Jak zbudować stronę WordPress 404: szczegółowy przewodnik
Opublikowany: 2021-12-18Chociaż większość adresów URL witryn jest czytelna i łatwa do wpisania, nie uwzględnia się błędów ludzkich. Nawet najlepsi z nas czasami błędnie wpisują adres URL i trafiają do nieoczekiwanej lokalizacji w sieci. Strona WordPress 404 pomaga użytkownikom zrozumieć, że popełnili błąd. Chociaż może to również pomóc zatrzymać zagubionych użytkowników w Twojej witrynie i przenieść ich na potrzebną stronę.
Wyjaśnimy więcej o tym, czym jest i robi 404 w dalszej części. Krótko mówiąc, jest to strona wyświetlająca kod błędu, ale wiele witryn zdaje sobie sprawę, że jest to również dobry sposób na przedstawienie użytkownikom większej ilości informacji. W związku z tym przekonasz się, że te strony mogą być wyjątkowe i pomocne same w sobie.
W kilku następnych sekcjach pokażemy, jak zbudować stronę WordPress 404 . Będzie zawierał kilka przykładów z całej sieci, co powinien zawierać i wiele więcej.
Czym jest strona 404 (i robi)
Na początek omówmy, czym jest strona WordPress 404 . Dla nieświadomych 404 jest jednym z wielu „kodów stanu odpowiedzi HTTPS”. Istnieją różne grupy kodów w oparciu o informacje, które ci przekazują, a w przeszłości omówiliśmy wiele na blogu. Na przykład zakres liczb 500 zwraca błędy serwera:
Zakres 400 obejmuje odpowiedzi na błędy klienta – czasy, w których strona przeglądarki popełnia błąd. Na przykład błąd 413 Request Entity Too Large , błąd 429 Too Many Requests i (oczywiście) błąd 404 .
Mówiąc potocznie, jeśli napotkasz błąd 404 , strona nie istnieje pod adresem URL, do którego nawigujesz. Jest to częsty błąd spowodowany prostym błędem w pisowni. W rzeczywistości wiele witryn to rozpoznaje. Chociaż większość błędów nie ma dedykowanych stron, zrobi to błąd 404 . Pozwala to zatrzymać użytkownika na stronie i przekierować go z powrotem do właściwej witryny.
W następnej sekcji przyjrzymy się, jak inne witryny wyświetlają użytkownikowi błąd 404 , dla Twojej inspiracji.
Przykłady 404 stron z całej sieci
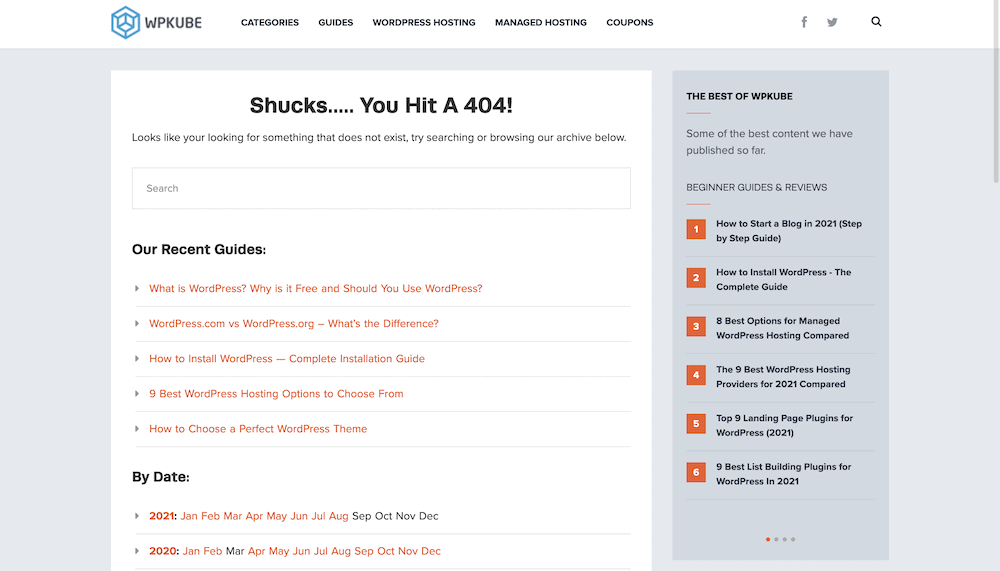
Możemy zacząć od strony 404 dla WPKube. Oferuje funkcjonalny układ, z szybką informacją, że strona nie istnieje:

Dostępne jest pole wyszukiwania, które pomaga użytkownikowi znaleźć odpowiedni post lub stronę, a także zbiór innych artykułów uporządkowanych według daty i kategorii. To w zasadzie wszystko, czego potrzebujesz, aby przywrócić użytkowników tam, skąd przyszli. Niektóre witryny przechodzą o krok dalej.
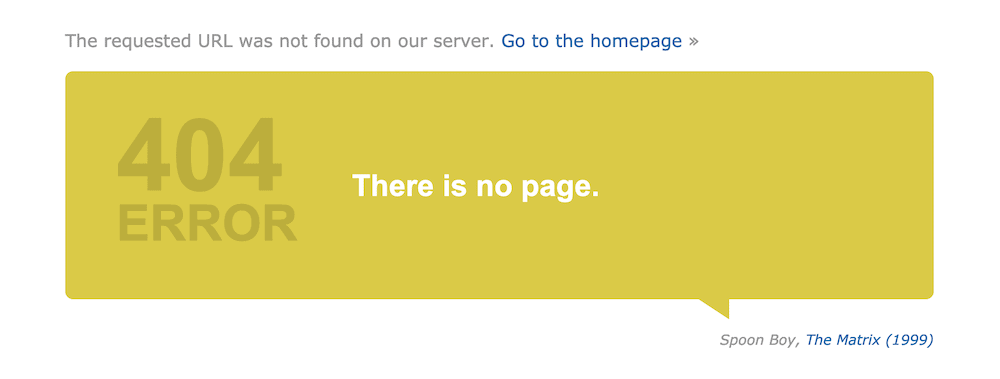
Na przykład internetowa baza danych filmów (IMDB) wykorzystuje cytaty filmowe, aby pomóc w ustaleniu problemu, wraz z łączem do strony głównej:

Pomaga to utrzymać markę strony. Strona Elementor 404 oferuje również treści związane z marką. Tym razem w formie linku do odpowiedniego artykułu:

Podoba nam się to podejście, ponieważ daje wskazówki, jak zbudować stronę, na którą patrzysz. To nie tylko zapewnia wartość. Oferuje również dowód na to, co może zrobić Elementor.
W naszych badaniach bardzo niewiele stron internetowych wykonało pełne przekierowanie na stronę główną w obliczu błędu 404. Jest ku temu dobry powód i omówimy to dalej.
Dlaczego chcesz zbudować niestandardową stronę WordPress 404
Do tej pory zrozumiesz, że strona WordPress 404 może być cennym zasobem. Aby podać kilka szczegółów, oto dlaczego chcesz je połączyć:
- To świetny, skoncentrowany na użytkowniku sposób, aby pomóc tym, którzy przechodzą do nieznanej strony.
- Możesz utrzymać niski współczynnik odrzuceń, co pomoże w optymalizacji wyszukiwarek (SEO).
- Skoro o tym mowa, jeśli zaprojektujesz stronę 404 we właściwy sposób, możesz również do pewnego stopnia poprawić SEO.
- Możesz kontynuować działania związane z budowaniem marki, nawet jeśli użytkownik znajduje się w miejscu, którego nie spodziewa się w Twojej witrynie.
Ogólnie rzecz biorąc, strona WordPress 404 pozwala zaoferować element „ludzki” w witrynie w sytuacji, w której możesz spodziewać się utraty użytkownika. W związku z tym nie lekceważ psychologicznej wartości tego. To może być różnica między odrzuconym użytkownikiem a rozwojem potencjalnego klienta.
Jak zbudować stronę 404 WordPress
W kilku następnych sekcjach pokażemy, jak zbudować stronę WordPress 404. Naszym zdaniem należy wykonać trzy kroki:
- Dowiedz się, jak zbudujesz stronę, czy to za pomocą kodu, istniejącego szablonu WordPress, wtyczki czy narzędzia do tworzenia stron.
- Dodaj elementy, które chcesz na swojej stronie, i dostosowuj branding i projekt, aż będziesz zadowolony z wyników.
- Sprawdź, czy Twoja witryna wykonuje przekierowania na Twoją stronę WordPress 404.
Twoim pierwszym zadaniem jest jednak podjęcie decyzji. Przyjrzyjmy się temu teraz bardziej szczegółowo.
1. Zdecyduj, jak zbudujesz stronę 404
Jak można się spodziewać, istnieją różne sposoby tworzenia strony WordPress 404. Twoje podejście będzie oparte na Twoich celach i posiadanych umiejętnościach. Oto krótkie podsumowanie różnych metod, których możesz użyć:
- Możesz wziąć pusty plik PHP i zakodować stronę WordPress 404 od podstaw.
- Każda instalacja WordPressa posiada funkcjonalny szablon strony 404. Możesz wziąć to i stworzyć własną stronę na bazie istniejącego kodu.
- Większość kreatorów stron ma szablony, które pomogą Ci utworzyć stronę 404 dla Twojej witryny. Jeśli używasz narzędzia do tworzenia stron, takiego jak GeneratePress, Elementor, Beaver Builder lub innych, to podejście ma wiele sensu.
- Dostępne są również wtyczki, które pomogą Ci szybko zbudować 404 strony.
W tym artykule skupimy się na podejściu do tworzenia stron i wtyczek. To dlatego, że będą to najbardziej dostępne metody dla większości użytkowników. Ponadto, jeśli jesteś na etapie, na którym chcesz zakodować stronę 404, masz już dużo potrzebnej wiedzy.
Używanie wtyczki do tworzenia strony WordPress 404
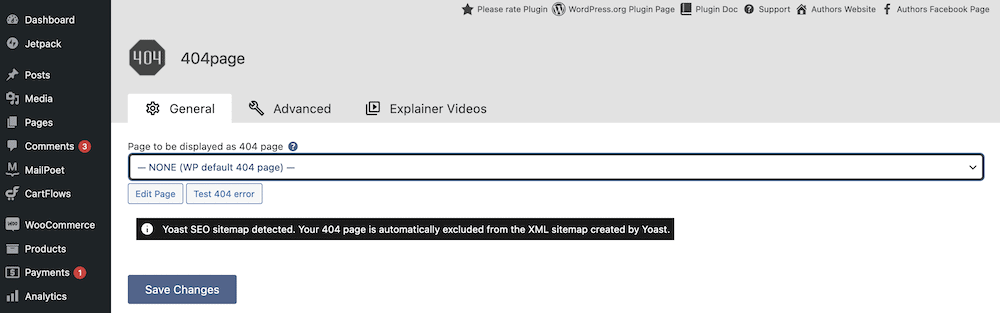
Zanim przejdziemy do podejścia do tworzenia stron – głównego tematu tego artykułu – warto zauważyć, że istnieją również opcje wtyczek. Chociaż tak naprawdę jest tylko jedno rozwiązanie do rozważenia: 404page:

W rzeczywistości ta wtyczka nie daje narzędzi do tworzenia układu strony, a bardziej pozwala ustawić stronę, którą tworzysz jako stronę 404. Wiele innych wtyczek przekieruje błędy 404 na inną stronę. Nie jest to optymalne dla SEO. Wtyczka nie tworzy również żadnych dodatkowych żądań serwera, co jest fantastyczne, jeśli ważna jest dla Ciebie wydajność witryny.
Proces z wtyczką polega na utworzeniu 404 za pomocą standardowego edytora bloków WordPress. Dzięki temu uzyskasz wszystkie narzędzia potrzebne do stworzenia strony, zachowując jednocześnie „homogeniczny” układ z resztą witryny. Więcej szczegółów na temat tego, co należy uwzględnić w dalszej części.
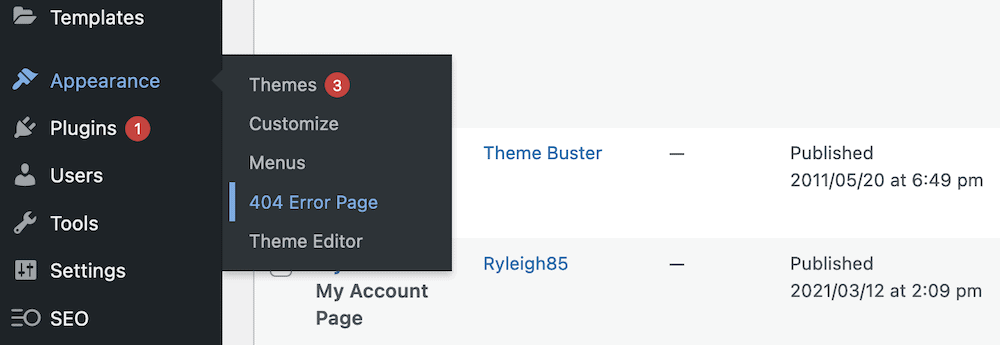
Po zakończeniu projektowania przejdziesz do ekranu Wygląd > Strona błędu 404 :

Pozwoli ci to wybrać odpowiednią stronę 404 z menu rozwijanego, ale zawiera też kilka innych opcji:

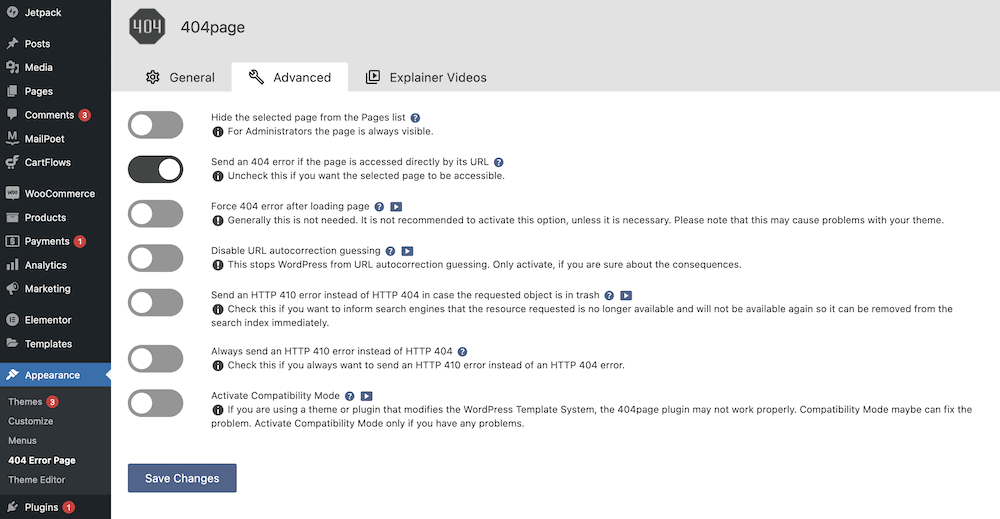
Na przykład istnieje dedykowana karta Zaawansowane , która zawiera kilka pomocnych (i potężnych) opcji dla Twojej strony 404 :


Możesz wybierać spośród różnych opcji, aby upewnić się, że błąd 404 działa we właściwy sposób. Wyszukiwarki wykorzystują informacje zwrotne z serwera, aby zdecydować, jak indeksować strony. W niektórych przypadkach możesz użyć kodu błędu 410 Gone , a przy 404page otrzymasz tę opcję.
Używanie kreatora stron do tworzenia strony WordPress 404
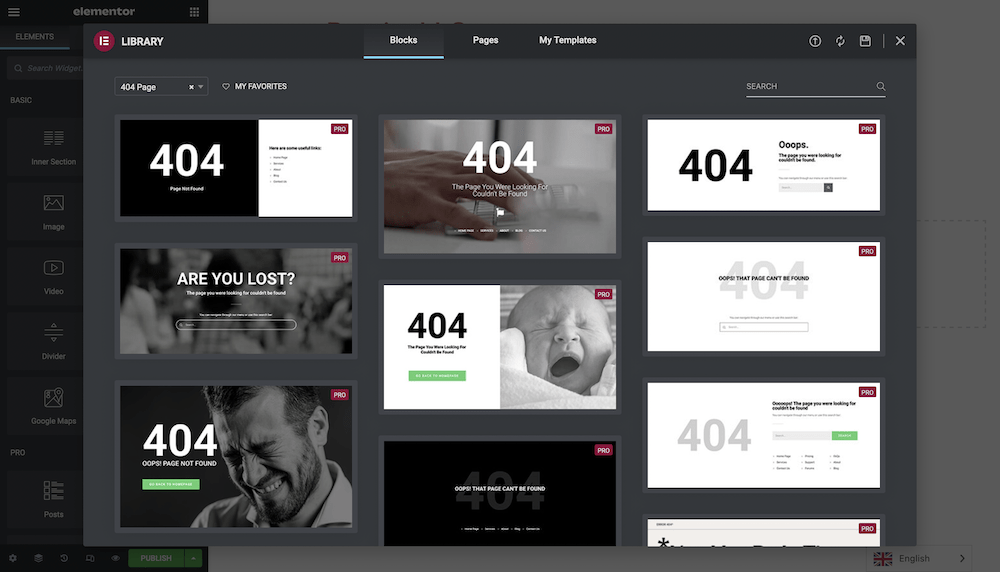
Większość właścicieli witryn korzysta z narzędzia do tworzenia stron lub struktury z pewnym opisem, dlatego większość głównych rozwiązań na rynku obejmuje szablony lub kolekcje bloków dla Twojej strony 404:

Dodanie ich powinno być proste, przynajmniej tak proste, jak dodanie jakichkolwiek innych elementów do strony WordPress 404. W rzeczywistości niewiele możemy powiedzieć, że jest to nowe w tym zakresie. Proces dla każdego rozwiązania będzie w równym stopniu częścią ogólnego doświadczenia.
Jest o wiele więcej do powiedzenia na temat elementów, które zawiera Twoja strona, i przyjrzymy się temu później.
2. Dodaj niezbędne elementy do swojej strony
Jeśli spojrzysz na dowolną stronę 404 – a zachęcamy Cię do zrobienia tego w celu poszukiwania informacji i inspiracji – zauważysz kilka podobieństw na całej tablicy.
W swej istocie strona WordPress 404 zawiera następujące elementy:
- Jasna i bezpośrednia wiadomość dla użytkownika, że wystąpił błąd 404.
- Sposób na powrót do istniejącej strony w witrynie, często strony głównej.
W naszym przykładzie mamy oba te elementy, wraz z początkowym brandingiem dzięki wzorcowi Elementor Block:

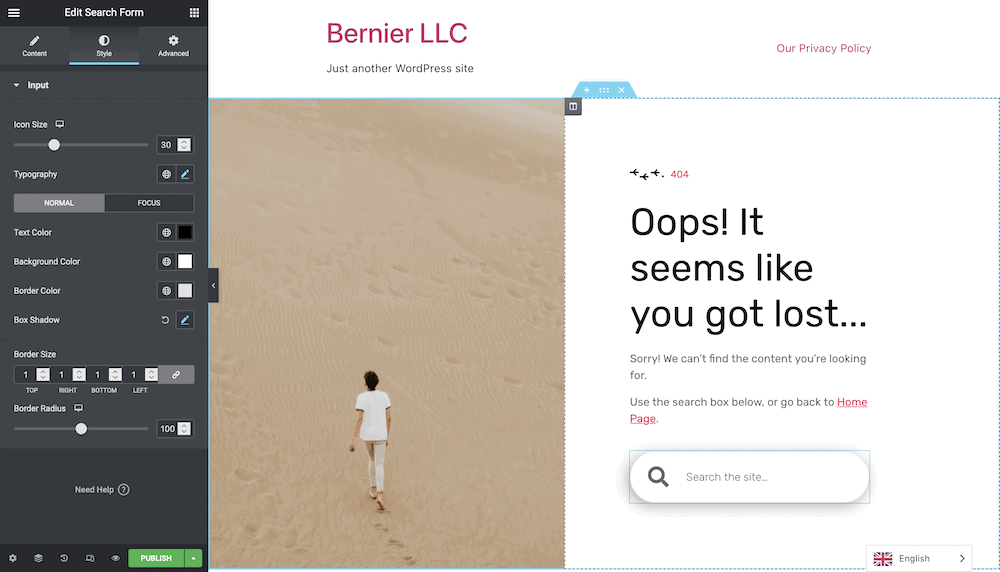
Chociaż, jeśli spojrzysz na inne przykłady stron 404, często zawierają one sposoby na znalezienie właściwej strony w witrynie. Pole wyszukiwania jest najczęstsze i możemy je również dodać za pomocą naszego narzędzia do tworzenia stron:

Musieliśmy przerobić część tekstu, aby wspomnieć o polu wyszukiwania, a kiedy już tu byliśmy, dodaliśmy trochę stylu. Na górze znajduje się niestandardowy separator, który pełni rolę „granicy” dla reszty tekstu, a pole wyszukiwania oferuje wygląd „zaokrąglony” i „3D”.
Osiągnęliśmy to, korzystając z opcji stylizacji Elementora. Border Radius pokrywa kształt obszaru wyszukiwania, a Box Shadow pomaga nadać elementowi pewną głębię. Zrobiliśmy to wszystko bez jednego znaku kodu, ale funkcjonalność i wartość strony 404 są wyraźnie widoczne.
Stąd możesz dodać prawie każdy inny element, który Twoim zdaniem będzie przydatny. Wiele witryn korzysta z list postów, inne dodają formularz kontaktowy, a świat jest tutaj dla Ciebie. Nasza rada to utrzymanie użytkowników na miejscu. Z tego powodu zrezygnujemy z linków do mediów społecznościowych i będziemy trzymać się tego, co zawiera Twoja witryna. Będzie to również strona pseudo-archiwum, która pomoże w pozycjonowaniu.
3. Upewnij się, że Twoja witryna przekierowuje na Twoją stronę 404
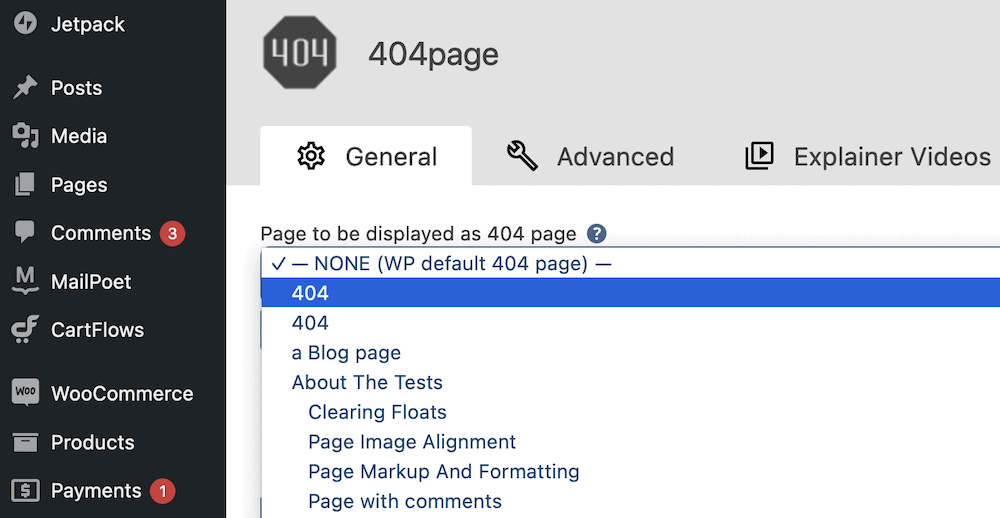
Ostatnim krokiem jest upewnienie się, że witryna używa nowej strony zamiast domyślnego szablonu. Jeśli używasz wtyczki, takiej jak 404page, jest to bardzo proste. Przejdź do Wygląd > Strona błędu 404 i znajdź właściwą stronę z menu rozwijanego:

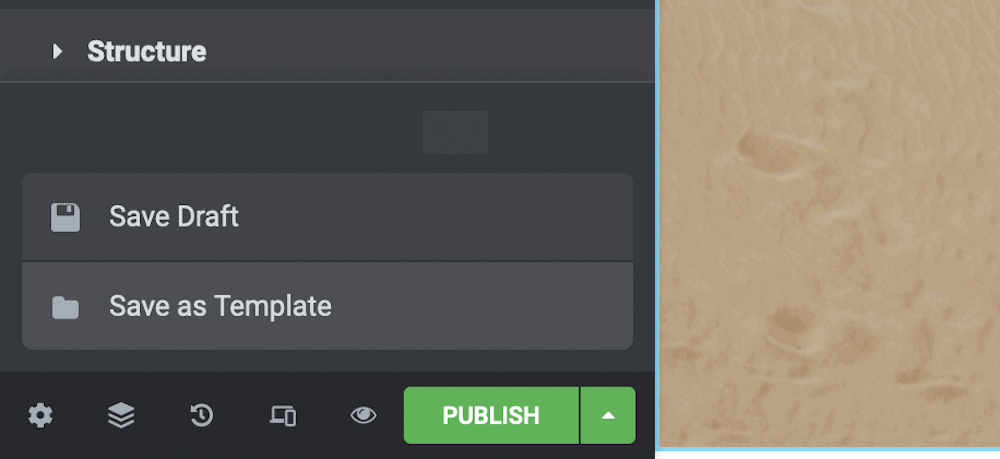
Po zapisaniu zmian zadanie jest zakończone. W przypadku Elementora musisz ustawić swoją stronę jako szablon. Jeśli jeszcze tego nie zrobiłeś, rozwiń zielony przycisk Opublikuj za pomocą strzałki i wybierz Zapisz jako szablon:

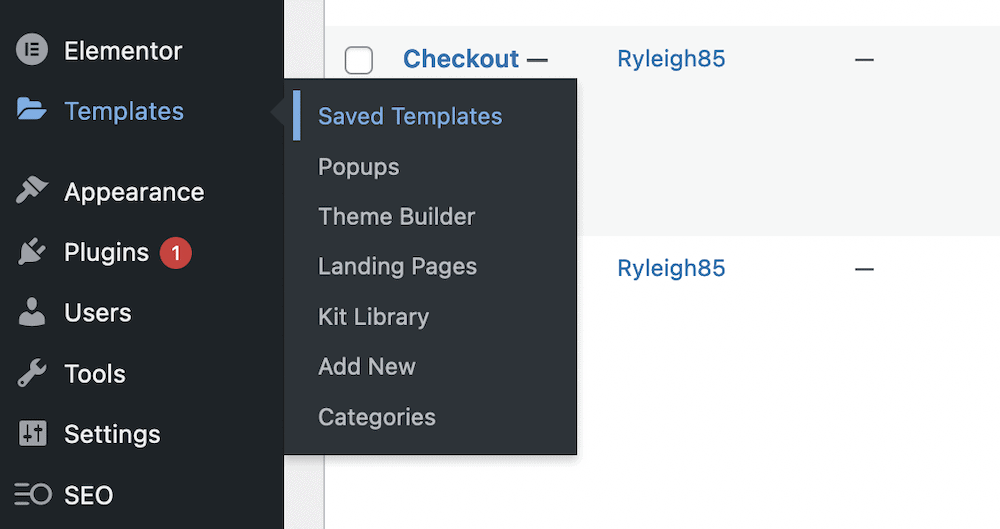
Gdy już nadasz swojemu szablonowi nazwę, możesz już iść. Stąd wróć do pulpitu WordPress i do strony Szablony > Zapisane szablony :

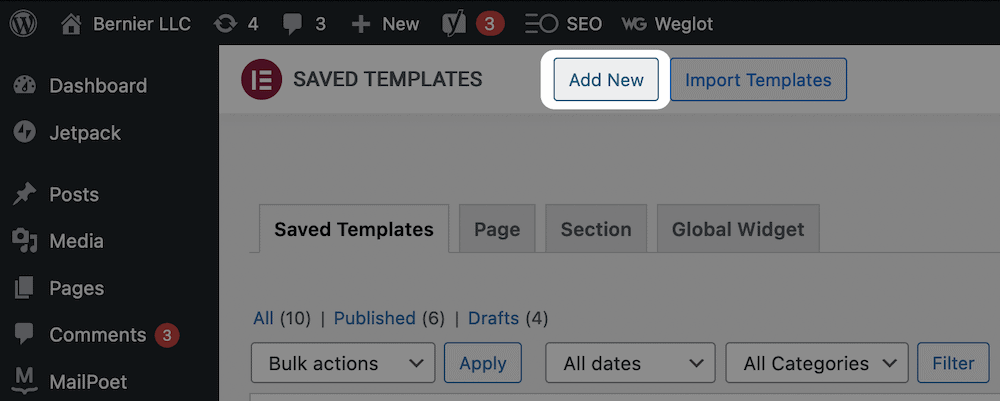
Obejście tutaj jest trochę kłopotliwe, ale najpierw należy utworzyć nowy szablon za pomocą przycisku Dodaj nowy :

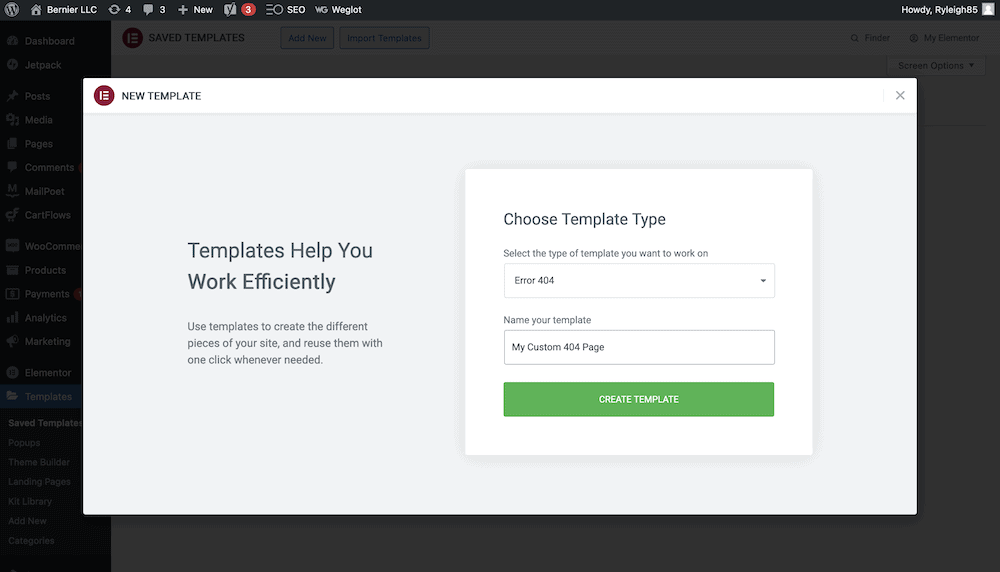
Na następnym ekranie nadaj nazwę szablonowi i wybierz typ błędu 404 :

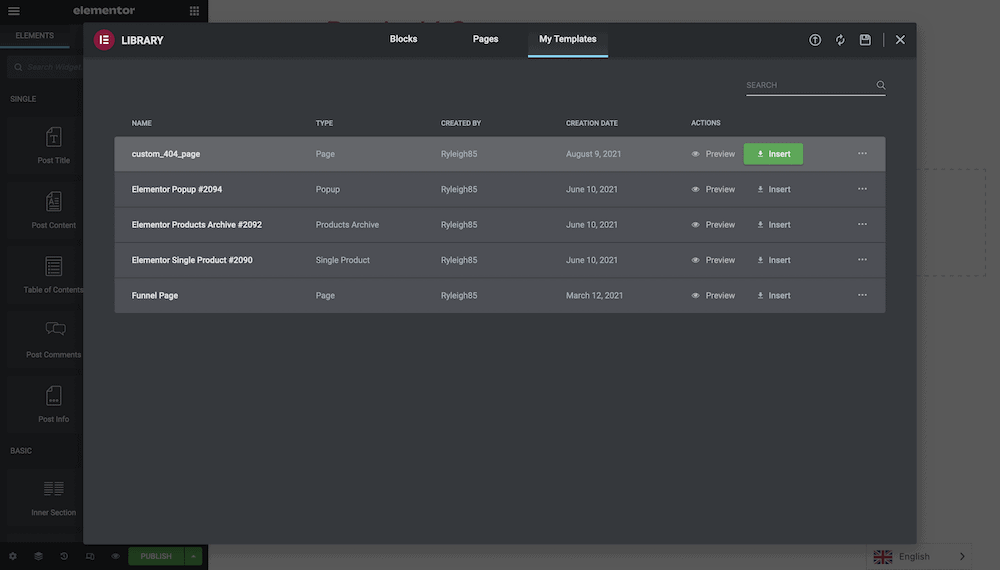
Pojawi się wyskakujące okienko, w którym wstawisz szablon strony WordPress 404:

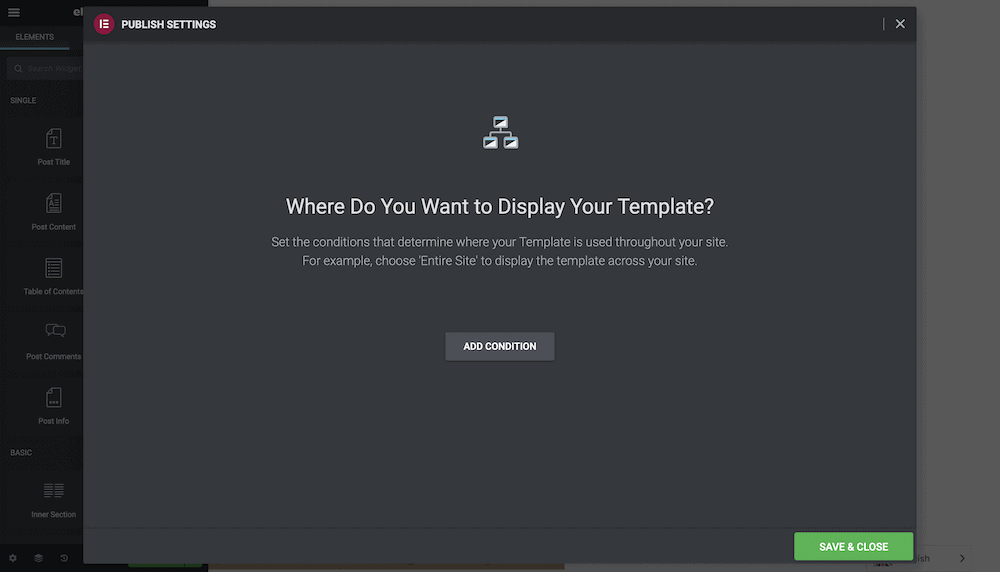
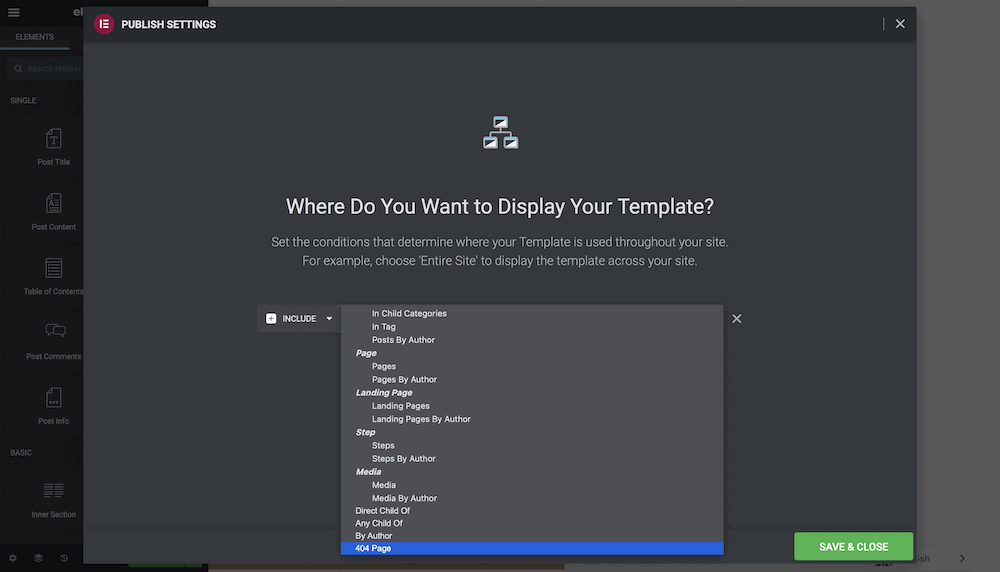
Spowoduje to powrót do ekranu edycji Elementora, a po kliknięciu przycisku Publikuj pojawi się okno dialogowe z prośbą o wybranie „warunku”:

Daje to możliwość określenia, kiedy i gdzie zostanie wyświetlona strona 404. Możemy zachować prostotę i wybrać Uwzględnij i 404 Page :

Gdy zapiszesz zmiany, Twoja witryna wyświetli niestandardową stronę WordPress 404.
W podsumowaniu
Jeśli potrzebujesz wskazówek dojazdu w dużym, nieznanym miejscu, często będziesz szukać mapy lub drogowskazu, aby uzyskać wskazówkę dotyczącą tego, gdzie jesteś. Strona WordPress 404 jest prawie odpowiednikiem „Jesteś tutaj!” znacznik. Jest to sposób na poinformowanie użytkownika, że wpisany przez niego adres URL nie istnieje. Wiele witryn nie zatrzymuje się jednak na wyświetlaniu błędu. Strony te stają się częścią marki witryny i pomagają użytkownikom wrócić do bardziej znanego miejsca w witrynie.
W tym poście przyjrzeliśmy się, jak zbudować stronę WordPress 404. Nie jest to trudne, niezależnie od Twojego podejścia. Większość motywów będzie zawierać funkcjonalny szablon strony 404, chociaż jeśli połączysz go z dedykowanym narzędziem do tworzenia stron, takim jak GeneratePress, Elementor lub Beaver Builder, możesz stworzyć w pełni funkcjonalne strony 404, które oferują wartość dla Twojej witryny.
Czy chcesz zbudować stronę WordPress 404 i czy ten artykuł Ci pomoże? Podziel się swoimi przemyśleniami, pytaniami i pomysłami w sekcji komentarzy poniżej!
