Tailwind CSS:15 種獨特的卡片設計
已發表: 2022-02-07- 什麼是網頁設計中的“卡片”?
- 這些卡片設計的代碼在哪裡?
- 聯繫我卡
- 數碼產品卡
- 產品功能卡
- 產品定價卡
- 會員價卡
- 推薦卡
- 博客帖子卡
- Instagram 卡
- 電子商務產品卡
- 最新項目卡
- 統計卡
- 博客文章卡
- 推文卡(小)
- 團隊成員卡
- Cookie 通知卡
- 池塘里的漣漪
Tailwind CSS 無需介紹。 它是迄今為止世界上最流行的基於實用程序的 CSS 框架。 而且,最近,該框架發布了一個新版本 - v3.0 - 它帶來了更多功能和性能改進。
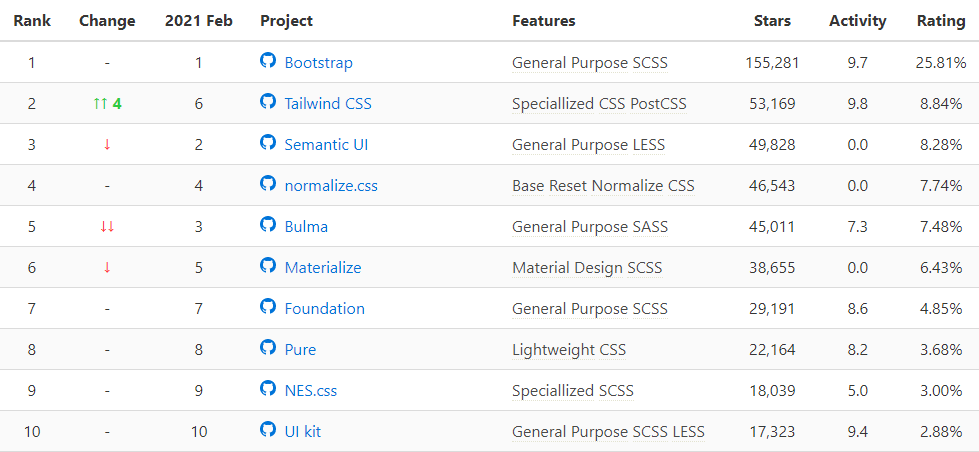
Tailwind CSS 的流行很大程度上歸功於您無需編寫任何 CSS 即可設計佈局。 因此,您可以從 HTML 模板本身進行所有開發。 數字不言自明。

自然地,關於 Tailwind 以及它如何改變開發過程存在相當多的爭論。 有些人鄙視它,而另一些人則發誓。
Bootstrap 等框架的主要區別在於 Tailwind 要求您設計自己的 UI 組件。 重點是定制開發而不是預製佈局。 這也是本文的前提。
我還寫過有關 Tailwind CSS 庫的文章。 特別是各種組件庫和 UI 套件,它們可以真正幫助您加快設計過程。 最重要的是,對於他們中的許多人來說——您可以直接將他們的組件作為 HTML 片段導入。
什麼是網頁設計中的“卡片”?
如果我在開玩笑——只需在一個元素上添加一個帶有框陰影的背景顏色,然後將其稱為卡片。 大概就是這樣總結。 但是,更嚴肅的一點是,卡片有助於區分頁面設計的重要或值得注意的元素。
另一種看待方式是通過基於容器的設計。 卡片只是有助於突出顯示重要的內容。 反過來,提供更一致的用戶體驗。

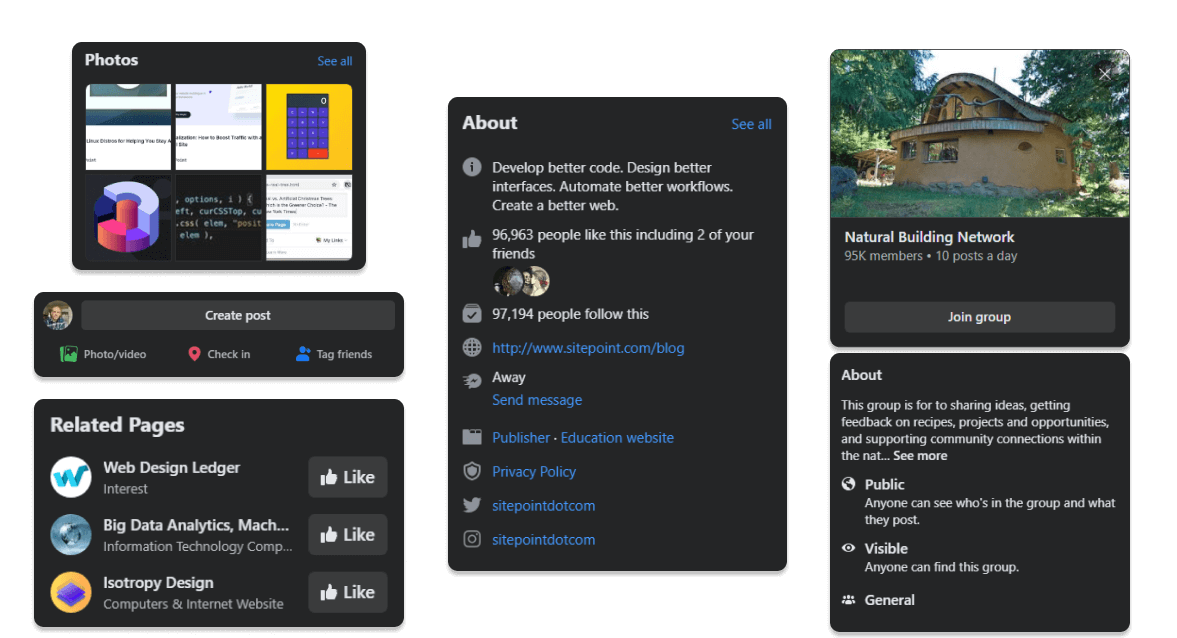
一個典型的例子是像 Facebook 這樣的平台,它幾乎完全使用卡片式設計。 它不僅重現了熟悉的用戶體驗,而且卡片本身也可用於組織網站的許多功能。
這些卡片設計的代碼在哪裡?
這些 Tailwind 卡設計的所有代碼都託管在 CodePen 上。 但是,我選擇不嵌入 iframe 直接在此處顯示。 相反,我為每張卡片創建了一個自定義圖像,展示它的外觀。 我的推理很簡單。
我不喜歡在這個博客上使用嵌入。 而且,我認為圖像在提供結果的快速概覽方面做得很好。 在每張卡片的描述下方,我添加了一個按鈕,可將您帶到 CodePen 頁面。
您還可以將代碼片段複製並粘貼到 HTML 文檔中,並使用 Tailwind CSS CDN 在本地呈現卡片:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>除此之外,隨心所欲地使用它們。 而且,我非常樂意將您自己的一些自定義卡片設計添加到此列表中。 在下面的評論中打我!
聯繫我卡

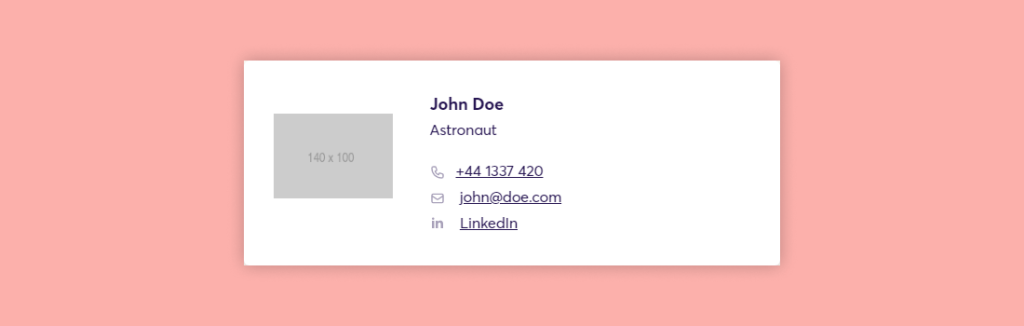
這是一種時尚的“取得聯繫”佈局,您可以在投資組合網站的底部使用。
包括封面圖片、您的電話號碼、電子郵件和 LinkedIn 頁面的空間。 圖標直接嵌入為 SVG,因此您可以隨意替換它們。
數碼產品卡

從事電子商務設計? 抓住這張卡片來展示產品。
非常適合模板和主題等數字產品。 包括 3 張自定義圖像、產品標籤以及預覽和立即購買按鈕的空間。 此外,您可以自定義描述並包括顯著的產品功能。
最後但同樣重要的是,這種風格也可以很容易地適應其他用例。 例如,顯示博客文章、突出顯示投資組合等。
產品功能卡

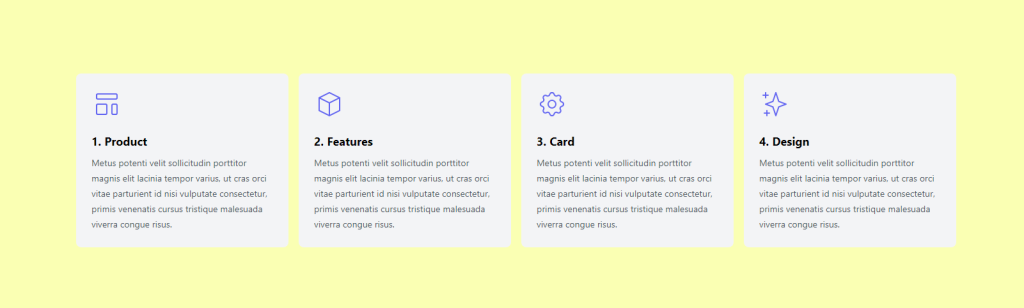
登陸頁面設計中最常用的卡片之一是產品功能。 這將幫助您突出產品的 4 個最突出的功能。
還包括圖標空間,這些圖標直接嵌入為原始 SVG。
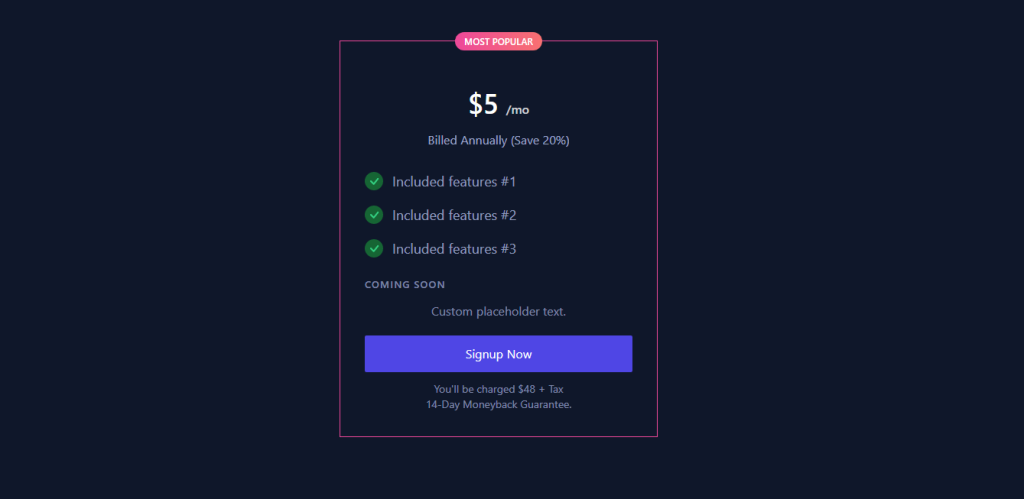
產品定價卡

定價卡種類繁多。 特別是這個,可以作為你想要的樣子的一個很好的樣板。 頂部的“最受歡迎”標籤可以幫助區分哪些包裹銷量最高。 而且,它是一個相當常見的設計元素,用於各種 SaaS 產品定價頁面。
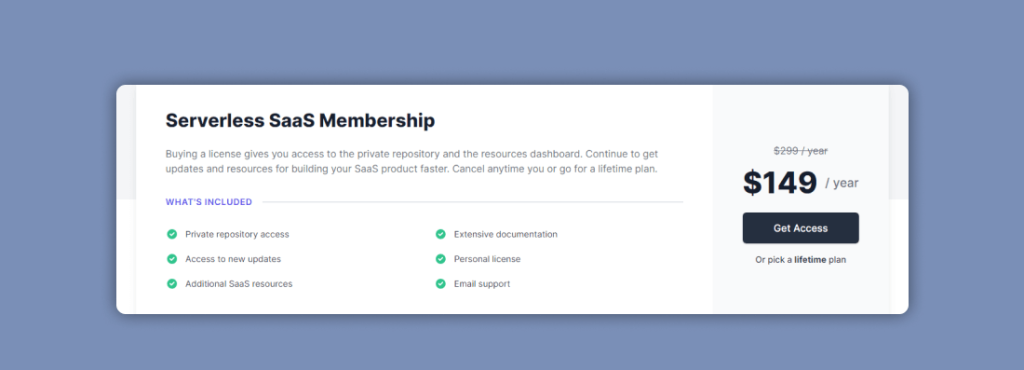
會員價卡

這是定價卡風格的另一種形式。 如果您只提供一個計劃,這張寬幅卡片將幫助您解釋用戶通過會員資格獲得的一切。

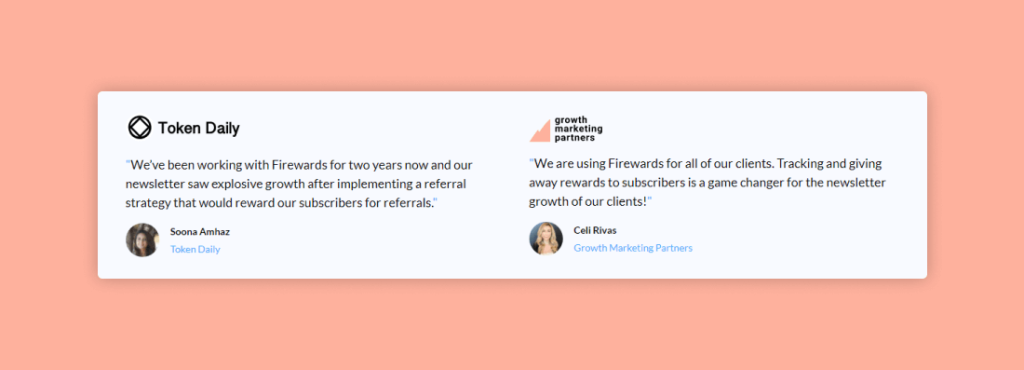
推薦卡

社交證明是商業頁面佈局設計中不可避免的一部分。 通過這種設計,您可以快速突出其他人對您產品的評價。 包括品牌標誌(提及)、他們的評論以及說它的人的空間。
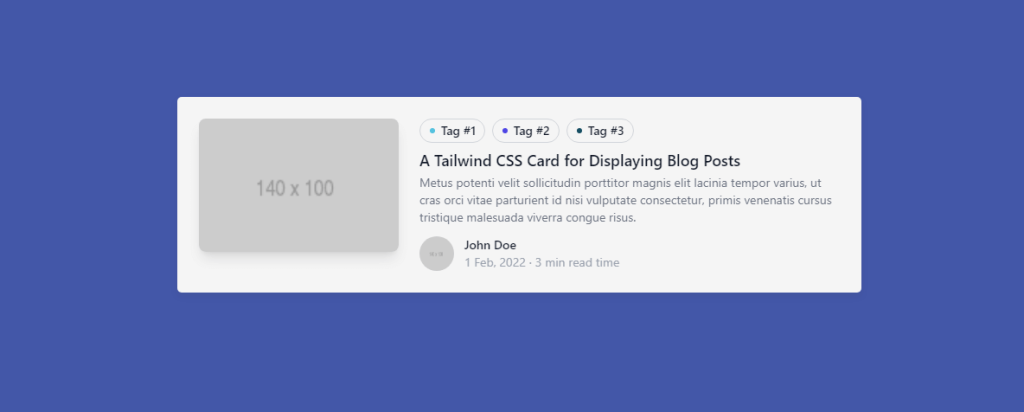
博客帖子卡

我喜歡博客明信片的一件事是它們可以傳達多少信息。 在此示例中,您幾乎可以涵蓋所有內容。 標籤與博客文章、作者甚至閱讀時間等詳細信息相關聯。 並且,一張專題照片。
這些用於顯示博客文章的設計越來越受歡迎。 而且,它們也適用於 SEO 之類的事情。 如果您可以將類別和標籤擠入同一個標籤中,那麼這些小元素會對您的內部鏈接結構做出很大貢獻。
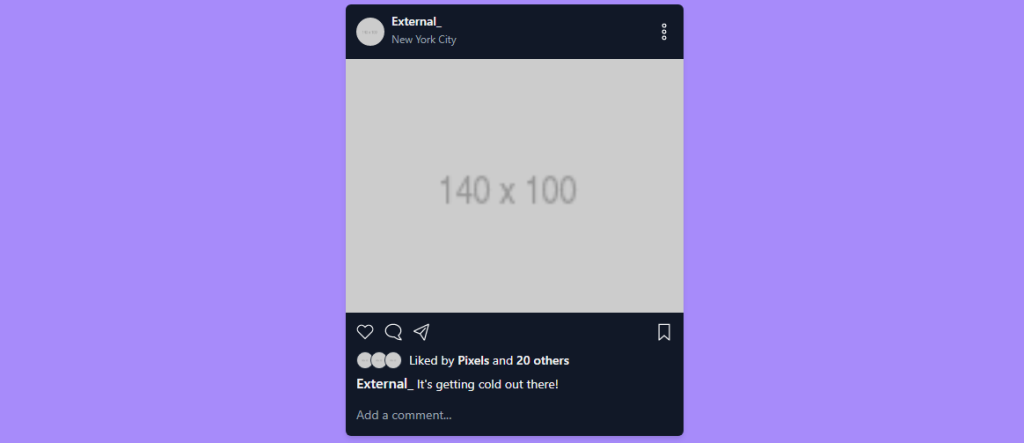
Instagram 卡

想要建立一個 Instagram 克隆? 可能不會,工作量太大了! 但是,儘管如此 - 這是一個完全使用 Tailwind CSS 構建的漂亮的 Instagram 風格小卡片。 而且,它也大大展示了 Tailwind 的靈活性。 沒有用於渲染這張卡片的外部 CSS(除了 Tailwind 本身)。
使用這個作為模板為您的個人項目構建複雜的卡片設計。
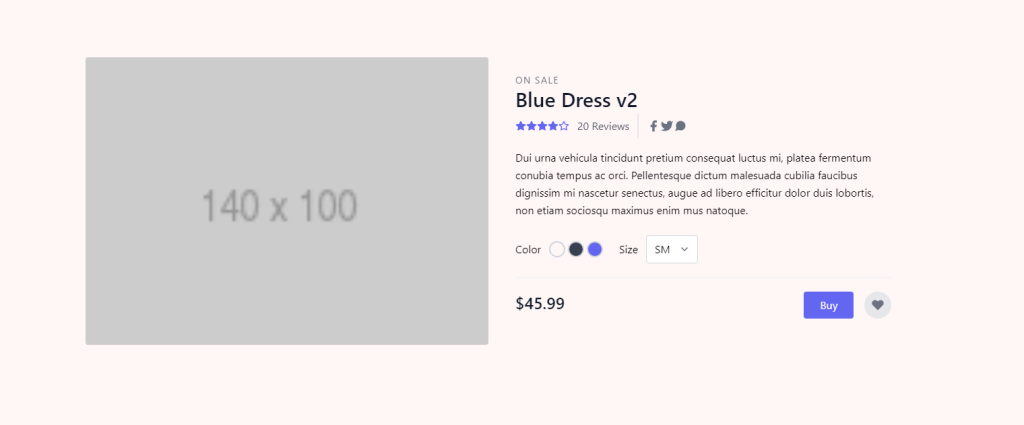
電子商務產品卡

這是迄今為止我最喜歡的設計之一。 這張卡片中有這麼多細節,但它不需要編寫任何復雜的 CSS 查詢或對齊方式。 非常適合專門銷售實物商品的大型電子商務佈局。
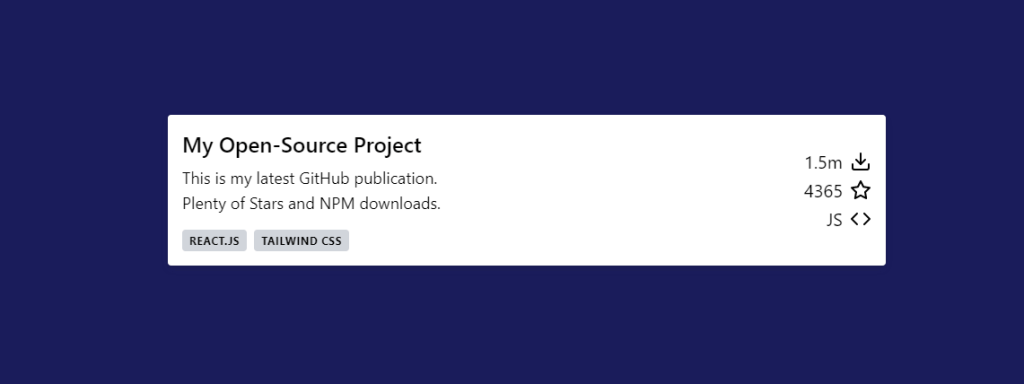
最新項目卡

這是一個不錯的小片段,您可以在投資組合網站上使用。 從事開源項目? 把它展示給你的讀者。 請注意,這只是一個模板——因此您仍然需要編寫函數來填充數據。
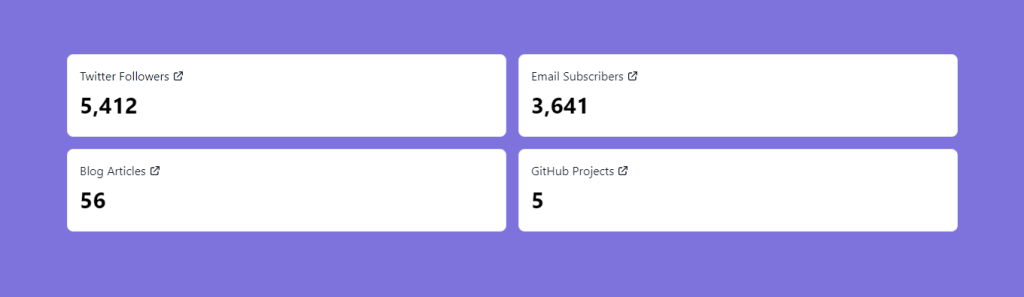
統計卡

想展示你的社交粉絲嗎? 這個統計卡模板應該可以完成這項工作。
博客文章卡

在這裡,我們為博客設計了另一種卡片。 這一次,我們使用了一個緊湊的佈局,它還允許您添加標籤。 如果您不使用特色圖片,則特別好。
推文卡(小)

這是在移動設備上看到的 Twitter 卡的一個可愛的小例子。 可用於各種設計佈局。 例如,鏈接到外部站點的目錄。 如果您喜歡最小的設計,也可以顯示評論甚至博客文章。
團隊成員卡

任何嚴肅的商業頁面都需要一個“團隊成員”部分。 這種獨特的卡片設計將為您完成。 包括個人資料照片,以及工作職位等詳細信息的空間。 此外,您可以添加社交媒體鏈接,如 Twitter、Facebook 或 Dribble。
當然,這些可以根據個人喜好設計。
Cookie 通知卡

最後,我們有一張小餅乾通知卡。 簡單,優雅,直截了當。 我相信您可以找到將這張卡重新用於其他用途的方法。
池塘里的漣漪
不用說,這些卡片設計在您的應用程序或網站的整體設計中扮演的角色很小。 不過,很明顯 Tailwind CSS 讓設計時尚卡片變得簡單,無需編寫額外的 CSS!
我很高興自己探索這個實用程序優先的框架。 很難忽視它與現代 Web 開發框架一起使用的流行程度。
