Tailwind CSS: 15 diseños de tarjetas únicos
Publicado: 2022-02-07- ¿Qué son las “Tarjetas” en Diseño Web?
- ¿Dónde está el código para estos diseños de tarjetas?
- Tarjeta de contacto
- Tarjeta de producto digital
- Tarjeta de características del producto
- Tarjeta de precios de productos
- Tarjeta de precios de membresía
- Tarjeta de testimonio
- Tarjeta postal del blog
- Tarjeta de Instagram
- Tarjeta de producto de comercio electrónico
- Última tarjeta de proyecto
- Tarjeta de estadísticas
- Tarjeta de artículo de blog
- Tarjeta Tweet (pequeña)
- Tarjeta de miembros del equipo
- Tarjeta de aviso de cookies
- Una onda en el estanque
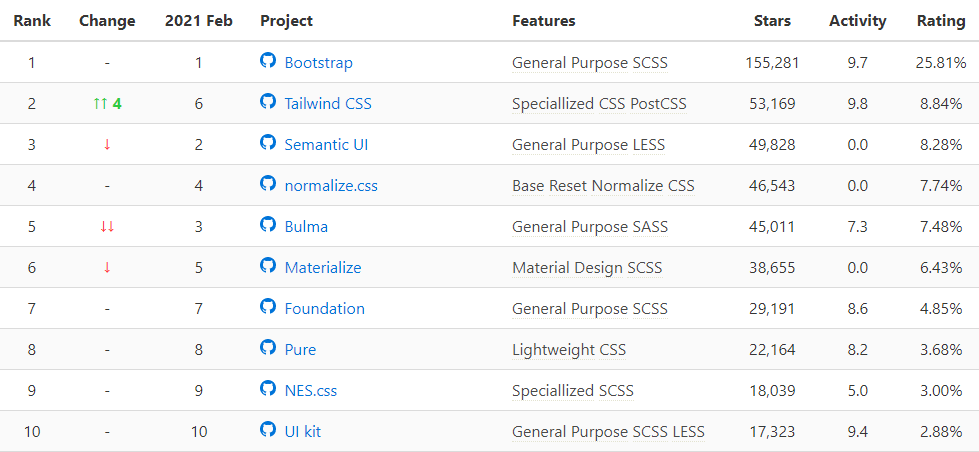
Tailwind CSS no necesita presentación. Es, con mucho, el marco CSS basado en utilidades más popular del mundo. Y, recientemente, el marco vio una nueva versión, v3.0, que trae aún más funciones y mejoras de rendimiento.
La popularidad de Tailwind CSS se puede atribuir en gran medida al hecho de que no es necesario escribir ningún CSS para diseñar un diseño. Como tal, puede hacer todo su desarrollo desde la propia plantilla HTML. Y los números hablan por sí solos.

Naturalmente, ha habido bastante debate sobre Tailwind y cómo transforma el proceso de desarrollo. Hay algunos que lo desprecian, mientras que otros juran por él.
La principal diferencia entre un marco como Bootstrap es que Tailwind requiere que diseñes tus propios componentes de interfaz de usuario. El énfasis está en el desarrollo personalizado en lugar de diseños prefabricados. Esta es también la premisa de este artículo.
También he escrito sobre las bibliotecas Tailwind CSS. En particular, varias bibliotecas de componentes y kits de interfaz de usuario que realmente pueden ayudar a acelerar su proceso de diseño. Lo mejor de todo es que, para muchos de ellos, puede importar sus componentes directamente como fragmentos de código HTML.
¿Qué son las “Tarjetas” en Diseño Web?
Si estoy bromeando, simplemente aplique un color de fondo con un poco de sombra de cuadro en un elemento y llámelo tarjeta. Eso lo resume todo. Pero, en una nota más seria, las tarjetas ayudan a distinguir elementos importantes o notables del diseño de la página.
Otra forma de mirar es a través de diseños basados en contenedores. Una tarjeta simplemente ayuda a resaltar el contenido que es importante. Y, a su vez, brinde una experiencia de usuario más consistente.

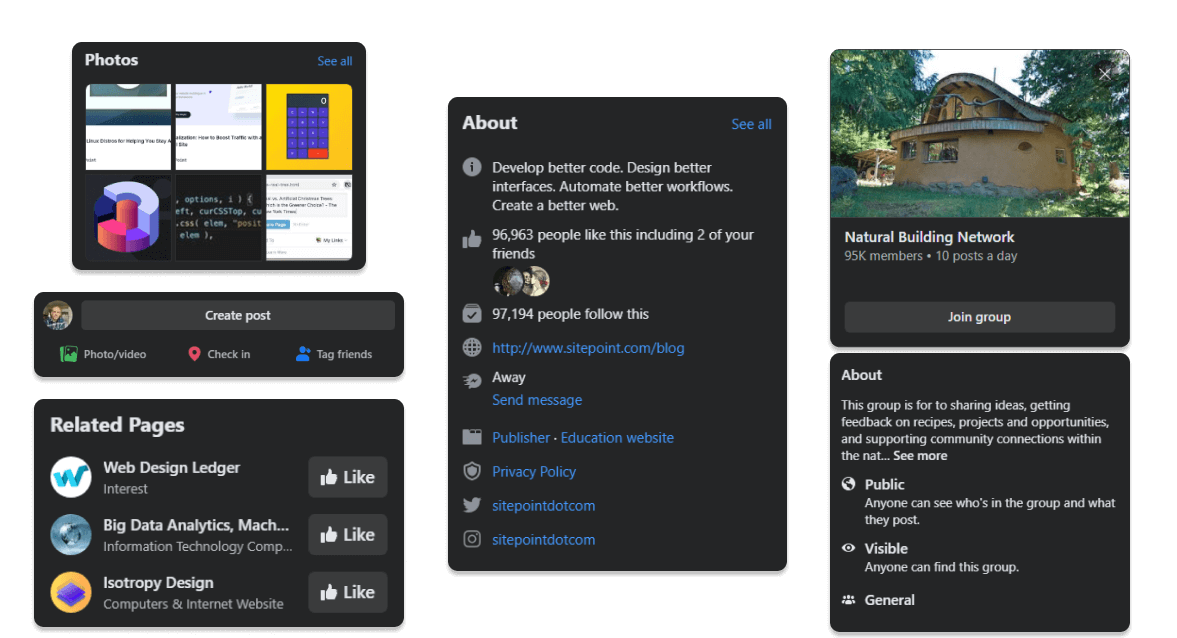
Un buen ejemplo de esto es una plataforma como Facebook, que utiliza casi exclusivamente un diseño estilo tarjeta. No solo recrea una experiencia de usuario familiar, sino que las propias tarjetas también se pueden usar para organizar muchas de las funciones del sitio.
¿Dónde está el código para estos diseños de tarjetas?
Todo el código para estos diseños de tarjetas Tailwind está alojado en CodePen. Sin embargo, he optado por no incrustar el iframe para mostrarlo aquí directamente. En su lugar, he creado una imagen personalizada para cada tarjeta que muestra cómo se ve. Mi razonamiento es bastante simple.
No soy fanático de usar incrustaciones en este blog. Y creo que las imágenes hacen un gran trabajo al proporcionar una visión general rápida del resultado. Debajo de la descripción de cada tarjeta, he agregado un botón que lo llevará a la página de CodePen.
También puede copiar y pegar los fragmentos de código en un documento HTML y usar Tailwind CSS CDN para representar las tarjetas localmente:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>Aparte de eso, úsalos como desees. Y, estaría más que feliz de agregar algunos de sus propios diseños de tarjetas personalizadas a esta lista. ¡Contáctame en los comentarios a continuación!
Tarjeta de contacto

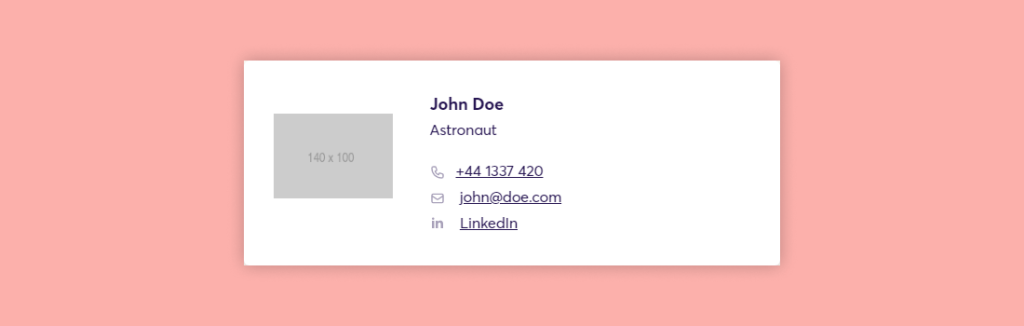
Este es un elegante diseño de "ponerse en contacto" que puede usar en la parte inferior de su sitio de cartera.
Incluye espacio para una imagen de portada, su número de teléfono, correo electrónico y página de LinkedIn. Los íconos están incrustados como SVG directamente, así que reemplácelos como desee.
Tarjeta de producto digital

¿Trabajando en un diseño de comercio electrónico? Coge esta tarjeta para mostrar productos.
Ideal para productos digitales como plantillas y temas. Incluye espacio para 3 imágenes personalizadas, etiquetas de productos y un botón Vista previa y Comprar ahora. Además, puede personalizar la descripción e incluir características destacadas del producto.
Por último, pero no menos importante, el estilo también se puede adaptar fácilmente a otros casos de uso. Por ejemplo, para mostrar publicaciones de blog, resaltar una cartera, etc.
Tarjeta de características del producto

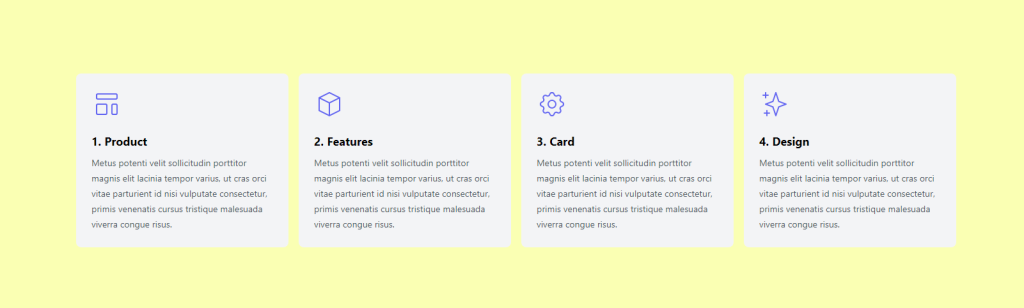
Una de las tarjetas más comunes que se utilizan en el diseño de páginas de destino son las características del producto. Este lo ayudará a resaltar 4 de las características más destacadas de su producto.
También incluye espacio para iconos, que se incrustan directamente como SVG sin procesar.
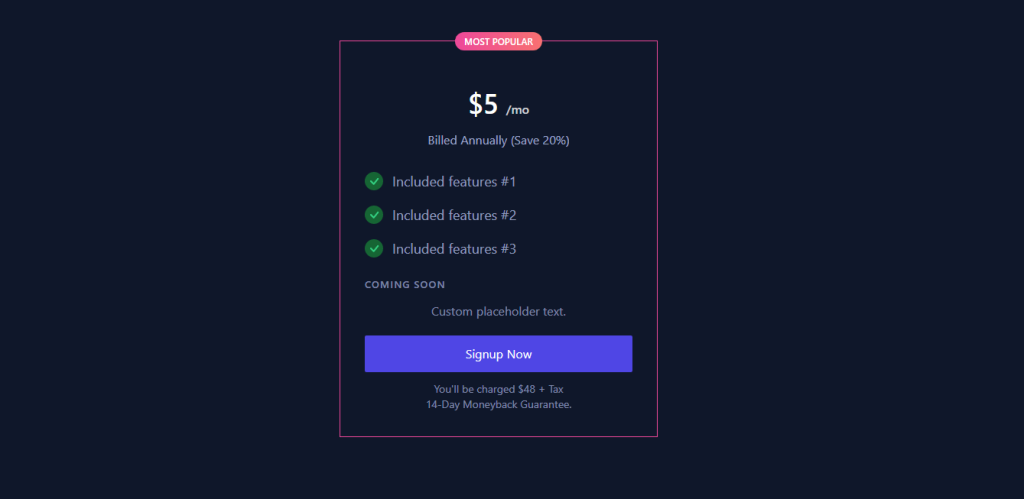
Tarjeta de precios de productos

Las tarjetas de precios vienen en una plétora de variedades. Este, en particular, puede servir como un buen modelo de cómo quieres que se vea el tuyo. La etiqueta "más popular" en la parte superior puede ayudar a distinguir cuál de sus paquetes se vende más. Y es un elemento de diseño bastante común que se usa en una variedad de páginas de precios de productos SaaS.

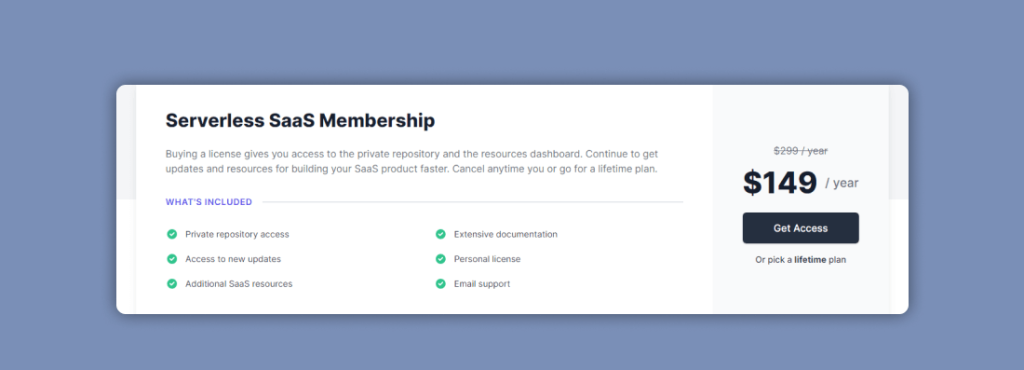
Tarjeta de precios de membresía

Esta es otra versión del estilo de la tarjeta de precios. Si proporciona un solo plan, esta tarjeta de ancho amplio lo ayudará a explicar todo lo que los usuarios obtienen con una membresía.
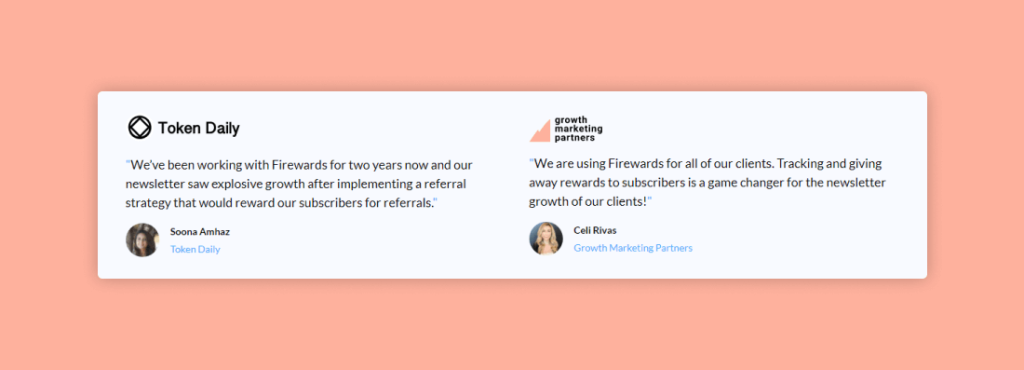
Tarjeta de testimonio

La prueba social es una parte inevitable del diseño de diseño de página de negocios. Y con este diseño, puede resaltar rápidamente lo que otros dicen sobre su producto. Incluye espacio para el logo de la marca (de la mención), su comentario, y también la persona que lo dijo.
Tarjeta postal del blog

Una de las cosas que me encantan de las tarjetas de publicación de blog es la cantidad de información que pueden transmitir. En este ejemplo, puedes cubrir prácticamente todo. Las etiquetas están asociadas con la publicación del blog, el autor e incluso detalles como el tiempo de lectura. Y, una foto característica.
Este tipo de diseños para mostrar publicaciones de blog ha ganado popularidad. Y también son buenos para cosas como SEO. Si puede incluir categorías y etiquetas en la misma etiqueta, esos pequeños elementos contribuirán en gran medida a su estructura de enlaces internos.
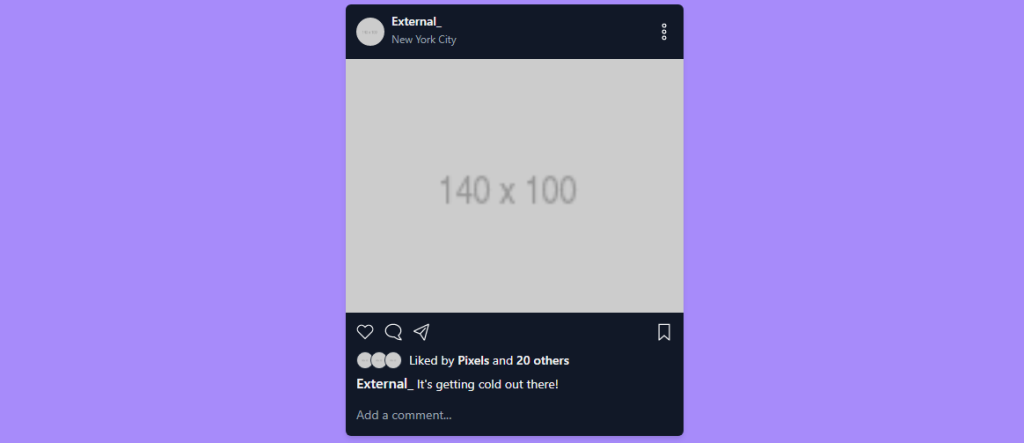
Tarjeta de Instagram

¿Quieres construir un clon de Instagram? Probablemente no, ¡demasiado trabajo! Pero, sin embargo, aquí hay una pequeña y agradable tarjeta de estilo Instagram construida completamente con Tailwind CSS. Y también ayuda mucho a mostrar la flexibilidad de Tailwind. No se utiliza ningún CSS externo (aparte del propio Tailwind) para renderizar esta tarjeta.
Use esta como plantilla para crear diseños de tarjetas intrincados para su proyecto personal.
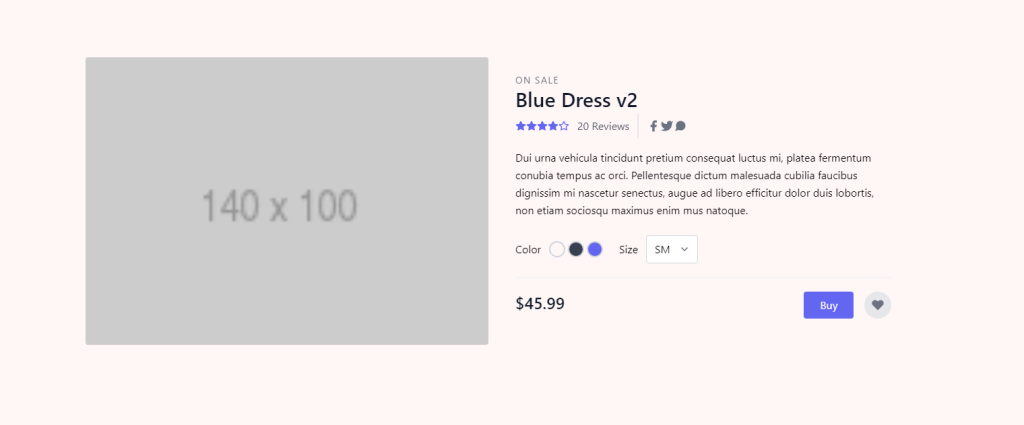
Tarjeta de producto de comercio electrónico

Este es uno de mis diseños favoritos con diferencia. Hay tantos detalles en esta tarjeta y, sin embargo, no requiere escribir consultas o alineaciones CSS complejas. Ideal para diseños de comercio electrónico a gran escala que se especializan en la venta de artículos físicos.
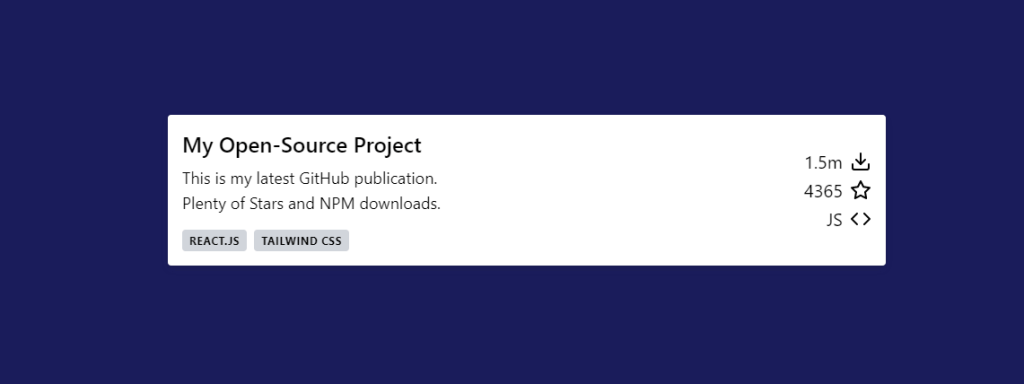
Última tarjeta de proyecto

Este es un pequeño fragmento agradable que puede usar en un sitio de cartera. ¿Trabajando en un proyecto de código abierto? Muéstralo a tus lectores. Eso sí, esto es solo una plantilla, por lo que aún debe escribir la función para completar los datos.
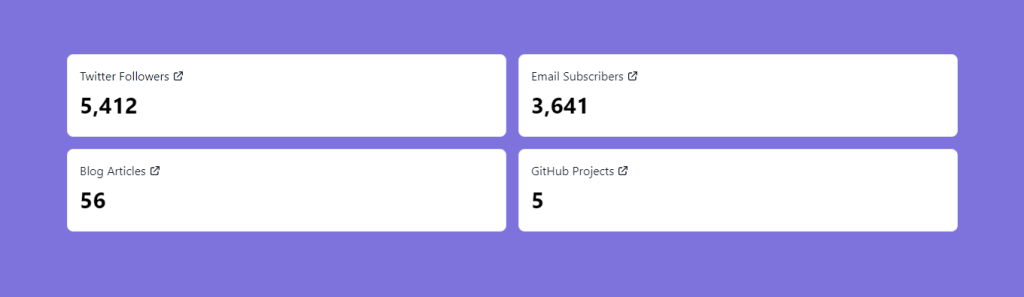
Tarjeta de estadísticas

¿Quieres mostrar tus seguidores sociales? Esta plantilla de tarjeta de estadísticas debería hacer el trabajo.
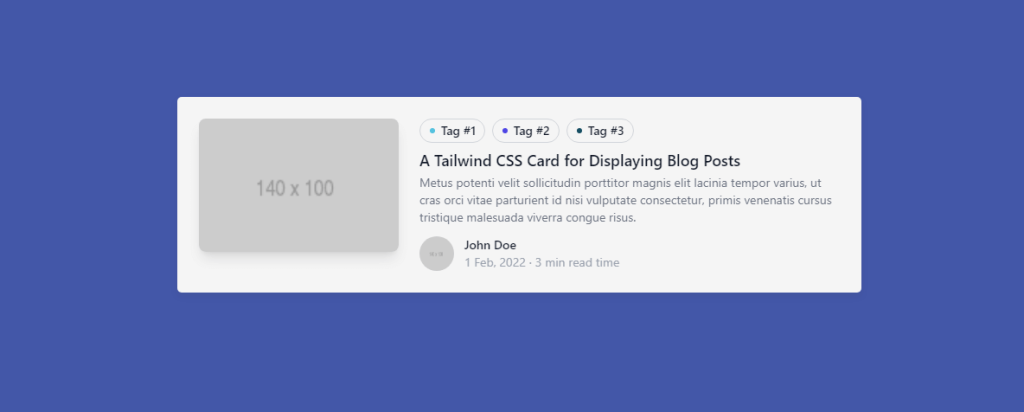
Tarjeta de artículo de blog

Aquí tenemos otro diseño de tarjeta para blogs. Esta vez, estamos usando un diseño compacto que también le permite agregar etiquetas. Especialmente bueno si no usa imágenes destacadas.
Tarjeta Tweet (pequeña)

Este es un pequeño ejemplo dulce de una tarjeta de Twitter como se ve en los dispositivos móviles. Se puede utilizar en una amplia gama de diseños. Por ejemplo, directorios de enlaces que salen a sitios externos. También es bueno para mostrar reseñas o incluso publicaciones de blog si te gusta el diseño minimalista.
Tarjeta de miembros del equipo

Cualquier página de negocios seria necesitará una sección de "miembros del equipo". Y este diseño de tarjeta único lo hará por usted. Incluye foto de perfil y espacio para detalles como el puesto de trabajo. Además, puede agregar enlaces de redes sociales como Twitter, Facebook o Dribble.
Aunque, por supuesto, estos pueden diseñarse según las preferencias personales.
Tarjeta de aviso de cookies

Y finalmente, tenemos una pequeña tarjeta de aviso de cookies. Sencillo, elegante y directo al grano. Estoy seguro de que puede encontrar formas de reutilizar esta tarjeta para otros usos.
Una onda en el estanque
No hace falta decir que estos diseños de tarjetas juegan un papel pequeño en el diseño general de su aplicación o sitio web. Sin embargo, es bastante evidente que Tailwind CSS simplifica el diseño de tarjetas elegantes sin necesidad de escribir CSS adicional.
He sido muy feliz explorando este marco de utilidad primero yo mismo. Es difícil pasar por alto lo popular que se ha vuelto su uso junto con los marcos de desarrollo web modernos.
