JavaScript 2022 için En İyi 14 Şablonlama Motoru
Yayınlanan: 2022-03-09Proje oluşturma sürecini basitleştirmek istiyorsanız, aşağıdaki JavaScript için şablonlama motorlarından herhangi birini kullanın. Güçlü ve kullanışlı JS ile dünya çapındaki web geliştiricileri gerçek şaheserler yaratma şansına sahip.
Eklentiler, ortalama bir geliştiricinin kavrayışının ötesine geçti ve biz de – merakla beklenen – ECMAScript 6'nın piyasaya sürüldüğünü gördük; yeni JavaScript standardı. Açıkçası, ES6 zaten yoldaydı, yapılması gereken tek şey sonuçlandırılması. Henüz yapmadıysanız, tüm özellikleri kontrol ettiğinizden emin olun. ECMAScript 6 geliştirmeleri, sınıflar için daha iyi sözdizimi ile dizeler ve Diziler, Sözler, Haritalar ve Kümeler için yeni yöntemleri içerir.
Node.js ile büyük bir büyüme görmeye devam ediyoruz. Meteor.js, Angular.js ve React.js gibi çerçeveler de küresel JavaScript ekosferine girdi. Bunların, halihazırda kurulmuş bir kalkınma sistemine gerçekten devrimci bazı eklemeler olduğunu söylemeye gerek yok.
Bir şablonlama motoru, temel olarak geliştiricilerin dizeleri etkili bir şekilde enterpolasyonu için bir yoldur. Yoğun bir ön uç JavaScript geliştiricisiyseniz, bir şablonlama motoru kullanmak sizi sayısız saatlerce gereksiz çalışmadan kurtaracaktır. Ve bugün mevcut olan çok çeşitli şablonlama motorları nedeniyle, doğru zamanda doğru seçimi yapmak zor olabilir. Bununla birlikte, bugün JavaScript için en popüler ve en iyi olarak adlandırılan (topluluk tarafından) şablonlama motorlarına bir göz atacağız.

Mustache, JavaScript, Node.js, PHP ve diğerleri dahil olmak üzere bir dizi programlama dili için çalışan en yaygın bilinen şablonlama sistemlerinden biridir. Mustache mantıksız bir şablonlama motoru olduğundan, her türlü geliştirme çalışması için tam anlamıyla kullanılabilir. Bir karma veya nesnede sağlanan değerleri kullanarak bir şablondaki etiketleri genişleterek çalışır. Mantıksız adı, Mustache'nin yalnızca etiketleri kullanarak çalıştığı gerçeğinden gelir. Tüm değerler etiketlere göre ayarlanır ve yürütülür, böylece saatlerce süren "kötü" geliştirme çalışmalarından tasarruf etmiş olursunuz. İsterseniz stratejik bir kısayol kullanın.
Ziyaret etmek

Gidon, gerektiğinde etiketleri değiştirebilme özelliğiyle Bıyık'ın yakın bir halefidir. Tek fark, Gidonların, geliştiricilerin tüm karışıklığı ve zaman tüketimini dahil etmek zorunda kalmadan anlamsal şablonlar oluşturmasına yardımcı olmaya daha fazla odaklanmasıdır. Gidonları kendiniz kolayca deneyebilir (aynı sayfada Bıyık'ı deneme seçeneği de vardır) ve bunun aradığınız şablonlama motorunun türü olup olmadığını kendiniz görebilirsiniz. Son olarak, Gidonlar herhangi bir ECMAScript 3 ortamında kusursuz çalışacak şekilde ayarlandı. Başka bir deyişle, Gidon Node.js, Chrome, Firefox, Safari ve diğerleri ile çalışır.
Ziyaret etmek

doT.js, kendisini destekleyen (bağımlılık olmadan) küçük, verimli, hızlı ve hafif bir şablonlama motorudur ve Node.js ve yerel tarayıcı entegrasyonu ile harika çalışır. Node.js ve tarayıcılarla tam uyumluluk sayesinde performansın olağanüstü olacağını bilirsiniz. Süper hızlı, kodlama, boşluk kontrolü, derleme zamanı değerlendirmesi ve özel sınırlayıcılar, doT.js'nin özelliklerinden sadece birkaçıdır. Bilginize, doT.js, jQote2 ve underscore.js eklentilerinden ilham almıştır. Çok kullanıcı dostudur, hem yeni başlayanlar hem de profesyonel web geliştiricileri için mükemmeldir. Sorunsuz ve sorunsuz bir entegrasyon için GitHub'da farklı örnekler, kurulum ve diğer talimatları bulabilirsiniz.
Ziyaret etmek

Hayır, size harika ve en popüler JavaScript şablon motorlarını sunmakla işimiz henüz bitmedi. Listemizde bir sonraki Gömülü JavaScript Şablonları (EJS) olacak. Basit JavaScript koduyla HTML işaretlemesi oluşturmaya yönelik hafif bir çözüm. Eşyalarınızı doğru şekilde organize etme konusunda endişelenmeyin; tüm yol boyunca sadece düz JavaScript'tir. Hızlı kod yürütme ve hata ayıklama kolaylığı, bunu en sevdikleri dil, muhtemelen JavaScript ile HTML çalışması yapmak isteyenler için mükemmel bir şablonlama motoru haline getirir. Yürütme söz konusu olduğunda, EJS ile çalışırken etkileyici derecede hızlı olmasını bekleyebilirsiniz. Gömülü JavaScript Şablonları'na sahip olun ve güçlü başlayın.
Ziyaret etmek

Nunjucks, Firefox'taki çalışmalarından hepimizin bildiği Mozilla tarafından yapılan JavaScript için zengin ve güçlü bir şablonlama dilidir. Kısacası, Nunjucks zengin ve kullanışlıdır, hem yeni başlayanlar hem de uzmanlar için kullanımı çok rahattır. Hafif yapısı sayesinde Nunjucks uygulamasının hızlı ve kusursuz olacağını zaten biliyorsunuz. Araç aynı zamanda esnektir ve özgür iradeyle tanıtabileceğiniz özel filtreler ve uzantılarla genişletilebilir. Nunjuck'ları düğümde veya başka herhangi bir modern ve sevilen tarayıcıda kullanabilirsiniz. Nunjucks sayfasında bunun özünü anlamanız için birçok farklı örnek var.
Ziyaret etmek

Başka bir yüksek itibarlı şablonlama motoru olan Underscore, geliştiricilerin kod tabanını sağlam tutan işlevsel yardımcılardan yararlanmalarını sağlayan harici bir JavaScript kitaplığıdır. Kod düzenleyicinizi açmanız ve nereden başlayacağınızı bilmeme sorununu çözer. Harita, filtre ve çağırma gibi en sevdiğiniz gündelik işlevsel yardımcıları destekleyen yüzün üzerinde işlev sağlar. Ayrıca, Underscore diğer daha özel ürünlerle de uyumludur. Bunlardan bahsetmişken, bunlar fonksiyon bağlama, javascript şablonlama, hızlı indeksler oluşturma ve derin eşitlik testleridir. Önce Underscore'un tam girişini gözden geçirin ve ikinci olarak hamle yapın.
Ziyaret etmek

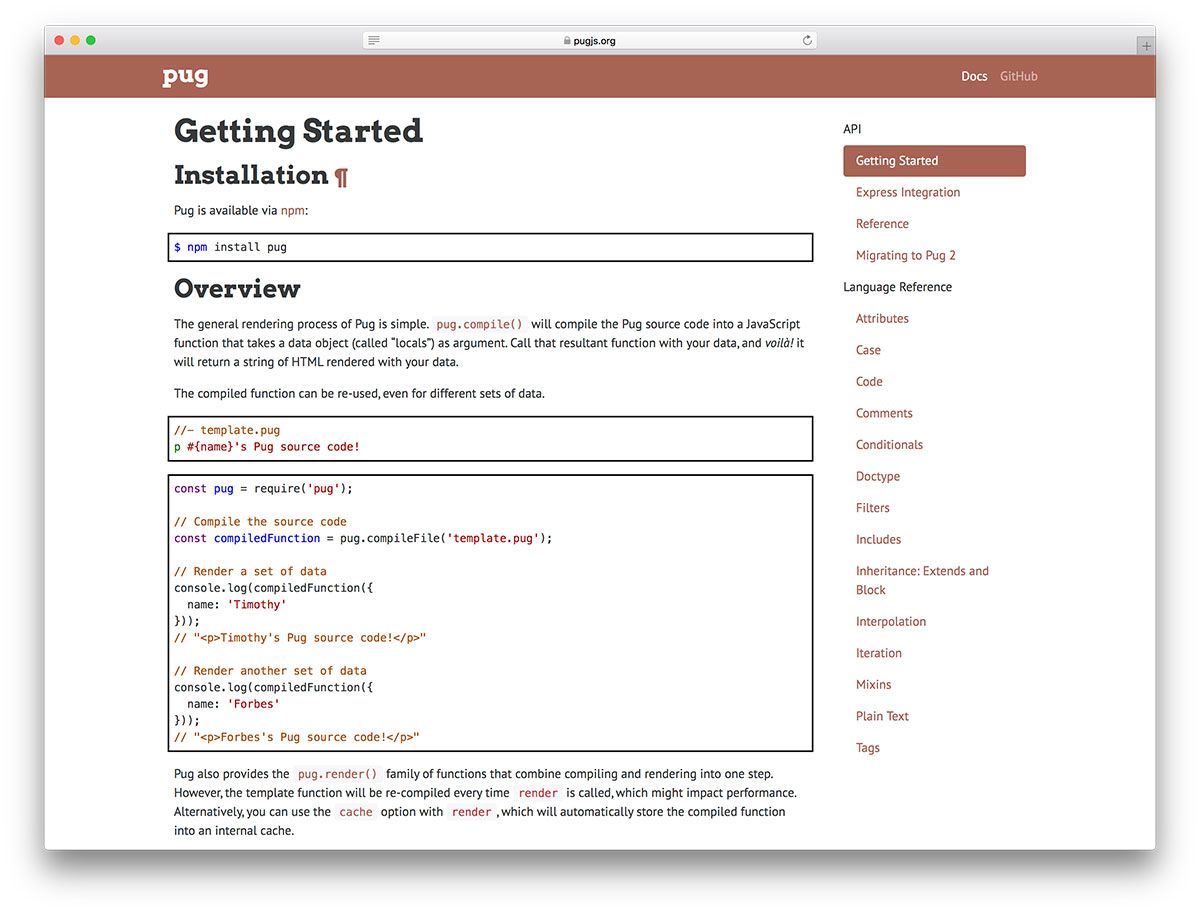
İnsanlar Python'un İngilizce yazmak gibi olduğunu söylediğinde, konu Pug sözdizimi programlamaya geldiğinde bu ifadenin büyüklüğünü hafife alıyorlar. Pug şablon motoru (Node.js için) kelimenin tam anlamıyla geliştiricilerin bir kitaptan paragraflar gibi görünen kodlar yazmasına olanak tanır. Bu, yalnızca genel kod üretkenliğini iyileştirmekle kalmaz, aynı zamanda birden çok ekip üyesinden oluşan bir projedeki çalışmayı kolaylaştırmaya da yardımcı olabilir. Bu arada, muhteşem Pug ile WordPress teması oluşturduktan sonra da gidebilirsiniz, ancak Wordless adında bir eklenti kullanmanız gerekiyor. Kulağa ne kadar havalı geliyor?

Ziyaret etmek

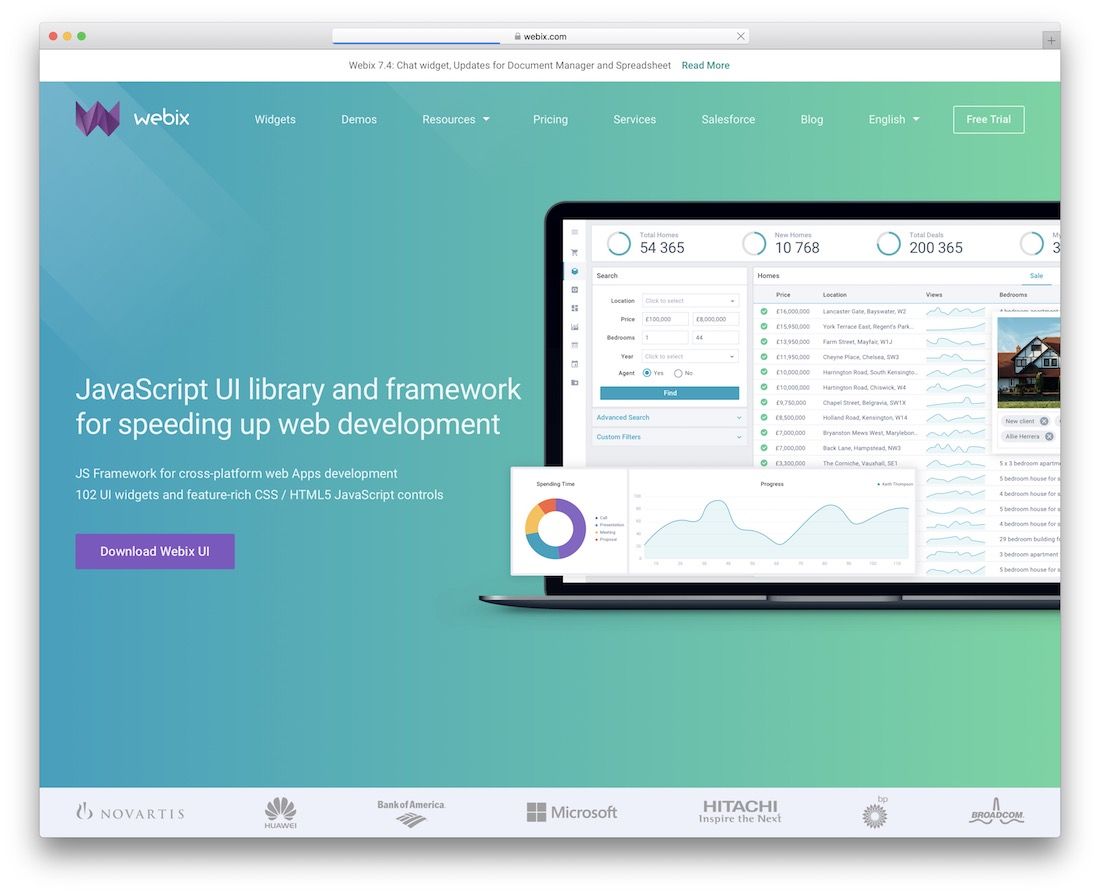
Webix ile artık web geliştirme sürecini hızlı bir şekilde hızlandırabilirsiniz. Bu araç, harika bir kullanıcı arayüzü kitaplığı ve çerçevesi ile birlikte gelir ve sizi çok kısa sürede veya hiç vakit kaybetmeden harekete geçirir. Veri tabloları, filtreler, çizelgeler, menüler, kenar çubukları, karuseller ve yığınlar gibi yüzün üzerinde JavaScript widget'ı ve kontrolü her kullanıcıyı beklemektedir. Elbette bu, Webix'in size sunduğu tüm uzmanlıkların sadece küçük bir kısmı.
İster bir prototip, ister tam gelişmiş bir uygulama veya proje oluşturuyor olun, Webix hepsini sorunsuz bir şekilde halleder. Esnek, genişletilebilir, yüksek performanslı ve çok kullanıcı dostudur. İster başlangıç seviyesinde olun, ister profesyonel olun, Webix ile şüphesiz oyunu kazanacaksınız. Ayrıca projenize en uygun olanı çok daha hızlı bulmanız için farklı fiyatlandırma paketleri de mevcuttur.
Ziyaret etmek

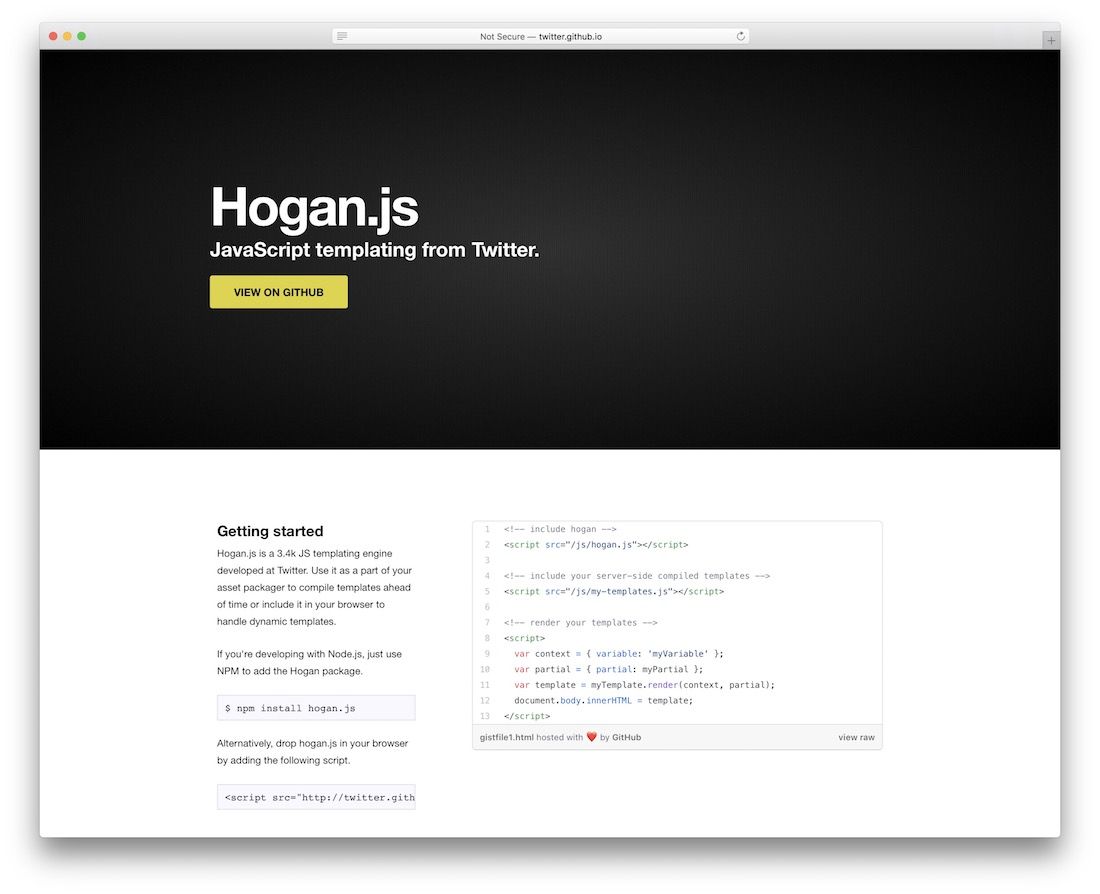
Hogan, JavaScript için prosedürü basitleştiren bir şablonlama motorudur. Aracı, dinamik şablonları kontrol etmek için tarayıcınızda bile varlıklarınızın bir parçası olarak kullanabilirsiniz. Node.js ile çalışıyorsanız Hogan'ın çalıştığını unutmayın, eklemek için NPM kullanmanız yeterlidir. Hogan'ın resmi web sitesinde veya GitHub'a giderek, sorunsuz uygulama için ihtiyacınız olan tüm kodları ve her şeyi bulacaksınız. Ayrıca derleme ve işleme için gerekli olan her şeye sahipsiniz. Ayrıca Hulk, şablonlarınızı JS dosyaları olarak derlemenize yardımcı olan Hogan'ın komut yardımcı programıdır. Ayrıştırıcıyı değiştirmeden test etmenin ve yeni özellikler eklemenin keyfini çıkarın.
Ziyaret etmek

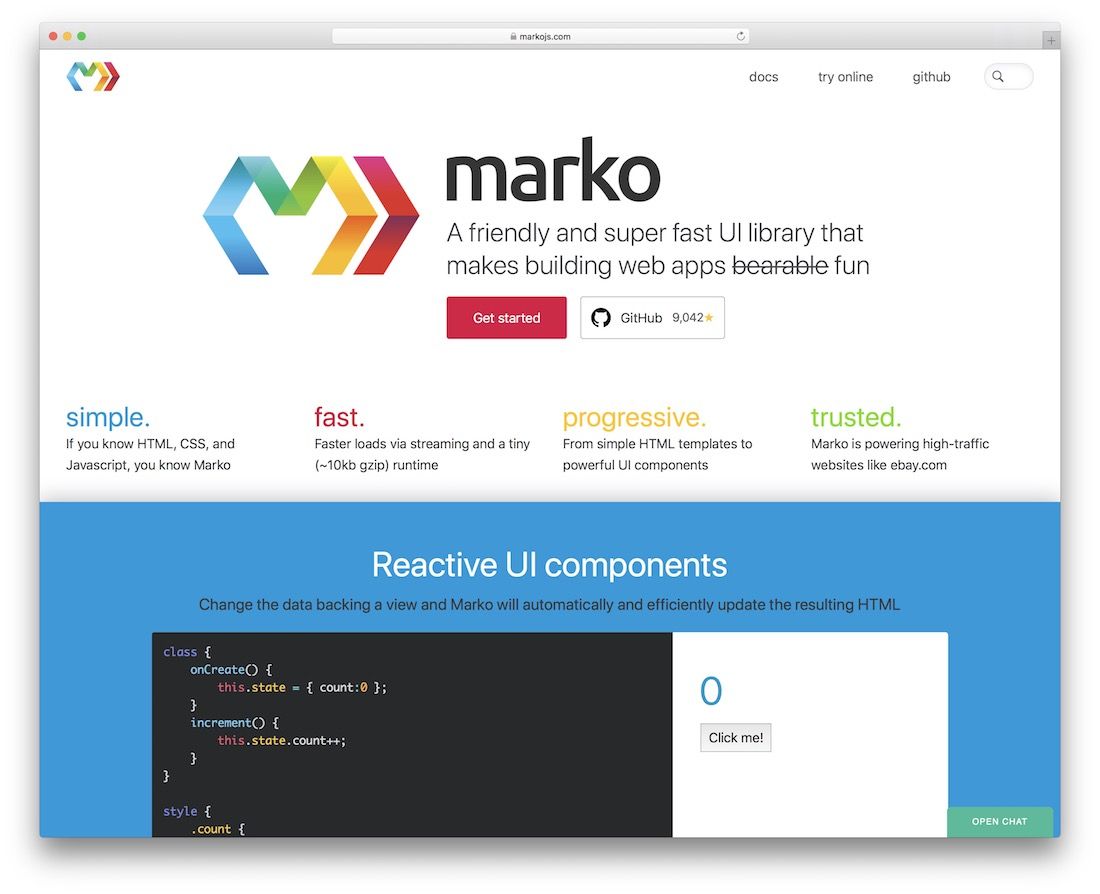
Marko, JavaScript için kullanımı basit ve oldukça pratik bir şablonlama motorudur. HTML, CSS ve tabii ki JavaScript'e aşina olan herkes Marko'nun gücünü kullanmaktan çok keyif alacaktır. Araç ayrıca çok hızlı ve kullanışlıdır; temel ve basit HTML'yi gelişmiş bir şeye dönüştürmek için mükemmeldir. Unutmayın, Marko oradaki en iyi web sitelerinden bazılarını yönetiyor, yani sizinkini de kolaylıkla halledecek. Bilginize, Marko ayrıca Atom düzenleyici, Otomatik Tamamlama, Hyperclick ve Pretty yazdırmayı da tam olarak destekler. İkincisi, kodu temiz ve düzenli tutmaya yardımcı olur. Son olarak, en az değil, Marko'nun 60FPS'ye kadar animasyonlara güç vermede hiçbir sorunu yoktur.
Ziyaret etmek

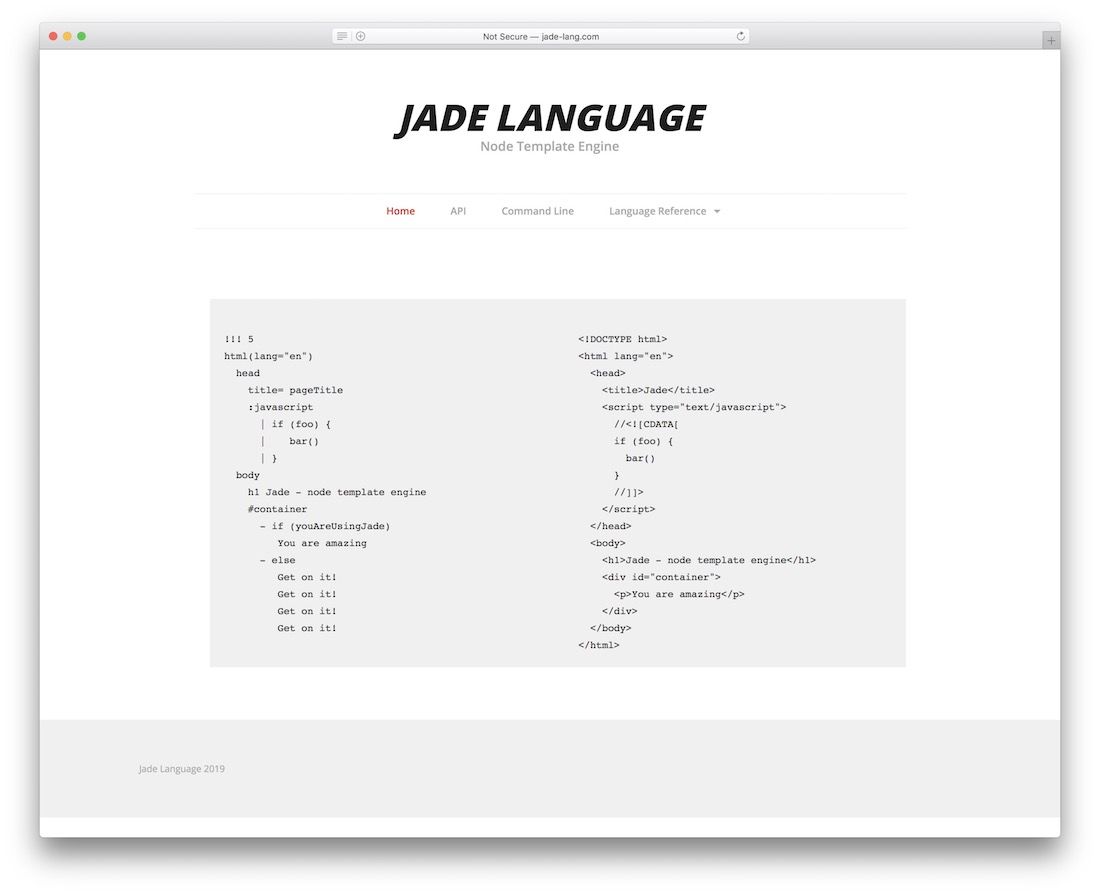
Jade Language, bu listede bulduğunuz diğerlerine kıyasla JavaScript için biraz farklı bir şablonlama motorudur. Ancak, yine de hile yapar; aslında, verimli ve kullanışlıdır, içinde tam kod oluşturma işlemini tamamlamanıza olanak tanır. Jade Language'i kullanmak için biraz farklı bulabilirsiniz, ancak er ya da geç buna kesinlikle alışacaksınız. Açıkçası, Jade Language ile başarılı bir proje oluşturmak ve desteklediği çeşitli özellikler ve işlevlerle oynamak için ön bilgi gereklidir. Ayrıca Jade Language, şablonunuza satır içi JavaScript kodu yazmayı da kolaylaştırır ve üç tür kod vardır.
Ziyaret etmek

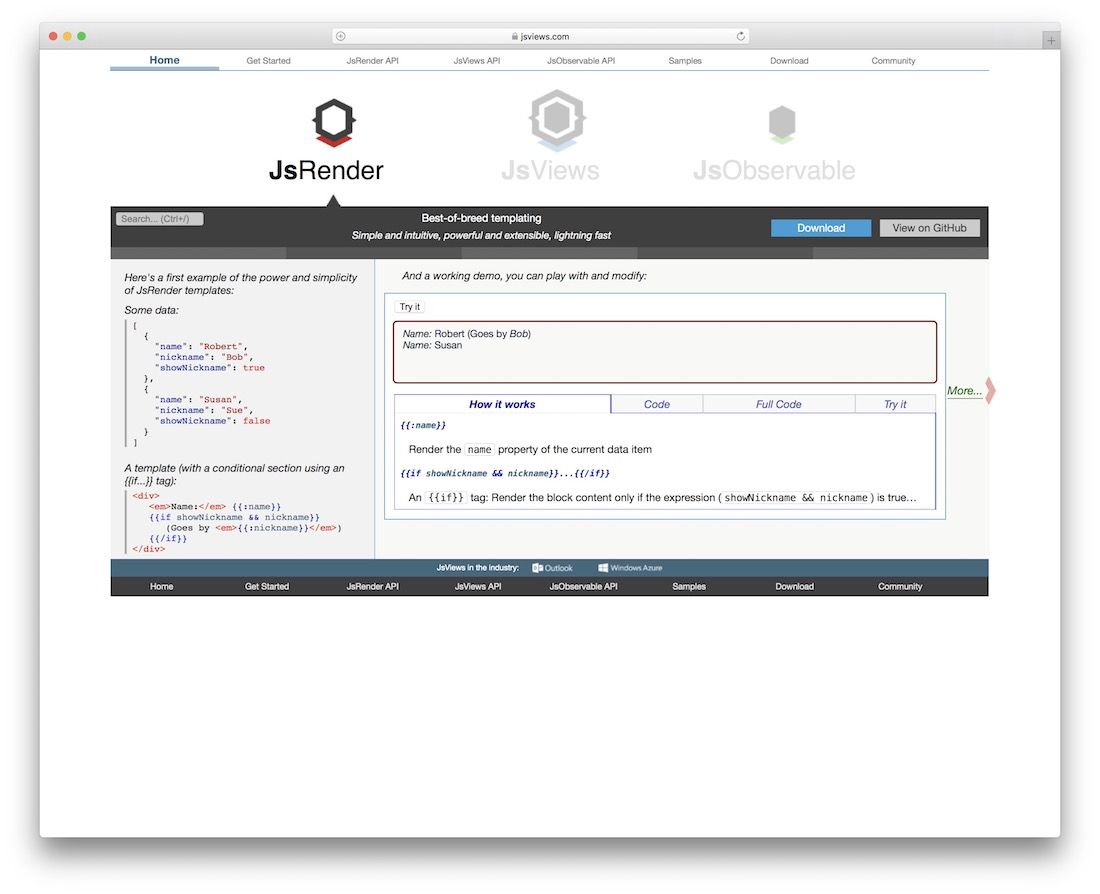
JavaScript için en iyi ve en basit şablonlama motorlarının peşindeyseniz, kesinlikle doğru yere geldiniz. Burada sizi ve projenizi iyi yapacak kapsamlı bir araç koleksiyonumuz var. Bir başka harika alternatif ise JsRender. Araçla her türlü farklı şeyi yapabilirsiniz ve ayrıca şablonları bir sunucuda veya doğrudan tarayıcılarda oluşturmanıza olanak tanır. JsRender'ın yaptığı her şeyi güç, yeterlilik ve sezgisel olarak yapar. Performans ayrıca rahatınız için olağanüstü hızlıdır. JsRender, jQuery ile veya jQuery olmadan kullanmanıza da izin verir.
Ziyaret etmek

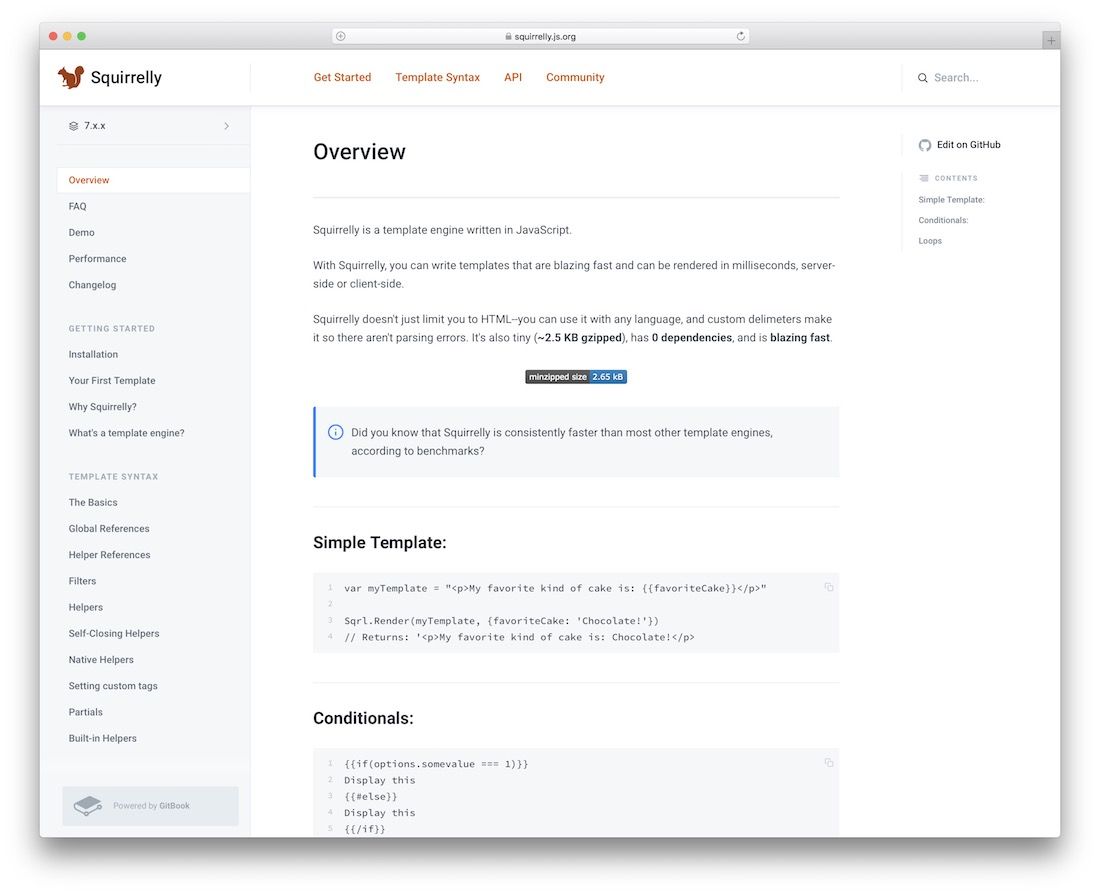
JavaScript için en iyi ve en mükemmel şablonlama motorunu bulmak için internette gezinmeyi atlayın. Buraya kadar geldiyseniz, güçlü, hızlı ve hafif şablonlar oluşturmak için gerekli tüm ve bazılarına zaten sahip olduğunuzu zaten biliyorsunuzdur. Ve Squirrelly, elle seçilmiş alet koleksiyonumuzun sizi asla yarı yolda bırakmayacağına dair başka bir harika örnek. Squirrelly ile yazacağınız tüm şablonlar ışık hızında olacak ve performans açısından birinci sınıf olacak. Ayrıca, Squirrelly sizi yalnızca HTML ile sınırlamaz; aslında, herhangi bir dil ile çalışır. Eğlenceli gerçek: Squirrelly de süper küçüktür, yalnızca yaklaşık 2,5 KB boyutundadır. Diğer özellikler arasında boşluk duyarlılığı yok, filtreler ve kısmi destek, özel etiket uyumluluğu ve özel etiketler - sınırlayıcılar bulunur.
Ziyaret etmek

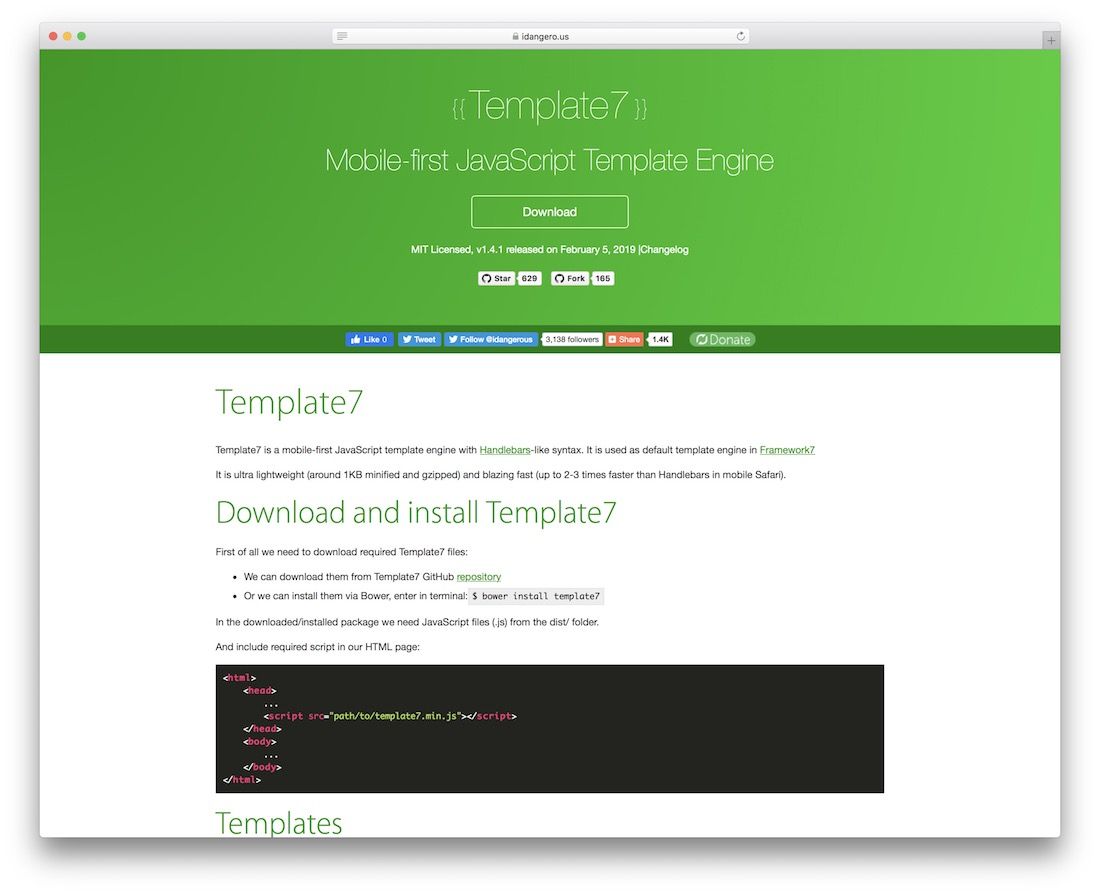
Template7, JavaScript için Gidonlar üzerine inşa edilmiş ilk mobil ilk şablonlama motorudur. Mobil uygulamalar ve web siteleri oluşturmaya gelince, geliştiricilerin bu şablon sistemini kullanması kolay ve kullanışlıdır. Template7'yi en üst sıraya koyan iki temel özellik, hafif yapı ve olağanüstü hızdır - ikisi zaten el ele çalışır. JavaScript fikri için tüm şablonlama motorlarında biraz yeniyseniz, Template7 tam kurulum sürecini içerir. Buna ek olarak, faydanız için birçok farklı örneği de kapsar. En başından beri bir profesyonel gibi şablon oluşturma motorlarıyla çalışın.
Ziyaret etmek
JavaScript için En İyi Şablonlama Motorunu Seçme
Projelerimiz için doğru şablonlama motorunu seçerken, ihtiyacımız olan işin türünü göz önünde bulundurmalıyız. Ayrıca projenin gerçekte ne kadarının şablon olacağı ve hem uzun hem de kısa vadede bireysel olarak sizin için ne tür bir çözüm işe yarayacağının yanı sıra
JavaScript için hangi şablonlama motorlarını tercih ediyorsunuz ve neden diğerlerine tercih ediyorsunuz?
