如何构建 WordPress 404 页面:深度指南
已发表: 2021-12-18虽然大多数网站 URL 可读且易于键入,但没有考虑到人为错误。 即使是我们当中最优秀的人,有时也会错误地输入 URL,并最终出现在我们意想不到的网络位置。 WordPress 404页面可帮助用户了解他们犯了一个错误。 不过,它也可以帮助您将丢失的用户留在您的网站上,并将他们带到他们需要的页面。
我们将在后面的部分中详细解释404是什么以及它的作用。 简而言之,这是一个显示错误代码的页面,但许多网站意识到这也是向用户展示更多信息的好方法。 因此,您会发现这些页面本身可以是独一无二的并且很有帮助。
在接下来的几节中,我们将向您展示如何构建 WordPress 404页面。 它将包括来自网络的一些示例,它应该包含的内容等等。
什么是 404 页面(并且确实如此)
首先,让我们讨论一下 WordPress 404页面是什么。 对于不知情的人, 404是许多“HTTPS 响应状态代码”之一。 根据它们告诉您的信息,有不同的代码组,过去我们在博客上已经介绍了很多。 例如, 500范围的数字返回服务器错误:
400范围涵盖客户端错误响应——浏览器端提交错误的时间。 例如, 413 Request Entity Too Large错误、 429 Too Many Requests错误,以及(当然) 404错误。
用外行的话来说,如果您遇到404错误,那么您要导航到的 URL 中不存在页面。 由于简单的输入错误,这是一个常见错误。 事实上,很多网站都认识到这一点。 虽然大多数错误没有专门的页面,但会出现404错误。 这使您可以将用户留在网站上,并将他们正确地重定向回您的网站。
在下一节中,我们将看看其他网站如何向用户显示404错误,以供您参考。
来自网络的 404 页面示例
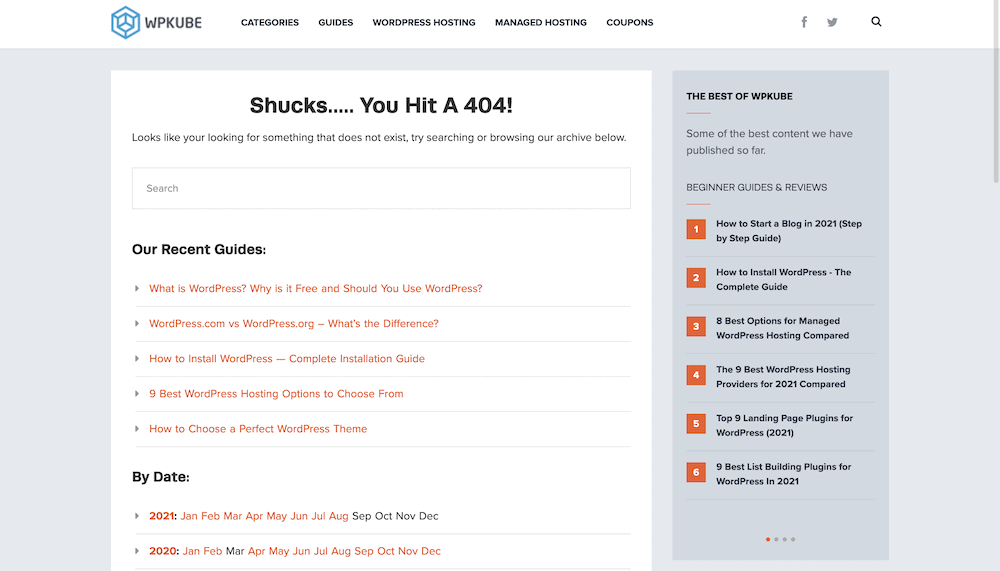
我们可以从 WPKube 的 404 页面开始。 它提供了一个功能布局,并带有一条快速消息,说明该页面不存在:

有一个搜索框可帮助用户找到正确的帖子或页面,以及按日期和类别排列的其他文章的集合。 这基本上就是让用户回到他们来自的地方所需要的一切。 有些网站会加倍努力。
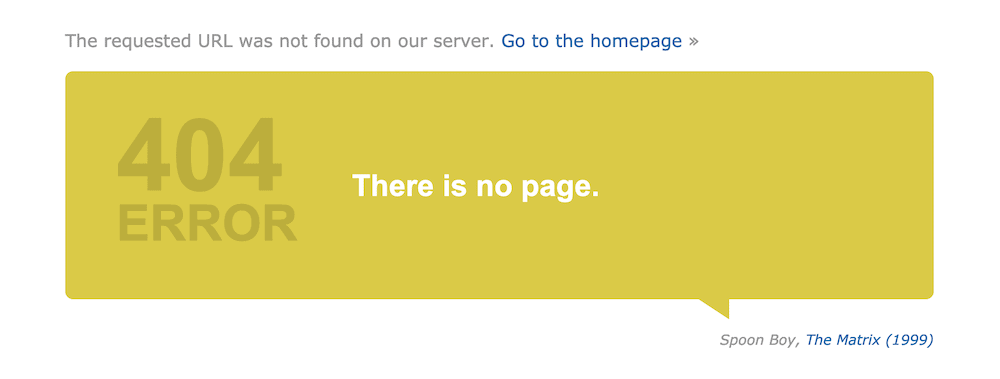
例如,互联网电影数据库 (IMDB) 使用电影引用来帮助确定问题,以及返回主页的链接:

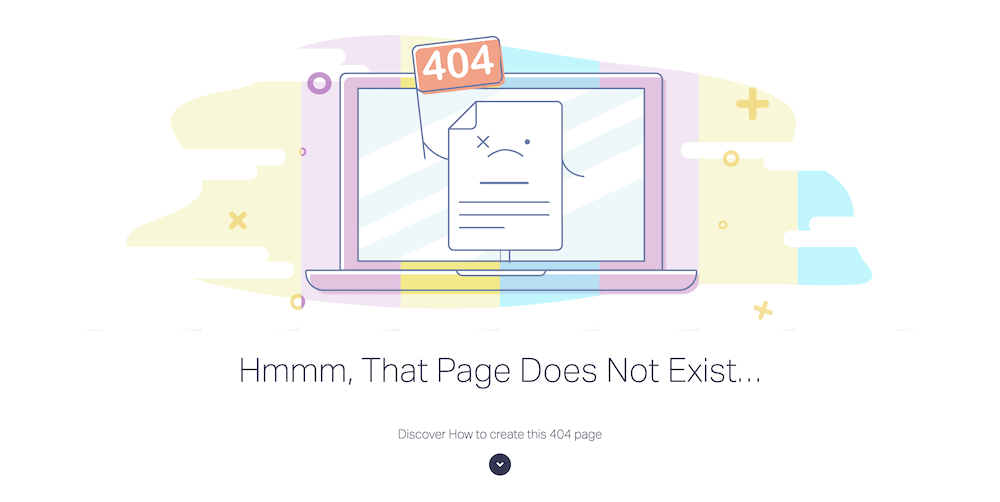
这有助于保持页面的品牌知名度。 Elementor 404 页面还提供了一些品牌内容。 这一次,以相关文章链接的形式:

我们喜欢这种方法,因为它为您提供了构建您正在查看的页面的指导。 这不仅提供了价值。 它还提供了 Elementor 可以做什么的证据。
在我们的研究中,很少有网站在遇到 404 错误时会完全重定向到主页。 这是有充分理由的,我们接下来会介绍。
为什么要构建自定义 WordPress 404 页面
到现在为止,您将了解 WordPress 404 页面可能是一项宝贵的资产。 为了给你一些细节,这就是你想把一个放在一起的原因:
- 这是一种很好的、以用户为中心的方式,可以帮助那些导航到不熟悉页面的人。
- 您可以保持低跳出率,这将有助于您的搜索引擎优化 (SEO)。
- 说起来,如果404页面设计得当,还可以在一定程度上提升SEO。
- 即使用户不在您的网站上,您也可以继续您的品牌推广工作。
总体而言,WordPress 404 页面可让您在可能会失去用户的情况下为您的网站提供“人性化”元素。 因此,不要低估它的心理价值。 这可能是反弹用户和开发潜在客户之间的区别。
如何构建 WordPress 404 页面
在接下来的几节中,我们将向您展示如何构建 WordPress 404 页面。 我们认为,您需要采取三个步骤:
- 弄清楚您将如何构建页面,无论是使用代码、现有的 WordPress 模板、插件还是页面构建器。
- 在页面上添加您想要的元素,并调整品牌和设计,直到您对结果感到满意。
- 检查您的网站是否执行到您的 WordPress 404 页面的重定向。
不过,您的首要任务是做出决定。 现在让我们更详细地看一下。
1. 决定如何构建 404 页面
如您所料,创建 WordPress 404 页面有多种方法。 您的方法将基于您的目标和您拥有的技能。 以下是您可以使用的不同方法的快速摘要:
- 您可以使用空白 PHP 文件并从头开始编写 WordPress 404 页面。
- 每个 WordPress 安装都有一个功能性 404 页面模板。 您可以使用它并在现有代码的基础上开发自己的页面。
- 大多数页面构建器都有模板来帮助您为您的网站创建 404 页面。 如果您使用页面构建器,例如 GeneratePress、Elementor、Beaver Builder 或其他,这种方法很有意义。
- 还有一些插件可帮助您快速构建 404 页面。
对于本文,我们将重点关注页面构建器和插件方法。 这是因为它们将是大多数用户最容易使用的方法。 此外,如果您正处于想要编写 404 页面的阶段,那么您已经掌握了很多您需要的知识。
使用插件创建 WordPress 404 页面
在我们进入页面构建器方法(本文的主要重点)之前,值得注意的是插件选项也存在。 不过,这里实际上只有一种解决方案需要考虑:404page:

事实上,这个插件并没有给你创建页面布局的工具,更多的是它可以让你将你开发的页面设置为你的 404 页面。 许多其他插件会将 404 错误重定向到另一个页面。 这对于 SEO 来说不是最优的。 该插件也不会创建任何额外的服务器请求,如果站点性能对您很重要,这非常棒。
该插件的过程是使用标准的 WordPress 块编辑器创建您的 404。 这将为您提供创建页面所需的所有工具,同时保持布局与站点的其余部分“同质化”。 我们将在后面的部分中详细介绍要包含的内容。
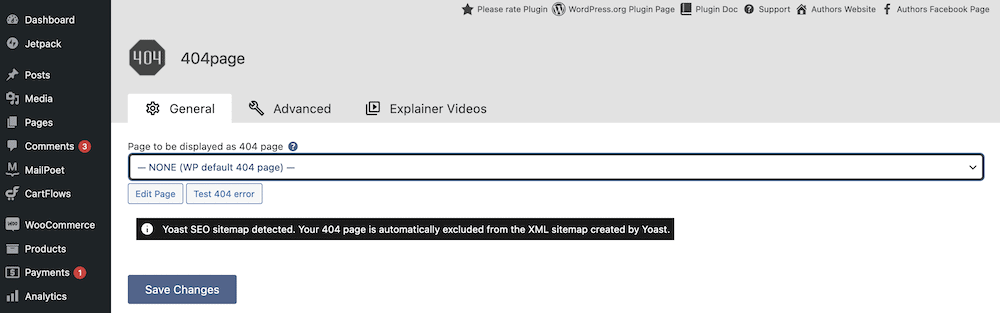
完成设计后,您将前往外观 > 404 错误页面屏幕:

这将让您从下拉菜单中选择正确的404页面,但还包括一些其他选项:

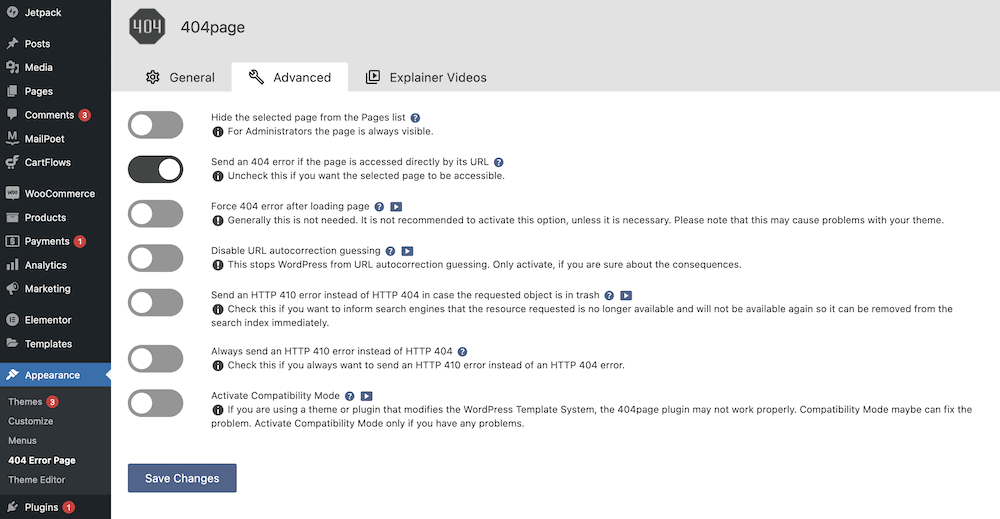
例如,有一个专用的高级选项卡,其中包含一些对您的404页面有用(且功能强大)的选项:

您可以从各种选项中进行选择,以确保您的 404 错误以正确的方式工作。 搜索引擎使用来自服务器的反馈来决定如何索引页面。 在某些情况下,您可能希望使用410 Gone错误代码,并且使用 404page,您可以获得此选项。

使用页面构建器创建 WordPress 404 页面
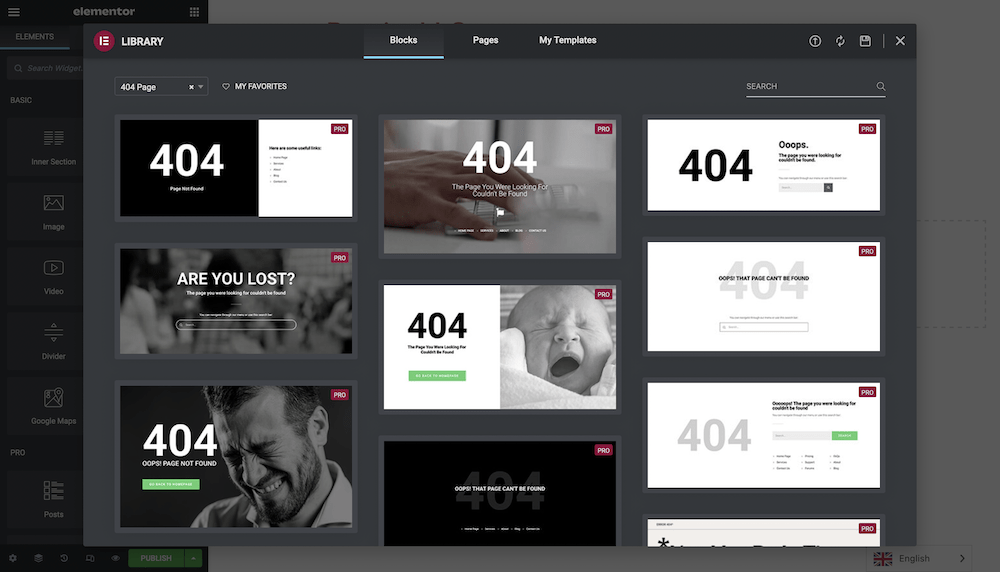
大多数网站所有者将使用页面构建器或某种描述的框架,因此,市场上的大多数主要解决方案都包括用于 404 页面的模板或块集合:

添加这些应该很简单,至少与将任何其他元素添加到您的 WordPress 404 页面一样简单。 事实上,在这方面我们几乎不能说这是新的。 每个解决方案的过程都将成为整体体验的一部分。
关于您的页面包含的元素还有很多要说的,我们接下来会看。
2.为您的页面添加基本元素
如果你查看任何 404 页面——我们鼓励你这样做是为了研究和启发——你会发现一些相似之处。
WordPress 404 页面的核心包括以下元素:
- 向用户发出明确而直接的消息,表明发生了 404 错误。
- 一种返回您网站上存在的页面的方法,通常是主页。
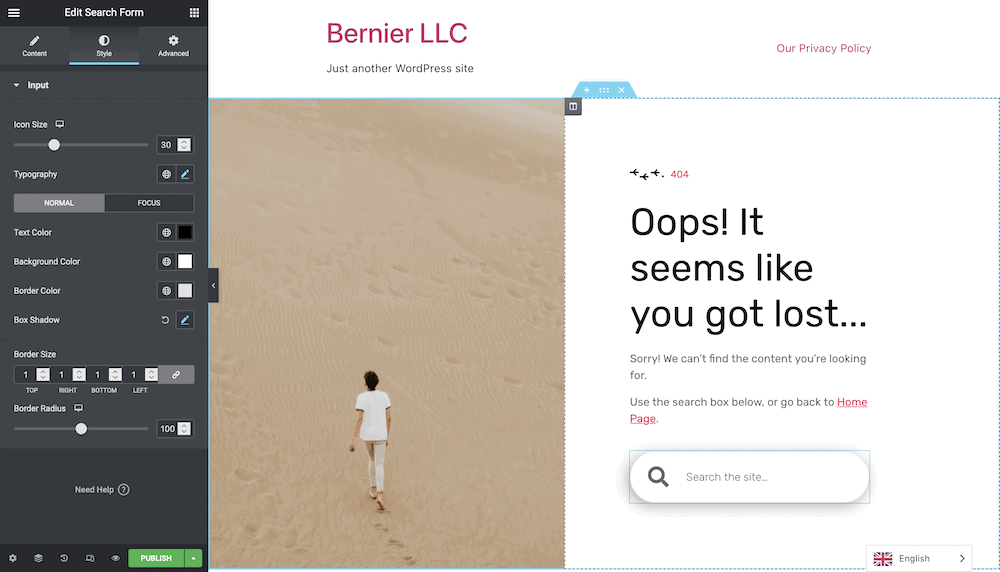
在我们的示例中,我们拥有这两个元素,以及 Elementor Block 模式的一些初始品牌:

但是,如果您查看其他 404 页面示例,它们通常包括在站点上查找正确页面的方法。 搜索框是最常见的,我们也可以使用我们的页面构建器添加它:

我们不得不修改一些文本以提及搜索框,并且在我们在这里时,我们添加了一些样式。 顶部有一个自定义分隔线,作为其余文本的“边界”,搜索框提供“圆形”和“3D”外观。
我们使用 Elementor 的样式选项实现了这一点。 Border Radius覆盖了搜索区域的形状,Box Shadow 有助于给元素一些深度。 我们已经完成了所有这些,没有一个字符的代码,但是 404 页面的功能和价值是显而易见的。
从这里,您几乎可以添加您认为有用的任何其他元素。 许多网站使用帖子列表,其他网站会添加联系表格,世界就是你的牡蛎。 我们的建议是让用户留在现场。 因此,我们会放弃社交媒体链接,并坚持您的网站包含的内容。 这也将用作伪存档页面,这将有助于您的 SEO。
3. 确保您的网站重定向到您的 404 页面
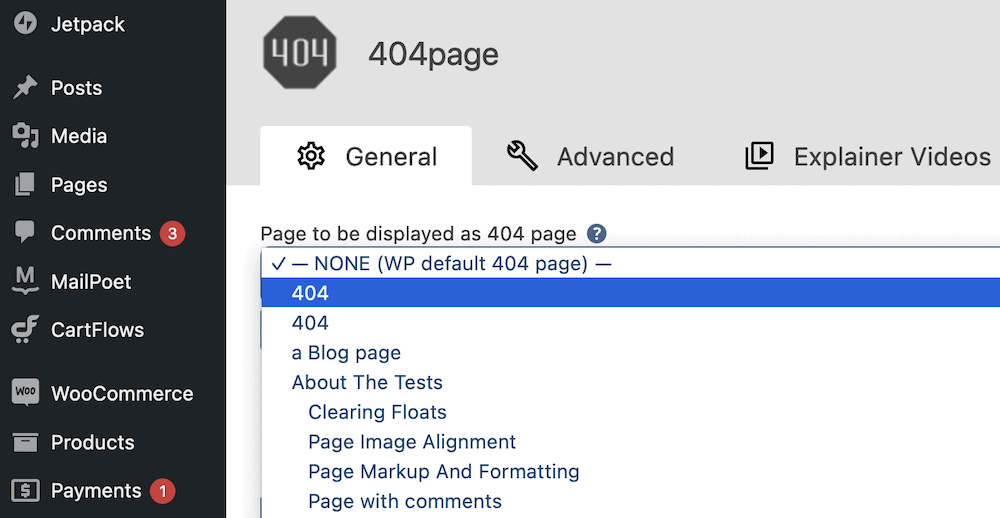
最后一步是确保您的网站使用新页面而不是默认模板。 如果您使用的是 404page 之类的插件,这很容易。 导航到Appearance > 404 Error Page ,然后从下拉列表中找到正确的页面:

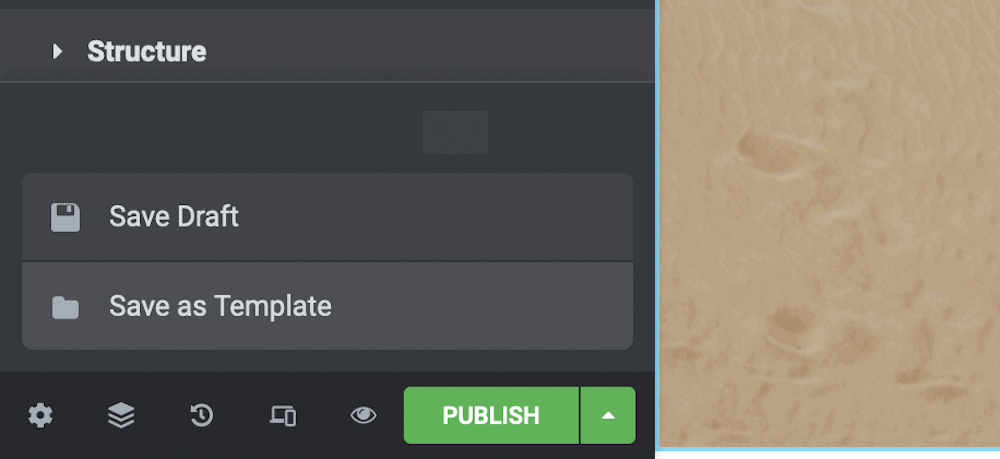
保存更改后,作业就完成了。 对于 Elementor,您需要将页面设置为模板。 如果您还没有这样做,请使用箭头展开绿色的发布按钮,然后选择另存为模板:

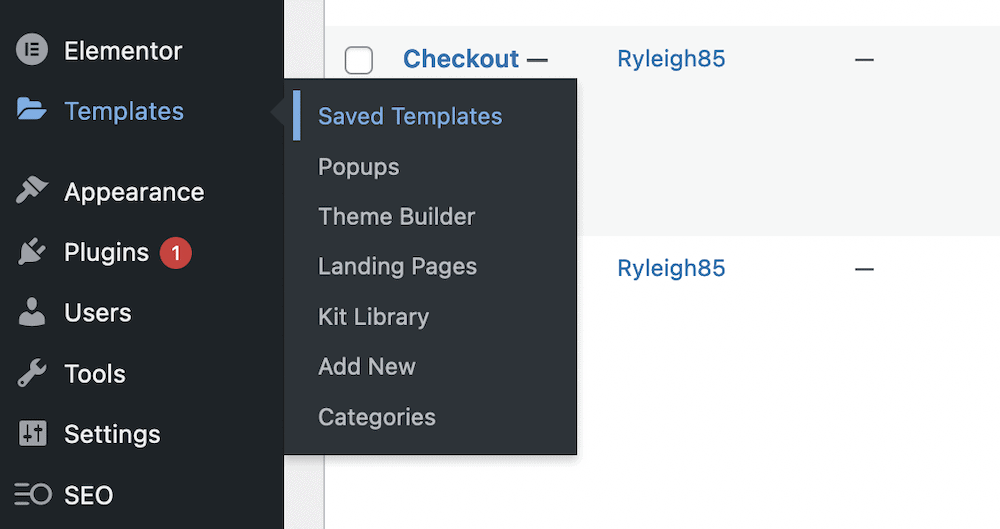
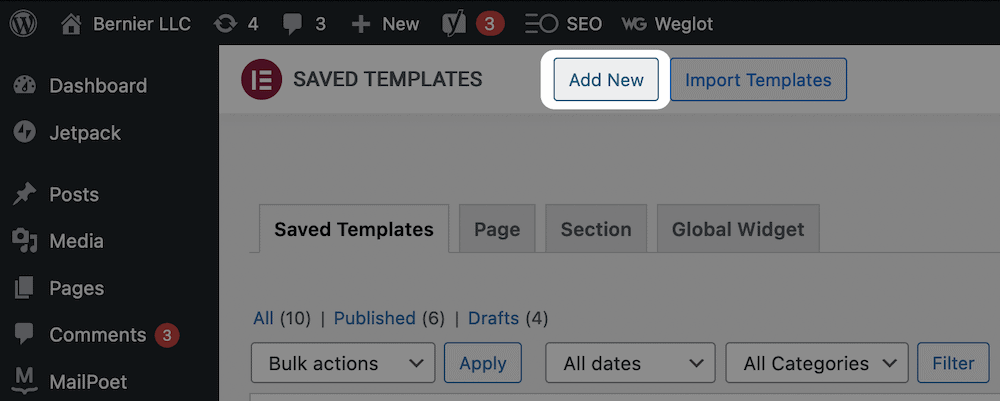
一旦你给你的模板一个名字,你就可以开始了。 从这里返回 WordPress 仪表板和模板 > 保存的模板页面:

这里的解决方法有点繁琐,但您应该首先使用Add New按钮创建一个新模板:

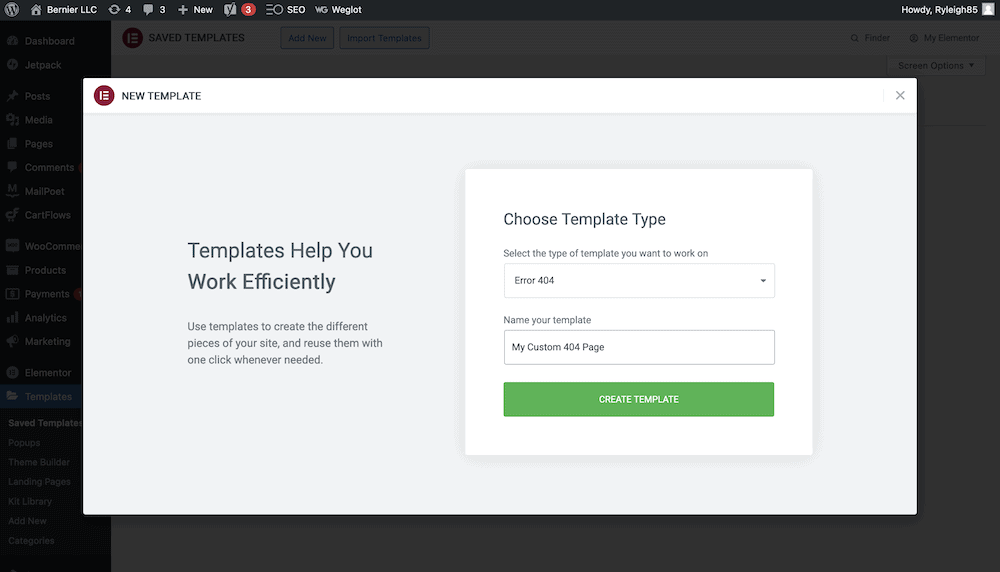
在下一个屏幕上,为您的模板命名并选择错误 404类型:

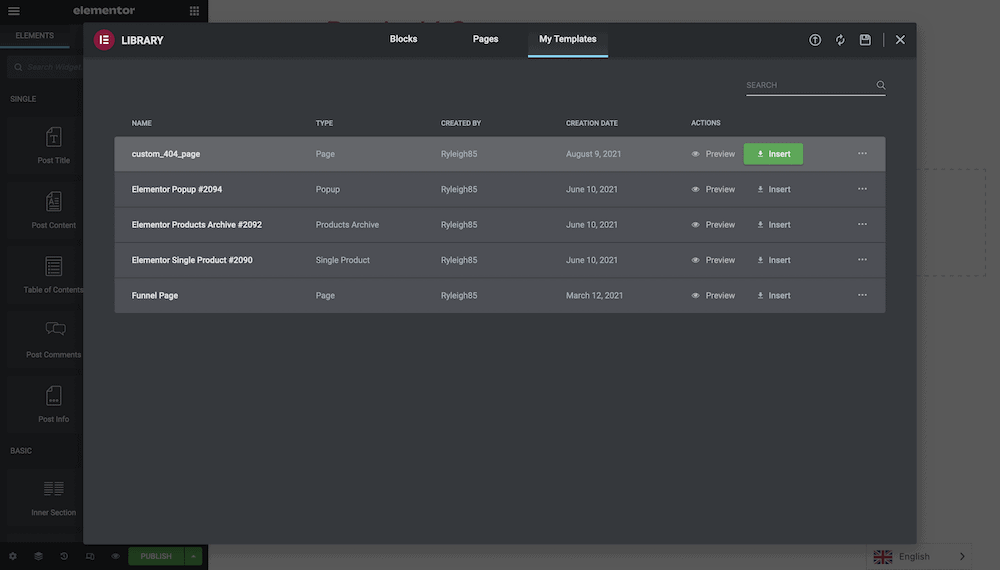
您将来到一个弹出窗口,您将在其中插入您的 WordPress 404 页面模板:

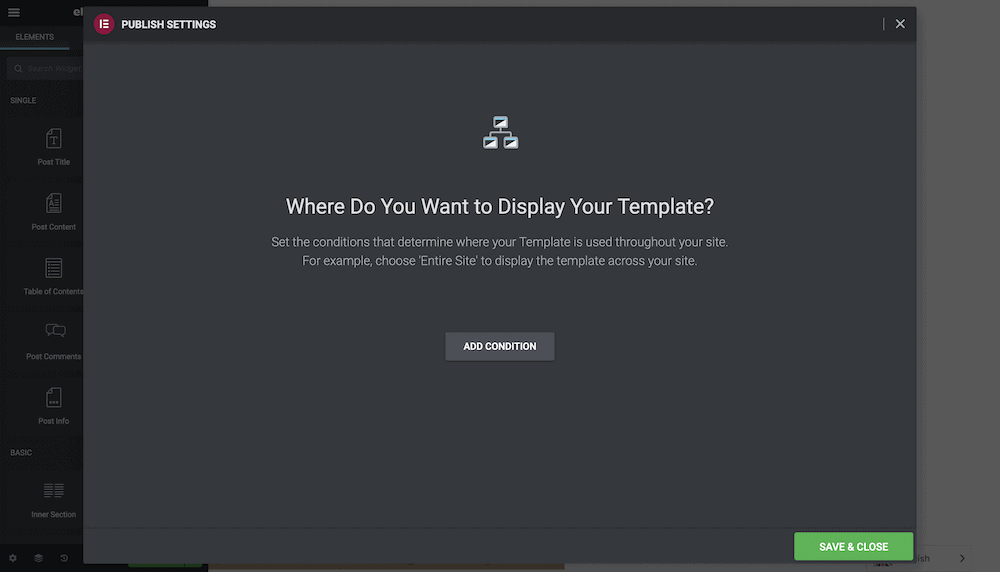
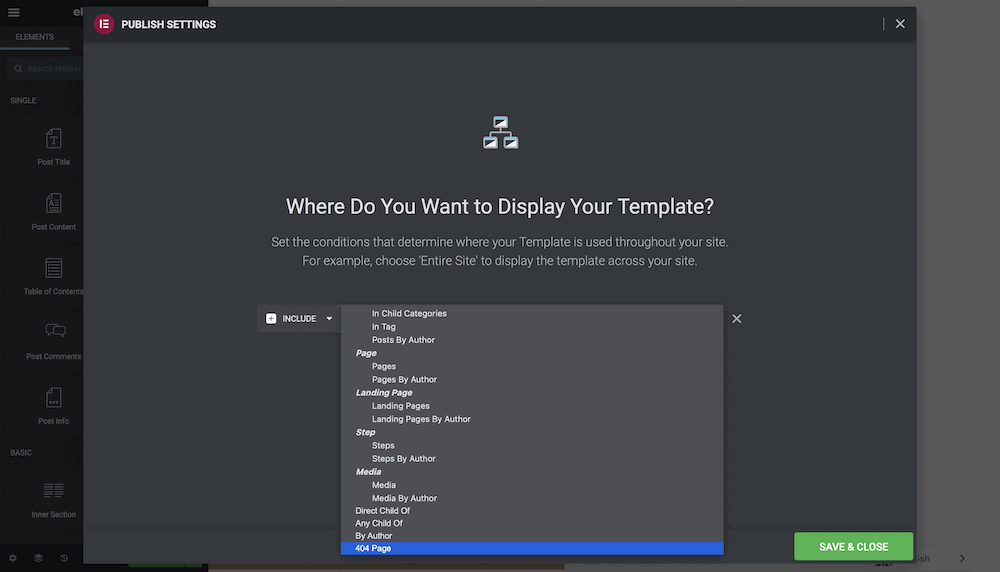
这将使您回到 Elementor 编辑屏幕,当您单击Publish时,您将进入一个对话框屏幕,要求您选择一个“条件”:

这使您可以指定显示 404 页面的时间和位置。 我们可以保持简单并选择Include和404 Page :

保存更改后,您的网站将显示您的自定义 WordPress 404 页面。
总之
如果您在陌生的大地方需要方向,您通常会寻找地图或路标以获取有关您所在位置的线索。 WordPress 404 页面几乎等同于“你在这里!” 标记。 这是一种告诉用户他们输入的 URL 不存在的方法。 但是,许多网站并没有停止提供错误。 这些页面成为网站品牌的一部分,并帮助用户回到您网站上更熟悉的位置。
在这篇文章中,我们研究了如何构建 WordPress 404 页面。 无论您采用何种方法,这都不是太难。 大多数主题都会附带一个功能强大的 404 页面模板,但如果您将其与 GeneratePress、Elementor 或 Beaver Builder 等专用页面构建器结合使用,您可以制作功能齐全的 404 页面,为您的网站提供价值。
你想建立一个 WordPress 404 页面,这篇文章对你有帮助吗? 在下面的评论部分分享您的想法、问题和想法!
