Ulasan Tema Divi untuk WordPress: Haruskah Anda Menggunakannya? (2022)
Diterbitkan: 2022-04-05Mempertimbangkan untuk menggunakan tema Divi untuk situs WordPress Anda?
Dalam ulasan tema Divi langsung kami, kami akan membantu Anda memutuskan apakah tema populer ini adalah pilihan terbaik Anda atau tidak.
Divi adalah tema multiguna menarik yang memadukan tema tradisional dengan Divi Builder visual bawaan, drag-and-drop (yang juga hadir dalam versi plugin terpisah).
Anda dapat menggunakan tema Divi sebagai tema "biasa" di mana Anda mengatur header/footer/layout menggunakan opsi Customizer bawaan Divi. Atau, pada Divi 4.0, Anda juga dapat menggunakan Divi Theme Builder untuk mendesain 100% situs Anda menggunakan antarmuka visual Divi.
Dengan semua fleksibilitas itu, Anda dapat dengan mudah menggunakannya untuk segala hal mulai dari blog hingga toko eCommerce, portofolio, situs bisnis, dan… yah, hampir semua hal lainnya.
Jika semua itu terdengar membingungkan sekarang, jangan khawatir! Saya akan menjelaskan apa artinya semua ini saat kita masuk lebih dalam ke ulasan tema Divi kami. Teruslah membaca untuk mempelajari lebih lanjut…
Menjelajahi Bagian Penting dari Tema Divi
Di bagian pertama ini, saya ingin menjelajahi "bagian" yang berbeda dari tema Divi sehingga Anda memahami apa yang termasuk di dalamnya. Ini juga akan membantu Anda memahami apa yang terjadi di bagian berikutnya, di mana saya menunjukkan kepada Anda bagaimana Anda dapat menggunakan Divi untuk membuat situs web Anda.
Divi Builder
Divi Builder adalah hal yang paling unik tentang tema Divi dibandingkan dengan tema lain di luar sana. Ini adalah pembuat halaman visual, drag-and-drop yang dibangun langsung ke dalam tema Anda. Anda dapat memikirkannya dalam nada yang sama dengan alat lain seperti Elementor Pro, Beaver Builder, dll. Perbedaan utama adalah bahwa itu dibangun ke dalam tema (meskipun Anda juga bisa mendapatkannya sebagai versi plugin mandiri).
Jika Anda tidak terbiasa dengan alat ini, alat ini memungkinkan Anda membuat 100% desain khusus tanpa perlu mengetahui kode apa pun. Anda dapat melakukan semuanya mulai dari antarmuka visual, drag-and-drop. Pikirkan mereka seperti Squarespace atau Wix…tetapi untuk WordPress.
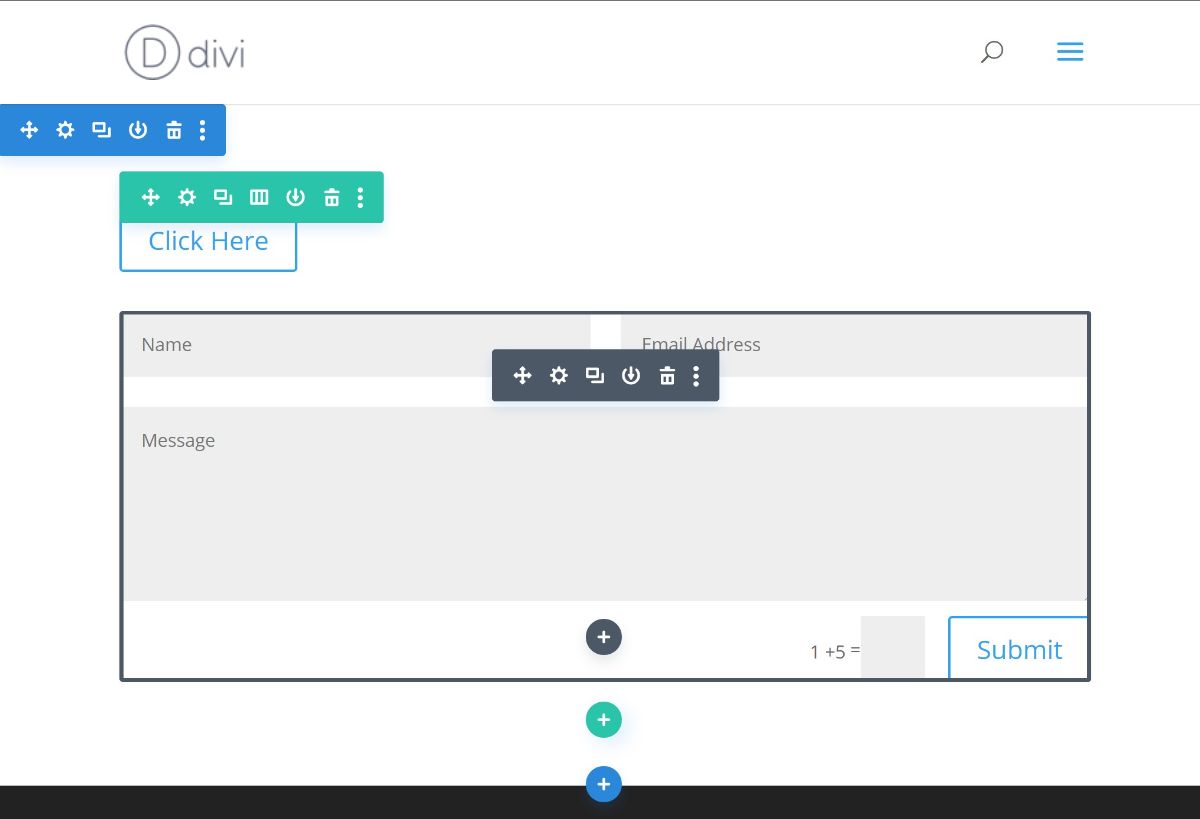
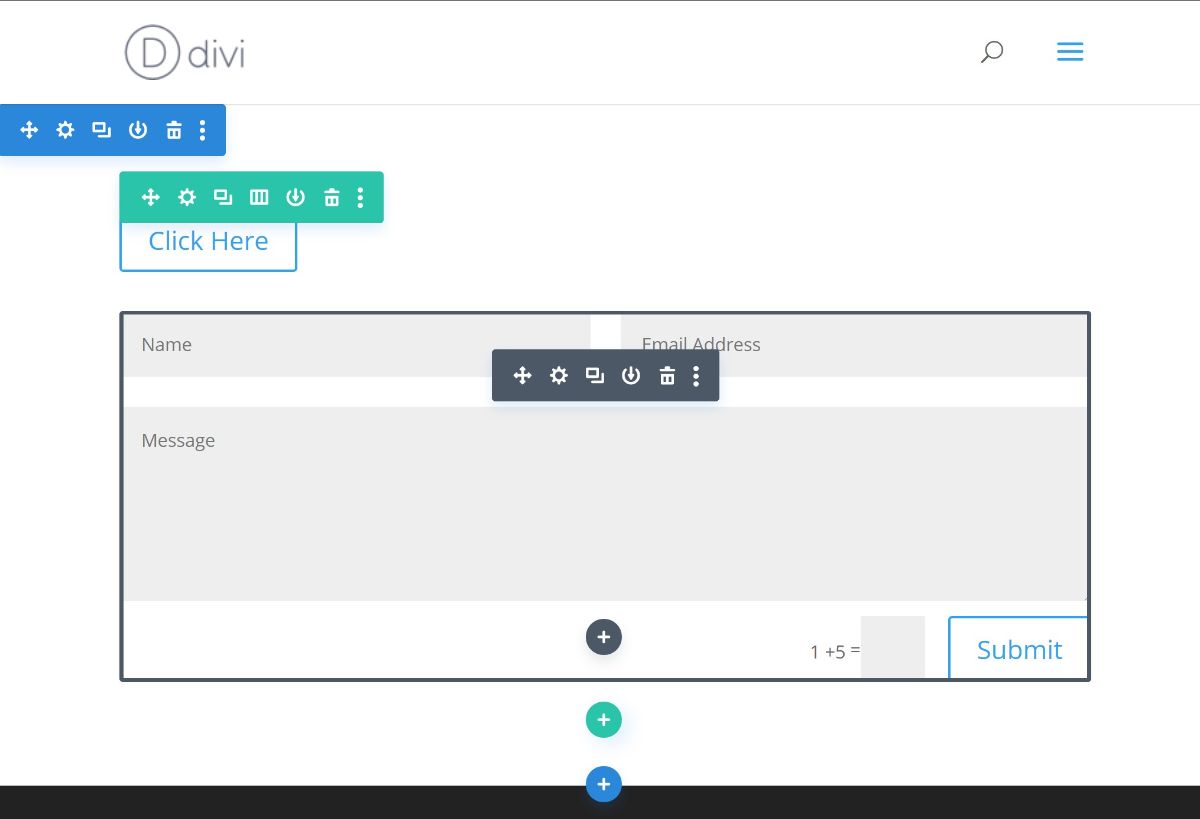
Anda akan bekerja dalam antarmuka visual seperti di bawah ini, di mana Anda dapat melihat dengan tepat bagaimana desain Anda akan terlihat bagi pengunjung.
Anda dapat mengontrol tata letak dengan baris dan kolom, dan Anda dapat menambahkan konten baru dengan menambahkan "modul" yang berbeda. Misalnya, Anda mungkin memiliki satu modul untuk tombol, modul lain untuk gambar, modul lain untuk tabel harga, modul lain untuk formulir kontak, dll.

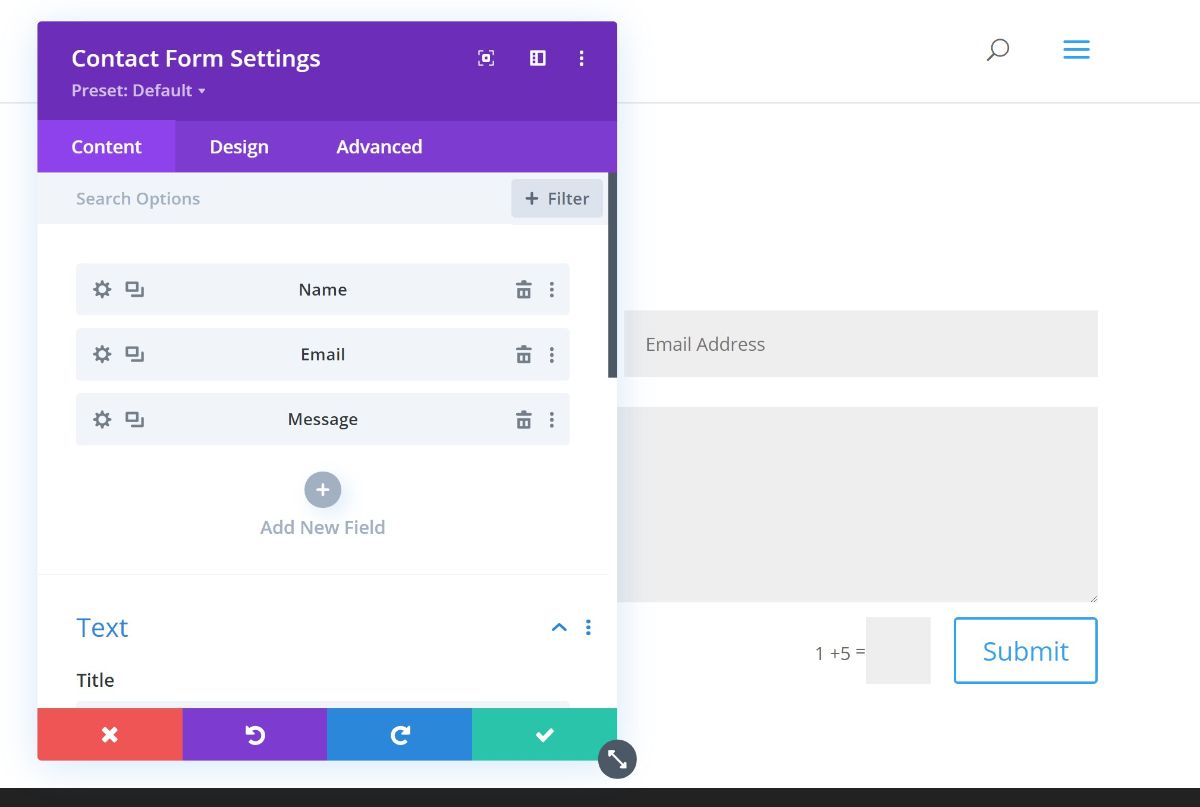
Setiap modul (dan baris/kolom) mendapatkan pengaturan detailnya sendiri yang memungkinkan Anda mengontrol fitur, gaya, spasi, dll. Misalnya, jika Anda mengedit modul Formulir Kontak, Anda dapat mengontrol bidang formulir, gaya, pemberitahuan, dll. .

Dengan menyatukan semuanya dengan drag-and-drop dan mengedit pengaturan, Anda dapat membuat desain kustom Anda sendiri tanpa pernah berinteraksi dengan kode. Sekali lagi, ini adalah "aplikasi pembunuh" yang dimiliki Divi dibandingkan tema lainnya.
Pembuat Tema Divi
Divi Theme Builder menggunakan antarmuka Divi Builder yang sama dengan yang Anda lihat di atas. Namun, perbedaan utamanya adalah memungkinkan Anda menerapkan Divi Builder ke template tema Anda . Misalnya, Anda dapat menggunakannya untuk mendesain tajuk tema Anda atau template posting blog yang digunakan semua posting blog Anda.

Ini memungkinkan Anda menyesuaikan 100% situs Anda menggunakan antarmuka visual Divi Builder, yang merupakan fitur yang sangat kuat. Misalnya, Anda dapat membuat satu template untuk posting blog Anda dan kemudian semua posting blog Anda akan secara otomatis menggunakan desain itu – tidak perlu membuat ulang desain secara manual setiap kali.
Atau, Anda bahkan dapat membuat template berbeda untuk posting blog dalam kategori berbeda, yang membuka banyak fleksibilitas.
Akhirnya, ini bukan hanya untuk posting blog! Anda juga dapat menggunakannya untuk jenis konten lainnya. Misalnya, jika Anda memiliki toko WooCommerce, Anda dapat menggunakan fitur ini untuk membuat templat khusus untuk halaman produk tunggal dan tata letak toko Anda.
Template Perpustakaan Divi
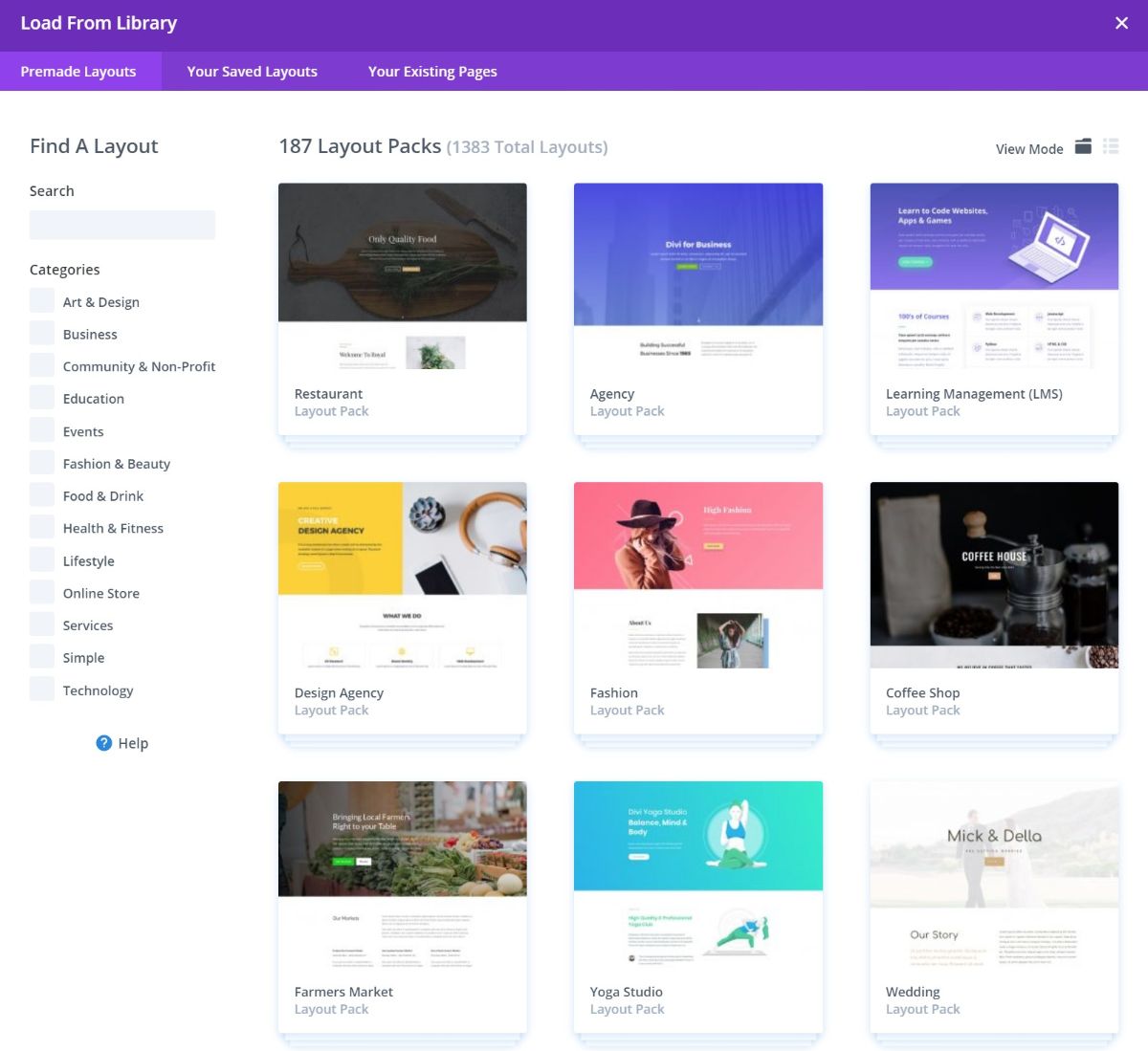
Sementara Divi Builder memberi Anda kekuatan untuk membangun 100% desain khusus dari awal, Anda juga tidak perlu melakukannya karena Divi hadir dengan perpustakaan template yang sangat besar. Ini adalah desain pra-dibuat yang dapat Anda impor dan kemudian 100% disesuaikan menggunakan Divi Builder.
Saat ini, Divi memiliki lebih dari 1.383 layout siap pakai yang dapat Anda pilih, dibagi menjadi 187 paket layout . "Paket tata letak" adalah kumpulan templat bertema. Misalnya, sekumpulan template yang berfokus untuk membantu Anda membuat situs web restoran:

Anda juga dapat menyimpan desain Anda sendiri sebagai template untuk digunakan kembali nanti. Atau, Anda dapat menyimpan bagian individual sebagai "Modul Global", yang memungkinkan Anda menggunakan kembali satu template di banyak tempat dan memperbarui semua instance hanya dengan mengedit template asli.
Opsi Penyesuai Tema Divi
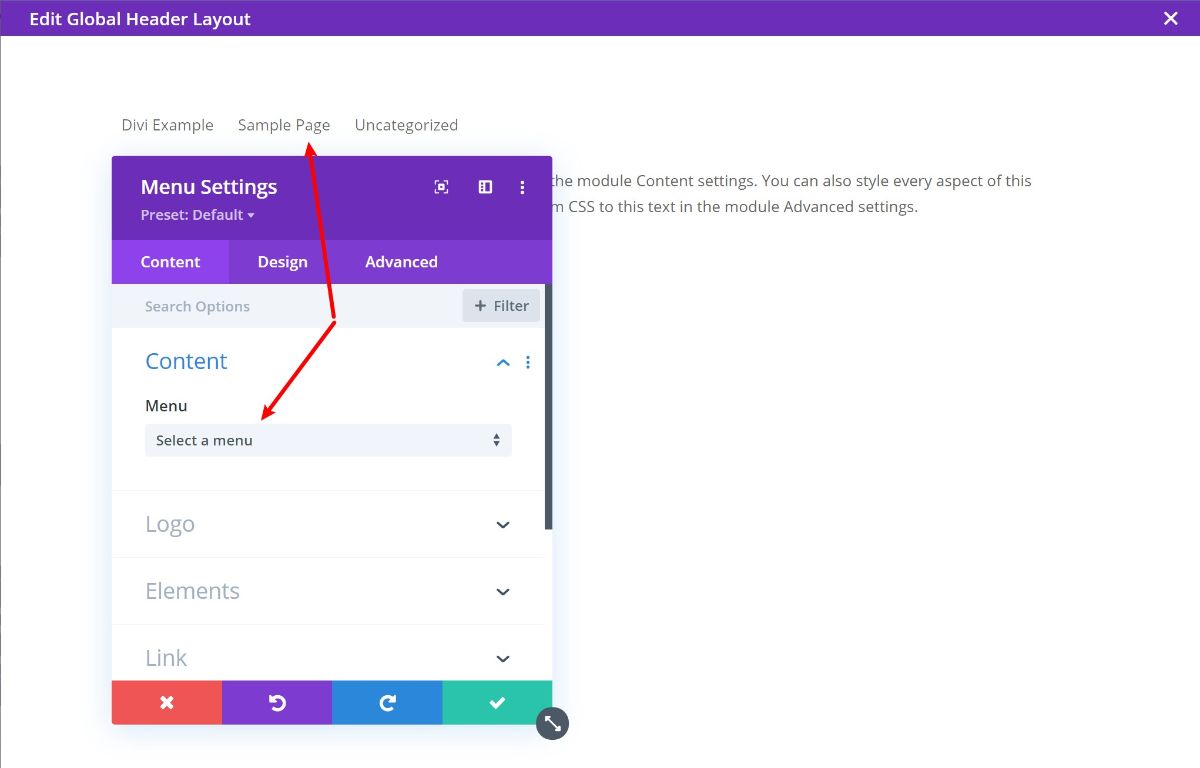
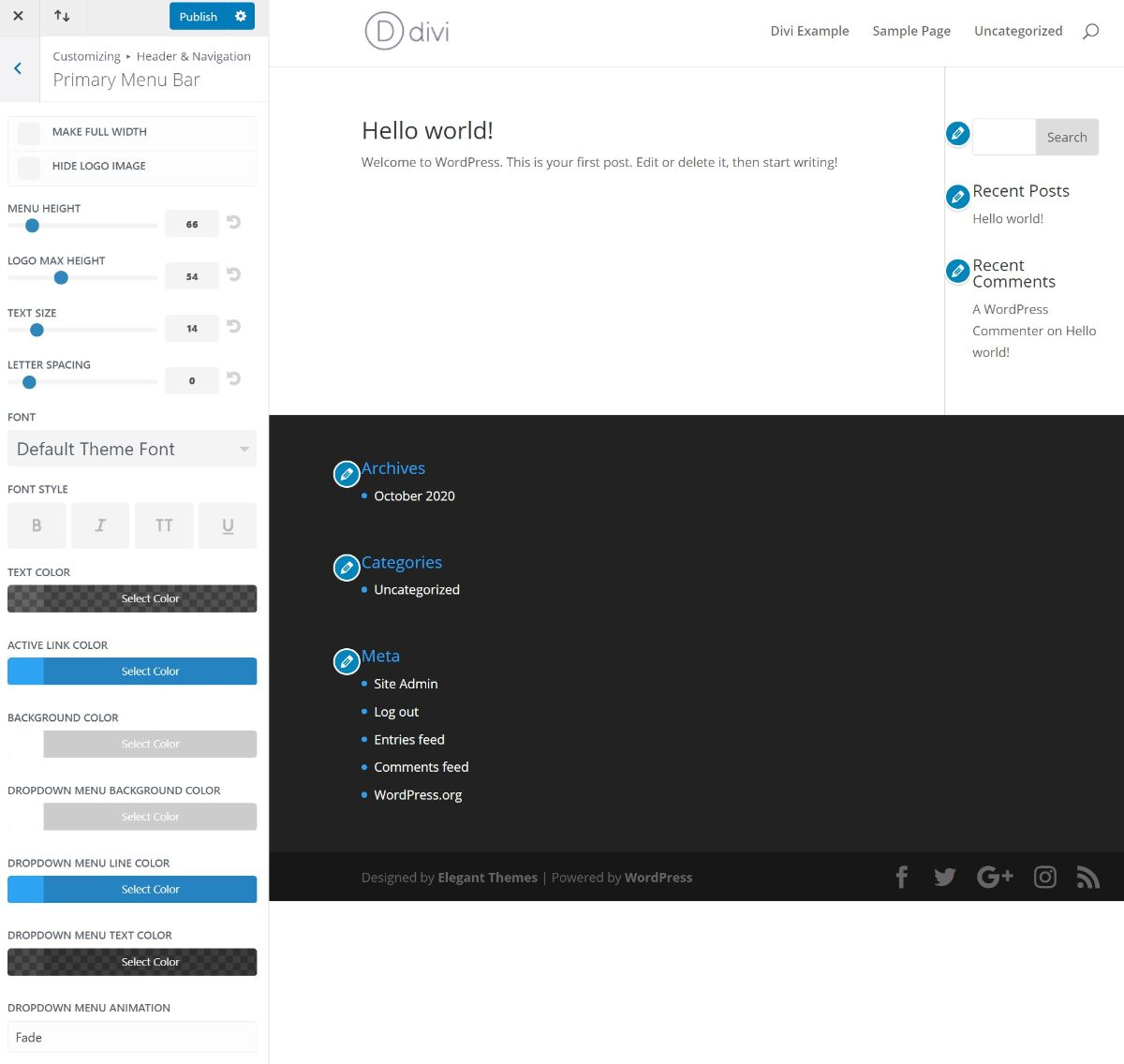
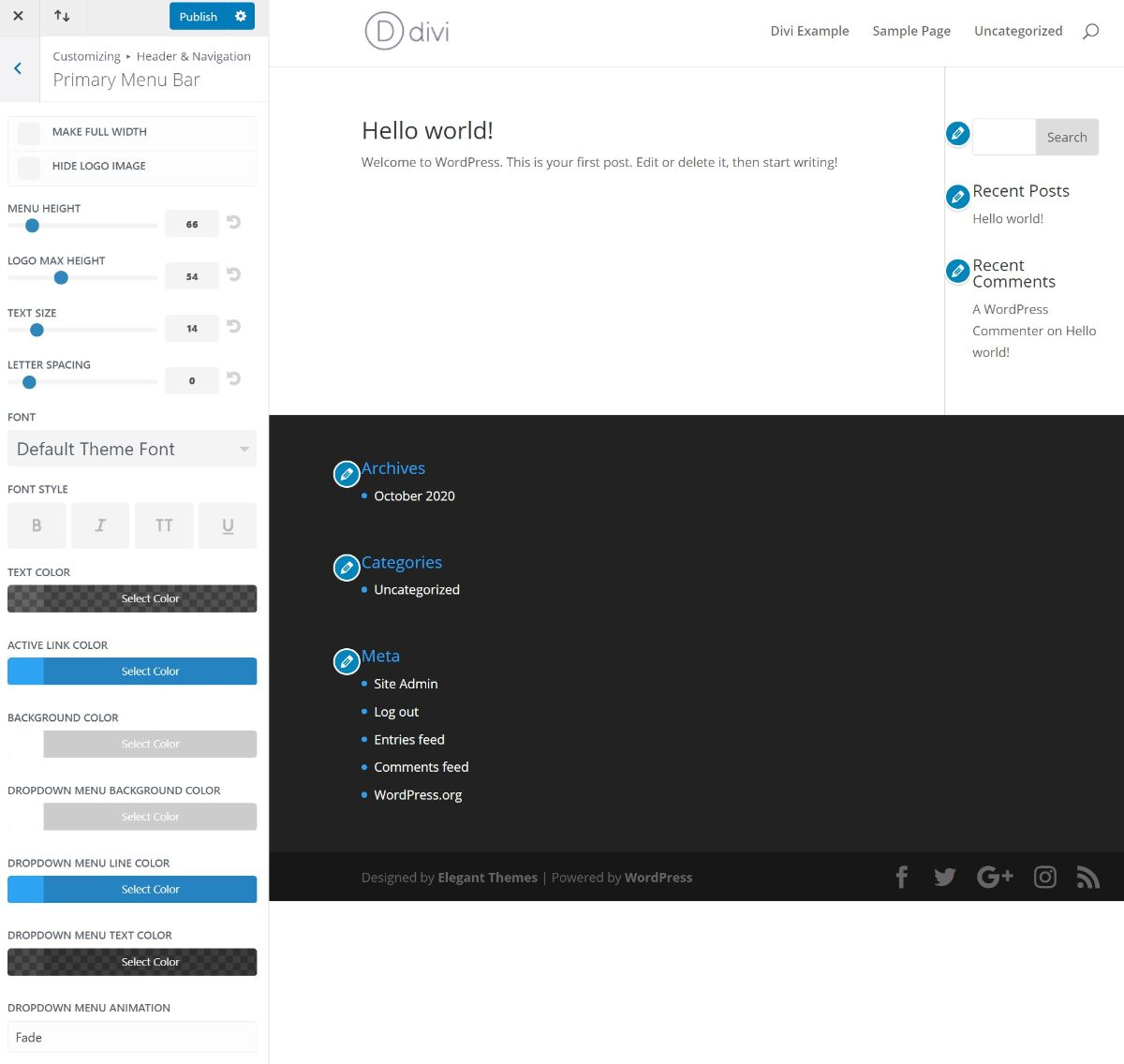
Untuk menyesuaikan gaya dan tata letak tema Anda, Divi menggunakan Penyesuai WordPress asli. Ini bagus karena memungkinkan Anda melihat pratinjau setiap perubahan yang Anda buat secara real time. Ini berfungsi seperti tema WordPress lainnya. Misalnya, jika Anda ingin menyesuaikan tajuk, Anda dapat membuka pengaturan tersebut di Penyesuai dan membuat perubahan:

Atau, tentu saja, Anda juga dapat melewati pengaturan ini dan cukup menggunakan Pembuat Tema (lebih lanjut tentang itu nanti).
Opsi Tema Divi
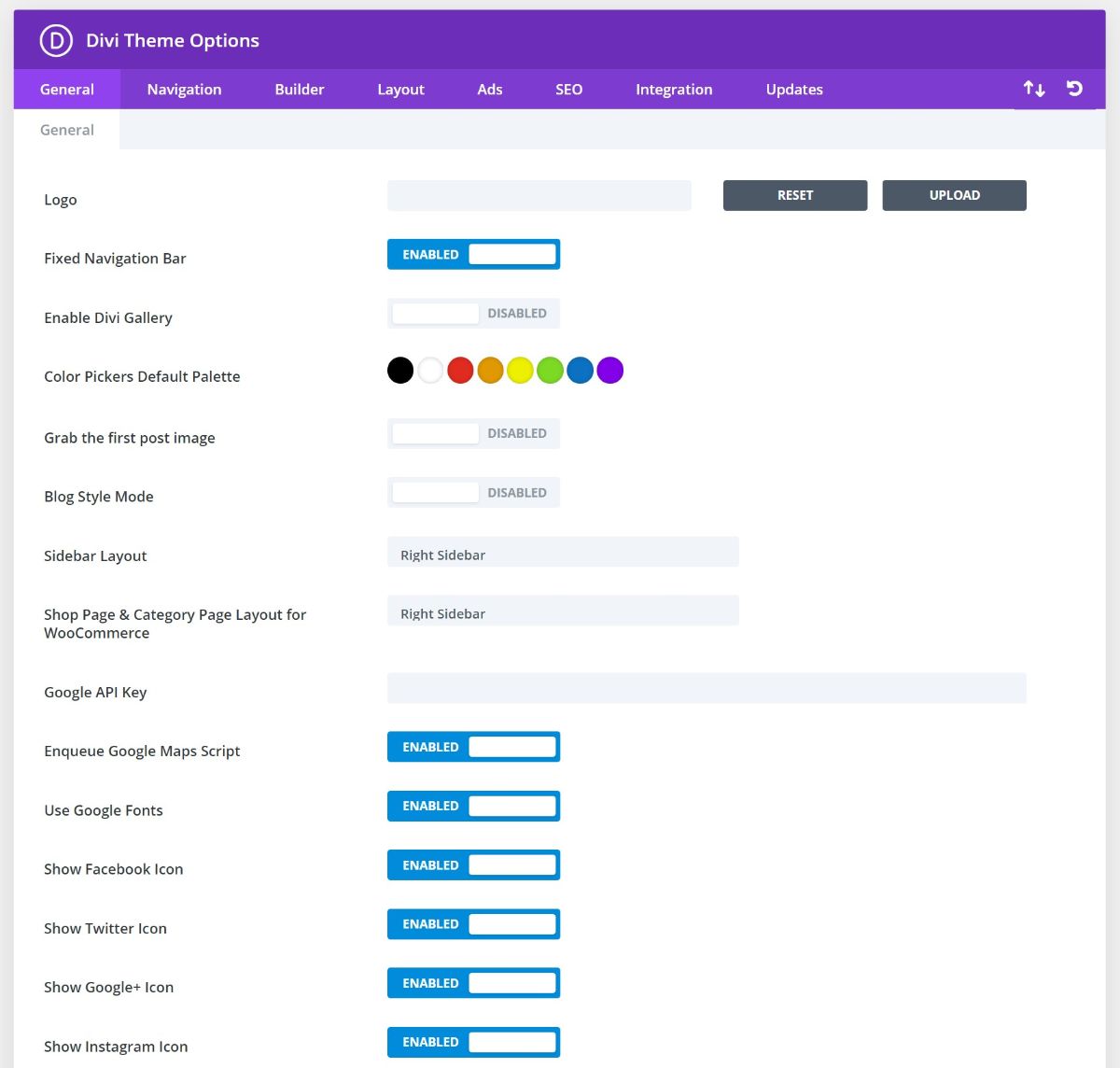
Terakhir, Divi juga hadir dengan area opsi tema backendnya sendiri. Anda dapat menggunakan area ini untuk mengontrol lebih banyak pengaturan fungsional/integrasi/global. Misalnya, ini memungkinkan Anda dengan mudah menambahkan cuplikan kode ke tema (seperti kode pelacakan Google Analytics):

Cara Membuat Situs Web Dengan Divi
Sekarang, mari kita lihat lebih jauh bagaimana sebenarnya Divi bekerja…
Seperti yang saya sebutkan di intro, sebenarnya ada dua cara yang dapat Anda lakukan untuk membuat situs web Anda dengan tema Divi:
- Anda dapat menggunakan opsi Customizer tema Divi untuk mengontrol tata letak header, footer, dan template Anda, lalu menggunakan Divi Builder untuk mengontrol konten halaman yang sebenarnya.
- Anda dapat menggunakan Divi Theme Builder untuk mendesain 100% situs Anda menggunakan editor visual. Ini termasuk header, footer, dll.
Opsi 1: Gunakan Opsi Tema + Divi
Opsi pertama ini adalah cara “asli” untuk membangun situs web dengan Divi. Ini adalah cara tercepat untuk memulai dan masih memberi Anda banyak kendali.
Menyiapkan Opsi Tema Divi
Pertama, Anda akan menggunakan pengaturan Divi di WordPress Customizer asli untuk mengatur header, footer, tata letak blog, dll.


Anda juga dapat menggunakan area pengaturan Divi backend untuk mengontrol detail lainnya.
Menggunakan Divi Builder untuk Mendesain Konten
Setelah Anda memiliki "kanvas" dasar untuk situs Anda (misalnya header dan footer), Anda kemudian dapat menggunakan Divi Builder untuk mendesain konten Anda yang sebenarnya. Misalnya, Anda dapat menggunakannya untuk menyiapkan beranda, halaman "tentang", halaman "kontak", dll.:

Dengan metode ini saja, Anda sudah memiliki banyak kendali untuk membangun situs web kustom. Namun, jika Anda menginginkan kontrol yang lebih besar, Anda dapat memilih metode kedua.
Opsi 2: Gunakan Pembuat Tema Lengkap Divi
Cara lain untuk membuat situs web adalah dengan menggunakan Pembuat Tema baru untuk semuanya. Ini memberi Anda lebih banyak fleksibilitas karena Anda dapat mengontrol setiap elemen di situs Anda menggunakan antarmuka visual, drag-and-drop. Ini juga membutuhkan sedikit lebih banyak pekerjaan – karena Anda harus mendesain setiap elemen!
Namun, Anda juga dapat mencampur-dan-mencocokkan jika Anda mau. Misalnya, Anda dapat menggunakan Pembuat Tema untuk mengontrol tajuk, tetapi masih menggunakan footer default tema yang Anda atur di Penyesuai WordPress.
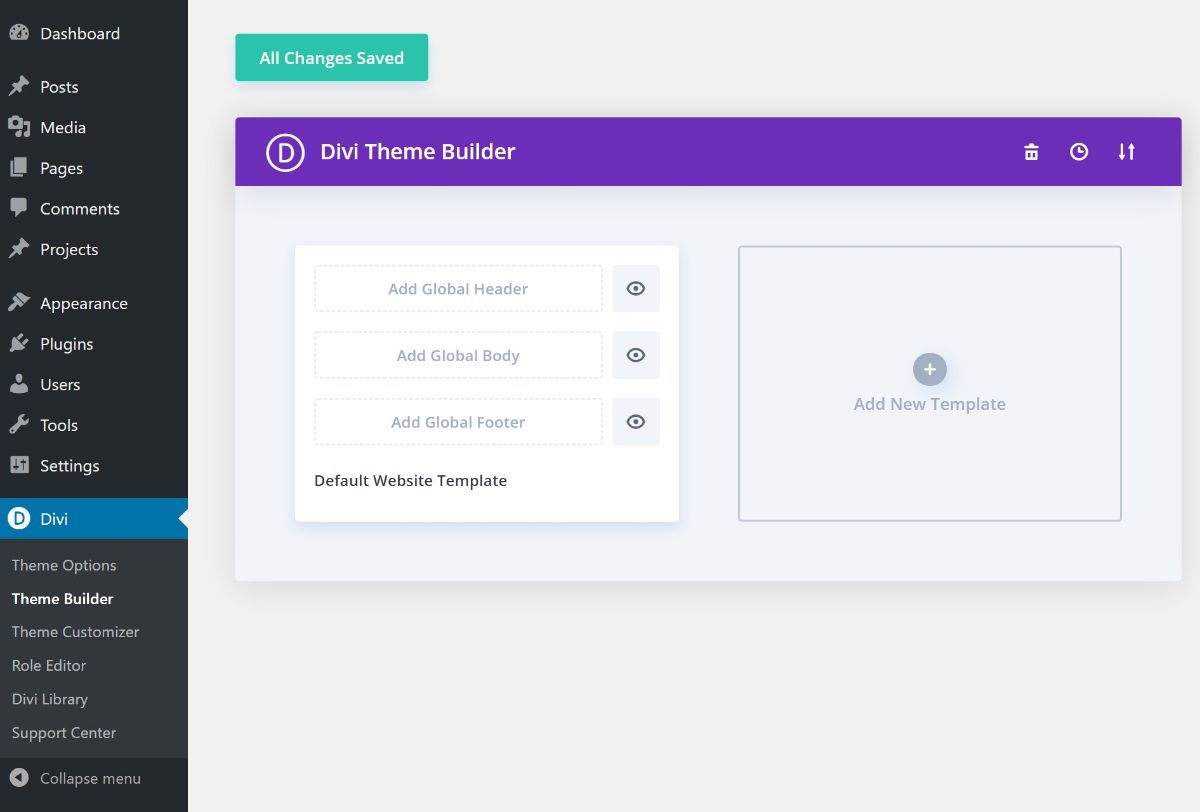
Untuk mengaturnya, Anda bisa pergi ke Divi → Theme Builder . Di sini, Anda akan melihat permintaan untuk Add Global Header/Body/Footer . Ini adalah templat default yang akan digunakan Divi untuk bagian-bagian situs Anda:

"Tubuh" berarti template untuk konten posting atau halaman blog. Dengan kata lain – semua yang ada di antara header dan footer Anda .
Selain template global, Anda juga dapat membuat lebih banyak template untuk jenis konten tertentu, yang memberi Anda banyak fleksibilitas.
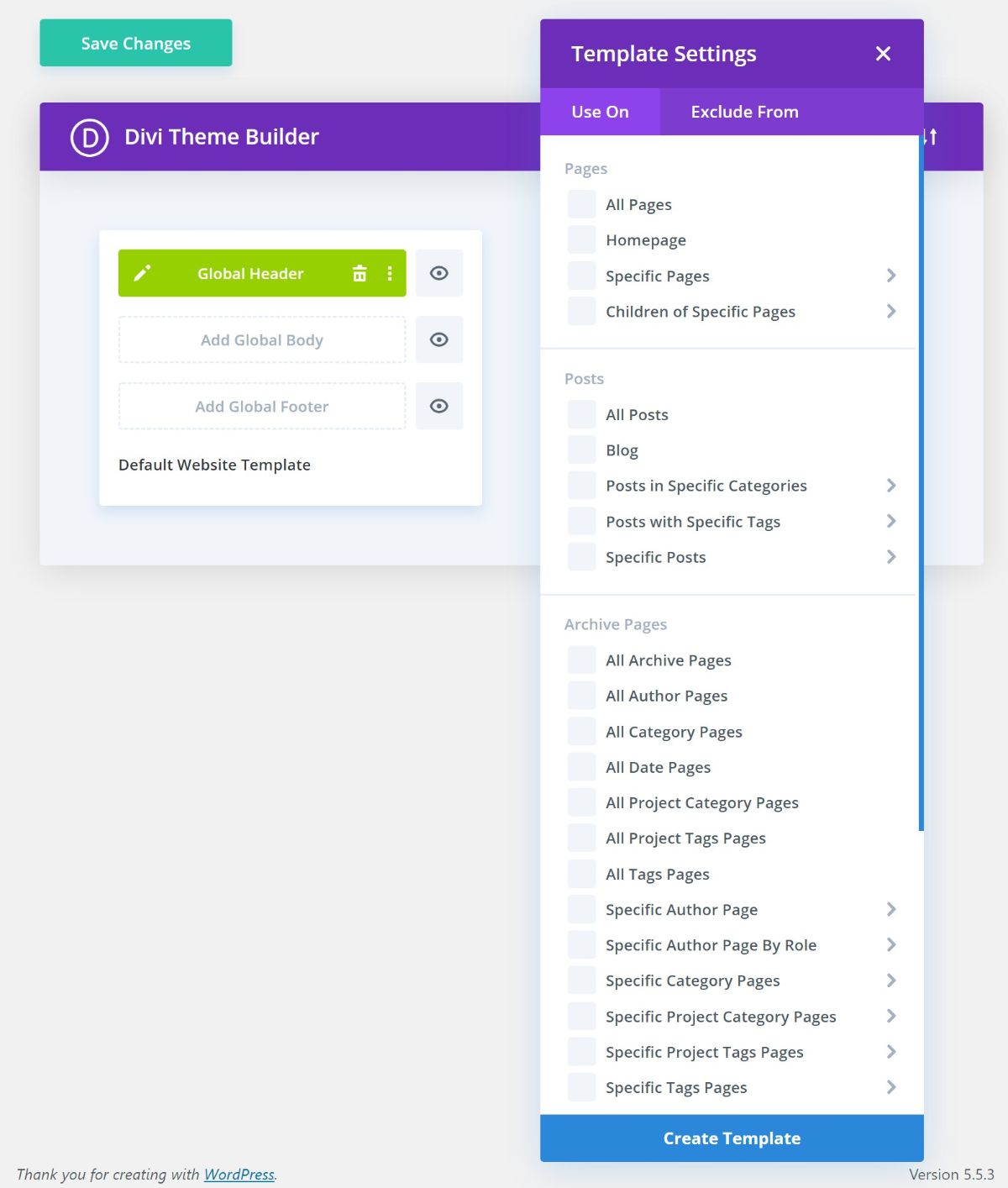
Misalnya, Anda dapat menggunakan satu template global untuk posting blog, tetapi kemudian juga membuat template terpisah untuk posting "Tinjauan" yang secara otomatis menggantikan template global. Di bawah ini, Anda dapat melihat beberapa dari banyak opsi yang Anda dapatkan untuk menargetkan template Anda:

Secara keseluruhan, metode ini tidak diragukan lagi lebih rumit dan memakan waktu. Namun, ini juga memberi Anda lebih banyak fleksibilitas. Anda dapat memutuskan apakah trade-off itu layak untuk Anda, atau jika Anda lebih suka tetap menggunakan metode pertama (yang benar-benar baik-baik saja).
Harga Tema Divi
Tema Divi tersedia sebagai bagian dari keanggotaan Tema Elegan, yang memberi Anda akses ke semua produk Tema Elegan dan memungkinkan Anda menggunakannya di situs tak terbatas .
Satu hal penting yang perlu diperhatikan di sini adalah Anda mendapatkan tema Divi dan versi plugin dengan harga yang sama. Selain itu, Anda juga mendapatkan alat berguna lainnya seperti Bloom untuk email opt-in (ulasan kami) dan Monarch untuk berbagi sosial.
Untuk membeli keanggotaan Elegant Themes, Anda memiliki dua opsi:
- Satu tahun akses/dukungan – $89
- Akses/dukungan seumur hidup – $249
Namun, Anda dapat menggunakan kupon Tema Elegan kami untuk menghemat 20%, yang menurunkan harga masing-masing menjadi $70 dan $199.
FAQ Ulasan Tema Divi
Saat kami menyelesaikan semuanya, saya ingin segera menjawab beberapa pertanyaan umum terkait dengan Divi…
Apakah Divi tema yang bagus? Apakah itu layak untuk dibeli?
Yah, ini tentu saja pertanyaan subjektif, tetapi secara umum, saya pikir ini adalah pilihan yang baik untuk tipe orang tertentu . Ini bukan tema terbaik untuk semua situasi, tetapi ini adalah pilihan yang sangat bagus jika Anda ingin kontrol desain/gaya penuh atas situs Anda.
Bisakah Anda menggunakan Divi Builder saja tanpa tema?
Ya! Divi Builder juga hadir dalam versi plugin, yang memungkinkan Anda menggunakan pembuatan halaman drag-and-drop visual (dan pembuat tema) dengan tema WordPress apa pun. Ini juga merupakan opsi yang bagus jika Anda benar-benar peduli dengan Divi Builder seret-dan-lepas.
Apakah tema Divi lambat?
Divi bukan tema WordPress tercepat di luar sana, tetapi juga tidak buruk dalam hal kinerja. Selama Anda menerapkan praktik terbaik kinerja WordPress, Anda benar-benar dapat membuat situs web Divi memuat dengan cukup cepat .
Berapa biaya tema Divi?
Divi tersedia sebagai bagian dari keanggotaan Elegant Themes, dengan biaya $89 untuk akses satu tahun atau $249 untuk akses seumur hidup.
Anda juga dapat menghemat 20% dengan diskon Tema Elegan kami.
Apakah tema Divi bagus untuk SEO?
Ya – tema Divi telah menerapkan semua fitur dasar yang harus diikuti oleh tema WordPress untuk SEO yang baik.
Tentu saja, tema mana yang digunakan situs WordPress Anda adalah salah satu pertimbangan SEO yang lebih kecil – membuat konten yang bagus dan mendapatkan backlink jauh lebih penting dalam skema besar.
Apakah tema Divi mengunci Anda?
Tidak! Tema Divi tidak lagi mengunci Anda karena Anda juga dapat menggunakan Divi Builder sebagai plugin mandiri yang berfungsi dengan tema WordPress apa pun. Jika Anda memulai dengan tema Divi, yang perlu Anda lakukan hanyalah menginstal plugin Divi sebelum Anda mengubah tema dan konten Anda akan tetap berfungsi dengan baik.
Ini berbeda dari cara kerjanya, itulah sebabnya Anda mungkin melihat beberapa ulasan tema Divi yang lebih lama membahas penguncian sebagai masalah .
Kesimpulan Akhir Tinjauan Tema Divi: Haruskah Anda Menggunakannya?
Sekarang untuk pertanyaan yang paling penting – haruskah Anda menggunakan tema Divi?
Baiklah, mari kita rekap beberapa poin kuatnya…
Area terbesar di mana Divi unggul dibandingkan dengan tema lain adalah fleksibilitas desain . Dengan Divi Builder visual, drag-and-drop, Anda dapat membuat 100% desain kustom tanpa memerlukan kode kustom apa pun. Ini berbeda dari kebanyakan tema lain di luar sana.
Dengan fitur pembuatan tema di Divi 4.0, Divi Builder sekarang bahkan lebih canggih karena Anda juga dapat lebih dari sekadar mendesain posting dan halaman dan juga mendesain header, footer, dan template tema Anda untuk posting blog, halaman, dan konten lainnya. (misalnya produk WooCommerce).
Hal yang sangat kuat adalah Anda dapat membuat beberapa templat dan menerapkannya secara “kondisional” ke berbagai bagian situs Anda, yang membuka banyak opsi berguna.
Meskipun ini membutuhkan lebih banyak pekerjaan daripada tema "plug-and-play", ini juga memberi Anda lebih banyak fleksibilitas. Atau, jika Anda tidak ingin membangun semuanya dari awal, Anda selalu dapat mengimpor salah satu dari ribuan template.
Dapatkan Tema Divi
Secara keseluruhan, itu menjadikan Divi pilihan yang bagus bagi orang-orang yang menginginkan kekuatan untuk membuat desain khusus tanpa perlu mengetahui kode apa pun.
Namun, sementara Divi memberi Anda banyak fleksibilitas, itu bukan satu-satunya pilihan Anda di sini. Jika Anda menyukai ide membangun tema lengkap, Anda mungkin juga menyukai alat lain seperti Elementor Pro (ulasan kami) atau Beaver Builder (ulasan kami) + Beaver Themer (ulasan kami) , keduanya juga merupakan pembuat tema WordPress yang hebat.
Masih ada pertanyaan tentang apakah Divi tepat untuk Anda? Tanyakan di komentar!
