Tailwind CSS: 15 Benzersiz Kart Tasarımı
Yayınlanan: 2022-02-07- Web Tasarımında “Kartlar” Nedir?
- Bu kart tasarımlarının kodu nerede?
- Bana Ulaşın Kartı
- Dijital Ürün Kartı
- Ürün Özellikleri Kartı
- Ürün Fiyatlandırma Kartı
- Üyelik Fiyatlandırma Kartı
- Referans Kartı
- Blog Posta Kartı
- Instagram Kartı
- e-Ticaret Ürün Kartı
- Son Proje Kartı
- İstatistik Kartı
- Blog Makale Kartı
- Tweet Kartı (Küçük)
- Ekip Üyeleri Kartı
- Çerez Bildirim Kartı
- Havuzda bir dalgalanma
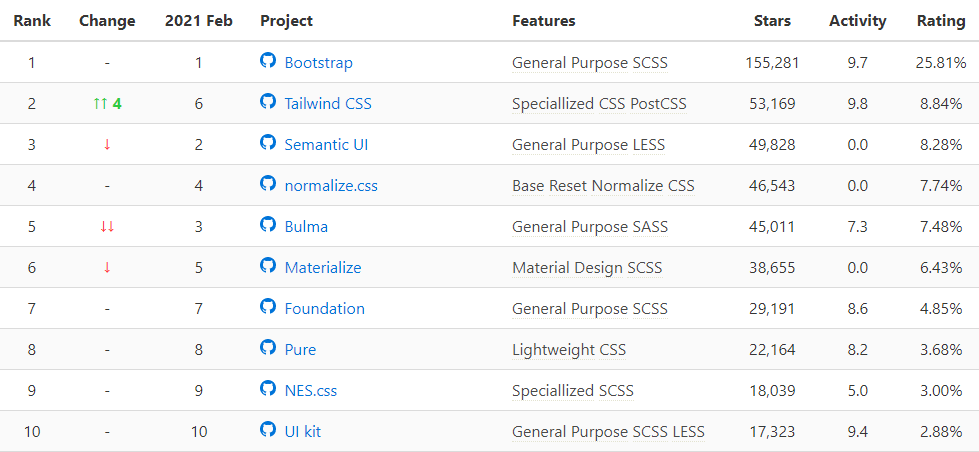
Tailwind CSS'nin tanıtıma ihtiyacı yoktur. Açık farkla dünyadaki en popüler yardımcı program tabanlı CSS çerçevesidir. Ve son zamanlarda çerçeve, daha da fazla özellik ve performans iyileştirmesi getiren yeni bir sürüm olan v3.0'ı gördü.
Tailwind CSS'nin popülaritesi, büyük ölçüde, bir mizanpaj tasarlamak için herhangi bir CSS yazmanıza gerek olmaması gerçeğine bağlanabilir. Bu nedenle, tüm geliştirmenizi HTML şablonunun içinden yapabilirsiniz. Ve sayılar kendileri için konuşur.

Doğal olarak, Tailwind ve geliştirme sürecini nasıl dönüştürdüğü hakkında epeyce tartışmalar oldu. Onu hor görenler var, bazıları da onun üzerine yemin ediyor.
Bootstrap gibi bir çerçeve arasındaki temel fark, Tailwind'in kendi UI bileşenlerinizi tasarlamanızı gerektirmesidir. Vurgu, önceden hazırlanmış düzenlerden ziyade özel geliştirme üzerindedir. Bu aynı zamanda bu makalenin öncülüdür.
Ayrıca Tailwind CSS kitaplıkları hakkında da yazdım. Özellikle, tasarım sürecinizi hızlandırmaya gerçekten yardımcı olabilecek çeşitli bileşen kitaplıkları ve UI kitleri. Hepsinden iyisi, birçoğu için – bileşenlerini doğrudan HTML parçacıkları olarak içe aktarabilirsiniz.
Web Tasarımında “Kartlar” Nedir?
Şaka yapıyorsam - sadece bir öğeye kutu gölgesi olan bir arka plan rengini tokatlayın ve buna kart deyin. Bu konuda özetliyor. Ancak, daha ciddi bir notta - kartlar, sayfa tasarımının önemli veya dikkate değer öğelerini ayırt etmeye yardımcı olur.
Bakmanın başka bir yolu da kapsayıcı tabanlı tasarımlardır. Bir kart, yalnızca önemli olan içeriği vurgulamaya yardımcı olur. Ve sırayla, daha tutarlı bir kullanıcı deneyimi sunun.

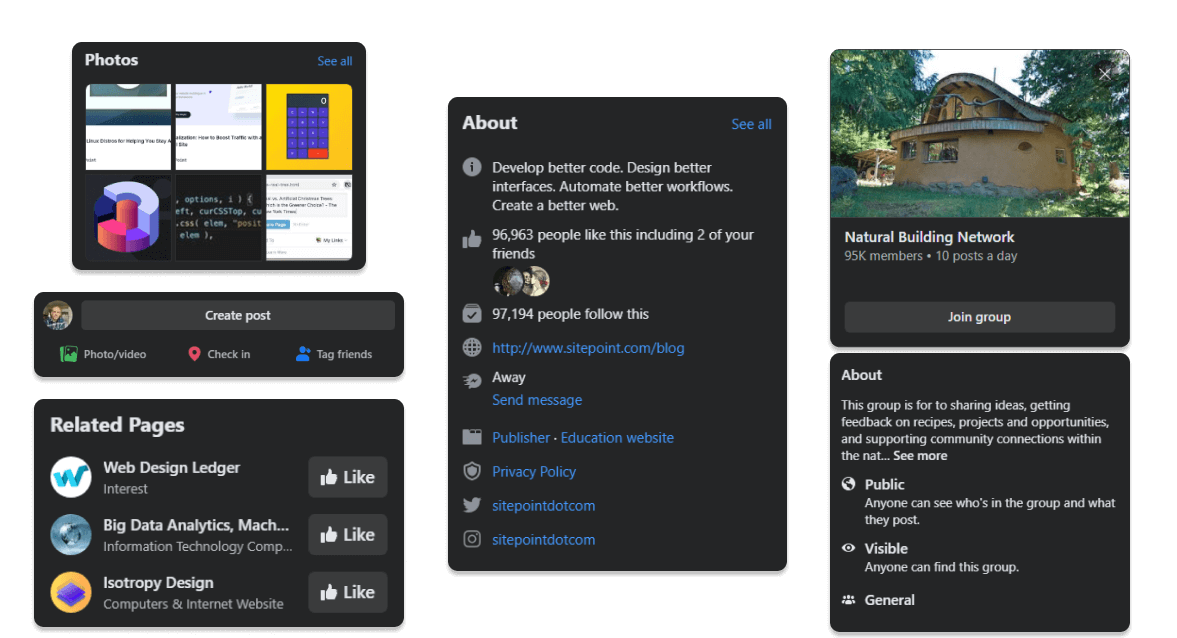
Bunun en iyi örneği, neredeyse yalnızca kart tarzı tasarım kullanan Facebook gibi bir platformdur. Yalnızca tanıdık bir kullanıcı deneyimi yaratmakla kalmaz, aynı zamanda sitenin birçok işlevini düzenlemek için kartların kendisi de kullanılabilir.
Bu kart tasarımlarının kodu nerede?
Bu Tailwind kart tasarımlarının tüm kodları CodePen'de barındırılmaktadır. Ancak, iframe'i doğrudan burada göstermek için yerleştirmemeyi seçtim. Bunun yerine, her kart için neye benzediğini gösteren özel bir resim oluşturdum. Mantığım oldukça basit.
Bu blogda embed kullanma taraftarı değilim. Ve bence görüntüler, sonuca hızlı bir genel bakış sağlama konusunda harika bir iş çıkarıyor. Her kartın açıklamasının altına sizi CodePen sayfasına götürecek bir buton ekledim.
Ayrıca kod parçacıklarını bir HTML belgesine kopyalayıp yapıştırabilir ve kartları yerel olarak oluşturmak için Tailwind CSS CDN'sini kullanabilirsiniz:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>Bunun dışında dilediğiniz gibi kullanın. Ve bu listeye kendi özel kart tasarımlarınızdan bazılarını eklemekten çok mutlu olurum. Aşağıdaki yorumlarda beni vur!
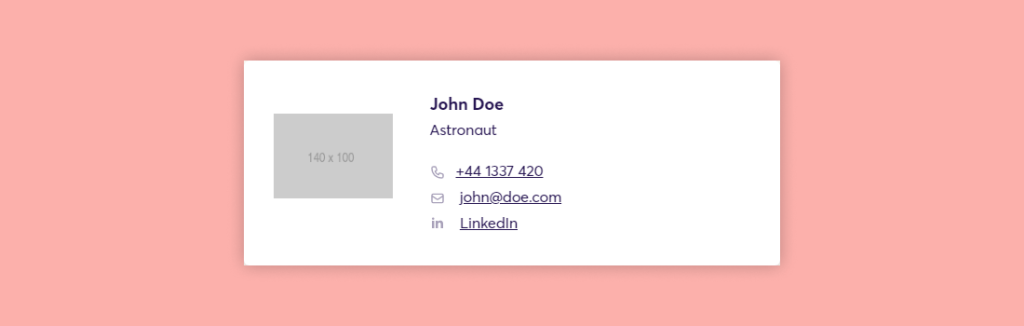
Bana Ulaşın Kartı

Bu, portföy sitenizin alt kısmında kullanabileceğiniz şık bir "iletişim kurma" düzenidir.
Bir kapak resmi, telefon numaranız, e-postanız ve LinkedIn sayfanız için yer içerir. Simgeler doğrudan SVG olarak gömülüdür, dolayısıyla istediğiniz gibi değiştirin.
Dijital Ürün Kartı

Bir e-ticaret tasarımı üzerinde mi çalışıyorsunuz? Ürünleri görüntülemek için bu kartı alın.
Şablonlar ve temalar gibi dijital ürünler için idealdir. 3 özel resim, ürün etiketi ve hem Önizleme hem de Şimdi Satın Al düğmesi için yer içerir. Ek olarak, açıklamayı özelleştirebilir ve dikkate değer ürün özellikleri ekleyebilirsiniz.
Son olarak, stil diğer kullanım durumlarına da kolayca uyarlanabilir. Örneğin, blog gönderilerini görüntülemek, bir portföyü vurgulamak vb.
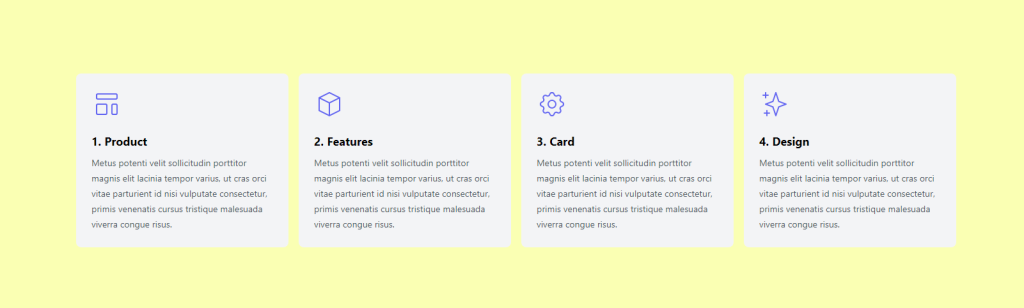
Ürün Özellikleri Kartı

Açılış sayfası tasarımında kullanılan en yaygın kartlardan biri ürün özellikleridir. Bu, ürününüzün en belirgin 4 özelliğini vurgulamanıza yardımcı olacaktır.
Doğrudan ham SVG olarak gömülü olan simgeler için de yer içerir.
Ürün Fiyatlandırma Kartı

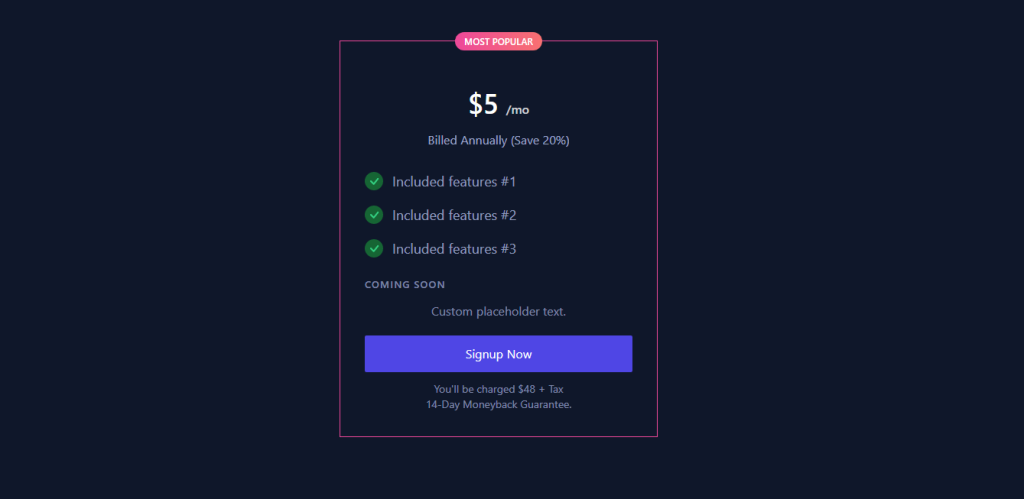
Fiyatlandırma kartları çok çeşitli çeşitlerde gelir. Bu, özellikle, sizinkinin nasıl görünmesini istediğiniz için güzel bir kazan levhası olarak hizmet edebilir. En üstteki "en popüler" etiketi, hangi paketlerinizin en çok sattığını ayırt etmenize yardımcı olabilir. Ayrıca, çeşitli SaaS ürün fiyatlandırma sayfalarında kullanılan oldukça yaygın bir tasarım öğesidir.

Üyelik Fiyatlandırma Kartı

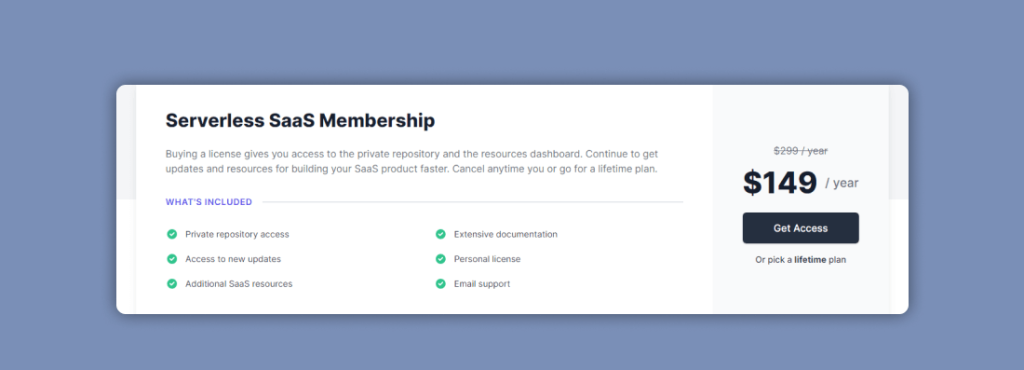
Bu, fiyatlandırma kartı stiline başka bir bakış. Yalnızca tek bir plan sağlarsanız, bu geniş genişlikli kart, kullanıcıların üyelikle elde ettikleri her şeyi açıklamanıza yardımcı olacaktır.
Referans Kartı

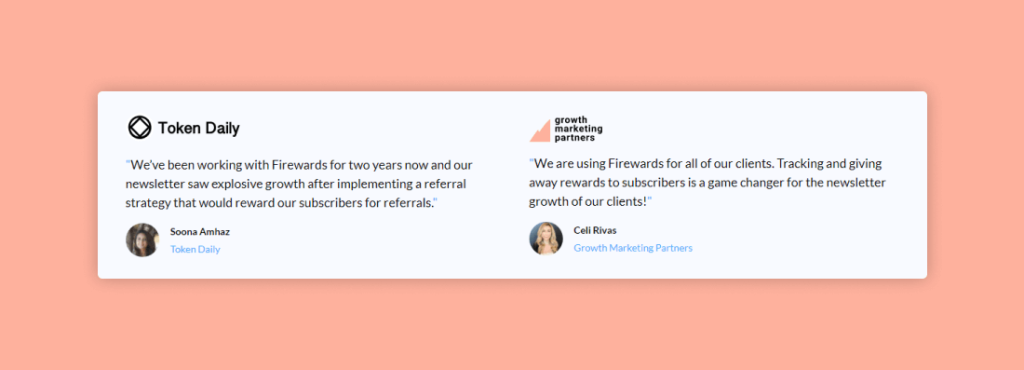
Sosyal kanıt, işletme sayfası düzeni tasarımının kaçınılmaz bir parçasıdır. Ve bu tasarımla, başkalarının ürününüz hakkında söylediklerini hızlıca vurgulayabilirsiniz. Marka logosu (bahsi geçen kişi), yorumları ve ayrıca bunu söyleyen kişi için yer içerir.
Blog Posta Kartı

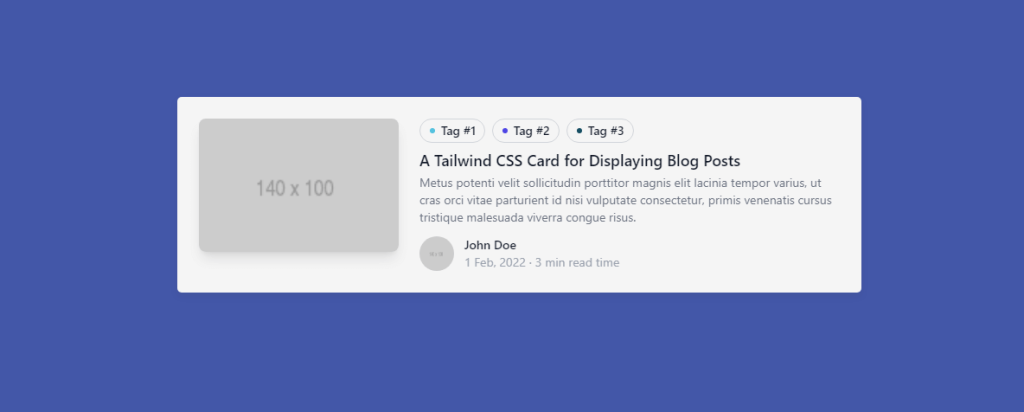
Blog posta kartları hakkında sevdiğim şeylerden biri, ne kadar bilgi aktarabilecekleri. Bu örnekte, hemen hemen her şeyi kapsayabilirsiniz. Etiketler blog gönderisi, yazar ve hatta okuma süresi gibi ayrıntılarla ilişkilendirilir. Ve bir özellik fotoğrafı.
Blog gönderilerini görüntülemek için bu tür tasarımların popülaritesi arttı. Ayrıca, SEO gibi şeyler için de iyidirler. Kategorileri ve etiketleri aynı etikete sıkıştırabilirseniz, bu küçük öğeler dahili bağlantı yapınıza büyük ölçüde katkıda bulunur.
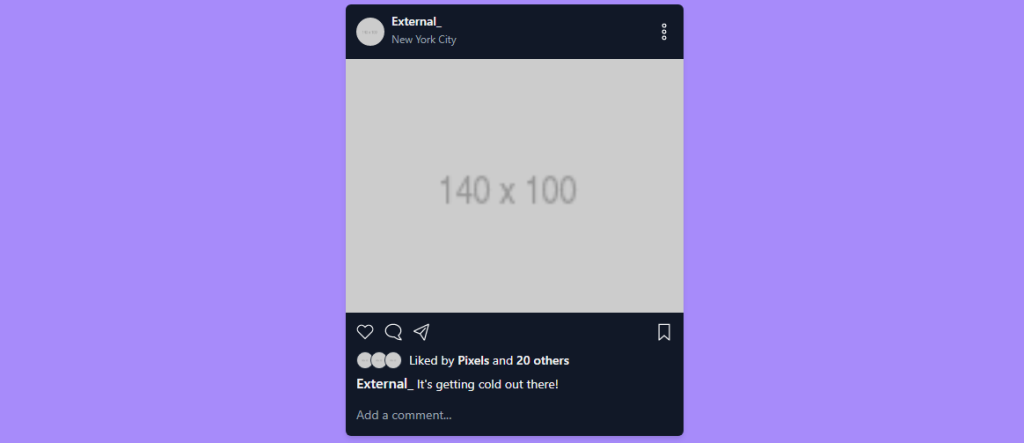
Instagram Kartı

Bir Instagram klonu oluşturmak ister misiniz? Muhtemelen hayır, çok fazla iş! Ancak yine de – burada tamamen Tailwind CSS ile oluşturulmuş güzel bir Instagram tarzı kart var. Ayrıca, Tailwind'in esnekliğini göstermek için de uzun bir yol kat ediyor. Bu kartı oluşturmak için kullanılan harici bir CSS (Tailwind'in kendisi dışında) yoktur.
Kişisel projeniz için karmaşık kart tasarımları oluşturmak için bunu şablon olarak kullanın.
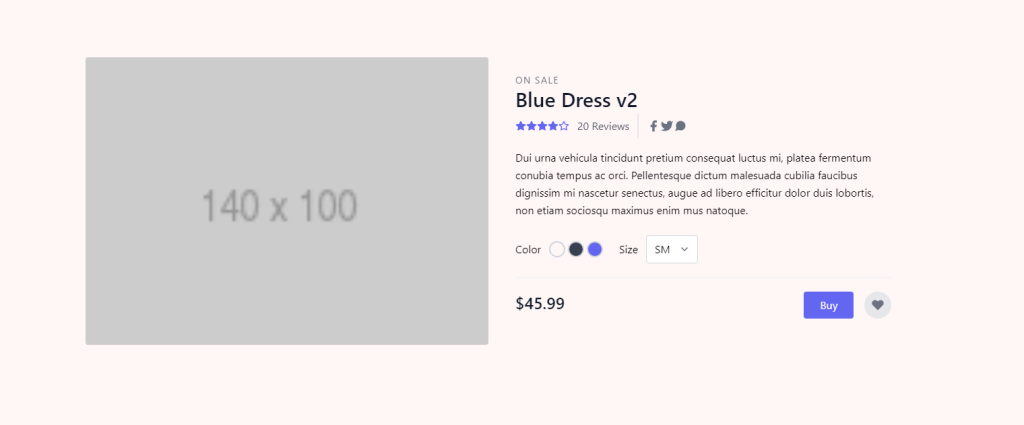
e-Ticaret Ürün Kartı

Bu şimdiye kadar en sevdiğim tasarımlardan biri. Bu kartta çok fazla ayrıntı var, ancak karmaşık CSS sorguları veya hizalamalar yazmayı gerektirmiyor. Fiziksel öğelerin satışında uzmanlaşmış büyük ölçekli e-ticaret düzenleri için idealdir.
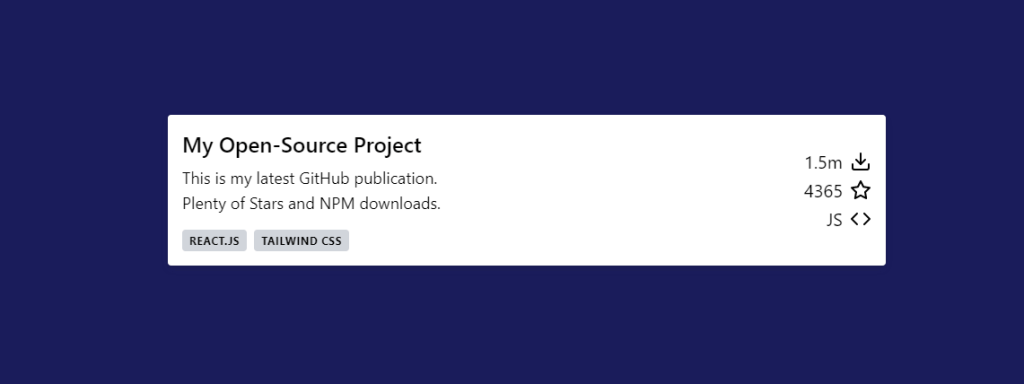
Son Proje Kartı

Bu, bir portföy sitesinde kullanabileceğiniz hoş bir küçük pasaj. Açık kaynaklı bir proje üzerinde mi çalışıyorsunuz? Okuyucularınıza gösterin. Dikkat edin, bu sadece bir şablon - bu yüzden verileri doldurmak için yine de işlevi yazmanız gerekiyor.
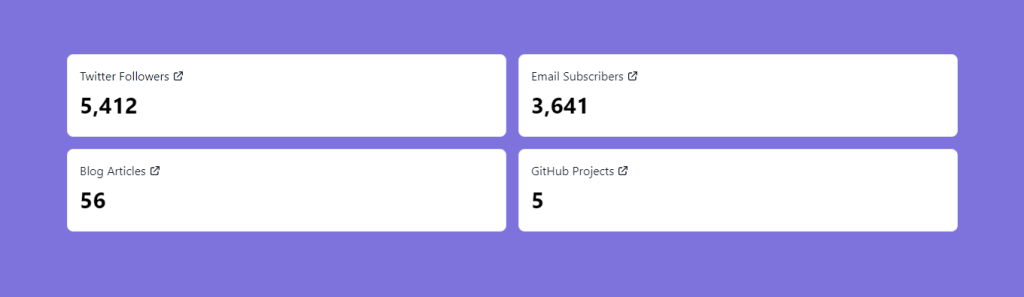
İstatistik Kartı

Sosyal takiplerinizi sergilemek ister misiniz? Bu istatistik kartı şablonu işi yapmalıdır.
Blog Makale Kartı

Burada bloglar için başka bir kart tasarımımız var. Bu sefer, etiket eklemenize de izin veren kompakt bir düzen kullanıyoruz. Öne çıkan görseller kullanmıyorsanız özellikle iyi.
Tweet Kartı (Küçük)

Bu, mobil cihazlarda görüldüğü gibi küçük bir Twitter kartı örneğidir. Çok çeşitli tasarım düzenlerinde kullanılabilir. Örneğin, harici sitelere giden bağlantı dizinleri. Minimal tasarımı seviyorsanız, incelemeleri ve hatta blog gönderilerini görüntülemek için de iyidir.
Ekip Üyeleri Kartı

Herhangi bir ciddi işletme sayfasının bir "ekip üyeleri" bölümüne ihtiyacı olacaktır. Ve bu benzersiz kart tasarımı sizin için halledecek. Profil fotoğrafı ve iş pozisyonu gibi ayrıntılar için yer içerir. Ek olarak, Twitter, Facebook veya Dribble gibi sosyal medya bağlantıları ekleyebilirsiniz.
Tabii ki, bunlar kişisel tercihlere göre şekillendirilebilir.
Çerez Bildirim Kartı

Ve son olarak, küçük bir çerez uyarı kartımız var. Basit, zarif ve doğrudan konuya. Bu kartı başka kullanımlar için yeniden kullanmanın yollarını bulabileceğinize eminim.
Havuzda bir dalgalanma
Bu kart tasarımlarının uygulamanızın veya web sitenizin genel tasarımında küçük bir rol oynadığını söylemeye gerek yok. Yine de, Tailwind CSS'nin ek CSS yazmaya gerek kalmadan şık kartlar tasarlamayı kolaylaştırdığı oldukça açık!
Bu yardımcı program öncelikli çerçeveyi kendim keşfetmekten oldukça mutlu oldum. Modern web geliştirme çerçeveleriyle birlikte kullanılmanın ne kadar popüler hale geldiğini gözden kaçırmak zor.
