Cara Membuat Halaman WordPress 404: Panduan Mendalam
Diterbitkan: 2021-12-18Meskipun sebagian besar URL situs dapat dibaca dan mudah diketik, tidak ada kesalahan manusia yang diperhitungkan. Bahkan yang terbaik dari kita terkadang salah mengetik URL, dan berakhir di lokasi di web yang tidak kita harapkan. Halaman WordPress 404 membantu pengguna memahami bahwa mereka telah melakukan kesalahan. Padahal, itu juga dapat membantu menjaga pengguna yang hilang di situs Anda dan membawa mereka ke halaman yang mereka butuhkan.
Kami akan menjelaskan lebih lanjut tentang apa itu dan apa 404 di bagian selanjutnya. Singkatnya, ini adalah halaman yang menampilkan kode kesalahan, tetapi banyak situs menyadari bahwa ini juga merupakan cara yang baik untuk menyajikan lebih banyak informasi kepada pengguna. Dengan demikian, Anda akan menemukan bahwa halaman-halaman ini dapat menjadi unik dan bermanfaat dengan caranya sendiri.
Selama beberapa bagian berikutnya, kami akan menunjukkan cara membuat halaman WordPress 404 . Ini akan mencakup beberapa contoh dari seluruh web, apa yang harus dikandungnya, dan banyak lagi.
Apa itu Halaman 404 (Dan Apakah)
Untuk memulai, mari kita bahas apa itu halaman WordPress 404 . Untuk yang tidak sadar, 404 adalah salah satu dari banyak 'kode status respons HTTPS'. Ada berbagai kelompok kode berdasarkan informasi yang mereka sampaikan kepada Anda, dan kami telah membahas banyak hal di blog sebelumnya. Misalnya, kisaran angka 500 mengembalikan kesalahan server:
Rentang 400 mencakup respons kesalahan klien – waktu ketika sisi browser melakukan kesalahan. Misalnya, kesalahan 413 Permintaan Entitas Terlalu Besar , kesalahan 429 Terlalu Banyak Permintaan , dan (tentu saja), kesalahan 404 .
Dalam istilah awam, jika Anda menemukan kesalahan 404 , halaman tidak ada di URL yang Anda tuju. Ini adalah kesalahan umum karena salah ketik sederhana. Faktanya, banyak situs mengenali ini. Meskipun sebagian besar kesalahan tidak memiliki halaman khusus, kesalahan 404 akan dilakukan. Ini memungkinkan Anda mempertahankan pengguna di situs, dan mengarahkan mereka kembali ke situs Anda dengan benar.
Di bagian berikutnya, kita akan melihat bagaimana situs lain menunjukkan kesalahan 404 kepada pengguna, untuk inspirasi Anda sendiri.
Contoh 404 Halaman Dari Seluruh Web
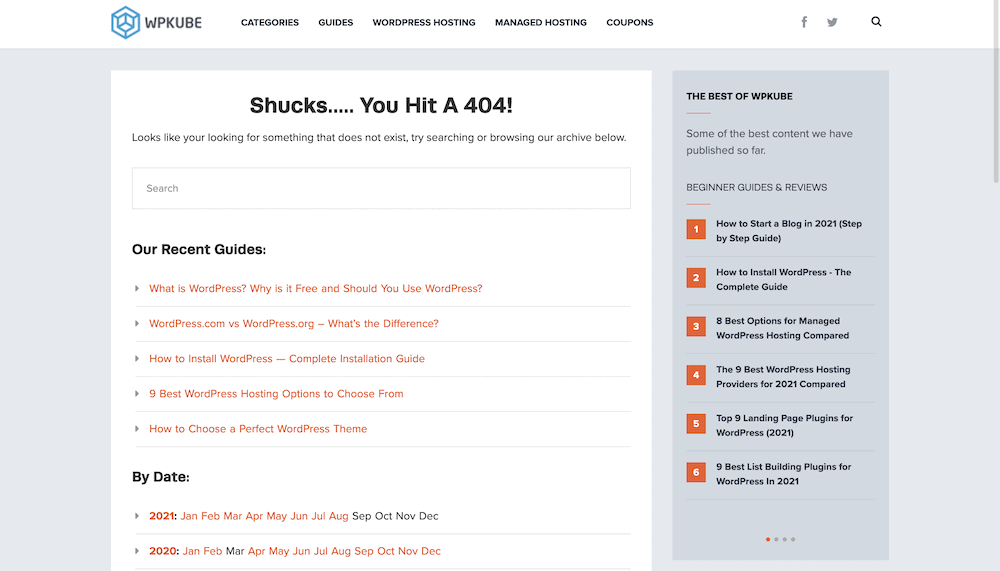
Kita bisa mulai dengan halaman 404 untuk WPKube. Ini menawarkan tata letak fungsional, dengan pesan cepat untuk mengatakan bahwa halaman tidak ada:

Ada kotak pencarian untuk membantu pengguna menemukan posting atau halaman yang tepat, dan kumpulan artikel lain yang disusun berdasarkan tanggal dan kategori. Ini pada dasarnya semua yang Anda butuhkan untuk membuat pengguna kembali ke tempat asalnya. Beberapa situs bekerja lebih keras.
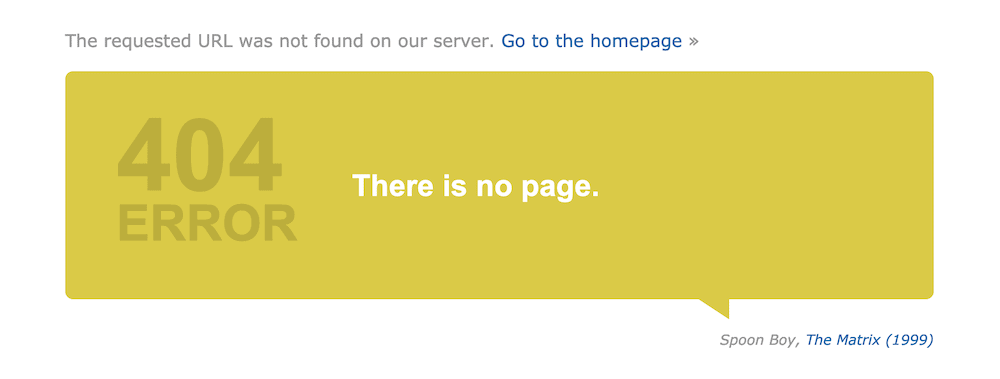
Misalnya, Basis Data Film Internet (IMDB) menggunakan kutipan film untuk membantu memastikan masalahnya, bersama dengan tautan kembali ke beranda:

Ini membantu menjaga halaman tetap pada merek. Halaman Elementor 404 juga menawarkan beberapa konten merek. Kali ini, dalam bentuk tautan ke artikel yang relevan:

Kami menyukai pendekatan ini, karena ini memberi Anda panduan untuk membangun halaman yang Anda lihat. Ini tidak hanya memberikan nilai. Ini juga menawarkan bukti apa yang bisa dilakukan Elementor.
Dalam penelitian kami, sangat sedikit situs web yang melakukan pengalihan penuh ke halaman beranda saat menghadapi kesalahan 404. Ada alasan bagus untuk ini, dan kami akan membahasnya selanjutnya.
Mengapa Anda Ingin Membuat Halaman WordPress 404 Kustom
Sekarang, Anda akan memahami bahwa halaman WordPress 404 dapat menjadi aset yang berharga. Untuk memberi Anda beberapa hal spesifik, inilah mengapa Anda ingin menggabungkannya:
- Ini adalah cara yang bagus dan berfokus pada pengguna untuk membantu mereka yang menavigasi ke halaman yang tidak dikenal.
- Anda dapat menjaga rasio pentalan Anda tetap rendah, yang akan membantu Pengoptimalan Mesin Pencari (SEO) Anda.
- Omong-omong, jika Anda mendesain halaman 404 dengan cara yang benar, Anda juga dapat meningkatkan SEO sampai batas tertentu.
- Anda dapat melanjutkan upaya pencitraan merek Anda bahkan ketika pengguna berada di suatu tempat yang tidak mereka harapkan di situs Anda.
Secara keseluruhan, halaman WordPress 404 memungkinkan Anda menawarkan elemen 'manusia' ke situs web Anda, dalam situasi di mana Anda mungkin akan kehilangan pengguna. Karena itu, jangan meremehkan nilai psikologis ini. Ini bisa menjadi perbedaan antara pengguna yang terpental, dan mengembangkan pelanggan potensial.
Cara Membuat Halaman WordPress 404
Di beberapa bagian berikutnya, kami akan menunjukkan cara membuat halaman WordPress 404. Menurut kami, ada tiga langkah yang perlu Anda ambil:
- Cari tahu bagaimana Anda akan membuat halaman, apakah itu menggunakan kode, template WordPress yang ada, plugin, atau pembuat halaman.
- Tambahkan elemen yang Anda inginkan di halaman Anda, dan sesuaikan branding dan desain hingga Anda puas dengan hasilnya.
- Periksa apakah situs Anda melakukan pengalihan ke halaman WordPress 404 Anda.
Namun, tugas pertama Anda adalah membuat keputusan. Mari kita lihat ini lebih detail sekarang.
1. Putuskan Bagaimana Anda Akan Membangun Halaman 404
Seperti yang Anda harapkan, ada berbagai cara untuk membuat halaman WordPress 404 Anda. Pendekatan Anda akan didasarkan pada tujuan dan keterampilan yang Anda miliki. Berikut ringkasan singkat dari berbagai metode yang dapat Anda gunakan:
- Anda dapat mengambil file PHP kosong dan mengkode halaman WordPress 404 dari awal.
- Setiap instalasi WordPress memiliki templat halaman 404 yang berfungsi. Anda dapat mengambil ini dan mengembangkan halaman Anda sendiri di atas kode yang ada.
- Sebagian besar pembuat halaman memiliki templat untuk membantu Anda membuat halaman 404 untuk situs Anda. Jika Anda menggunakan pembuat halaman seperti GeneratePress, Elementor, Beaver Builder, atau lainnya, pendekatan ini sangat masuk akal.
- Ada juga plugin yang tersedia untuk membantu Anda membuat 404 halaman dengan cepat.
Untuk artikel ini, kita akan fokus pada pembuat halaman dan pendekatan plugin. Ini karena mereka akan menjadi metode yang paling mudah diakses oleh sebagian besar pengguna. Juga, jika Anda berada pada tahap di mana Anda ingin membuat kode halaman 404, Anda sudah memiliki banyak pengetahuan yang Anda butuhkan.
Menggunakan Plugin untuk Membuat Halaman WordPress 404
Sebelum kita masuk ke pendekatan pembuat halaman – fokus utama untuk artikel ini – perlu dicatat bahwa opsi plugin juga ada. Padahal, hanya ada satu solusi yang perlu dipertimbangkan di sini: 404halaman:

Faktanya, plugin ini tidak memberi Anda alat untuk membuat tata letak halaman, lebih dari itu memungkinkan Anda mengatur halaman yang Anda kembangkan sebagai halaman 404 Anda. Banyak plugin lain akan mengarahkan 404 kesalahan ke halaman lain. Ini tidak optimal untuk SEO. Plugin ini juga tidak membuat permintaan server tambahan apa pun, yang luar biasa jika kinerja situs penting bagi Anda.
Proses dengan plugin ini adalah membuat 404 Anda menggunakan Editor Blok WordPress standar. Ini akan memberi Anda semua alat yang Anda perlukan untuk membuat halaman Anda, sambil menjaga tata letak 'homogen' dengan sisa situs Anda. Kami akan memiliki detail lebih lanjut tentang apa yang harus disertakan di bagian selanjutnya.
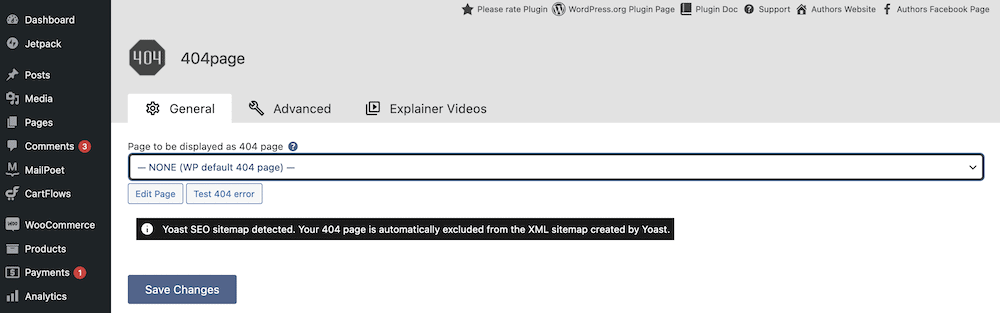
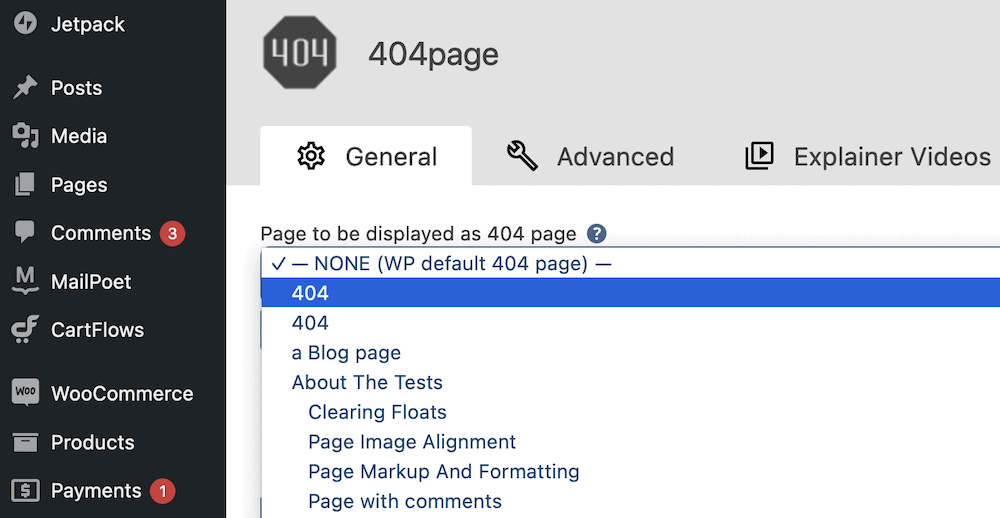
Setelah Anda selesai dengan desain Anda, Anda akan menuju ke layar Appearance > 404 Error Page :

Ini akan memungkinkan Anda memilih halaman 404 yang tepat dari menu tarik-turun, tetapi juga menyertakan beberapa opsi lain:


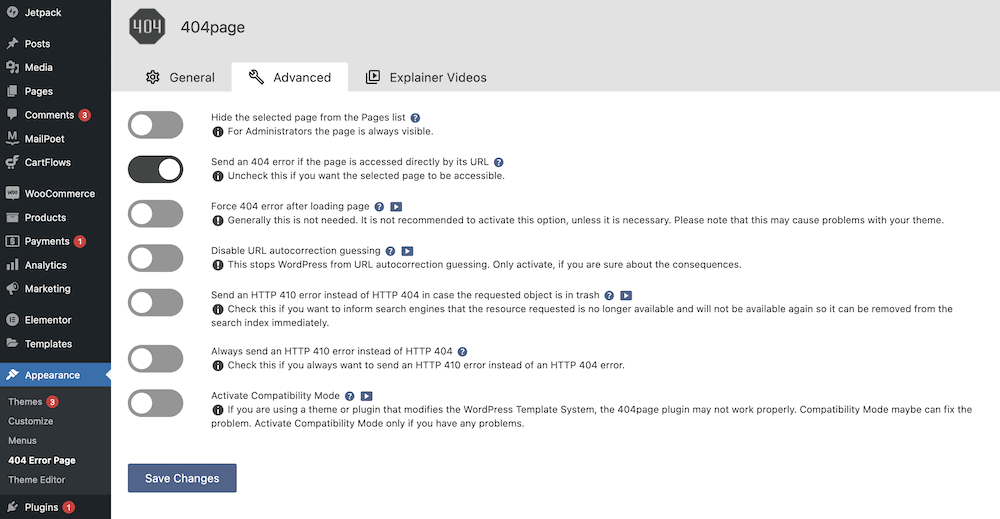
Misalnya, ada tab Lanjutan khusus yang menyertakan beberapa opsi bermanfaat (dan kuat) untuk halaman 404 Anda:

Anda dapat memilih dari berbagai opsi untuk memastikan kesalahan 404 Anda bekerja dengan cara yang benar. Mesin pencari menggunakan umpan balik dari server untuk memutuskan bagaimana mengindeks halaman. Anda mungkin ingin menggunakan kode kesalahan 410 Gone dalam beberapa kasus, dan dengan 404page, Anda mendapatkan opsi ini.
Menggunakan Pembuat Halaman untuk Membuat Halaman WordPress 404
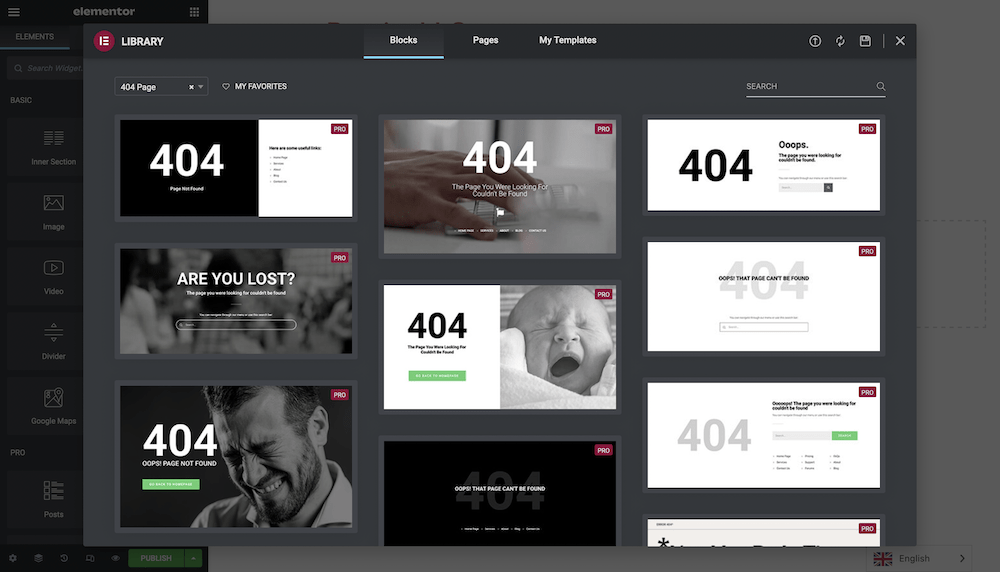
Sebagian besar pemilik situs akan menggunakan pembuat halaman atau kerangka kerja dari beberapa deskripsi, dan dengan demikian, sebagian besar solusi utama di pasar menyertakan templat atau koleksi Blokir untuk halaman 404 Anda:

Menambahkan ini harus mudah, setidaknya sesederhana menambahkan elemen lain ke halaman WordPress 404 Anda. Sebenarnya, ada sedikit yang bisa kita katakan bahwa itu baru dalam hal ini. Proses untuk setiap solusi akan menjadi bagian dari keseluruhan pengalaman.
Masih banyak lagi yang bisa dikatakan tentang elemen yang disertakan di halaman Anda, dan kita akan membahasnya selanjutnya.
2. Tambahkan Elemen Penting untuk Halaman Anda
Jika Anda melihat halaman 404 mana pun – dan kami mendorong Anda untuk melakukan ini untuk penelitian dan inspirasi – Anda akan melihat beberapa kesamaan di seluruh papan.
Pada intinya, halaman WordPress 404 mencakup elemen-elemen berikut:
- Pesan yang jelas dan langsung kepada pengguna bahwa telah terjadi kesalahan 404.
- Cara untuk kembali ke halaman di situs Anda yang ada, sering kali halaman beranda.
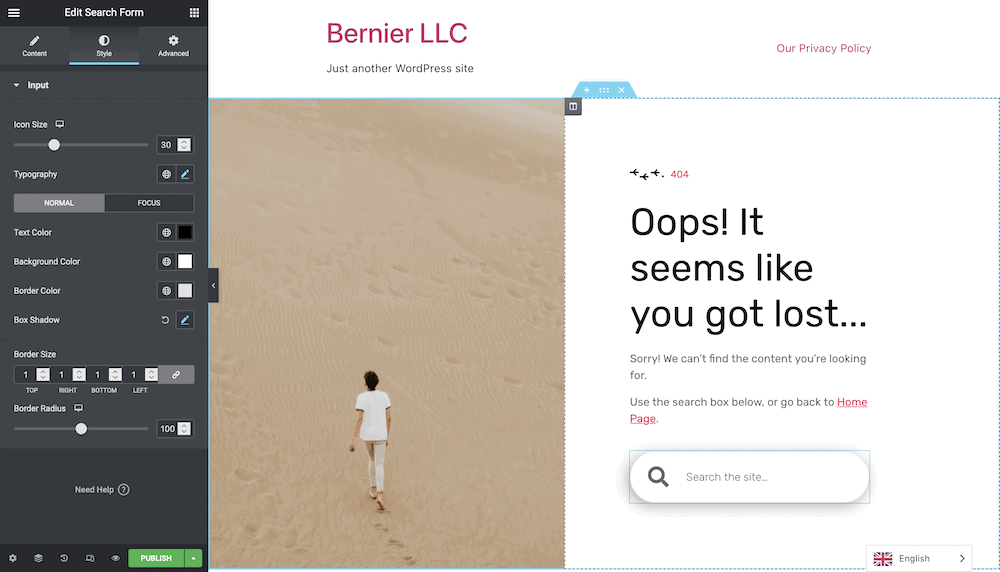
Dalam contoh kami, kami memiliki kedua elemen ini, bersama dengan beberapa merek awal dari pola Elementor Block:

Padahal, jika Anda melihat contoh halaman 404 lainnya, mereka sering menyertakan cara untuk menemukan halaman yang benar di situs. Kotak pencarian adalah yang paling umum, dan kami dapat menambahkan ini menggunakan pembuat halaman kami juga:

Kami harus mengerjakan ulang beberapa teks untuk menyebutkan kotak pencarian, dan saat kami di sini, kami telah menambahkan beberapa gaya. Ada pembagi khusus di bagian atas untuk bertindak sebagai 'batas' untuk sisa teks, dan kotak pencarian menawarkan tampilan 'bulat' dan '3D'.
Kami telah mencapai ini menggunakan opsi gaya Elementor. Border Radius menutupi bentuk area pencarian, dan Box Shadow membantu memberi elemen kedalaman. Kami telah melakukan semua ini tanpa satu karakter kode pun, namun fungsi dan nilai halaman 404 terlihat jelas.
Dari sini, Anda dapat menambahkan hampir semua elemen lain yang menurut Anda akan berguna. Banyak situs menggunakan daftar posting, yang lain akan menambahkan formulir kontak, dan dunia adalah tiram Anda di sini. Saran kami adalah menjaga pengguna tetap di situs. Karena itu, kami akan melupakan tautan media sosial, dan tetap berpegang pada isi situs Anda. Ini juga akan berfungsi sebagai halaman arsip semu, yang akan membantu SEO Anda.
3. Pastikan Situs Anda Dialihkan ke Halaman 404 Anda
Langkah terakhir adalah memastikan situs Anda menggunakan halaman baru Anda, bukan template default. Jika Anda menggunakan plugin seperti 404page, ini sangat mudah. Arahkan ke Appearance > 404 Error Page , dan temukan halaman yang benar dari drop-down:

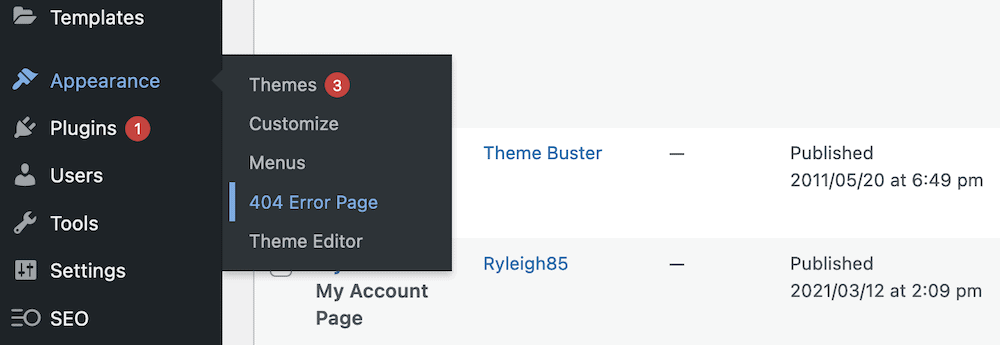
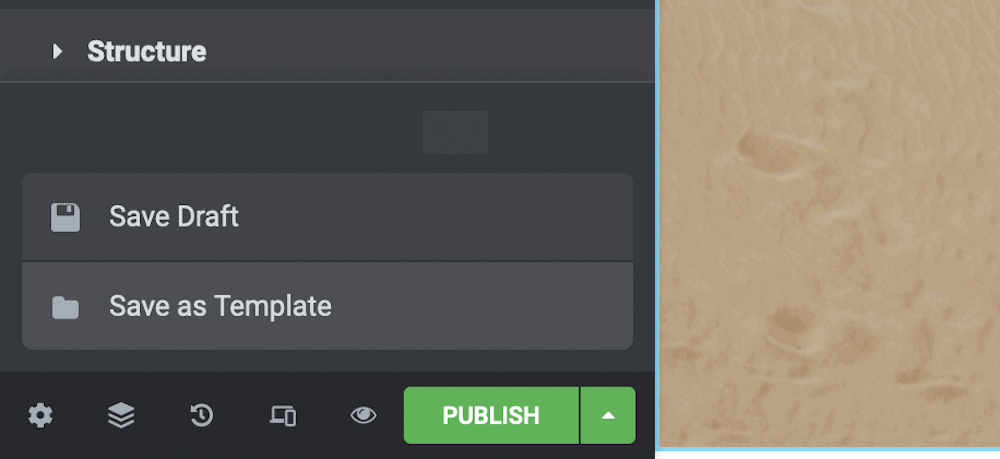
Setelah Anda menyimpan perubahan Anda, pekerjaan selesai. Untuk Elementor, Anda harus mengatur halaman Anda sebagai template. Jika Anda belum melakukannya, perluas tombol Terbitkan berwarna hijau menggunakan panah, dan pilih Simpan sebagai Templat:

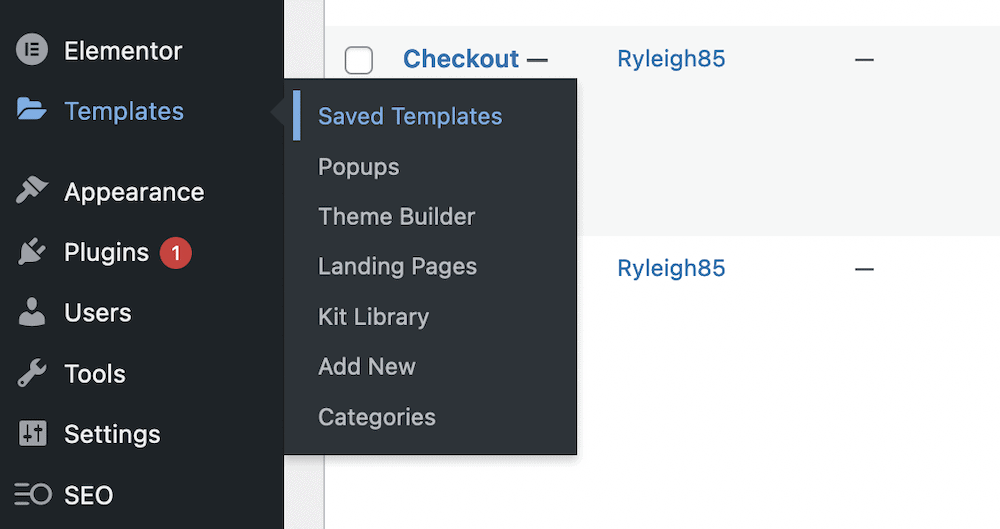
Setelah Anda memberi nama pada template Anda, Anda siap melakukannya. Dari sini, kembali ke dashboard WordPress dan ke halaman Templates > Saved Templates :

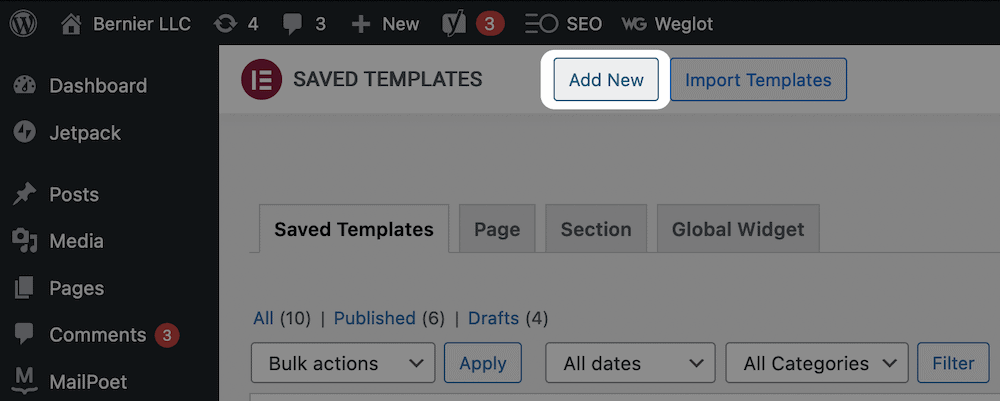
Solusinya di sini adalah sedikit sentuhan, tetapi Anda harus terlebih dahulu membuat template baru menggunakan tombol Add New :

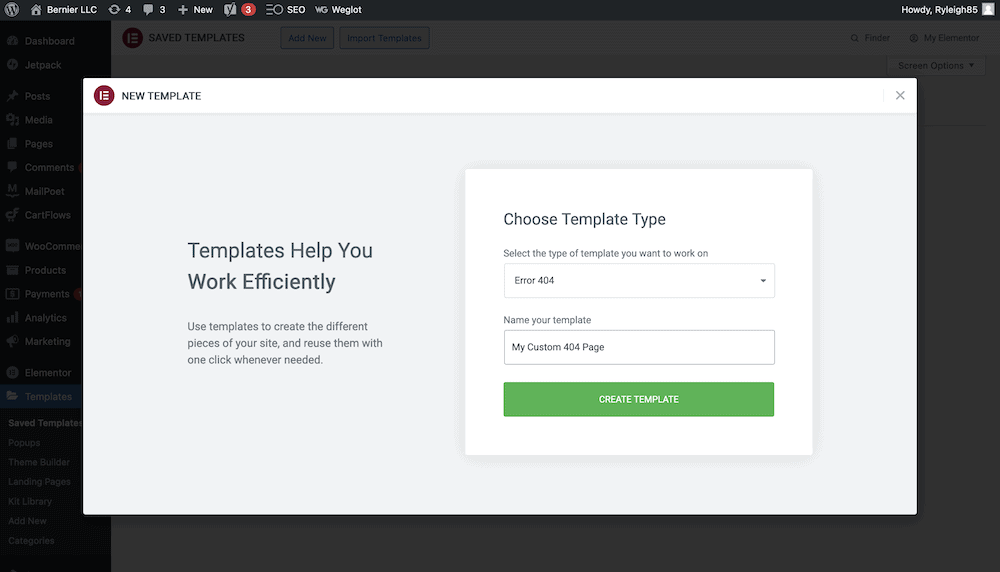
Pada layar berikutnya, beri nama template Anda dan pilih jenis Error 404 :

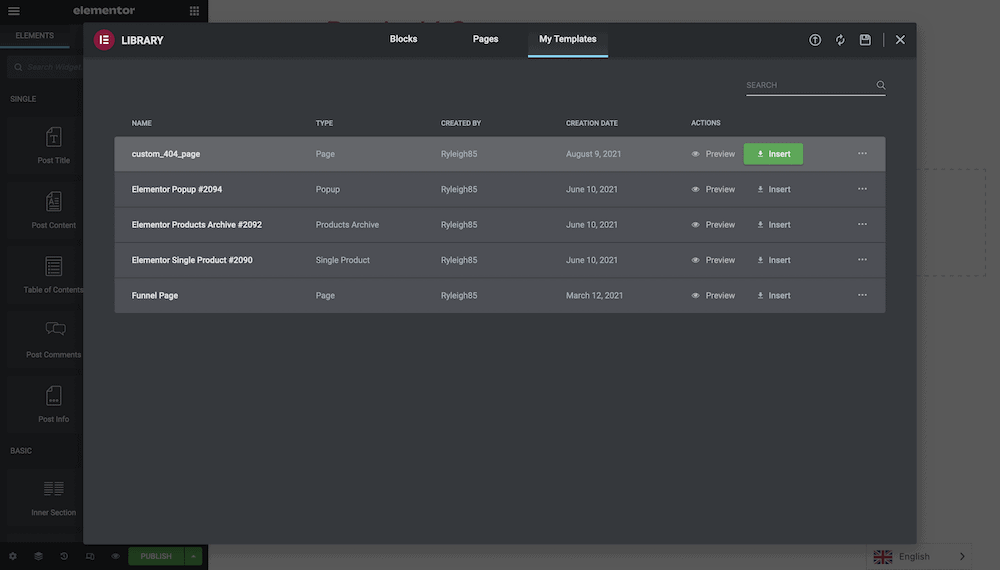
Anda akan melihat pop-up, di mana Anda akan memasukkan template halaman WordPress 404 Anda:

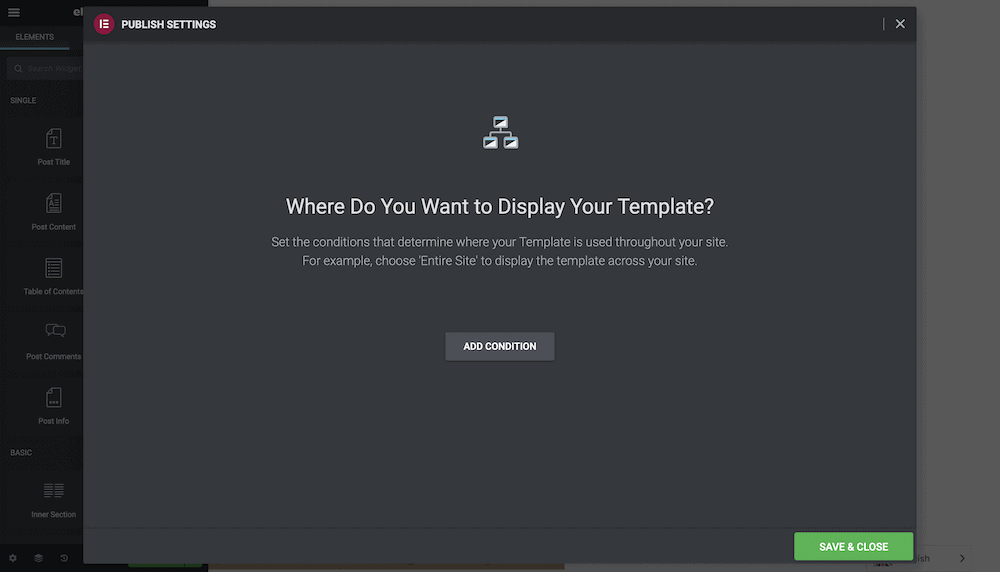
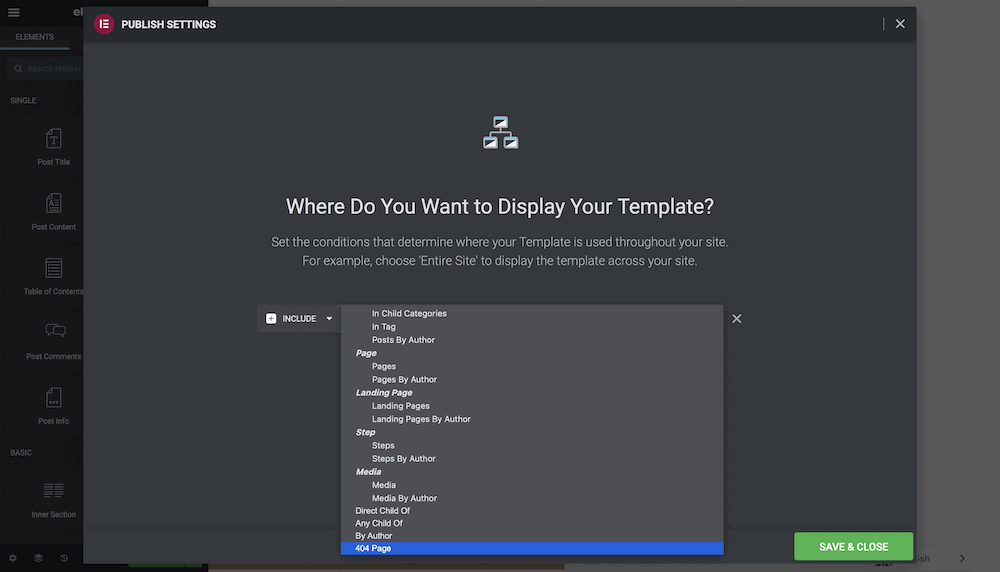
Ini akan membawa Anda kembali ke layar edit Elementor, dan ketika Anda mengklik Publish , Anda akan melihat layar dialog yang meminta Anda untuk memilih 'kondisi':

Ini memberi Anda cara untuk menentukan kapan dan di mana halaman 404 akan ditampilkan. Kami dapat menjaga semuanya tetap sederhana dan memilih Sertakan dan 404 Halaman :

Setelah Anda menyimpan perubahan Anda, situs Anda akan menampilkan halaman WordPress 404 kustom Anda.
Kesimpulan
Jika Anda membutuhkan petunjuk arah di tempat besar yang tidak dikenal, Anda akan sering mencari peta atau rambu petunjuk untuk mengetahui di mana Anda berada. Halaman WordPress 404 hampir setara dengan halaman “You Are Here!” penanda. Ini adalah cara untuk memberi tahu pengguna bahwa URL yang mereka ketik tidak ada. Banyak situs tidak berhenti memberikan kesalahan sekalipun. Laman ini menjadi bagian dari merek situs, dan membantu pengguna kembali ke tempat yang lebih dikenal di situs Anda.
Sepanjang posting ini, kita telah melihat bagaimana membangun halaman WordPress 404. Ini tidak terlalu sulit terlepas dari pendekatan Anda. Sebagian besar tema akan datang dengan templat halaman 404 yang berfungsi, meskipun jika Anda memasangkannya dengan pembuat halaman khusus seperti GeneratePress, Elementor, atau Beaver Builder, Anda dapat membuat halaman 404 yang berfungsi penuh yang menawarkan nilai bagi situs web Anda.
Apakah Anda ingin membuat halaman WordPress 404, dan apakah artikel ini akan membantu Anda? Bagikan pemikiran, pertanyaan, dan ide Anda di bagian komentar di bawah!
