Что такое блоки контента?
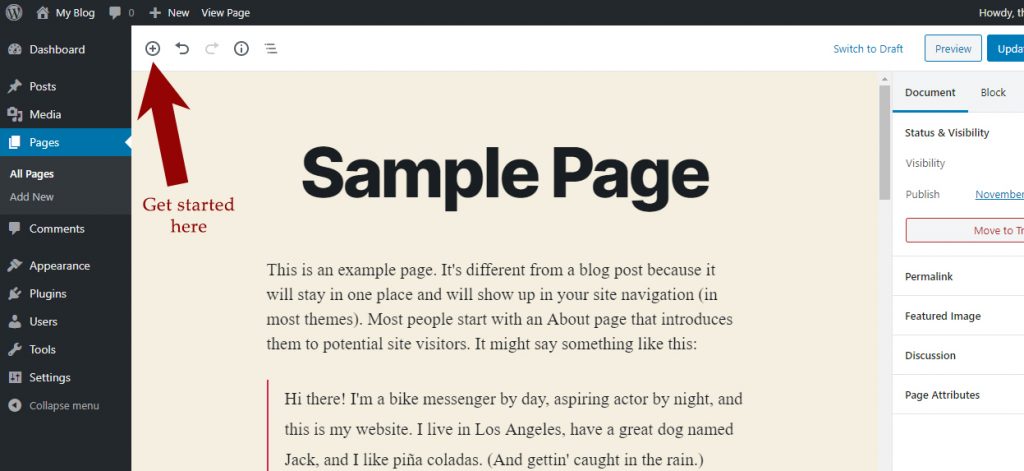
Опубликовано: 2022-11-08Блок контента — это модульная единица контента, которую можно повторно использовать на вашем веб-сайте или на одной странице. Блоки контента можно использовать для создания различных макетов контента, включая: – Столбцы – Сетки – Меню – Фотогалереи – Списки продуктов – Слайдеры – Таблицы – Текстовые блоки Блоки контента – отличный способ сделать ваш контент более гибким и простым в управлении . Они также могут помочь вам добиться единообразного внешнего вида вашего веб-сайта. Если вы используете шаблон WordPress, который включает в себя блоки контента, вы можете добавлять и редактировать блоки контента из редактора WordPress. Для этого просто нажмите кнопку «Добавить блок» и выберите блок контента, который хотите добавить.
Шаблон блока — это то, что он есть: список блоков. Можно использовать блоки с предопределенными атрибутами, содержимым-заполнителем, статическим или динамическим содержимым. Существует два метода создания шаблонов: JS и PHP, которые включают типы блоков (имя и необязательные атрибуты). Полную версию учебника по метаблокам можно найти здесь.
Что такое блоки контента в WordPress?

Пользователи могут использовать плагин Content Blocks для создания контента и добавления изображений, редактируя его с помощью редактора WYSIWYG. Когда вы используете стандартные текстовые виджеты WordPress для отображения содержимого в определенных разделах вашего шаблона, содержимое могут редактировать только пользователи с правами администратора.
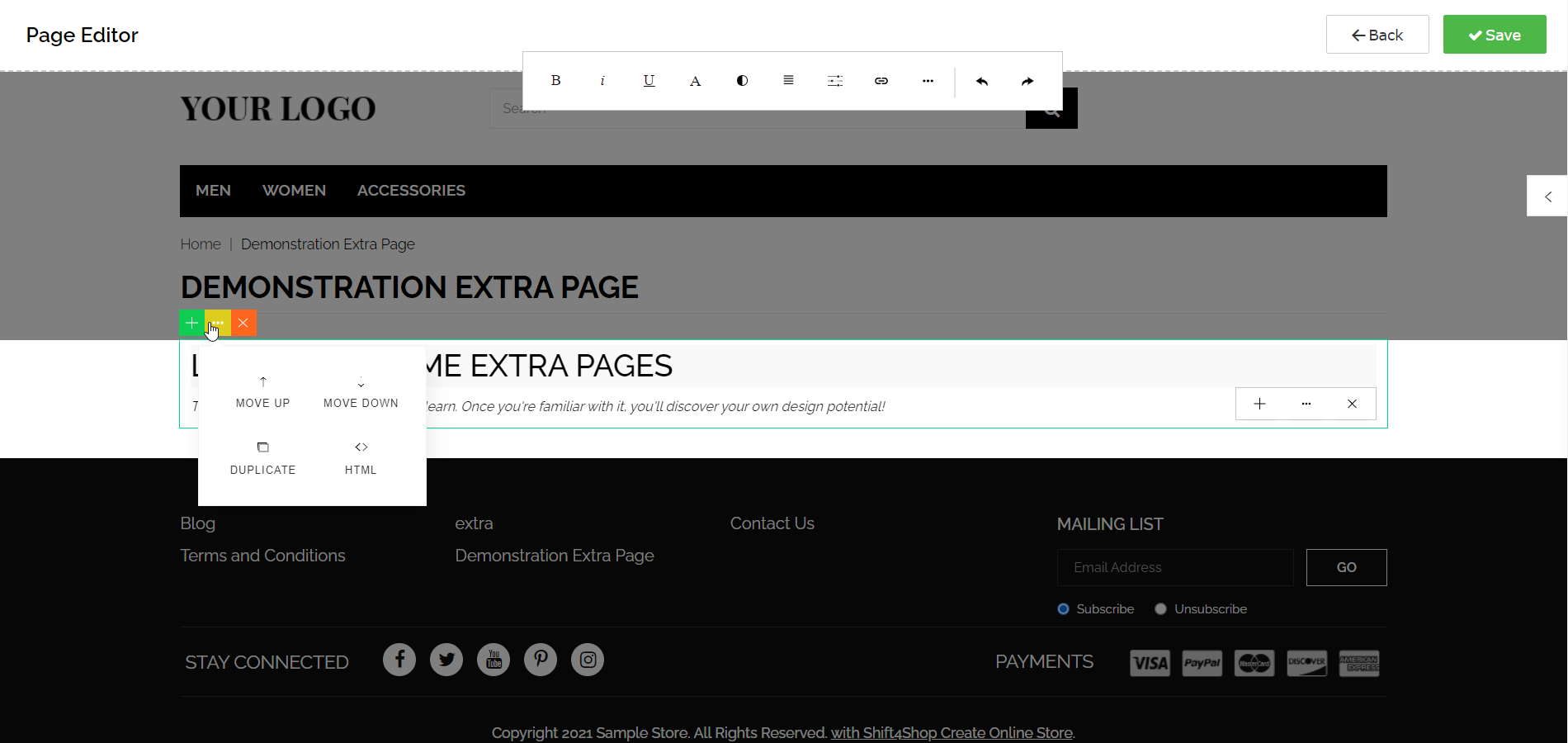
Блоки, которые WordPress использует для организации контента в сообщениях блога и/или на страницах, являются одной из новых функций. Когда вы создаете новую запись в блоге или страницу, WordPress предложит вам начать печатать или выбрать тип блока. У вас есть возможность настроить блок различными способами, каждый из которых заставляет его выглядеть именно так, как вы хотите. Когда вы используете блоки в WordPress 5.0, вам больше не нужно вырезать или вставлять контент в тело. С другой стороны, редактор блоков можно использовать для перемещения контента внутри сообщений и страниц. Блоки также имеют элементы управления для перемещения одной или нескольких точек, и вы можете перетаскивать значок, удерживая центр этих двух стрелок. Функционирование блоков в WordPress очень простое, и вам не нужно уделять им много внимания.
Ограничения на блокировку совершенно не нужны, если вы просто хотите регулярно писать сообщения. Блоки вряд ли потребуют долгих размышлений, если вы этого не хотите. Убедитесь, что вы продолжаете писать контент, как будто ничего и не было. С новыми блоками WordPress вы можете более легко использовать различные типы контента в своих сообщениях в блоге. Это был сложный процесс для реализации в предыдущих версиях WordPress. По мере развития блоков WordPress можно с уверенностью сказать, что вскоре мы сможем взять любой фрагмент контента и добавить его через блочный редактор.
Три типа блоков Гутенберга — это блоки контента, блоки макета и метаблоки. В большинстве случаев блок контента используется для создания тела поста, страницы или веб-сайта. Элементы этих шаблонов просты в использовании и включают как HTML, так и текстовые элементы. Блоки макета используются для создания макетов содержимого. Их можно использовать для создания столбцов, границ и фона, а также множества других вещей. Метаблок позволит вам отображать статистику о вашем посте, странице или веб-сайте. Некоторые из них включают заголовок поста, дату и теги. Блоки из WordPress можно быстро добавлять к вашим сообщениям, страницам и шаблонам сайтов с помощью шаблонов. После того, как вы создали шаблон блока, вы можете настроить его с помощью собственного контента, чтобы сделать его уникальным. Блоки, помимо создания макетов контента в новом редакторе блоков WordPress, можно быстро вставлять в сообщения, страницы и шаблоны с помощью шаблонов блоков WordPress.
Что такое блок контента на сайте?
Блоки контента — это то, на чем построен веб-сайт, и они именно так и звучат: блоки, используемые для создания веб-страниц. Типы контентных блоков отличаются тем, что отображают разные типы контента: полноразмерные фото, кнопки, текст, ссылки на ресурсы и так далее.
Как редактировать блок контента в WordPress?
Нажав на нее, вы можете получить доступ к Content Block Manager . Вы должны выбрать заголовок блока содержимого, чтобы изменить его. Редактор используется для внесения изменений в файл. Вы можете использовать блок содержимого для добавления текста, изображений и другого содержимого.
Что такое шаблоны блоков?

Блоки, согласно определению, включают в себя список элементов. Подобные блоки могут иметь предопределенные атрибуты, замещающее содержимое и могут быть статическими или динамическими по своей природе. Шаблоны блоков позволяют указать состояние по умолчанию для сеанса редактирования. Шаблон можно использовать для установки состояния по умолчанию на клиенте на основе указанных параметров.
Шаблоны блоков — это макеты разделов, которые можно импортировать в редактор WordPress. С помощью этих шаблонов можно воссоздать общий макет веб-сайта и настроить их так, чтобы они работали точно так, как задумано. Однако мы начнем с самого простого шаблона блока, потому что есть много других вариантов. Импорт шаблонов блоков намного проще с библиотекой шаблонов Гутенберга. Когда вы открываете редактор блоков, вы можете вставить код, который хотите использовать, чтобы добавить шаблон в запись или на страницу. Даже если вы переключитесь на редактор HTML, макет должен выглядеть так же, как и в библиотеке шаблонов. Когда вы используете редактор блоков, вы можете сохранять элементы для последующего использования.
CSS позволяет вам настраивать шаблоны блоков способами, недоступными для редактора, что позволяет персонализировать ваши шаблоны различными творческими способами. Вы также можете создать свою собственную систему обмена шаблонами с помощью плагина. Импортировать шаблоны блоков из библиотеки шаблонов Гутенберга очень просто.
Как создать блок контента в WordPress?

Для начала вы должны сначала создать новый пост или отредактировать существующий. Когда вы нажимаете кнопку «Добавить новый блок» на экране редактирования публикации, вы можете выбрать тип блока в зависимости от контента, который хотите сохранить.
Создавая сообщения и страницы в виде блоков, WordPress упрощает создание контента и элементов макета. Когда дело доходит до WordPress, существует несколько стандартных типов блоков. Однако, если вы хотите добавить определенную функцию в блок, вы можете создать свою собственную. В этом уроке вы узнаете, как создать полностью настраиваемый блок. Для начала вы должны включить три поля в свой собственный блок отзывов. Вставьте первое поле, нажав кнопку «Добавить поле». Второй шаг — создать шаблон блока, который определяет способ отображения данных.
Шаг 3: Выберите вкладку CSS, чтобы настроить разметку вывода блока. С помощью стороннего приложения можно загружать собственные шаблоны пользовательских блоков . Пожалуйста, имейте это в виду, если вы планируете взаимодействовать с вашими пользовательскими полями блока с помощью PHP. Шаблон редактора потребует от вас отправить его непосредственно в вашу тему. Теперь ваш пользовательский блок должен быть предварительно заполнен. Прежде чем вы сможете просмотреть свой HTML/CSS, вы должны сначала предоставить некоторые тестовые данные. Создать собственный блок Gutenberg для вашего сайта WordPress так же просто, как перетащить блок из вашей библиотеки WordPress.
Кнопка «Добавить новый блок» находится под кнопкой «Добавить новый блок»; если вы ищете блок, введите его название или ключевые слова в поле поиска. После сохранения вашего поста и страницы вы можете увидеть свой пользовательский блок в действии, нажав на него. На нашем тестовом сайте посмотрите, как работает блок отзывов.
Как использовать блоки контента WordPress для упрощения создания и редактирования сайта
Блоки контента WordPress — отличный способ упростить создание и редактирование веб-сайтов. Поскольку блок публикации содержимого является простым, вы можете быстро и легко добавить новый блок абзаца в свой шаблон страницы. Если вам нужно решить проблему перед редактированием блоков, вы должны сначала проверить конфликты плагинов, так как отключение всех плагинов может решить проблему сразу.
Каковы три основных строительных блока шаблона WordPress?
Базовая структура веб-сайта WordPress состоит из трех основных строительных блоков: заголовка, блока контента и нижнего колонтитула. Каждый блок создается с использованием файла шаблона в вашей текущей теме WordPress.
Веб-сайт WordPress очень похож на строительство дома, но с функциями WordPress. Это имя домена вашего сайта и службы, на которой он размещен, называется виртуальной недвижимостью. Это набор кода, который находится поверх WordPress. Вы сможете упростить процесс, связавшись с нами, чтобы найти безопасную и надежную тему. Это отличный инструмент для создания веб-сайтов, но он также является реальной целью для хакеров. Вы можете получить десятки тысяч плагинов и тем для своего сайта. Все они зависят от множества переменных, но я могу научить вас, как выбрать плагины, которые будут соответствовать вашим конкретным требованиям.
Блоки WordPress
Блоки WordPress — это модульные элементы контента, которые можно использовать для создания страниц и постов. Они предлагают более гибкий и визуально привлекательный способ представления вашего контента, чем традиционный редактор WordPress. Блоки можно добавлять, удалять и переупорядочивать в любое время, и их можно использовать для создания самых разных типов контента, включая изображения, галереи, видео и многое другое.
Блок WordPress — это компонент, который позволяет создавать и редактировать элементы в записи или на странице WordPress. Существует множество типов блоков, доступных для добавления текста, медиафайлов и элементов макета в ваше приложение. Узнайте все о редакторе блоков WordPress в этой статье. Также в список входят десять плагинов, которые можно использовать для расширения коллекции блоков и увеличения количества параметров настройки. Использование блочной темы WordPress позволяет настраивать шаблоны различными способами. Последняя версия WordPress включает более 90 блоков, разделенных на шесть категорий: текст, мультимедиа, дизайн, виджеты, тема и встраивание. В этом уроке мы рассмотрим различные блоки в редакторе блоков WordPress, а также их параметры настройки.

Создание постов и страниц WordPress стало проще благодаря блочному редактору Gutenberg. Сайт состоит из 23 тем, сгруппированных по дизайну и макету. При использовании темы на основе блоков WordPress 5.9 включает редактор блоков, который можно использовать для полного редактирования вашего сайта. Доступны параметры перетаскивания блоков WordPress. Блоки можно выбирать, можно выбирать значки перетаскивания, и их можно отбрасывать, перетаскивая их на панель инструментов. Чтобы получить доступ к панели инструментов блока, нажимайте стрелки вверх и вниз. Библиотека блоков теперь может быть расширена с помощью различных плагинов.
В Getwid блок библиотеки шаблонов используется для выбора и вставки шаблонов, а не для вставки шаблонов. С помощью плагина вы также можете загрузить 81 полностраничный шаблон, 284 шаблона блоков и 56 каркасов. Вы можете включить или отключить неиспользуемые блоки в своем редакторе из-за его скорости и простоты использования. Блоки PublishPress можно использовать для привлечения потенциальных клиентов в дополнение к блокам «Информационный бюллетень» и «Контактная форма». Stackable предоставляет множество инструментов настройки блоков в дополнение к настройкам блока, стиля и расширенным настройкам для каждого блока. С помощью блоков Kadence вы можете создавать сложные макеты для постов и страниц блога. На сайте Ultimate Blocks есть блогеры и маркетологи.
Blocks by Kadence — это бесплатный плагин для редактора блоков Gutenberg, который можно использовать для добавления новых блоков. Типы блоков включают Google Maps и блоки добавления в корзину в редакторе. Блок Раздел можно настроить как блок по умолчанию для новых страниц, выбрав этот параметр. Плагин включает пользовательский CSS для блоков Otter и блоков WordPress, а также анимацию и пользовательский CSS для блоков Otter. Плагин CoBlocks — это плагин для самой последней версии WordPress, который позволяет создавать визуально привлекательные макеты и дизайны, не требуя дополнительного кодирования. Функция многоразового блока, например, позволяет сохранить предварительно разработанный блок для использования в будущем, сокращая время, необходимое для создания страницы. Функция перетаскивания на панели инструментов блока позволяет быстро и легко изменять порядок содержимого.
Как использовать блоки в WordPress
WordPress теперь поставляется с новой функцией, называемой блоками, которая позволяет пользователям добавлять контент и изменять его внешний вид. Пользователи могут добавлять и редактировать элементы контента, такие как абзацы и изображения, используя их. В текущей версии WordPress доступно более 90 типов блоков. Блоки легко доступны, нажав кнопку Posts *. Перейдите в админку WordPress и добавьте новое меню. Если вы создаете страницу, перейдите на Страницы. Вы можете добавить новое меню в свой аккаунт. Вы сможете получить доступ к редактору блоков, как только он будет запущен. Блоками в редакторе WordPress легко управлять, и вы можете найти вкладку «Повторно используемые», нажав кнопку «Добавить блок». Отобразится ссылка, которая поможет вам управлять страницей многократного использования. Перейдя по ссылке, вы можете перейти на страницу, которая заблокирует управление. Блоки можно редактировать, удалять, экспортировать и импортировать из следующего меню.
Шаблон темы блока WordPress
Шаблон блочной темы WordPress — отличный способ создать собственную тему WordPress. Темы блоков легко создавать, и их можно настроить в соответствии с вашими конкретными потребностями. Если вы ищете способ создать уникальную тему WordPress, то шаблон блочной темы — отличный вариант.
Этот урок научит вас использовать блочные темы, также известные как темы полного редактирования сайта, как часть первого из серии упражнений. В этом курсе вы узнаете минимальные требования к файлам, настройку темы и структуру файла. К концу этого урока вы создадите пустую тему WordPress с полными возможностями редактирования. Следующее будет в вашей папке, если вы выберете «FSE», что означает полное редактирование сайта. Чтобы установить тему, создайте файл style.css в корневой папке. Файл index.html аналогичен файлу template/templates/html, который используется в классической теме. Блоки, как и файлы PHP в классических темах, представляют собой файлы HTML с иерархией шаблонов WordPress, точно так же, как файлы PHP в современных темах.
Для работы темы не требуется functions.php. Если вам требуются таблицы стилей постановки в очередь или JavaScript, вы можете добавить пользовательские стили блоков, пользовательские размеры изображений или обработчики, которые недоступны для блоков. Вам не нужно регистрировать области виджетов и меню для поддержки пользовательского логотипа, пользовательского заголовка или цвета. Элементы тела содержат шаблоны.
Как создать шаблон блока в WordPress?
Чтобы использовать шаблоны блоков, вы должны сначала отредактировать запись или страницу WordPress, где вы собираетесь их использовать. Доступ к средству вставки блоков можно получить, нажав кнопку «Добавить блок» на экране редактирования сообщения. Выбрав вкладку «Шаблоны» в левом меню, вы можете просмотреть доступные шаблоны блоков. Шаблоны блоков можно найти, прокрутив вниз.
Что такое шаблон блока?
Шаблон блока содержит список элементов блока. Блоки, подобные этим, имеют предопределенные атрибуты, содержимое-заполнитель и статическую или динамическую структуру. Шаблон блока определяет состояние исходного сеанса сеанса редактора.
Создайте собственный опыт WordPress с полным редактированием сайта
Редакторы веб-сайтов WordPress уже давно используют настройщик для управления внешним видом своих сайтов, но FSE позволяет им точно настраивать все аспекты работы с плагином. В FSE вы можете добавлять собственные нижние и верхние колонтитулы или создавать собственные боковые панели и области виджетов.
Полное редактирование сайта — наиболее эффективный инструмент для улучшения внешнего вида вашего сайта WordPress. Блок Гутенберга позволяет легко настраивать каждый аспект вашего веб-сайта, позволяя создать его одновременно визуально привлекательным и функциональным.
Шаблоны блоков
Шаблон блока — это файл, содержащий код, необходимый для создания блока WordPress. Шаблоны блоков написаны на PHP и используют API блоков WordPress.
Шаблоны блоков WordPress
Шаблоны блоков — это способ упаковки набора связанных блоков и их настроек в один повторно используемый шаблон. После создания шаблона блока его можно вставить в любой пост или страницу на вашем сайте, как и любой другой блок.
Создание блочного шаблона — отличный способ ускорить рабочий процесс и убедиться, что ваши сообщения и страницы имеют единообразный внешний вид. Кроме того, это хороший способ поделиться своими проектами с другими.
Шаблоны блоков в WordPress теперь доступны для готовых макетов и совместного использования. Просто нажмите несколько кнопок, чтобы создать любое количество сложных макетов с использованием шаблонов блоков в WordPress. Предварительно разработанные кнопки (например, два столбца), текстовые столбцы, заголовки, цитаты или галереи изображений — все это примеры предварительно разработанных кнопок. Блоки в WordPress содержат предустановленные настройки и состоят из элементов страницы. Шаблоны блоков можно отображать в редакторе WordPress с помощью регистрации тем WordPress и плагинов. HTML — это основной язык, используемый в большинстве блоков WordPress. Блочные шаблоны значительно упрощают разработчикам создание сложных макетов для своих веб-сайтов.
Существует несколько способов создания веб-сайта. Похоже, это шаблон, похожий на демонстрационную тему. Блоки упрощают изменение макетов, поскольку вы можете создавать их быстрее и экономить часы на ручном труде. Когда вы переключаете темы WordPress на своем сайте, содержимое шаблонов блоков не будет изменено. Когда шаблоны блоков WordPress будут полностью интегрированы, интерфейс будет полностью интегрирован. Вам больше не нужно будет тратить время на добавление шорткодов или выяснять, как сложные параметры работают в ваших темах. По мере развития блочных шаблонов WordPress мы увидим больше обсуждений этих двух подходов к созданию страниц.
На вкладке «Шаблоны» вы найдете список всех шаблонов блоков, доступных для вашего сайта. Шаблоны блоков могут быть добавлены к вашему сообщению или странице так же, как они могут быть добавлены к любому другому блоку. Выполнив несколько простых шагов, вы сможете создавать собственные шаблоны блоков для своего сайта WordPress. В этом уроке мы покажем вам, как создать собственный шаблон блока в WordPress. Вместо того, чтобы перестраивать шаблон блока снова и снова всякий раз, когда вы хотите его использовать, вы можете создать собственный шаблон блока WordPress. На самом деле это просто вопрос выбора блоков, которые вы хотите использовать для своего шаблона, с помощью приобретенного вами программного обеспечения. Теперь вы можете начать стилизовать свои блоки любым удобным для вас способом.
Шаблоны блоков — отличный способ сэкономить время на функции шаблонов блоков WordPress, потому что их легко реализовать в вашем блоге, сообщениях и страницах. Шаблоны блоков можно создать, нажав кнопку «Добавить блок» в верхнем левом углу редактора. Эти шаблоны могут по-прежнему требовать побега и регистрации, но они предоставляют вам широкий спектр возможностей. Макеты страниц, которые вы создаете как разработчик, больше не нужно копировать. Когда вы регистрируете собственный шаблон, вы сразу же получаете персонализированную начальную точку. Чтобы блочные шаблоны действительно стали доступным вариантом для разработчиков тем WordPress, требуется большой объем инвестиций со стороны сообщества WordPress.
