เครื่องมือสร้างเทมเพลต 14 อันดับแรกสำหรับ JavaScript 2022
เผยแพร่แล้ว: 2022-03-09หากคุณต้องการลดความซับซ้อนของกระบวนการสร้างโปรเจ็กต์ ให้ใช้เครื่องมือสร้างเทมเพลตสำหรับ JavaScript ด้านล่าง ด้วย JS ที่ทรงพลังและสะดวกสบาย นักพัฒนาเว็บทั่วโลกมีโอกาสที่จะสร้างผลงานชิ้นเอกที่แท้จริง
ปลั๊กอินขยายเกินความเข้าใจของนักพัฒนาทั่วไป และเรายังได้เห็นการเปิดตัว ECMAScript 6 – ที่คาดหวังไว้สูง มาตรฐานจาวาสคริปต์ใหม่ ตรงไปตรงมา ES6 กำลังจะมา สิ่งที่ต้องทำก็เพื่อสรุป ตรวจสอบให้แน่ใจว่าได้ตรวจสอบข้อมูลจำเพาะทั้งหมดหากคุณยังไม่ได้ดำเนินการ การปรับปรุง ECMAScript 6 รวมถึงรูปแบบที่ดีขึ้นสำหรับคลาส พร้อมด้วยวิธีการใหม่สำหรับสตริงและอาร์เรย์ สัญญา แผนที่ และชุด
เราเห็นการเติบโตอย่างมากกับ Node.js กรอบงานเช่น Meteor.js, Angular.js และ React.js ได้เข้าสู่ระบบนิเวศ JavaScript ระดับโลกเช่นกัน ไม่จำเป็นต้องพูดว่าสิ่งเหล่านี้เป็นส่วนเพิ่มเติมที่ปฏิวัติวงการอย่างแท้จริงในระบบการพัฒนาที่จัดตั้งขึ้นแล้ว
เอ็นจิ้นการสร้างเทมเพลตนั้นเป็นวิธีสำหรับนักพัฒนาในการเชื่อมต่อสตริงอย่างมีประสิทธิภาพ หากคุณเป็นนักพัฒนา JavaScript ส่วนหน้าที่ใช้งานหนัก การใช้เครื่องมือสร้างเทมเพลตจะช่วยคุณประหยัดเวลาในการทำงานที่ไม่จำเป็นนับไม่ถ้วน และเนื่องจากเครื่องมือสร้างเทมเพลตที่มีอยู่มากมายในปัจจุบัน จึงอาจเป็นเรื่องยากที่จะเลือกสิ่งที่ถูกต้องในเวลาที่เหมาะสม ที่กล่าวว่าเราจะดูที่เครื่องมือสร้างเทมเพลตที่ได้รับความนิยมมากที่สุดและได้รับการขนานนามว่าดีที่สุด (โดยชุมชน) สำหรับ JavaScript วันนี้

Mustache เป็นหนึ่งในระบบเทมเพลตที่เป็นที่รู้จักกันอย่างแพร่หลายมากที่สุด ซึ่งใช้ได้กับภาษาการเขียนโปรแกรมจำนวนมาก รวมถึง JavaScript, Node.js, PHP และอื่นๆ อีกมากมาย เนื่องจาก Mustache เป็นเครื่องมือสร้างเทมเพลตที่ไม่ต้องใช้ตรรกะ จึงสามารถนำไปใช้กับงานพัฒนาทุกประเภทได้อย่างแท้จริง ทำงานโดยการขยายแท็กในเทมเพลตโดยใช้ค่าที่ระบุในแฮชหรืออ็อบเจ็กต์ ชื่อที่ไม่สมเหตุสมผลนั้นมาจากความจริงที่ว่า Mustache ใช้งานได้อย่างหมดจดโดยใช้แท็ก ค่าทั้งหมดได้รับการตั้งค่าและดำเนินการตามแท็ก ดังนั้น คุณจึงประหยัดเวลาในการพัฒนาที่ "น่ารังเกียจ" ได้หลายชั่วโมง ใช้ทางลัดเชิงกลยุทธ์หากต้องการ
เยี่ยม

Handlebars เป็นตัวตายตัวแทนที่ใกล้ชิดกับ Mustache ด้วยความสามารถในการสลับแท็กเมื่อจำเป็น ข้อแตกต่างเพียงอย่างเดียวคือ Handlebars มุ่งเน้นที่การช่วยเหลือนักพัฒนาในการสร้างเทมเพลตที่มีความหมายมากกว่า โดยไม่ต้องวุ่นวายและเสียเวลาทั้งหมด คุณสามารถลองใช้แฮนด์บาร์ได้ด้วยตัวเอง (มีตัวเลือกให้ลองใช้ Mustache ในหน้าเดียวกันด้วย) และดูด้วยตัวคุณเองว่านี่คือเครื่องมือสร้างเทมเพลตประเภทที่คุณกำลังมองหาหรือไม่ สุดท้ายแต่ไม่ท้ายสุด Handlebars ได้รับการตั้งค่าให้ทำงานได้อย่างไร้ที่ติในสภาพแวดล้อม ECMAScript 3 กล่าวอีกนัยหนึ่ง Handlebars ทำงานร่วมกับ Node.js, Chrome, Firefox, Safari และอื่นๆ
เยี่ยม

doT.js เป็นเอ็นจิ้นการสร้างเทมเพลตขนาดเล็ก มีประสิทธิภาพ รวดเร็ว และน้ำหนักเบาที่รองรับตัวเอง (ไม่มีการพึ่งพา) และใช้งานได้ดีกับ Node.js และการรวมเบราว์เซอร์ดั้งเดิม ด้วยความเข้ากันได้อย่างสมบูรณ์กับ Node.js และเบราว์เซอร์ คุณจะรู้ว่าประสิทธิภาพจะโดดเด่น เร็วสุด, การเข้ารหัส, การควบคุมช่องว่าง, การประเมินเวลาคอมไพล์และตัวคั่นที่กำหนดเองเป็นเพียงคุณสมบัติบางอย่างของ doT.js สำหรับข้อมูลของคุณ doT.js ได้รับแรงบันดาลใจจากปลั๊กอิน jQote2 และ underscore.js เป็นมิตรกับผู้ใช้มาก เหมาะสำหรับทั้งผู้เริ่มต้นและนักพัฒนาเว็บมืออาชีพ คุณสามารถค้นหาตัวอย่าง การติดตั้ง และคำแนะนำอื่นๆ บน GitHub เพื่อการบูรณาการที่ราบรื่นและราบรื่น
เยี่ยม

ไม่ เรายังไม่สามารถนำเสนอเครื่องมือเทมเพลต JavaScript ที่ยอดเยี่ยมและเป็นที่นิยมที่สุดให้คุณได้ ต่อไปในรายการของเราคือ Embedded JavaScript Templates (EJS) โซลูชันน้ำหนักเบาสำหรับการสร้างมาร์กอัป HTML ด้วยโค้ด JavaScript อย่างง่าย ไม่ต้องกังวลกับการจัดระเบียบสิ่งของของคุณในลักษณะที่ถูกต้อง มันเป็นเพียง JavaScript ตรงไปตลอดทาง การเรียกใช้โค้ดที่รวดเร็วและการดีบักที่ง่ายดายทำให้เป็นเครื่องมือสร้างเทมเพลตที่สมบูรณ์แบบสำหรับผู้ที่ต้องการทำงาน HTML กับภาษาที่พวกเขาชื่นชอบ ซึ่งน่าจะเป็น JavaScript เมื่อพูดถึงการดำเนินการ คุณสามารถคาดหวังได้ว่าการทำงานกับ EJS จะรวดเร็วอย่างน่าประทับใจ จับมือกับเทมเพลต JavaScript แบบฝังและเริ่มต้นอย่างแข็งแกร่ง
เยี่ยม

Nunjucks เป็นภาษาเทมเพลตที่สมบูรณ์และทรงพลังสำหรับ JavaScript ที่สร้างโดย Mozilla ซึ่งเราทุกคนรู้จากการทำงานบน Firefox กล่าวโดยย่อ Nunjucks นั้นสมบูรณ์และสะดวกสบาย สะดวกสบายมากสำหรับมือใหม่และผู้เชี่ยวชาญ เนื่องจากโครงสร้างที่เบา คุณรู้อยู่แล้วว่าการดำเนินการของ Nunjucks จะรวดเร็วและไร้ที่ติ เครื่องมือนี้ยังมีความยืดหยุ่นและขยายได้ด้วยตัวกรองและส่วนขยายที่กำหนดเองซึ่งคุณสามารถแนะนำได้ตามต้องการ คุณสามารถใช้ Nunjucks ในโหนดหรือเบราว์เซอร์อื่นที่ทันสมัยและเป็นที่ชื่นชอบได้ มีตัวอย่างมากมายในหน้า Nunjucks เพื่อให้คุณได้ทราบส่วนสำคัญ
เยี่ยม

ขีดล่าง เครื่องมือสร้างเทมเพลตที่มีชื่อเสียงอีกอย่างหนึ่งคือไลบรารี JavaScript ภายนอกที่ช่วยให้นักพัฒนาสามารถใช้ประโยชน์จากตัวช่วยการทำงานที่ทำให้ฐานโค้ดไม่เสียหาย แก้ปัญหาที่ต้องเปิดตัวแก้ไขโค้ดของคุณและไม่รู้ว่าจะเริ่มต้นจากตรงไหน มีฟังก์ชันมากกว่าหนึ่งร้อยฟังก์ชันที่สนับสนุนผู้ช่วยทำงานที่คุณโปรดปราน เช่น แผนที่ ตัวกรอง และเรียกใช้ ไม่ต้องพูดถึง ขีดล่างยังเข้ากันได้กับสินค้าเฉพาะทางอื่นๆ เมื่อพูดถึงสิ่งนี้ สิ่งเหล่านี้คือการรวมฟังก์ชัน การสร้างเทมเพลตจาวาสคริปต์ การสร้างดัชนีอย่างรวดเร็ว และการทดสอบความเท่าเทียมกันในเชิงลึก เป็นต้น ผ่านการแนะนำตัวขีดล่างอย่างเต็มรูปแบบก่อนและทำการเคลื่อนไหวที่สอง
เยี่ยม

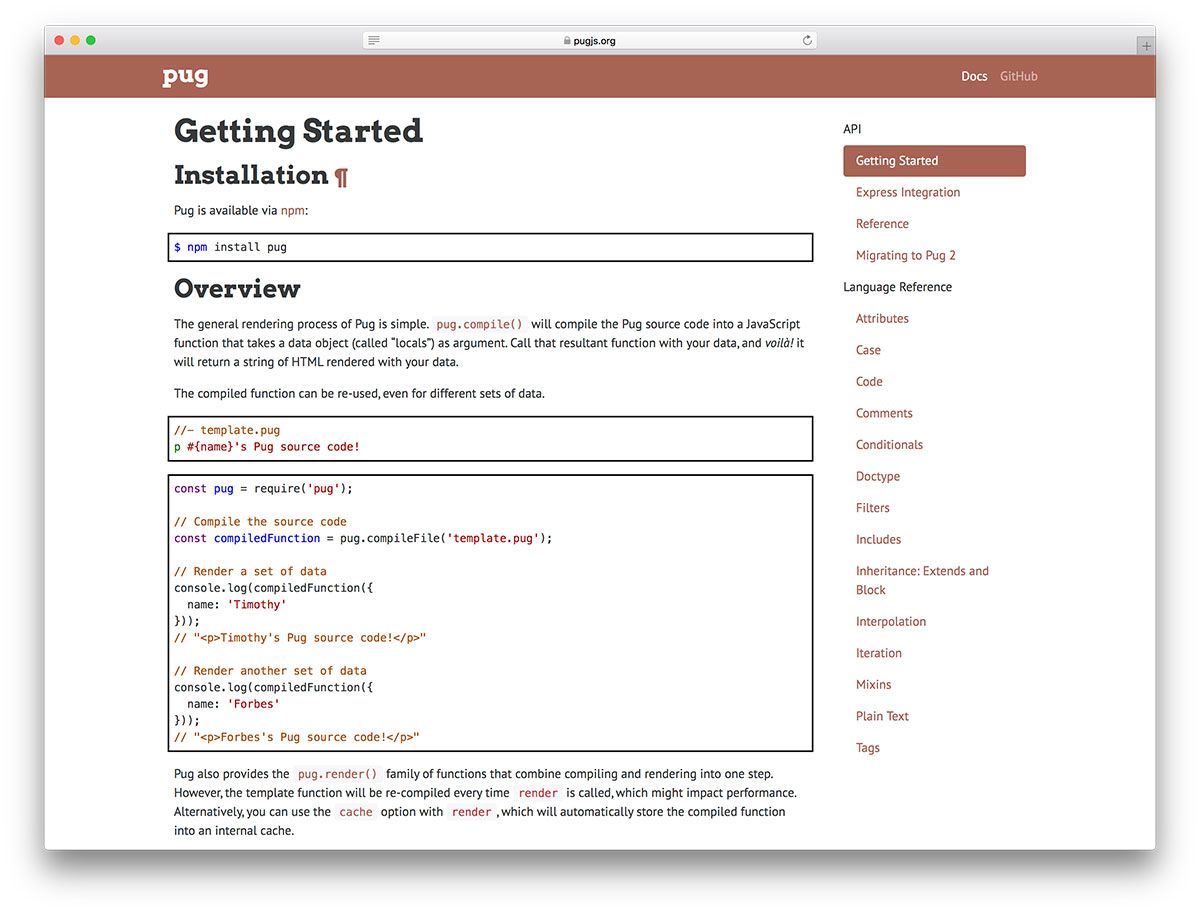
เมื่อมีคนพูดว่า Python เหมือนกับการเขียนภาษาอังกฤษ พวกเขาประเมินความสำคัญของคำสั่งนั้นต่ำไปเมื่อพูดถึงการเขียนโปรแกรมไวยากรณ์ของ Pug เครื่องมือเทมเพลต Pug (สำหรับ Node.js) ช่วยให้นักพัฒนาสามารถเขียนโค้ดที่ดูเหมือนย่อหน้าได้โดยตรงจากหนังสือ สิ่งนี้ไม่เพียงช่วยปรับปรุงประสิทธิภาพการทำงานของโค้ดโดยรวม แต่ยังช่วยปรับปรุงงานในโครงการที่ประกอบด้วยสมาชิกในทีมหลายคน อย่างไรก็ตาม ด้วย Pug ที่ยอดเยี่ยม คุณยังสามารถสร้างธีม WordPress ได้สำเร็จ แต่คุณจำเป็นต้องใช้ปลั๊กอินที่ชื่อ Wordless ฟังดูเจ๋งแค่ไหน?

เยี่ยม

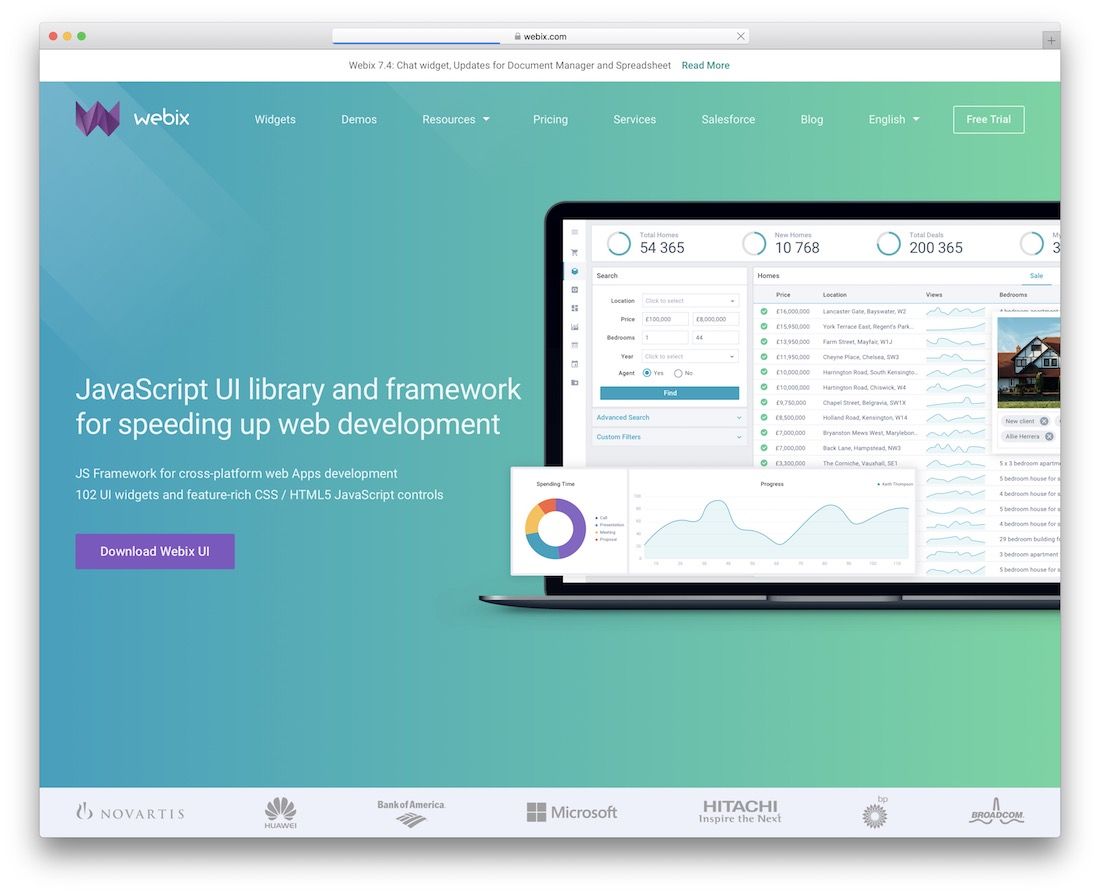
ด้วย Webix คุณสามารถเร่งกระบวนการพัฒนาเว็บได้อย่างรวดเร็ว เครื่องมือนี้มาพร้อมกับไลบรารี UI และเฟรมเวิร์กที่ยอดเยี่ยมที่จะช่วยให้คุณดำเนินการได้ในเวลาเพียงเล็กน้อยหรือแทบไม่มีเลย วิดเจ็ตและการควบคุม JavaScript กว่าร้อยรายการรอผู้ใช้ทุกคน เช่น ตารางข้อมูล ตัวกรอง แผนภูมิ เมนู แถบด้านข้าง ภาพหมุน และฮีปอื่นๆ แน่นอนว่านี่เป็นเพียงส่วนเล็ก ๆ ของความเชี่ยวชาญพิเศษทั้งหมดที่ Webix ปฏิบัติต่อคุณ
ไม่ว่าคุณจะกำลังสร้างต้นแบบหรือแอพหรือโปรเจ็กต์เต็มรูปแบบ Webix ก็จัดการได้ทั้งหมดโดยไม่ต้องยุ่งยาก มีความยืดหยุ่น ขยายได้ ประสิทธิภาพสูง และใช้งานง่ายมาก ไม่ว่าคุณจะเป็นมือใหม่หรือมือโปร คุณจะชนะเกมด้วย Webix อย่างไม่ต้องสงสัย นอกจากนี้ยังมีแพ็คเกจราคาต่างๆ ให้คุณค้นหาแพ็กเกจที่ตรงใจโปรเจ็กต์ของคุณได้เร็วยิ่งขึ้น
เยี่ยม

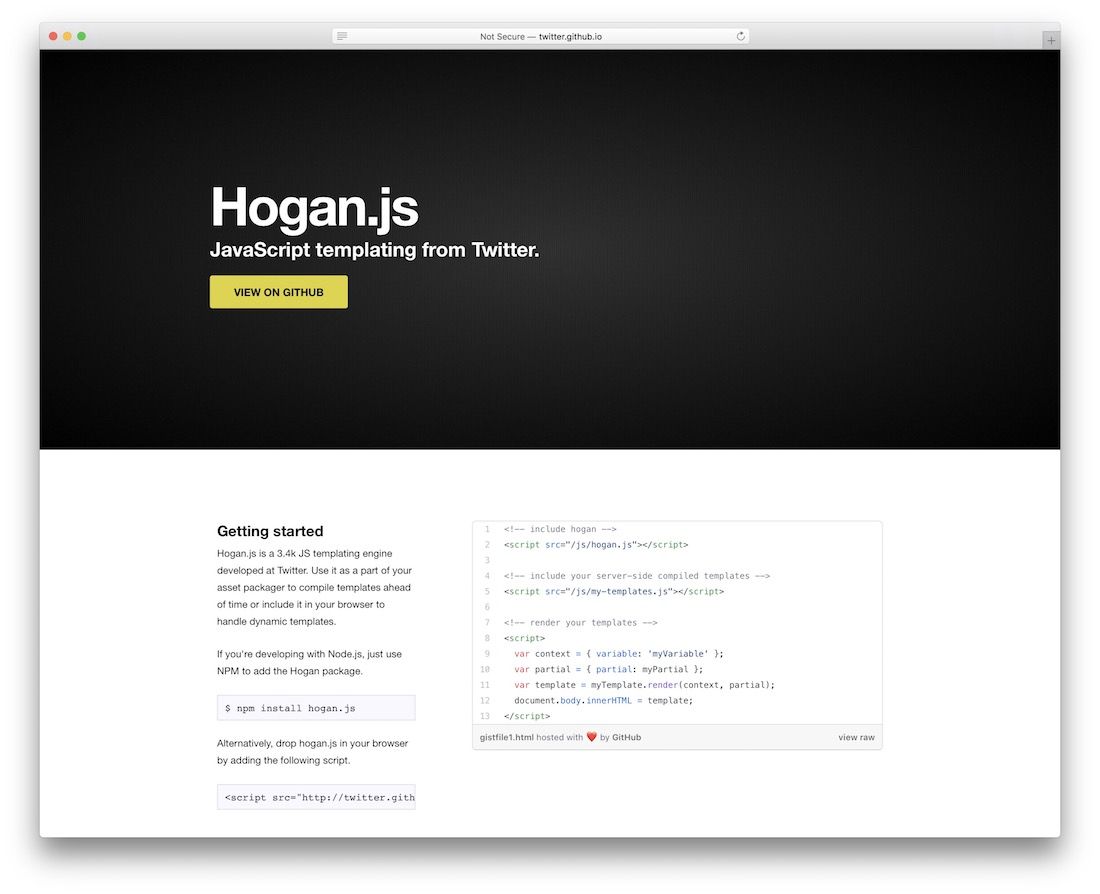
Hogan เป็นเครื่องมือสร้างเทมเพลตสำหรับ JavaScript ที่ทำให้ขั้นตอนง่ายขึ้น คุณสามารถใช้เครื่องมือนี้เป็นส่วนหนึ่งของสินทรัพย์ของคุณ แม้กระทั่งในเบราว์เซอร์ของคุณเพื่อควบคุมเทมเพลตแบบไดนามิก โปรดทราบว่า Hogan ใช้งานได้หากคุณทำงานกับ Node.js คุณเพียงแค่ต้องใช้ NPM เพื่อเพิ่ม คุณจะพบรหัสทั้งหมดและทุกสิ่งที่คุณต้องการสำหรับการดำเนินการที่ราบรื่นบนเว็บไซต์ทางการของ Hogan หรือโดยไปที่ GitHub คุณยังมีทุกสิ่งที่จำเป็นสำหรับการคอมไพล์และเรนเดอร์ นอกจากนี้ Hulk ยังเป็นยูทิลิตี้คำสั่งของ Hogan ซึ่งช่วยในการรวบรวมเทมเพลตของคุณเป็นไฟล์ JS เพลิดเพลินกับการทดสอบและเพิ่มคุณสมบัติใหม่โดยไม่ต้องแก้ไข parser
เยี่ยม

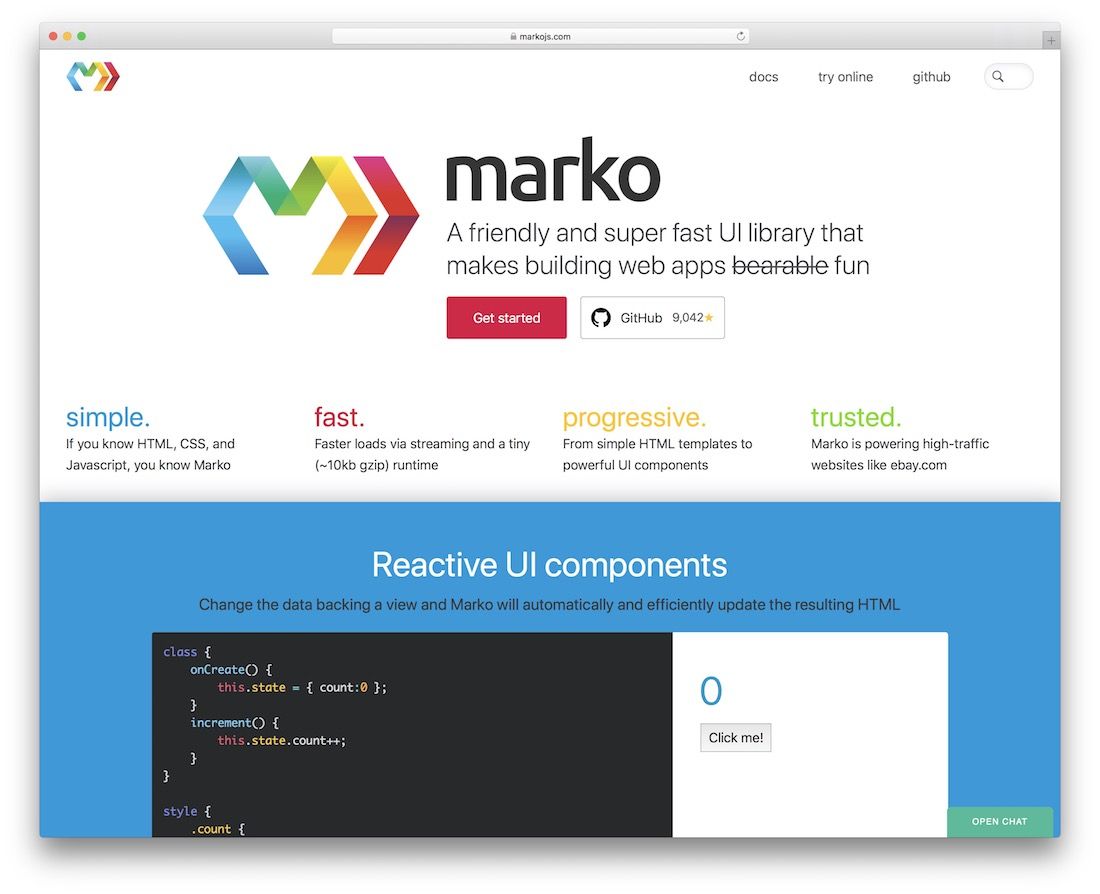
Marko เป็นเครื่องมือสร้างเทมเพลตที่ใช้งานง่ายและใช้งานได้จริงสำหรับ JavaScript ใครก็ตามที่คุ้นเคยกับ HTML, CSS และแน่นอน JavaScript เขาหรือเธอจะสามารถใช้พลังของ Marko ได้อย่างง่ายดาย เครื่องมือนี้สะดวกและรวดเร็วมาก เหมาะสำหรับการแปลง HTML พื้นฐานและเรียบง่ายเป็นขั้นสูง โปรดจำไว้ว่า Marko จัดการเว็บไซต์ชั้นนำบางแห่งซึ่งหมายความว่าจะจัดการกับเว็บไซต์ของคุณได้อย่างง่ายดายเช่นกัน สำหรับข้อมูลของคุณ Marko ยังสนับสนุนตัวแก้ไข Atom การเติมข้อความอัตโนมัติ ไฮเปอร์คลิก และการพิมพ์แบบพริตตี้อย่างเต็มที่ หลังช่วยให้รหัสสะอาดและเป็นระเบียบเรียบร้อย สุดท้ายแต่ไม่ท้ายสุด Marko ไม่มีปัญหาในการเปิดแอนิเมชั่นสูงถึง 60FPS
เยี่ยม

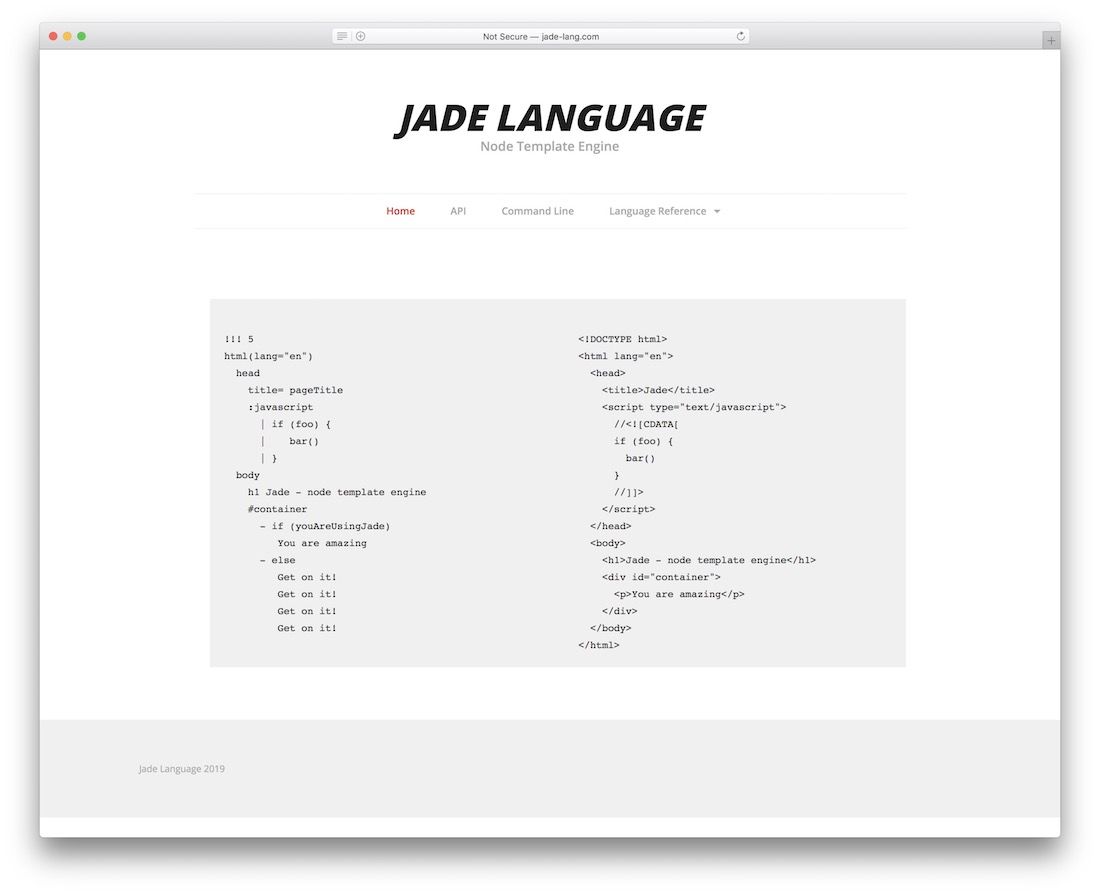
Jade Language เป็นเครื่องมือสร้างเทมเพลตที่แตกต่างกันเล็กน้อยสำหรับ JavaScript เมื่อเทียบกับส่วนที่เหลือทั้งหมดที่คุณพบในรายการนี้ อย่างไรก็ตาม มันยังคงใช้กลอุบาย อันที่จริงแล้วมันมีประสิทธิภาพและสะดวก ช่วยให้คุณสร้างโค้ดแบบเต็มได้ คุณอาจพบว่า Jade Language ค่อนข้างแตกต่างในการใช้งาน แต่คุณจะชินกับมันได้ไม่ช้าก็เร็ว เห็นได้ชัดว่า ความรู้ก่อนหน้านี้จำเป็นต่อการสร้างโปรเจ็กต์ด้วย Jade Language ให้ประสบความสำเร็จ และลองใช้ฟีเจอร์และฟังก์ชันต่างๆ ที่รองรับ นอกจากนี้ Jade Language ยังช่วยให้เขียนโค้ด JavaScript แบบอินไลน์ในเทมเพลตของคุณได้ง่าย และมีโค้ดสามประเภท
เยี่ยม

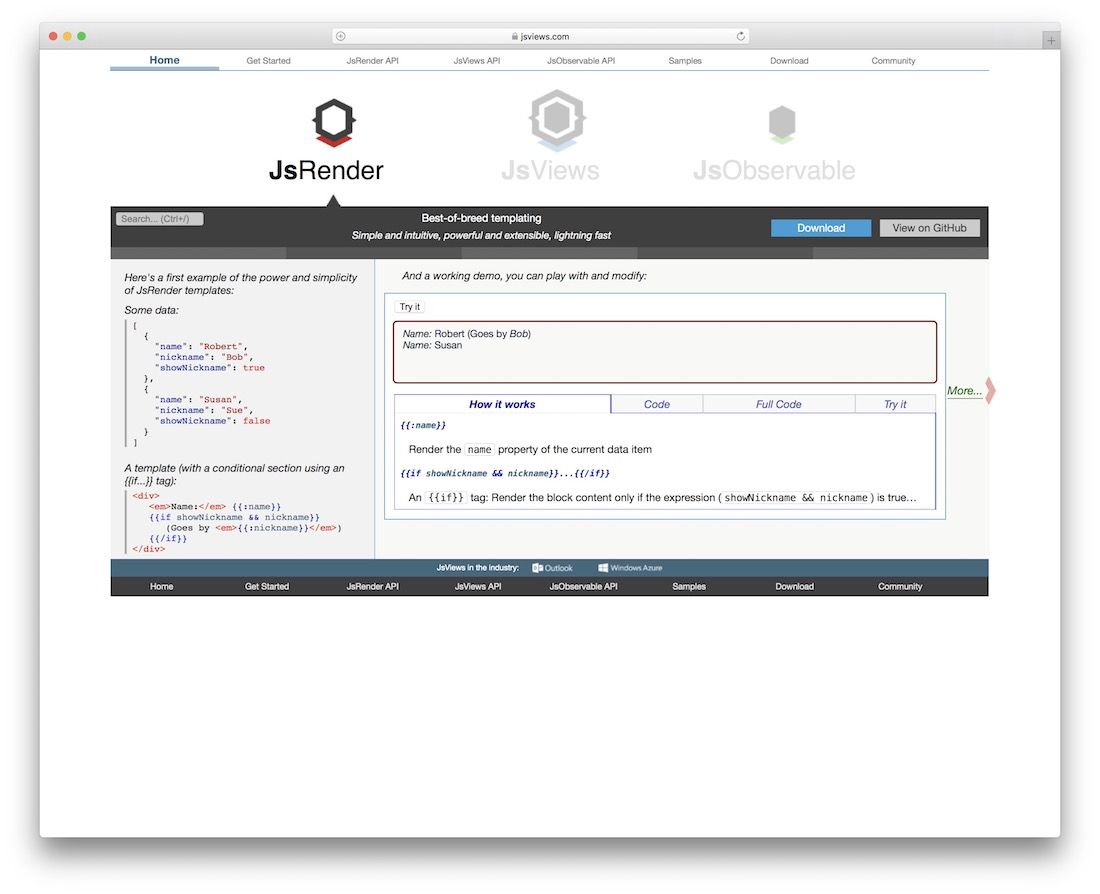
หากคุณกำลังมองหาเครื่องมือสร้างเทมเพลตที่ดีที่สุดและตรงไปตรงมาที่สุดสำหรับ JavaScript คุณมาถูกที่แล้ว เรามีชุดเครื่องมือมากมายที่จะช่วยคุณและโครงการของคุณให้ดี อีกทางเลือกหนึ่งที่ยอดเยี่ยมคือ JsRender ด้วยเครื่องมือนี้ คุณสามารถทำสิ่งต่าง ๆ ได้ทุกประเภท และยังช่วยให้คุณแสดงเทมเพลตบนเซิร์ฟเวอร์หรือในเบราว์เซอร์ได้โดยตรง ทั้งหมดที่ JsRender ทำนั้นทำได้ด้วยพลัง ความเพียงพอ และสัญชาตญาณ ประสิทธิภาพยังรวดเร็วเป็นพิเศษเพื่อความสะดวกของคุณ JsRender ช่วยให้คุณใช้งานได้ทั้งแบบมีหรือไม่มี jQuery
เยี่ยม

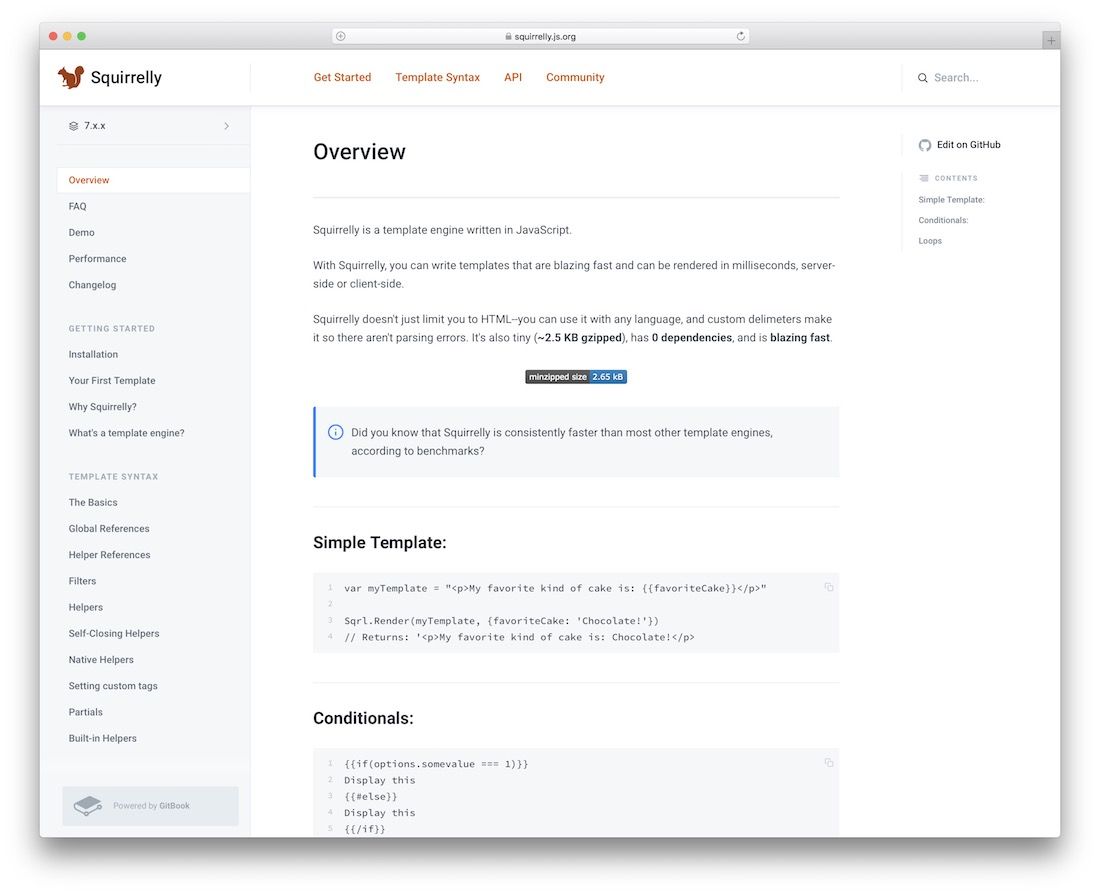
ข้ามการค้นหาเว็บสำหรับเครื่องมือสร้างเทมเพลตที่ดีที่สุดและสมบูรณ์แบบที่สุดสำหรับ JavaScript หากคุณมาถึงตอนนี้ คุณรู้อยู่แล้วว่าคุณมีทุกสิ่งที่จำเป็น และบางส่วนเพื่อสร้างเทมเพลตที่ทรงพลัง รวดเร็ว และเบา และ Squirrelly ก็เป็นอีกตัวอย่างหนึ่งที่รวบรวมเครื่องมือที่คัดสรรมาอย่างดีของเราจะไม่ทำให้คุณผิดหวัง เทมเพลตทั้งหมดที่คุณจะเขียนด้วย Squirrelly จะทำงานได้อย่างรวดเร็วและเหนือชั้น นอกจากนี้ Squirrelly ไม่ได้จำกัดให้คุณใช้ HTML เท่านั้น อันที่จริงมันใช้ได้กับทุกภาษา เกร็ดน่ารู้: Squirrelly นั้นเล็กมากเช่นกัน เพียงประมาณ 2.5 KB เท่านั้น คุณสมบัติอื่นๆ ได้แก่ ไม่มีความไวของช่องว่างสีขาว ตัวกรองและการสนับสนุนบางส่วน ความเข้ากันได้ของแท็กแบบกำหนดเอง และแท็กแบบกำหนดเอง - ตัวคั่น
เยี่ยม

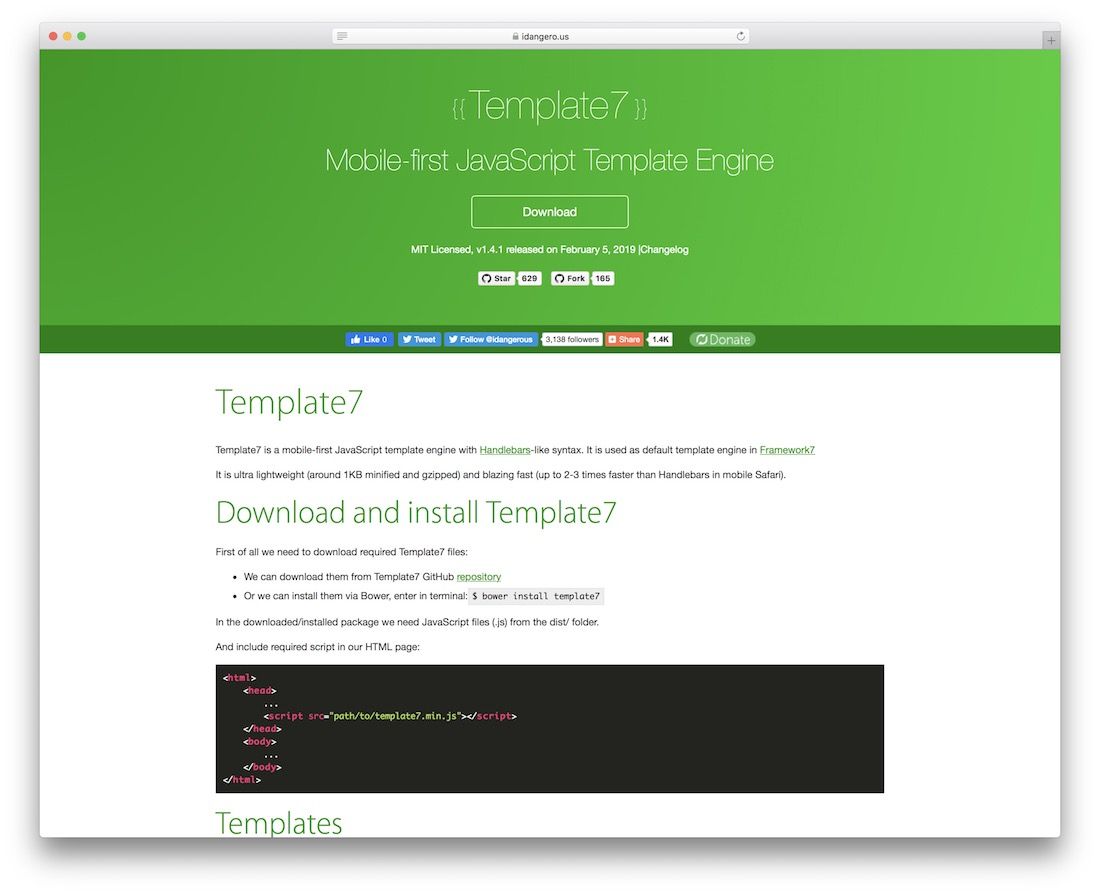
Template7 เป็นเอ็นจิ้นการสร้างเทมเพลตสำหรับมือถือตัวแรกสำหรับ JavaScript ซึ่งสร้างขึ้นบนแฮนด์บาร์ เป็นเรื่องง่ายและสะดวกสำหรับนักพัฒนาที่จะใช้ระบบเทมเพลตนี้ในการสร้างแอปมือถือและเว็บไซต์ คุณสมบัติหลักสองประการที่ทำให้ Template7 อยู่ด้านบนสุดคือโครงสร้างน้ำหนักเบาและความเร็วที่เหนือชั้น – ทั้งสองใช้งานได้พร้อมกัน หากคุณยังใหม่กับเอ็นจิ้นการสร้างเทมเพลตทั้งหมดสำหรับแนวคิด JavaScript Template7 จะมีขั้นตอนการติดตั้งแบบสมบูรณ์ นอกจากนั้น ยังครอบคลุมตัวอย่างมากมายเพื่อประโยชน์ของคุณ ทำงานกับเครื่องมือสร้างเทมเพลตอย่างมืออาชีพตั้งแต่เริ่มต้น
เยี่ยม
การเลือกเครื่องมือสร้างเทมเพลตที่ดีที่สุดสำหรับ JavaScript
เมื่อเลือกเครื่องมือสร้างเทมเพลตที่เหมาะสมสำหรับโครงการของเรา เราควรพิจารณาถึงประเภทของงานที่เราต้องการ เช่นเดียวกับโครงการจริง ๆ ว่าจะเป็นเทมเพลตมากแค่ไหนและวิธีแก้ปัญหาแบบใดที่เหมาะกับคุณทั้งในระยะยาวและระยะสั้น
เอ็นจิ้นเทมเพลตใดสำหรับ JavaScript ที่คุณชอบและทำไมคุณถึงเลือกเอ็นจิ้นนี้มากกว่าตัวอื่น
