Divi Theme Review für WordPress: Sollten Sie es verwenden? (2022)
Veröffentlicht: 2022-04-05Erwägen Sie die Verwendung des Divi-Designs für Ihre WordPress-Site?
In unserem praktischen Divi-Theme-Review helfen wir Ihnen bei der Entscheidung, ob dieses beliebte Thema Ihre beste Option ist oder nicht.
Divi ist ein interessantes Mehrzweckthema, das ein traditionelles Thema mit dem integrierten visuellen Drag-and-Drop-Divi Builder verbindet (das auch in einer separaten Plugin-Version erhältlich ist).
Sie können das Divi-Design entweder als „normales“ Design verwenden, in dem Sie Ihre Kopf-/Fußzeile/Layouts mithilfe der integrierten Anpassungsoptionen von Divi einrichten. Ab Divi 4.0 können Sie auch den Divi Theme Builder verwenden, um 100 % Ihrer Website mit der visuellen Benutzeroberfläche von Divi zu entwerfen.
Mit all dieser Flexibilität können Sie es problemlos für alles verwenden, von Blogs bis hin zu E-Commerce-Shops, Portfolios, Unternehmensseiten und … naja, so ziemlich alles andere.
Wenn das jetzt alles verwirrend klingt, keine Sorge! Ich werde erklären, was das alles bedeutet, wenn wir uns eingehender mit unserer Divi-Theme-Überprüfung befassen. Lesen Sie weiter, um mehr zu erfahren…
Erkundung wichtiger Teile des Divi-Themas
In diesem ersten Abschnitt möchte ich die verschiedenen „Teile“ des Divi-Themas untersuchen, damit Sie verstehen, was es beinhaltet. Dies hilft Ihnen auch zu verstehen, was im nächsten Abschnitt passiert, in dem ich Ihnen zeige, wie Sie mit Divi Ihre Website erstellen können.
Divi-Builder
Der Divi Builder ist das Einzigartigste am Divi-Thema im Vergleich zu anderen Themen da draußen. Es ist ein visueller Drag-and-Drop-Seitenersteller, der direkt in Ihr Design integriert ist. Sie können es sich genauso vorstellen wie andere Tools wie Elementor Pro, Beaver Builder usw. Der Hauptunterschied besteht darin, dass es in das Thema integriert ist (obwohl Sie es auch als eigenständige Plugin-Version erhalten können).
Wenn Sie mit diesen Tools nicht vertraut sind, können Sie damit 100 % benutzerdefinierte Designs erstellen, ohne Code kennen zu müssen. Sie können alles über die visuelle Drag-and-Drop-Oberfläche tun. Denken Sie an sie wie Squarespace oder Wix … aber für WordPress.
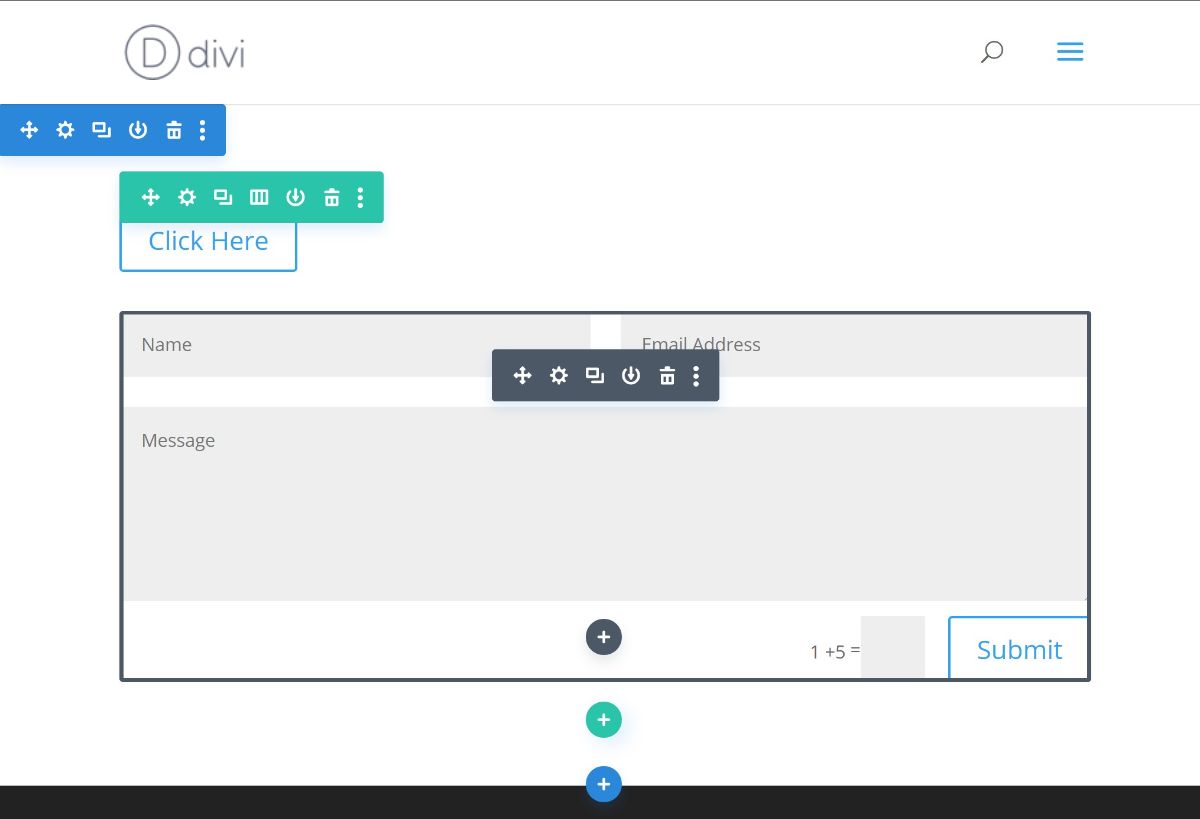
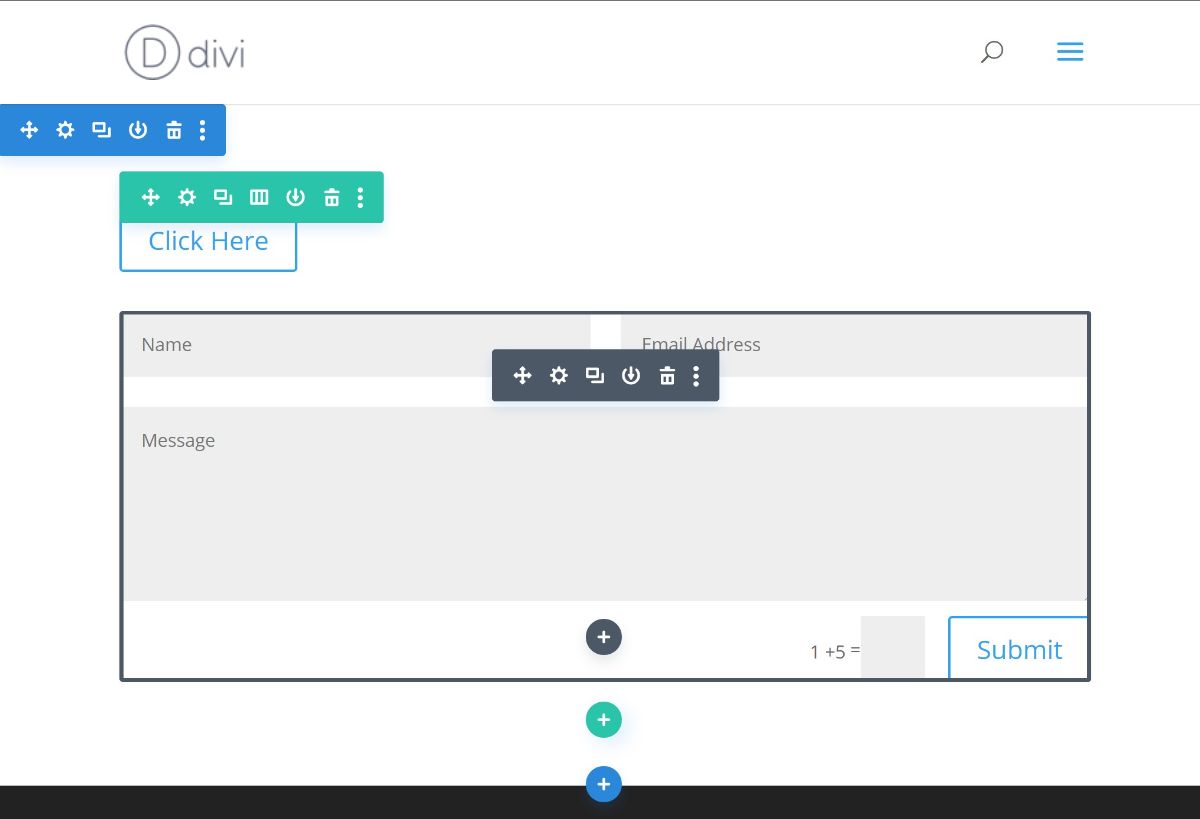
Sie arbeiten in einer visuellen Oberfläche wie unten, wo Sie genau sehen können, wie Ihr Design für Besucher aussehen wird.
Sie können das Layout mit Zeilen und Spalten steuern und neue Inhalte hinzufügen, indem Sie verschiedene „Module“ hinzufügen. Beispielsweise könnten Sie ein Modul für eine Schaltfläche haben, ein anderes für ein Bild, ein anderes für eine Preistabelle, ein anderes für ein Kontaktformular usw.

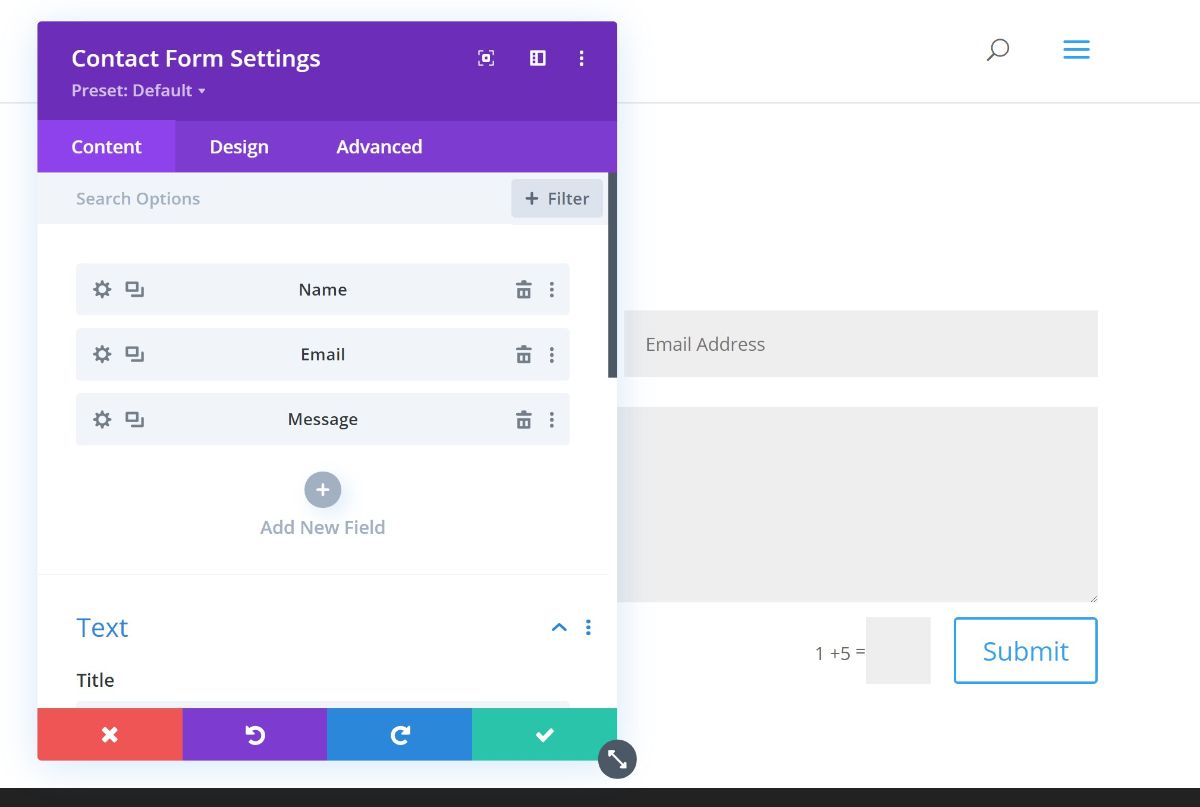
Jedes Modul (und Zeile/Spalte) erhält seine eigenen detaillierten Einstellungen, mit denen Sie Funktionen, Stil, Abstände usw. steuern können. Wenn Sie beispielsweise ein Kontaktformular-Modul bearbeiten, können Sie die Formularfelder, Stile, Benachrichtigungen usw. steuern .

Indem Sie alles per Drag-and-Drop zusammenfügen und die Einstellungen bearbeiten, können Sie Ihre eigenen benutzerdefinierten Designs erstellen, ohne jemals mit Code interagieren zu müssen. Auch dies ist die „Killer-App“, die Divi über andere Themen hat.
Divi-Theme-Builder
Divi Theme Builder verwendet dieselbe Divi Builder-Oberfläche, die Sie oben gesehen haben. Der Hauptunterschied besteht jedoch darin, dass Sie den Divi Builder auf Ihre Themenvorlagen anwenden können. Sie können es beispielsweise verwenden, um den Header Ihres Themas oder die Blog-Post-Vorlage zu entwerfen, die alle Ihre Blog-Posts verwenden.

Auf diese Weise können Sie 100 % Ihrer Website mithilfe der visuellen Benutzeroberfläche von Divi Builder anpassen, was eine wirklich leistungsstarke Funktion ist. Sie könnten beispielsweise eine Vorlage für Ihre Blog-Posts erstellen und dann würden alle Ihre Blog-Posts automatisch dieses Design verwenden – Sie müssen das Design nicht jedes Mal manuell neu erstellen.
Oder Sie könnten sogar verschiedene Vorlagen für Blogbeiträge in verschiedenen Kategorien erstellen, was viel Flexibilität eröffnet.
Schließlich ist es nicht nur für Blog-Posts! Sie können es auch für andere Arten von Inhalten verwenden. Wenn Sie beispielsweise einen WooCommerce-Shop haben, können Sie diese Funktion verwenden, um benutzerdefinierte Vorlagen für Ihre einzelnen Produktseiten und Shop-Layouts zu erstellen.
Divi-Bibliotheksvorlagen
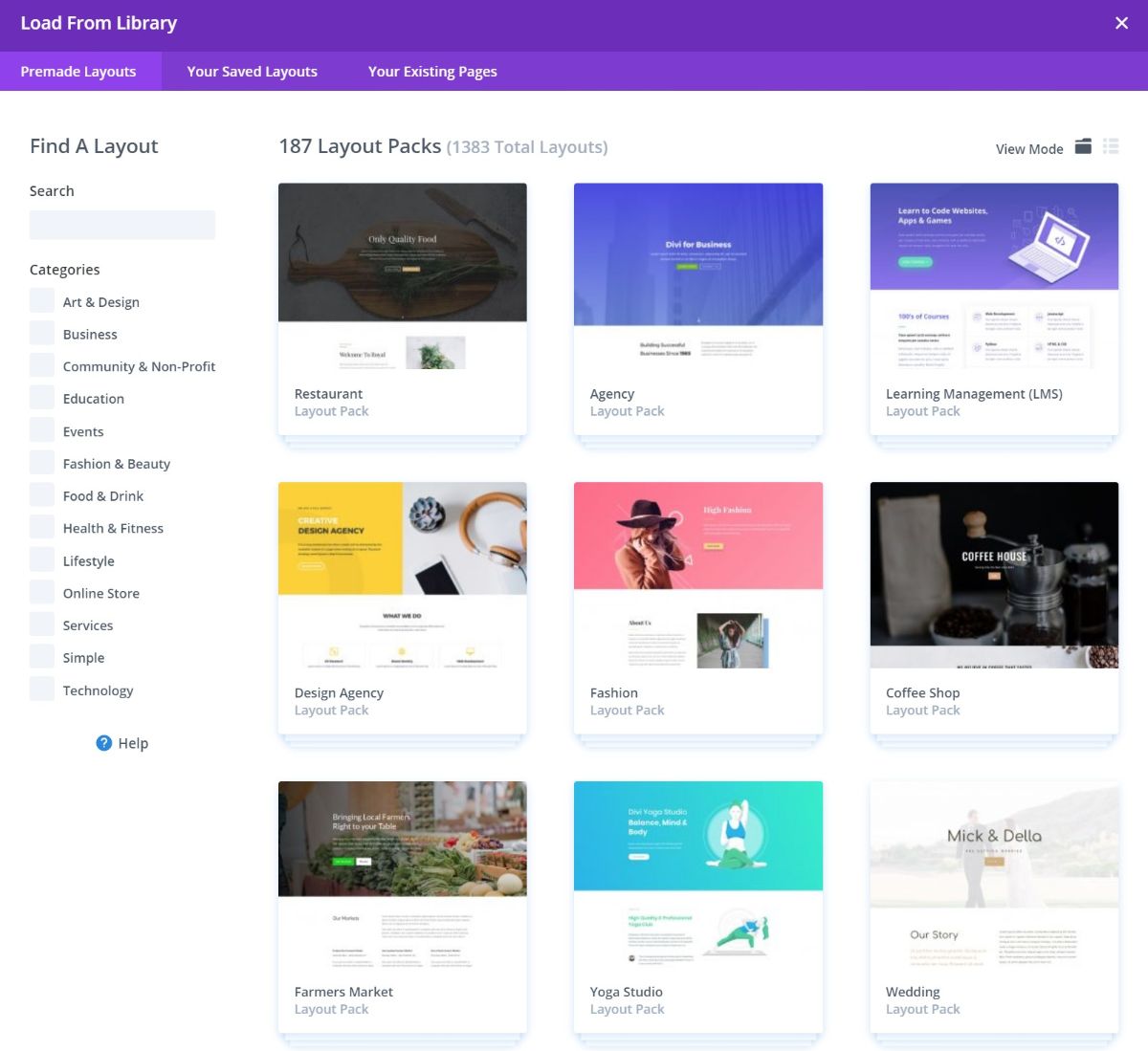
Während der Divi Builder Ihnen die Möglichkeit gibt, 100 % benutzerdefinierte Designs von Grund auf neu zu erstellen, müssen Sie dies auch nicht, da Divi mit einer riesigen Vorlagenbibliothek geliefert wird. Dies sind vorgefertigte Designs, die Sie importieren und dann mit dem Divi Builder zu 100 % anpassen können.
Derzeit verfügt Divi über 1.383 vorgefertigte Layouts , aus denen Sie auswählen können, unterteilt in 187 Layoutpakete . Ein „Layoutpaket“ ist eine thematische Sammlung von Vorlagen. Zum Beispiel eine Reihe von Vorlagen, die darauf ausgerichtet sind, Ihnen beim Erstellen einer Restaurant-Website zu helfen:

Sie können auch Ihre eigenen Designs als Vorlagen speichern, um sie später wiederzuverwenden. Oder Sie können einzelne Abschnitte als „Globale Module“ speichern, wodurch Sie eine Vorlage an mehreren Stellen wiederverwenden und alle Instanzen aktualisieren können, indem Sie einfach die ursprüngliche Vorlage bearbeiten.
Divi Theme Customizer-Optionen
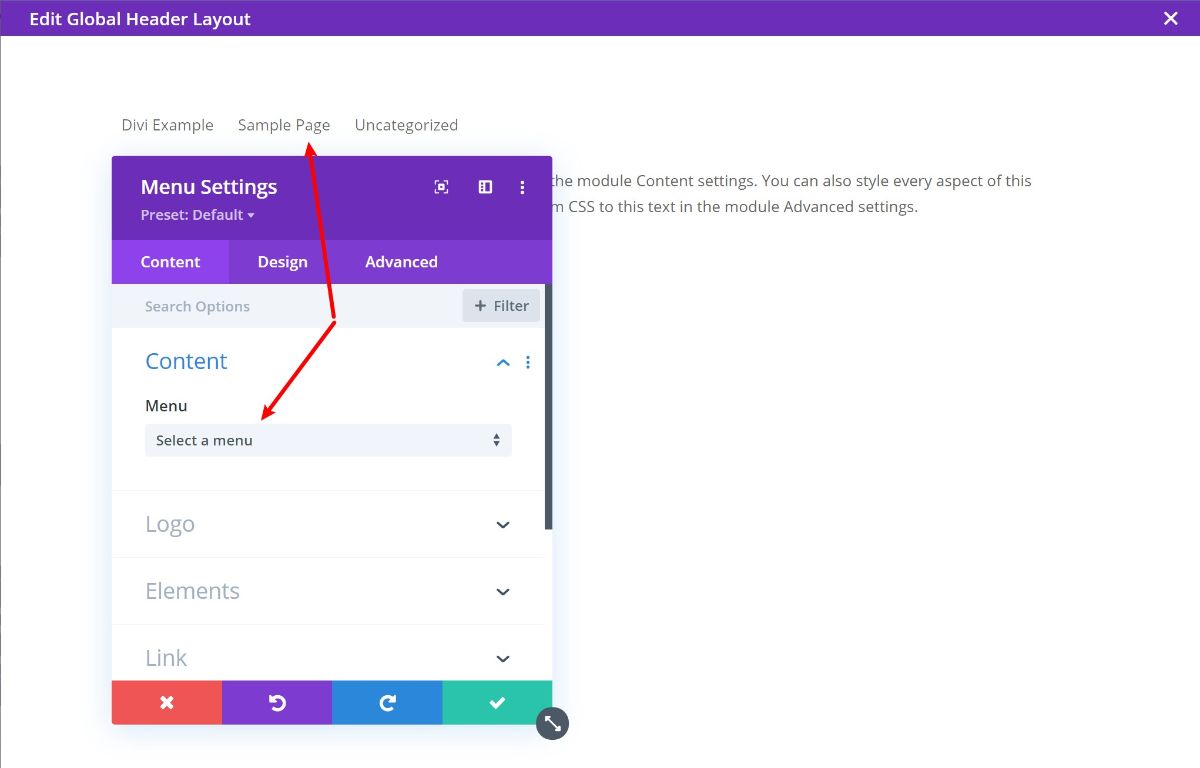
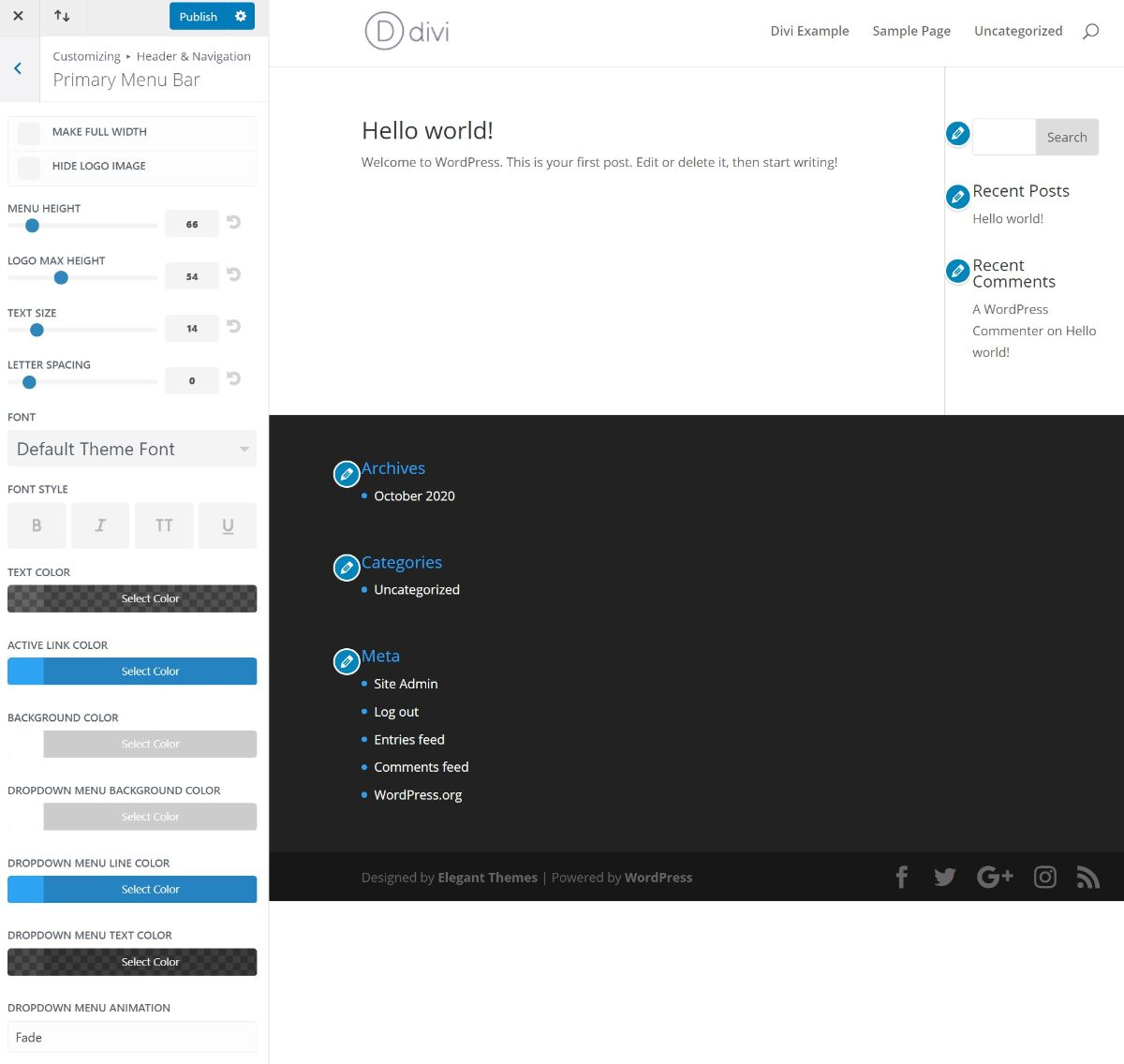
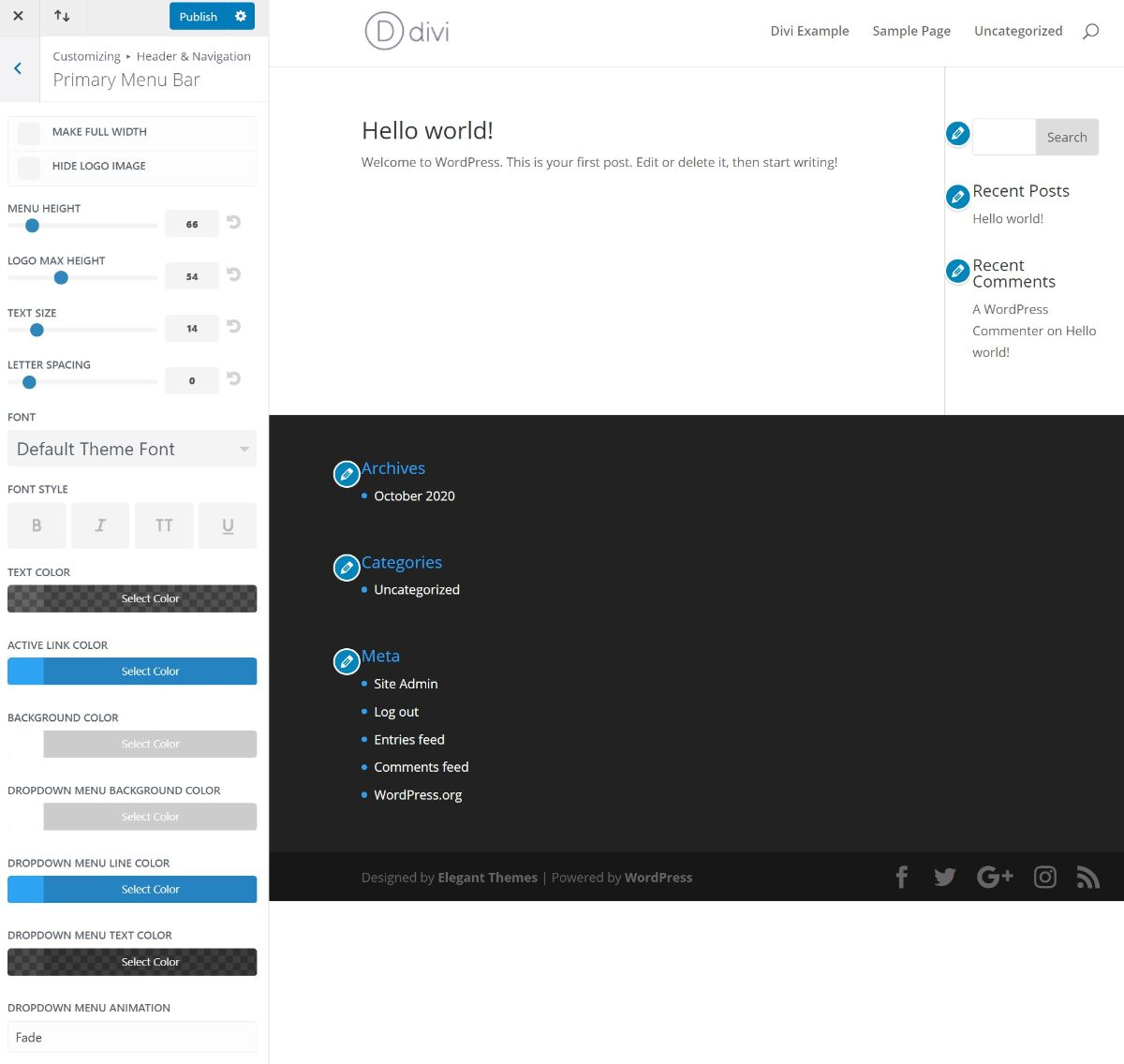
Um den Stil und das Layout Ihres Designs anzupassen, verwendet Divi den nativen WordPress Customizer. Das ist schön, weil Sie alle Änderungen, die Sie vornehmen, in Echtzeit in der Vorschau anzeigen können. Dies funktioniert genau wie jedes andere WordPress-Theme. Wenn Sie beispielsweise Ihre Kopfzeile anpassen möchten, können Sie diese Einstellungen im Customizer öffnen und Änderungen vornehmen:

Oder Sie können diese Einstellungen natürlich auch überspringen und einfach den Theme Builder verwenden (dazu später mehr).
Divi-Designoptionen
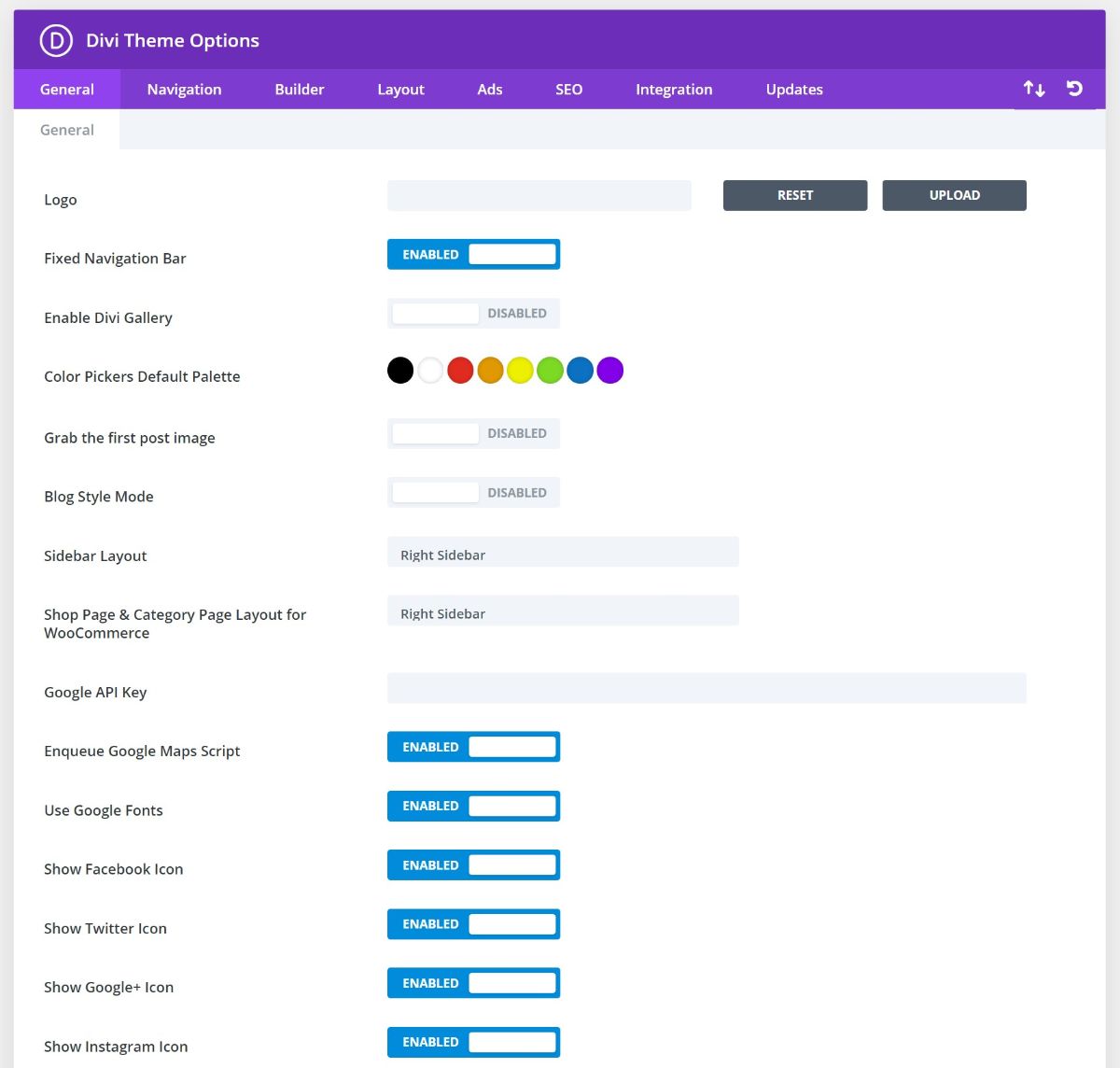
Schließlich verfügt Divi auch über einen eigenen Bereich mit Backend-Designoptionen. Sie können diesen Bereich verwenden, um weitere funktionale/Integrations-/globale Einstellungen zu steuern. So können Sie beispielsweise ganz einfach Code-Snippets zum Design hinzufügen (z. B. den Google Analytics-Tracking-Code):

So erstellen Sie eine Website mit Divi
Lassen Sie uns nun näher darauf eingehen, wie Divi tatsächlich funktioniert …
Wie ich in der Einleitung erwähnt habe, gibt es wirklich zwei Möglichkeiten, wie Sie Ihre Website mit dem Divi-Theme erstellen können:
- Sie können die Customizer-Optionen des Divi-Designs verwenden, um Ihre Kopf-, Fußzeilen- und Vorlagenlayouts zu steuern, und dann den Divi Builder verwenden, um den tatsächlichen Seiteninhalt zu steuern.
- Sie können Divi Theme Builder verwenden, um 100 % Ihrer Website mit dem visuellen Editor zu entwerfen. Dazu gehören Ihre Kopf- und Fußzeile usw.
Option 1: Verwenden Sie Themenoptionen + Divi
Diese erste Option ist die „ursprüngliche“ Art, eine Website mit Divi zu erstellen. Dies ist der schnellste Weg, um loszulegen, und gibt Ihnen dennoch viel Kontrolle.
Einrichten der Divi-Designoptionen
Zuerst würden Sie die Divi-Einstellungen im nativen WordPress Customizer verwenden, um Ihre Kopf- und Fußzeile, Ihr Blog-Layout usw. einzurichten.


Sie können auch den Divi-Einstellungsbereich im Backend verwenden, um andere Details zu steuern.
Verwenden von Divi Builder zum Entwerfen von Inhalten
Sobald Sie die grundlegende „Leinwand“ für Ihre Website haben (z. B. Ihre Kopf- und Fußzeile), können Sie den Divi Builder verwenden, um Ihren eigentlichen Inhalt zu entwerfen. Sie könnten damit zum Beispiel Ihre Homepage, eine „Über“-Seite, eine „Kontakt“-Seite usw. einrichten:

Mit nur dieser Methode haben Sie bereits viel Kontrolle über die Erstellung einer benutzerdefinierten Website. Wenn Sie jedoch noch mehr Kontrolle wünschen, können Sie sich für die zweite Methode entscheiden.
Option 2: Verwenden Sie den Full Theme Builder von Divi
Die andere Möglichkeit, eine Website zu erstellen, besteht darin, den neuen Theme Builder für alles zu verwenden. Dies gibt Ihnen mehr Flexibilität, da Sie jedes Element auf Ihrer Website über die visuelle Drag-and-Drop-Oberfläche steuern können. Es macht auch etwas mehr Arbeit – weil Sie jedes Element entwerfen müssen!
Sie können jedoch auch mischen und anpassen, wenn Sie möchten. Beispielsweise könnten Sie den Theme Builder verwenden, um Ihre Kopfzeile zu steuern, aber dennoch die Standard-Fußzeile des Themes verwenden, die Sie im WordPress Customizer festgelegt haben.
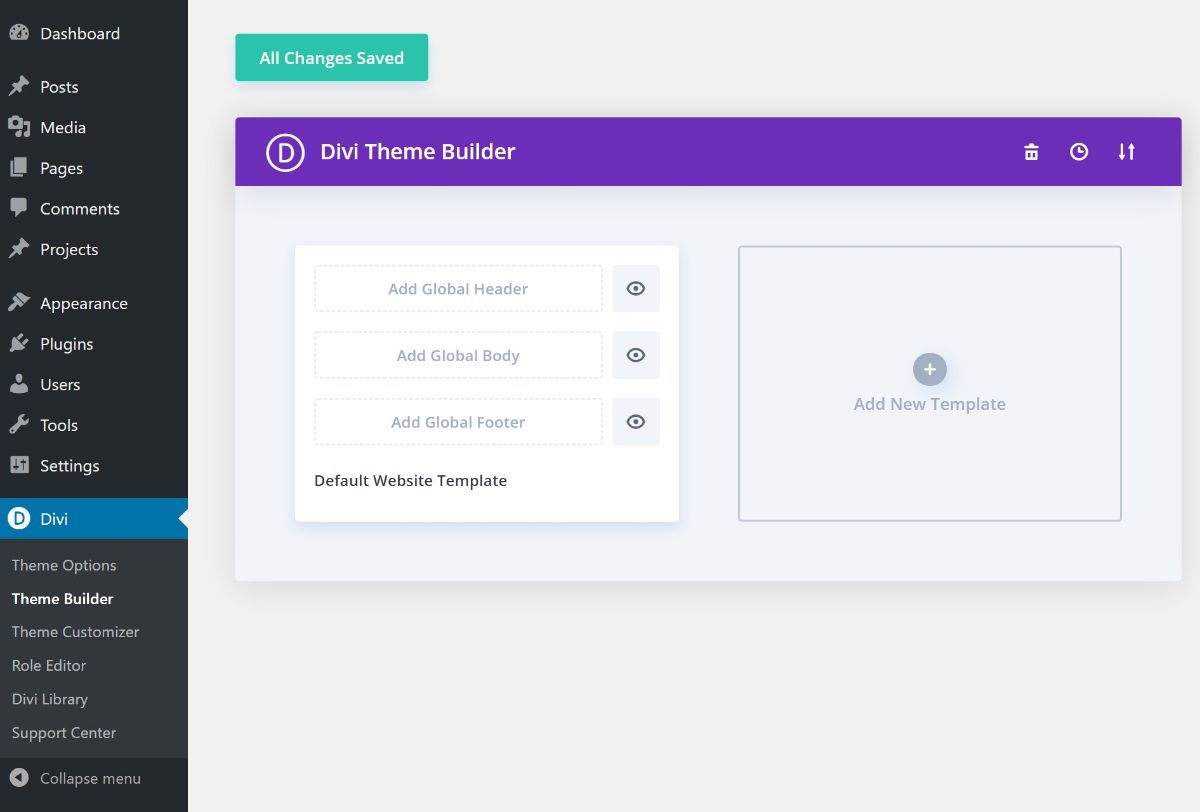
Um es einzurichten, können Sie zu Divi → Theme Builder gehen. Hier sehen Sie eine Eingabeaufforderung zum Hinzufügen einer globalen Kopf-/Body-/Fußzeile . Dies sind die Standardvorlagen, die Divi für diese Teile Ihrer Website verwendet:

„Body“ bezeichnet die Vorlage für den Inhalt eines Blogbeitrags oder einer Seite. Mit anderen Worten – alles, was zwischen Ihrer Kopf- und Fußzeile steht .
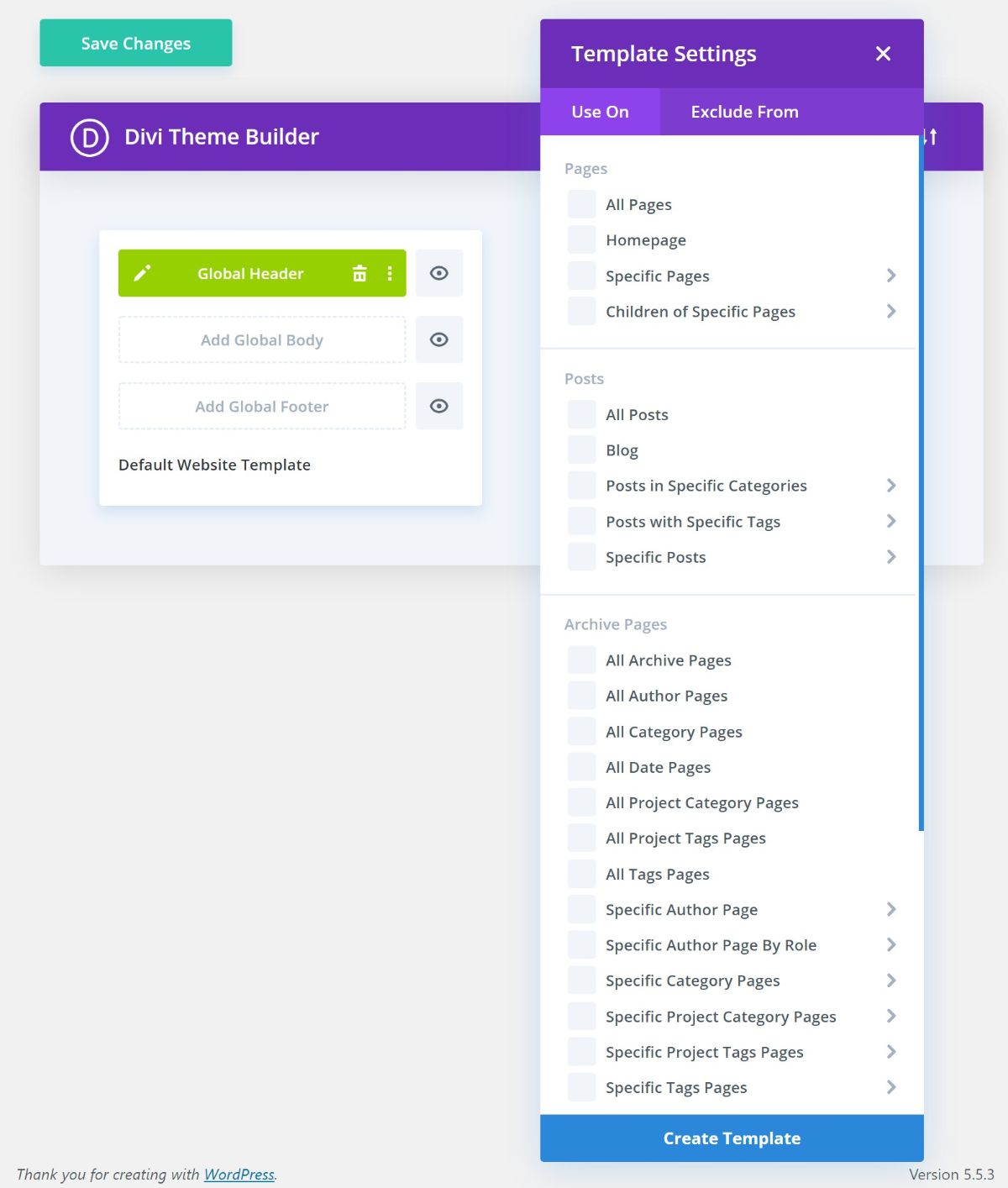
Zusätzlich zu den globalen Vorlagen können Sie auch weitere Vorlagen für bestimmte Arten von Inhalten erstellen, was Ihnen eine Menge Flexibilität bietet.
Sie könnten beispielsweise eine globale Vorlage für Blog-Posts verwenden, dann aber auch eine separate Vorlage für „Review“-Posts erstellen, die die globale Vorlage automatisch überschreibt. Unten sehen Sie einige der vielen Optionen, die Sie für die Ausrichtung Ihrer Vorlagen erhalten:

Insgesamt ist diese Methode zweifellos komplizierter und zeitaufwändiger. Es gibt Ihnen aber auch viel mehr Flexibilität. Sie können entscheiden, ob sich dieser Kompromiss für Sie lohnt oder ob Sie lieber bei der ersten Methode bleiben möchten (was völlig in Ordnung ist).
Preise für Divi-Themen
Das Divi-Design ist als Teil der Mitgliedschaft bei Elegant Themes verfügbar, wodurch Sie Zugriff auf alle Produkte von Elegant Themes erhalten und diese auf unbegrenzten Websites verwenden können.
Eine wichtige Sache, die hier zu beachten ist, ist, dass Sie sowohl das Divi-Design als auch die Plugin-Version zum gleichen Preis erhalten. Darüber hinaus erhalten Sie auch andere nützliche Tools wie Bloom für E-Mail-Opt-Ins (unser Testbericht) und Monarch für Social Sharing.
Um die Mitgliedschaft bei Elegant Themes zu erwerben, haben Sie zwei Möglichkeiten:
- Ein Jahr Zugang/Support – 89 $
- Lebenslanger Zugang/Support – 249 $
Sie können jedoch unseren Elegant Themes-Gutschein verwenden, um 20 % zu sparen, wodurch die Preise auf 70 $ bzw. 199 $ sinken.
Häufig gestellte Fragen zur Überprüfung des Divi-Themas
Zum Abschluss möchte ich schnell einige häufig gestellte Fragen zu Divi beantworten …
Ist Divi ein gutes Thema? Lohnt es sich zu kaufen?
Nun, das ist sicherlich eine subjektive Frage, aber im Allgemeinen denke ich, dass es eine gute Option für bestimmte Arten von Menschen ist. Es ist nicht das beste Thema für alle Situationen, aber es ist eine wirklich gute Option, wenn Sie die volle Design-/Stilkontrolle über Ihre Website haben möchten.
Können Sie nur den Divi Builder ohne das Design verwenden?
Ja! Der Divi Builder ist auch in einer Plugin-Version erhältlich, mit der Sie die visuelle Drag-and-Drop-Seitenerstellung (und den Theme Builder) mit jedem WordPress-Theme verwenden können. Dies ist auch eine großartige Option, wenn Ihnen nur der Drag-and-Drop-Modus von Divi Builder wichtig ist.
Ist das Divi-Theme langsam?
Divi ist nicht das schnellste WordPress-Theme da draußen, aber es ist auch nicht schlecht, wenn es um die Leistung geht. Solange Sie die Best Practices für die Leistung von WordPress implementieren, können Sie eine Divi-Website absolut schnell genug laden.
Wie viel kostet das Divi-Theme?
Divi ist als Teil der Elegant Themes-Mitgliedschaft erhältlich, die 89 US-Dollar für einen einjährigen Zugang oder 249 US-Dollar für lebenslangen Zugang kostet.
Sie können auch 20 % mit unserem Elegant Themes-Rabatt sparen.
Ist das Divi-Thema gut für SEO?
Ja – das Divi-Theme hat alle grundlegenden Funktionen implementiert, die ein WordPress-Theme für eine gute SEO befolgen muss.
Welches Thema Ihre WordPress-Seite verwendet, ist natürlich eine der kleineren SEO-Überlegungen – das Erstellen guter Inhalte und das Erhalten von Backlinks sind im großen Rahmen der Dinge viel wichtiger.
Schließt Sie das Divi-Thema ein?
Nein! Das Divi-Theme sperrt Sie nicht mehr ein, da Sie den Divi Builder auch als eigenständiges Plugin verwenden können, das mit jedem WordPress-Theme funktioniert. Wenn Sie mit dem Divi-Design beginnen, müssen Sie lediglich das Divi-Plug-in installieren, bevor Sie das Design ändern, und Ihre Inhalte funktionieren weiterhin einwandfrei.
Dies unterscheidet sich von der früheren Funktionsweise, weshalb in einigen älteren Divi-Theme-Rezensionen möglicherweise Lock-in als Problem diskutiert wird .
Abschließende Schlussfolgerungen der Divi Theme Review: Sollten Sie es verwenden?
Nun zur wichtigsten Frage – sollten Sie das Divi-Theme verwenden?
Nun, lassen Sie uns einige seiner Stärken zusammenfassen …
Der größte Bereich, in dem sich Divi im Vergleich zu anderen Themen auszeichnet, ist die Designflexibilität . Mit dem visuellen Divi Builder per Drag-and-Drop können Sie zu 100 % benutzerdefinierte Designs erstellen, ohne benutzerdefinierten Code zu benötigen. Dies unterscheidet sich von den meisten anderen Themen da draußen.
Mit den Themenerstellungsfunktionen in Divi 4.0 ist der Divi Builder jetzt noch leistungsstärker, da Sie auch über das bloße Entwerfen von Beiträgen und Seiten hinausgehen und auch die Kopf- und Fußzeile Ihres Themas sowie die Vorlagen für Ihre Blog-Beiträge, Seiten und andere Inhalte entwerfen können (z. B. WooCommerce-Produkte).
Das wirklich Leistungsstarke ist, dass Sie mehrere Vorlagen erstellen und diese „bedingt“ auf verschiedene Teile Ihrer Website anwenden können, was viele nützliche Optionen eröffnet.
Dies erfordert zwar mehr Arbeit als ein „Plug-and-Play“-Thema, bietet Ihnen aber auch mehr Flexibilität. Wenn Sie nicht alles von Grund auf neu erstellen möchten, können Sie jederzeit eine der Tausenden von Vorlagen importieren.
Holen Sie sich das Divi-Thema
Insgesamt macht das Divi zu einer großartigen Option für Leute, die benutzerdefinierte Designs erstellen möchten, ohne Code kennen zu müssen.
Obwohl Divi Ihnen viel Flexibilität bietet, ist dies hier nicht Ihre einzige Option. Wenn dir die Idee der vollständigen Themenerstellung gefällt, gefallen dir vielleicht auch andere Tools wie Elementor Pro (unser Test) oder Beaver Builder (unser Test) + Beaver Themer (unser Test) , die beide auch großartige WordPress-Theme-Builder sind.
Haben Sie noch Fragen, ob Divi das Richtige für Sie ist? Fragen Sie in den Kommentaren nach!
