I 14 migliori motori di creazione di modelli per JavaScript 2022
Pubblicato: 2022-03-09Se desideri semplificare il processo di creazione del progetto, utilizza uno dei motori di creazione di modelli per JavaScript di seguito. Con il potente e conveniente JS, gli sviluppatori web di tutto il mondo hanno la possibilità di creare veri e propri capolavori.
I plugin si sono espansi oltre la comprensione di uno sviluppatore medio e abbiamo anche visto – attesissimo – il rilascio di ECMAScript 6; il nuovo standard JavaScript. Francamente, ES6 era già in arrivo, tutto ciò che doveva essere fatto era che fosse finalizzato. Assicurati di controllare le specifiche complete se non l'hai già fatto. I miglioramenti di ECMAScript 6 includono una migliore sintassi per le classi, insieme a nuovi metodi per stringhe e matrici, promesse, mappe e insiemi.
Continuiamo a vedere una crescita enorme con Node.js. Anche framework come Meteor.js, Angular.js e React.js si sono fatti strada nell'ecosfera globale di JavaScript. Inutile dire che queste sono state alcune aggiunte veramente rivoluzionarie a un sistema di sviluppo già stabilito.
Un motore di modelli è fondamentalmente un modo per gli sviluppatori di interpolare le stringhe in modo efficace. Se sei uno sviluppatore JavaScript front-end pesante, l'utilizzo di un motore di modelli ti farà risparmiare innumerevoli ore di lavoro non necessario. E a causa della vasta gamma di motori di creazione di modelli oggi disponibili, può essere difficile fare la scelta giusta al momento giusto. Detto questo, daremo un'occhiata ai motori di template per JavaScript più popolari e soprannominati (dalla community) per JavaScript oggi.

Moustache è uno dei sistemi di creazione di modelli più conosciuti che funziona per numerosi linguaggi di programmazione, inclusi JavaScript, Node.js, PHP e molti altri. Poiché Moustache è un motore di modelli senza logica, può essere letteralmente utilizzato per qualsiasi tipo di lavoro di sviluppo. Funziona espandendo i tag in un modello utilizzando i valori forniti in un hash o in un oggetto. Il nome logic-less deriva dal fatto che Moustache funziona esclusivamente utilizzando i tag. Tutti i valori sono impostati ed eseguiti in base ai tag, quindi finisci per risparmiare ore di lavoro di sviluppo "cattivo". Prendi una scorciatoia strategica, se vuoi.
Visitare

Manubrio è uno stretto successore di Moustache con la possibilità di sostituire i tag ove necessario. L'unica differenza è che Handlebars è più focalizzato sull'aiutare gli sviluppatori a creare modelli semantici, senza dover coinvolgere tutta la confusione e il consumo di tempo. Puoi facilmente provare tu stesso Manubri (c'è anche un'opzione per provare Moustache sulla stessa pagina) e vedere di persona se questo è il tipo di motore di template che stai cercando. Ultimo ma non meno importante, Handlebars è stato impostato per funzionare perfettamente in qualsiasi ambiente ECMAScript 3. In altre parole, Handlebars funziona con Node.js, Chrome, Firefox, Safari e altri.
Visitare

doT.js è un motore di modelli piccolo, efficiente, veloce e leggero che si supporta da solo (nessuna dipendenza) e funziona alla grande con Node.js e l'integrazione del browser nativo. Con la piena compatibilità con Node.js e browser, sai che le prestazioni saranno eccezionali. Super veloce, codifica, controllo degli spazi bianchi, valutazione in fase di compilazione e delimitatori personalizzati sono solo alcune delle caratteristiche di doT.js. Per tua informazione, doT.js si è ispirato ai plugin jQote2 e underscore.js. È molto intuitivo, perfetto sia per i principianti che per gli sviluppatori web professionisti. Puoi trovare diversi esempi, installazione e altre istruzioni su GitHub per un'integrazione fluida e senza interruzioni.
Visitare

No, non abbiamo ancora finito di presentarti i fantastici e più popolari motori di template JavaScript. Il prossimo nella nostra lista sarà Embedded JavaScript Templates (EJS). Una soluzione leggera per la creazione di markup HTML con un semplice codice JavaScript. Non preoccuparti di organizzare le tue cose nel modo giusto; è solo JavaScript diretto fino in fondo. L'esecuzione veloce del codice e la facilità di debug lo rendono il motore di template perfetto per coloro che vogliono lavorare in HTML con il loro linguaggio preferito, presumibilmente JavaScript. Quando si tratta di esecuzione, puoi aspettarti che sia straordinariamente veloce quando lavori con EJS. Metti le mani sui modelli JavaScript incorporati e inizia forte.
Visitare

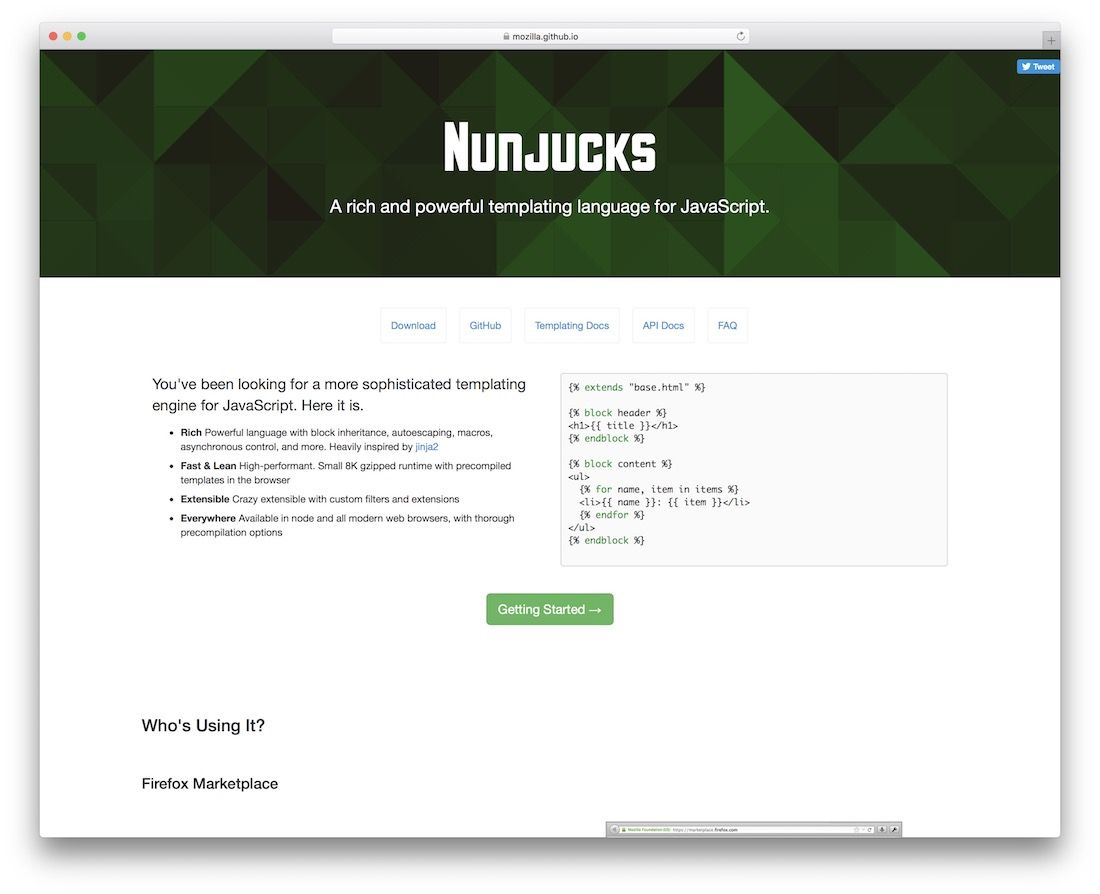
Nunjucks è un linguaggio di creazione di modelli ricco e potente per JavaScript creato da Mozilla che tutti conosciamo grazie al loro lavoro su Firefox. In breve, Nunjucks è ricco e conveniente, molto comodo da usare sia per i principianti che per gli esperti. Grazie alla sua struttura leggera, sai già che l'esecuzione di Nunjucks sarà veloce e impeccabile. Lo strumento è anche flessibile ed estensibile con filtri ed estensioni personalizzati che puoi introdurre a tuo piacimento. Puoi utilizzare Nunjucks in node o qualsiasi altro browser moderno e apprezzato. Ci sono molti esempi diversi sulla pagina di Nunjucks per farti capire l'essenza.
Visitare

Underscore, un altro motore di modelli altamente affidabile, è una libreria JavaScript esterna che consente agli sviluppatori di sfruttare gli helper funzionali che mantengono intatta la base di codice. Risolve il problema di dover aprire l'editor di codice e di non sapere da dove iniziare. Fornisce oltre cento funzioni che supportano i tuoi aiutanti funzionali quotidiani preferiti, come mappare, filtrare e invocare. Per non parlare del fatto che Underscore è compatibile anche con altre chicche più specializzate. A proposito, quelli sono l'associazione di funzioni, la creazione di modelli javascript, la creazione di indici rapidi e test di uguaglianza approfonditi, solo per citarne alcuni. Passa prima attraverso l'introduzione completa di Underscore e poi fai le mosse.
Visitare

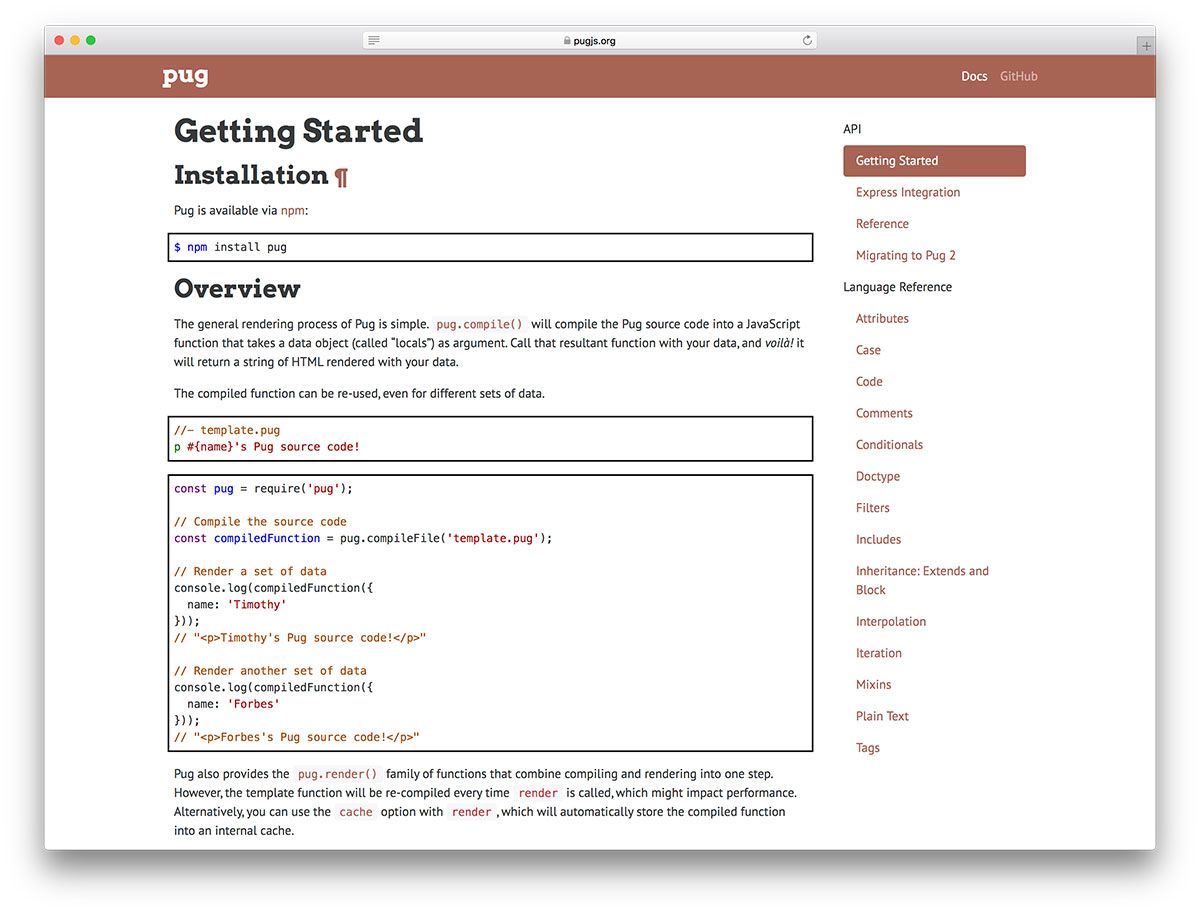
Quando le persone dicono che Python è come scrivere in inglese, sottovalutano l'entità di tale affermazione quando si tratta di programmazione della sintassi di Pug. Il motore di modelli Pug (per Node.js) sta letteralmente consentendo agli sviluppatori di scrivere codice che assomiglia a paragrafi direttamente da un libro. Questo non solo migliora la produttività complessiva del codice, ma può anche aiutare a semplificare il lavoro su un progetto composto da più membri del team. A proposito, con il superbo Pug, puoi anche creare un tema WordPress, ma devi utilizzare un plug-in che si chiama Wordless. Quanto suona bello?

Visitare

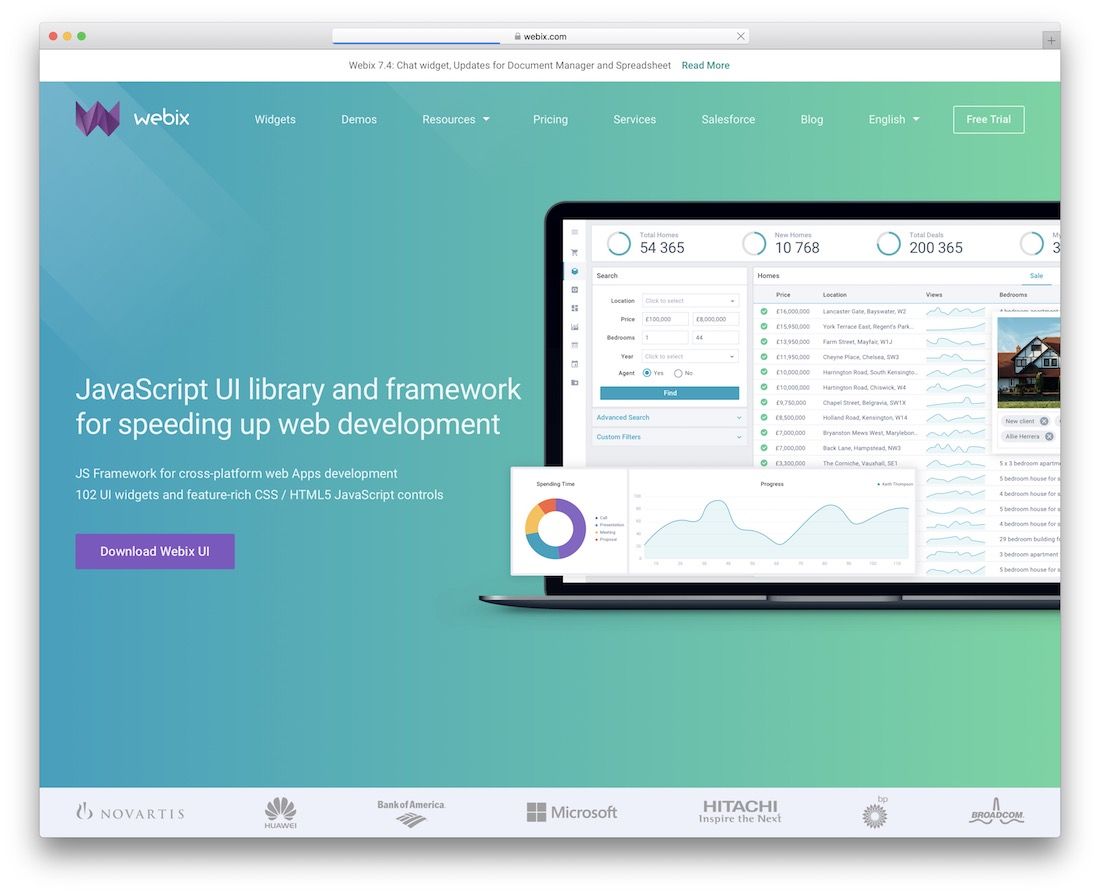
Con Webix, ora puoi velocizzare rapidamente il processo di sviluppo web. Questo strumento viene fornito con una fantastica libreria dell'interfaccia utente e un framework che ti farà andare avanti in poco o nessun tempo. Oltre cento widget e controlli JavaScript attendono ogni utente, come tabelle di dati, filtri, grafici, menu, barre laterali, caroselli e altro ancora. Naturalmente, questo è solo un piccolo segmento di tutte le specialità che Webix ti tratta.
Che tu stia costruendo un prototipo o un'app o un progetto in piena regola, Webix gestisce tutto senza problemi. È flessibile, estensibile, ad alte prestazioni e molto facile da usare. Che tu sia un principiante o un professionista, vincerai senza dubbio la partita con Webix. Ci sono anche diversi pacchetti di prezzi disponibili per trovare quello che risuona meglio con il tuo progetto molto più velocemente.
Visitare

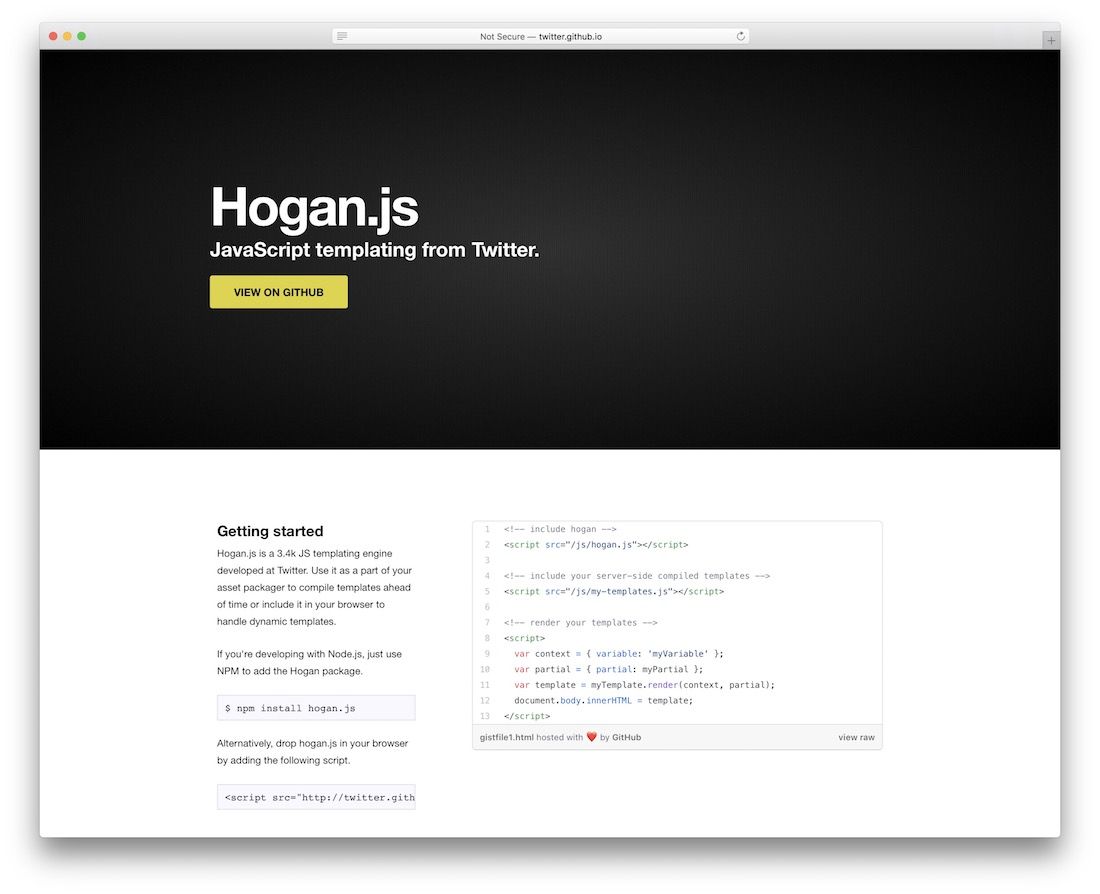
Hogan è un motore di template per JavaScript che semplifica la procedura. Puoi utilizzare lo strumento come parte delle tue risorse, anche nel tuo browser per controllare i modelli dinamici. Tieni presente che Hogan funziona se stai lavorando con Node.js, devi solo usare NPM per aggiungerlo. Troverai tutti i codici e tutto ciò di cui hai bisogno per una corretta esecuzione sul sito Web ufficiale di Hogan o andando su GitHub. Hai anche tutto il necessario per la compilazione e il rendering. Inoltre, Hulk è l'utilità di comando di Hogan, che aiuta a compilare i tuoi modelli come file JS. Divertiti a testare e aggiungere nuove funzionalità senza modificare il parser.
Visitare

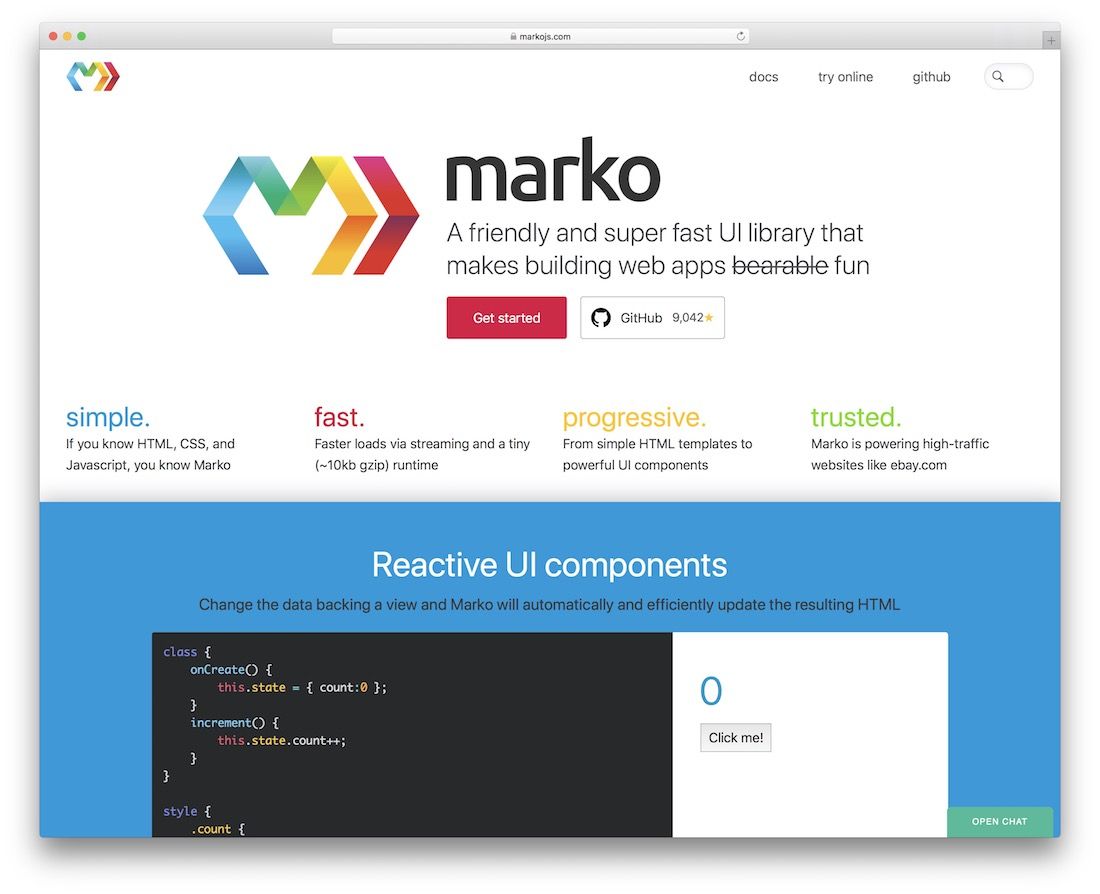
Marko è un motore di creazione di modelli per JavaScript semplice da usare e molto pratico. Chiunque abbia familiarità con HTML, CSS e, naturalmente, JavaScript, avrà un gioco da ragazzi usando la potenza di Marko. Lo strumento è anche molto veloce e conveniente, perfetto per trasformare HTML semplice e di base in qualcosa di avanzato. Tieni a mente, Marko gestisce alcuni dei migliori siti web là fuori, il che significa che gestirà anche il tuo con facilità. Per tua informazione, Marko supporta completamente anche l'editor Atom, il completamento automatico, la stampa Hyperclick e Pretty. Quest'ultimo aiuta a mantenere il codice pulito e ordinato. Ultimo ma chiaramente non meno importante, Marko non ha problemi ad alimentare animazioni fino a 60 FPS.
Visitare

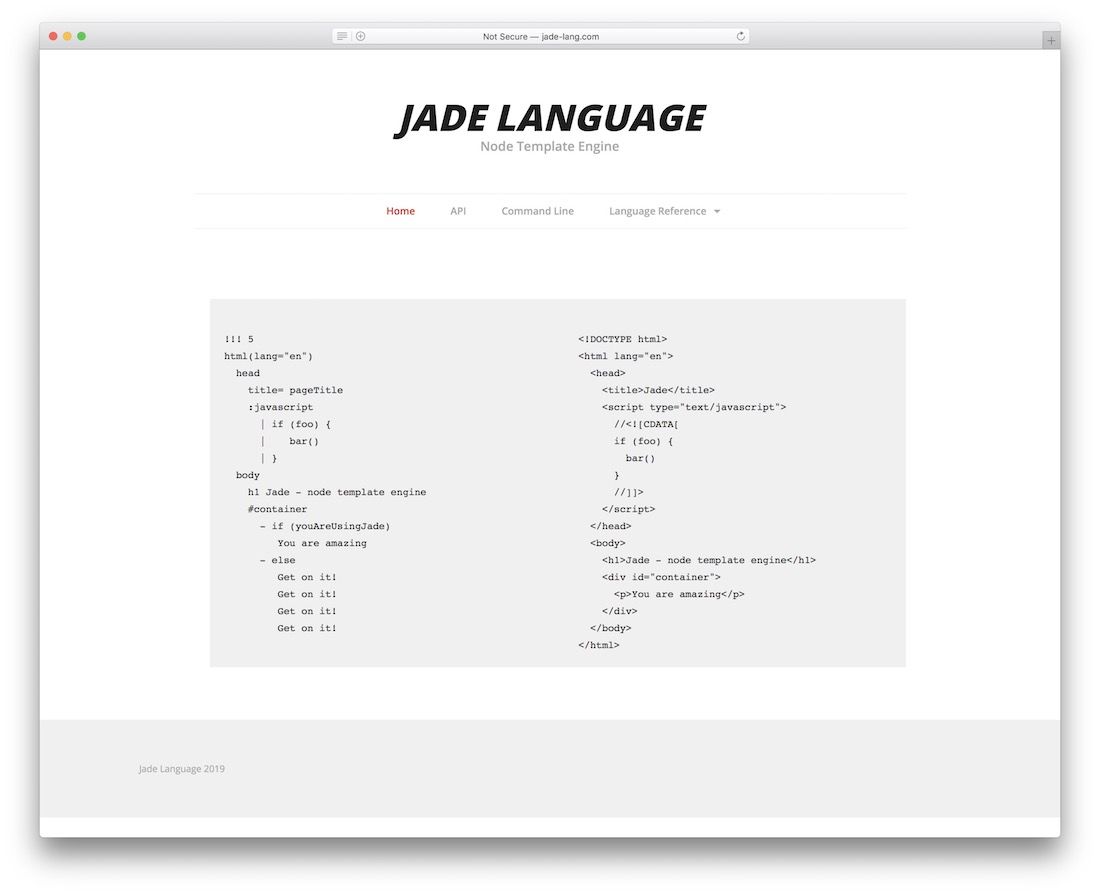
Jade Language è un motore di modelli leggermente diverso per JavaScript rispetto a tutto il resto che trovi in questo elenco. Tuttavia, fa ancora il trucco; infatti, è efficiente e maneggevole, permettendoti di completare la creazione completa del codice al suo interno. Potresti trovare Jade Language in qualche modo distinto da usare, ma sicuramente ti abituerai prima piuttosto che dopo. Ovviamente, è necessaria una conoscenza preliminare per creare con successo un progetto con Jade Language e giocare con le varie caratteristiche e funzioni che supporta. Inoltre, Jade Language semplifica anche la scrittura di codice JavaScript in linea nel tuo modello e ci sono tre tipi di codici.
Visitare

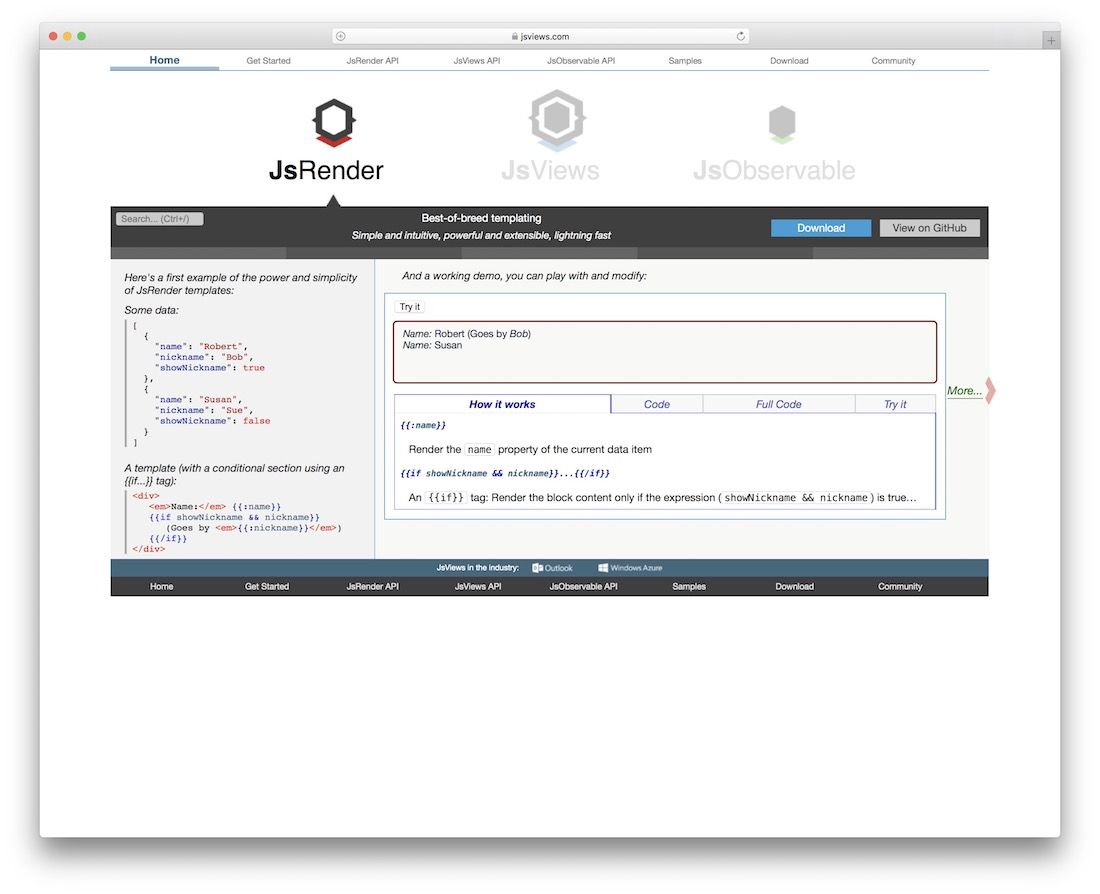
Se sei alla ricerca dei migliori e più semplici motori di creazione di modelli per JavaScript, sei sicuramente nel posto giusto. Qui abbiamo una vasta collezione di strumenti che faranno bene a te e al tuo progetto. Un'altra fantastica alternativa è JsRender. Con lo strumento, puoi fare ogni sorta di cose diverse e ti consente anche di eseguire il rendering di modelli su un server o direttamente nei browser. Tutto ciò che fa JsRender, lo fa con potenza, sufficienza e intuitivamente. Anche le prestazioni sono straordinariamente veloci per la tua comodità. Anche JsRender ti consente di utilizzare con o senza jQuery.
Visitare

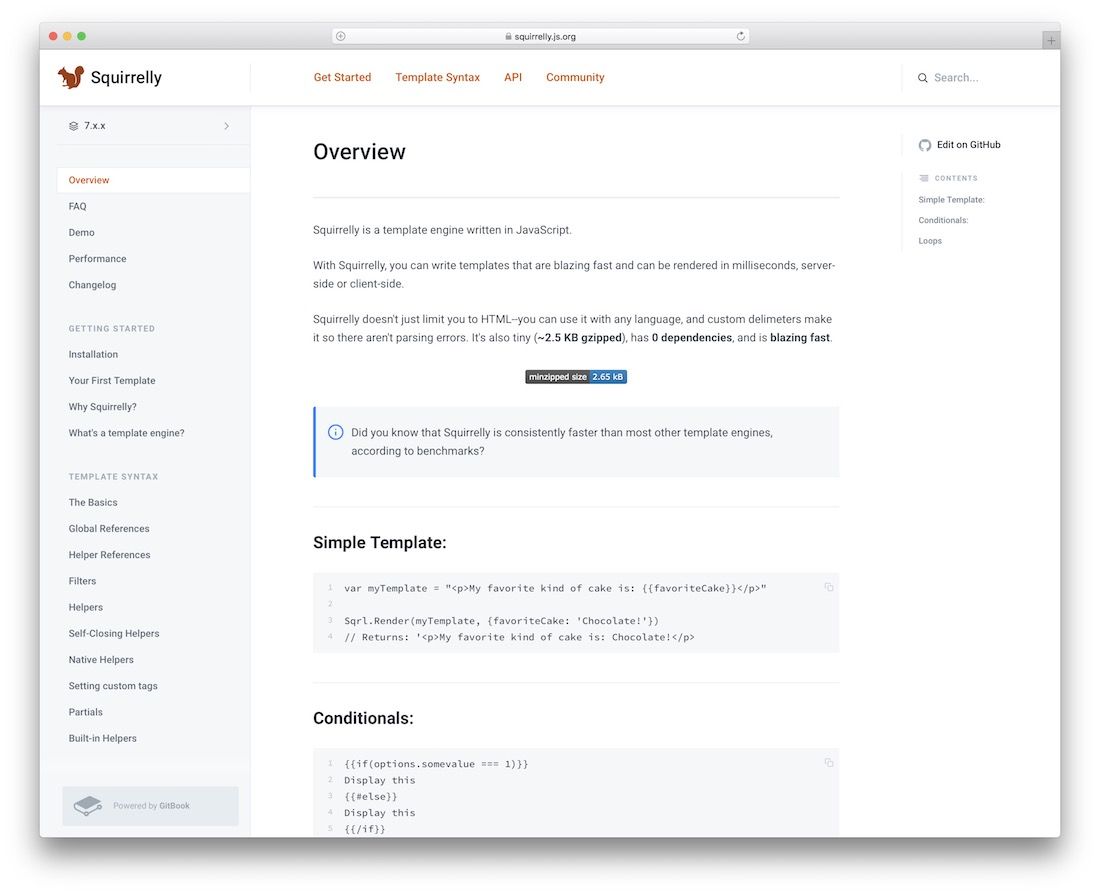
Salta a setacciare il web alla ricerca del motore di template migliore e più perfetto per JavaScript. Se sei arrivato fin qui, sai già di avere tutto il necessario e poi un po' per creare template potenti, veloci e leggeri. E Squirrelly è un altro esempio stupefacente che la nostra raccolta di strumenti selezionati con cura non ti deluderà mai. Tutti i modelli che scriverai con Squirrelly saranno velocissimi e di prim'ordine nelle prestazioni. Inoltre, Squirrelly non ti limita solo all'HTML; infatti, funziona con qualsiasi lingua. Curiosità: Squirrelly è anche super piccolo, a soli 2,5 KB circa. Altre caratteristiche includono l'assenza di sensibilità agli spazi bianchi, il supporto di filtri e parziali, la compatibilità con i tag personalizzati e i tag personalizzati - delimitatori.
Visitare

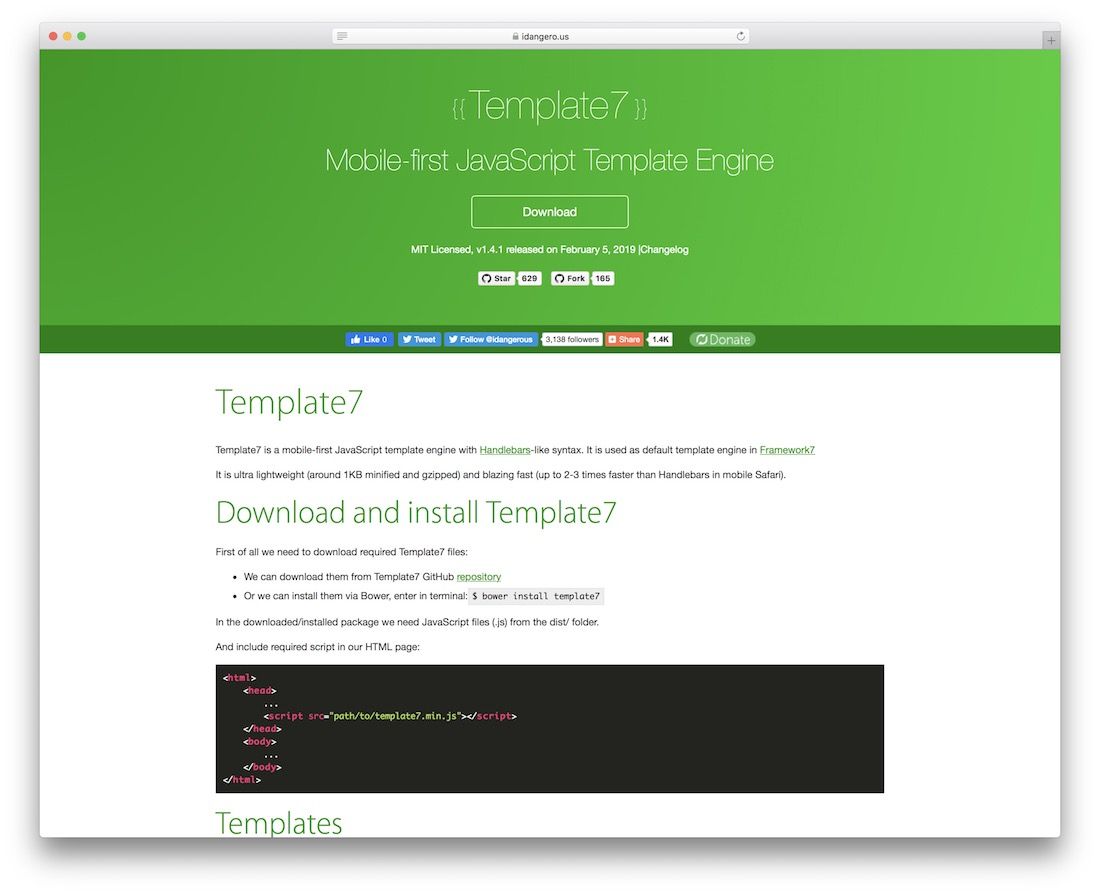
Template7 è il primo motore di creazione di modelli mobile per JavaScript basato su Handlebars. È facile e conveniente per gli sviluppatori utilizzare questo sistema di modelli quando si tratta di creare app e siti Web mobili. Due caratteristiche fondamentali che mettono Template7 al top sono la struttura leggera e l'eccezionale velocità: le due funzioni comunque vanno di pari passo. Se sei un po' nuovo agli interi motori di creazione di modelli per l'idea JavaScript, Template7 include il processo di installazione completo. Oltre a ciò, copre anche molti esempi diversi a tuo vantaggio. Lavora con i motori di creazione di modelli fin dall'inizio come un professionista.
Visitare
Scelta del miglior motore di creazione di modelli per JavaScript
Quando scegliamo il giusto motore di modelli per i nostri progetti, dovremmo considerare il tipo di lavoro di cui abbiamo bisogno. Oltre a quanto del progetto sarà effettivamente un modello e che tipo di soluzione funzionerebbe per te individualmente sia a lungo che a breve termine
Quali motori di template per JavaScript preferisci e perché lo stai scegliendo rispetto ad altri?
