Revisão do tema Divi para WordPress: você deve usá-lo? (2022)
Publicados: 2022-04-05Considerando usar o tema Divi para o seu site WordPress?
Em nossa revisão prática do tema Divi, ajudaremos você a decidir se esse tema popular é ou não sua melhor opção.
Divi é um tema multifuncional interessante que combina um tema tradicional com o visual interno do Divi Builder de arrastar e soltar (que também vem em uma versão de plug-in separada).
Você pode usar o tema Divi como um tema “regular”, onde você configura seu cabeçalho/rodapé/layouts usando as opções internas do personalizador do Divi. Ou, a partir do Divi 4.0, você também pode usar o Divi Theme Builder para projetar 100% do seu site usando a interface visual do Divi.
Com toda essa flexibilidade, você pode usá-lo facilmente para tudo, desde blogs a lojas de comércio eletrônico, portfólios, sites de negócios e… bem, praticamente qualquer outra coisa.
Se tudo isso parece confuso agora, não se preocupe! Vou explicar o que tudo isso significa à medida que nos aprofundamos em nossa revisão do tema Divi. Continue lendo para aprender mais…
Explorando as principais partes do tema Divi
Nesta primeira seção, quero explorar as diferentes “partes” do tema Divi para que você entenda o que ele inclui. Isso também ajudará você a entender o que está acontecendo na próxima seção, onde mostro como você pode usar o Divi para criar seu site.
Construtor Divi
O Divi Builder é a coisa mais original sobre o tema Divi em comparação com outros temas por aí. É um construtor de páginas visual, de arrastar e soltar, integrado ao seu tema. Você pode pensar nisso da mesma forma que outras ferramentas, como Elementor Pro, Beaver Builder, etc. A principal diferença é que ele está embutido no tema (embora você também possa obtê-lo como uma versão de plug-in independente).
Se você não estiver familiarizado com essas ferramentas, elas permitem que você crie designs 100% personalizados sem a necessidade de conhecer nenhum código. Você pode fazer tudo a partir da interface visual de arrastar e soltar. Pense neles como Squarespace ou Wix… mas para WordPress.
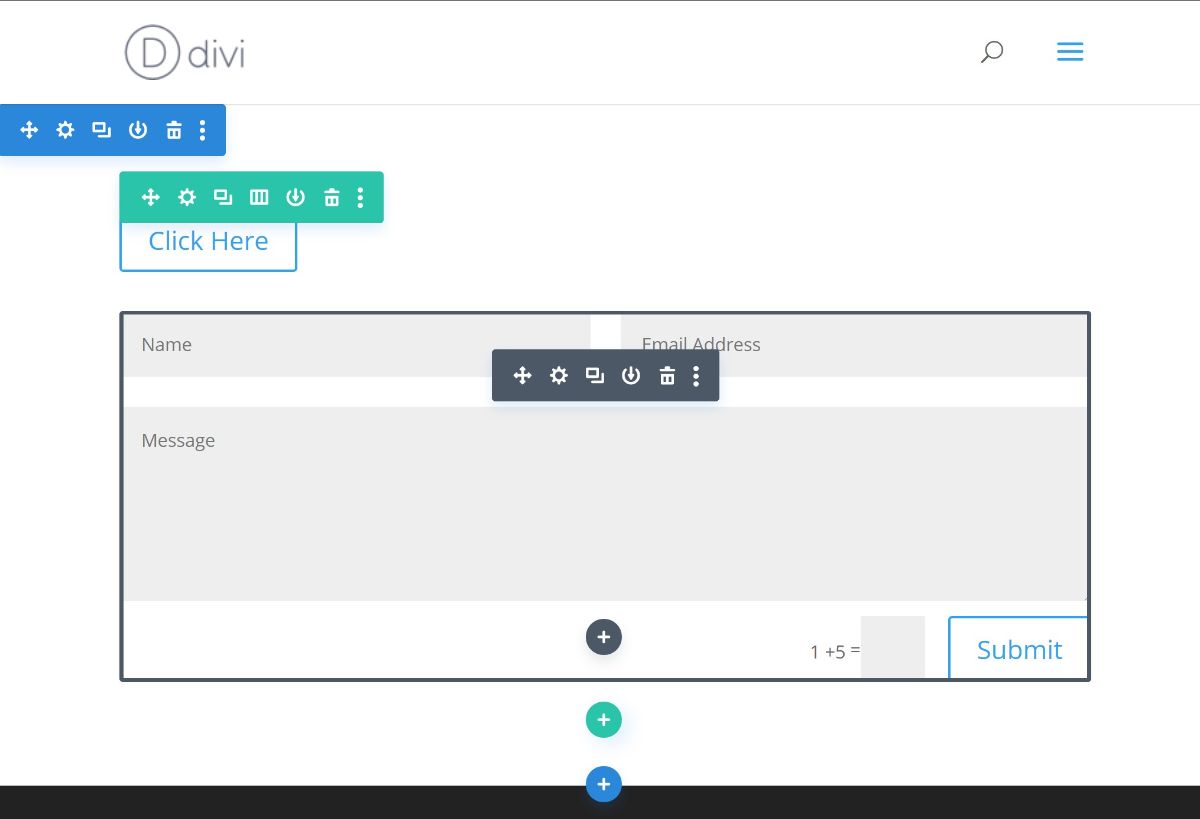
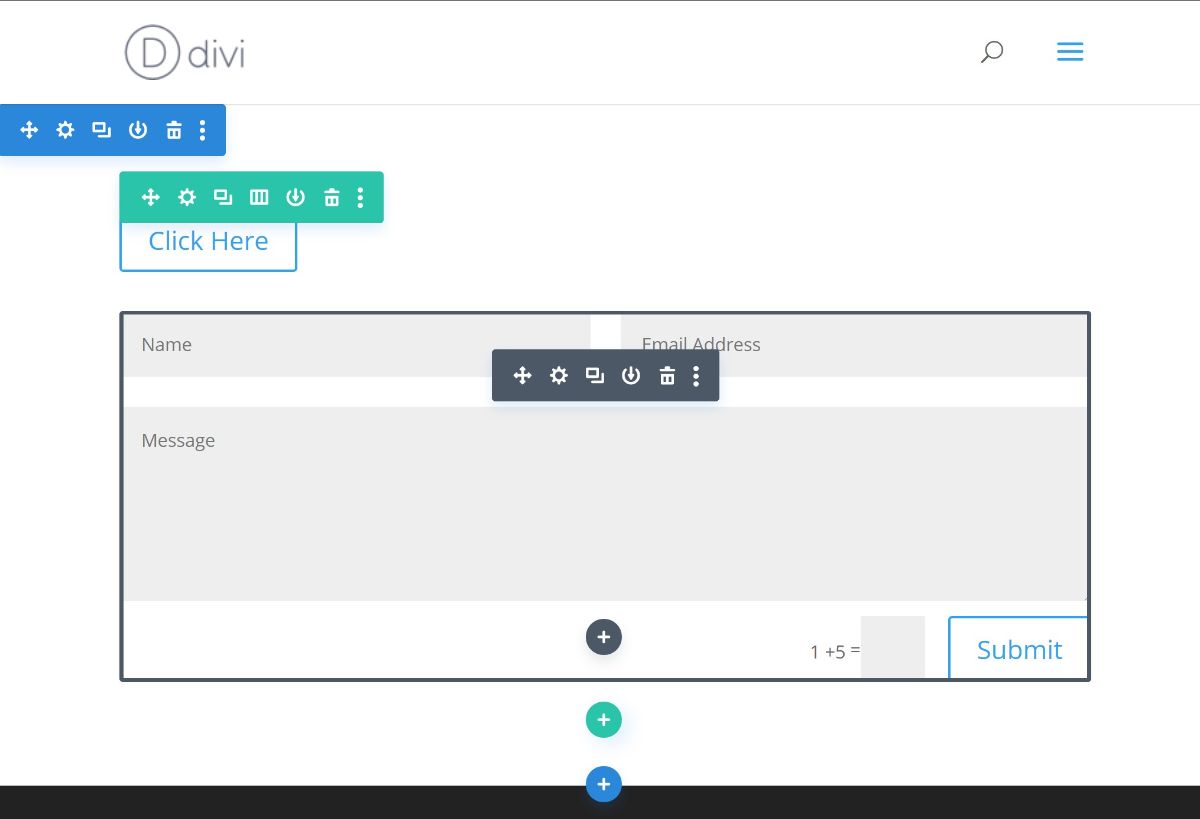
Você trabalhará em uma interface visual como abaixo, onde poderá ver exatamente como seu design ficará para os visitantes.
Você pode controlar o layout com linhas e colunas e adicionar novos conteúdos adicionando diferentes “módulos”. Por exemplo, você pode ter um módulo para um botão, outro para uma imagem, outro para uma tabela de preços, outro para um formulário de contato etc.

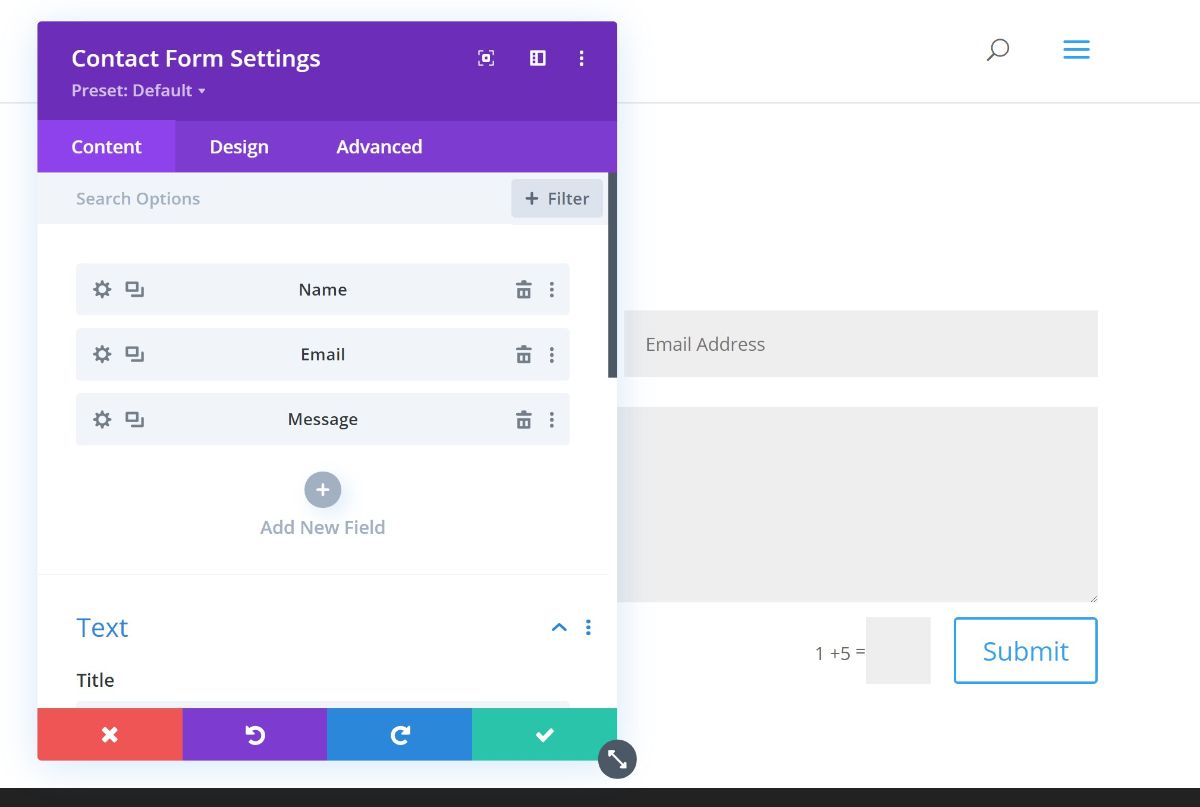
Cada módulo (e linha/coluna) recebe suas próprias configurações detalhadas que permitem controlar recursos, estilo, espaçamento etc. Por exemplo, se você estiver editando um módulo de formulário de contato, poderá controlar os campos do formulário, estilos, notificações, etc. .

Ao juntar tudo com arrastar e soltar e editar as configurações, você pode criar seus próprios designs personalizados sem nunca interagir com o código. Novamente, este é o “aplicativo matador” que o Divi possui sobre outros temas.
Criador de temas Divi
O Divi Theme Builder usa a mesma interface do Divi Builder que você viu acima. No entanto, a principal diferença é que ele permite aplicar o Divi Builder aos seus modelos de tema . Por exemplo, você pode usá-lo para criar o cabeçalho do seu tema ou o modelo de postagem do blog que todas as suas postagens do blog usam.

Isso permite que você personalize 100% do seu site usando a interface visual do Divi Builder, que é um recurso realmente poderoso. Por exemplo, você pode criar um modelo para suas postagens de blog e, em seguida, todas as suas postagens de blog usariam automaticamente esse design - não há necessidade de recriar manualmente o design a cada vez.
Ou você pode até criar modelos diferentes para postagens de blog em diferentes categorias, o que abre muita flexibilidade.
Finalmente, não é apenas para postagens de blog! Você também pode usá-lo para outros tipos de conteúdo. Por exemplo, se você tiver uma loja WooCommerce, poderá usar esse recurso para criar modelos personalizados para suas páginas de produtos únicos e layouts de loja.
Modelos de Biblioteca Divi
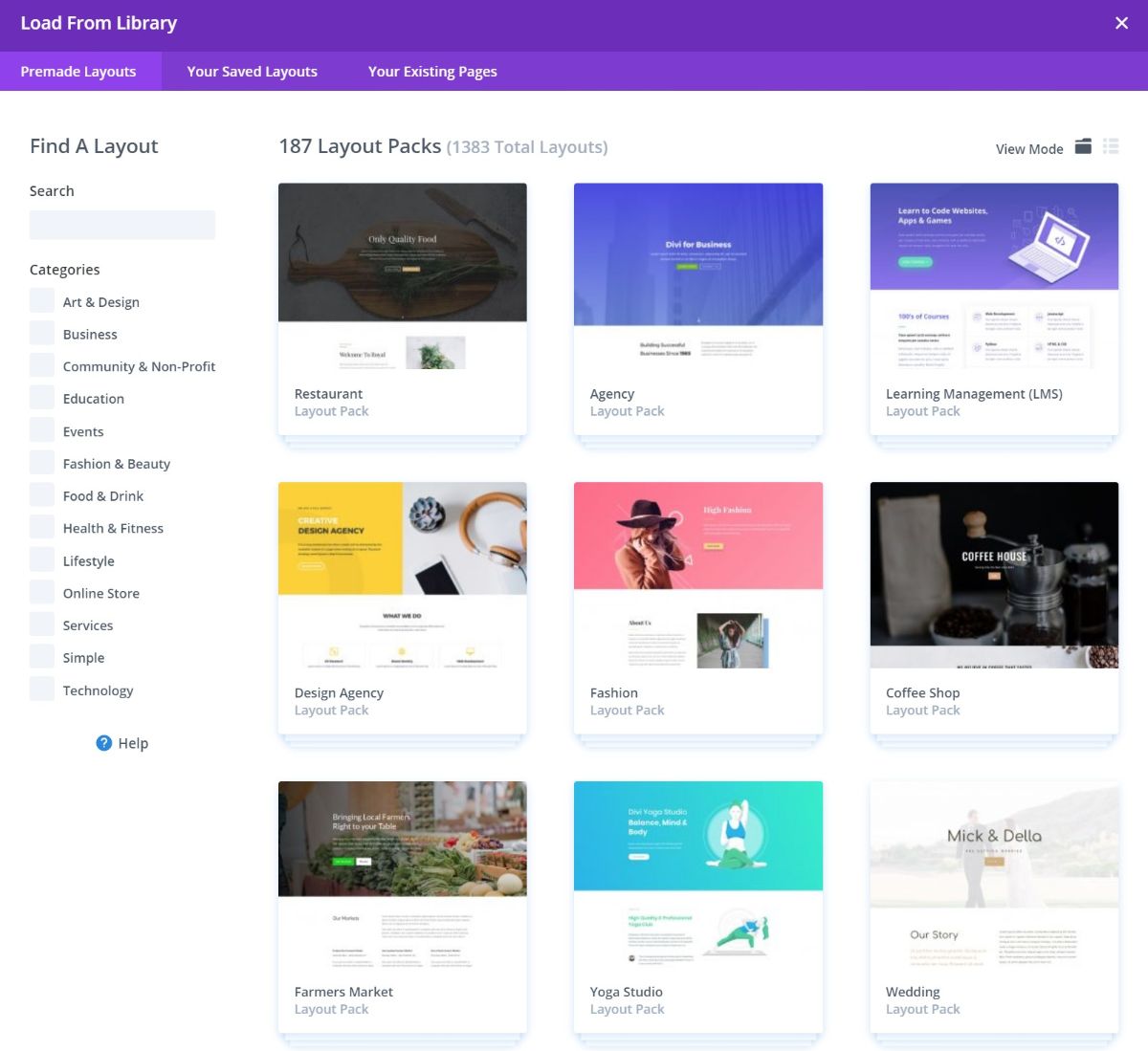
Embora o Divi Builder lhe dê o poder de criar designs 100% personalizados do zero, você também não precisa porque o Divi vem com uma enorme biblioteca de modelos. Estes são designs pré-fabricados que você pode importar e personalizar 100% usando o Divi Builder.
Atualmente, o Divi possui mais de 1.383 layouts pré-fabricados que você pode escolher, divididos em 187 pacotes de layout . Um “pacote de layout” é uma coleção temática de modelos. Por exemplo, vários modelos focados em ajudar você a criar um site de restaurante:

Você também pode salvar seus próprios designs como modelos para reutilizá-los posteriormente. Ou você pode salvar seções individuais como “Módulos Globais”, o que permite reutilizar um modelo em vários pontos e atualizar todas as instâncias apenas editando o modelo original.
Opções do personalizador de tema Divi
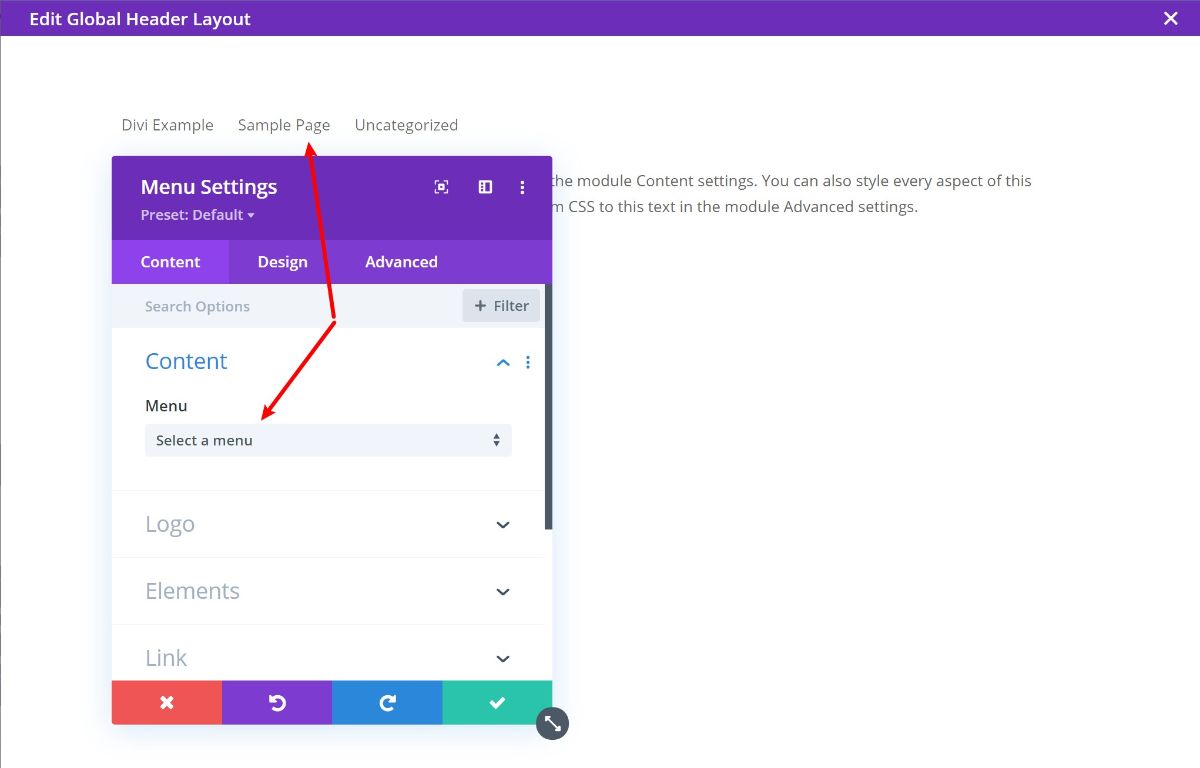
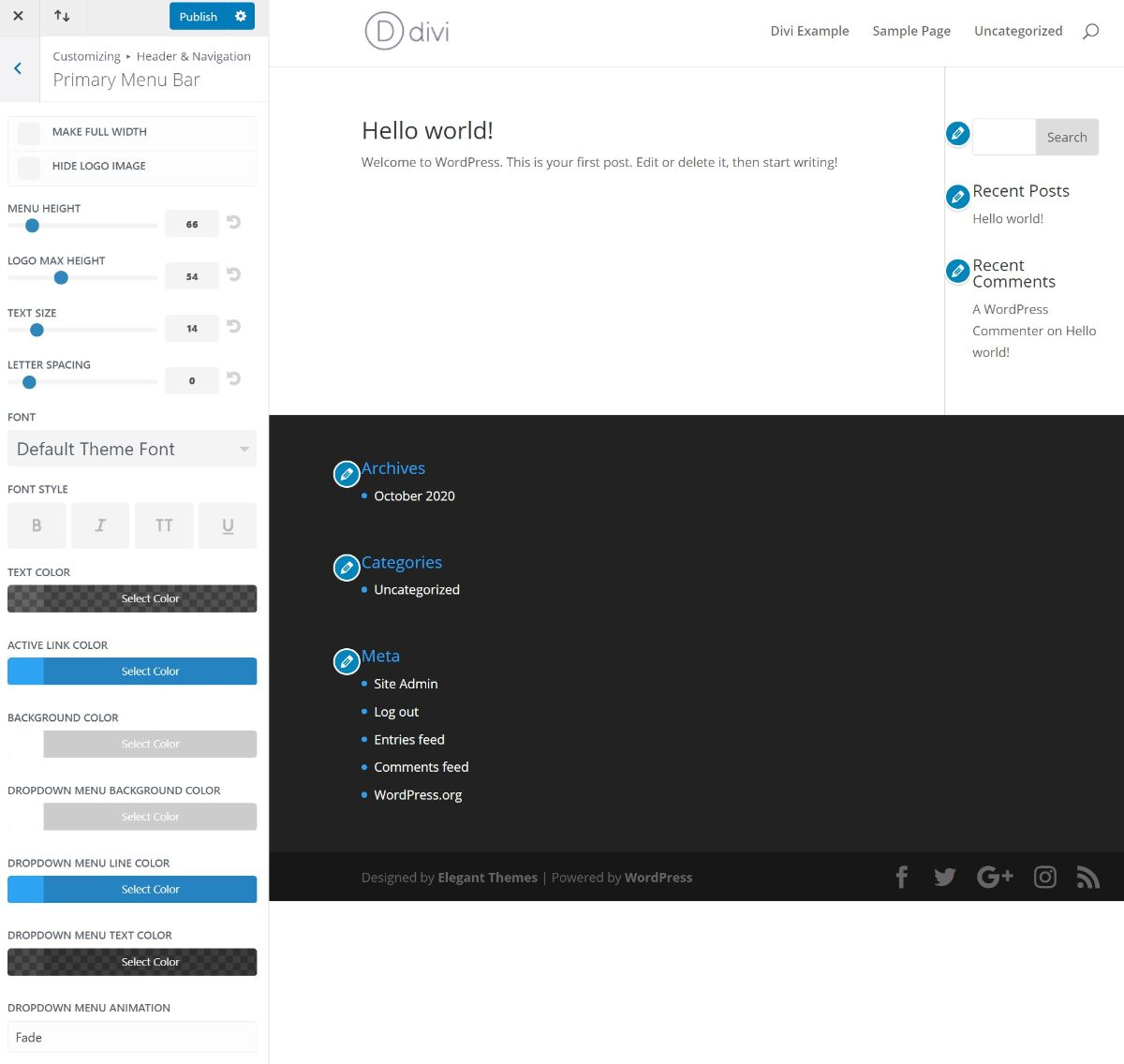
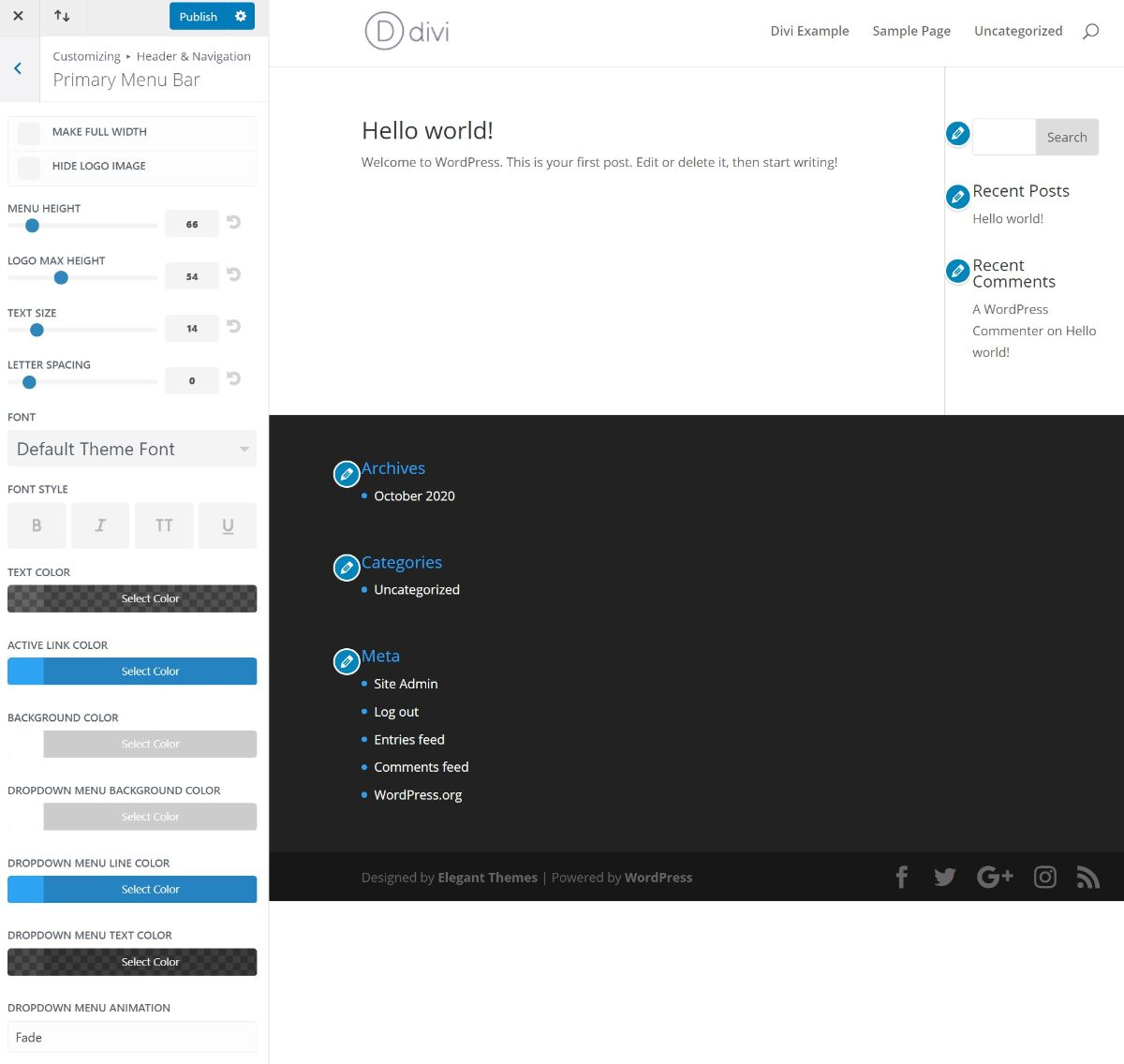
Para personalizar o estilo e o layout do seu tema, o Divi usa o WordPress Customizer nativo. Isso é bom porque permite que você visualize todas as alterações feitas em tempo real. Isso funciona como qualquer outro tema do WordPress. Por exemplo, se você deseja personalizar seu cabeçalho, pode abrir essas configurações no Personalizador e fazer alterações:

Ou, claro, você também pode pular essas configurações e usar apenas o Theme Builder (mais sobre isso depois).
Opções de Tema Divi
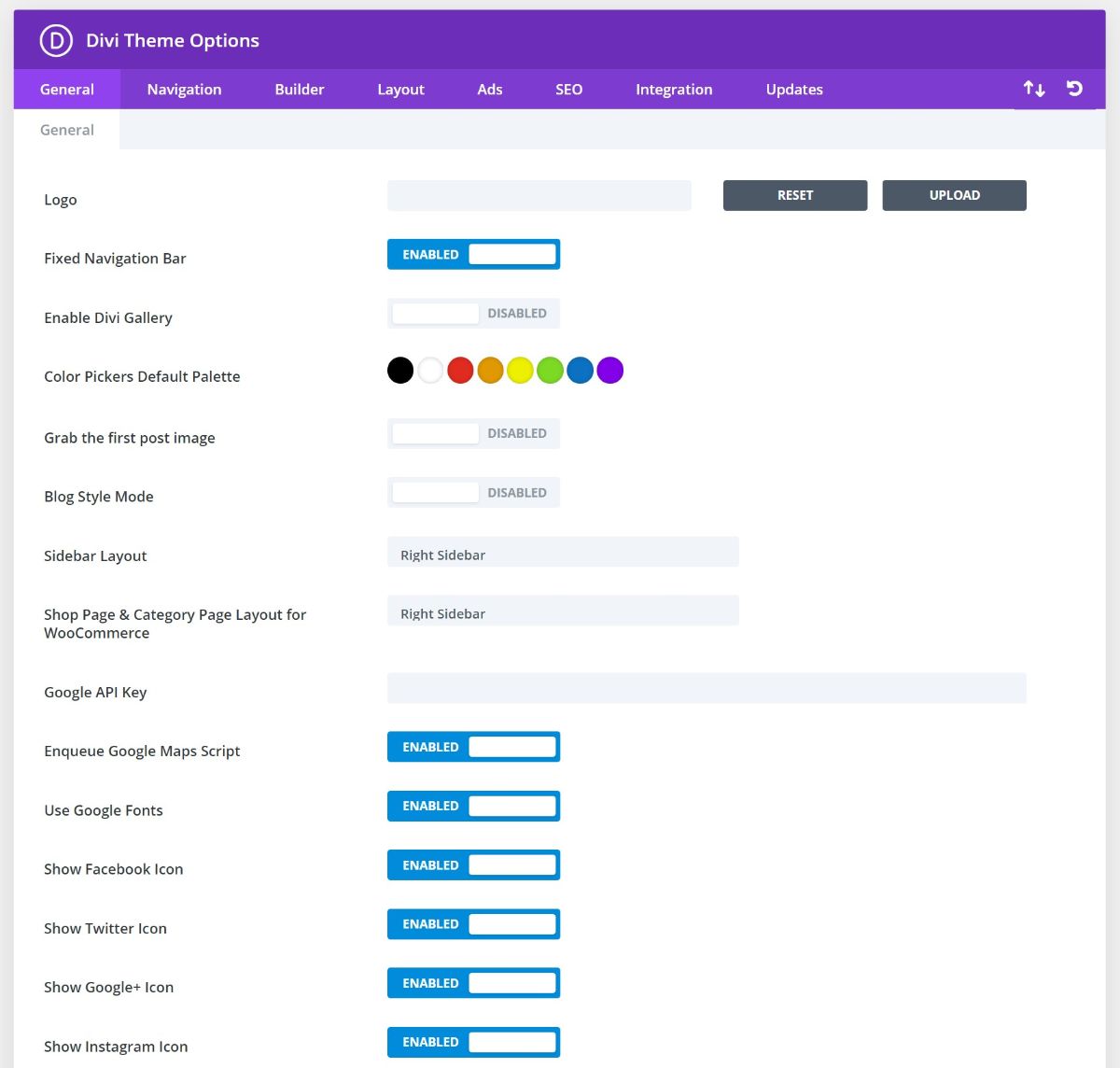
Finalmente, o Divi também vem com sua própria área de opções de tema de back-end. Você pode usar esta área para controlar mais configurações funcionais/de integração/globais. Por exemplo, permite adicionar facilmente snippets de código ao tema (como o código de acompanhamento do Google Analytics):

Como criar um site com Divi
Agora, vamos entender melhor como o Divi realmente funciona…
Como mencionei na introdução, existem realmente duas maneiras de criar seu site com o tema Divi:
- Você pode usar as opções do personalizador do tema Divi para controlar os layouts de cabeçalho, rodapé e modelo e, em seguida, usar o Divi Builder para controlar o conteúdo real da página.
- Você pode usar o Divi Theme Builder para projetar 100% do seu site usando o editor visual. Isso inclui seu cabeçalho, rodapé, etc.
Opção 1: use as opções de tema + Divi
Esta primeira opção é a maneira “original” de construir um site com o Divi. Essa é a maneira mais rápida de começar e ainda oferece muito controle.
Configurando as opções do tema Divi
Primeiro, você usaria as configurações do Divi no WordPress Customizer nativo para configurar seu cabeçalho, rodapé, layout do blog, etc.


Você também pode usar a área de configurações do Divi de back-end para controlar outros detalhes.
Usando o Divi Builder para criar conteúdo
Depois de ter a “tela” básica para o seu site (por exemplo, seu cabeçalho e rodapé), você pode usar o Divi Builder para projetar seu conteúdo real. Por exemplo, você pode usá-lo para configurar sua página inicial, uma página “sobre”, uma página de “contato”, etc.:

Com apenas este método, você já tem muito controle para construir um site personalizado. No entanto, se você quiser ainda mais controle, poderá optar pelo segundo método.
Opção 2: use o criador de temas completo do Divi
A outra maneira de criar um site seria usar o novo Theme Builder para tudo. Isso lhe dá mais flexibilidade porque você pode controlar todos os elementos do seu site usando a interface visual de arrastar e soltar. Também dá um pouco mais de trabalho – porque você precisa projetar cada elemento!
No entanto, você também pode misturar e combinar, se quiser. Por exemplo, você pode usar o Theme Builder para controlar seu cabeçalho, mas ainda usar o rodapé padrão do tema que você definiu no WordPress Customizer.
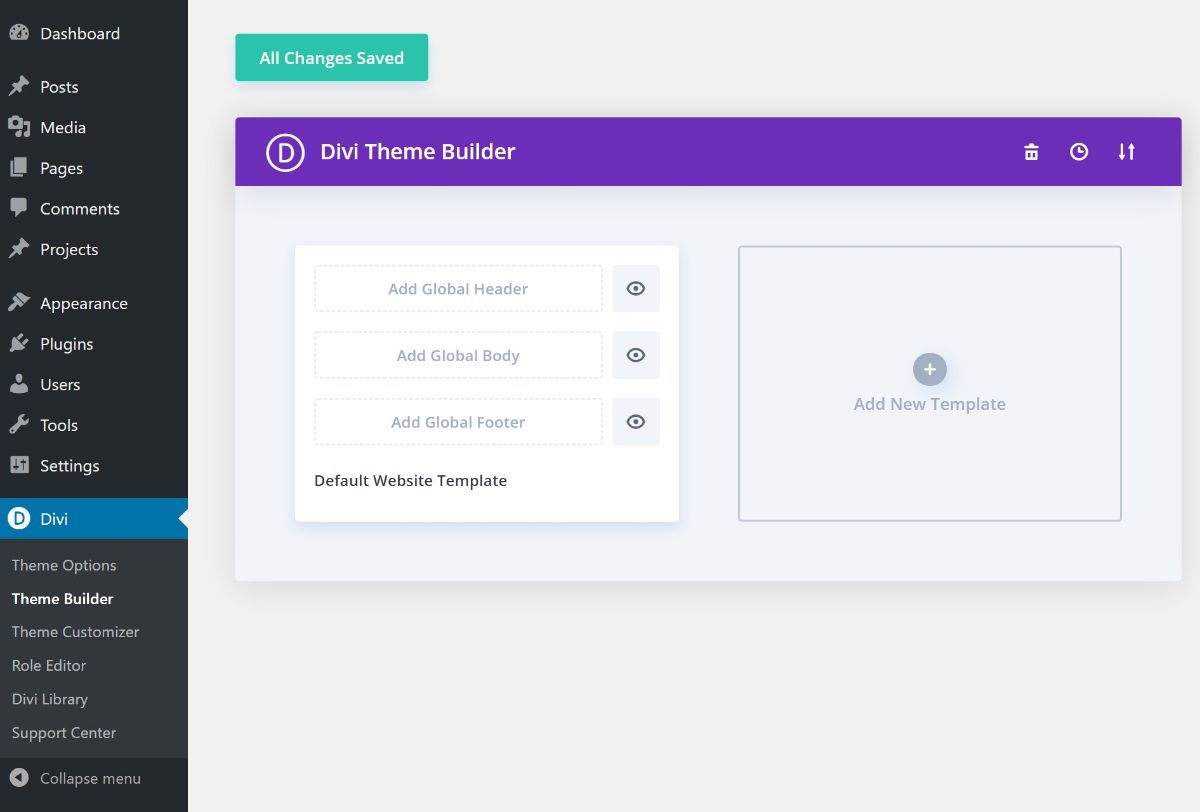
Para configurá-lo, você pode ir para Divi → Theme Builder . Aqui, você verá um prompt para Adicionar Global Header/Body/Footer . Estes são os modelos padrão que o Divi usará para essas partes do seu site:

“Corpo” significa o modelo para o conteúdo de uma postagem ou página do blog. Em outras palavras – tudo o que vai entre seu cabeçalho e rodapé .
Além dos modelos globais, você também pode criar mais modelos para tipos específicos de conteúdo, o que oferece muita flexibilidade.
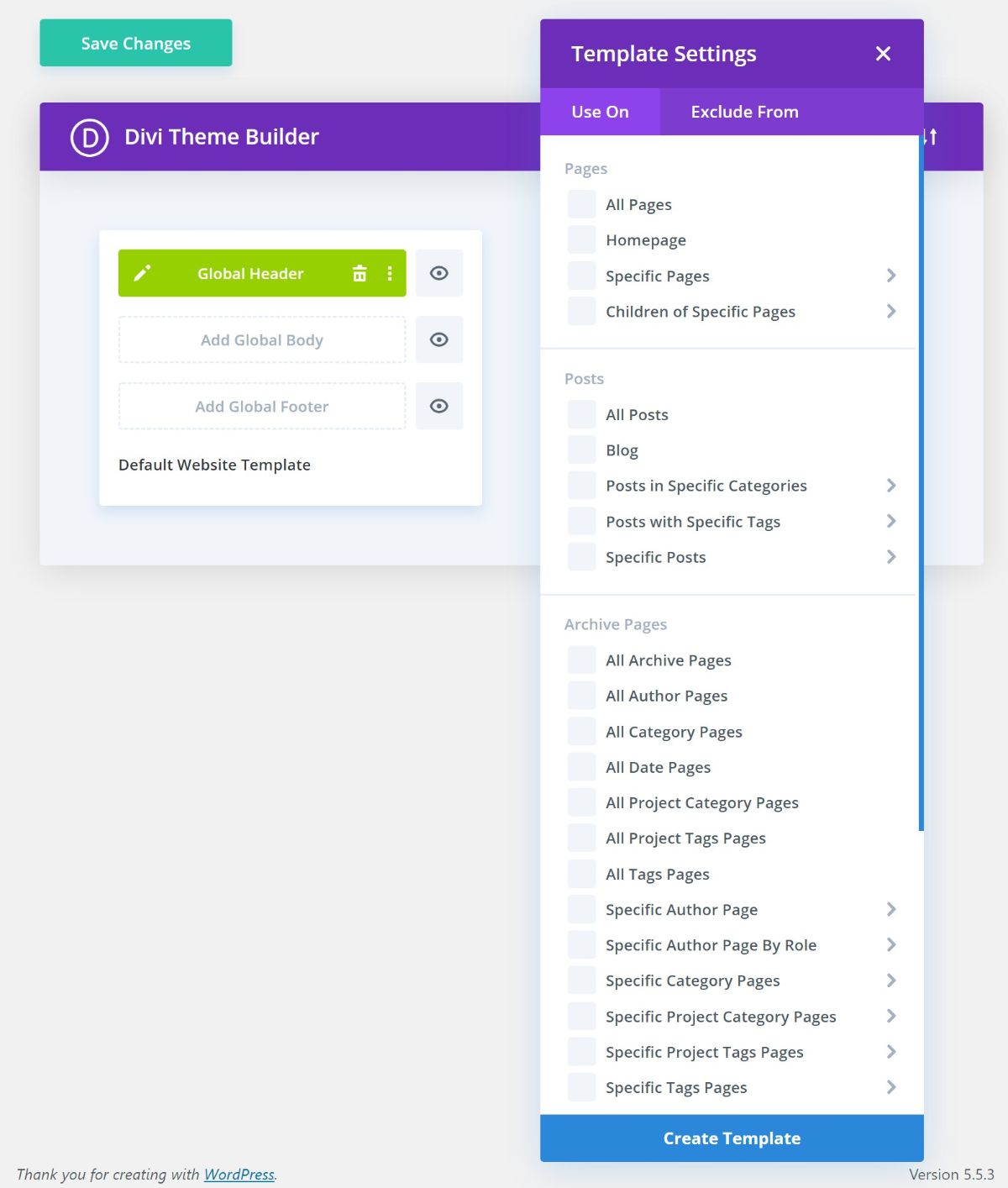
Por exemplo, você pode usar um modelo global para postagens de blog, mas também criar um modelo separado para postagens de "Revisão" que substitui automaticamente o modelo global. Abaixo, você pode ver algumas das muitas opções que você obtém para segmentar seus modelos:

No geral, este método é, sem dúvida, mais complicado e demorado. No entanto, também oferece muito mais flexibilidade. Você pode decidir se essa troca vale a pena para você ou se prefere ficar com o primeiro método (o que é totalmente bom).
Preços do Tema Divi
O tema Divi está disponível como parte da assinatura Elegant Themes, que dá acesso a todos os produtos da Elegant Themes e permite que você os use em sites ilimitados .
Uma coisa importante a ser observada aqui é que você obtém o tema Divi e a versão do plug-in pelo mesmo preço. Além disso, você também obtém outras ferramentas úteis, como o Bloom para opt-ins por e-mail (nossa análise) e o Monarch para compartilhamento social.
Para adquirir a assinatura Elegant Themes, você tem duas opções:
- Um ano de acesso/suporte – $ 89
- Acesso/suporte vitalício – $ 249
No entanto, você pode usar nosso cupom Elegant Themes para economizar 20%, o que reduz os preços para US$ 70 e US$ 199, respectivamente.
Perguntas frequentes sobre a revisão do tema Divi
À medida que terminamos as coisas, quero responder rapidamente a algumas perguntas comuns relacionadas à divisão…
Divi é um bom tema? Vale a pena comprar?
Bem, esta é certamente uma pergunta subjetiva, mas em geral, acho que é uma boa opção para certos tipos de pessoas. Não é o melhor tema para todas as situações, mas é uma opção muito boa se você deseja controle total de design/estilo sobre seu site.
Você pode usar apenas o Divi Builder sem o tema?
Sim! O Divi Builder também vem em uma versão de plug-in, que permite usar a construção visual de páginas de arrastar e soltar (e o construtor de temas) com qualquer tema do WordPress. Essa também é uma ótima opção se tudo o que realmente importa é o Divi Builder de arrastar e soltar.
O tema Divi é lento?
Divi não é o tema WordPress mais rápido do mercado, mas também não é terrível quando se trata de desempenho. Contanto que você esteja implementando as melhores práticas de desempenho do WordPress, você pode absolutamente fazer um site Divi carregar rápido o suficiente .
Quanto custa o tema Divi?
O Divi está disponível como parte da assinatura Elegant Themes, que custa US$ 89 por um ano de acesso ou US$ 249 por acesso vitalício.
Você também pode economizar 20% com nosso desconto Elegant Themes.
O tema Divi é bom para SEO?
Sim – o tema Divi implementou todos os recursos básicos que um tema WordPress precisa seguir para um bom SEO.
Claro, qual tema seu site WordPress usa é uma das menores considerações de SEO – criar um bom conteúdo e obter backlinks são muito mais importantes no grande esquema das coisas.
O tema Divi prende você?
Não! O tema Divi não o prende mais porque você também pode usar o Divi Builder como um plug-in autônomo que funciona com qualquer tema do WordPress. Se você começar com o tema Divi, tudo o que você precisa fazer é instalar o plug-in Divi antes de alterar os temas e seu conteúdo continuará funcionando bem.
Isso é diferente de como costumava funcionar, e é por isso que você pode ver algumas revisões de temas Divi mais antigas discutirem o aprisionamento como um problema .
Conclusões finais da revisão do tema Divi: você deve usá-lo?
Agora, para a pergunta mais importante – você deve usar o tema Divi?
Bem, vamos recapitular alguns de seus pontos fortes…
A maior área em que o Divi se destaca em comparação com outros temas é a flexibilidade de design. Com o Divi Builder visual, de arrastar e soltar, você pode criar designs 100% personalizados sem precisar de nenhum código personalizado. Isso é diferente da maioria dos outros temas por aí.
Com os recursos de criação de temas no Divi 4.0, o Divi Builder agora é ainda mais poderoso porque você também pode ir além de apenas projetar postagens e páginas e também projetar o cabeçalho, o rodapé e os modelos do seu blog, páginas e outros conteúdos (por exemplo, produtos WooCommerce).
A coisa realmente poderosa é que você pode criar vários modelos e aplicá-los “condicionalmente” a diferentes partes do seu site, o que abre muitas opções úteis.
Embora isso dê mais trabalho do que um tema “plug-and-play”, também oferece mais flexibilidade. Ou, se você não quiser construir tudo do zero, você sempre pode importar um dos milhares de templates.
Obter tema Divi
No geral, isso torna o Divi uma ótima opção para pessoas que desejam o poder de criar designs personalizados sem precisar conhecer nenhum código.
No entanto, embora o Divi ofereça muita flexibilidade, não é sua única opção aqui. Se você gosta da ideia de criar um tema completo, também pode gostar de outras ferramentas, como Elementor Pro (nossa análise) ou Beaver Builder (nossa análise) + Beaver Themer (nossa análise) , ambos ótimos construtores de temas WordPress.
Ainda tem alguma dúvida sobre se o Divi é ideal para você? Pergunte nos comentários!
