。 确保您继续编写内容,就好像什么都没发生过一样。 使用新的 WordPress 块,您可以在博客文章中更轻松地使用各种类型的内容。 在以前的 WordPress 版本中,这是一个难以实现的过程。 随着 WordPress 块的发展,可以肯定地说,我们很快将能够获取任何内容并通过基于块的编辑器添加它。
三种类型的古腾堡块是内容块、布局块和元块。 在大多数情况下,内容块用于创建帖子、页面或网站的正文。 这些模板中的元素易于使用,它们包括 HTML 和文本元素。 布局块用于创建内容布局。 它们可用于创建列、边框和背景以及各种其他事物。 元块将允许您显示有关您的帖子、页面或网站的统计信息。 其中一些包括帖子的标题、日期和标签。 来自 WordPress 的块可以通过使用模式快速添加到您的帖子、页面和站点模板中。 创建块模式后,您可以使用自己的内容对其进行自定义,使其独一无二。 除了在新的 WordPress 块编辑器中创建内容布局外,块还可以使用 WordPress 块模式快速插入到帖子、页面和模板中。
什么是网站上的内容块?
内容块是网站的基础,它们听起来就像:用于创建网页的块。 内容块的类型不同之处在于它们显示不同类型的内容:全角照片、按钮、文本、资源链接等。
如何在 WordPress 中编辑内容块?
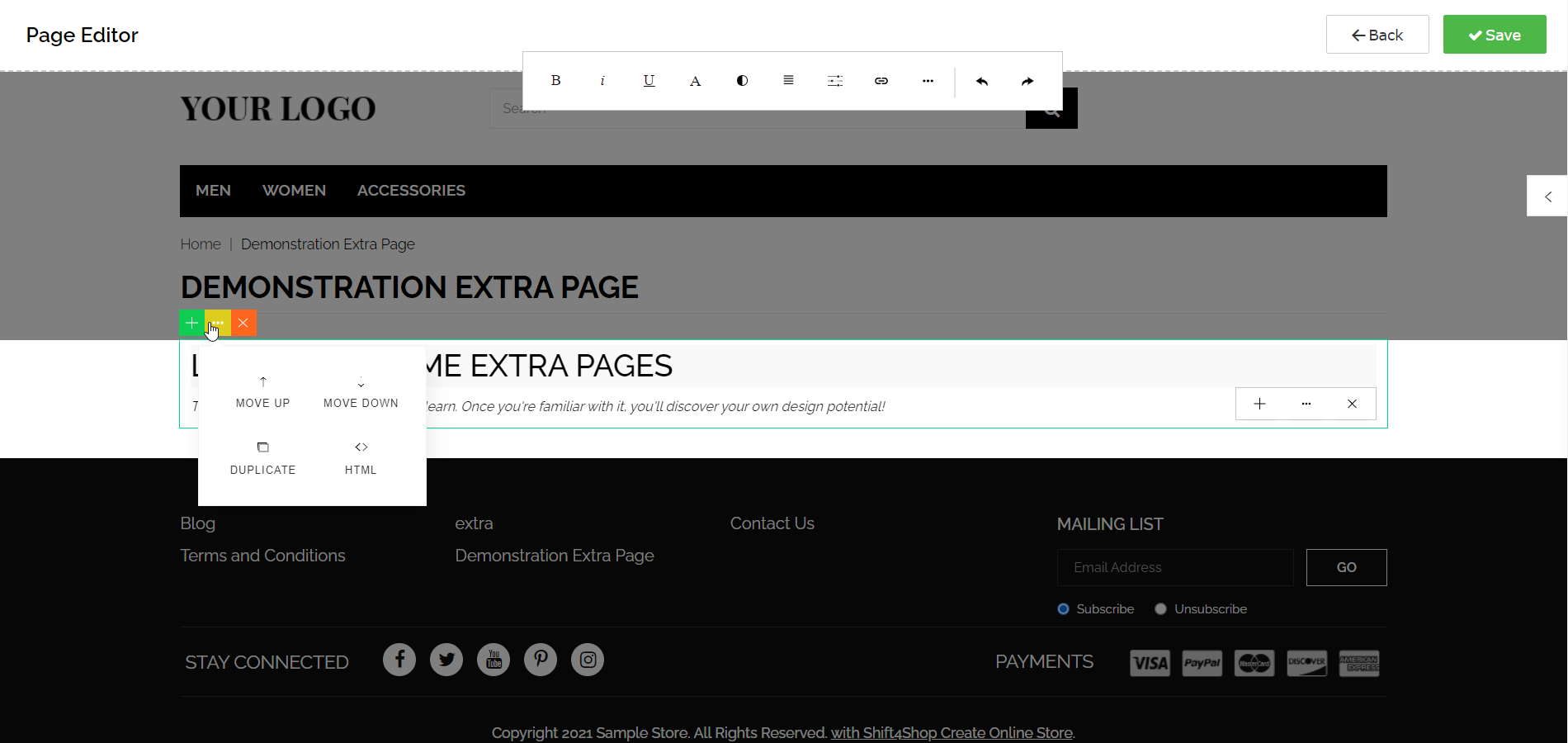
通过单击它,您可以访问内容块管理器。 您必须选择内容块的标题才能对其进行修改。 编辑器用于对文件进行更改。 您可以使用内容块添加文本、图像和其他内容。
什么是块模板?

根据定义,块包括项目列表。 像这样的块可以具有预定义的属性、占位符内容,并且本质上可以是静态的或动态的。 块模板允许您将状态指定为编辑器会话的默认值。 模板可用于根据指定的参数在客户端上设置默认状态。
块模板是可以导入 WordPress 编辑器的部分布局。 可以使用这些模板重新创建一个常见的网站布局,并且您可以自定义它们,以便它们完全按照预期工作。 但是,我们将从最简单的块模板开始,因为还有许多其他选项。 使用 Gutenberg 模板库导入块模板要容易得多。 打开块编辑器时,您可以粘贴要用于将模板添加到帖子或页面的代码。 即使您切换到 HTML 编辑器,布局也应该像在模板库中一样显示。 使用块编辑器时,您可以保存元素以供以后使用。
CSS 允许您以编辑器不允许的方式自定义您的块模板,允许您以各种创造性的方式个性化您的模板。 您还可以使用插件创建自己的模板共享系统。 从 Gutenberg 模板库中导入块模板很简单。
如何在 WordPress 中创建内容块?

首先,您必须先创建一个新帖子或编辑现有帖子。 当您在帖子编辑屏幕上单击添加新块按钮时,您可以根据要保存的内容选择块类型。
通过将帖子和页面创建为块,WordPress 使创建内容和布局元素变得简单。 谈到 WordPress,有几种标准的块类型。 但是,如果您想将特定功能添加到块中,您可能需要自己制作。 您将在本教程中学习如何构建一个完全自定义的块。 首先,您必须在自定义推荐块中包含三个字段。 单击“添加字段”按钮插入第一个字段。 第二步是创建一个块模板,它决定了数据出现的方式。
第 3 步:选择 CSS 选项卡来设置块输出标记的样式。 使用第三方应用程序,可以上传您自己的自定义块模板。 如果您计划使用 PHP 与自定义块字段进行交互,请记住这一点。 编辑器模板将要求您将其直接提交到您的主题。 您的自定义块现在应该已预先填充。 在预览 HTML/CSS 之前,您必须先提供一些测试数据。 为您的 WordPress 网站创建自定义 Gutenberg 块就像从 WordPress 库中拖动块一样简单。
添加新块按钮位于添加新块按钮下方; 如果您正在寻找一个块,请在搜索框中输入其名称或关键字。 保存帖子和页面后,您可以通过单击查看自定义块。 在我们的测试站点上,查看推荐块的功能。
如何使用 WordPress 内容块来简化网站创建和编辑
WordPress 内容块是简化网站创建和编辑的好方法。 因为发布内容块是一个简单的块,您可以快速轻松地将新段落块添加到您的页面模板。 如果您需要在编辑块之前解决问题,您应该首先检查插件冲突,因为禁用所有插件可能会立即解决问题。
WordPress 模板的三个基本组成部分是什么?
一个基本的 WordPress 网站结构由三个基本构建块组成:页眉、内容块和页脚。 每个块都是使用当前 WordPress 主题中的模板文件创建的。
WordPress 网站很像建造房屋,但具有 WordPress 功能。 它是您网站的域名和托管它的服务的名称,称为虚拟房地产。 它是位于 WordPress 之上的代码集合。 您可以通过联系我们找到安全、可靠的主题来简化流程。 它是创建网站的绝佳工具,但它也是黑客的可行目标。 您可以为您的网站获取数以万计的插件和主题。 它们都受到各种变量的影响,但我可以教你如何选择满足你特定要求的插件。
WordPress块
WordPress 块是可用于构建页面和帖子的模块化内容。 与传统的 WordPress 编辑器相比,它们提供了一种更灵活、更具视觉吸引力的方式来呈现您的内容。 可以随时添加、删除和重新排列块,它们可用于创建各种内容类型,包括图像、画廊、视频等。

WordPress 块是允许在 WordPress 帖子或页面中创建和编辑元素的组件。 有许多块类型可用于将文本、媒体文件和布局元素添加到您的应用程序。 在本文中了解有关 WordPress 块编辑器的所有信息。 此外,该列表包括十个插件,可用于扩展块集合并增加自定义选项的数量。 使用基于块的 WordPress 主题允许您以多种方式自定义模板。 最新版本的 WordPress 包含 90 多个区块,分为六大类:文本、媒体、设计、小部件、主题和嵌入。 在本课中,我们将了解 WordPress 块编辑器中的各种块以及它们的自定义选项。
使用 Gutenberg 块编辑器可以更轻松地创建 WordPress 帖子和页面。 该网站由 23 个主题组成,这些主题在设计和布局方面组合在一起。 使用基于块的主题时,WordPress 5.9 包含一个块编辑器,可用于完全编辑您的站点。 可以使用 WordPress 块的拖放选项。 可以选择块,可以选择拖动图标,并且可以通过将它们拖动到工具栏来将它们放下。 要访问块的工具栏,请单击向上和向下箭头。 现在可以使用各种插件扩展块库。
在 Getwid 中,模板库块用于选择和插入模板,而不是模式插入器。 借助该插件,您还可以下载 81 个整页模板、284 个块状图案和 56 个线框。 您可以在编辑器中启用或禁用未使用的块,以提高其速度和易用性。 除了 Newsletter 和 Contact Form 块之外,PublishPress 块还可用于生成潜在客户。 Stackable 除了为每个块提供块、样式和高级设置外,还提供各种块自定义工具。 在 Kadence Blocks 的帮助下,您可以为博客文章和页面创建复杂的布局。 Ultimate Blocks 网站包含博主和营销人员。
Kadence 的 Blocks 是 Gutenberg 块编辑器的免费插件,可用于添加新块。 块类型包括编辑器中的谷歌地图和添加到购物车块。 通过选择此选项,可以将部分块配置为新页面的默认块。 该插件包括用于 Otter 块和 WordPress 块的自定义 CSS 以及用于 Otter 块的动画和自定义 CSS。 CoBlocks 插件是 WordPress 最新版本的插件,它允许您创建视觉上吸引人的布局和设计,而无需任何额外的编码。 例如,可重复使用的块功能允许您保存预先设计的块以供将来使用,从而减少创建页面所需的时间。 块工具栏中的拖放功能使您可以快速轻松地重新排列内容。
如何在 WordPress 中使用块
WordPress 现在带有一个称为块的新功能,允许用户添加内容并更改其外观。 用户可以使用它们添加和编辑内容元素,例如段落和图像。 在当前版本的 WordPress 中,有超过 90 种块类型可用。 通过单击帖子 * 按钮可以轻松访问块。 转到 WordPress 管理员并添加一个新菜单。 如果您正在创建页面,请转到页面。 您可以将新菜单添加到您的帐户。 您将能够在启动块编辑器后立即访问它。 WordPress 编辑器中的块很容易管理,您可以通过单击添加块按钮找到可重用选项卡。 将显示一个链接以帮助您管理可重复使用的块页面。 通过单击该链接,您可以访问将阻止管理的页面。 可以从以下菜单编辑、删除、导出和导入块。
WordPress块主题模板
WordPress块主题模板是创建自定义 WordPress 主题的好方法。 块主题很容易创建,并且可以根据您的特定需求进行定制。 如果您正在寻找一种创建独特 WordPress 主题的方法,那么块主题模板是一个不错的选择。
本课将教您如何使用块主题,也称为完整站点编辑主题,作为一系列练习的一部分。 在本课程中,您将了解最低文件要求、主题设置和文件结构。 在本课结束时,您将创建一个具有完整编辑功能的空 WordPress 主题。 如果您选择“FSE”(完整站点编辑的缩写),则以下内容将在您的文件夹中。 要安装主题,请在根文件夹中创建一个 style.css 文件。 index.html 文件与 template/templates/html 文件相同,用于经典主题。 与经典主题中的 PHP 文件一样,块是具有 WordPress 模板层次结构的 HTML 文件,就像现代主题中的 PHP 文件一样。
主题不需要functions.php 来运行。 如果您需要入队样式表或 JavaScript,您可以添加自定义块样式、自定义图像大小或对块不可用的钩子。 您无需注册小部件区域和菜单即可支持自定义徽标、自定义标题或颜色。 正文的元素包含模板。
如何在 WordPress 中创建块模式?
要使用块模式,您必须首先编辑您打算使用它们的 WordPress 帖子或页面。 可以通过单击帖子编辑屏幕上的添加块按钮来访问块插入器。 通过从左侧菜单中选择 Patterns 选项卡,您可以查看可用的块模式。 向下滚动可以找到块模式。
什么是块模板?
块模板包含块项目列表。 像这样的块具有预定义的属性、占位符内容和静态或动态结构。 块模板指定编辑器会话的初始会话的状态。
使用完整的站点编辑创建自定义 WordPress 体验
WordPress 网站编辑长期以来一直使用定制器来控制其网站的外观和感觉,但 FSE 允许他们微调他们使用该插件的体验的各个方面。 在 FSE 中,您可以添加自定义页脚和页眉,也可以创建自定义侧边栏和小部件区域。
全站点编辑是改善 WordPress 网站外观和感觉的最有效工具。 Gutenberg 块使您能够轻松地自定义网站的各个方面,从而使您能够创建一个既美观又实用的网站。
块模板
块模板是一个文件,其中包含创建 WordPress 块所需的代码。 块模板是用 PHP 编写的,并使用 WordPress 块 API。
WordPress块模式
块模式是一种将一组相关块及其设置打包成一个可重用模板的方法。 创建块模式后,可以将其插入您网站上的任何帖子或页面,就像任何其他块一样。
创建块模式是加快工作流程并确保您的帖子和页面具有一致的外观和感觉的好方法。 此外,这是与他人分享您的设计的好方法。
WordPress 中的块模式现在可用于预建布局和共享。 只需单击几个按钮,即可使用 WordPress 中的块模式创建任意数量的复杂布局。 预先设计的按钮(如两列)、文本列、标题、引号或图像库都是预先设计的按钮的示例。 WordPress 中的块包含预设设置,由页面元素组成。 通过使用 WordPress 主题和插件注册,可以在 WordPress 的编辑器中显示块模式。 HTML 是大多数 WordPress 块中使用的主要语言。 块模式使开发人员更容易为他们的网站创建复杂的布局。
有几种方法可以创建网站。 它似乎是一个类似于主题演示的模板。 块可以更轻松地更改布局,因为您可以更快地创建它们并节省人工时间。 当您在站点上切换 WordPress 主题时,块模式的内容不会改变。 当 WordPress 块模式完全集成时,界面将完全集成。 您不再需要花时间添加短代码或弄清楚您的主题中的复杂选项是如何工作的。 随着 WordPress 块模式的发展,我们将看到更多关于这两种页面构建方法的讨论。
在 Patterns 选项卡上,您将找到可用于您的站点的所有块模式的列表。 可以将块模式添加到您的帖子或页面,就像它们可以添加到任何其他块一样。 经过几个简单的步骤,您可以为您的 WordPress 网站创建自定义块模式。 在本课中,我们将向您展示如何在 WordPress 中创建自定义块模式。 您可以创建一个自定义的 WordPress 块模式,而不必在您想使用它时一遍又一遍地重建块模式。 这实际上只是使用您购买的软件为您的模式选择所需的块的问题。 您现在可以开始以任何您想要的方式设置您的块的样式。
块模式是节省 WordPress 块模式功能时间的好方法,因为它们很容易在您的博客、帖子和页面中实现。 可以通过单击编辑器左上角的添加块按钮来创建块模式。 这些模式可能仍然需要转义和注册,但它们为您提供了广泛的可能性。 您作为开发人员创建的页面布局不再需要复制。 当您注册自定义模式时,您会立即获得个性化的起点。 块模式需要 WordPress 社区的大量投资才能真正成为 WordPress 主题开发人员的选择。
