JavaScript 2022 的 14 大模板引擎
已發表: 2022-03-09如果您想簡化項目創建過程,請使用以下任何 JavaScript 模板引擎。 借助強大便捷的 JS,世界各地的 Web 開發者都有機會創作出真正的傑作。
插件的擴展超出了普通開發人員的理解範圍,我們還看到了——備受期待的——ECMAScript 6 的發布; 新的 JavaScript 標準。 坦率地說,ES6 已經在路上了,所有需要做的就是完成它。 如果您還沒有這樣做,請務必查看完整的規範。 ECMAScript 6 的改進包括更好的類語法,以及字符串和數組、Promises、Maps 和 Sets 的新方法。
我們不斷看到 Node.js 的巨大增長。 Meteor.js、Angular.js 和 React.js 等框架也已進入全球 JavaScript 生態圈。 不用說,這些都是對已經建立的發展體系的真正革命性的補充。
模板引擎基本上是開發人員有效地插入字符串的一種方式。 如果您是重度前端 JavaScript 開發人員,使用模板引擎將為您節省無數小時的不必要工作。 而且由於當今可用的模板引擎種類繁多,因此很難在正確的時間做出正確的選擇。 也就是說,我們將看看當今最流行且被社區稱為最佳(被社區)的 JavaScript 模板引擎。

Mustache 是最廣為人知的模板系統之一,適用於多種編程語言,包括 JavaScript、Node.js、PHP 等。 因為 Mustache 是一個無邏輯的模板引擎,所以它可以真正用於任何類型的開發工作。 它通過使用散列或對像中提供的值擴展模板中的標籤來工作。 無邏輯的名稱來自於 Mustache 純粹通過使用標籤來工作的事實。 所有值都是根據標籤設置和執行的,因此您最終可以節省數小時的“討厭”開發工作。 如果你願意,走一條戰略捷徑。
訪問

Handlebars 是 Mustache 的後繼產品,能夠在必要時更換標籤。 唯一不同的是,Handlebars 更專注於幫助開發人員創建語義模板,而不必涉及所有的混亂和時間消耗。 您可以自己輕鬆地試用 Handlebars(在同一頁面上還可以選擇嘗試 Mustache)並親自查看這是否是您正在尋找的模板引擎類型。 最後但同樣重要的是,Handlebars 可以在任何 ECMAScript 3 環境中完美運行。 換句話說,Handlebars 可與 Node.js、Chrome、Firefox、Safari 等一起使用。
訪問

doT.js 是小型、高效、快速和輕量級的模板引擎,它支持自身(無依賴關係),並且與 Node.js 和本機瀏覽器集成工作得很好。 與 Node.js 和瀏覽器完全兼容,您知道性能將非常出色。 超快、編碼、空白控制、編譯時評估和自定義分隔符只是 doT.js 的一些特性。 供您參考,doT.js 從 jQote2 和 underscore.js 插件中獲得靈感。 它非常用戶友好,非常適合初學者和專業 Web 開發人員。 您可以在 GitHub 上找到不同的示例、安裝和其他說明,以實現順暢無縫的集成。
訪問

不,我們還沒有完成向您展示出色且最流行的 JavaScript 模板引擎。 我們列表中的下一個將是嵌入式 JavaScript 模板 (EJS)。 使用簡單的 JavaScript 代碼創建 HTML 標記的輕量級解決方案。 不要擔心以正確的方式組織你的東西; 一直都是純 JavaScript。 快速的代碼執行和易於調試使其成為那些希望使用他們最喜歡的語言(大概是 JavaScript)進行 HTML 工作的人的完美模板引擎。 在執行方面,您可以期望它在使用 EJS 時會非常快。 掌握嵌入式 JavaScript 模板並開始強大。
訪問

Nunjucks 是 Mozilla 開發的一種豐富而強大的 JavaScript 模板語言,我們都知道他們在 Firefox 上的工作。 總之,Nunjucks 豐富且方便,新手和專家都用起來很舒服。 由於其輕巧的結構,您已經知道 Nunjucks 的執行將是快速且完美的。 該工具還具有靈活性和可擴展性,您可以隨意引入自定義過濾器和擴展。 您可以在 node 或任何其他現代且受歡迎的瀏覽器中使用 Nunjucks。 Nunjucks 頁面上有許多不同的示例供您了解要點。
訪問

Underscore 是另一個享有盛譽的模板引擎,它是一個外部 JavaScript 庫,使開發人員能夠利用功能幫助程序來保持代碼庫的完整性。 解決了不得不打開代碼編輯器不知道從哪裡開始的問題。 提供超過一百個函數來支持您最喜歡的工作日函數助手,如映射、過濾和調用。 更不用說,Underscore 還與其他更專業的好東西兼容。 說到這,這些是函數綁定、javascript 模板、創建快速索引和深度相等測試等等。 首先完整介紹下劃線,然後再進行移動。
訪問

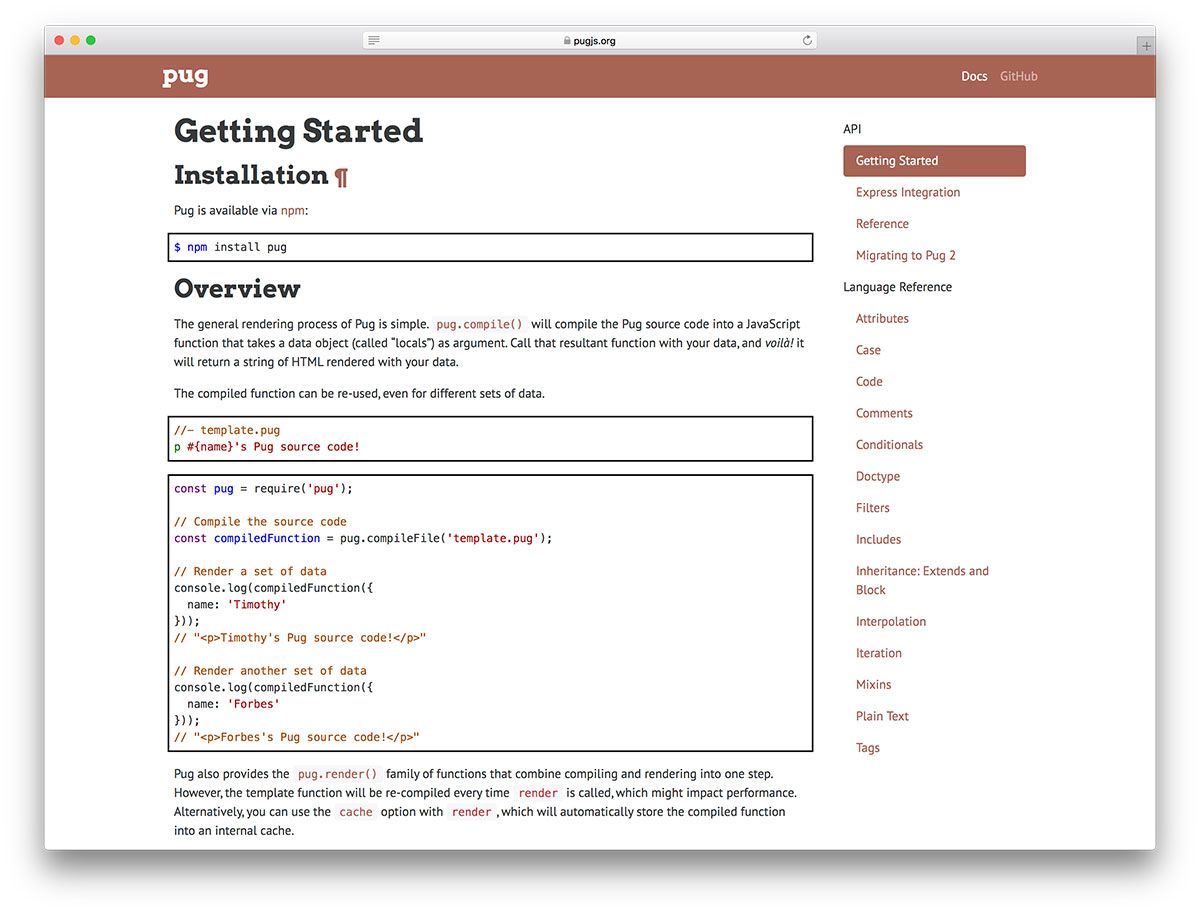
當人們說 Python 就像用英語寫作時,他們低估了這句話在 Pug 語法編程中的重要性。 Pug 模板引擎(用於 Node.js)實際上使開發人員能夠編寫看起來像直接從書上摘下來的段落的代碼。 這不僅提高了整體代碼的生產力,而且還有助於簡化由多個團隊成員組成的項目的工作。 順便說一句,使用出色的 Pug,您還可以製作 WordPress 主題,但您確實需要使用名為 Wordless 的插件。 這聽起來有多酷?

訪問

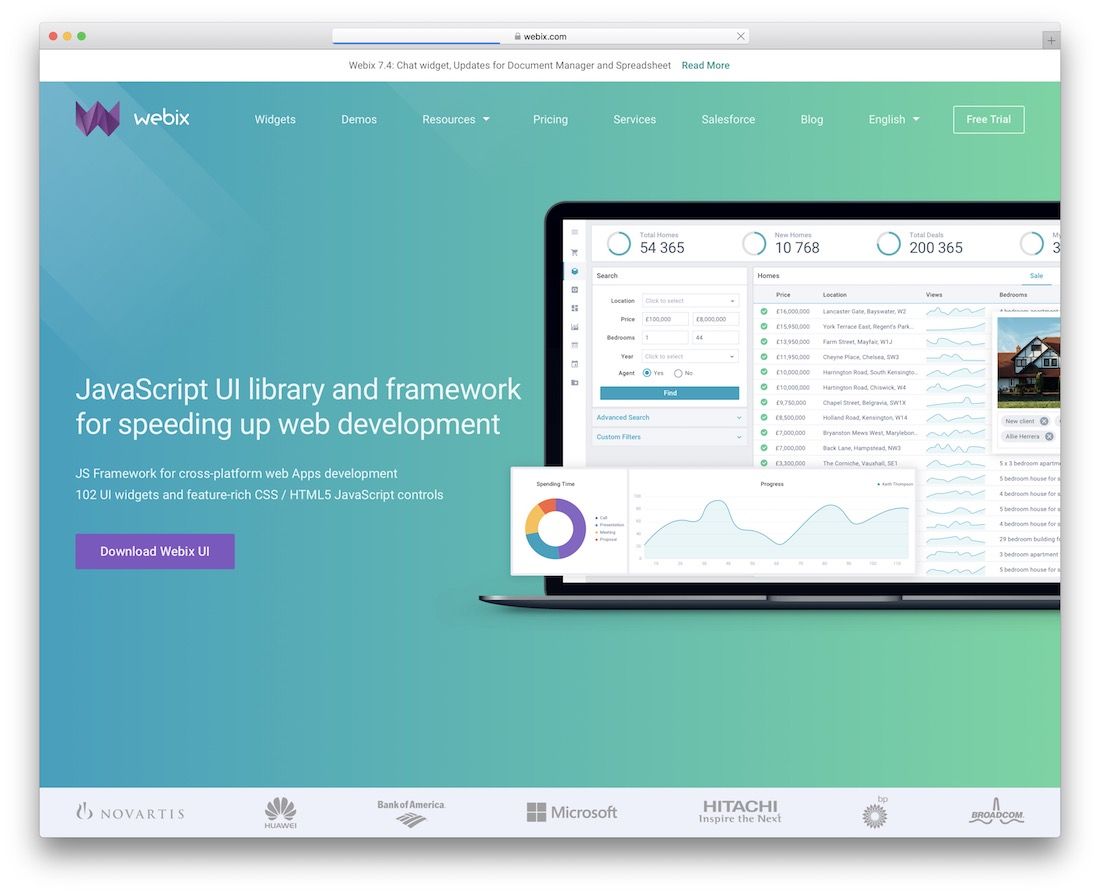
使用 Webix,您現在可以快速加快 Web 開發過程。 這個工具帶有一個很棒的 UI 庫和框架,可以讓你在很短的時間內完成。 超過 100 個 JavaScript 小部件和控件等待著每個用戶,例如數據表、過濾器、圖表、菜單、側邊欄、輪播和堆更多。 當然,這只是 Webix 為您提供的所有專業中的一小部分。
無論您是構建原型還是成熟的應用程序或項目,Webix 都可以輕鬆處理。 它靈活、可擴展、高性能且非常用戶友好。 無論您是初學者還是專業人士,使用 Webix 無疑會贏得比賽。 您還可以使用不同的定價套餐,以更快地找到最能與您的項目產生共鳴的套餐。
訪問

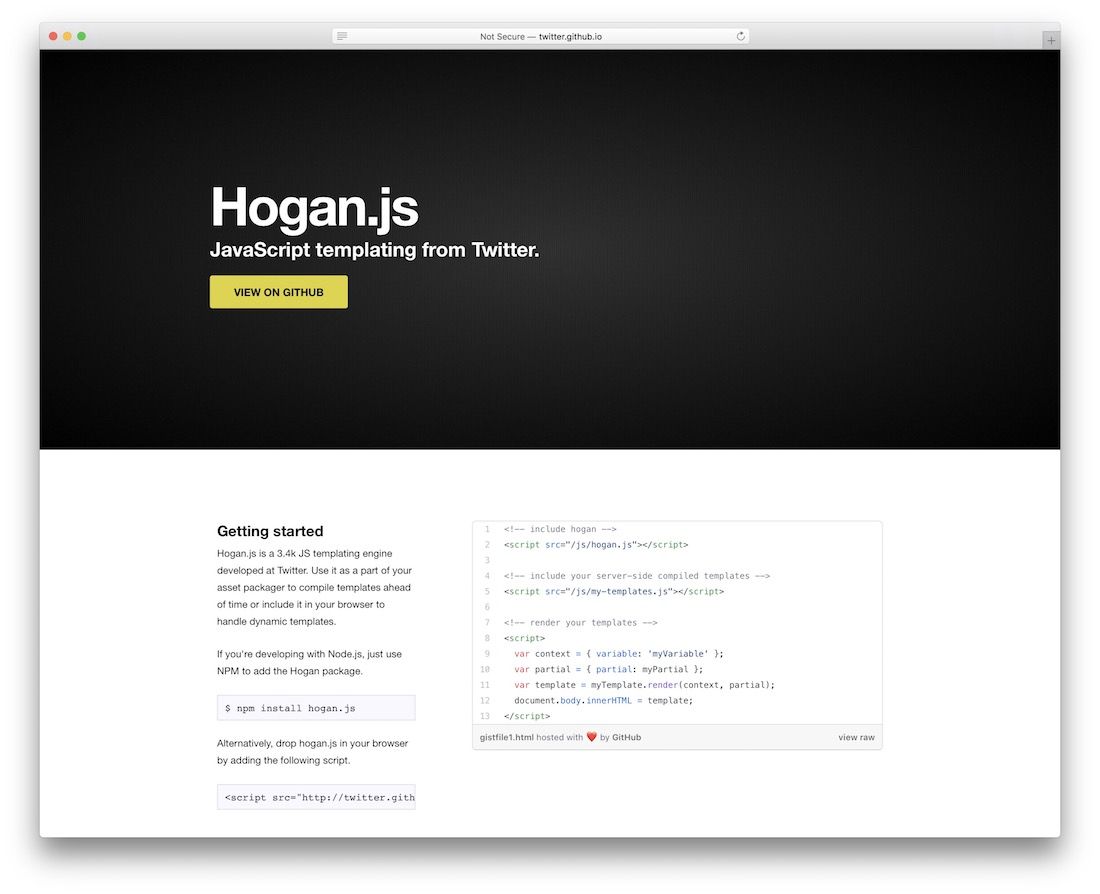
Hogan 是一個用於 JavaScript 的模板引擎,可簡化該過程。 您可以將該工具用作資產的一部分,甚至可以在瀏覽器中控制動態模板。 請記住,如果您使用的是 Node.js,Hogan 可以工作,您只需要使用 NPM 來添加它。 您將在 Hogan 的官方網站或前往 GitHub 上找到順利執行所需的所有代碼和一切。 您還擁有編譯和渲染所需的一切。 此外,Hulk 是 Hogan 的命令實用程序,它有助於將您的模板編譯為 JS 文件。 在不修改解析器的情況下享受測試和添加新功能。
訪問

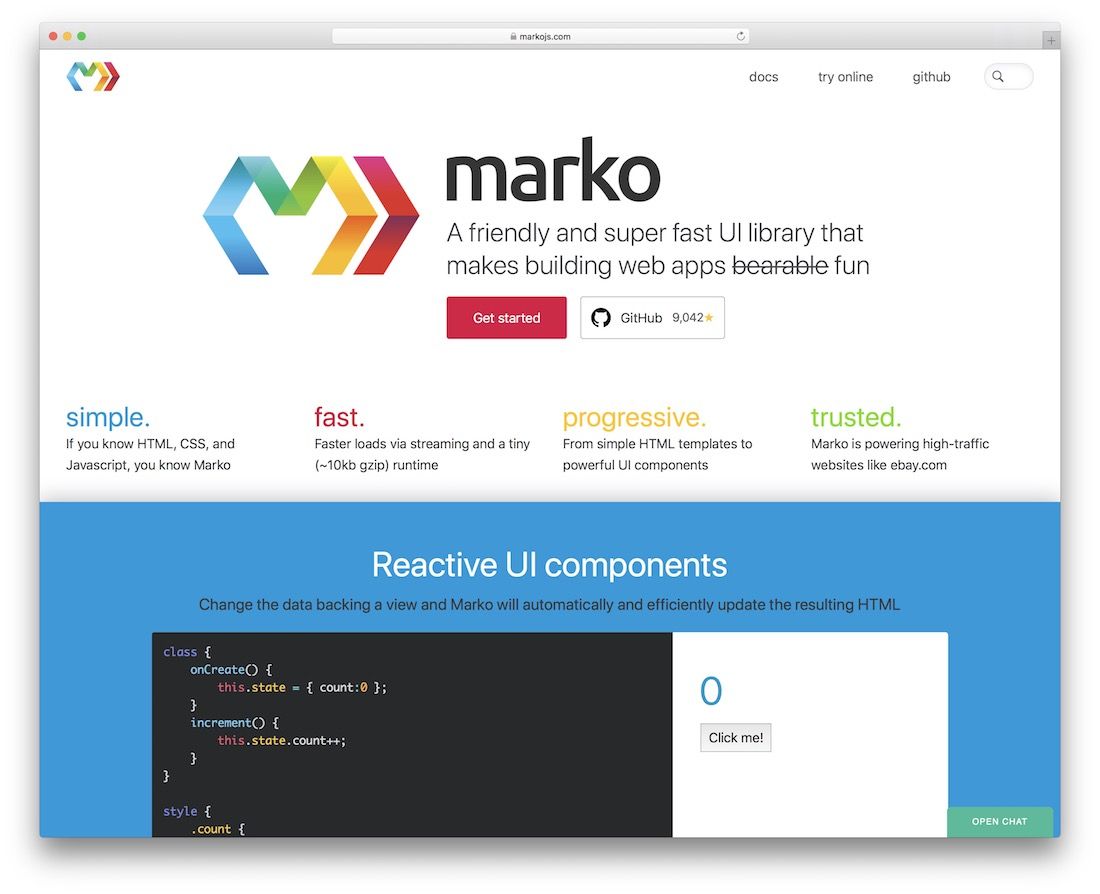
Marko 是一個簡單易用且高度實用的 JavaScript 模板引擎。 無論誰熟悉 HTML、CSS,當然還有 JavaScript,他或她都會輕而易舉地使用 Marko 的強大功能。 該工具也非常快速和方便,非常適合將基本和簡單的 HTML 轉換為高級的東西。 請記住,Marko 可以處理一些頂級網站,這意味著它也可以輕鬆處理您的網站。 供您參考,Marko 還完全支持 Atom 編輯器、Autocomplete、Hyperclick 和 Pretty 打印。 後者有助於保持代碼乾淨整潔。 最後但同樣重要的是,Marko 支持高達 60FPS 的動畫毫無問題。
訪問

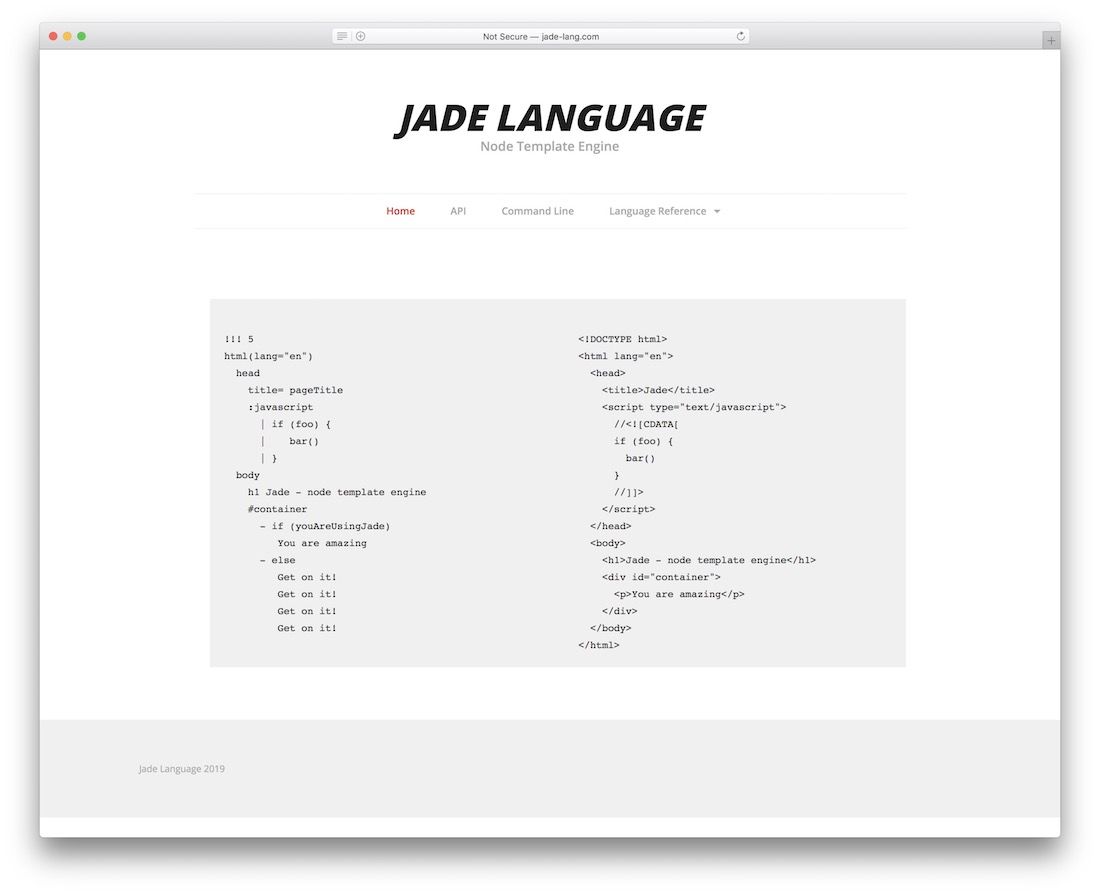
與您在此列表中找到的所有其他引擎相比,Jade Language 是一個稍微不同的 JavaScript 模板引擎。 但是,它仍然可以解決問題。 事實上,它既高效又得心應手,讓你可以在其中完成完整的代碼創建。 您可能會發現 Jade Language 使用起來有些與眾不同,但您肯定會早日習慣它。 顯然,要使用 Jade Language 成功創建項目並使用它支持的各種特性和功能,先驗知識是必要的。 此外,Jade Language 還可以輕鬆地在您的模板中編寫內聯 JavaScript 代碼,共有三種類型的代碼。
訪問

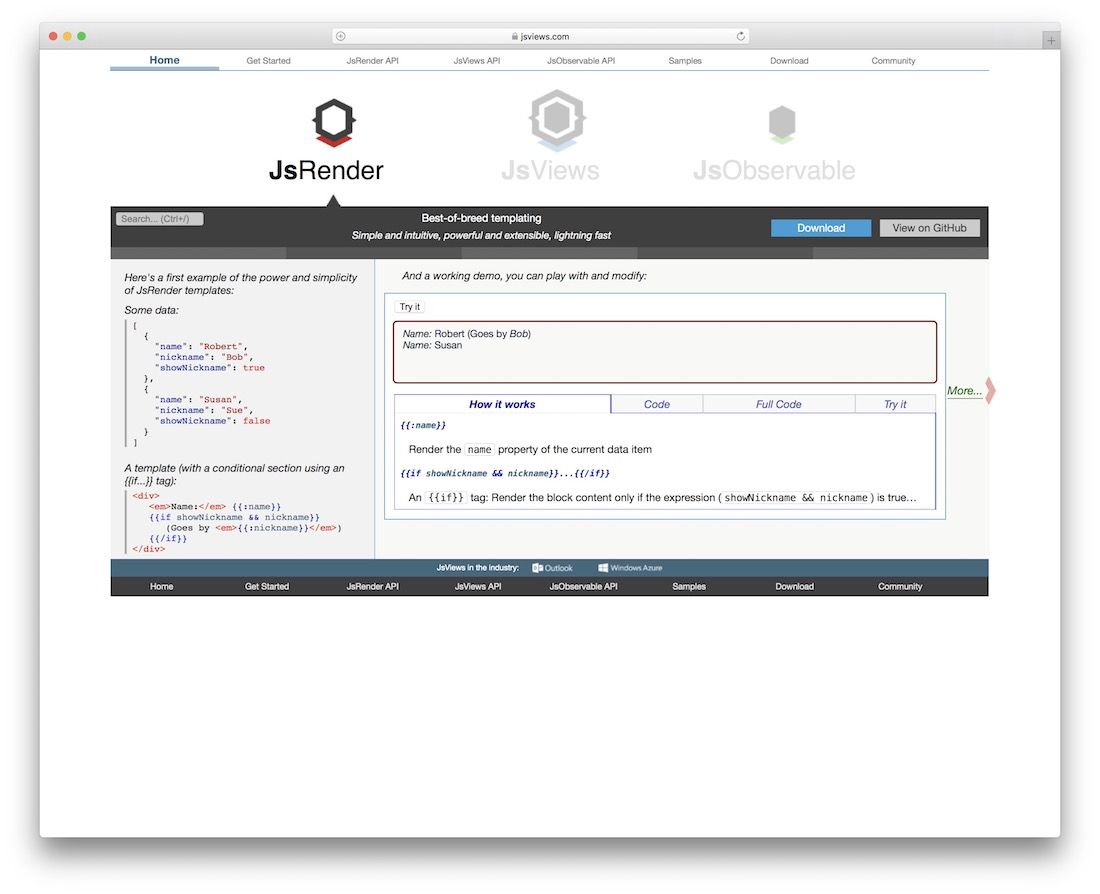
如果您正在尋找最好的和最直接的 JavaScript 模板引擎,那麼您確實來對了地方。 在這裡,我們收集了大量工具,可以很好地幫助您和您的項目。 另一個很棒的選擇是 JsRender。 使用該工具,您可以做各種不同的事情,它還允許您在服務器上或直接在瀏覽器中呈現模板。 JsRender 所做的一切,都是以強大、充足和直觀的方式完成的。 為了您的方便,性能也非常快。 JsRender 還允許您使用或不使用 jQuery。
訪問

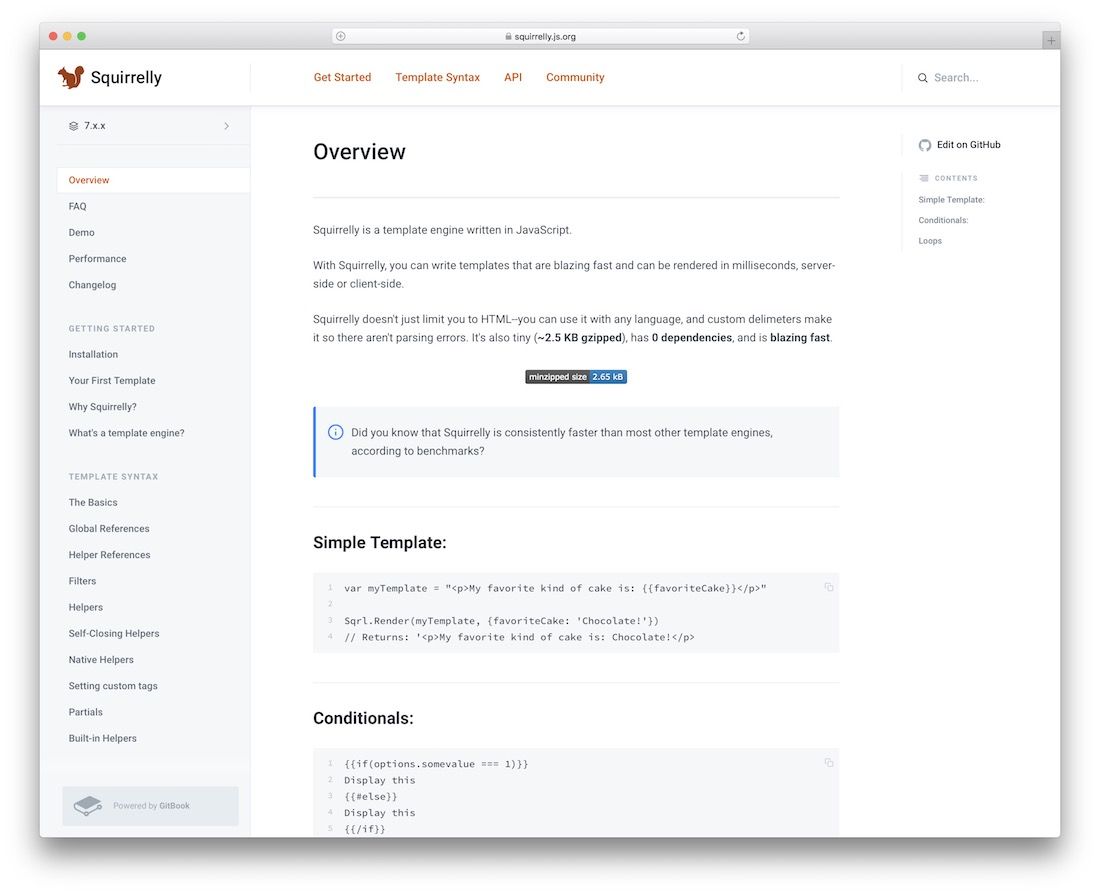
跳過網上搜索最好和最完美的 JavaScript 模板引擎。 如果您到目前為止,您已經知道您擁有創建強大、快速和輕量級模板所需的一切。 Squirrelly 是另一個令人興奮的例子,我們精心挑選的工具集合永遠不會讓您失望。 您將使用 Squirrelly 編寫的所有模板都將是閃電般的速度和一流的性能。 此外,Squirrelly 不僅限於 HTML; 事實上,它適用於任何語言。 有趣的事實:Squirrelly 也非常小,只有大約 2.5 KB。 其他功能包括無空格敏感性、過濾器和部分支持、自定義標籤兼容性和自定義標籤 - 分隔符。
訪問

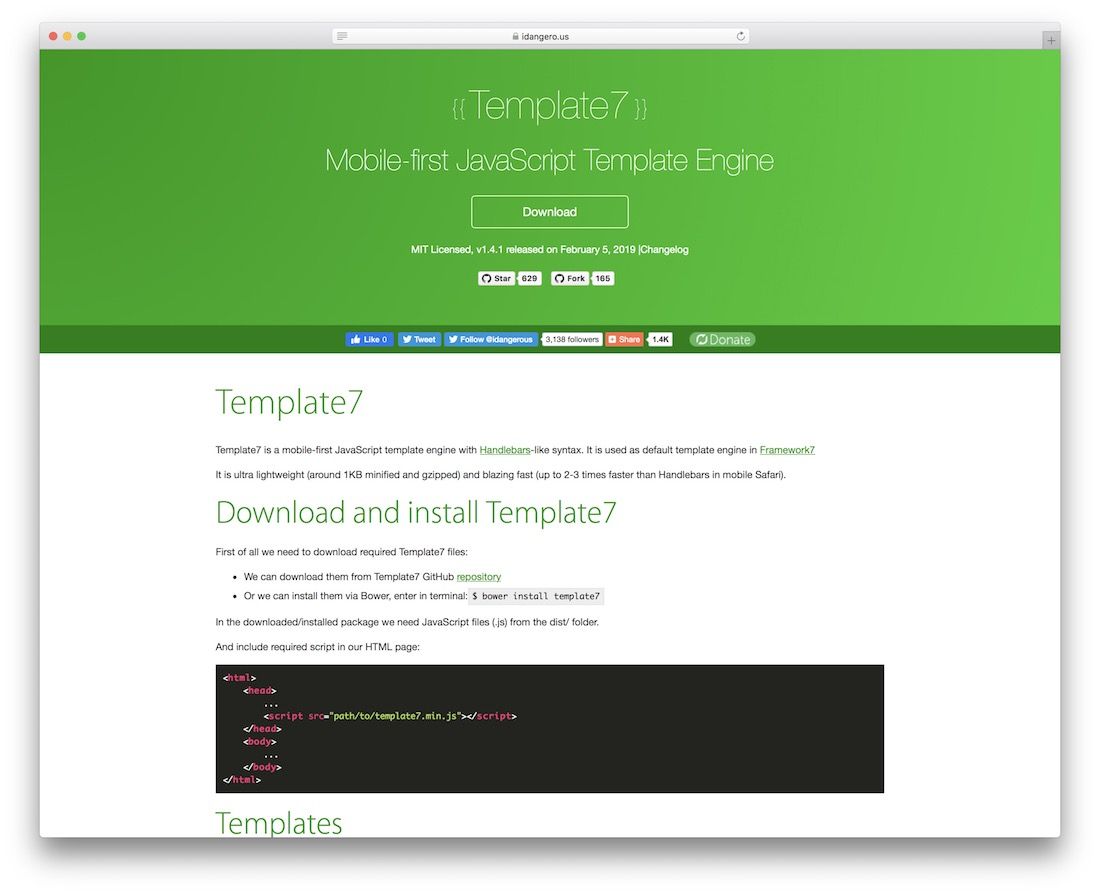
Template7 是第一個基於 Handlebars 的移動優先的 JavaScript 模板引擎。 在構建移動應用程序和網站時,開發人員可以輕鬆方便地使用此模板系統。 將 Template7 置於首位的兩個核心特性是輕巧的結構和出色的速度——無論如何,這兩者是相輔相成的。 如果您對 JavaScript 想法的整個模板引擎有些陌生,Template7 包含完整的安裝過程。 除此之外,它還涵蓋了許多不同的示例,以使您受益。 從一開始就與專業人士一樣使用模板引擎。
訪問
為 JavaScript 選擇最佳模板引擎
在為我們的項目選擇合適的模板引擎時,我們應該考慮我們需要的工作類型。 以及有多少項目實際上將成為模板,以及什麼樣的解決方案將在長期和短期內為您單獨工作
你更喜歡哪種 JavaScript 模板引擎,為什麼選擇它而不是其他的?
