WordPress에서 페이지 속성을 만드는 방법
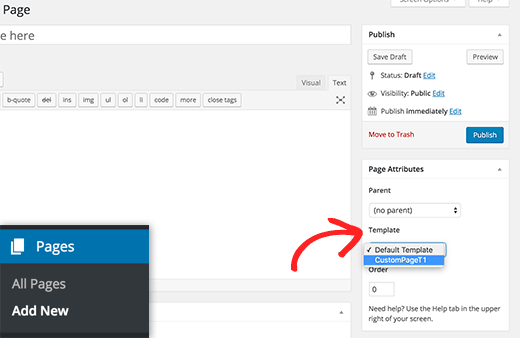
게시 됨: 2022-09-27WordPress에서 페이지 속성을 만드는 방법에 대한 단계별 가이드가 필요하다고 가정합니다. 1. WordPress 관리자에서 페이지 > 새로 추가로 이동합니다. 2. 페이지에 제목을 지정하고 편집기에서 콘텐츠를 추가합니다. 3. 오른쪽에 있는 페이지 속성 상자의 드롭다운 메뉴에서 템플릿을 선택합니다. 페이지 속성 상자가 표시되지 않으면 페이지 상단의 화면 옵션 탭을 클릭하고 페이지 속성 확인란 이 선택되어 있는지 확인하십시오. 4. 게시 버튼을 클릭하여 페이지를 게시합니다. 순서 필드에 숫자 값을 설정하여 페이지 순서를 변경할 수도 있습니다. 기본적으로 페이지는 알파벳 순서로 나열됩니다.
WordPress 페이지 속성 설정은 WordPress 백엔드에서 개별 페이지를 구성하는 데 사용됩니다. 이러한 설정은 새 페이지를 만들거나 기존 페이지를 편집할 때 메타 상자에 표시됩니다. 이 기능을 사용하면 작업 중인 현재 페이지의 상위 페이지 역할을 할 페이지를 만들거나 편집할 수 있습니다. 상위 옵션은 페이지 속성 설정에서 WordPress 사이트 탐색을 구성하는 데 사용할 수 있는 강력한 도구입니다. 이 옵션을 사용하여 편집 중인 페이지에서 사용할 페이지 템플릿을 선택할 수 있습니다. 페이지 템플릿은 특정 페이지 의 레이아웃(또는 기능)을 변경하기 위해 WordPress 테마에 포함될 수 있는 파일입니다. 우리 테마에는 사용 가능한 템플릿이 너무 많으므로 문제가 되지 않습니다.
메뉴 또는 기타 목록에 페이지가 이 순서로 표시될 수 있습니다. 더 높은 숫자를 입력하면 사이트 순위가 영향을 받습니다. 페이지 순서 플러그인을 사용하여 페이지를 시각적으로 정렬할 수도 있습니다.
WordPress에서 사용자 정의 페이지 속성을 어떻게 만듭니 까?
 크레딧: 스택 교환
크레딧: 스택 교환WordPress에서 사용자 정의 페이지 속성 을 만드는 방법에는 두 가지가 있습니다. 하나는 자식 테마의 functions.php 파일에 새 기능을 만들고 WordPress가 인식하는 속성 목록에 사용자 정의 페이지 속성을 추가하는 것입니다. 다른 방법은 고급 사용자 정의 필드와 같은 플러그인을 사용하여 사용자 정의 페이지 속성에 대한 새 사용자 정의 필드를 만드는 것입니다.
WordPress의 페이지 속성에 템플릿을 어떻게 추가합니까?
'페이지 속성' 옵션 필드는 워드프레스 편집기의 '템플릿' 섹션 아래에 있으며 페이지 속성에 대한 옵션 필드입니다. 클릭하면 WordPress 사이트에 사용할 수 있는 페이지 템플릿 목록으로 이동합니다. 원하는 것을 선택하거나 저장하거나 업데이트하면 페이지가 완성됩니다.
WordPress에서 사용자 정의 템플릿을 사용하는 방법
사용자 지정 템플릿을 생성하면 동일한 WordPress 테마와 WordPress 설치를 사용하는 모든 사이트에서 사용할 수 있습니다. 템플릿의 모든 페이지는 각 페이지에서 '이 페이지 사용자 정의' 링크를 클릭하여 사용자 정의할 수 있으며 콘텐츠를 편집, 추가 또는 제거할 수 있는 사용자 정의 페이지로 이동합니다. 템플릿을 웹 호스팅 계정에 업로드하고 URL을 친구들과 공유하여 다른 사람들과 공유할 수 있습니다. 새 웹사이트에 사용자 지정 템플릿을 설치하려면 WordPress 테마 저장소에서 사용자 지정 테마를 선택하면 됩니다. 테마가 설치되면 다음 단계를 통해 템플릿을 사용자 정의할 수 있습니다. 이 페이지 사용자 정의 링크를 선택하고 사용자 정의를 진행하십시오. 사용자 지정 템플릿을 만들면 반복 페이지를 간단하게 만들 수 있으며 콘텐츠를 보다 체계적으로 구성할 수 있습니다. 사용자 지정 템플릿은 프로세스를 간소화하는 방법을 찾고 있는 경우 탁월한 선택입니다.

WordPress의 속성은 무엇입니까?
속성 정보 를 수정한 예입니다. 블록 속성은 저장하는 데이터에 대한 정보를 제공합니다. 리치 콘텐츠는 이미지 URL 목록, 색상 또는 제목 형식으로 찾을 수 있습니다.
WordPress 블록 시작하기
블록은 WordPress 사이트의 콘텐츠를 생성하는 훌륭한 방법입니다. 템플릿은 추가하기 쉽고 원하는 방식으로 서식을 지정할 수 있습니다. 개별 게시물, 섹션 또는 전체 페이지에 사용할 수 있는 블록을 사용할 수 있습니다. 블록을 사용하여 사용자 정의 메뉴와 사이드바를 만들 수도 있습니다.
옵션이 너무 많기 때문에 블록을 실험할 수 있습니다. 코딩할 필요 없이 콘텐츠에 깊이와 복잡성을 추가합니다.
WordPress의 페이지 속성은 어디에서 찾을 수 있습니까?
 크레딧: www.themesine.com
크레딧: www.themesine.com내 사이트 페이지에서 페이지로 이동합니다. 특정 페이지를 편집하려면 먼저 해당 페이지를 선택해야 합니다. 페이지 속성 탭을 찾으려면 화면 오른쪽으로 이동하여 페이지 설정 을 찾습니다.
상위 메뉴를 사용하여 계층적 요구 사항을 충족하는 URL을 만들 수 있습니다. 워드프레스 메뉴와 함께 자주 사용됩니다. 예를 들어 About을 Our Team의 상위로 만들면 페이지의 URL은 http://www.abdn.ac.uk/mysite/about/our-team/이 됩니다. '사이드바'라는 용어를 올바르게 사용하는 것은 불가능합니다. 사이드바 기능은 위젯 기능이 제한되었던 시대의 유물입니다. 원하는 사이드바 영역으로 이동하려면 모양 메뉴로 이동하여 원하는 위젯을 선택한 다음 추가하기만 하면 됩니다. '사이드바'는 사용되는 테마에 따라 배치됩니다.
WordPress 페이지 속성 템플릿
WordPress 페이지 속성 템플릿을 사용하면 드래그 앤 드롭 인터페이스를 사용하여 페이지 레이아웃을 제어할 수 있습니다. 전체 너비 템플릿, 사이드바 템플릿, 고정 너비 사이드바가 있는 템플릿 등 다양한 페이지 템플릿 중에서 선택할 수 있습니다. 페이지가 사이트에 표시되는 순서를 제어할 수도 있습니다.
페이지 속성 메타박스를 사용하면 사이트에 대한 페이지 상위 및 템플릿을 지정할 수 있습니다. 게시 메타박스 아래에는 페이지 편집기 오른쪽에 있는 버튼이 있습니다. 계층을 사용하여 페이지를 정렬할 수 있습니다. 정보 페이지에는 동물 목록과 그 아래에 Life Story 및 My Dogs가 있는 이야기가 있을 수 있습니다. 추가 기능 또는 사용자 정의 레이아웃이 있는 페이지를 만드는 데 사용할 수 있는 추가 템플릿을 제공하는 테마가 있습니다. 아카이브, 링크 및 연락처 페이지는 가장 일반적으로 사용되는 템플릿입니다. 페이지 속성 메타박스의 순서 필드를 사용하여 페이지가 나타나는 순서를 변경할 수 있습니다.
게시물의 페이지 속성 WordPress
페이지 속성 모듈 을 사용하면 WordPress의 각 게시물에 대한 특정 페이지 속성을 설정할 수 있습니다. 이러한 속성에는 다음이 포함됩니다. -template -parent -order -hierarchical 게시물 편집기로 이동하고 오른쪽 사이드바에서 페이지 속성 탭을 선택하여 페이지 속성 모듈에 액세스할 수 있습니다.
페이지를 정렬하는 메타박스
이 메타박스를 사용하여 페이지를 시간순으로 배치하고 페이지 상위를 시간순으로 배치할 수 있습니다. 사용자 정의 레이아웃을 만들거나 콘텐츠에 따라 페이지 순서를 변경하려는 경우 유용할 수 있습니다.
