هل محرر القوالب هو الخيار الصحيح لك؟
نشرت: 2022-11-08لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأنها تعتمد على احتياجاتك وتفضيلاتك الفردية. ومع ذلك ، بشكل عام ، يمكن أن يكون استخدام محرر السمات طريقة مفيدة لإجراء تغييرات على موقع WordPress الخاص بك دون الحاجة إلى تحرير التعليمات البرمجية مباشرة. إذا لم تكن مرتاحًا للعمل مع الكود ، أو إذا لم تكن واثقًا من قدرتك على إجراء تغييرات دون كسر شيء ما ، فقد يكون محرر السمات خيارًا جيدًا لك. ومع ذلك ، إذا كنت مرتاحًا للعمل مع الكود وتثق في قدرتك على إجراء التغييرات ، فقد تفضل تعديل ملفات WordPress الخاصة بك مباشرةً.
لماذا محرر القوالب في ووردبريس؟
محرر قوالب WordPress ، باختصار ، هو محرر نصوص يمكنك استخدامه لتعديل سمات WordPress الخاصة بك. يمكن للمستخدمين إنشاء ملفات قوالب WordPress مخصصة تلبي متطلباتهم الخاصة. يمكنك أيضًا تضمين شريط جانبي أو تضمين مقاطع فيديو مخصصة في العنوان إذا كنت تريد أن يكون موقع الويب مناسبًا للجوّال.
يعد المدونون الشخصيون ومدونو الصور من بين الفئات التي يتكون منها موضوع المحرر . يتم تضمين قائمة الروابط الاجتماعية والمنشورات المميزة وشعار الموقع في شريط جانبي مبني على علامة التبويب. في المحرر ، سترى رابطًا إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك كرمز. الهدف من تمييز النص هو توفير خلفية صفراء للتأكيد في الفقرة.
هل يمكنني تعديل القالب على ووردبريس كوم؟
يمكنك تغيير موضوع موقعك بقدر ما تريد. عندما تقوم بتغيير سمة موقع الويب الخاص بك ، يمكنك إنشاء مظهر جديد تمامًا لمحتواك الحالي دون الحاجة إلى إعادة إنشاء موقع الويب بالكامل. الهدف من هذا الدليل هو تعليمك كيفية تبديل السمات والحفاظ على موقعك بالشكل الذي تريده بالضبط.
ما هو محرر ملف الموضوع في WordPress؟
يعد Theme File Editor أداة في WordPress تسمح لك بتحرير الكود المصدري لموضوعك مباشرة من منطقة إدارة WordPress. يمكن أن يكون هذا مفيدًا إذا كنت بحاجة إلى إجراء تغيير سريع على المظهر الخاص بك ولا تريد أن تضطر إلى تعديل الكود مباشرة.
كيفية تعديل كود قالب ووردبريس الخاص بك
من خلال تحديد ملف theme's.theme في محرر File Manager ، يمكنك الوصول إليه. عادةً ما يطلق عليه "default.theme" بعد النموذج الذي تم إنشاؤه من أجله. من خلال النقر عليه ، يمكنك الوصول إلى ملف. theme في المحرر. الشفرة الآن مليئة بالخطوط. يقع العنوان الرئيسي للموضوع في أعلى الصفحة. يحتوي السطر الثاني للموضوع على المحتوى الأساسي. يحتوي السطر الثالث على ملف style.css الخاص بالنسق. يحتوي السطر الرابع من ملف function.php على كود السمة. يوجد ملف License.txt الخاص بالنسق في السطر الخامس. يتم تضمين ملف preview.png في السطر السادس. انقر نقرًا مزدوجًا فوق سطر من التعليمات البرمجية لتغييره. عند النقر فوق الرمز "+" بجوار رقم السطر ، سيتم إضافة السطر. لحذف سطر من التعليمات البرمجية ، حدده ثم انقر فوق الرمز "-" بجوار رقم السطر. لحفظ التغييرات ، انقر فوق الزر "حفظ" بعد إجرائها.
WordPress Theme Editor مفقود

إذا كنت تفتقد محرر سمة WordPress ، فمن المحتمل أن يكون ذلك بسبب عدم وجود الأذونات الصحيحة التي تم تعيينها لتثبيت WordPress الخاص بك. افتراضيًا ، لا يتوفر محرر سمات WordPress إلا للمسؤولين ، ولكن يمكنك تغيير ذلك بالانتقال إلى الإعدادات> الصفحة العامة وتغيير إعداد "محرر السمات" إلى "تمكين".
في عمليات تثبيت WordPress المباشرة ، يمنع iThemes Security الوصول إلى خيارات المحرر ومحرر السمات افتراضيًا. ضمن Site Security ، يجب عليك تعطيل خيار Disable Themes لتمكين هذا الخيار. إذا كنت تستخدم استضافة Siteground ، فلن يعمل التعريف ('DISALLOW_FILE_EDIT' ، خطأ). انتقل إلى علامة التبويب محرر السمات لتمكينه. في ملف WP-config.php ، سترى مربع اختيار Change true to false. في إعدادات البرنامج المساعد Sucuri WordPress ، يمكنك أيضًا تعطيل المحرر. من الممكن أيضًا أن يكون قد تم حظره بواسطة مكون إضافي للأمان أو شيء مشابه.
كيف يمكنني الوصول إلى محرر قوالب ووردبريس؟
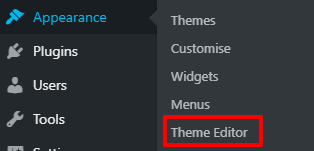
يمكنك الوصول إلى محرر WordPress بالانتقال إلى قسم المظهر والنقر على "المحرر". ستعرض هذه الشاشة سمة WordPress النشطة حاليًا. يسمح لك العمود الأيمن للمحرر بتحرير ملف.

يعد محرر السمات أداة قوية لتخصيص موقع الويب الخاص بك
يعد محرر السمات أداة ممتازة لإضافة السمات الجديدة أو تعديل السمات الموجودة. بالإضافة إلى ذلك ، يمكنك تغيير الألوان المستخدمة في النسق. يجعل من السهل العثور على سمة جذابة وعملية.
لماذا لا يوجد محرر ثيمات في ووردبريس؟
لاستخدام محرر السمات ، انتقل إلى المظهر ، وحدد سمة (أي موضوع تريده) وانقر فوق الزر "تنشيط محرر السمات". على الجانب الأيسر من الشاشة ، انتقل إلى المظهر. بالنقر فوق القائمة المنسدلة ، يمكنك اختيار سمة مختلفة لجهاز الكمبيوتر الخاص بك.
كيفية تثبيت مظهر مظهر جديد
يجب عليك إدخال المظهر في حقل العنوان لعرضه. يمكن إنشاء قائمة جديدة عن طريق النقر فوق الزر "إنشاء قائمة". انتقل إلى قائمة المظهر للوصول إلى القوائم. انقر فوق الزر "حفظ" لإنهاء المهمة. حدد علامة التبويب المظهر على الجانب الأيسر من لوحة المعلومات. يمكن العثور على رابط المظهر في قائمة المظهر. لاستخدام سمة المظهر ، حددها أولاً من قائمة السمات. يمكنك الآن تحديث حسابك بالنقر فوق الزر "تحديث". حان الوقت الآن لتثبيت واستخدام مظهر المظهر الجديد الخاص بك.
أين هو محرر المظهر في ووردبريس؟
عند النقر فوق سمة أو عنصر واجهة مستخدم ، سترى قسم تخصيص على الجانب الأيسر من شاشتك. يمكن العثور على السمات وخيارات القائمة أسفل هذا. يمكن العثور على جميع إعدادات تخصيص المظهر في الخيارين المذكورين أعلاه.
دليل البرنامج المساعد WordPress: متجرك الشامل لجميع احتياجات البرنامج المساعد
يتكون موقع WordPress من عدد من المكونات الإضافية ، كل منها يضيف ميزات جديدة ويسهل إنشاءه. نظرًا لوجود العديد من المكونات الإضافية المتاحة ، يمكن للجميع الاستفادة منها.
إذا كنت مستخدمًا جديدًا أو لم تجرب جميع خيارات المكونات الإضافية المتاحة ، فإن دليل مكونات WordPress يعد مكانًا رائعًا للبدء. يبحث موقع الويب هذا عن المكونات الإضافية بناءً على نوع المكون الإضافي الذي تحتاجه ، مما يجعل من السهل العثور على المكون الإضافي الذي تحتاجه دون الحاجة إلى التدقيق في مراجعات المستخدم المطولة.
لذا ، ماذا تعتقد أني أنتظر؟ ابدأ في استكشاف WordPress باستخدام أحد المكونات الإضافية العديدة المتاحة.
أفضل مكون إضافي لمحرر قوالب ووردبريس
هناك عدد قليل من الإضافات الرائعة لتحرير سمات WordPress. أوصي باستخدام مكون إضافي مثل WP Theme Editor أو Theme Editor for WordPress. ستسمح لك هذه المكونات الإضافية بإجراء تغييرات على المظهر الخاص بك مباشرةً من لوحة إدارة WordPress الخاصة بك.
بمساعدة هذه المكونات التسعة من أفضل المكونات الإضافية لتخطيطات الصفحة الأمامية في WordPress ، ستتمكن من التحكم بشكل كامل في تخطيط موقع الويب الخاص بك. Bakery Page Builder (سابقًا Visual Composer - مضمن في Total WP Theme) ، أحد أشهر منشئي الصفحات في WordPress ، متاح كإضافة. يمكن شراء هذا المكون الإضافي القوي مقابل 45 دولارًا وتثبيته على موقع الويب الخاص بك. يمكنك إنشاء مواقع ويب بشكل مرئي باستخدام محرر محتوى MotoPress ، والذي يسمح لك بسحب عناصر المحتوى وإفلاتها. باستخدام Live Composer ، يمكنك إنشاء صفحة أمامية عن طريق سحب البيانات وإفلاتها. عرف Editus في الأصل باسم Lasso ، وهو نتيجة عمل فريق Aesop Engine Story (ASE). يمكنك استخدام Editus للمنشورات والصفحات من خلال النقر على شريط أدوات صغير في الزاوية اليمنى العليا من الشاشة.
تم تصميم محرر الواجهة الأمامية في الأصل كمكون إضافي للميزات ، وقد تم إنشاؤه في محاولة لتضمينه في جوهر WordPress. تم الانتهاء من أكثر من 2000 عملية تثبيت ، مع تصنيف 4.2 نجمة. من خلال تحرير الواجهة الأمامية لموقع الويب الخاص بك ، يمكنك إدارته بسهولة من البداية. باستخدام المكونات الإضافية مثل Frontier Post و Gutenberg ، يمكنك إنشاء المحتوى وتحريره على الفور. بالنسبة للمستخدمين غير التقنيين ، يعد الوصول إلى لوحة معلومات WordPress عبر الواجهة الأمامية أمرًا بسيطًا. إذا كان لديك أي تعليقات حول تجربتك مع ملحقات WordPress الإضافية ، فالرجاء إخبارنا بذلك.
ما هو أفضل منشئ صفحات WordPress بالنسبة لك؟
يجب عليك تحديد المنشئ المصمم خصيصًا لاحتياجاتك ومتطلباتك. إذا كنت تريد نظامًا أساسيًا قويًا به العديد من الميزات ، فإن Elementor يعد اختيارًا جيدًا. إذا كنت تبحث عن خيار أقل تكلفة وأسهل في الاستخدام ، فقد يكون WPBakery هو الخيار الأفضل لك.
