WordPress 的 Divi 主题评论:您应该使用它吗? (2022)
已发表: 2022-04-05考虑为您的 WordPress 网站使用 Divi 主题?
在我们的动手 Divi 主题评论中,我们将帮助您确定这个流行的主题是否是您的最佳选择。
Divi 是一个有趣的多功能主题,将传统主题与内置的可视化拖放 Divi Builder(也有单独的插件版本)融合在一起。
您可以将 Divi 主题用作“常规”主题,在其中使用 Divi 的内置定制器选项设置页眉/页脚/布局。 或者,从 Divi 4.0 开始,您还可以使用 Divi Theme Builder 使用 Divi 的可视化界面设计 100% 的网站。
凭借所有这些灵活性,您可以轻松地将它用于从博客到电子商务商店、投资组合、商业网站以及……嗯,几乎任何其他事物。
如果现在所有这些听起来令人困惑,请不要担心! 随着我们深入了解我们的 Divi 主题评论,我将解释所有这些意味着什么。 继续阅读以了解更多信息……
探索 Divi 主题的关键部分
在第一部分中,我想探索 Divi 主题的不同“部分”,以便您了解它包含的内容。 这也将帮助您了解下一节中发生的事情,我将向您展示如何使用 Divi 创建您的网站。
迪维生成器
与其他主题相比,Divi Builder 是 Divi 主题最独特的地方。 它是一个可视化的拖放式页面构建器,内置于您的主题中。 您可以将其视为与 Elementor Pro、Beaver Builder 等其他工具相同的方式。主要区别在于它内置于主题中(尽管您也可以将其作为独立插件版本获取)。
如果您不熟悉这些工具,它们可以让您构建 100% 定制设计,而无需了解任何代码。 您可以从可视化的拖放界面完成所有操作。 把它们想象成 Squarespace 或 Wix……但对于 WordPress。
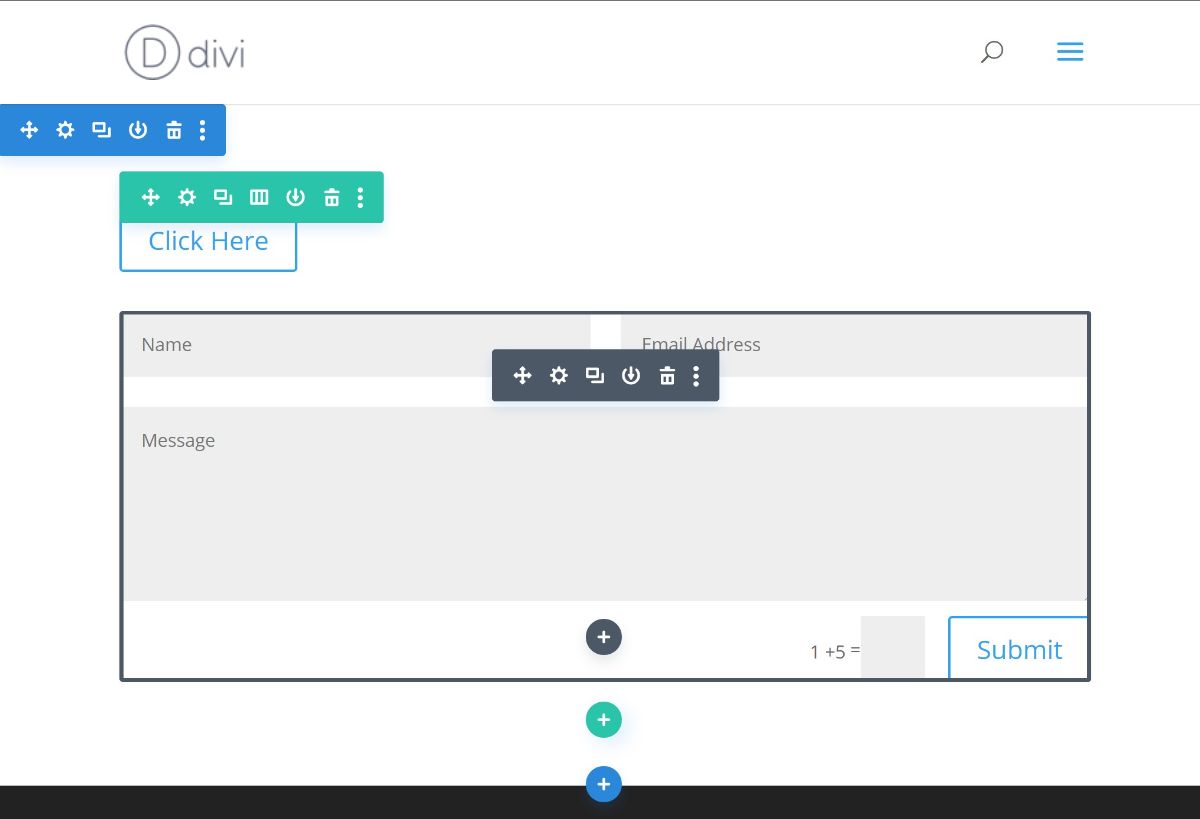
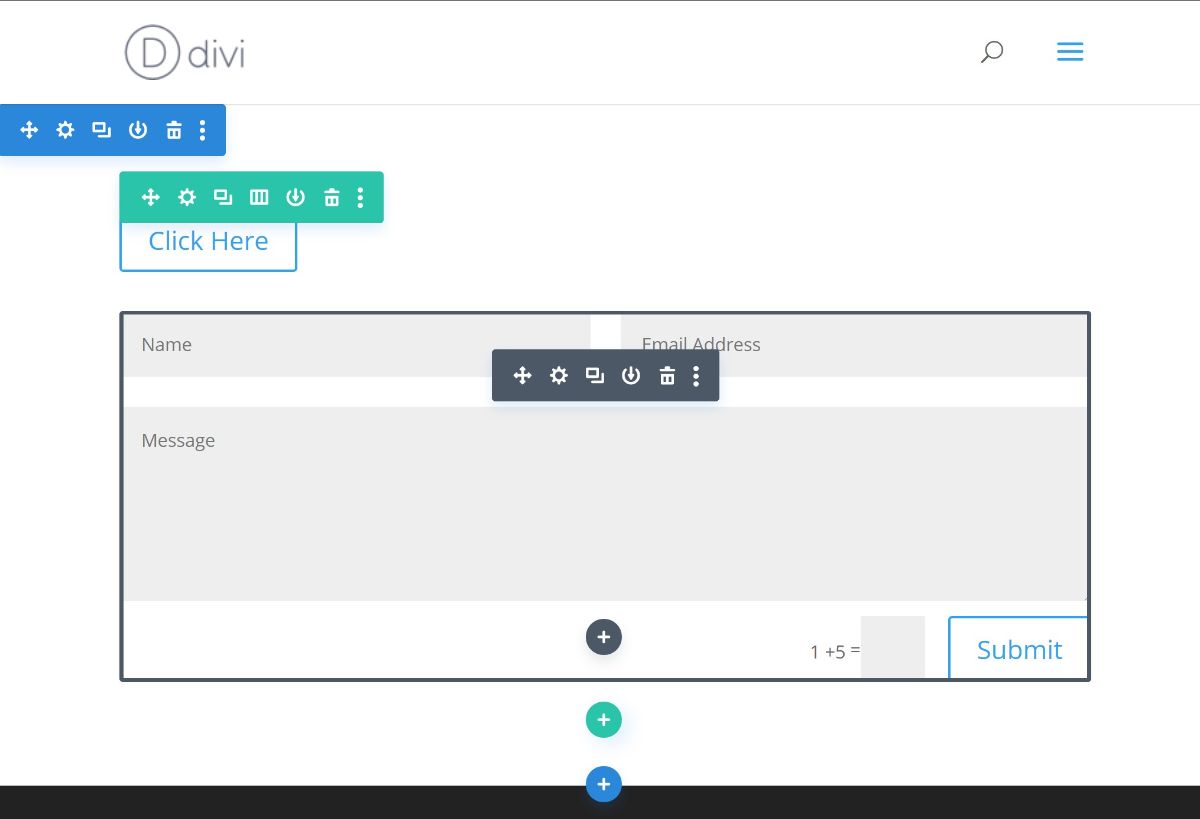
您将在如下所示的可视化界面中工作,您可以在其中准确地看到您的设计对访问者的外观。
您可以通过行和列来控制布局,并且可以通过添加不同的“模块”来添加新内容。 例如,您可能有一个用于按钮的模块、另一个用于图像的模块、另一个用于定价表的模块、另一个用于联系表单的模块,等等。

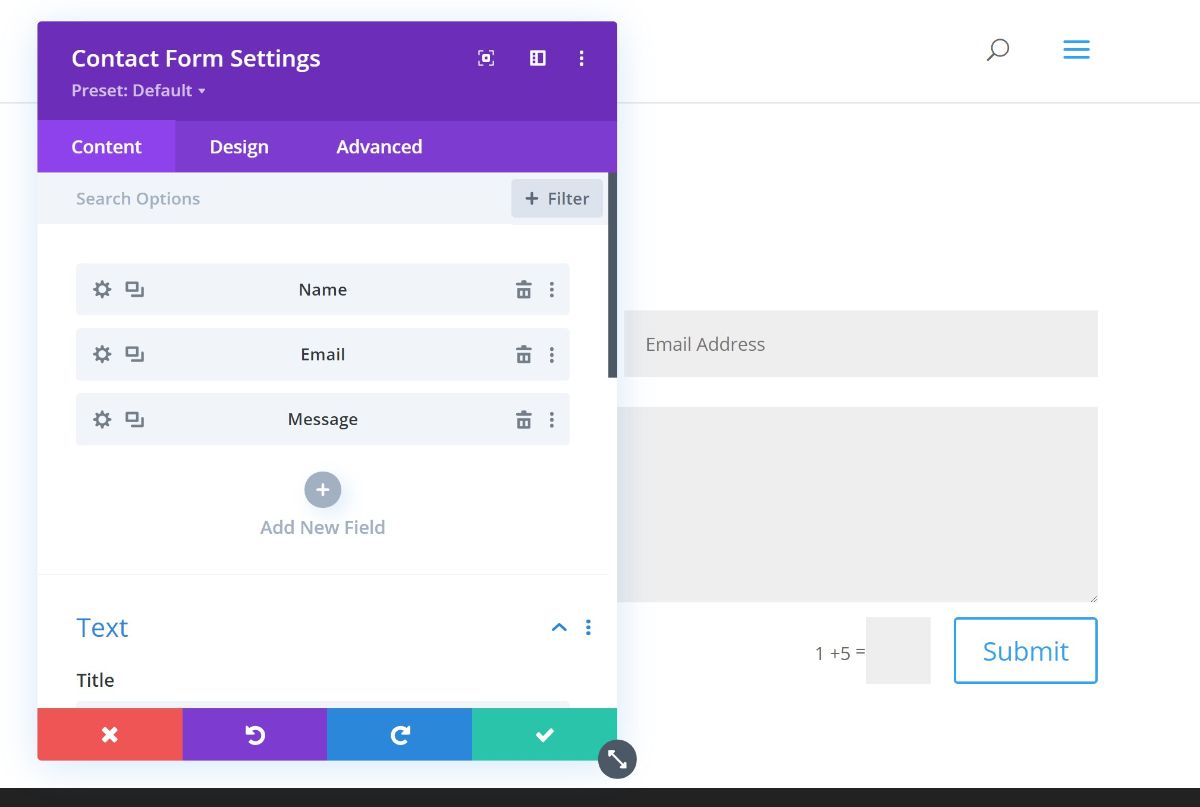
每个模块(和行/列)都有自己的详细设置,可让您控制功能、样式、间距等。例如,如果您正在编辑联系表单模块,您可以控制表单字段、样式、通知等.

通过拖放和编辑设置将所有内容放在一起,您可以创建自己的自定义设计,而无需与代码交互。 同样,这是 Divi 超越其他主题的“杀手级应用”。
Divi 主题生成器
Divi Theme Builder 使用您在上面看到的相同 Divi Builder 界面。 但是,主要区别在于它允许您将 Divi Builder应用于您的主题模板。 例如,您可以使用它来设计主题的标题或所有博客文章使用的博客文章模板。

这使您可以使用 Divi Builder 可视化界面自定义 100% 的站点,这是一个非常强大的功能。 例如,您可以为您的博客文章创建一个模板,然后您的所有博客文章都会自动使用该设计 - 无需每次都手动重新创建设计。
或者,您甚至可以为不同类别的博客文章创建不同的模板,这提供了很大的灵活性。
最后,它不仅适用于博客文章! 您也可以将其用于其他类型的内容。 例如,如果您有 WooCommerce 商店,您可以使用此功能为您的单个产品页面和商店布局创建自定义模板。
Divi 库模板
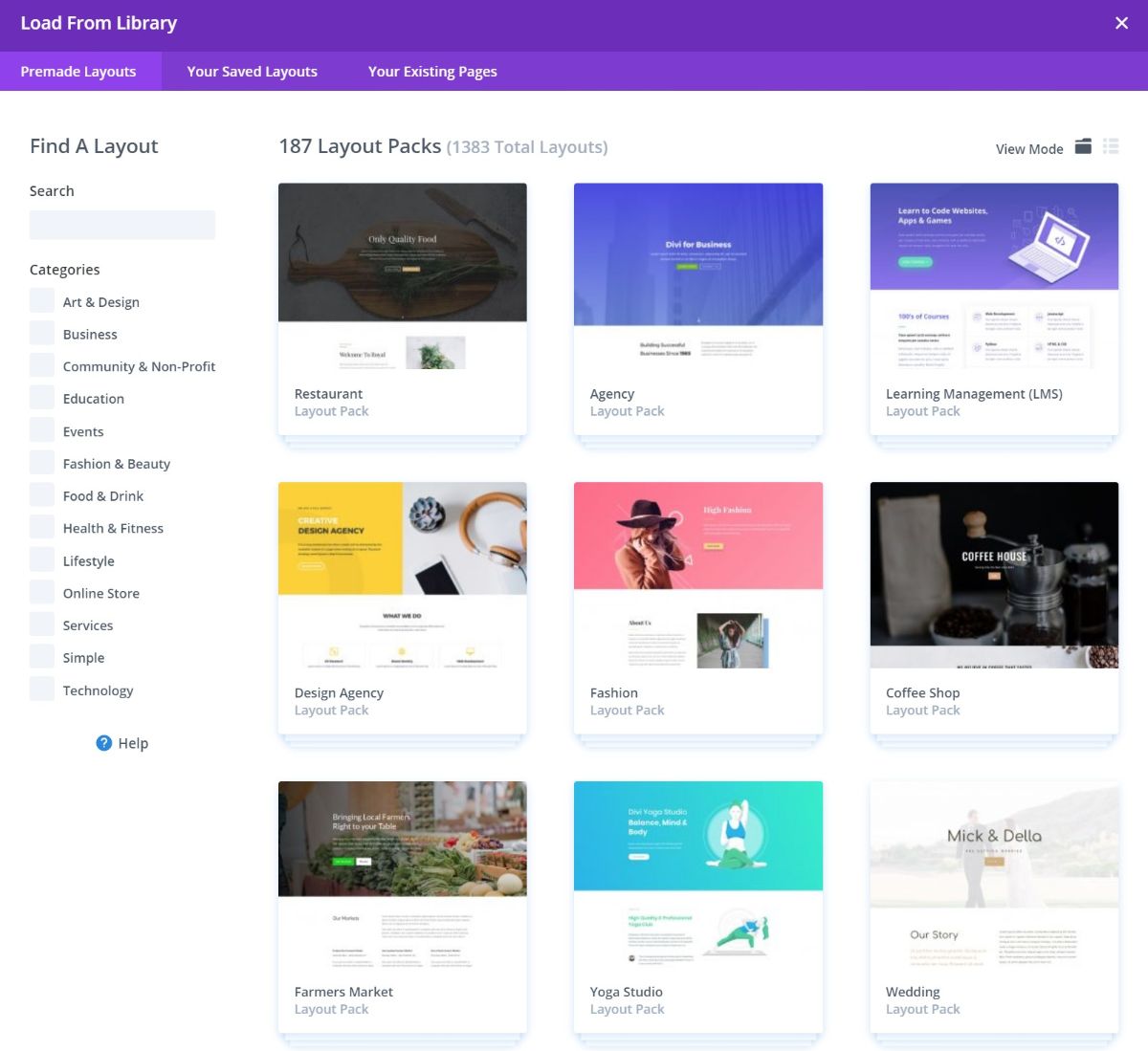
虽然 Divi Builder 使您能够从头开始构建 100% 自定义设计,但您也不必这样做,因为 Divi 带有一个巨大的模板库。 这些是您可以导入的预制设计,然后使用 Divi Builder 进行 100% 自定义。
目前,Divi 有超过 1,383 个预制布局可供您选择,分为187 个布局包。 “布局包”是模板的主题集合。 例如,一组专注于帮助您创建餐厅网站的模板:

您还可以将自己的设计保存为模板,以便以后重复使用。 或者,您可以将各个部分保存为“全局模块”,这样您就可以在多个位置重复使用一个模板,并只需编辑原始模板即可更新所有实例。
Divi 主题定制器选项
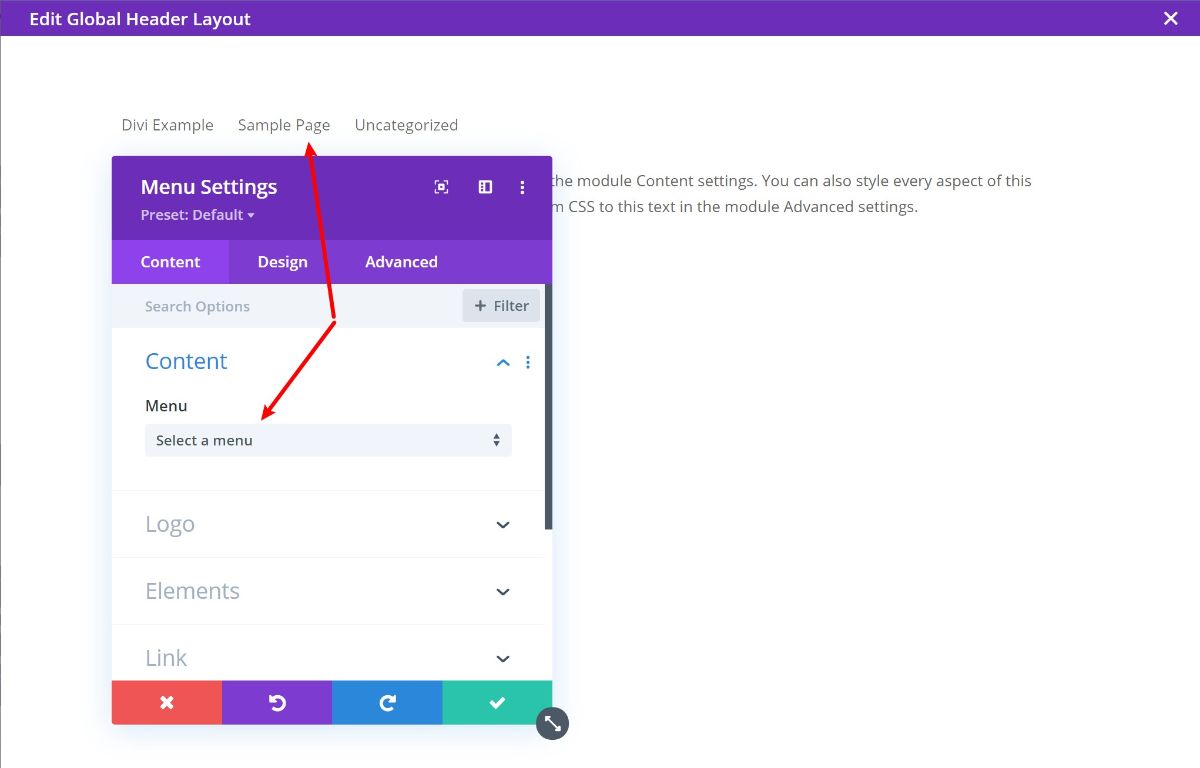
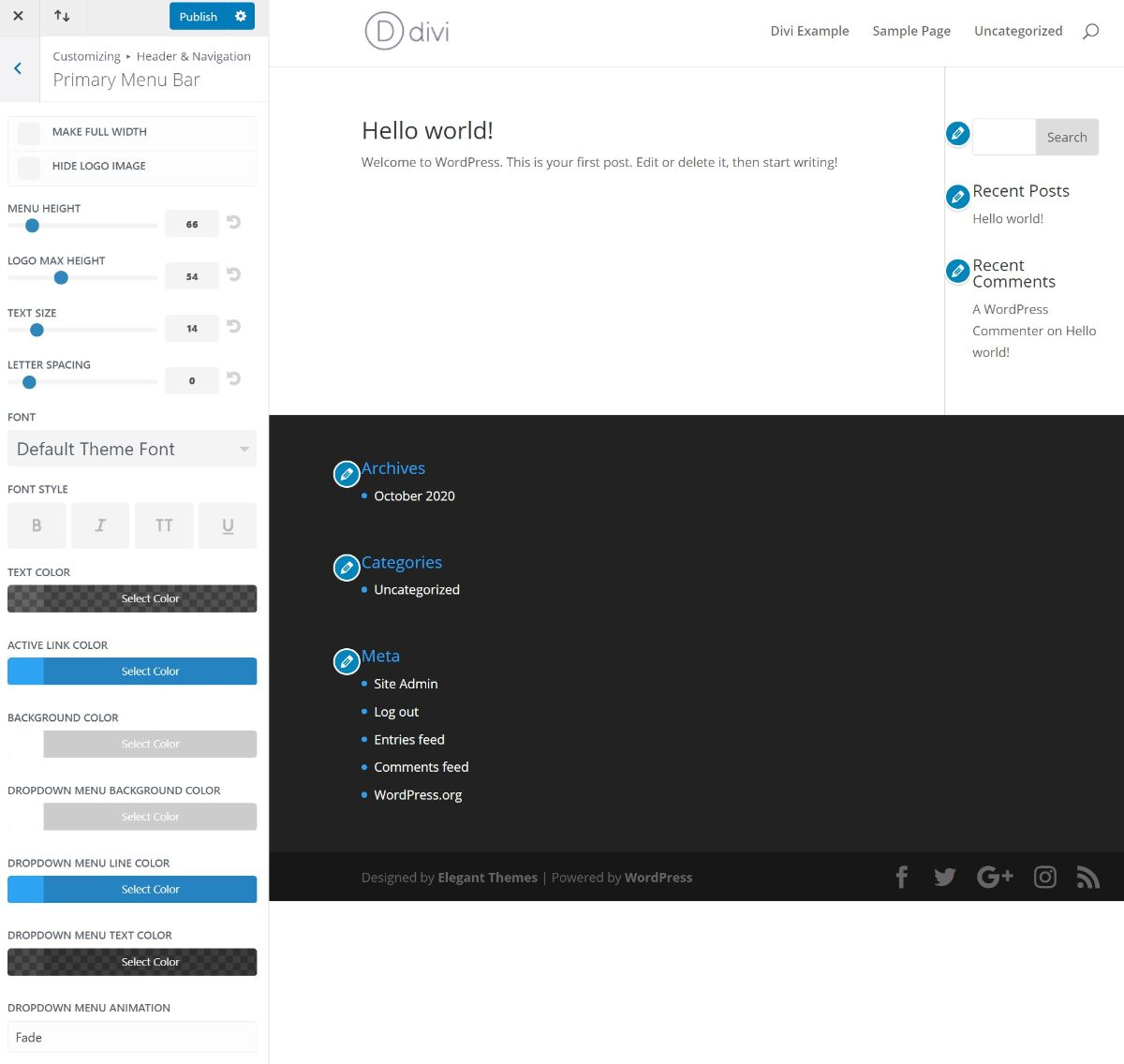
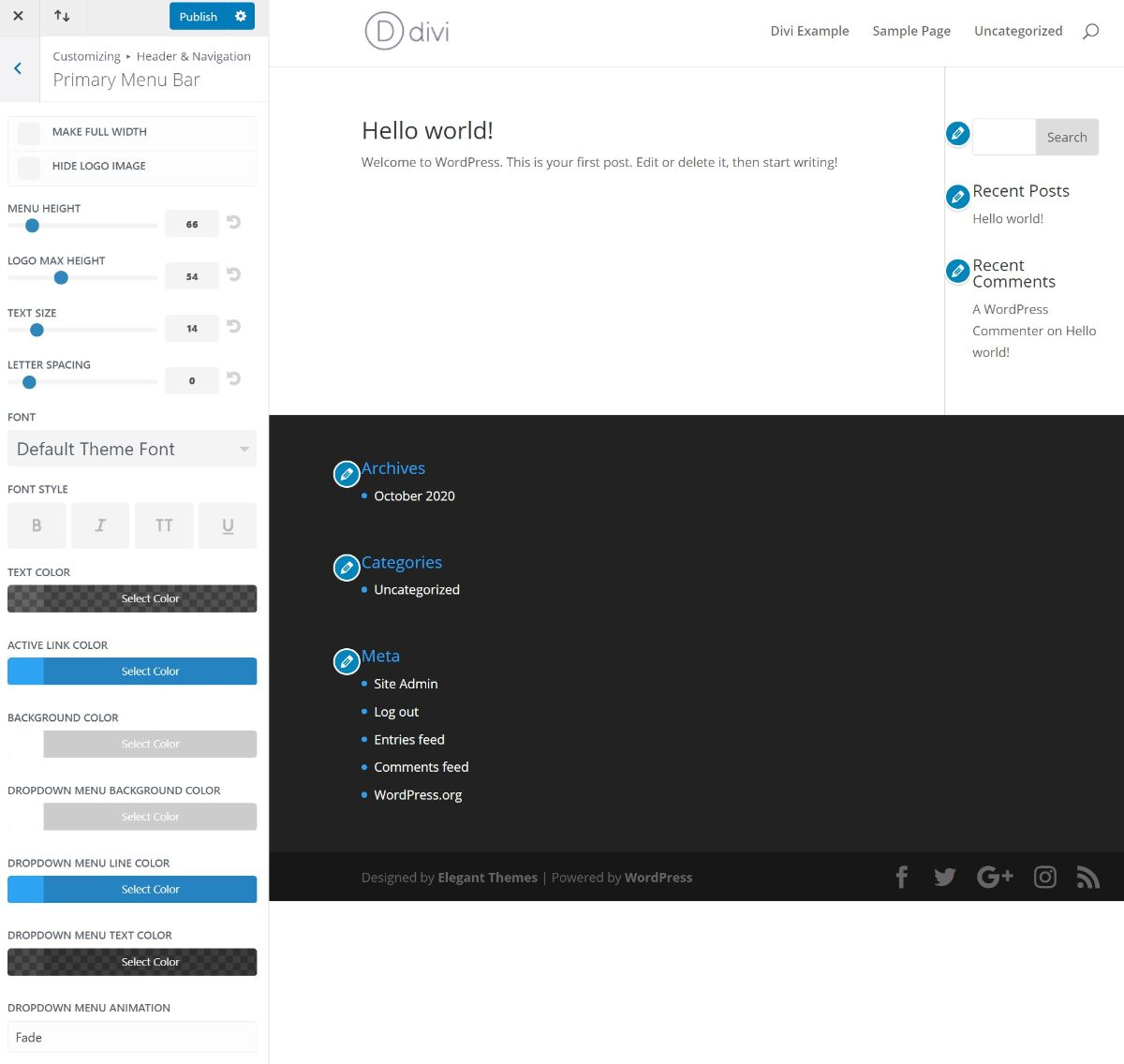
为了自定义主题的样式和布局,Divi 使用原生 WordPress 定制器。 这很好,因为它可以让您实时预览您所做的任何更改。 这就像任何其他 WordPress 主题一样工作。 例如,如果您想自定义标题,您可以在自定义程序中打开这些设置并进行更改:

或者,当然,您也可以跳过这些设置,只使用主题生成器(稍后会详细介绍)。
Divi 主题选项
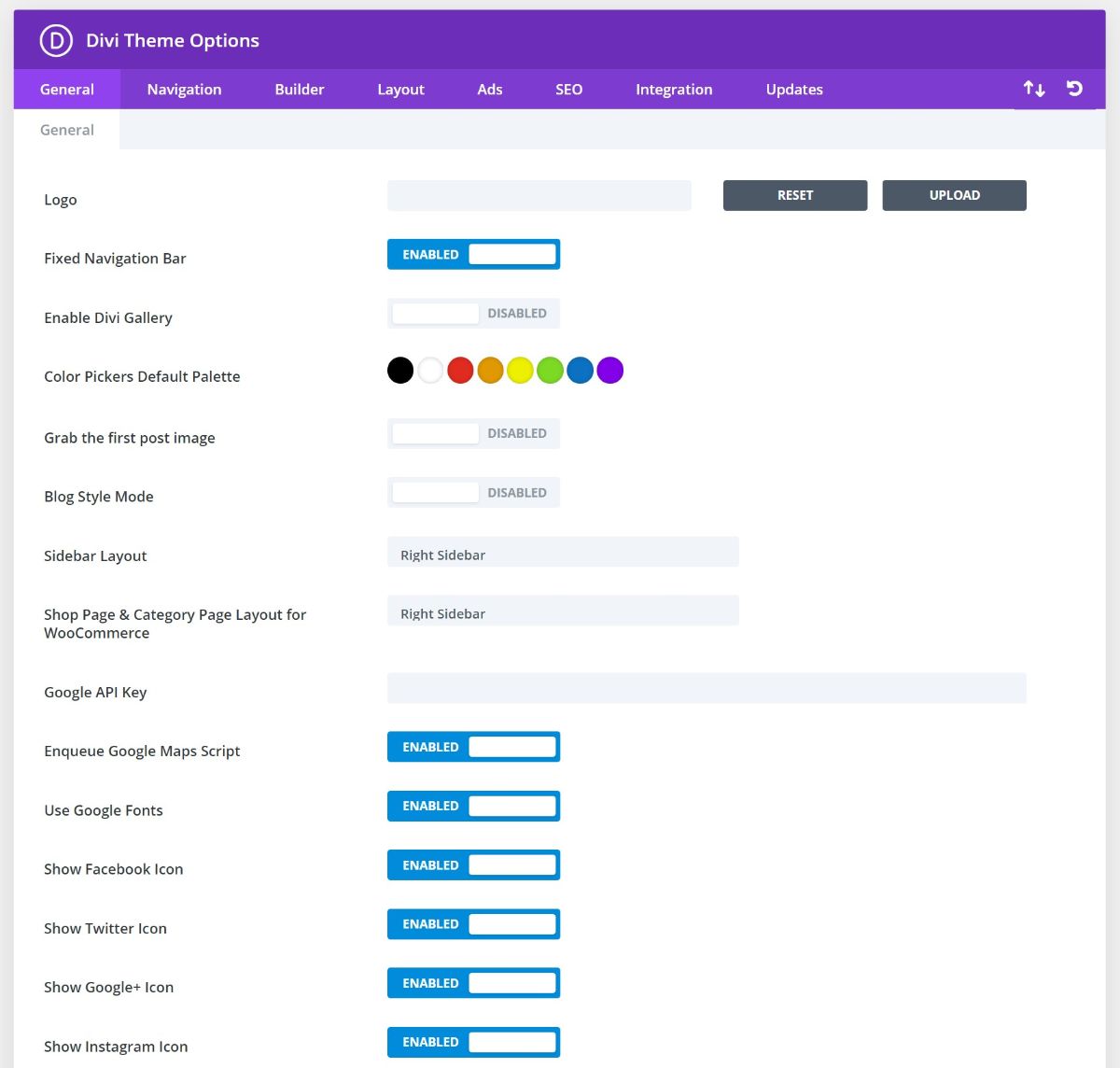
最后,Divi 还自带了自己的后台主题选项区。 您可以使用此区域来控制更多的功能/集成/全局设置。 例如,它可以让您轻松地将代码片段添加到主题中(例如 Google Analytics 跟踪代码):

如何使用 Divi 创建网站
现在,让我们更深入地了解 Divi 的实际工作原理……
正如我在介绍中提到的,实际上有两种方法可以使用 Divi 主题创建您的网站:
- 您可以使用 Divi 主题的定制器选项来控制您的页眉、页脚和模板布局,然后使用 Divi Builder 来控制实际的页面内容。
- 您可以使用 Divi Theme Builder 使用可视化编辑器设计 100% 的网站。 这包括您的页眉、页脚等。
选项 1:使用主题选项 + Divi
第一个选项是使用 Divi 构建网站的“原始”方式。 这是最快的入门方式,并且仍然可以为您提供很多控制权。
设置 Divi 主题选项
首先,您将使用本机 WordPress 定制器中的 Divi 设置来设置您的页眉、页脚、博客布局等。


您还可以使用后端 Divi 设置区域来控制其他细节。
使用 Divi Builder 设计内容
一旦您有了网站的基本“画布”(例如页眉和页脚),您就可以使用 Divi Builder 来设计您的实际内容。 例如,您可以使用它来设置您的主页、“关于”页面、“联系人”页面等:

仅使用这种方法,您就可以对构建自定义网站进行大量控制。 但是,如果您想要更多的控制权,您可以选择第二种方法。
选项 2:使用 Divi 的完整主题生成器
创建网站的另一种方法是将新的主题生成器用于所有内容。 这为您提供了更大的灵活性,因为您可以使用可视化的拖放界面来控制网站上的每个元素。 它还需要更多的工作——因为你必须设计每一个元素!
但是,您也可以根据需要混合搭配。 例如,您可以使用 Theme Builder 来控制您的页眉,但仍使用您在 WordPress Customizer 中设置的主题默认页脚。
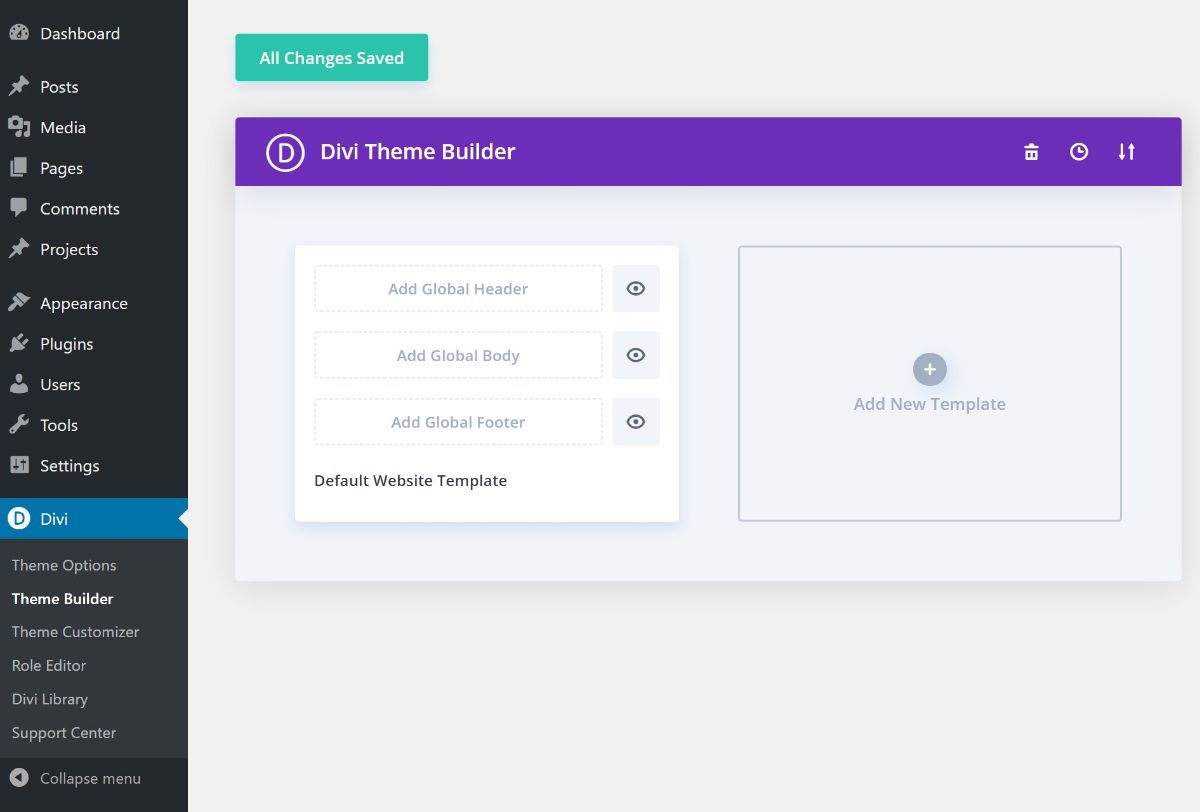
要设置它,您可以转到Divi → Theme Builder 。 在这里,您将看到添加全局 Header/Body/Footer的提示。 这些是 Divi 将用于您网站的这些部分的默认模板:

“正文”是指博客文章或页面内容的模板。 换句话说 - 在页眉和页脚之间的所有内容。
除了全局模板之外,您还可以为特定类型的内容创建更多模板,这为您提供了很大的灵活性。
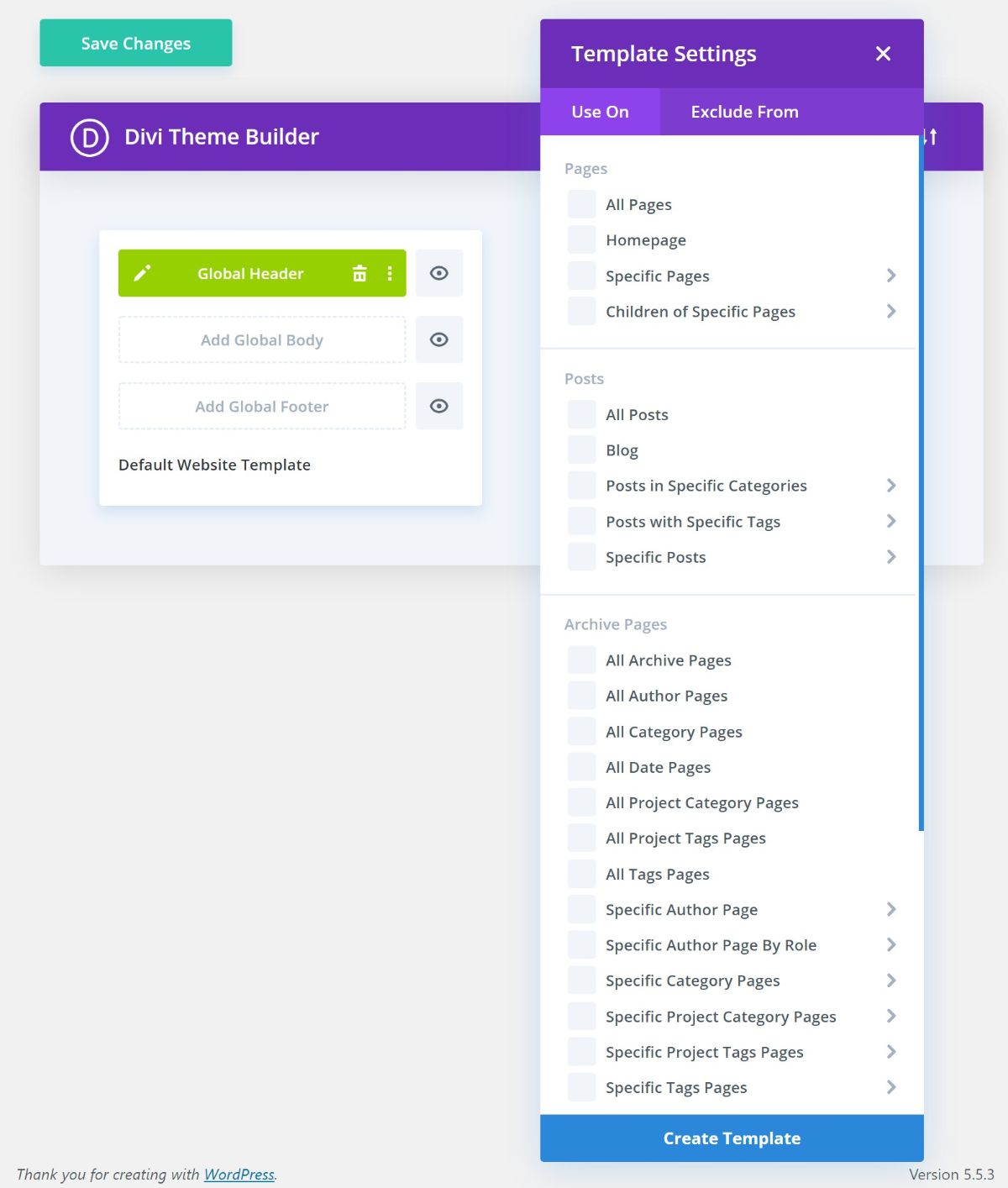
例如,您可以为博客文章使用一个全局模板,但也可以为“评论”文章创建一个单独的模板,该模板会自动覆盖全局模板。 在下面,您可以看到用于定位模板的众多选项中的一些:

总的来说,这种方法无疑更加复杂和耗时。 但是,它也为您提供了更多的灵活性。 您可以决定这种权衡对您来说是否值得,或者您是否宁愿坚持第一种方法(这完全可以)。
Divi 主题定价
Divi 主题作为优雅主题会员的一部分提供,让您可以访问所有优雅主题的产品,并让您在无限的网站上使用它们。
这里要注意的一件重要事情是,您可以以相同的价格获得 Divi 主题和插件版本。 除此之外,您还可以获得其他有用的工具,例如用于电子邮件选择加入的 Bloom(我们的评论)和用于社交共享的 Monarch。
要购买优雅主题会员资格,您有两种选择:
- 一年的访问/支持 - 89 美元
- 终身访问/支持 – 249 美元
但是,您可以使用我们的优雅主题优惠券节省 20%,价格分别降至 70 美元和 199 美元。
Divi 主题评论常见问题解答
当我们完成工作时,我想快速回答一些与 Divi 相关的常见问题......
Divi 是一个好的主题吗? 值得购买吗?
好吧,这当然是一个主观问题,但总的来说,我认为这对于某些类型的人来说是一个不错的选择。 它不是适用于所有情况的最佳主题,但如果您想对您的网站进行全面的设计/风格控制,它是一个非常好的选择。
你可以只使用没有主题的 Divi Builder 吗?
是的! Divi Builder 还提供插件版本,可让您将可视拖放页面构建(和主题构建器)与任何 WordPress 主题一起使用。 如果您真正关心的是拖放 Divi Builder,这也是一个不错的选择。
Divi 主题慢吗?
Divi 不是最快的 WordPress 主题,但在性能方面也不差。 只要您实施 WordPress 性能最佳实践,您绝对可以让 Divi 网站加载速度足够快。
Divi 主题的价格是多少?
Divi 作为Elegant Themes 会员资格的一部分提供,一年访问费用为89 美元,终身访问费用为249 美元。
您还可以通过我们的优雅主题折扣节省 20%。
Divi 主题对 SEO 有好处吗?
是的——Divi 主题已经实现了 WordPress 主题需要遵循的所有基本功能,以实现良好的 SEO。
当然,您的 WordPress 网站使用哪个主题是较小的 SEO 考虑因素之一——创建好的内容和获得反向链接在宏伟的计划中更为重要。
Divi 主题会锁定你吗?
不! Divi 主题不再锁定您,因为您还可以将 Divi Builder 用作可与任何 WordPress 主题一起使用的独立插件。 如果您从 Divi 主题开始,您需要做的就是在更改主题之前安装 Divi 插件,您的内容将继续正常工作。
这与过去的工作方式不同,这就是为什么您可能会看到一些较旧的 Divi 主题评论将锁定作为一个问题进行讨论。
Divi Theme Review 最终结论:您应该使用它吗?
现在最重要的问题是——你应该使用 Divi 主题吗?
好吧,让我们回顾一下它的一些优点……
与其他主题相比,Divi 擅长的最大领域是设计灵活性。 借助可视化的拖放式 Divi Builder,您可以构建 100% 的自定义设计,而无需任何自定义代码。 这与大多数其他主题不同。
借助 Divi 4.0 中的主题构建功能,Divi Builder 现在更加强大,因为您不仅可以设计帖子和页面,还可以设计主题的页眉、页脚以及博客帖子、页面和其他内容的模板(例如 WooCommerce 产品)。
真正强大的是,您可以创建多个模板并“有条件地”将它们应用到站点的不同部分,从而提供了许多有用的选项。
虽然这比“即插即用”主题需要更多的工作,但它也为您提供了更多的灵活性。 或者,如果您不想从头开始构建所有内容,您可以随时导入数千个模板中的一个。
获取 Divi 主题
总体而言,这使得 Divi 成为那些想要在不需要了解任何代码的情况下构建自定义设计的人的绝佳选择。
然而,虽然 Divi 为您提供了很大的灵活性,但这并不是您唯一的选择。 如果您喜欢完整主题构建的想法,您也可能喜欢其他工具,例如 Elementor Pro (我们的评论)或 Beaver Builder (我们的评论) + Beaver Themer (我们的评论) ,它们都是很棒的 WordPress 主题构建器。
仍然对 Divi 是否适合您有任何疑问? 在评论中询问!
