Tailwind CSS: 15 einzigartige Kartendesigns
Veröffentlicht: 2022-02-07- Was sind „Karten“ im Webdesign?
- Wo ist der Code für diese Kartendesigns?
- Kontaktieren Sie mich Karte
- Digitale Produktkarte
- Produktmerkmale Karte
- Produktpreiskarte
- Mitgliedspreiskarte
- Zeugniskarte
- Blog-Postkarte
- Instagram-Karte
- E-Commerce-Produktkarte
- Neueste Projektkarte
- Statistikkarte
- Blog-Artikelkarte
- Tweet-Karte (klein)
- Karte für Teammitglieder
- Cookie-Hinweiskarte
- Eine Welle im Teich
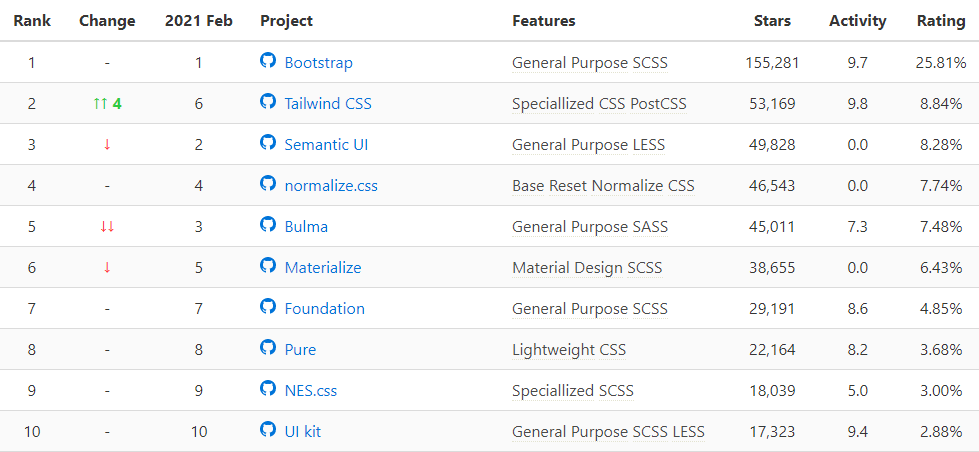
Tailwind CSS braucht keine Einführung. Es ist bei weitem das beliebteste Utility-basierte CSS-Framework der Welt. Und vor kurzem hat das Framework eine neue Version – v3.0 – erhalten, die noch mehr Funktionen und Leistungsverbesserungen bringt.
Die Popularität von Tailwind CSS lässt sich größtenteils auf die Tatsache zurückführen, dass Sie kein CSS schreiben müssen, um ein Layout zu entwerfen. Daher können Sie Ihre gesamte Entwicklung innerhalb der HTML-Vorlage selbst durchführen. Und die Zahlen sprechen für sich.

Natürlich gab es einige Diskussionen über Tailwind und wie es den Entwicklungsprozess verändert. Manche verachten es, andere schwören darauf.
Der Hauptunterschied zwischen einem Framework wie Bootstrap besteht darin, dass Sie bei Tailwind Ihre eigenen UI-Komponenten entwerfen müssen. Der Schwerpunkt liegt eher auf kundenspezifischer Entwicklung als auf vorgefertigten Layouts. Das ist auch die Prämisse dieses Artikels.
Ich habe auch über Tailwind-CSS-Bibliotheken geschrieben. Insbesondere verschiedene Komponentenbibliotheken und UI-Kits, die Ihren Designprozess wirklich beschleunigen können. Das Beste ist, dass Sie bei vielen von ihnen ihre Komponenten direkt als HTML-Snippets importieren können.
Was sind „Karten“ im Webdesign?
Wenn ich scherzhaft bin – klatsche einfach eine Hintergrundfarbe mit etwas Kastenschatten auf ein Element und nenne es eine Karte. Das fasst es ungefähr zusammen. Aber im Ernst: Karten helfen dabei, wichtige oder bemerkenswerte Elemente des Seitendesigns zu unterscheiden.
Eine andere Betrachtungsweise sind Container-basierte Designs. Eine Karte hilft einfach dabei, wichtige Inhalte hervorzuheben. Und im Gegenzug eine konsistentere Benutzererfahrung bieten.

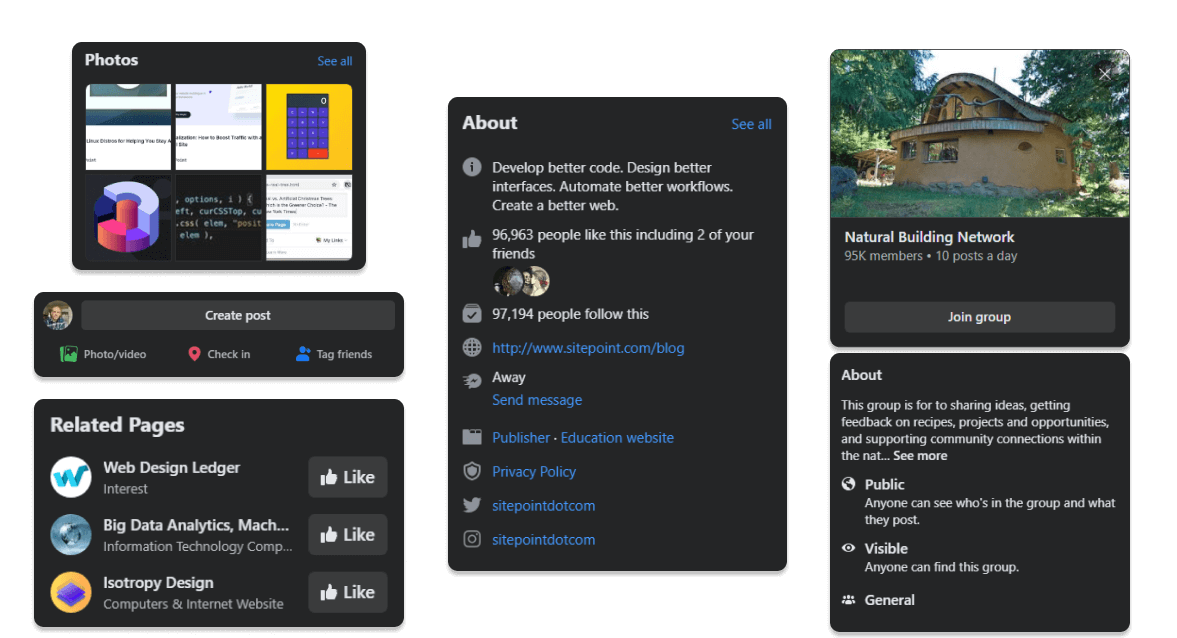
Ein Paradebeispiel dafür ist eine Plattform wie Facebook, die fast ausschließlich Kartendesign verwendet. Es stellt nicht nur eine vertraute Benutzererfahrung wieder her, sondern die Karten selbst können auch verwendet werden, um viele der Funktionen der Website zu organisieren.
Wo ist der Code für diese Kartendesigns?
Der gesamte Code für diese Tailwind-Kartendesigns wird auf CodePen gehostet. Ich habe mich jedoch entschieden, den Iframe nicht einzubetten, um ihn hier direkt anzuzeigen. Stattdessen habe ich für jede Karte ein benutzerdefiniertes Bild erstellt, das zeigt, wie sie aussieht. Meine Überlegung ist ganz einfach.
Ich bin kein Fan von Einbettungen in diesem Blog. Und ich denke, dass Bilder eine großartige Arbeit leisten, um einen schnellen Überblick über das Ergebnis zu geben. Unter der Beschreibung jeder Karte habe ich eine Schaltfläche hinzugefügt, die Sie zur CodePen-Seite führt.
Sie können die Codeausschnitte auch kopieren und in ein HTML-Dokument einfügen und das Tailwind CSS CDN verwenden, um die Karten lokal zu rendern:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>Verwenden Sie sie ansonsten nach Belieben. Und ich würde mich sehr freuen, dieser Liste einige Ihrer eigenen benutzerdefinierten Kartendesigns hinzuzufügen. Schlagen Sie mich in den Kommentaren unten an!
Kontaktieren Sie mich Karte

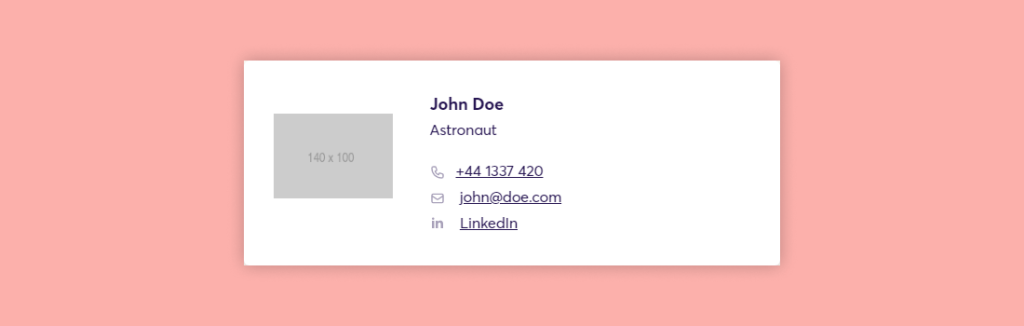
Dies ist ein stilvolles „Kontaktaufnahme“-Layout, das Sie unten auf Ihrer Portfolio-Website verwenden können.
Enthält Platz für ein Titelbild, Ihre Telefonnummer, E-Mail-Adresse und LinkedIn-Seite. Die Icons werden direkt als SVG eingebettet, also ersetzen Sie sie nach Belieben.
Digitale Produktkarte

Arbeiten Sie an einem E-Commerce-Design? Ergreifen Sie diese Karte, um Produkte anzuzeigen.
Ideal für digitale Produkte wie Vorlagen und Themen. Enthält Platz für 3 benutzerdefinierte Bilder, Produkt-Tags und sowohl eine Vorschau- als auch eine Jetzt-kaufen-Schaltfläche. Darüber hinaus können Sie die Beschreibung anpassen und bemerkenswerte Produktmerkmale hinzufügen.
Nicht zuletzt lässt sich der Stil auch leicht an andere Anwendungsfälle anpassen. Zum Beispiel, um Blogbeiträge anzuzeigen, ein Portfolio hervorzuheben usw.
Produktmerkmale Karte

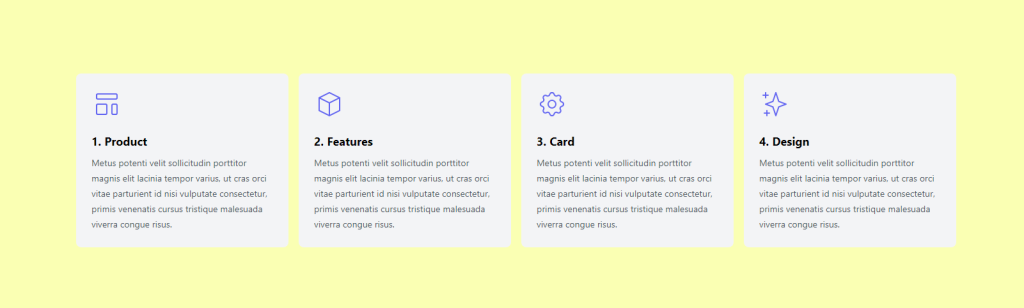
Eine der am häufigsten beim Landingpage-Design verwendeten Karten sind die Produktmerkmale. Dieser hilft Ihnen dabei, 4 der herausragendsten Merkmale Ihres Produkts hervorzuheben.
Beinhaltet auch Platz für Icons, die direkt als Raw-SVG eingebettet werden.
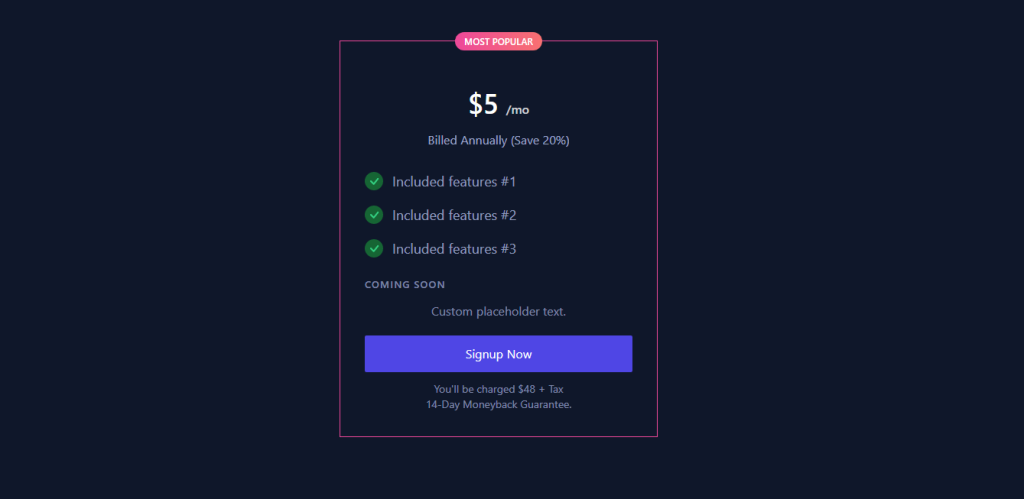
Produktpreiskarte

Preiskarten gibt es in einer Vielzahl von Varianten. Insbesondere dieser hier kann als nette Vorlage dafür dienen, wie deine aussehen soll. Das „beliebteste“ Tag ganz oben kann dabei helfen, zu erkennen, welche Ihrer Pakete sich am meisten verkaufen. Und es ist ein ziemlich häufiges Designelement, das auf einer Vielzahl von Preisseiten für SaaS-Produkte verwendet wird.

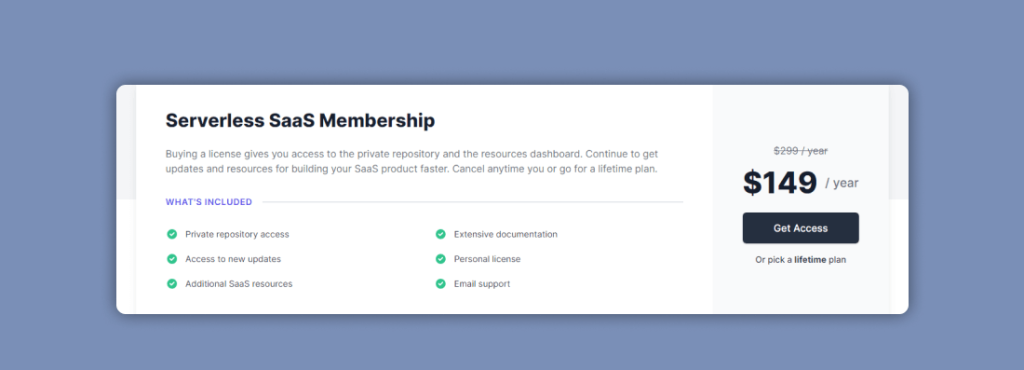
Mitgliedspreiskarte

Dies ist eine weitere Variante des Preiskartenstils. Wenn Sie nur einen einzigen Plan anbieten, hilft Ihnen diese breite Karte dabei, alles zu erklären, was Benutzer mit einer Mitgliedschaft erhalten.
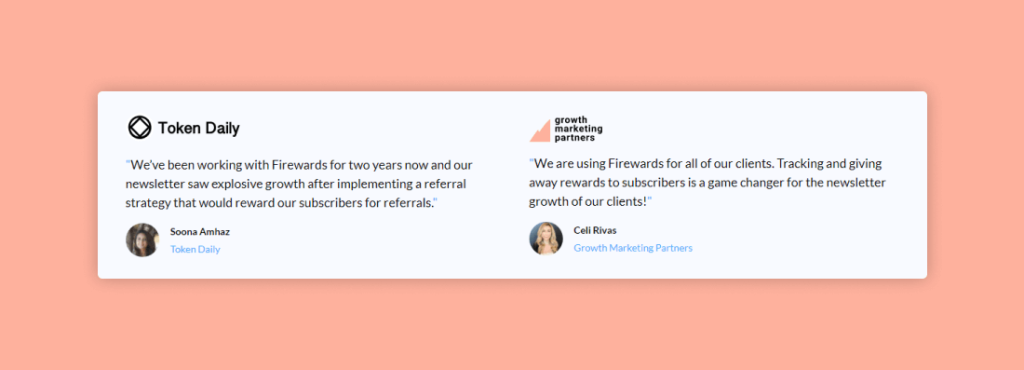
Zeugniskarte

Social Proof ist ein unvermeidlicher Bestandteil des Layouts von Geschäftsseiten. Und mit diesem Design können Sie schnell hervorheben, was andere über Ihr Produkt sagen. Enthält Platz für das Markenlogo (der Erwähnung), ihren Kommentar und auch die Person, die es gesagt hat.
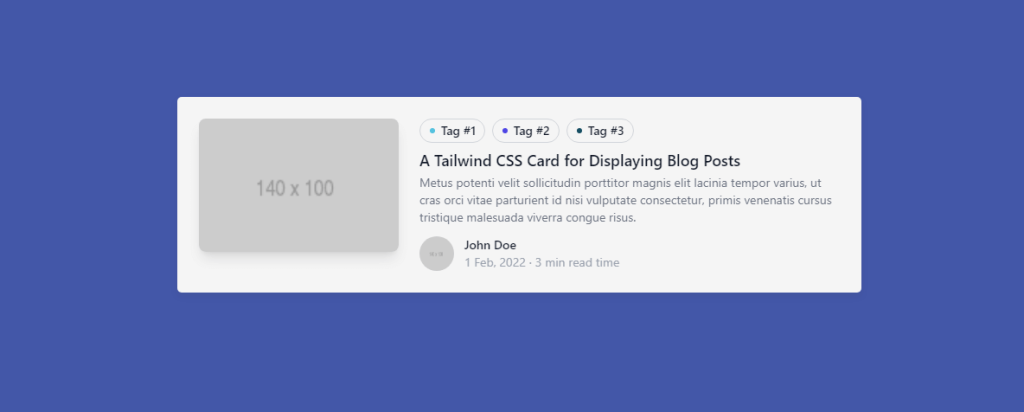
Blog-Postkarte

Eines der Dinge, die ich an Blog-Postkarten liebe, ist, wie viele Informationen sie vermitteln können. In diesem Beispiel können Sie praktisch alles abdecken. Die Tags sind mit dem Blogbeitrag, dem Autor und sogar Details wie der Lesezeit verknüpft. Und ein Feature-Foto.
Diese Art von Designs zum Anzeigen von Blogbeiträgen erfreuen sich zunehmender Beliebtheit. Und sie sind auch gut für Dinge wie SEO. Wenn Sie Kategorien und Tags in dasselbe Tag quetschen können, tragen diese kleinen Elemente erheblich zu Ihrer internen Linkstruktur bei.
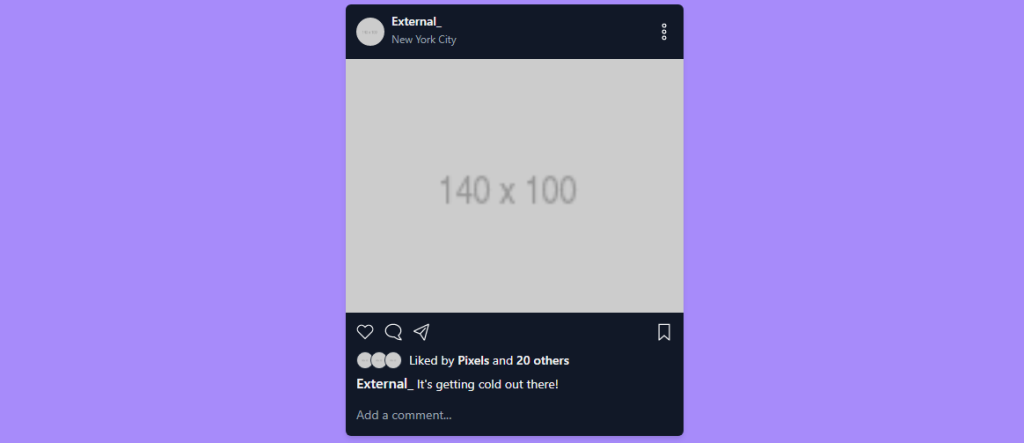
Instagram-Karte

Möchten Sie einen Instagram-Klon erstellen? Wahrscheinlich nicht, viel zu viel Arbeit! Aber trotzdem – hier ist eine nette kleine Karte im Instagram-Stil, die vollständig mit Tailwind CSS erstellt wurde. Und es trägt auch viel dazu bei, die Flexibilität von Tailwind zu demonstrieren. Es wird kein externes CSS (außer Tailwind selbst) zum Rendern dieser Karte verwendet.
Verwenden Sie dieses als Vorlage, um komplizierte Kartendesigns für Ihr persönliches Projekt zu erstellen.
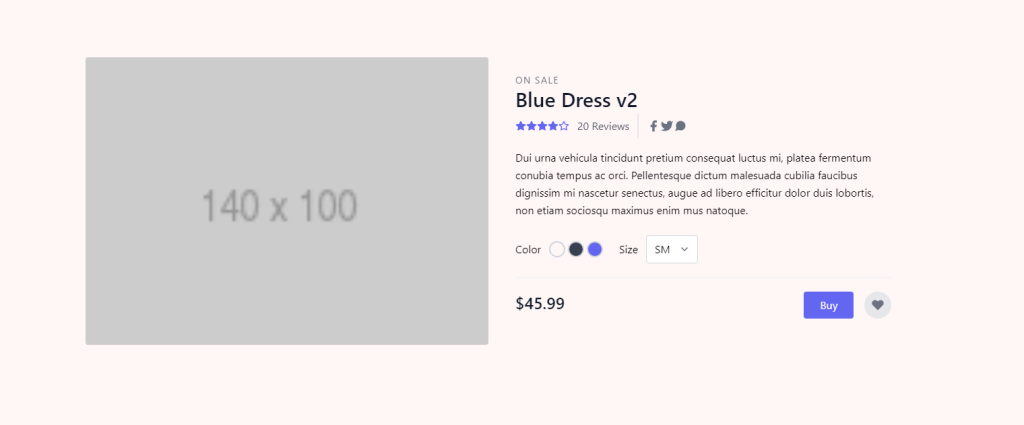
E-Commerce-Produktkarte

Dies ist bei weitem eines meiner Lieblingsdesigns. Diese Karte enthält so viele Details, und dennoch müssen keine komplexen CSS-Abfragen oder Ausrichtungen geschrieben werden. Ideal für große E-Commerce-Layouts, die auf den Verkauf physischer Artikel spezialisiert sind.
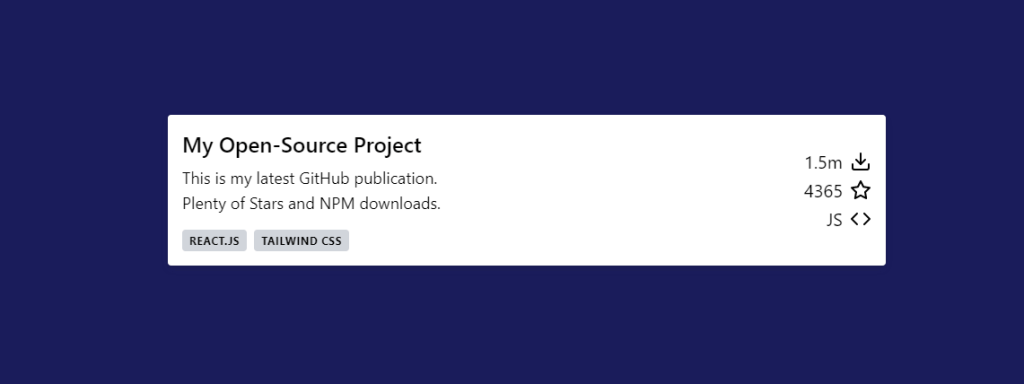
Neueste Projektkarte

Dies ist ein nettes kleines Snippet, das Sie auf einer Portfolio-Website verwenden können. Arbeiten Sie an einem Open-Source-Projekt? Zeigen Sie es Ihren Lesern. Wohlgemerkt, dies ist nur eine Vorlage – Sie müssen also noch die Funktion schreiben, um die Daten zu füllen.
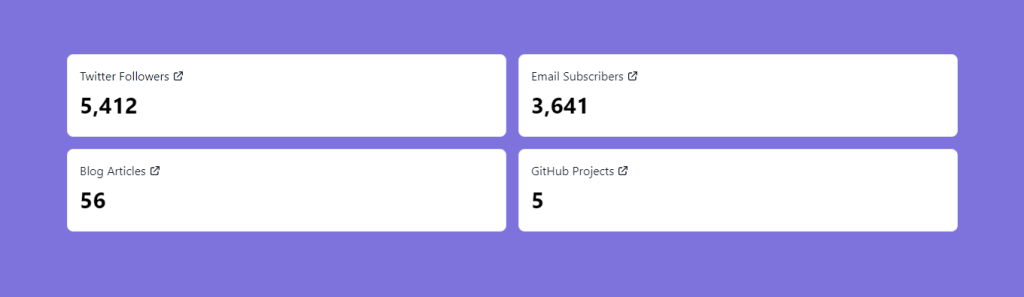
Statistikkarte

Möchten Sie Ihre soziale Fangemeinde präsentieren? Diese Statistikkartenvorlage sollte die Aufgabe erfüllen.
Blog-Artikelkarte

Hier haben wir ein weiteres Kartendesign für Blogs. Dieses Mal verwenden wir ein kompaktes Layout, das es Ihnen auch ermöglicht, Tags hinzuzufügen. Besonders gut, wenn Sie keine vorgestellten Bilder verwenden.
Tweet-Karte (klein)

Dies ist ein süßes kleines Beispiel für eine Twitter-Karte, wie sie auf Mobilgeräten zu sehen ist. Kann in einer Vielzahl von Design-Layouts verwendet werden. Verlinken Sie beispielsweise Verzeichnisse, die auf externe Seiten gehen. Auch gut zum Anzeigen von Rezensionen oder sogar Blog-Beiträgen, wenn Ihnen das minimalistische Design gefällt.
Karte für Teammitglieder

Jede seriöse Unternehmensseite benötigt einen Abschnitt „Teammitglieder“. Und dieses einzigartige Kartendesign wird es für Sie erledigen. Enthält ein Profilfoto und Platz für Details wie die Arbeitsposition. Darüber hinaus können Sie Links zu sozialen Medien wie Twitter, Facebook oder Dribble hinzufügen.
Diese können natürlich nach persönlichen Vorlieben gestylt werden.
Cookie-Hinweiskarte

Und schließlich haben wir eine kleine Cookie-Hinweiskarte. Einfach, elegant und direkt auf den Punkt. Ich bin sicher, dass Sie Wege finden werden, diese Karte für andere Zwecke wiederzuverwenden.
Eine Welle im Teich
Es versteht sich von selbst, dass diese Kartendesigns eine kleine Rolle im Gesamtdesign Ihrer Anwendung oder Website spielen. Es ist jedoch ziemlich offensichtlich, dass Tailwind CSS es einfach macht, stilvolle Karten zu entwerfen, ohne zusätzliches CSS schreiben zu müssen!
Ich war sehr glücklich, dieses Utility-First-Framework selbst zu erkunden. Es ist schwer zu übersehen, wie beliebt es geworden ist, zusammen mit modernen Webentwicklungs-Frameworks verwendet zu werden.
