テーマエディタはあなたにとって正しい選択ですか?
公開: 2022-11-08個々のニーズや好みによって異なるため、この質問に対する万能の答えはありません。 ただし、一般的に、テーマ エディターを使用すると、コードを直接編集しなくてもWordPress サイトに変更を加えることができます。 コードの操作に慣れていない場合、または何かを壊さずに変更を加える能力に自信がない場合は、テーマ エディターが適している可能性があります。 ただし、コードの操作に慣れていて、変更を加える自信がある場合は、WordPress ファイルを直接編集することをお勧めします。
WordPress にテーマ エディターがあるのはなぜですか?
WordPress テーマ エディターは、一言で言えば、WordPress テーマの編集に使用できるテキスト エディターです。 ユーザーは、特定の要件を満たすカスタム WordPress テーマ ファイルを作成できます。 ウェブサイトをモバイルフレンドリーにしたい場合は、サイドバーを含めたり、カスタムビデオをヘッダーに埋め込んだりすることもできます.
個人ブロガーと写真ブロガーは、エディタ テーマを構成するカテゴリの 1 つです。 ソーシャル リンク メニュー、おすすめの投稿、サイトのロゴはすべて、タブ ベースのサイドバーに含まれています。 エディターでは、ソーシャル メディア プロファイルへのリンクがアイコンとして表示されます。 テキストの強調表示の目的は、段落内の強調のために黄色の背景を提供することです。
WordPress Comでテーマを編集できますか?
サイトのテーマは何度でも変更できます。 Web サイトのテーマを変更すると、Web サイト全体を再作成することなく、既存のコンテンツのまったく新しい外観を作成できます。 このガイドの目的は、テーマを切り替えて、サイトの外観を希望どおりに維持する方法を説明することです.
WordPressのテーマファイルエディターとは?
テーマ ファイル エディターは、WordPress の管理領域からテーマのソース コードを直接編集できる WordPress のツールです。 これは、テーマをすばやく変更する必要があり、コードを直接編集する必要がない場合に役立ちます。
WordPress テーマのコードを編集する方法
File Manager エディターでテーマの .theme ファイルを選択すると、アクセスできます。 通常、作成されたテンプレートの後に「default.theme」と呼ばれます。 それをクリックすると、エディターで .theme ファイルにアクセスできます。 コードには行が散らばっています。 テーマのメイン ヘッダーは、ページの上部にあります。 テーマの 2 行目には、主要なコンテンツが含まれています。 3 行目には、テーマの style.css ファイルが含まれています。 function.php ファイルの 4 行目には、テーマのコードが含まれています。 テーマの license.txt ファイルは 5 行目にあります。 6 行目には、preview.png ファイルが含まれています。 コード行をダブルクリックして変更します。 行番号の横にある「+」記号をクリックすると、行が追加されます。 コード行を削除するには、その行を選択して、行番号の横にある「-」記号をクリックします。 変更を保存するには、変更後に [SAVE] ボタンをクリックします。
WordPress テーマ エディターが見つからない

WordPress テーマ エディターが見つからない場合は、WordPress のインストールに適切なアクセス許可が設定されていない可能性があります。 デフォルトでは、WordPress テーマ エディターは管理者のみが利用できますが、[設定] > [全般] ページに移動し、[テーマ エディター] 設定を [有効] に変更することで、これを変更できます。
WordPress の直接インストールでは、iThemes Security により、デフォルトでエディターとテーマ エディターのオプションにアクセスできなくなります。 このオプションを有効にするには、[サイト セキュリティ] で [テーマを無効にする] オプションを無効にする必要があります。 Siteground ホスティングを使用している場合、define ('DISALLOW_FILE_EDIT', false) は機能しません。 [テーマ エディター] タブに移動して有効にします。 WP-config.php ファイルには、Change true to false のチェック ボックスが表示されます。 Sucuri WordPress プラグインの設定で、エディターを無効にすることもできます。 また、セキュリティ プラグインなどによってブロックされている可能性もあります。
WordPress テーマ エディターにアクセスするにはどうすればよいですか?
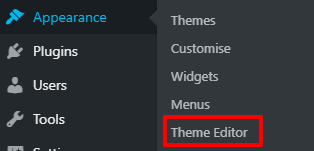
WordPress エディターにアクセスするには、[外観] セクションに移動し、[エディター] をクリックします。 この画面には、現在アクティブな WordPress テーマが表示されます。 エディターの右側の列では、ファイルを編集できます。

Theme Editor は、Web サイトをカスタマイズするための強力なツールです
テーマ エディタは、新しいテーマを追加したり、既存のテーマを変更したりするための優れたツールです。 さらに、テーマで使用される色を変更できます。 魅力的で機能的なテーマを簡単に見つけることができます。
WordPressにテーマエディタがないのはなぜですか?
テーマ エディターを使用するには、[外観] に移動し、テーマ (任意のテーマ) を選択して、[テーマ エディターを有効にする] ボタンをクリックします。 画面の左側で、[外観] に移動します。 ドロップダウン メニューをクリックすると、コンピューターの別のテーマを選択できます。
新しい外観テーマをインストールする方法
表示するには、[タイトル] フィールドに「外観」と入力する必要があります。 [メニューの作成] ボタンをクリックすると、新しいメニューを作成できます。 外観メニューに移動して、メニューにアクセスします。 [保存] ボタンをクリックして、タスクを終了します。 ダッシュボードの左側にある [外観] タブを選択します。 外観リンクは、外観メニューにあります。 外観テーマを使用するには、まずテーマのリストから選択します。 [更新] ボタンをクリックして、アカウントを更新できるようになりました。 新しい Appearance テーマをインストールして使用する時が来ました。
WordPress の Appearance Editor はどこにありますか?
テーマまたはウィジェットをクリックすると、画面の左側に [パーソナライズ] セクションが表示されます。 テーマとメニュー オプションは、この下にあります。 外観のカスタマイズ設定はすべて、上記の 2 つのオプションにあります。
WordPress プラグイン ディレクトリ: すべてのプラグインのニーズに対応するワンストップ ショップ
WordPress サイトは多数のプラグインで構成されており、それぞれが新しい機能を追加し、作成を容易にします。 非常に多くのプラグインが利用可能であるため、誰もがそれらの恩恵を受けることができます.
あなたが新しいユーザーであるか、利用可能なすべてのプラグイン オプションを試していない場合、WordPress プラグイン ディレクトリは開始するのに最適な場所です. この Web サイトは、必要なプラグインの種類に基づいてプラグインを検索するため、長いユーザー レビューをふるいにかけることなく、必要なプラグインを簡単に見つけることができます。
それで、私は何を待っていると思いますか? 利用可能な多くのプラグインのいずれかを使用して、WordPress の探索を開始します。
最高の WordPress テーマ エディター プラグイン
WordPress テーマを編集するための優れたプラグインがいくつかあります。 WP Theme Editorや Theme Editor for WordPress などのプラグインを使用することをお勧めします。 これらのプラグインを使用すると、WordPress の管理パネルから直接テーマを変更できます。
これら 9 つの最高の WordPress Front End Page Layouts プラグインの助けを借りて、Web サイトのレイアウトを完全に制御できます。 WordPress で最も人気のあるページ ビルダーの 1 つである Bakery Page Builder (以前の Visual Composer – Total WP テーマに含まれています) は、アドオンとして利用できます。 この強力なプラグインは 45 ドルで購入でき、Web サイトにインストールできます。 コンテンツ要素をドラッグ アンド ドロップできる MotoPress コンテンツ エディターを使用して、Web サイトを視覚的に構築できます。 Live Composer を使用すると、データをドラッグ アンド ドロップしてフロントエンド ページを作成できます。 Editus はもともと Lasso として知られており、Aesop Engine Story (ASE) チームの作業の結果です。 画面の右上隅にある小さなツールバーをクリックすると、投稿とページに Editus を使用できます。
もともと機能プラグインとして考えられていたフロントエンド エディターは、WordPress コアに含めるために作成されました。 2,000 件以上のインストールが完了し、星 4.2 の評価を得ています。 Web サイトのフロント エンドを編集することで、最初から簡単に管理できます。 Frontier Post や Gutenberg などのプラグインを使用すると、その場でコンテンツを作成および編集できます。 技術者以外のユーザーは、フロント エンドから WordPress ダッシュボードに簡単にアクセスできます。 フロントエンド WordPress プラグインの使用経験について何かコメントがあれば、お知らせください。
あなたにとって最高のWordPressページビルダーは何ですか?
ニーズと要件に合わせて特別に設計されたビルダーを選択する必要があります。 多数の機能を備えた堅牢なプラットフォームが必要な場合は、Elementor が最適です。 安価で使いやすいオプションをお探しの場合は、WPBakery が最適な選択肢になる可能性があります。
