WordPress でページ属性を作成する方法
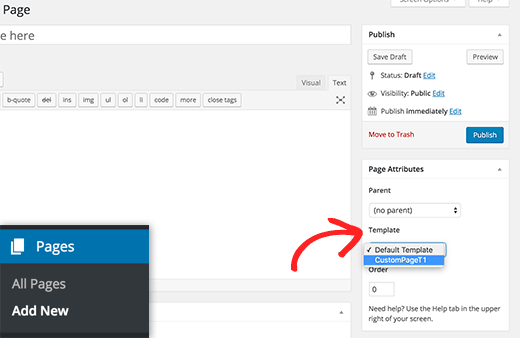
公開: 2022-09-27WordPress でページ属性を作成する方法についての段階的なガイドが必要だと仮定すると、次のようになります。 1. WordPress 管理画面で、[ページ] > [新規追加] に移動します。 2. ページにタイトルを付け、エディターでコンテンツを追加します。 3. 右側のページ属性ボックスで、ドロップダウン メニューからテンプレートを選択します。 [ページ属性] ボックスが表示されない場合は、ページの上部にある [画面オプション] タブをクリックし、[ページ属性]チェックボックスがオンになっていることを確認します。 4. [公開] ボタンをクリックして、ページを公開します。 [順序] フィールドに数値を設定して、ページの順序を変更することもできます。 デフォルトでは、ページはアルファベット順に表示されます。
WordPress ページ属性設定は、WordPress バックエンドで個々のページを構成するために使用されるものです。 これらの設定は、新しいページを作成するか、既存のページを編集するときに、メタ ボックスに表示されます。 この機能を使用すると、作業中の現在のページの親ページとして機能するページを作成または編集できます。 親オプションは、ページ属性設定で使用できる強力なツールで、WordPress サイトのナビゲーションを整理するのに役立ちます. このオプションを使用して、編集中の任意のページで使用する任意のページ テンプレートを選択できます。 ページ テンプレートは、特定のページのレイアウト (または機能) を変更するために WordPress テーマに含めることができるファイルです。 私たちのテーマでは、利用可能なテンプレートがたくさんあるので、問題にはなりません。
メニューまたはその他のリストでは、この順序でページが表示される場合があります。 より高い数値を入力すると、サイトのランキングが影響を受けます。 ページ オーダー プラグインを使用して、ページを視覚的に並べ替えることもできます。
WordPress でカスタム ページ属性を作成するにはどうすればよいですか?
 クレジット: スタック交換
クレジット: スタック交換WordPress でカスタム ページ属性を作成するには、2 つの方法があります。 1 つは、子テーマの functions.php ファイルに新しい関数を作成し、WordPress が認識する属性のリストにカスタム ページ属性を追加することです。 もう 1 つの方法は、Advanced Custom Fields などのプラグインを使用して、カスタム ページ属性用の新しいカスタム フィールドを作成することです。
WordPress のページ属性にテンプレートを追加するにはどうすればよいですか?
「ページ属性」オプション フィールドは、WordPress エディターの「テンプレート」セクションの下にあり、ページ属性のオプション フィールドです。 それをクリックすると、WordPress サイトで使用できるページ テンプレートのリストが表示されます。 必要なものを選択し、保存または更新すると、ページが完成します。
WordPress でカスタム テンプレートを使用する方法
カスタム テンプレートを作成したら、同じ WordPress テーマと WordPress インストールを使用する任意のサイトで使用できます。 テンプレートのすべてのページは、それぞれの [このページをカスタマイズ] リンクをクリックしてカスタマイズできます。その後、コンテンツを編集、追加、または削除できるカスタマイズ ページに移動します。 テンプレートを Web ホスティング アカウントにアップロードし、その URL を友人と共有することで、他のユーザーと共有できます。 カスタム テンプレートを新しい Web サイトにインストールする場合は、WordPress テーマ リポジトリから [カスタム テーマ] を選択してインストールできます。 テーマがインストールされたら、次の手順でテンプレートをカスタマイズできます: [このページをカスタマイズする] リンクを選択し、カスタマイズに進みます。 カスタム テンプレートを作成すると、リピート ページの作成が簡単になり、コンテンツをより整理することもできます。 プロセスを合理化する方法を探している場合、カスタム テンプレートは優れた選択肢です。

WordPressの属性とは?
属性情報を変更する例です。 ブロック属性は、格納するデータに関する情報を提供します。 リッチ コンテンツは、画像 URL のリスト、色、またはタイトルの形式で見つけることができます。
WordPress ブロックを始める
ブロックは、WordPress サイトのコンテンツを生成する優れた方法です。 テンプレートは簡単に追加でき、好きなようにフォーマットできます。 個々の投稿、セクション、またはページ全体に使用できるブロックを使用できます。 ブロックを使用して、カスタム メニューとサイドバーを作成することもできます。
非常に多くのオプションがあるため、ブロックを試すことができます。 何もコーディングすることなく、コンテンツに深みと複雑さを追加します。
WordPress のページ属性はどこにありますか?
 クレジット: www.themesine.com
クレジット: www.themesine.com個人用サイト ページで、[ページ] に移動します。 特定のページを編集するには、まずそのページを選択する必要があります。 [ページ属性] タブを見つけるには、画面の右側に移動して[ページ設定]を探します。
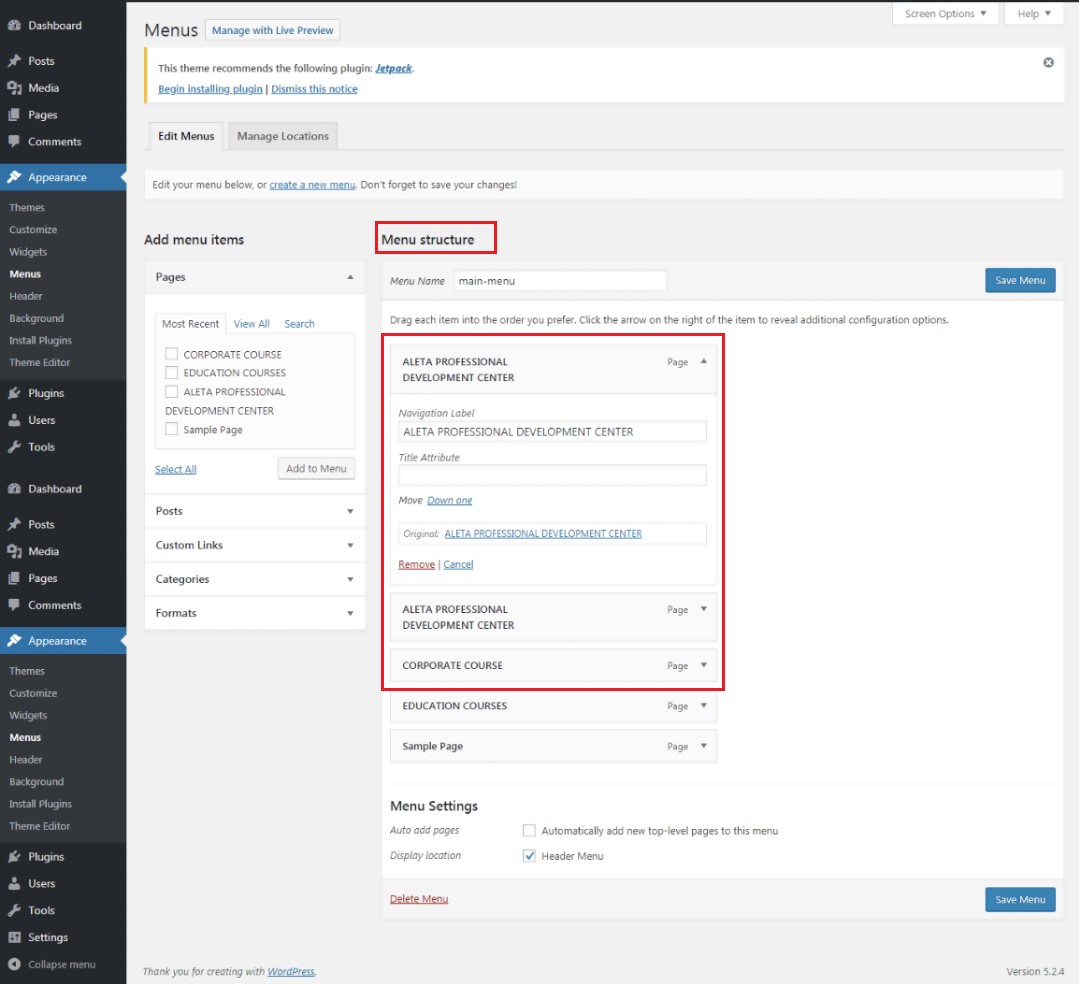
[親] メニューを使用して、階層要件を満たす URL を作成できます。 WordPressのメニューと合わせてよく使われます。 たとえば、About を Our Team の親として作成すると、ページの URL は http://www.abdn.ac.uk/mysite/about/our-team/ になります。 「サイドバー」という用語を正しく使用することは不可能です。 サイドバー機能は、ウィジェット機能が制限されていた時代の遺物です。 目的のサイドバー領域に移動するには、外観メニューに移動し、目的のウィジェットを選択して追加します。 「サイドバー」は、使用されるテーマに従って配置されます。
WordPress ページ属性テンプレート
WordPress ページ属性テンプレートを使用すると、ドラッグ アンド ドロップ インターフェイスを使用してページのレイアウトを制御できます。 全幅のテンプレート、サイドバーのテンプレート、固定幅のサイドバーのテンプレートなど、さまざまなページ テンプレートから選択できます。 サイトにページが表示される順序を制御することもできます。
ページ属性メタボックスを使用すると、サイトのページの親とテンプレートを指定できます。 [公開] メタボックスの下に、ページ エディターの右側にあるボタンがあります。 階層を使用すると、ページを整理できます。 概要ページには、動物のリストと、その下に書かれたライフ ストーリーと My Dogs を含むストーリーを含めることができます。 追加の機能やカスタム レイアウトを含むページを作成するために使用できる追加のテンプレートを提供するテーマがいくつかあります。 アーカイブ、リンク、および連絡先ページは、最も一般的に使用されるテンプレートです。 ページ属性メタボックスの順序フィールドを使用して、ページが表示される順序を変更できます。
投稿のページ属性 WordPress
ページ属性モジュールを使用すると、WordPress の各投稿に特定のページ属性を設定できます。 これらの属性には以下が含まれます: -template -parent -order -hierarchical 投稿エディターに移動し、右側のサイドバーにある [ページ属性] タブを選択すると、ページ属性モジュールにアクセスできます。
あなたのページを並べるメタボックス
このメタボックスを使用して、ページを時系列で配置したり、ページの親を時系列で配置したりできます。 カスタム レイアウトを作成したり、コンテンツに基づいてページの順序を変更したりする場合、これが役立ちます。
