Tailwind CSS: 15 unikalnych projektów kart
Opublikowany: 2022-02-07- Czym są „karty” w projektowaniu stron internetowych?
- Gdzie jest kod dla tych projektów kart?
- Karta kontaktu ze mną
- Cyfrowa karta produktu
- Karta cech produktu
- Karta cen produktów
- Karta cenowa członkostwa
- Karta świadectwa
- Pocztówka na blogu
- Karta Instagram
- Karta produktu e-commerce
- Najnowsza karta projektu
- Karta statystyk
- Karta artykułu na blogu
- Karta tweeta (mała)
- Karta Członka Zespołu
- Karta powiadomienia o plikach cookie
- Fala w stawie
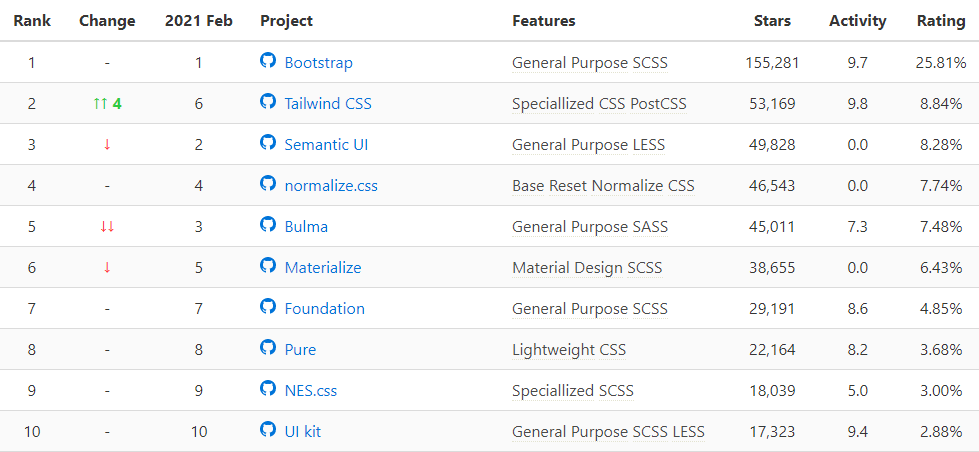
CSS Tailwind nie wymaga przedstawiania. Jest to zdecydowanie najpopularniejszy framework CSS oparty na narzędziach na świecie. A ostatnio framework doczekał się nowej wersji – v3.0 – która zapewnia jeszcze więcej funkcji i ulepszeń wydajności.
Popularność Tailwind CSS można w dużej mierze przypisać temu, że nie trzeba pisać żadnego CSS, aby zaprojektować układ. W związku z tym możesz wykonywać wszystkie prace programistyczne z samego szablonu HTML. A liczby mówią same za siebie.

Oczywiście toczy się sporo dyskusji na temat Tailwind i tego, jak zmienia proces tworzenia. Są tacy, którzy nim gardzą, a inni przysięgają.
Główna różnica między frameworkiem takim jak Bootstrap polega na tym, że Tailwind wymaga zaprojektowania własnych komponentów interfejsu użytkownika. Nacisk kładziony jest na rozwój niestandardowy, a nie na gotowe układy. Takie też jest założenie tego artykułu.
Pisałem też o bibliotekach CSS Tailwind. W szczególności różne biblioteki komponentów i zestawy interfejsu użytkownika, które mogą naprawdę przyspieszyć proces projektowania. Co najlepsze, dla wielu z nich możesz importować ich komponenty bezpośrednio jako fragmenty kodu HTML.
Czym są „karty” w projektowaniu stron internetowych?
Jeśli żartuję – po prostu nałóż kolor tła z cieniem na element i nazwij to kartą. To wszystko podsumowuje. Ale poważniej – karty pomagają wyróżnić ważne lub godne uwagi elementy projektu strony.
Innym sposobem na to jest projektowanie oparte na kontenerach. Karta po prostu pomaga wyróżnić ważne treści. A z kolei zapewnij bardziej spójne wrażenia użytkownika.

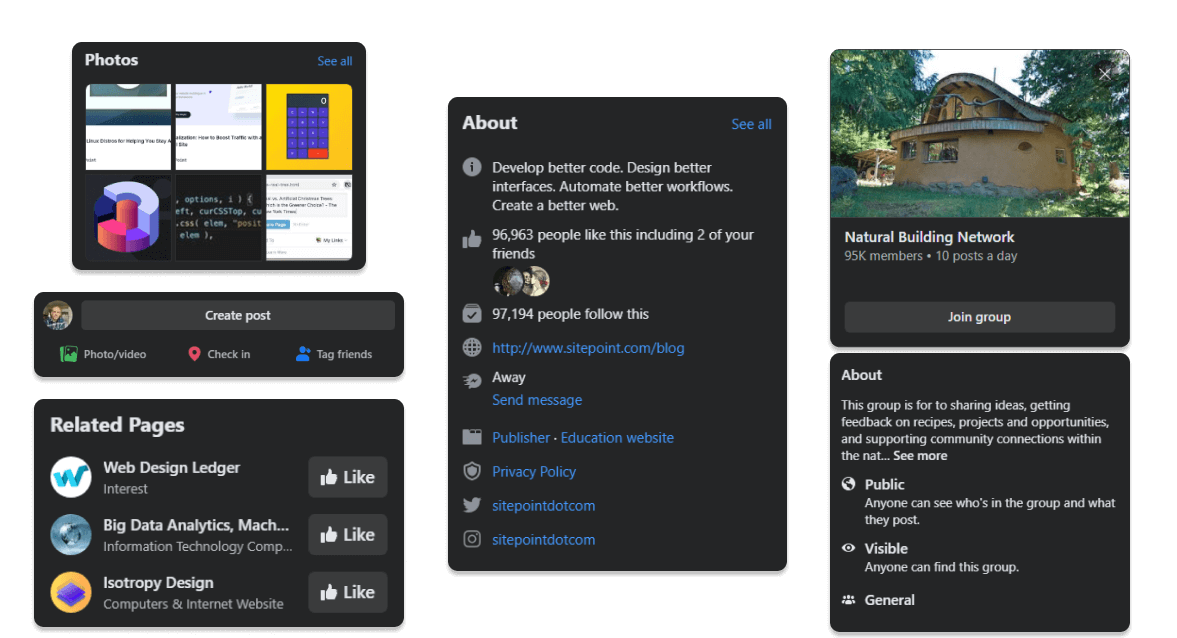
Doskonałym tego przykładem jest platforma taka jak Facebook, która wykorzystuje niemal wyłącznie projektowanie kart. Nie tylko odtwarza znajome wrażenia użytkownika, ale same karty mogą być również używane do organizowania wielu funkcji witryny.
Gdzie jest kod dla tych projektów kart?
Cały kod tych projektów kart Tailwind jest hostowany w CodePen. Zdecydowałem się jednak nie osadzić elementu iframe, aby pokazać go bezpośrednio tutaj. Zamiast tego stworzyłem niestandardowy obraz dla każdej karty, pokazujący, jak wygląda. Moje rozumowanie jest dość proste.
Nie jestem fanem używania embedów na tym blogu. Uważam, że obrazy świetnie sprawdzają się w dostarczaniu szybkiego przeglądu wyników. Pod opisem każdej karty dodałem przycisk, który przeniesie Cię na stronę CodePen.
Możesz też skopiować i wkleić fragmenty kodu do dokumentu HTML i użyć CDN Tailwind CSS do lokalnego renderowania kart:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>Poza tym używaj ich tak, jak chcesz. Z przyjemnością dodam do tej listy kilka własnych projektów kart. Napisz do mnie w komentarzach poniżej!
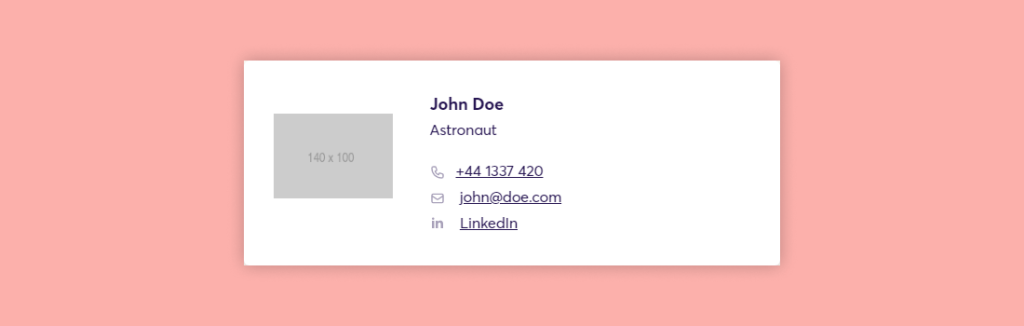
Karta kontaktu ze mną

Jest to stylowy układ „kontaktuj się”, którego możesz użyć u dołu witryny z portfolio.
Obejmuje miejsce na zdjęcie na okładkę, numer telefonu, adres e-mail i stronę LinkedIn. Ikony są osadzone bezpośrednio jako SVG, więc zastąp je, jak chcesz.
Cyfrowa karta produktu

Pracujesz nad projektem eCommerce? Chwyć tę kartę, aby wyświetlać produkty.
Idealny do produktów cyfrowych, takich jak szablony i motywy. Zawiera miejsce na 3 niestandardowe obrazy, tagi produktów oraz przycisk Podgląd i Kup teraz. Dodatkowo możesz dostosować opis i uwzględnić ważne funkcje produktu.
Wreszcie, styl można łatwo dostosować również do innych przypadków użycia. Na przykład, aby wyświetlić posty na blogu, wyróżnić portfolio itp.
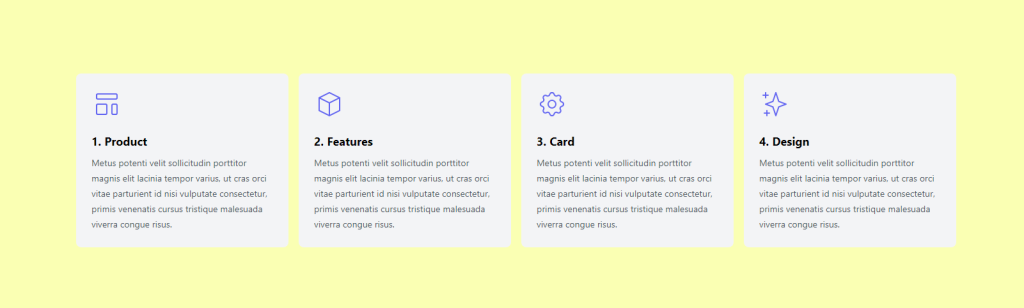
Karta cech produktu

Jedną z najczęstszych kart wykorzystywanych w projektowaniu stron docelowych są cechy produktu. Ten pomoże Ci wyróżnić 4 najważniejsze cechy Twojego produktu.
Zawiera również miejsce na ikony, które są bezpośrednio osadzone jako surowy plik SVG.
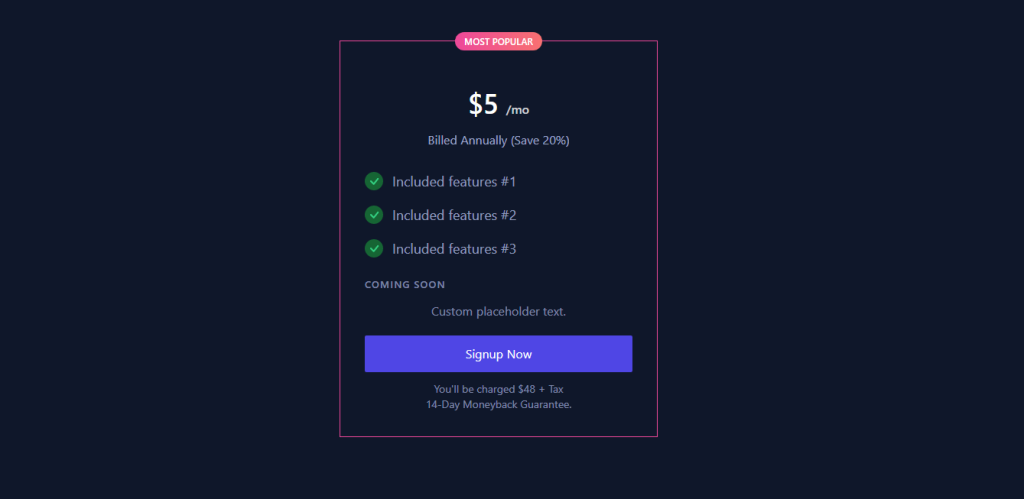
Karta cen produktów

Karty cenowe są dostępne w wielu odmianach. Ten w szczególności może służyć jako fajny szablon dla tego, jak chcesz, aby wyglądał. „Najpopularniejszy” tag u góry może pomóc odróżnić, które z Twoich pakietów sprzedają się najlepiej. I jest to dość powszechny element projektu używany na różnych stronach z cenami produktów SaaS.

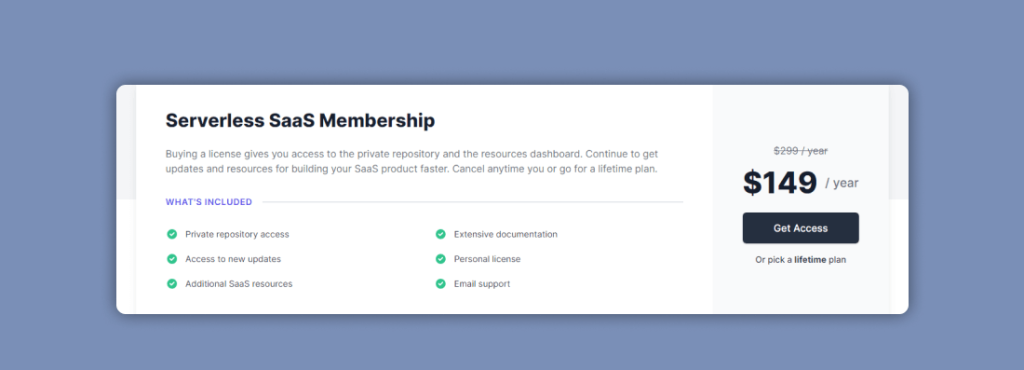
Karta cenowa członkostwa

To kolejne podejście do stylu karty cenowej. Jeśli udostępniasz tylko jeden plan, ta karta o dużej szerokości pomoże Ci wyjaśnić wszystko, co użytkownicy otrzymują dzięki członkostwu.
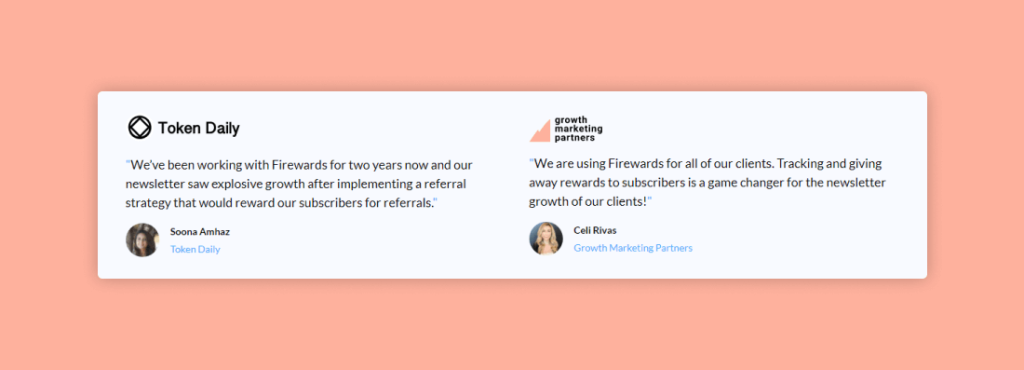
Karta świadectwa

Dowód społeczny jest nieuniknioną częścią projektowania układu strony biznesowej. Dzięki temu projektowi możesz szybko podkreślić, co inni mówią o Twoim produkcie. Zawiera miejsce na logo marki (wzmianki), jej komentarz, a także osobę, która to powiedziała.
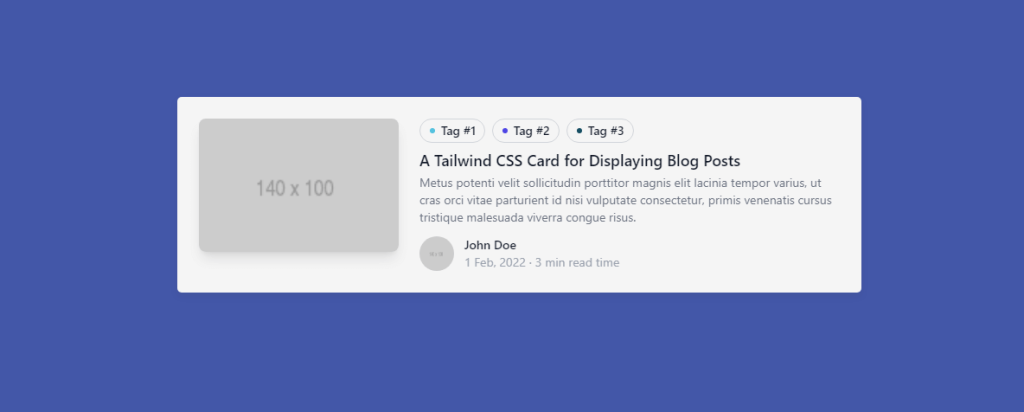
Pocztówka na blogu

Jedną z rzeczy, które uwielbiam w kartkach z wpisami na blogu, jest to, jak wiele informacji mogą one przekazać. W tym przykładzie możesz objąć praktycznie wszystko. Tagi są powiązane z postem na blogu, autorem, a nawet szczegółami, takimi jak czas czytania. Oraz zdjęcie fabularne.
Tego rodzaju projekty do wyświetlania postów na blogu zyskały na popularności. I są również dobre dla takich rzeczy jak SEO. Jeśli możesz wcisnąć kategorie i tagi w tym samym tagu, te małe elementy w znacznym stopniu przyczyniają się do wewnętrznej struktury linków.
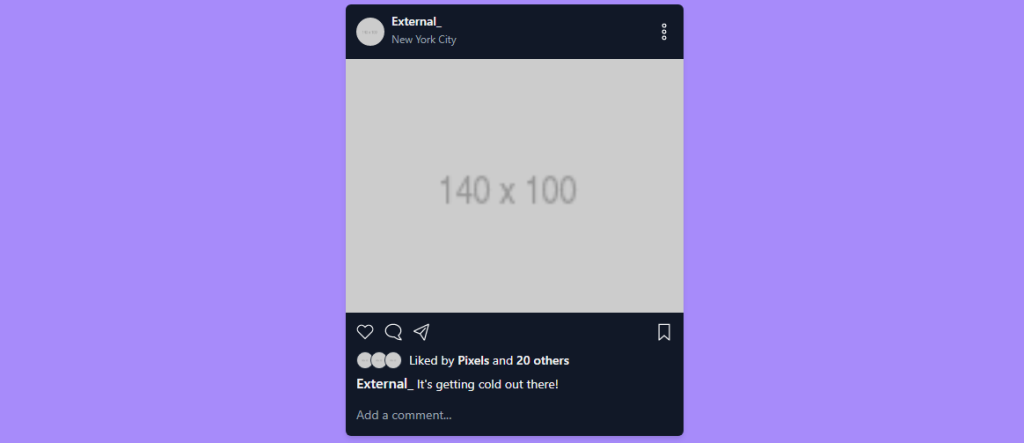
Karta Instagram

Chcesz zbudować klona Instagrama? Chyba nie, za dużo pracy! Niemniej jednak – oto ładna, mała karta w stylu Instagrama zbudowana w całości z CSS Tailwind. Co więcej, pokazuje też elastyczność Tailwind. Do renderowania tej karty nie jest używany żaden zewnętrzny kod CSS (poza samym Tailwind).
Użyj tego jako szablonu do tworzenia skomplikowanych projektów kart do osobistego projektu.
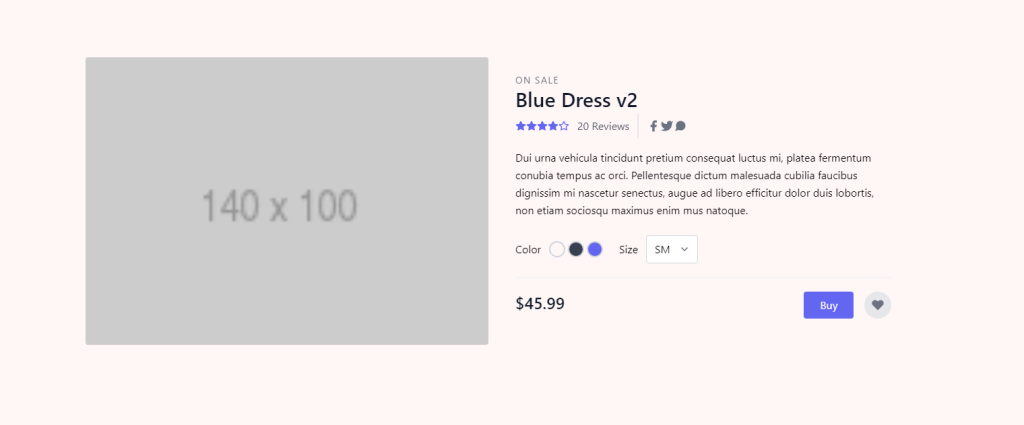
Karta produktu e-commerce

To zdecydowanie jeden z moich ulubionych projektów. Ta karta zawiera tyle szczegółów, a mimo to nie wymaga pisania skomplikowanych zapytań CSS ani wyrównań. Idealny do układów eCommerce na dużą skalę, które specjalizują się w sprzedaży przedmiotów fizycznych.
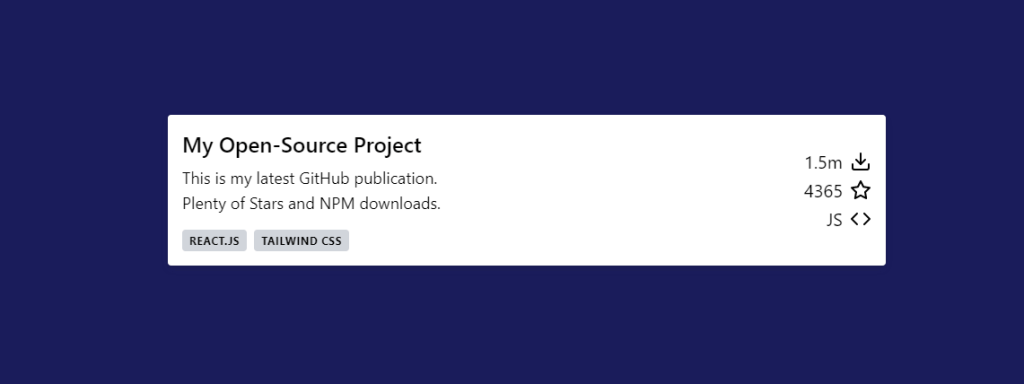
Najnowsza karta projektu

To miły, mały fragment, którego możesz użyć w witrynie portfolio. Pracujesz nad projektem open source? Pokaż to swoim czytelnikom. Pamiętaj, że to tylko szablon – więc nadal musisz napisać funkcję wypełniającą dane.
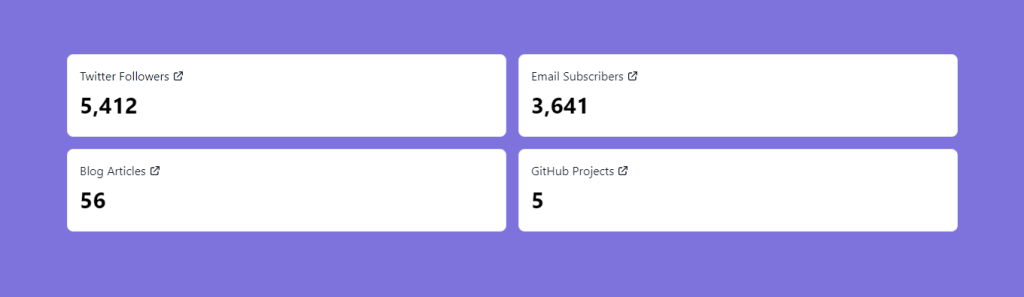
Karta statystyk

Chcesz zaprezentować swoje obserwowanie w mediach społecznościowych? Ten szablon karty statystyk powinien załatwić sprawę.
Karta artykułu na blogu

Tutaj mamy kolejny projekt kartki dla blogów. Tym razem używamy kompaktowego układu, który umożliwia również dodawanie tagów. Szczególnie dobrze, jeśli nie używasz polecanych obrazów.
Karta tweeta (mała)

To słodki, mały przykład karty Twittera, który można zobaczyć na urządzeniach mobilnych. Może być stosowany w szerokiej gamie układów projektowych. Na przykład katalogi linków, które wychodzą do witryn zewnętrznych. Dobry również do wyświetlania recenzji, a nawet postów na blogu, jeśli lubisz minimalistyczny design.
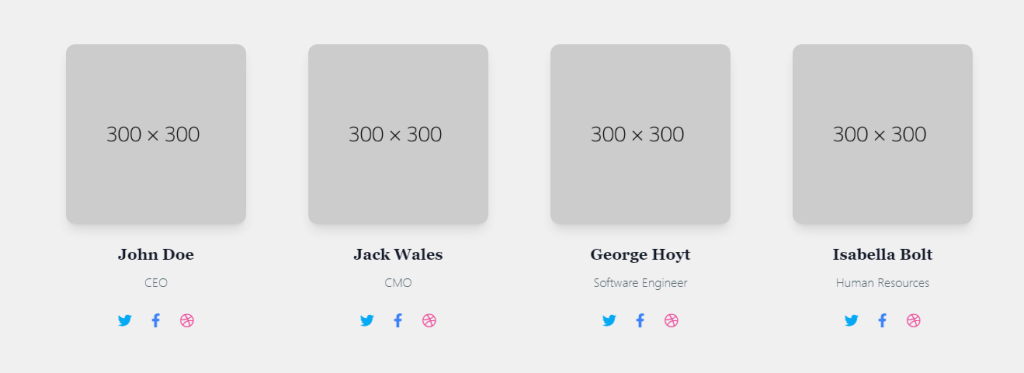
Karta Członka Zespołu

Każda poważna strona biznesowa będzie potrzebować sekcji „członkowie zespołu”. A ten wyjątkowy projekt karty zrobi to za Ciebie. Zawiera zdjęcie profilowe i miejsce na szczegóły, takie jak stanowisko pracy. Dodatkowo możesz dodać linki do mediów społecznościowych, takich jak Twitter, Facebook lub Dribble.
Chociaż oczywiście można je stylizować zgodnie z osobistymi preferencjami.
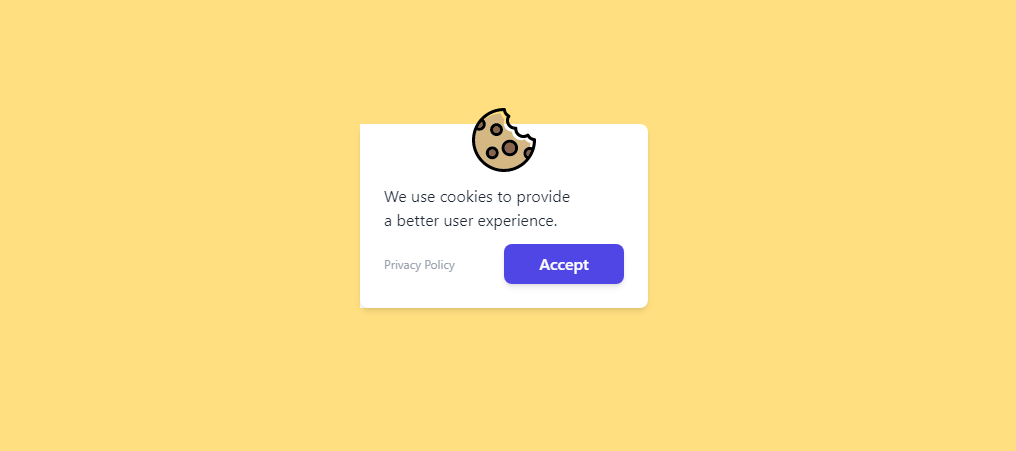
Karta powiadomienia o plikach cookie

I na koniec mamy małą kartkę z informacją o ciasteczkach. Prosto, elegancko i od razu do rzeczy. Jestem pewien, że możesz znaleźć sposoby na wykorzystanie tej karty do innych celów.
Fala w stawie
Nie trzeba dodawać, że te projekty kart odgrywają niewielką rolę w ogólnym projekcie aplikacji lub witryny internetowej. Jest jednak dość oczywiste, że CSS Tailwind ułatwia projektowanie stylowych kart bez konieczności pisania dodatkowego CSS!
Byłem całkiem zadowolony z odkrywania tego frameworka zorientowanego na użyteczność. Trudno przeoczyć, jak popularne stało się używanie go w parze z nowoczesnymi frameworkami do tworzenia stron internetowych.
