Cómo construir una página 404 de WordPress: una guía detallada
Publicado: 2021-12-18Si bien la mayoría de las URL de los sitios son legibles y fáciles de escribir, no se tienen en cuenta los errores humanos. Incluso los mejores de nosotros a veces escribimos mal una URL y terminamos en una ubicación en la web que no esperábamos. Una página 404 de WordPress ayuda a los usuarios a comprender que han cometido un error. Sin embargo, también puede ayudar a mantener a los usuarios perdidos en su sitio y llevarlos a la página que necesitan.
Explicaremos más sobre qué es y qué hace un 404 en una sección posterior. En resumen, es una página que muestra un código de error, pero muchos sitios se dan cuenta de que también es una buena manera de presentar más información a los usuarios. Como tal, encontrará que estas páginas pueden ser únicas y útiles por derecho propio.
En las próximas secciones, le mostraremos cómo crear una página 404 de WordPress. Incluirá algunos ejemplos de toda la web, lo que debe contener y mucho más.
Qué es (y qué hace) una página 404
Para comenzar, analicemos qué es una página 404 de WordPress. Para los que no lo saben, 404 es uno de los muchos 'códigos de estado de respuesta HTTPS'. Hay diferentes grupos de códigos según la información que le brindan, y hemos cubierto muchos en el blog en el pasado. Por ejemplo, el rango de números 500 devuelve errores del servidor:
El rango 400 cubre las respuestas de error del cliente: momentos en que el lado del navegador comete un error. Por ejemplo, el error 413 Entidad de solicitud demasiado grande , el error 429 Demasiadas solicitudes y (por supuesto), el error 404 .
En términos simples, si encuentra un error 404 , no existe una página en la URL a la que está navegando. Es un error común debido a un simple error al escribir. De hecho, muchos sitios reconocen esto. Si bien la mayoría de los errores no tienen páginas dedicadas, un error 404 servirá. Esto le permite mantener a un usuario en el sitio y redirigirlo de regreso a su sitio.
En la siguiente sección, veremos cómo otros sitios muestran un error 404 a un usuario, para su propia inspiración.
Ejemplos de páginas 404 de toda la Web
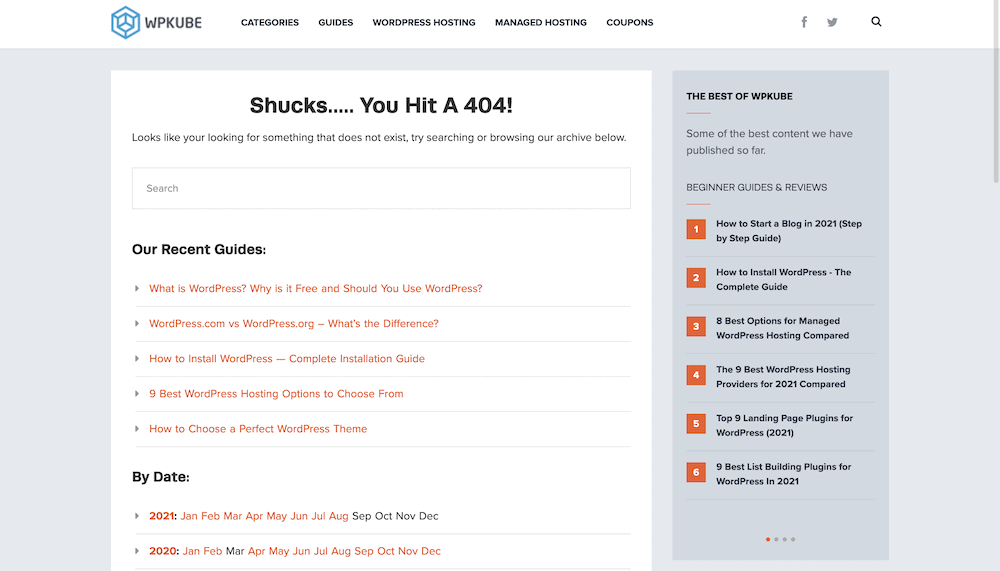
Podemos comenzar con la página 404 para WPKube. Ofrece un diseño funcional, con un mensaje rápido para decir que la página no existe:

Hay un cuadro de búsqueda para ayudar al usuario a encontrar la publicación o página correcta, y una colección de otros artículos ordenados por fecha y categoría. Esto es esencialmente todo lo que necesita para que los usuarios vuelvan al lugar de donde vinieron. Algunos sitios hacen un esfuerzo adicional.
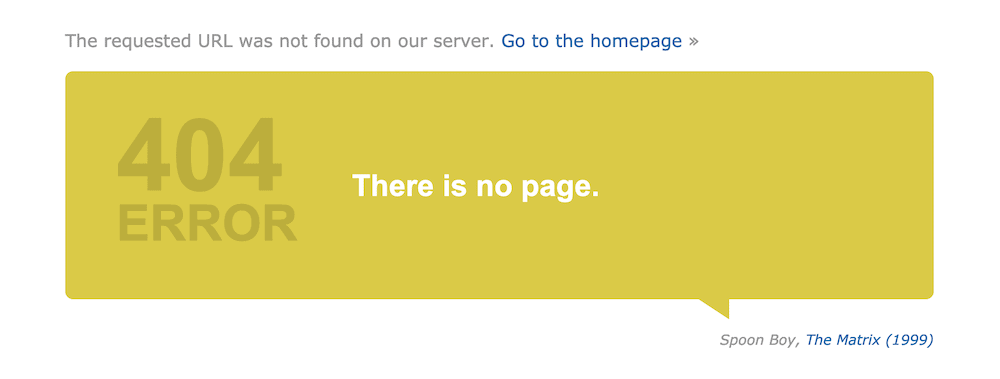
Por ejemplo, Internet Movie Database (IMDB) usa citas de películas para ayudar a determinar el problema, junto con un enlace a la página de inicio:

Esto ayuda a mantener la página en la marca. La página de Elementor 404 también ofrece contenido de marca. Esta vez, en forma de enlace a un artículo relevante:

Nos gusta este enfoque, porque le brinda la guía para crear la página que está viendo. Esto no solo proporciona valor. También ofrece pruebas de lo que Elementor puede hacer.
En nuestra investigación, hubo muy pocos sitios web que realizaron una redirección completa a la página de inicio cuando se encontraron con un error 404. Hay una buena razón para esto, y la cubriremos a continuación.
Por qué querrías crear una página personalizada de WordPress 404
A estas alturas, comprenderá que una página 404 de WordPress puede ser un activo valioso. Para darte algunos detalles, he aquí por qué querrías armar uno:
- Es una forma excelente, centrada en el usuario, de ayudar a aquellos que navegan a una página desconocida.
- Puede mantener su tasa de rebote baja, lo que ayudará a su optimización de motor de búsqueda (SEO).
- Hablando de eso, si diseñas la página 404 de la manera correcta, también puedes mejorar el SEO hasta cierto punto.
- Puede continuar con sus esfuerzos de creación de marca incluso cuando un usuario se encuentra en un lugar inesperado de su sitio.
En general, una página 404 de WordPress le permite ofrecer un elemento 'humano' a su sitio web, en una situación en la que podría esperar perder un usuario. Como tal, no subestimes el valor psicológico de esto. Podría ser una diferencia entre un usuario rebotado y el desarrollo de un cliente potencial.
Cómo construir una página 404 de WordPress
En las próximas secciones, le mostraremos cómo crear una página 404 de WordPress. En nuestra opinión, hay tres pasos que debe seguir:
- Averigua cómo construirás la página, ya sea usando código, la plantilla de WordPress existente, un complemento o un creador de páginas.
- Agregue los elementos que desee en su página y modifique la marca y el diseño hasta que esté satisfecho con los resultados.
- Comprueba si tu sitio realiza redirecciones a tu página 404 de WordPress.
Su primera tarea, sin embargo, es tomar una decisión. Veamos esto con más detalle ahora.
1. Decide cómo construirás la página 404
Como era de esperar, hay diferentes formas de crear su página 404 de WordPress. Su enfoque se basará en sus objetivos y las habilidades que tiene. Aquí hay un resumen rápido de los diferentes métodos que podría usar:
- Puede tomar un archivo PHP en blanco y codificar una página de WordPress 404 desde cero.
- Cada instalación de WordPress tiene una plantilla de página 404 funcional. Puede tomar esto y desarrollar su propia página sobre el código existente.
- La mayoría de los creadores de páginas tienen plantillas para ayudarlo a crear una página 404 para su sitio. Si usa un creador de páginas como GeneratePress, Elementor, Beaver Builder u otros, este enfoque tiene mucho sentido.
- También hay complementos disponibles para ayudarlo a crear páginas 404 rápidamente.
Para este artículo, nos centraremos en los enfoques del creador de páginas y los complementos. Esto se debe a que serán los métodos más accesibles para la mayoría de los usuarios. Además, si se encuentra en una etapa en la que desea codificar una página 404, ya tendrá muchos de los conocimientos que necesita.
Usar un complemento para crear una página 404 de WordPress
Antes de entrar en el enfoque del creador de páginas, el enfoque principal de este artículo, vale la pena señalar que también existen opciones de complementos. Sin embargo, en realidad solo hay una solución a considerar aquí: 404page:

De hecho, este complemento no le brinda las herramientas para crear el diseño de la página, sino que le permite configurar la página que desarrolla como su página 404. Muchos otros complementos redirigirán los errores 404 a otra página. Esto no es óptimo para SEO. El complemento tampoco crea ninguna solicitud de servidor adicional, lo cual es fantástico si el rendimiento del sitio es importante para usted.
El proceso con el complemento es crear su 404 utilizando el editor de bloques estándar de WordPress. Esto le dará todas las herramientas que necesitará para crear su página, manteniendo el diseño 'homogeneizado' con el resto de su sitio. Tendremos más detalles sobre qué incluir en una sección posterior.
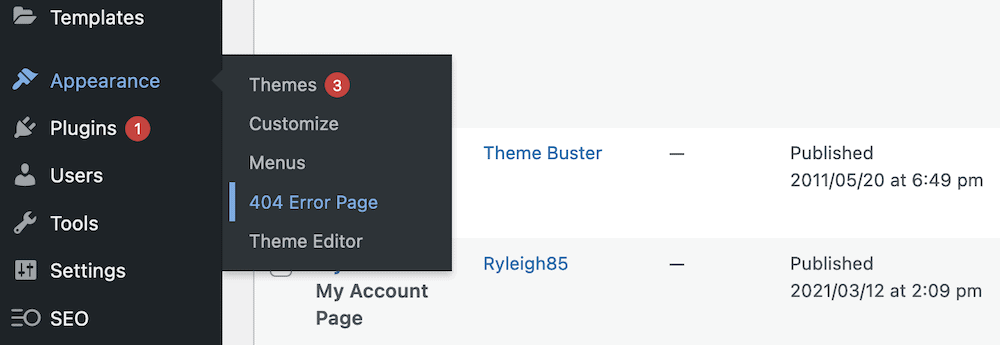
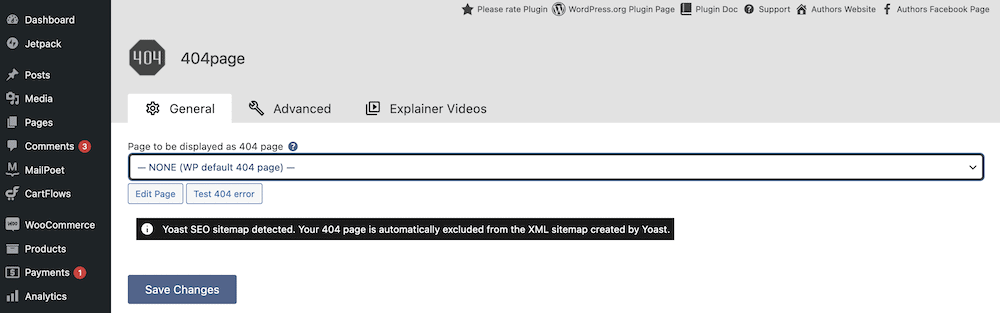
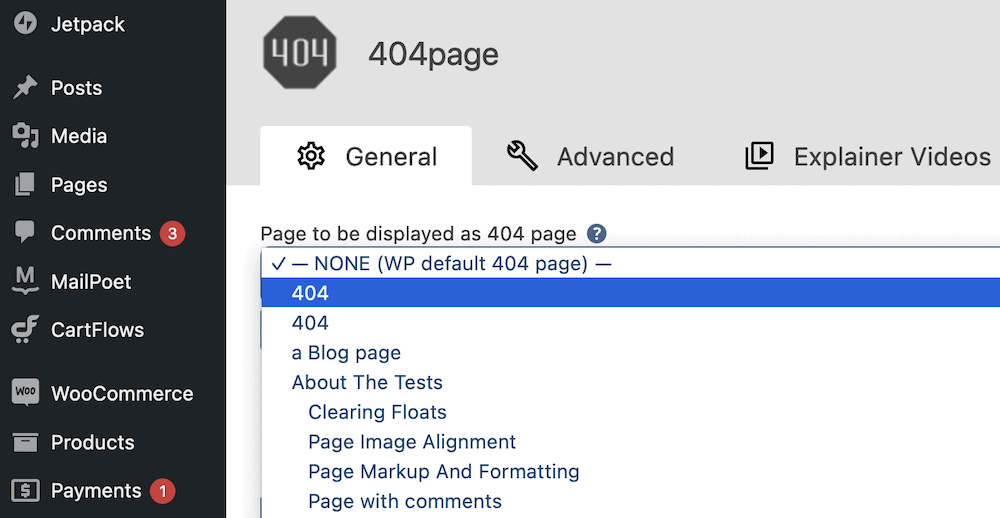
Una vez que haya terminado con su diseño, se dirigirá a la pantalla Apariencia > Página de error 404 :

Esto le permitirá elegir la página 404 correcta del menú desplegable, pero también incluye algunas otras opciones:

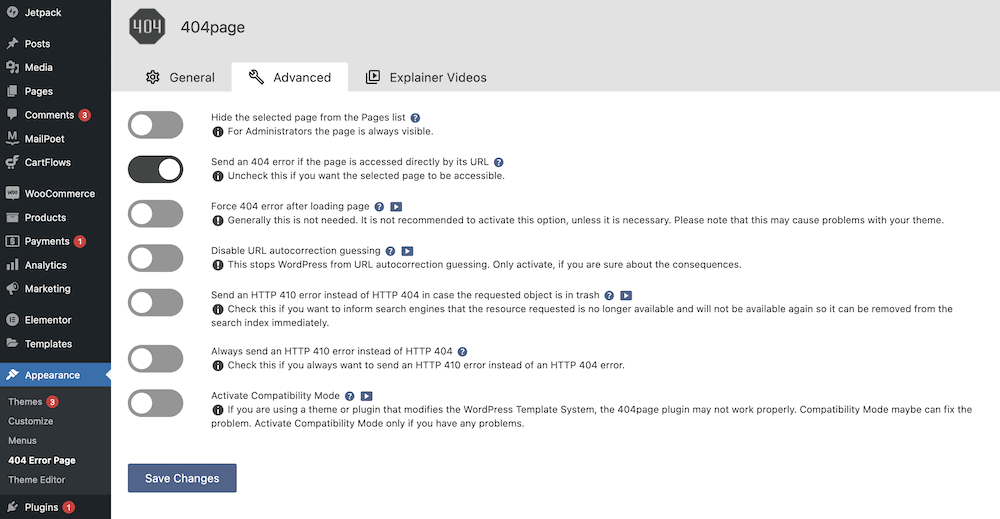
Por ejemplo, hay una pestaña Avanzado dedicada que incluye algunas opciones útiles (y poderosas) para su página 404 :


Puede elegir entre varias opciones para asegurarse de que su error 404 funcione correctamente. Los motores de búsqueda utilizan los comentarios del servidor para decidir cómo indexar las páginas. Es posible que desee utilizar el código de error 410 Gone en algunos casos, y con 404page, obtiene esta opción.
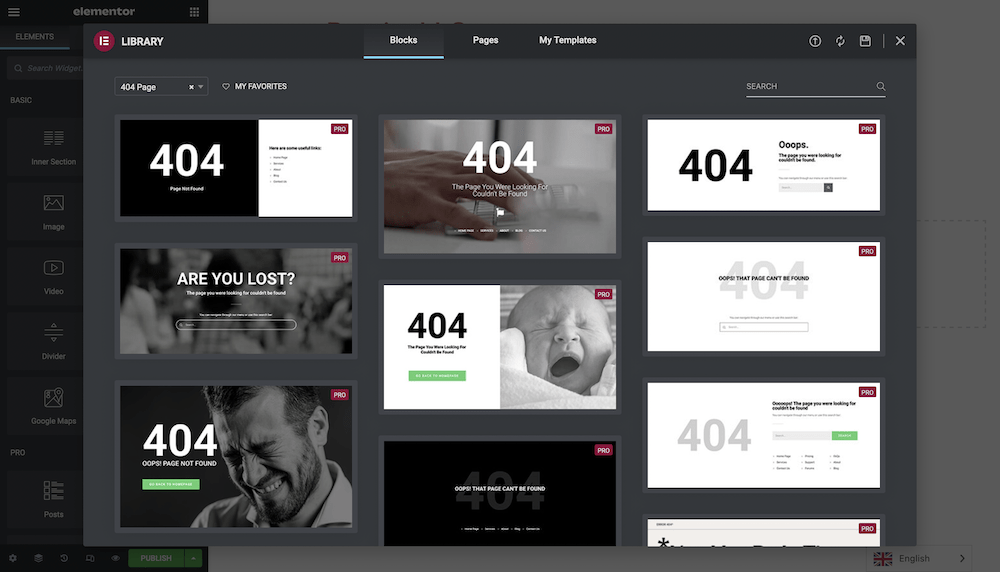
Uso de un generador de páginas para crear una página 404 de WordPress
La mayoría de los propietarios de sitios usarán un creador de páginas o un marco de alguna descripción y, como tal, la mayoría de las principales soluciones en el mercado incluyen plantillas o colecciones de bloques para su página 404:

Agregar estos debería ser sencillo, al menos tan simple como agregar cualquier otro elemento a su página 404 de WordPress. De hecho, hay poco que podamos decir que sea nuevo en este sentido. El proceso para cada solución será una parte tan importante de la experiencia general.
Hay mucho más que decir sobre los elementos que incluye su página, y lo veremos a continuación.
2. Agregue los elementos esenciales para su página
Si echa un vistazo a cualquier página 404, y lo alentamos a que lo haga para investigar e inspirarse, notará algunas similitudes en todos los ámbitos.
En esencia, una página de WordPress 404 incluye los siguientes elementos:
- Un mensaje claro y directo al usuario de que se ha producido un error 404.
- Una forma de volver a una página de su sitio que existe, a menudo la página de inicio.
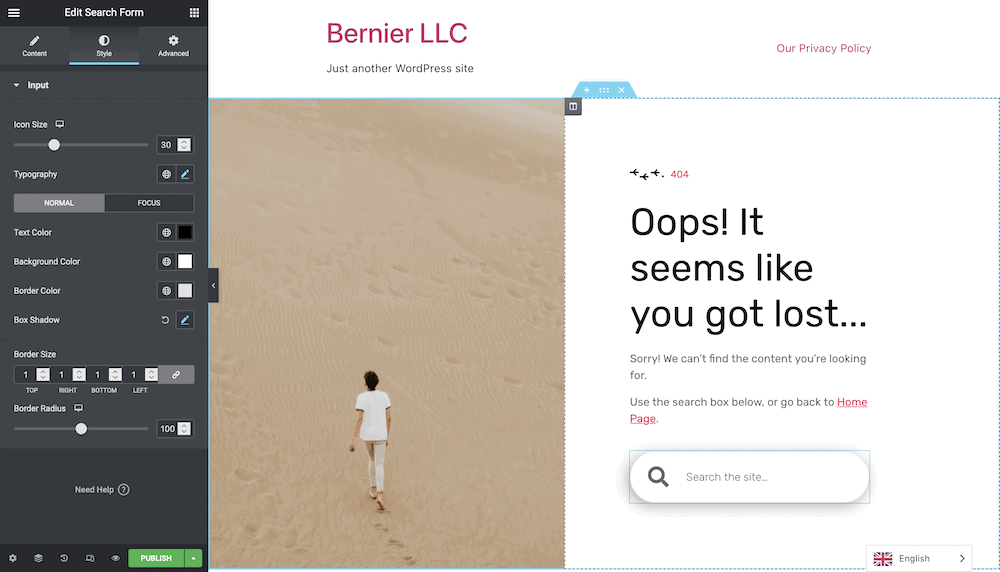
En nuestro ejemplo, tenemos ambos elementos, junto con una marca inicial cortesía de un patrón de Elementor Block:

Sin embargo, si observa otros ejemplos de páginas 404, a menudo incluyen formas de encontrar la página correcta en el sitio. Un cuadro de búsqueda es el más común, y también podemos agregarlo usando nuestro creador de páginas:

Tuvimos que modificar parte del texto para mencionar el cuadro de búsqueda y, mientras estábamos aquí, agregamos algo de estilo. Hay un divisor personalizado en la parte superior que actúa como un "límite" para el resto del texto, y el cuadro de búsqueda ofrece un aspecto "redondeado" y "3D".
Hemos logrado esto usando las opciones de estilo de Elementor. Border Radius cubre la forma del área de búsqueda, y Box Shadow ayuda a darle algo de profundidad al elemento. Hemos hecho todo esto sin un solo carácter de código, pero la funcionalidad y el valor de la página 404 son evidentes.
Desde aquí, puede agregar casi cualquier otro elemento que crea que será útil. Muchos sitios usan listas de publicaciones, otros agregarán un formulario de contacto y el mundo está a tu alcance aquí. Nuestro consejo sería mantener a los usuarios en el sitio. Debido a esto, renunciaríamos a los enlaces de las redes sociales y nos ceñiríamos a lo que contiene su sitio. Esto también servirá como una página de pseudo-archivo, lo que ayudará a su SEO.
3. Asegúrese de que su sitio redirija a su página 404
El paso final es asegurarse de que su sitio use su nueva página en lugar de la plantilla predeterminada. Si está utilizando un complemento como 404page, esto es instantáneo. Vaya a Apariencia > Página de error 404 y busque la página correcta en el menú desplegable:

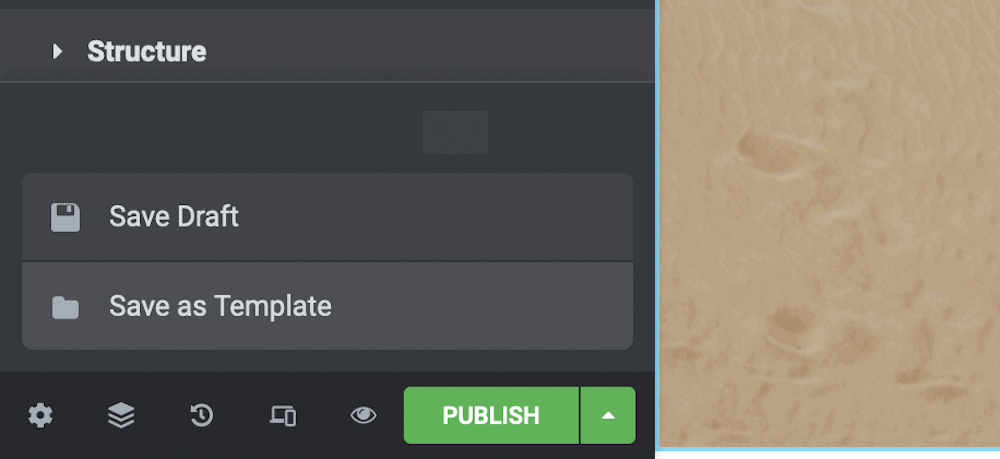
Una vez que guarde los cambios, el trabajo estará completo. Para Elementor, deberá configurar su página como plantilla. Si no lo ha hecho, expanda el botón verde Publicar con la flecha y seleccione Guardar como plantilla:

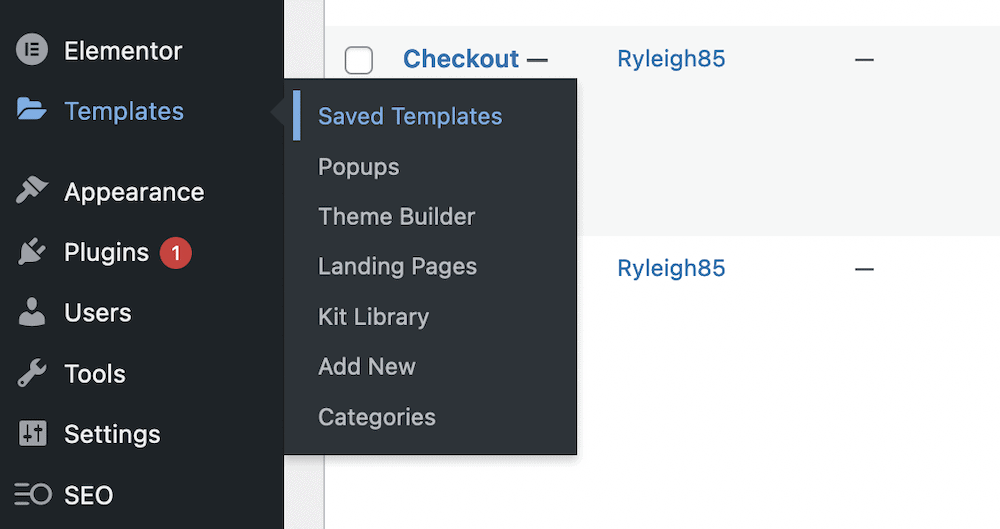
Una vez que le dé un nombre a su plantilla, estará listo para comenzar. Desde aquí, regresa al panel de control de WordPress y a la página Plantillas > Plantillas guardadas :

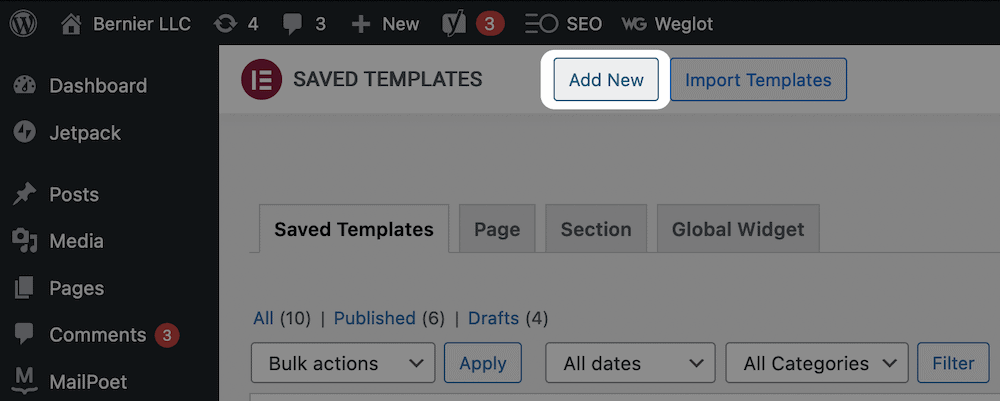
La solución aquí es un poco complicada, pero primero debe crear una nueva plantilla usando el botón Agregar nuevo :

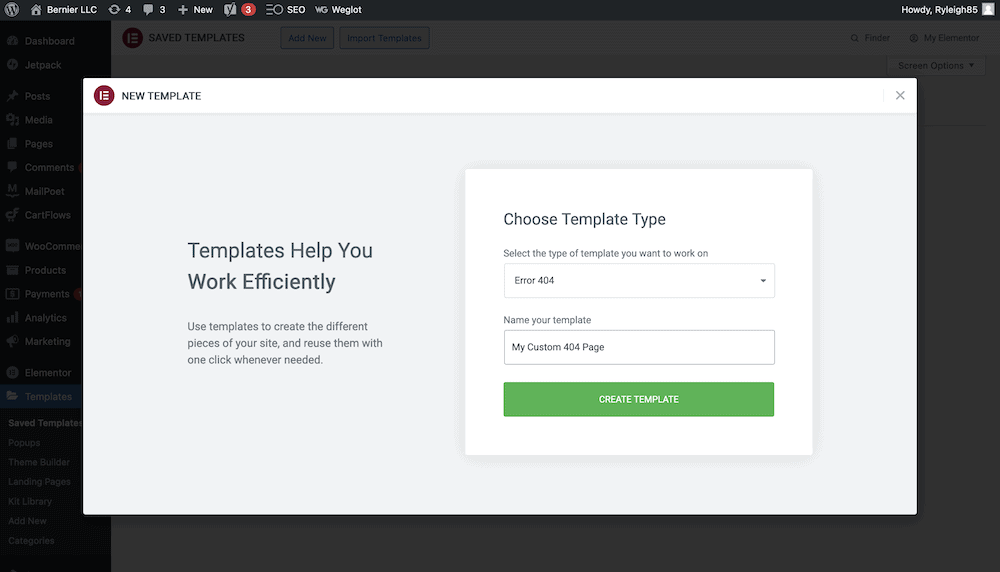
En la siguiente pantalla, asigne un nombre a su plantilla y elija el tipo de Error 404 :

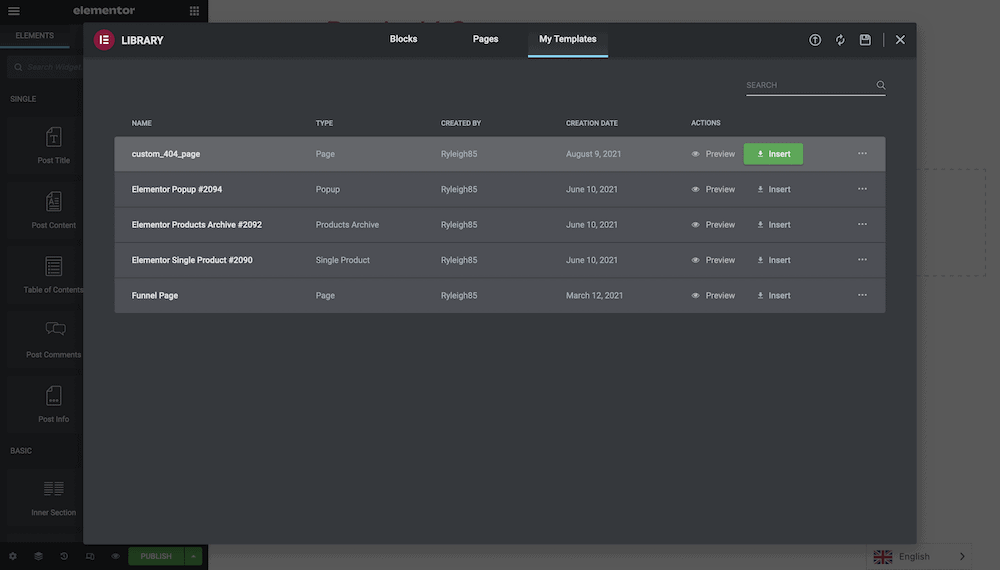
Llegará a una ventana emergente, donde insertará su plantilla de página 404 de WordPress:

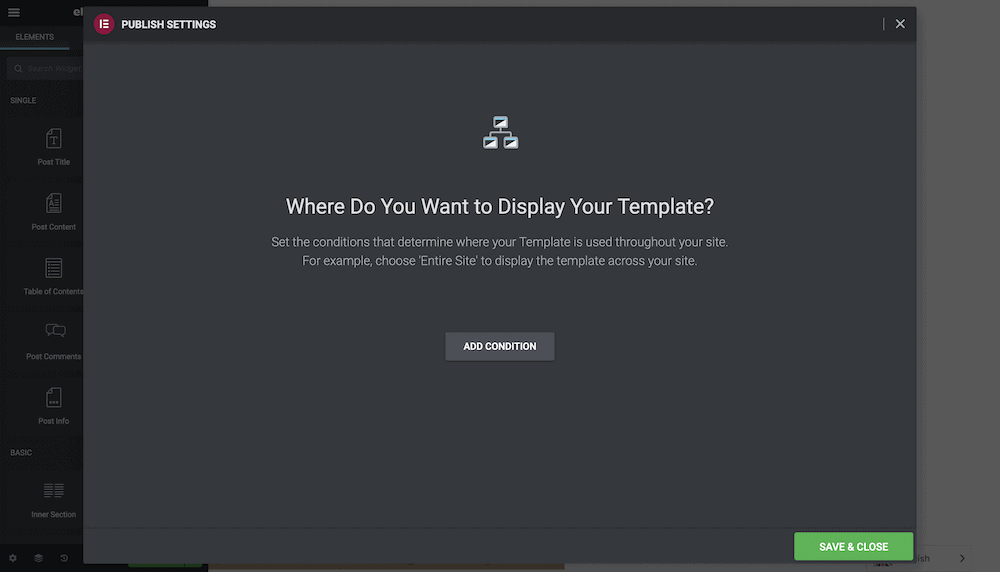
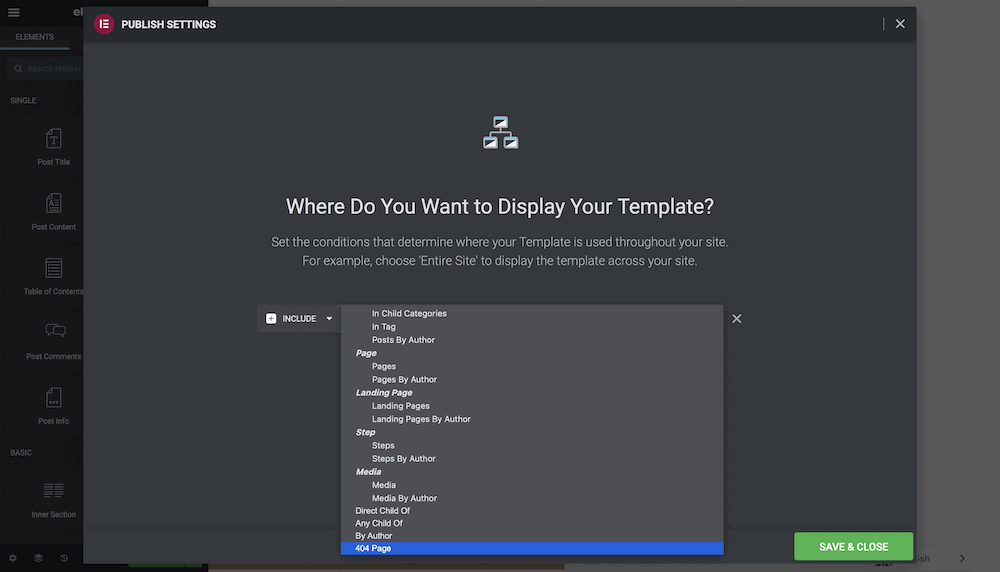
Esto lo llevará de regreso a la pantalla de edición de Elementor, y cuando haga clic en Publicar , llegará a una pantalla de diálogo que le pedirá que elija una 'condición':

Esto le brinda una manera de especificar cuándo y dónde se mostrará la página 404. Podemos mantener las cosas simples y elegir Incluir y 404 Página :

Una vez que guarde sus cambios, su sitio mostrará su página personalizada de WordPress 404.
En resumen
Si necesita indicaciones en un lugar grande y desconocido, a menudo buscará un mapa o una señal para obtener una pista de dónde se encuentra. Una página de WordPress 404 es casi equivalente a "¡Estás aquí!" marcador. Es una forma de decirle a un usuario que la URL que escribió no existe. Sin embargo, muchos sitios no se detienen en la entrega de un error. Estas páginas se vuelven parte de la marca de un sitio y ayudan a los usuarios a regresar a un lugar más familiar en su sitio.
A lo largo de esta publicación, hemos visto cómo crear una página 404 de WordPress. No es demasiado difícil, independientemente de su enfoque. La mayoría de los temas vendrán con una plantilla de página 404 funcional, aunque si combina esto con un creador de páginas dedicado como GeneratePress, Elementor o Beaver Builder, puede crear páginas 404 completamente funcionales que ofrecen valor a su sitio web.
¿Quiere crear una página 404 de WordPress? ¿Le ayudará este artículo? ¡Comparta sus pensamientos, preguntas e ideas en la sección de comentarios a continuación!
