如何在 WordPress 中編輯頁腳(分步指南)
已發表: 2021-03-22您想知道如何在 WordPress 中編輯頁腳嗎?
頁腳是 WordPress 網站中經常被忽視的部分,但是,這是您應該密切關注的網站區域,因為它包含一些非常重要的信息,並且基本上可以作為您網站的摘要。
在本文中,我們將向您展示四種可用於在 WordPress 中編輯頁腳的方法,讓我們開始吧。
- 什麼是 WordPress 頁腳?
- 在定制器中編輯頁腳
- 使用小部件編輯頁腳
- 編輯 Footer.php 文件
- 如何使用插件在 WordPress 中編輯頁腳?
- 如何從您的頁腳中刪除“由 WordPress 提供支持”?
- 結論
什麼是 WordPress 頁腳?
首先,您的 WordPress 網站的頁腳區域是什麼,它的用途是什麼?
如果您一直向下滾動到網站底部(或其他人的底部),您會找到頁腳。 例如,Hubspot 的頁腳如下所示:

如您所見,該區域包含一些重要信息和鏈接,它作為整個網站的一種摘要。
怎麼會這樣?
頁腳將出現在您的 WP 網站的所有頁面上,因此您不應忽略它。 該區域可以包括指向您的“聯繫人”和“關於”頁面、“服務條款”、“隱私政策”的鏈接,以及其他一些重要鏈接,並且在您的所有頁面上都保持不變。
所有這些信息對於您的訪問者輕鬆瀏覽您的網站非常重要,因此您想給它一個好看的外觀。 如果您的頁腳看起來到處都是,那麼網站的其餘部分也不會好得多。
考慮到這一點,讓我們看看如何在 WordPress 中編輯頁腳。
⚡ 還要檢查:如何在 WordPress 中證明文本的合理性
在定制器中編輯頁腳
在定制器中編輯頁腳可能是最簡單的方法,但是您可以在這裡定制多少很大程度上取決於您使用的 WP 主題,所以我們想先展示這種方法。
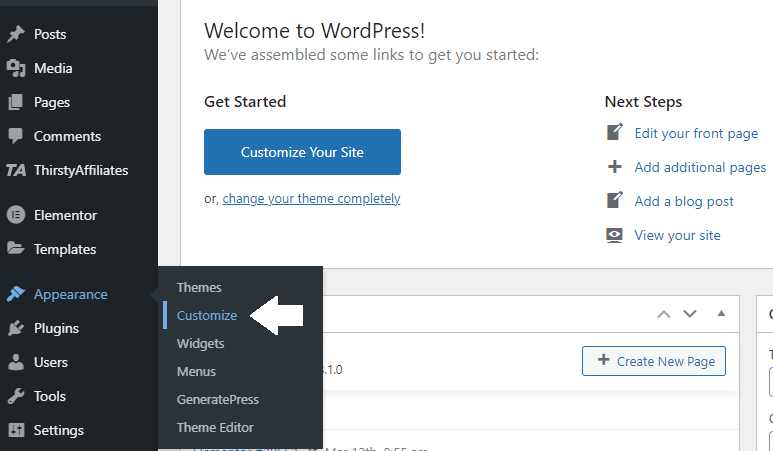
要開始在定制器中編輯頁腳,請轉到儀表板 >> 外觀 >> 定制:

這將為您的 WP 主題打開定制器。
注意:請記住,不同的主題可能有不同的定制器,因此在進行任何重大更改之前,最好先熟悉主題。
打開定制器後,找到頁腳部分。
出於本文的目的,我們使用 GeneratePress 主題,因此如果您使用其他主題,您的定制器可能看起來會有所不同。
但是,無論您使用什麼主題,您都應該可以選擇更改佈局、背景顏色和文本、圖像和鏈接等內容。
此外,在使用定制器進行編輯時,您將能夠實時預覽所做的更改。 這對於在您點擊“發布”按鈕並保存您所做的更改之前查看頁腳的外觀非常有用。
使用小部件編輯頁腳

通常,頁腳有兩個部分:
- 小部件區域
- 底部欄
小部件區域,或頁腳的主要區域,通常包括幫助訪問者瀏覽您的網站、查找產品信息、與您聯繫等的菜單、鏈接、圖像和文本。
底部欄通常包含版權或認可文本,例如“由 WordPress 提供支持”(我們將向您展示如何刪除此文本並添加您自己的文本以獲得更好的品牌)。
現在讓我們看看如何將小部件添加到 WP 站點,因為這是在頁腳中添加項目的方式。 幸運的是,小部件添加過程對於所有主題都是相同的。
如何添加小部件?
您可以通過兩種方式添加小部件:
- 使用定制器
- 通過儀表板
讓我們看一下如何使用定制器來完成它。
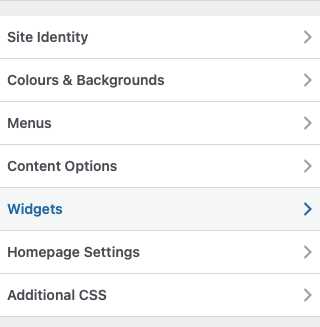
如我們之前展示的那樣打開定制器並導航到定制器菜單中的“小部件”:

這將打開不同的位置供您選擇添加小部件。 由於我們要編輯頁腳區域,請單擊“頁腳” 。 如果您需要編輯其他頁面,例如主頁,請查看我們的如何編輯 WordPress 主頁帖子。
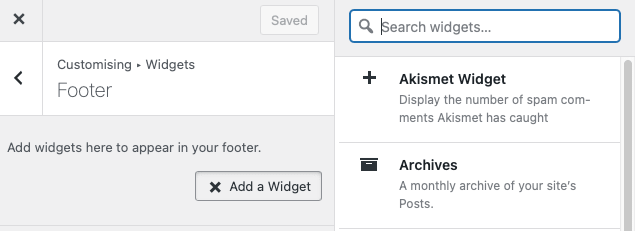
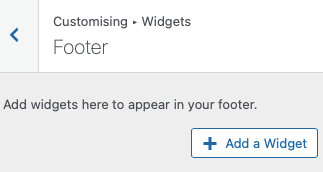
選擇要添加小部件的區域。
單擊添加小部件按鈕。

這將在右側打開您可以添加的小部件列表。 單擊一個小部件,它將被添加到所選位置。
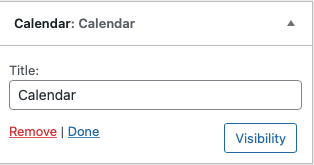
例如,如果我們想在頁腳添加一個日曆,我們可以單擊日曆小部件。
請記住,某些小部件可能需要額外的一兩個步驟才能添加它們。
例如,日曆小部件首先需要有一個指定的標題。

對小部件感到滿意後,單擊完成。
現在您需要做的就是返回頁腳編輯器並單擊發布以保存小部件。
如何編輯小部件?
好的,您已成功向頁腳添加了一個小部件,但它看起來不像您想要的那樣。
別擔心,您可以編輯它並更改其佈局、背景顏色、文本和鏈接顏色等等。
要編輯頁腳小部件,請再次導航至外觀 >> 自定義 >> 頁腳並選擇頁腳小部件選項卡。
您應該在這裡看到幾個選項,您可以使用這些選項自定義小部件,包括啟用或禁用小部件、顯示或隱藏小部件標題、不同小部件樣式等的選項。
只需通過這些並玩一點,直到您按照您想要的方式製作小部件。
如何刪除小部件?
您如何處理不再需要的小部件?
您可以簡單地刪除它們。
為此,請轉到外觀>>自定義>>小部件。

轉到自定義面板並找到您要刪除的小部件所在的位置。
單擊小部件區域以在其上顯示小部件列表。
選擇要刪除的小部件,然後單擊紅色的“刪除”或“刪除”鏈接。 最後,單擊“發布”以保存更改。
就這樣,小部件消失了。
編輯 Footer.php 文件
注意:在您決定通過 footer.php 文件編輯頁腳之前,請注意一句警告。 這僅適用於那些知道如何正確編寫和編輯代碼的人,因此需要一些編碼知識。
如果您不習慣使用代碼,最好堅持我們在如何編輯 WordPress 指南中的頁腳中展示的其他方法。
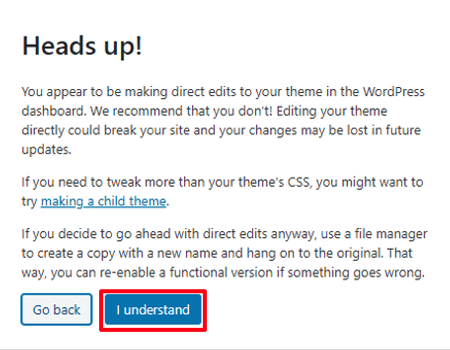
但如果你是,你可以通過儀表板>>外觀>>主題編輯器找到它。 第一次單擊主題編輯器後,您應該會看到“注意!” 像這樣的警告:

如果您確定知道自己在做什麼,請單擊我了解按鈕,這將打開 style.css 表。
如果您向右看,在主題文件下,您會看到一個標記為主題頁腳(footer.php) 的文件。 這是你想要的,所以點擊它。
完成編輯後,不要忘記單擊底部的按鈕,您的頁腳將被更新。
⚡還檢查:如何在 WordPress 中將博客文章添加到頁面
如何使用插件在 WordPress 中編輯頁腳?

最後,您可以在插件的幫助下編輯頁腳。
為此,您首先需要安裝一個插件。 在這種情況下,您正在尋找像 Elementor 或 Divi 這樣的頁面構建器插件。
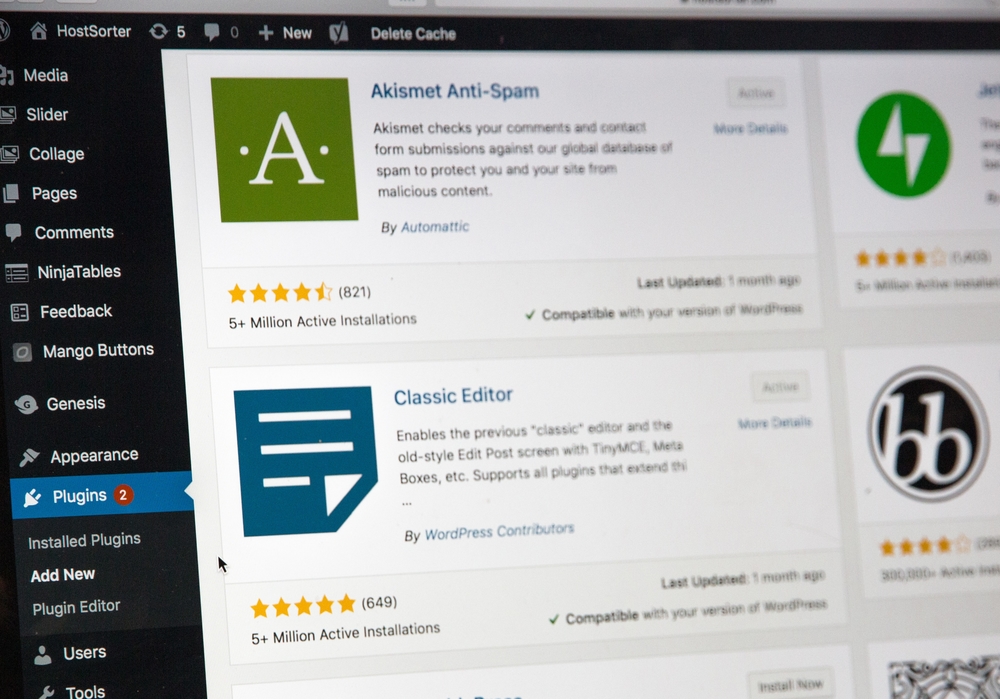
要將插件安裝到您的 WordPress 主題,請轉到儀表板 >> 插件 >> 添加新的。 這將打開一個新屏幕,如果您知道插件的調用方式或功能(即您希望插件執行的操作),您可以在其中按名稱搜索插件。
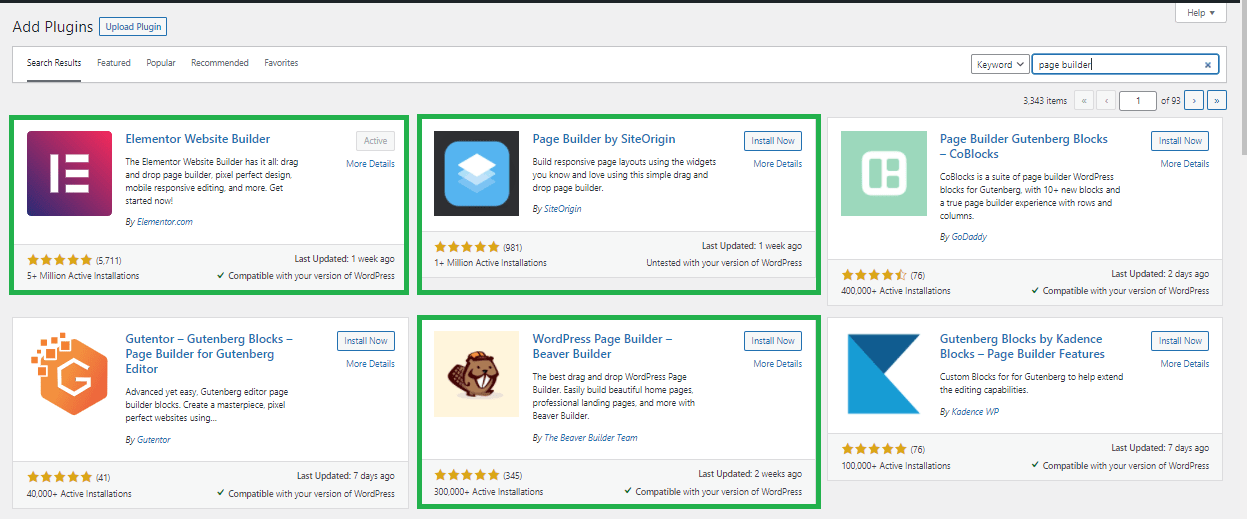
例如,如果您搜索“頁面構建器”,您應該會看到頁面構建器插件(包括我們剛才提到的 Elementor):

注意:由於 Divi Builder 是一款高級產品,因此無法通過 WordPress 儀表板上的簡單插件搜索獲得。 您可以從這裡的優雅主題官方網站下載 Divi Builder。
在選擇和安裝插件之前,請密切注意這些。
- 檢查星級和安裝它的人數(見星級下方)
- 最後一次更新是什麼時候
- 如果它與您的 WP 版本兼容
準備好後,單擊插件標題旁邊的立即安裝按鈕,它將下載並安裝。
但是,要使用它,您仍然需要激活插件,因此請務必點擊激活按鈕。
使用 Elementor Theme Builder 插件編輯頁腳
您還可以使用 Elementor Pro 具有的模板生成器功能創建自定義頁腳(或頁眉)。 如果您想為網站的不同頁面創建不同的頁腳,這將非常有用。 通常,頁腳在所有頁面上都是相同的。
要使用 Elementor 插件在 WordPress 中編輯頁腳,您需要:
- 轉到您的儀表板
- 在 Elementor 設置中選擇Templates >> Theme Builder
- 在下一個窗口中,在“選擇您要處理的模板類型”下選擇頁腳並相應地命名您的模板(類似於“新頁腳”的作品)
- 單擊創建模板按鈕
- 現在您將被帶到Elementor 模板庫,您可以在其中通過單擊插入從庫中選擇您選擇的頁腳
- 一旦你為你選擇了合適的頁腳,一定要修改它以匹配你的品牌和風格,並添加鏈接、內容、顏色等
- 完成後,您可以單擊顯示條件將頁腳應用到您想要的頁面
- 最後點擊發布
如果您不想使用頁面構建器插件來創建或自定義頁腳,那麼 WP 上有許多可用的插件可以讓您執行此操作。
例如,WP Online Support 提供的 Footer Mega Grid Columns 插件可以幫助您輕鬆自定義 WordPress 頁腳(特別是如果您希望頁腳像上面的 Hubspot 那樣位於較大的一側)並具有多個列,而不是通常只有一兩個列與主題。
而且,如果您正在尋找更多的電子郵件訂閱者,免費的 WP 訂閱插件將允許您將訂閱表單小部件放置在您網站的任何位置,包括頁腳,您可以根據您的 WP 主題使用自定義 CSS 對其進行自定義。 該插件支持 MailChimp 和 AWeber。
如何從您的頁腳中刪除“由 WordPress 提供支持”?
好的,我們之前承諾會向您展示如何從您的頁腳中刪除“由 WordPress 提供支持”消息,我們將信守承諾。
最簡單的方法是通過主題設置頁面來完成。 您應該能夠在外觀 >> 自定義大多數 WordPress 主題下找到它。 進入後,只需根據自己的喜好編輯版權文本,然後單擊“發布”。
您也可以使用像 Remove Footer Credit 這樣的插件來執行此操作。 這確保您不必弄亂footer.php 文件。

結論
許多新網站所有者忽視了頁腳區域,後果自負。
然而,那些已經有經驗的人知道他們網站的這個區域對他們的訪問者有多麼重要。 您網站的這個區域包含大量有關您的業務和網站的有用信息,因此它必須看起來不錯。
正如你所看到的,有很多方法可以讓你的頁腳看起來很棒,希望這篇文章能幫助你。
🔔還檢查:
- 如何編輯 WordPress 網站?
- 如何在 WordPress 中對齊文本
- 如何在 WordPress 中更改鏈接顏色
- 如何在 WordPress 頁面中添加博客文章
- WordPress:如何刪除“留下回复”
- 如何製作網絡漫畫網站
- 如何編輯 WordPress 主頁
- 為什麼 WordPress 這麼難用?
- WordPress 可視化編輯器不工作
