كيفية إنشاء سمات الصفحة في WordPress
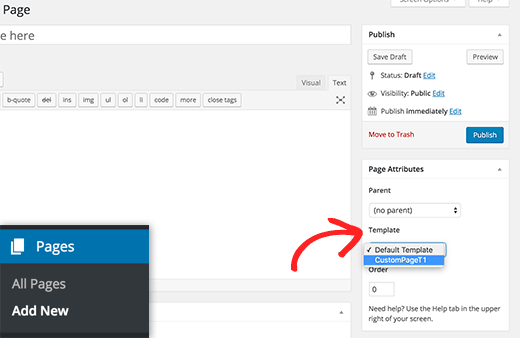
نشرت: 2022-09-27بافتراض أنك تريد دليلًا تفصيليًا حول كيفية إنشاء سمات الصفحة في WordPress: 1. في مدير WordPress ، انتقل إلى Pages> Add New. 2. امنح صفحتك عنوانًا وأضف محتوى في المحرر. 3. في مربع "سمات الصفحة" على اليمين ، حدد نموذجًا من القائمة المنسدلة. إذا كنت لا ترى مربع سمات الصفحة ، فانقر فوق علامة التبويب خيارات الشاشة أعلى الصفحة وتأكد من تحديد خانة الاختيار سمات الصفحة . 4. انقر فوق الزر "نشر" لنشر صفحتك. يمكنك أيضًا تغيير ترتيب صفحاتك عن طريق تعيين قيمة عددية في حقل الترتيب. بشكل افتراضي ، يتم سرد الصفحات بترتيب أبجدي.
إعدادات سمات صفحة WordPress هي ما يتم استخدامه لتهيئة الصفحات الفردية في الواجهة الخلفية لـ WordPress. تظهر هذه الإعدادات في مربع التعريف عند إنشاء صفحة جديدة أو تحرير صفحة موجودة. تتيح لك هذه الميزة إنشاء أو تحرير صفحة ستكون بمثابة الصفحة الرئيسية للصفحة الحالية التي تعمل عليها. يعد خيار Parent أداة قوية يمكنك استخدامها في إعدادات سمات الصفحة لمساعدتك في تنظيم التنقل في موقع WordPress الخاص بك. يمكنك تحديد أي قالب صفحة تريد استخدامه في أي صفحة تقوم بتحريرها باستخدام هذا الخيار. قالب الصفحة هو ملف يمكن تضمينه في قالب WordPress لتغيير التخطيط (أو الوظيفة) لصفحة معينة . في موضوعنا ، لدينا عدد كبير من القوالب المتاحة ، لذلك لا ينبغي أن تكون مشكلة.
قد تعرض قائمتك أو أي قائمة أخرى الصفحات بهذا الترتيب. سيتأثر ترتيب موقعك إذا قمت بإدخال رقم أعلى. يمكن أيضًا استخدام المكون الإضافي Page Order لترتيب صفحاتك بشكل مرئي.
كيف أقوم بإنشاء سمة صفحة مخصصة في WordPress؟
 الائتمان: Stack Exchange
الائتمان: Stack Exchangeهناك طريقتان لإنشاء سمة صفحة مخصصة في WordPress. الأول هو إنشاء وظيفة جديدة في ملف jobs.php الخاص بالقالب الفرعي الخاص بك وإضافة سمة الصفحة المخصصة الخاصة بك إلى قائمة السمات التي يتعرف عليها WordPress. الطريقة الأخرى هي استخدام مكون إضافي مثل Advanced Custom Fields لإنشاء حقل مخصص جديد لسمة الصفحة المخصصة الخاصة بك.
كيف أقوم بإضافة قالب إلى سمات الصفحة في WordPress؟
يقع حقل الخيار "سمات الصفحة" ضمن قسم "النموذج" في محرر WordPress ، وهو حقل خيار لسمات الصفحة. بالنقر فوقه ، سيتم نقلك إلى قائمة قوالب الصفحات المتاحة لموقع WordPress الخاص بك. بعد اختيار ما تريده أو حفظه أو تحديثه ، تكون صفحتك كاملة.
كيفية استخدام القوالب المخصصة في ووردبريس
بمجرد إنشاء قالب مخصص ، يمكن استخدامه على أي موقع يستخدم نفس سمة WordPress وتثبيت WordPress. يمكن تخصيص جميع الصفحات في القالب الخاص بك عن طريق النقر فوق ارتباط "تخصيص هذه الصفحة" في كل صفحة ، وسيتم نقلك بعد ذلك إلى صفحة التخصيص حيث يمكنك تحرير المحتوى أو إضافته أو إزالته. عن طريق تحميل القالب الخاص بك إلى حساب استضافة الويب ومشاركة عنوان URL مع الأصدقاء ، يمكنك مشاركته مع الآخرين. إذا كنت ترغب في تثبيت قالب مخصص على موقع ويب جديد ، فيمكنك القيام بذلك عن طريق تحديد Custom Theme من مستودع WordPress Theme. ستسمح لك الخطوات التالية بتخصيص القالب الخاص بك بمجرد تثبيت السمة: حدد ارتباط تخصيص هذه الصفحة وتابع لتخصيصه. يجعل إنشاء قوالب مخصصة من السهل إنشاء صفحات متكررة ، كما أنها تجعل المحتوى أكثر تنظيماً. تعد القوالب المخصصة اختيارًا ممتازًا إذا كنت تبحث عن طريقة لتبسيط عملياتك.
ما هي السمات في ووردبريس؟
هذا مثال على تعديل معلومات السمة . توفر سمة الكتلة معلومات حول البيانات التي تخزنها. يمكن العثور على المحتوى الغني في شكل قائمة عناوين URL للصور أو لون أو عنوان.

ابدأ مع قوالب WordPress
تعتبر الكتل طريقة ممتازة لإنشاء محتوى لموقع WordPress. القوالب سهلة الإضافة ، ويمكنك تنسيقها بأي طريقة تريدها. يمكن استخدام الكتل ، التي يمكن استخدامها للمشاركات الفردية أو الأقسام أو الصفحات بأكملها. يمكن أيضًا استخدام الكتل لإنشاء قوائم وأشرطة جانبية مخصصة.
نظرًا لوجود العديد من الخيارات ، يمكنك تجربة الكتل. إنها تضيف العمق والتعقيد إلى المحتوى الخاص بك دون الحاجة إلى ترميز أي شيء.
أين أجد سمات الصفحة في WordPress؟
 الائتمان: www.themesine.com
الائتمان: www.themesine.comفي صفحات الموقع الخاصة بي ، انتقل إلى الصفحات. لتحرير صفحة معينة ، يجب عليك أولاً تحديدها. للعثور على علامة التبويب "سمات الصفحة" ، انتقل إلى يمين الشاشة وابحث عن " إعدادات الصفحة ".
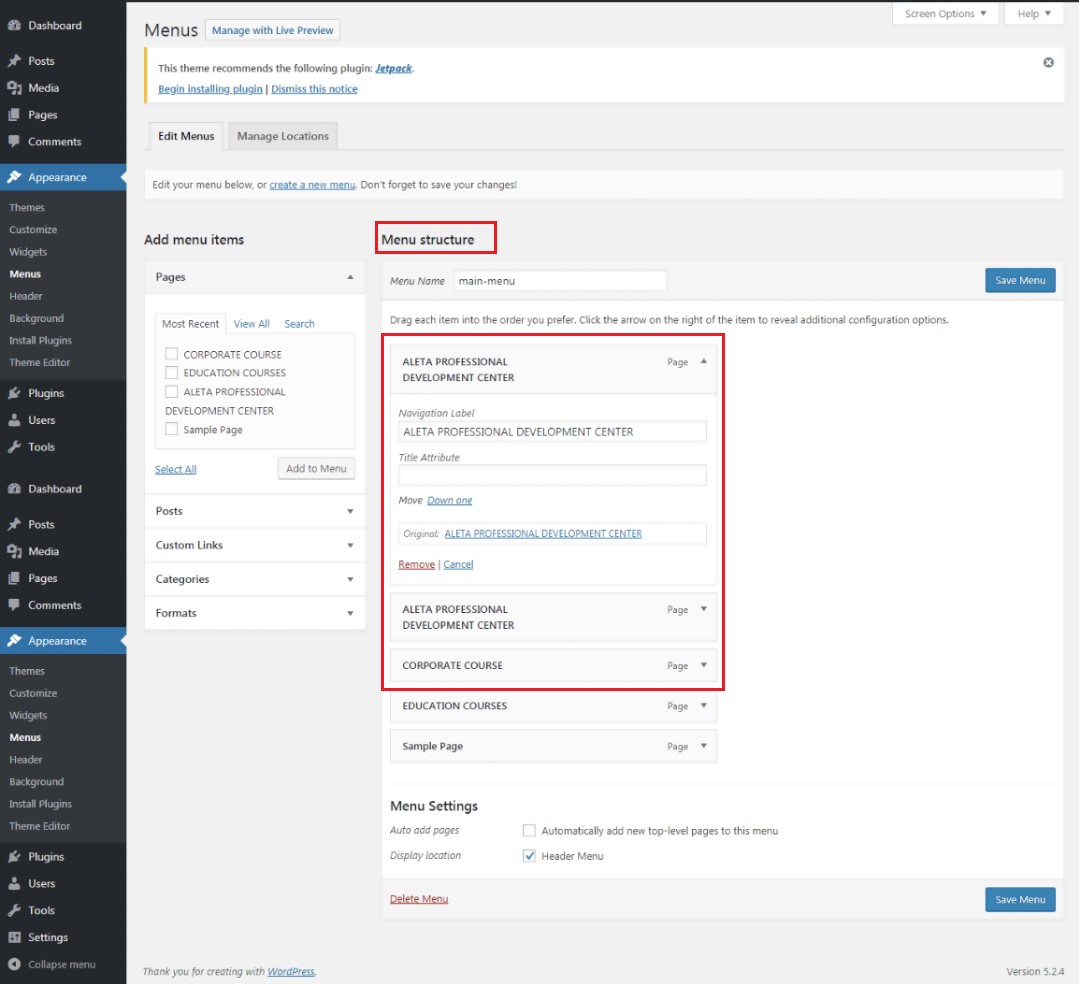
يمكنك إنشاء عناوين URL التي تلبي متطلباتك الهرمية باستخدام القائمة الرئيسية. يتم استخدامه بشكل متكرر مع قائمة WordPress. على سبيل المثال ، إذا قمت بإنشاء "حول" بصفتك الوالد لفريقنا ، فسيكون عنوان URL للصفحة http://www.abdn.ac.uk/mysite/about/our-team/. من المستحيل استخدام الشريط الجانبي للمصطلح بشكل صحيح. تعد وظيفة الشريط الجانبي من بقايا الوقت الذي كانت فيه وظائف الأداة محدودة. للوصول إلى منطقة الشريط الجانبي المطلوبة ، ما عليك سوى الانتقال إلى قائمة المظهر ، وتحديد الأداة المطلوبة ، ثم إضافتها. سيتم وضع "الأشرطة الجانبية" حسب الموضوع الذي سيتم استخدامها فيه.
قالب سمات صفحة WordPress
يتيح لك قالب سمات صفحة WordPress التحكم في تخطيط صفحاتك باستخدام واجهة سحب وإفلات. يمكنك الاختيار من بين مجموعة متنوعة من قوالب الصفحات المختلفة ، بما في ذلك قالب العرض الكامل ، وقالب الشريط الجانبي ، والقالب ذو الشريط الجانبي ذي العرض الثابت. يمكنك أيضًا التحكم في ترتيب عرض صفحاتك على موقعك.
يمكّنك مربع تعريف سمات الصفحة من تحديد أصل الصفحة والقوالب لموقعك. ضمن نشر ملف التعريف ، يوجد زر يمكن العثور عليه على الجانب الأيمن من محرر الصفحة . باستخدام التسلسلات الهرمية ، يمكنك ترتيب صفحاتك. يمكن أن تحتوي صفحة "حول" على قائمة بالحيوانات وقصة مكتوبة تحتها قصة حياة وكلبي. هناك بعض السمات التي توفر قوالب إضافية يمكنك استخدامها لإنشاء صفحة بها ميزات إضافية أو تخطيطات مخصصة. تعد المحفوظات والروابط وصفحات الاتصال هي القوالب الأكثر استخدامًا. باستخدام حقل الترتيب في مربع تعريف سمات الصفحة ، يمكنك تغيير الترتيب الذي تظهر به صفحاتك.
سمات الصفحة لمشاركات WordPress
تسمح لك وحدة سمات الصفحة بتعيين سمات صفحة محددة لكل منشور في WordPress. تتضمن هذه السمات: -template -parent -order-hierarchical يمكنك الوصول إلى وحدة سمات الصفحة بالانتقال إلى محرر النشر وتحديد علامة التبويب سمات الصفحة في الشريط الجانبي الأيمن.
Metabox الذي يطلب صفحاتك
يمكن استخدام مربع التعريف هذا لوضع صفحاتك بترتيب زمني ، بالإضافة إلى ترتيب أولياء أمور الصفحة بترتيب زمني. إذا كنت ترغب في إنشاء تخطيط مخصص أو تغيير ترتيب صفحاتك بناءً على المحتوى الخاص بك ، فقد يكون هذا مفيدًا.
