أفضل 14 محركًا للقوالب لجافا سكريبت 2022
نشرت: 2022-03-09إذا كنت ترغب في تبسيط عملية إنشاء المشروع ، فاستخدم أيًا من محركات القوالب لجافا سكريبت أدناه. بفضل JS القوية والمريحة ، يتمتع مطورو الويب حول العالم بفرصة إنشاء روائع حقيقية.
توسعت المكونات الإضافية إلى ما هو أبعد من فهم مطور عادي ، كما رأينا - كان متوقعًا للغاية - إصدار ECMAScript 6 ؛ معيار جافا سكريبت الجديد. بصراحة ، كان ES6 في الطريق بالفعل ، كل ما يجب القيام به هو الانتهاء منه. تأكد من إطلاعك على المواصفات الكاملة إذا لم تكن قد قمت بذلك بالفعل. تتضمن تحسينات ECMAScript 6 بناء جملة أفضل للفصول ، إلى جانب طرق جديدة للسلاسل والمصفوفات والوعود والخرائط والمجموعات.
ما زلنا نشهد نموًا هائلاً مع Node.js. شقت أطر عمل مثل Meteor.js و Angular.js و React.js طريقها أيضًا إلى الغلاف البيئي العالمي لجافا سكريبت. وغني عن القول إن هذه كانت بالفعل بعض الإضافات الثورية لنظام التنمية القائم بالفعل.
محرك القوالب هو في الأساس وسيلة للمطورين لاستيفاء السلاسل بشكل فعال. إذا كنت مطور جافا سكريبت أمامي ثقيل ، فإن استخدام محرك قوالب سيوفر لك ساعات لا تحصى من العمل غير الضروري. وبسبب المجموعة الواسعة من محركات القوالب المتوفرة اليوم ، قد يكون من الصعب اتخاذ القرار الصحيح في الوقت المناسب. ومع ذلك ، سنلقي نظرة على أكثر محركات قوالب جافا سكريبت شهرةً والأكثر شهرة (من قبل المجتمع).

Moustache هو أحد أكثر أنظمة القوالب المعروفة على نطاق واسع والتي تعمل مع عدد من لغات البرمجة ، بما في ذلك JavaScript و Node.js و PHP والعديد من اللغات الأخرى. نظرًا لأن Moustache محرك قوالب بدون منطق ، يمكن استخدامه حرفيًا لأي نوع من أعمال التطوير. إنه يعمل عن طريق توسيع العلامات في قالب باستخدام القيم المتوفرة في التجزئة أو الكائن. يأتي الاسم بدون منطق من حقيقة أن Moustache يعمل فقط باستخدام العلامات. يتم تعيين جميع القيم وتنفيذها وفقًا للعلامات ، لذلك ينتهي بك الأمر إلى توفير ساعات من أعمال التطوير "السيئة". خذ اختصارًا استراتيجيًا إذا صح التعبير.
يزور

المقاود هي خليفة قريب لـ Moustache مع القدرة على تبديل العلامات عند الضرورة. الاختلاف الوحيد هو أن هاندبارس تركز بشكل أكبر على مساعدة المطورين على إنشاء قوالب دلالية ، دون الحاجة إلى إشراك كل الارتباك واستهلاك الوقت. يمكنك بسهولة تجربة المقاود بنفسك (هناك أيضًا خيار لتجربة Moustache في نفس الصفحة) ومعرفة ما إذا كان هذا هو نوع محرك النموذج الذي تبحث عنه. أخيرًا وليس آخرًا ، تم إعداد المقاود للعمل بشكل لا تشوبه شائبة في أي بيئة ECMAScript 3. بمعنى آخر ، تعمل شركة Handlebars مع Node.js و Chrome و Firefox و Safari وغيرها.
يزور

doT.js هو محرك قوالب صغير وفعال وسريع وخفيف الوزن يدعم نفسه (بدون تبعيات) ويعمل بشكل رائع مع Node.js وتكامل المتصفح الأصلي. من خلال التوافق الكامل مع Node.js والمتصفحات ، فأنت تعلم أن الأداء سيكون رائعًا. السرعة الفائقة والتشفير والتحكم في المسافة البيضاء وتقييم وقت الترجمة والمحددات المخصصة ليست سوى بعض ميزات doT.js. لمعلوماتك ، استلهم doT.js من الإضافات jQote2 و undercore.js. إنه سهل الاستخدام للغاية ، ومثالي لكل من مطوري الويب المبتدئين والمحترفين. يمكنك العثور على أمثلة مختلفة وتثبيت وإرشادات أخرى على GitHub من أجل تكامل سلس وسلس.
يزور

كلا ، ما زلنا لم ننتهي من تقديم محركات قوالب جافا سكريبت الرائعة والأكثر شهرة. التالي في قائمتنا سيكون قوالب جافا سكريبت المضمنة (EJS). حل خفيف الوزن نحو إنشاء ترميز HTML برمز JavaScript بسيط. لا تقلق بشأن تنظيم أغراضك بالطريقة الصحيحة ؛ انها مجرد جافا سكريبت مباشرة على طول الطريق. التنفيذ السريع للشفرة وسهولة تصحيح الأخطاء يجعل هذا المحرك النموذجي المثالي لأولئك الذين يريدون القيام بعمل HTML مع لغتهم المفضلة ، ويفترض أن JavaScript. عندما يتعلق الأمر بالتنفيذ ، يمكنك أن تتوقع أن يكون سريعًا بشكل مثير للإعجاب عند العمل مع EJS. احصل على قوالب جافا سكريبت المضمنة وابدأ بقوة.
يزور

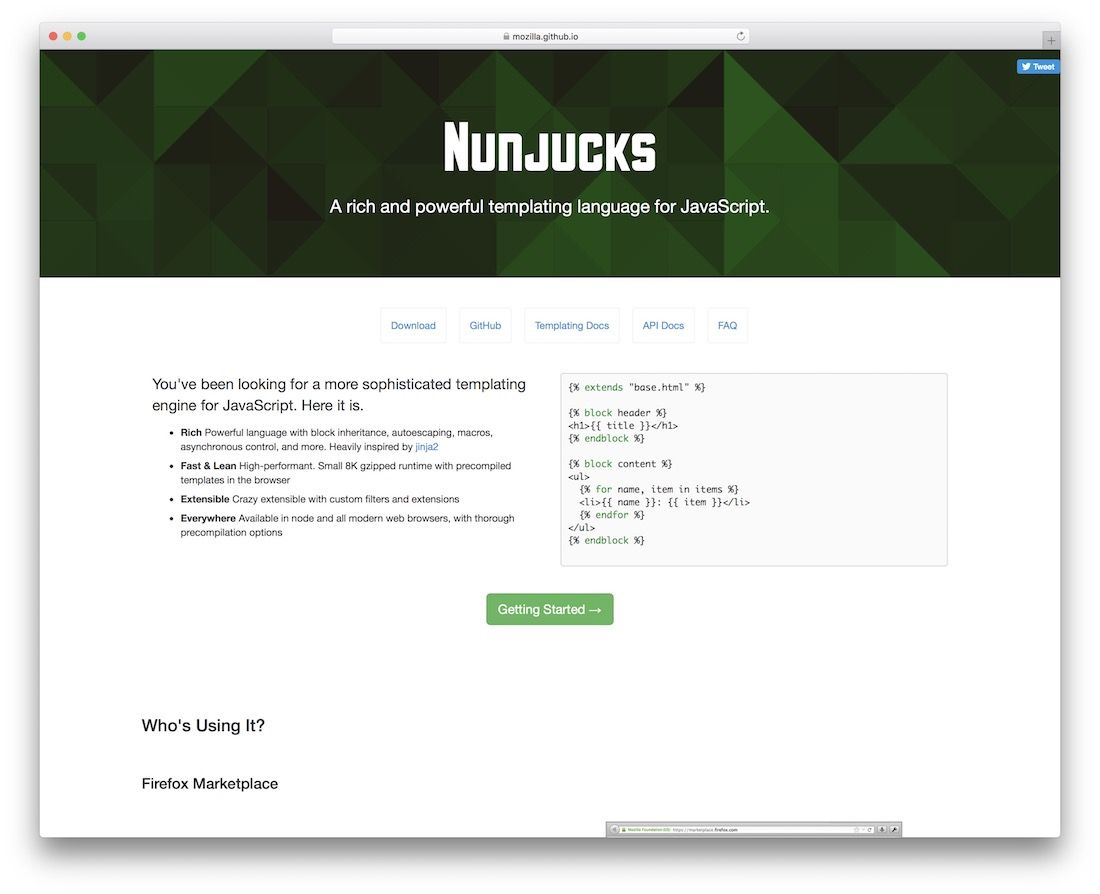
Nunjucks هي لغة نماذج غنية وقوية لجافا سكريبت من إنتاج Mozilla والتي نعرفها جميعًا من خلال عملهم على Firefox. باختصار ، Nunjucks غني ومريح ومريح جدًا للاستخدام للمبتدئين والخبراء على حد سواء. نظرًا لبنيتها الخفيفة ، فأنت تعلم بالفعل أن تنفيذ Nunjucks سيكون سريعًا ولا تشوبه شائبة. الأداة أيضًا مرنة وقابلة للتمديد مع الفلاتر والإضافات المخصصة التي يمكنك تقديمها بحرية. يمكنك استخدام Nunjucks في العقدة أو أي متصفح حديث ومحبوب. هناك العديد من الأمثلة المختلفة على صفحة Nunjucks لتتمكن من فهمها.
يزور

Underscore ، محرك قوالب آخر ذو سمعة عالية ، هو مكتبة JavaScript خارجية تمكن المطورين من الاستفادة من المساعدين الوظيفيين الذين يحافظون على قاعدة التعليمات البرمجية سليمة. يحل مشكلة الاضطرار إلى فتح محرر التعليمات البرمجية وعدم معرفة من أين تبدأ. توفير أكثر من مائة وظيفة تدعم المساعدين الوظيفيين المفضلين لديك في العمل ، مثل الخريطة والتصفية والاستدعاء. ناهيك عن أن Underscore متوافق أيضًا مع الأشياء الجيدة الأخرى الأكثر تخصصًا. بالحديث عن ذلك ، هذه هي ربط الوظائف ، قوالب جافا سكريبت ، إنشاء فهارس سريعة واختبار مساواة عميقة ، على سبيل المثال لا الحصر. انتقل إلى المقدمة الكاملة للشرطة السفلية أولاً وقم بإجراء التحركات في المرتبة الثانية.
يزور


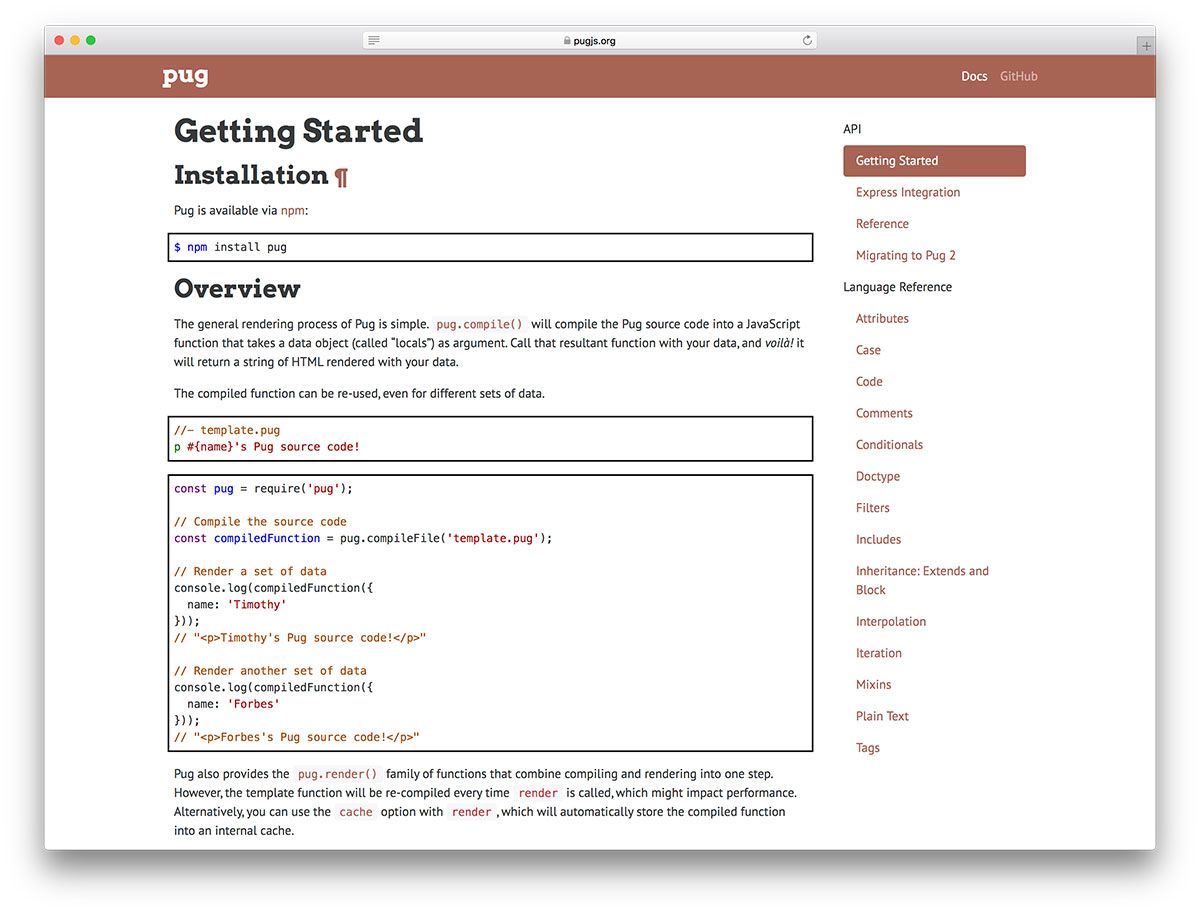
عندما يقول الناس أن Python تشبه الكتابة باللغة الإنجليزية ، فإنهم يقللون من حجم هذا البيان عندما يتعلق الأمر ببرمجة بناء جملة Pug. محرك قالب Pug (لـ Node.js) يمكّن المطورين حرفياً من كتابة كود يشبه الفقرات مباشرة من الكتاب. لا يؤدي ذلك إلى تحسين إنتاجية التعليمات البرمجية الإجمالية فحسب ، بل يمكن أن يساعد أيضًا في تبسيط العمل في مشروع يتكون من أعضاء فريق متعددين. بالمناسبة ، باستخدام Pug الرائع ، يمكنك أيضًا متابعة صياغة سمة WordPress ولكنك تحتاج إلى استخدام مكون إضافي يحمل الاسم Wordless. كم هو رائع هذا الصوت؟
يزور

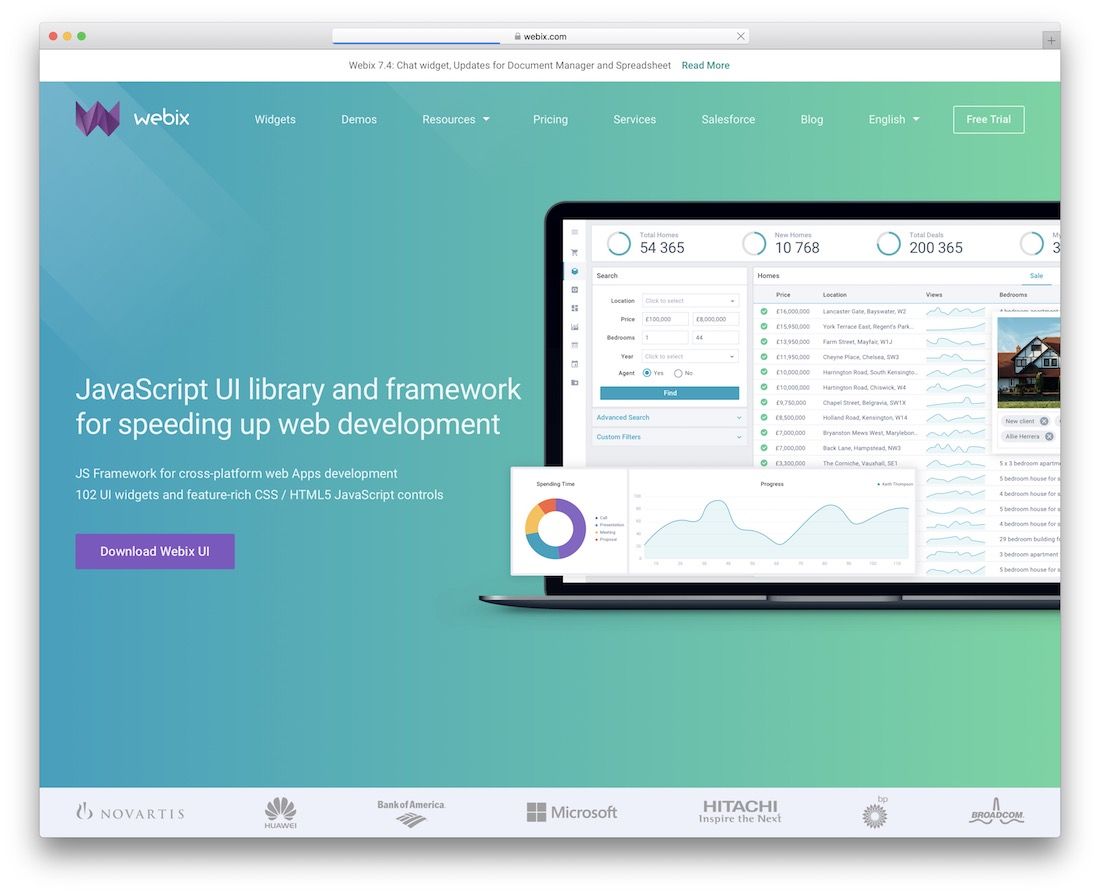
باستخدام Webix ، يمكنك الآن تسريع عملية تطوير الويب بسرعة. تأتي هذه الأداة مع مكتبة وإطار عمل رائعين لواجهة المستخدم والتي ستجعلك تنطلق في وقت قصير أو معدوم. أكثر من مائة عنصر تحكم وعناصر تحكم جافا سكريبت تنتظر كل مستخدم ، مثل جداول البيانات ، والفلاتر ، والمخططات ، والقوائم ، والأشرطة الجانبية ، والدوامات ، وأكوام أخرى. بالطبع ، هذا مجرد جزء صغير من جميع التخصصات التي يعاملك بها Webix.
سواء كنت تبني نموذجًا أوليًا أو تطبيقًا أو مشروعًا كاملاً ، يتعامل Webix مع كل ذلك دون متاعب. إنه مرن وقابل للتمديد وعالي الأداء وسهل الاستخدام للغاية. سواء كنت مبتدئًا أو محترفًا ، ستفوز باللعبة مع Webix بلا شك. هناك أيضًا حزم تسعير مختلفة متاحة لك للعثور على الحزمة التي تتناسب مع مشروعك بشكل أفضل بشكل أسرع كثيرًا.
يزور

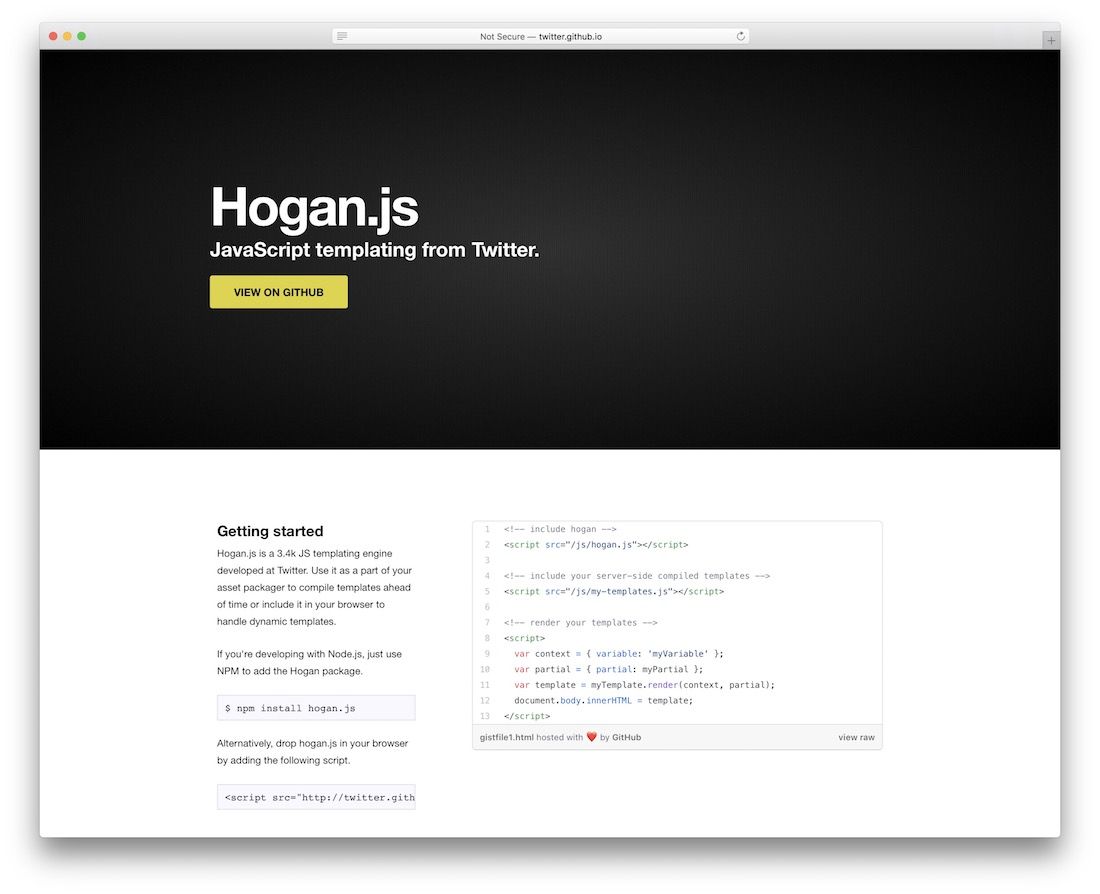
هوجان هو محرك قوالب لجافا سكريبت يبسط الإجراء. يمكنك استخدام الأداة كجزء من أصولك ، حتى في متصفحك للتحكم في القوالب الديناميكية. ضع في اعتبارك أن Hogan يعمل إذا كنت تعمل مع Node.js ، فأنت تحتاج فقط إلى استخدام NPM لإضافته. ستجد جميع الرموز وكل ما تحتاجه للتنفيذ السلس على موقع Hogan الرسمي أو من خلال التوجه إلى GitHub. لديك أيضًا كل ما يلزم للترجمة والتصيير. علاوة على ذلك ، فإن Hulk هي الأداة المساعدة للأوامر Hogan ، والتي تساعد في تجميع القوالب الخاصة بك كملفات JS. استمتع باختبار وإضافة ميزات جديدة دون تعديل المحلل اللغوي.
يزور

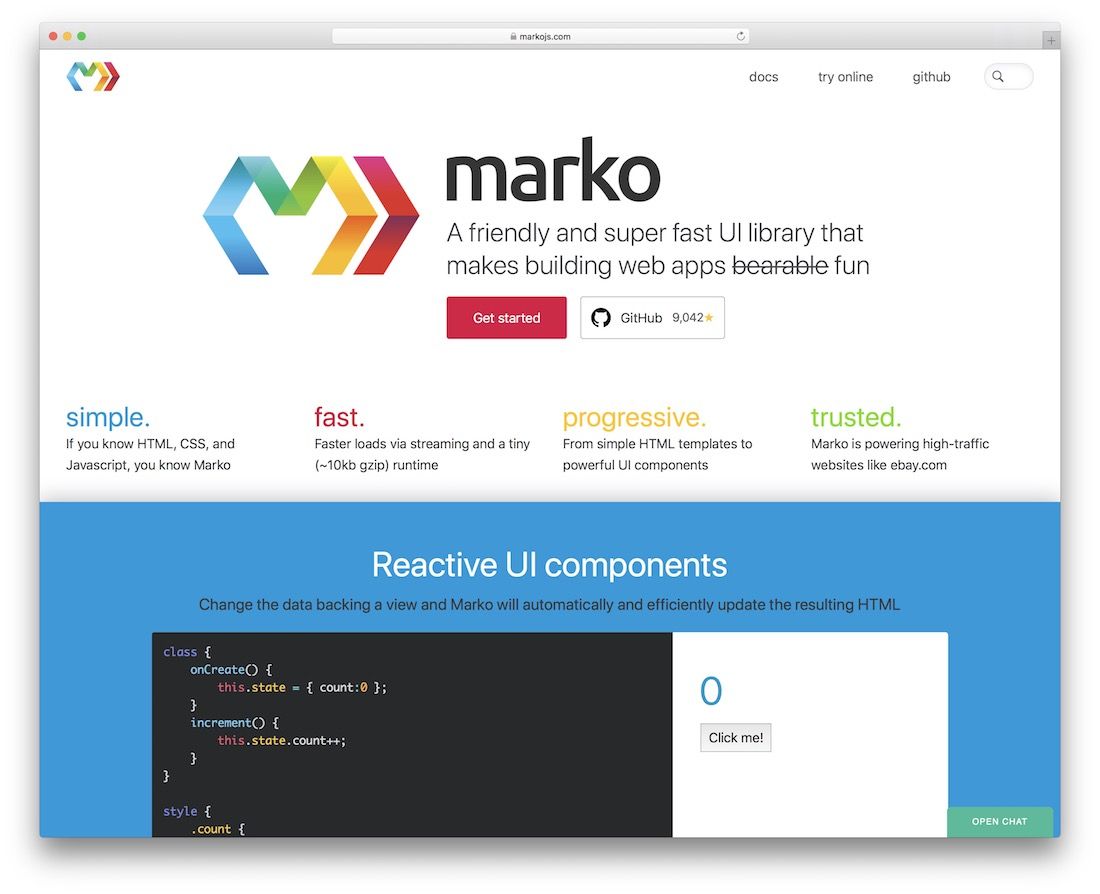
Marko هو محرك قوالب سهل الاستخدام وعملي للغاية لجافا سكريبت. أي شخص على دراية بلغة HTML و CSS وجافا سكريبت بالطبع ، فسيتمتع بسهولة باستخدام قوة Marko. الأداة أيضًا سريعة جدًا وملائمة ، ومثالية لتحويل HTML الأساسي والبسيط إلى شيء متقدم. ضع في اعتبارك أن Marko يتعامل مع بعض أفضل مواقع الويب ، مما يعني أنه سيتعامل مع مواقعك بسهولة أيضًا. لمعلوماتك ، يدعم Marko أيضًا محرر Atom والإكمال التلقائي و Hyperclick و Pretty printing بشكل كامل. يساعد هذا الأخير في الحفاظ على الكود نظيفًا ومرتبًا. أخيرًا وليس آخرًا ، ليس لدى Marko مشكلة في تشغيل الرسوم المتحركة حتى 60 إطارًا في الثانية.
يزور

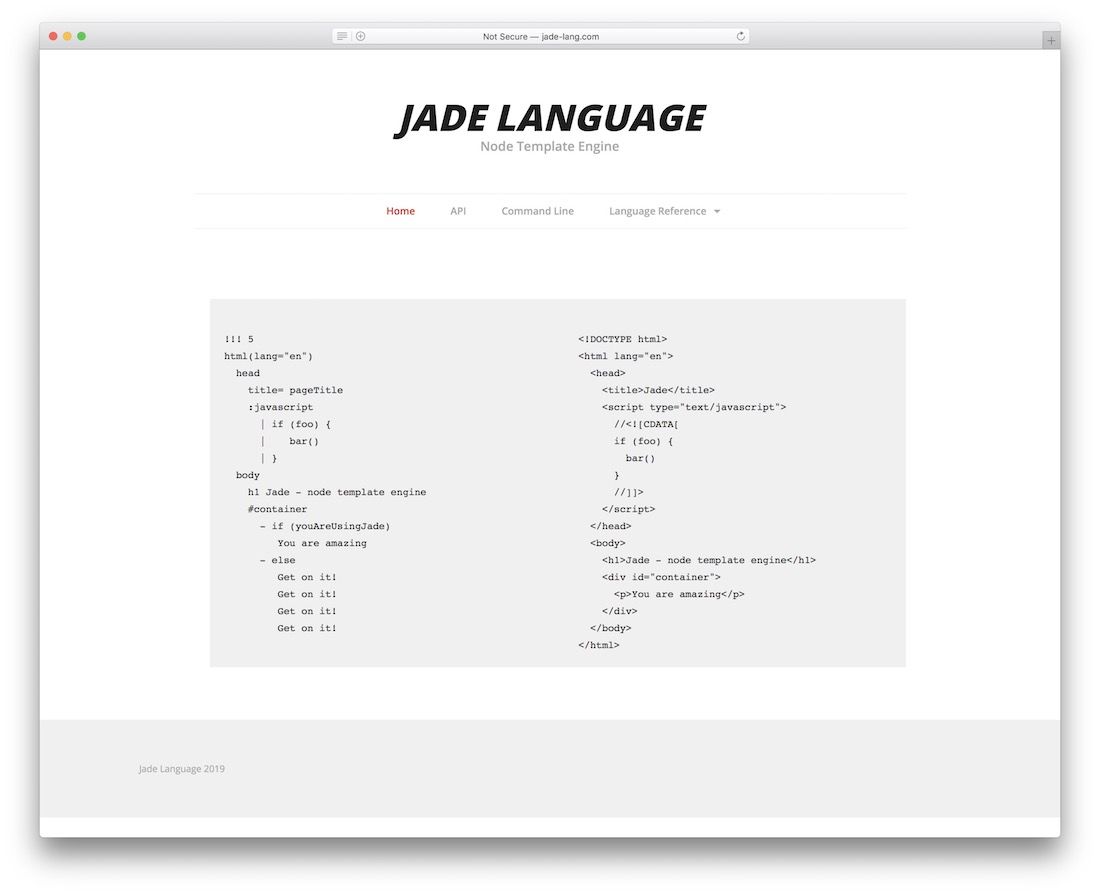
Jade Language عبارة عن محرك قوالب مختلف قليلاً لجافا سكريبت مقارنةً بكل البقية التي تجدها في هذه القائمة. ومع ذلك ، لا يزال يفعل الحيلة ؛ في الواقع ، إنه فعال وسهل ، مما يسمح لك بإكمال إنشاء الكود بالكامل فيه. قد تجد لغة Jade مميزة إلى حد ما لاستخدامها ولكنك بالتأكيد ستعتاد عليها عاجلاً وليس آجلاً. من الواضح أن المعرفة المسبقة ضرورية لإنشاء مشروع بنجاح باستخدام لغة Jade واللعب بالميزات والوظائف المختلفة التي يدعمها. علاوة على ذلك ، تسهل Jade Language أيضًا كتابة كود JavaScript مضمّن في القالب الخاص بك ، وهناك ثلاثة أنواع من الأكواد.
يزور

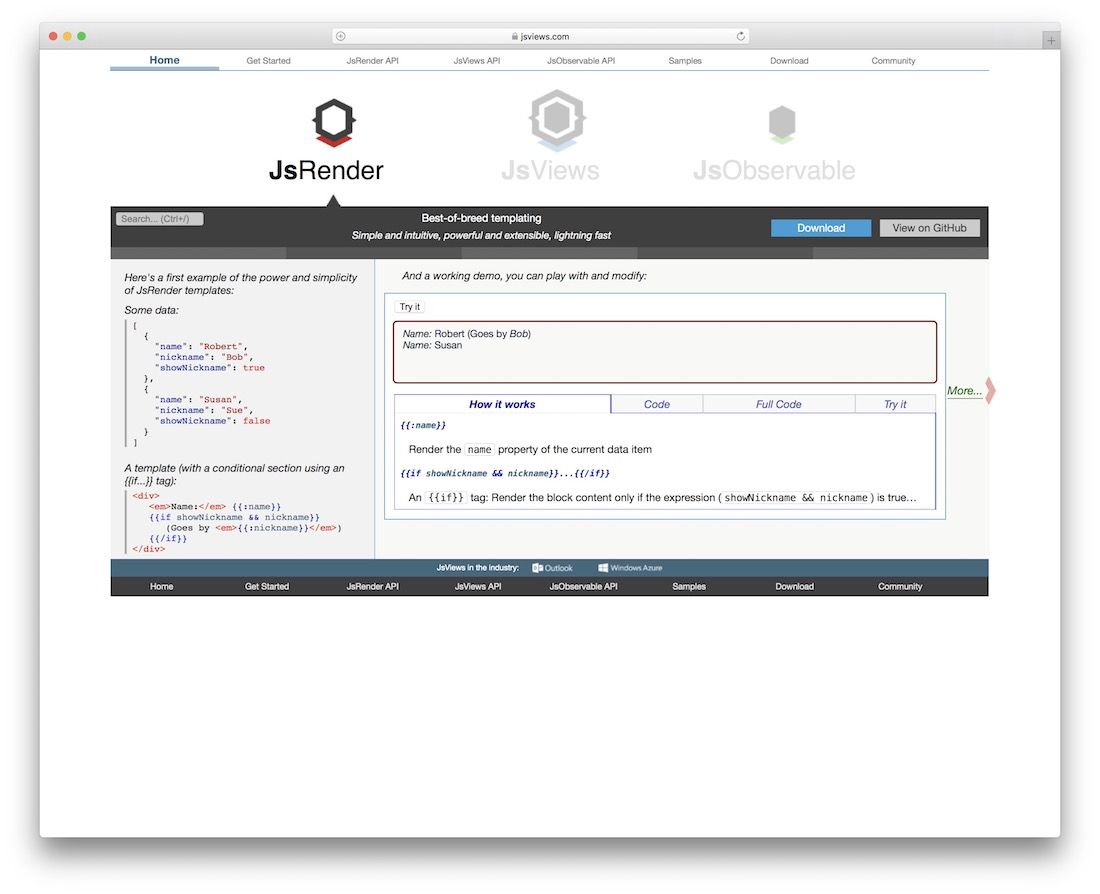
إذا كنت تبحث عن أفضل محركات قوالب جافا سكريبت وأكثرها مباشرة ، فأنت بالتأكيد وصلت إلى المكان الصحيح. لدينا هنا مجموعة كبيرة من الأدوات التي ستساعدك على إنجاز مشروعك بشكل جيد. بديل رائع آخر هو JsRender. باستخدام الأداة ، يمكنك القيام بجميع أنواع الأشياء المختلفة كما تتيح لك عرض القوالب على الخادم أو مباشرة في المستعرضات. كل ما يفعله JsRender يفعله بالقوة والاكتفاء والحدس. كما أن الأداء سريع للغاية لراحتك. يسمح لك JsRender أيضًا باستخدام jQuery أو بدونه.
يزور

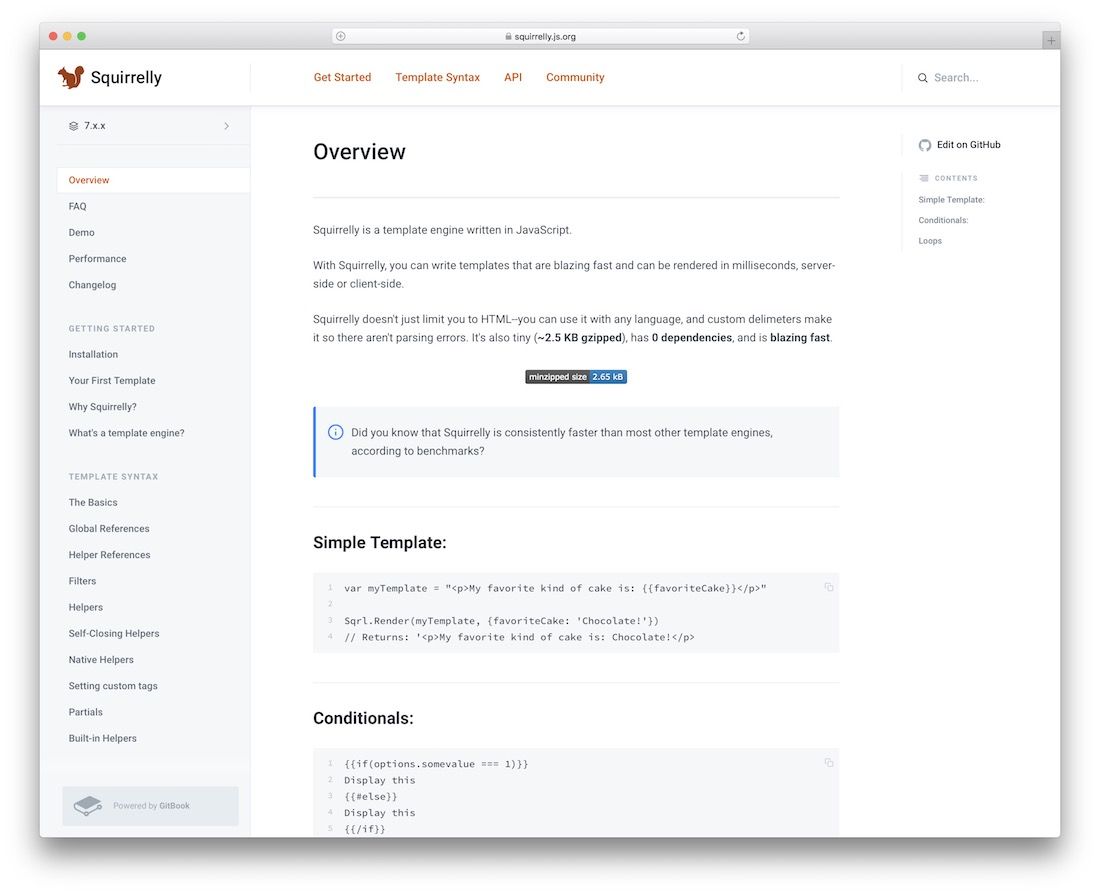
تخطي تجوب الويب للحصول على أفضل محرك قوالب لجافا سكريبت. إذا وصلت حتى الآن ، فأنت تعلم بالفعل أن لديك كل ما هو ضروري ، ثم البعض الآخر لإنشاء قوالب قوية وسريعة وخفيفة. و Squirrelly هو مثال آخر مخدر على أن مجموعة الأدوات المختارة يدويًا لن تخذلك أبدًا. ستكون جميع القوالب التي ستكتبها باستخدام Squirrelly سريعة للغاية وذات أداء رفيع. أيضا ، Squirrelly لا يقيدك فقط على HTML ؛ في الواقع ، إنها تعمل مع أي لغة. حقيقة ممتعة: Squirrelly صغير جدًا أيضًا ، بحوالي 2.5 كيلوبايت فقط. تشمل الميزات الأخرى عدم وجود حساسية للمساحة البيضاء ، ودعم المرشحات والأجزاء ، وتوافق العلامات المخصصة والعلامات المخصصة - المحددات.
يزور

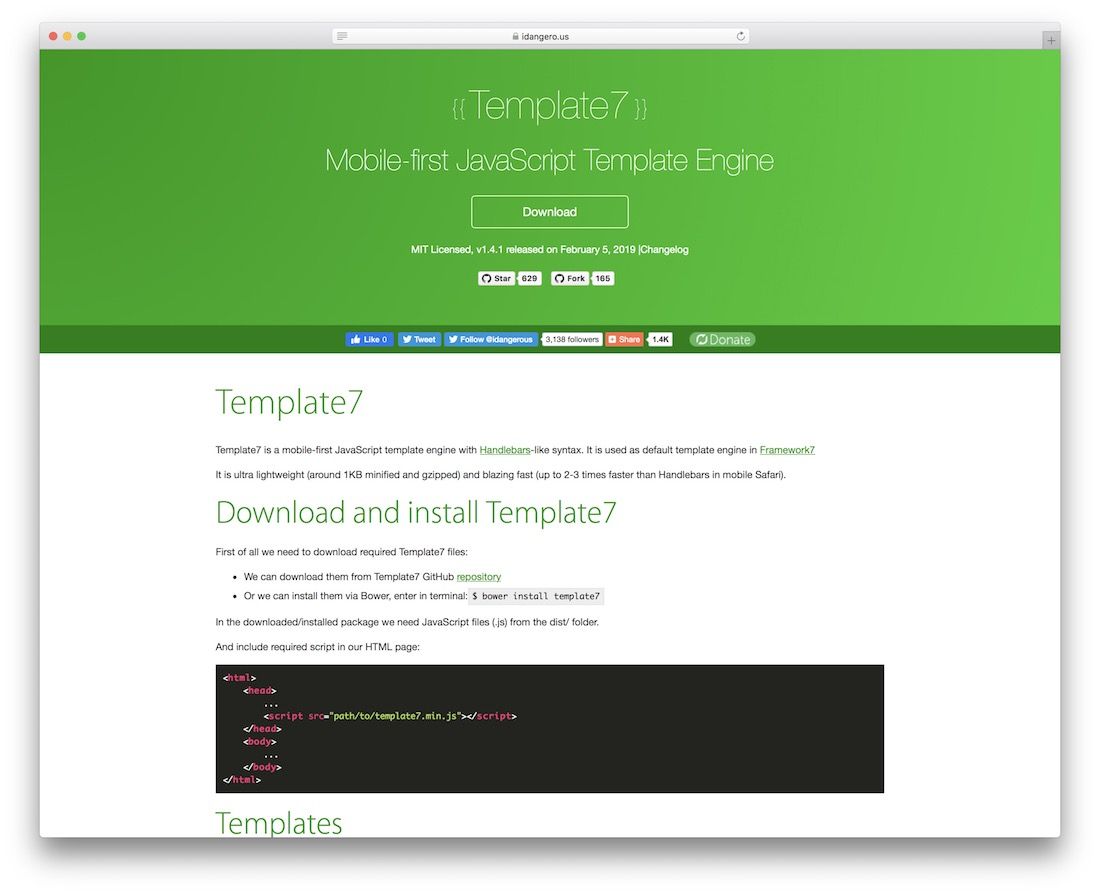
Template7 هو أول محرك قوالب للجوال على الإطلاق لجافا سكريبت والذي تم إنشاؤه على المقاود. من السهل والمريح للمطورين استخدام نظام القوالب هذا عندما يتعلق الأمر بإنشاء تطبيقات ومواقع ويب للجوال. هناك سمتان أساسيتان تضعان Template7 في المقدمة وهما الهيكل الخفيف والسرعة الاستثنائية - وهما العملان جنبًا إلى جنب على أي حال. إذا كنت جديدًا إلى حد ما على محركات القوالب بالكامل لفكرة JavaScript ، فإن Template7 يتضمن عملية التثبيت الكاملة. بالإضافة إلى ذلك ، فإنه يغطي أيضًا الكثير من الأمثلة المختلفة لصالحك. اعمل مع محركات قوالب مثل المحترفين من البداية.
يزور
اختيار أفضل محرك قالب لجافا سكريبت
عند اختيار محرك القوالب المناسب لمشاريعنا ، يجب أن نأخذ في الاعتبار نوع العمل الذي نحتاجه. بالإضافة إلى مقدار المشروع الذي سيكون في الواقع نموذجًا ونوع الحل المناسب لك بشكل فردي على المدى الطويل والقصير.
ما هي محركات القوالب لجافا سكريبت التي تفضلها ولماذا تختارها على الآخرين؟
