كيفية إنشاء صفحة WordPress 404: دليل تفصيلي
نشرت: 2021-12-18في حين أن معظم عناوين URL الخاصة بالمواقع قابلة للقراءة وسهلة الكتابة ، فلا يوجد حساب للخطأ البشري. حتى أفضل منا في بعض الأحيان يخطئ في كتابة عنوان URL ، وينتهي به الأمر في موقع على الويب لا نتوقعه. تساعد صفحة WordPress 404 المستخدمين على فهم أنهم ارتكبوا خطأ. على الرغم من ذلك ، يمكن أن يساعد أيضًا في إبقاء المستخدمين المفقودين على موقعك ونقلهم إلى الصفحة التي يحتاجون إليها.
سنشرح المزيد حول ما هو 404 وما يفعله في قسم لاحق. باختصار ، إنها صفحة تعرض رمز خطأ ، لكن الكثير من المواقع تدرك أنها طريقة جيدة أيضًا لتقديم المزيد من المعلومات إلى المستخدمين. على هذا النحو ، ستجد أن هذه الصفحات يمكن أن تكون فريدة ومفيدة في حد ذاتها.
خلال الأقسام القليلة التالية ، سوف نوضح لك كيفية إنشاء صفحة WordPress 404 . سيتضمن بعض الأمثلة من جميع أنحاء الويب ، وما يجب أن يحتويه ، وغير ذلك الكثير.
ما هي صفحة 404 (وما تفعله)
للبدء ، دعنا نناقش ماهية صفحة WordPress 404 . بالنسبة إلى غير المدركين ، يعد 404 واحدًا من العديد من "رموز حالة استجابة HTTPS". هناك مجموعات مختلفة من الرموز بناءً على المعلومات التي يخبرونك بها ، وقد غطينا الكثير على المدونة في الماضي. على سبيل المثال ، يعرض النطاق 500 من الأرقام أخطاء الخادم:
يغطي النطاق 400 استجابات أخطاء العميل - الأوقات التي يرتكب فيها جانب المتصفح خطأ. على سبيل المثال ، خطأ 413 طلب الكيان كبير جدًا وخطأ 429 طلبات كثيرة جدًا و (بالطبع) خطأ 404 .
بعبارات الشخص العادي ، إذا واجهت خطأ 404 ، فإن الصفحة غير موجودة في عنوان URL الذي تنتقل إليه. إنه خطأ شائع بسبب الخطأ في الكتابة. في الواقع ، هناك الكثير من المواقع التي تتعرف على هذا. في حين أن معظم الأخطاء لا تحتوي على صفحات مخصصة ، فإن الخطأ 404 سيفي بالغرض. يتيح لك هذا الاحتفاظ بالمستخدم في الموقع ، وإعادة توجيهه مرة أخرى إلى موقعك بشكل صحيح.
في القسم التالي ، سنلقي نظرة على كيفية إظهار المواقع الأخرى للخطأ 404 للمستخدم ، وذلك لإلهامك الخاص.
أمثلة من 404 صفحة من جميع أنحاء الويب
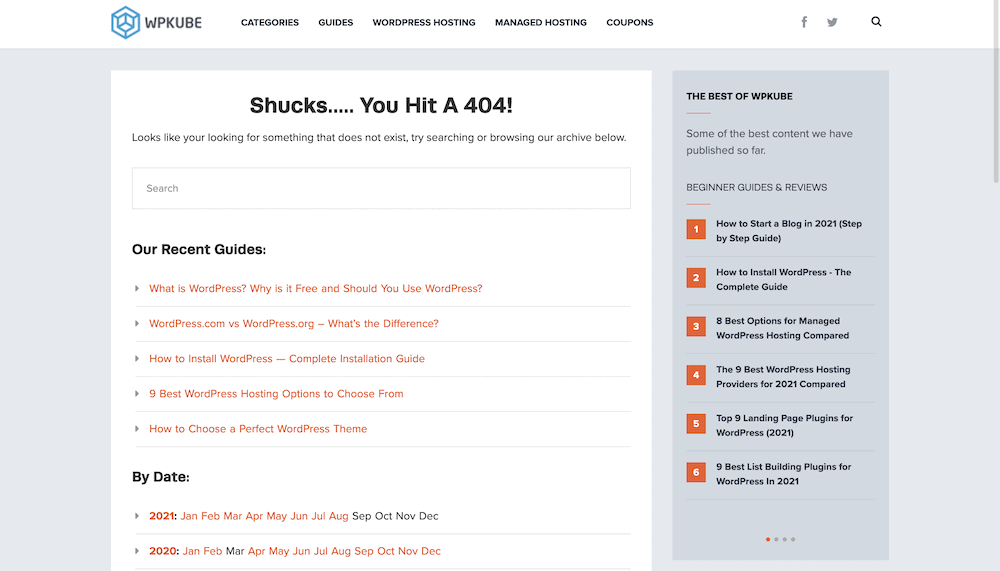
يمكننا أن نبدأ بالصفحة 404 الخاصة بـ WPKube. يقدم تخطيطًا وظيفيًا ، مع رسالة سريعة تقول إن الصفحة غير موجودة:

يوجد مربع بحث لمساعدة المستخدم في العثور على المنشور أو الصفحة المناسبة ، ومجموعة من المقالات الأخرى مرتبة حسب التاريخ والفئة. هذا هو كل ما تحتاجه في الأساس لإعادة المستخدمين إلى حيث أتوا. تمضي بعض المواقع ميلًا إضافيًا من خلال.
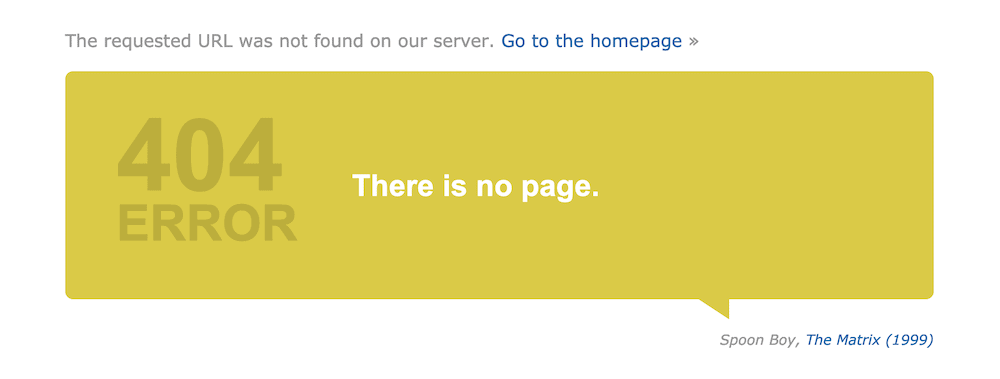
على سبيل المثال ، تستخدم قاعدة بيانات الأفلام على الإنترنت (IMDB) اقتباسات من الأفلام للمساعدة في التأكد من المشكلة ، بالإضافة إلى ارتباط للعودة إلى الصفحة الرئيسية:

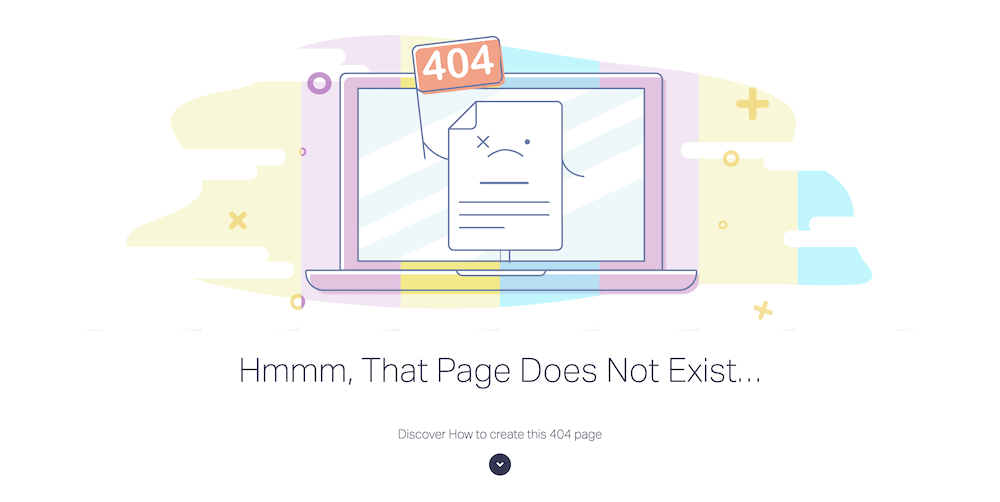
هذا يساعد في الحفاظ على الصفحة على العلامة التجارية. تقدم صفحة Elementor 404 أيضًا بعض المحتوى على العلامة التجارية. هذه المرة ، في شكل رابط لمقال ذي صلة:

نحن نحب هذا الأسلوب ، لأنه يمنحك إرشادات لإنشاء الصفحة التي تبحث عنها. هذا لا يوفر فقط قيمة. كما يقدم دليلاً على ما يمكن أن يفعله Elementor.
في بحثنا ، كان هناك عدد قليل جدًا من مواقع الويب التي قامت بإعادة توجيه كاملة إلى الصفحة الرئيسية عند مواجهة خطأ 404. هناك سبب وجيه لذلك ، وسنقوم بتغطيته بعد ذلك.
لماذا تريد إنشاء صفحة WordPress 404 مخصصة
الآن ، ستدرك أن صفحة WordPress 404 يمكن أن تكون أحد الأصول القيمة. لإعطائك بعض التفاصيل ، إليك سبب رغبتك في وضع واحدة معًا:
- إنها طريقة رائعة تركز على المستخدم لمساعدة أولئك الذين يتنقلون إلى صفحة غير مألوفة.
- يمكنك الحفاظ على معدل الارتداد منخفضًا ، مما سيساعد في تحسين محرك البحث (SEO).
- بالحديث عن ذلك ، إذا قمت بتصميم صفحة 404 بالطريقة الصحيحة ، يمكنك أيضًا تحسين مُحسنات محركات البحث إلى حد معين.
- يمكنك مواصلة جهود علامتك التجارية حتى عندما يكون المستخدم في مكان لا يتوقعه على موقعك.
بشكل عام ، تتيح لك صفحة WordPress 404 تقديم عنصر "بشري" إلى موقع الويب الخاص بك ، في موقف قد تتوقع أن تفقد فيه مستخدمًا. على هذا النحو ، لا تقلل من القيمة النفسية لهذا. قد يكون هذا فرقًا بين مستخدم مرتد وتطوير عميل محتمل.
كيفية بناء صفحة ووردبريس 404
في الأقسام القليلة التالية ، سنوضح لك كيفية إنشاء صفحة WordPress 404. في رأينا ، هناك ثلاث خطوات عليك القيام بها:
- اكتشف كيف ستنشئ الصفحة ، سواء كان ذلك باستخدام التعليمات البرمجية ، أو قالب WordPress الحالي ، أو المكون الإضافي ، أو منشئ الصفحات.
- أضف العناصر التي تريدها على صفحتك ، وقم بتعديل العلامة التجارية والتصميم حتى تصبح راضيًا عن النتائج.
- تحقق مما إذا كان موقعك ينفذ عمليات إعادة توجيه إلى صفحة WordPress 404 الخاصة بك.
مهمتك الأولى ، مع ذلك ، هي اتخاذ قرار. دعونا نلقي نظرة على هذا بمزيد من التفصيل الآن.
1. قرر كيف ستبني صفحة 404
كما تتوقع ، هناك طرق مختلفة لإنشاء صفحة WordPress 404 الخاصة بك. سيعتمد نهجك على أهدافك والمهارات التي لديك. فيما يلي ملخص سريع للطرق المختلفة التي يمكنك استخدامها:
- يمكنك أخذ ملف PHP فارغ وترميز صفحة WordPress 404 من البداية.
- يحتوي كل تثبيت WordPress على قالب صفحة 404 وظيفي. يمكنك أن تأخذ هذا وتطور صفحتك الخاصة فوق الكود الموجود.
- لدى معظم منشئي الصفحات قوالب لمساعدتك في إنشاء صفحة 404 لموقعك. إذا كنت تستخدم أداة إنشاء صفحات مثل GeneratePress أو Elementor أو Beaver Builder أو غيرها ، فإن هذا الأسلوب منطقي للغاية.
- هناك أيضًا مكونات إضافية متاحة لمساعدتك في إنشاء صفحات 404 بسرعة.
بالنسبة لهذه المقالة ، سنركز على نهج منشئ الصفحات والمكوِّن الإضافي. هذا لأنها ستكون أكثر الطرق التي يمكن الوصول إليها لغالبية المستخدمين. أيضًا ، إذا كنت في مرحلة تريد فيها ترميز صفحة 404 ، فسيكون لديك بالفعل الكثير من المعرفة التي تحتاجها.
استخدام البرنامج المساعد لإنشاء صفحة WordPress 404
قبل أن نصل إلى نهج منشئ الصفحات - التركيز الأساسي لهذه المقالة - من الجدير بالذكر أن خيارات المكون الإضافي موجودة أيضًا. رغم ذلك ، هناك حل واحد فقط يجب مراعاته هنا: 404page:

في الواقع ، لا يمنحك هذا المكون الإضافي الأدوات اللازمة لإنشاء تخطيط الصفحة ، بل إنه يتيح لك تعيين الصفحة التي تقوم بتطويرها كصفحة 404. ستعمل الكثير من المكونات الإضافية الأخرى على إعادة توجيه أخطاء 404 إلى صفحة أخرى. هذا ليس هو الأمثل لكبار المسئولين الاقتصاديين. لا يقوم المكون الإضافي أيضًا بإنشاء أي طلبات خادم إضافية ، وهو أمر رائع إذا كان أداء الموقع مهمًا بالنسبة لك.
تتمثل عملية المكون الإضافي في إنشاء 404 باستخدام محرر قوالب WordPress القياسي. سيعطيك هذا كل الأدوات التي ستحتاجها لإنشاء صفحتك ، مع الحفاظ على التنسيق "متجانسًا" مع باقي موقعك. سيكون لدينا المزيد من التفاصيل حول ما يجب تضمينه في قسم لاحق.
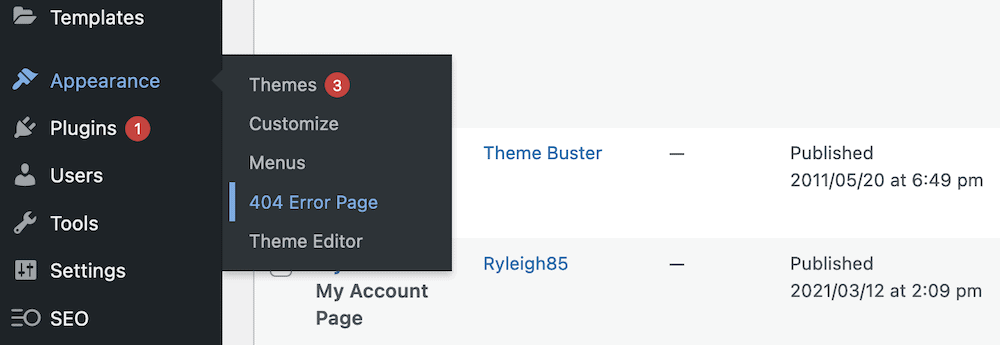
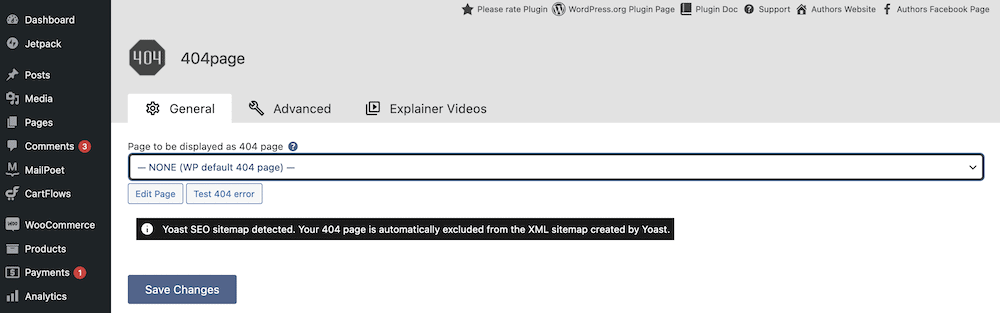
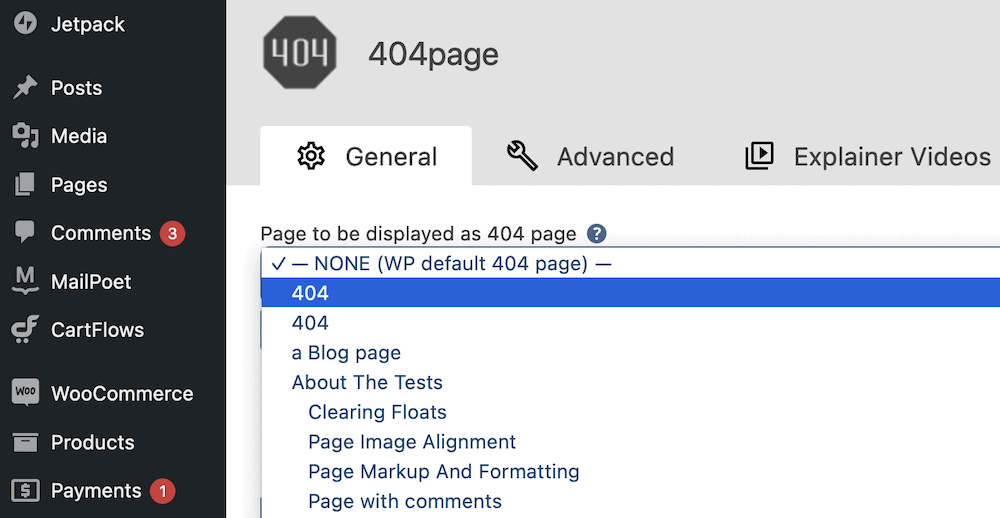
بمجرد الانتهاء من التصميم الخاص بك ، سوف تتوجه إلى المظهر> شاشة صفحة الخطأ 404 :

سيتيح لك ذلك اختيار صفحة 404 الصحيحة من القائمة المنسدلة ، ولكنه يتضمن أيضًا بعض الخيارات الأخرى:


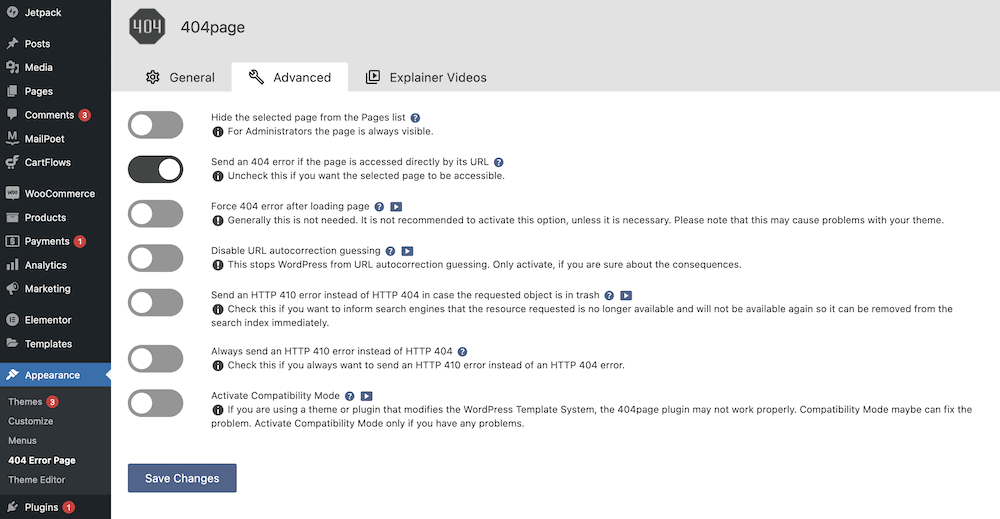
على سبيل المثال ، هناك علامة تبويب متقدمة مخصصة تتضمن بعض الخيارات المفيدة (والقوية) لصفحة 404 الخاصة بك:

يمكنك الاختيار من بين الخيارات المختلفة للتأكد من أن خطأ 404 يعمل بالطريقة الصحيحة. تستخدم محركات البحث الملاحظات الواردة من الخادم لتحديد كيفية فهرسة الصفحات. قد ترغب في استخدام رمز الخطأ 410 Gone في بعض الحالات ، ومع صفحة 404 ، تحصل على هذا الخيار.
استخدام مُنشئ الصفحات لإنشاء صفحة WordPress 404
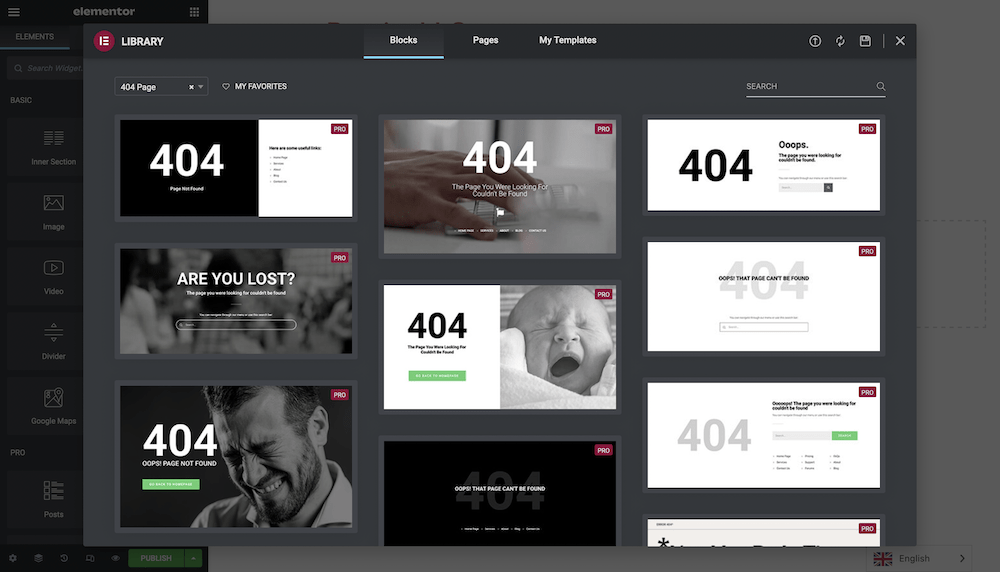
سيستخدم معظم مالكي المواقع منشئ الصفحات أو إطار عمل لبعض الوصف ، وعلى هذا النحو ، فإن غالبية الحلول الرئيسية في السوق تتضمن قوالب أو مجموعات بلوك لصفحة 404 الخاصة بك:

يجب أن تكون إضافة هذه العناصر مباشرة ، على الأقل بسيطة مثل إضافة أي عناصر أخرى إلى صفحة WordPress 404 الخاصة بك. في الواقع ، هناك القليل مما يمكننا قوله إنه جديد في هذا الصدد. ستكون عملية كل حل جزءًا من التجربة الكلية.
هناك الكثير لتقوله عن العناصر التي تتضمنها صفحتك ، وسنلقي نظرة على ذلك بعد ذلك.
2. أضف العناصر الأساسية لصفحتك
إذا ألقيت نظرة على أي صفحة 404 - ونشجعك على القيام بذلك من أجل البحث والإلهام - فستلاحظ بعض أوجه التشابه في جميع المجالات.
تتضمن صفحة WordPress 404 في جوهرها العناصر التالية:
- رسالة واضحة ومباشرة للمستخدم بحدوث خطأ 404.
- طريقة للعودة إلى صفحة موجودة على موقعك ، غالبًا الصفحة الرئيسية.
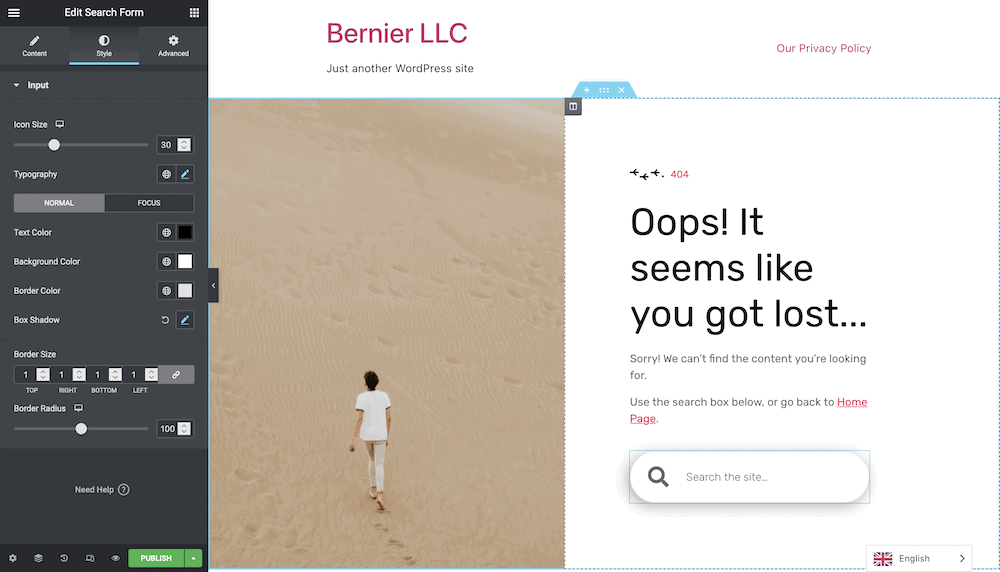
في مثالنا ، لدينا كلا العنصرين ، جنبًا إلى جنب مع بعض العلامات التجارية الأولية من نمط Elementor Block:

على الرغم من ذلك ، إذا نظرت إلى أمثلة صفحة 404 أخرى ، فغالبًا ما تتضمن طرقًا للعثور على الصفحة الصحيحة على الموقع. مربع البحث هو الأكثر شيوعًا ، ويمكننا إضافة هذا باستخدام مُنشئ الصفحة أيضًا:

لقد اضطررنا إلى إعادة صياغة بعض النص لذكر مربع البحث ، وأثناء وجودنا هنا ، أضفنا بعض الأنماط. يوجد حاجز مخصص في الجزء العلوي ليكون بمثابة "حد" لبقية النص ، ويقدم مربع البحث شكلاً "مستديرًا" و "ثلاثي الأبعاد".
لقد حققنا ذلك باستخدام خيارات تصميم Elementor. يغطي Border Radius شكل منطقة البحث ، ويساعد Box Shadow على إعطاء العنصر بعض العمق. لقد فعلنا كل هذا بدون رمز واحد ، ومع ذلك فإن وظيفة وقيمة صفحة 404 واضحة للعيان.
من هنا ، يمكنك إضافة أي عنصر آخر تقريبًا تعتقد أنه سيكون مفيدًا. تستخدم الكثير من المواقع قوائم المنشورات ، والبعض الآخر سيضيف نموذج اتصال ، والعالم هو محارتك هنا. نصيحتنا هي إبقاء المستخدمين في الموقع. لهذا السبب ، نتخلى عن روابط وسائل التواصل الاجتماعي ، ونلتزم بما يحتويه موقعك. سيكون هذا أيضًا بمثابة صفحة أرشيف زائفة ، والتي ستساعد مُحسّنات محرّكات البحث.
3. تأكد من إعادة توجيه موقعك إلى صفحة 404 الخاصة بك
الخطوة الأخيرة هي التأكد من أن موقعك يستخدم صفحتك الجديدة بدلاً من النموذج الافتراضي. إذا كنت تستخدم مكونًا إضافيًا مثل 404page ، فهذه ميزة سريعة. انتقل إلى المظهر> صفحة خطأ 404 ، وحدد الصفحة الصحيحة من القائمة المنسدلة:

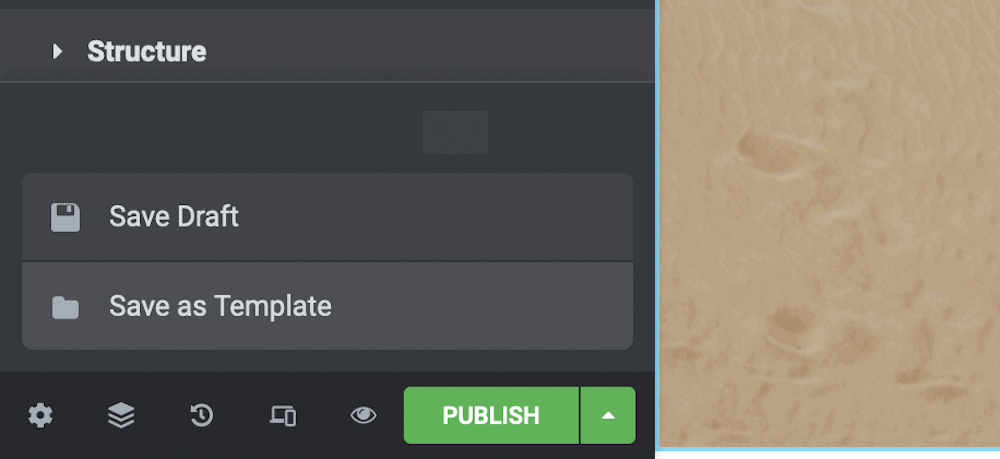
بمجرد حفظ التغييرات ، تكتمل المهمة. بالنسبة إلى Elementor ، ستحتاج إلى تعيين صفحتك كقالب. إذا لم تكن قد فعلت ذلك ، فقم بتوسيع الزر " نشر " الأخضر باستخدام السهم ، وحدد "حفظ كقالب":

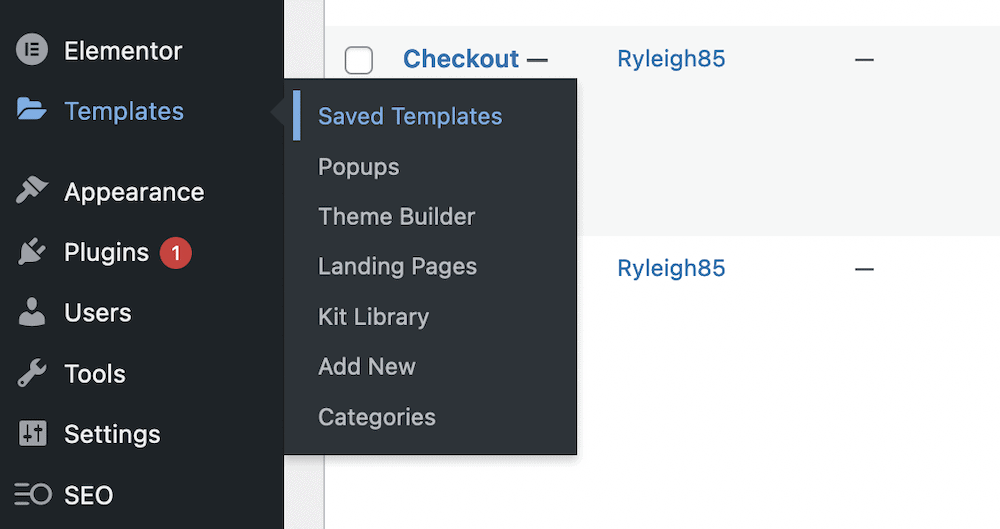
بمجرد تسمية القالب الخاص بك ، فأنت على ما يرام. من هنا ، عد إلى لوحة معلومات WordPress وإلى صفحة القوالب> القوالب المحفوظة :

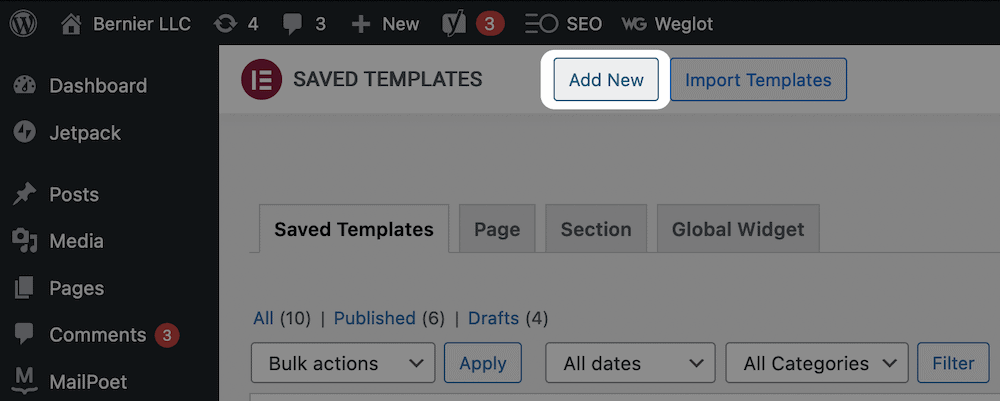
الحل هنا هو لمسة خفيفة ، ولكن يجب عليك أولاً إنشاء قالب جديد باستخدام الزر " إضافة جديد" :

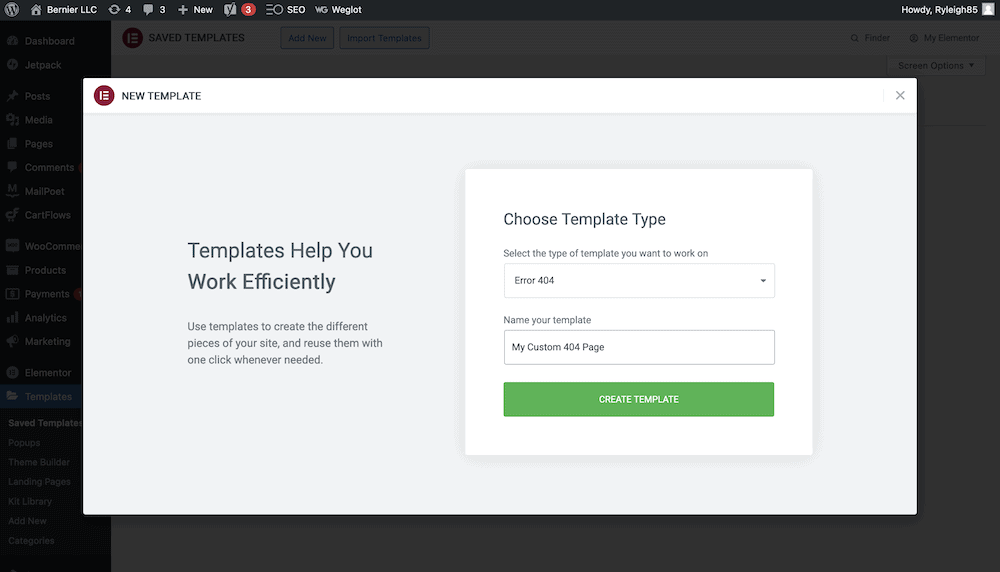
في الشاشة التالية ، قم بتسمية القالب الخاص بك واختر نوع الخطأ 404 :

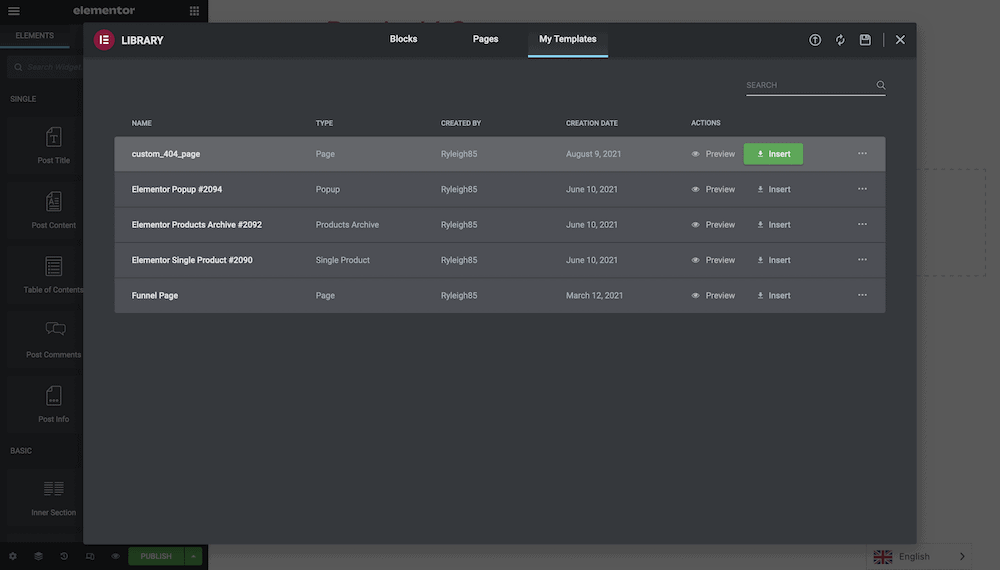
ستظهر في نافذة منبثقة ، حيث ستقوم بإدراج قالب صفحة WordPress 404 الخاص بك:

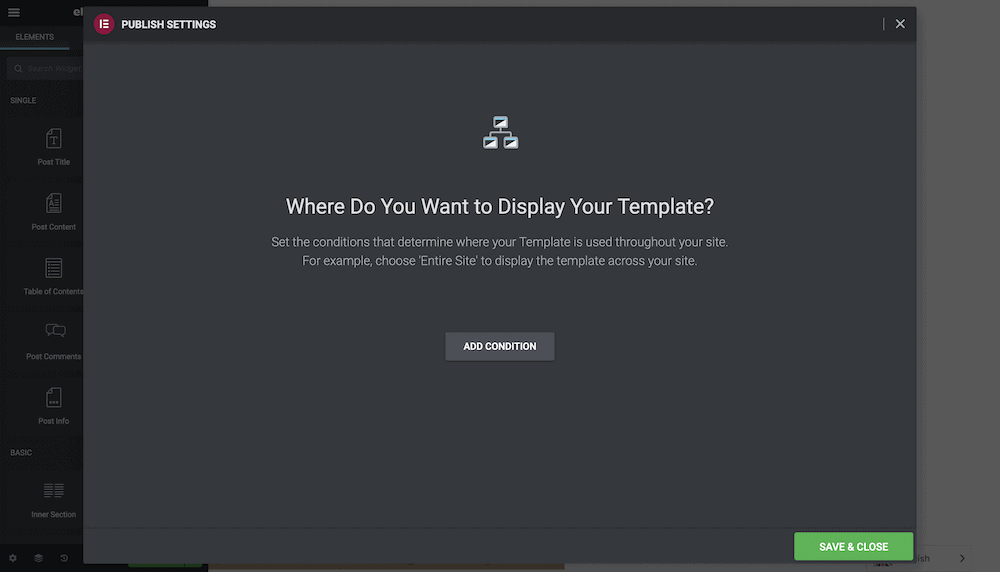
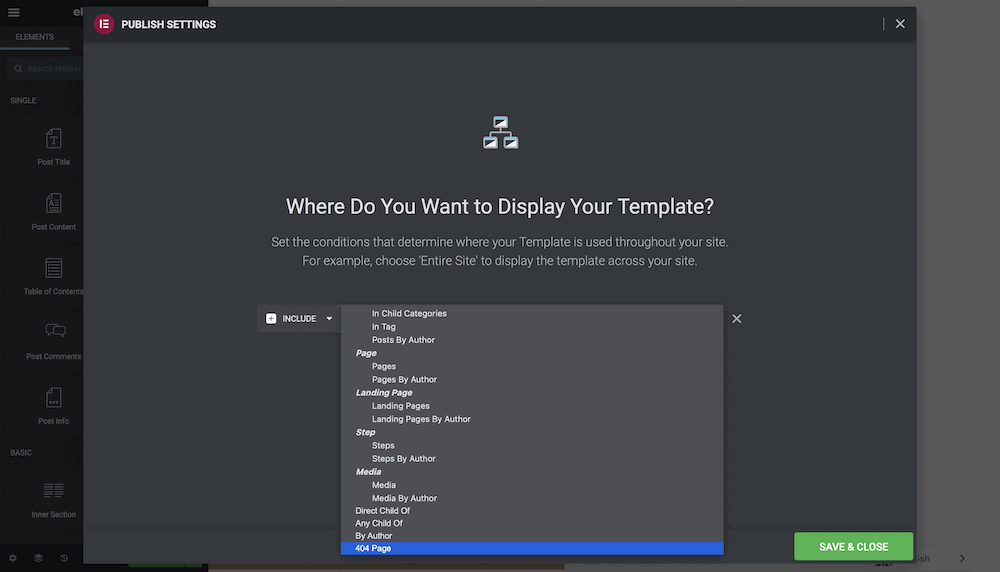
سيعيدك هذا إلى شاشة تحرير Elementor ، وعند النقر فوق نشر ، ستظهر في شاشة حوار تطلب منك اختيار "شرط":

يمنحك هذا طريقة لتحديد وقت ومكان عرض صفحة 404. يمكننا أن نجعل الأمور بسيطة ونختار تضمين وصفحة 404 :

بمجرد حفظ التغييرات ، سيعرض موقعك صفحة WordPress 404 المخصصة الخاصة بك.
في تلخيص
إذا كنت بحاجة إلى اتجاهات في مكان كبير غير مألوف ، فغالبًا ما ستبحث عن خريطة أو علامة إرشادية للحصول على دليل يشير إلى مكانك. إن صفحة WordPress 404 تعادل تقريبًا "أنت هنا!" علامة. إنها طريقة لإخبار المستخدم بأن عنوان URL الذي كتبه غير موجود. على الرغم من ذلك ، لا تتوقف الكثير من المواقع عند تقديم خطأ. تصبح هذه الصفحات جزءًا من العلامة التجارية للموقع ، وتساعد المستخدمين على العودة إلى مكان مألوف أكثر على موقعك.
خلال هذا المنشور ، نظرنا في كيفية إنشاء صفحة WordPress 404. ليس الأمر صعبًا للغاية بغض النظر عن أسلوبك. ستأتي معظم السمات مع قالب صفحة 404 وظيفي ، على الرغم من أنك إذا قمت بإقران هذا مع مُنشئ صفحات مخصص مثل GeneratePress أو Elementor أو Beaver Builder ، يمكنك إنشاء صفحات 404 كاملة الوظائف تقدم قيمة لموقعك على الويب.
هل تريد إنشاء صفحة WordPress 404 ، وهل ستساعدك هذه المقالة؟ شارك بأفكارك وأسئلتك وأفكارك في قسم التعليقات أدناه!
