Como editar rodapé no WordPress (guia passo a passo)
Publicados: 2021-03-22Quer saber como editar rodapé no WordPress?
O rodapé é uma parte muitas vezes esquecida de um site WordPress, no entanto, esta é uma área do seu site que você deve prestar bastante atenção, pois inclui algumas informações muito importantes e basicamente serve como um resumo do seu site .
Neste artigo, mostraremos quatro métodos que você pode usar para editar rodapé no WordPress, então vamos começar.
- O que é o rodapé do WordPress?
- Editar rodapé no personalizador
- Edite o rodapé usando widgets
- Edite o arquivo Footer.php
- Como editar rodapé no WordPress usando plugins?
- Como remover “Powered by WordPress” do seu rodapé?
- Conclusão
O que é o rodapé do WordPress?
Em primeiro lugar, qual é a área do rodapé do seu site WordPress e para que serve?
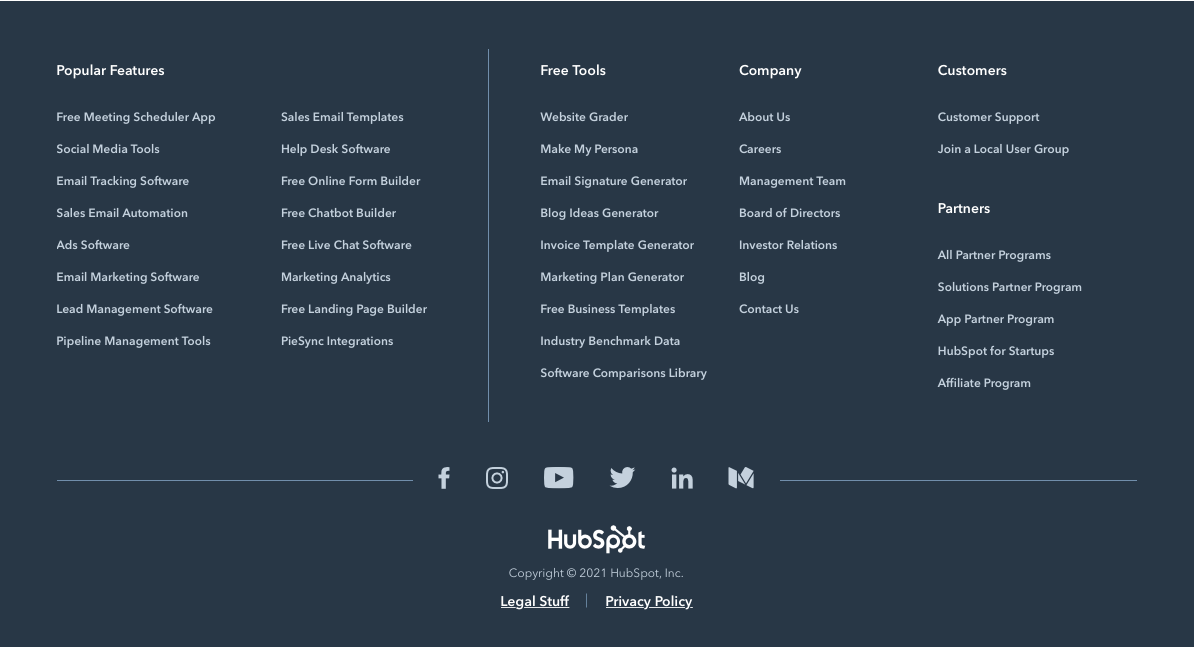
Você encontrará o rodapé se rolar até o final do seu site (ou de outra pessoa). Por exemplo, veja como é o rodapé do Hubspot:

Como você pode ver, esta área contém algumas informações e links importantes e serve como uma espécie de resumo de todo o site.
Como assim?
O rodapé aparecerá em todas as páginas do seu site WP, então você não deve ignorá-lo. Esta área pode incluir links para suas páginas “Contatos” e “Sobre”, “Termos de Serviço”, “Política de Privacidade”, bem como alguns outros links importantes e permanece o mesmo em todas as suas páginas.
Todas essas informações são muito importantes para que seus visitantes naveguem facilmente em seu site para que você queira dar uma boa olhada nele. Se o seu rodapé parecer em todo lugar, o resto do site também não se sairá muito melhor.
Com isso em mente, vamos dar uma olhada em como editar rodapé no WordPress.
⚡ Confira também: Como justificar texto no WordPress
Editar rodapé no personalizador
Editar o rodapé no Personalizador é provavelmente a maneira mais fácil de fazer isso, mas exatamente o quanto você pode personalizá-lo aqui depende muito do tema do WP que você está usando , então queremos mostrar esse método primeiro.
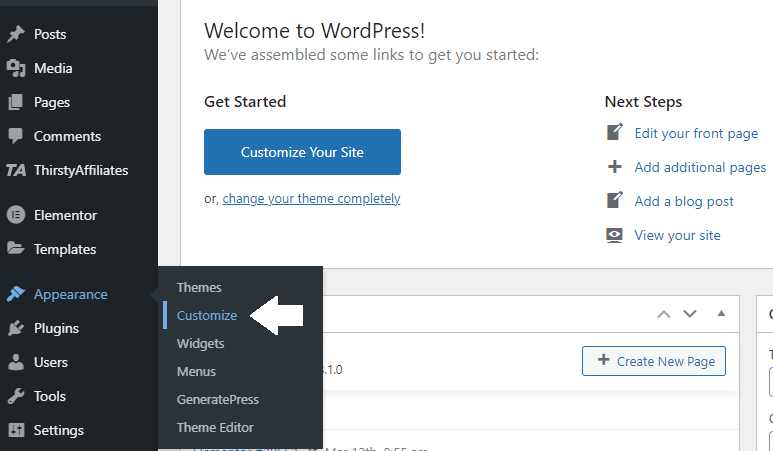
Para começar a editar seu rodapé no Customizer, vá para Dashboard >> Appearance >> Customize :

Isso abrirá o Personalizador do seu tema WP.
Observação: lembre-se de que temas diferentes podem ter um Personalizador diferente, portanto, é uma boa ideia familiarizar-se primeiro com o tema antes de fazer alterações drásticas.
Depois de abrir o Personalizador, localize a seção de rodapé .
Usamos o tema GeneratePress para os propósitos deste artigo para que seu personalizador possa parecer diferente se você estiver usando algum outro tema.
No entanto, seja qual for o tema que você estiver usando, você deve ter a opção de alterar coisas como layout, cor de fundo e conteúdo, como texto, imagens e links, pelo menos.
Além disso, ao editar com o Personalizador, você poderá visualizar as alterações que está fazendo em tempo real . Isso pode ser muito útil para ver como ficará o rodapé antes de clicar no botão “Publicar” e salvar as alterações feitas.
Edite o rodapé usando widgets

Em geral, existem duas partes do rodapé:
- A área de widgets
- A barra inferior
A área do widget, ou a área principal do rodapé, geralmente inclui menus, links, imagens e textos que ajudam os visitantes a navegar pelo seu site, encontrar informações sobre produtos, entrar em contato com você e assim por diante.
A barra inferior geralmente contém um texto de direitos autorais ou de endosso, como “Powered by WordPress” (vamos mostrar em breve como remover esse texto e adicionar o seu próprio para uma melhor marca).
Agora vamos ver como você pode adicionar widgets ao seu site WP, porque é assim que você adiciona itens no rodapé. O processo de adição de widgets é, felizmente, o mesmo para todos os temas.
Como adicionar widgets?
Você pode adicionar widgets de duas maneiras:
- Usando o personalizador
- Através do Painel
Vamos dar uma olhada em como fazer isso usando o Customizer.
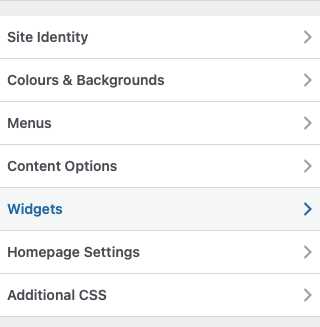
Abra o Customizador como mostramos antes e navegue até “Widgets” no menu do Customizador:

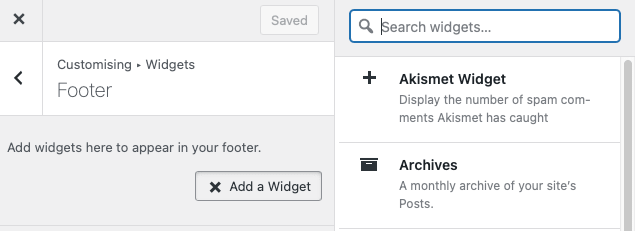
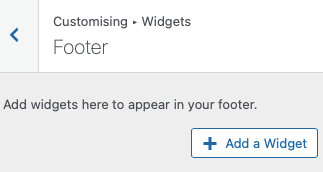
Isso abrirá diferentes locais para você escolher adicionar widgets. Como queremos editar a área do rodapé, clique em “Rodapé” . Se você precisar editar outra página, como a página inicial, dê uma olhada em nossa postagem Como editar a página inicial do WordPress.
Selecione uma área à qual você deseja adicionar um widget.
Clique no botão Adicionar um widget .

Isso abrirá uma lista de widgets à direita que você pode adicionar. Clique em um widget e ele será adicionado ao local selecionado.
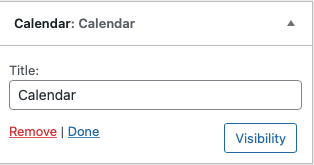
Por exemplo, se quisermos adicionar um calendário ao nosso rodapé, podemos clicar no widget Calendário.
Lembre-se de que alguns widgets podem exigir uma ou duas etapas extras antes que você possa adicioná-los.
Por exemplo, o widget Calendário precisará ter um Título especificado primeiro.

Quando estiver satisfeito com seu widget, clique em Concluído .
Agora tudo que você precisa fazer é voltar ao editor de rodapé e clicar em Publicar para salvar o(s) widget(s).
Como editar widgets?
Ok, você adicionou um widget com sucesso ao seu rodapé, mas não parece exatamente como você deseja.
Não se preocupe, você pode editá-lo e alterar seu layout, cor de fundo, cor do texto e do link e muito mais.
Para editar um widget de rodapé, navegue novamente para Appearance >> Customize >> Footer e selecione a guia Footer Widgets .
Você deve ver várias opções aqui com as quais você pode personalizar seus widgets, incluindo opções para ativar ou desativar widgets, mostrar ou ocultar o título do widget, diferentes estilos de widget, etc.
Basta passar por eles e jogar um pouco até que você faça o widget do jeito que você quer que ele fique.
Como remover widgets?
O que você faz com widgets que não precisa mais?
Você pode simplesmente removê-los.
Para fazer isso, vá para Aparência >> Personalizar >> Widgets.

Vá para o painel de personalização e encontre o local com o widget que deseja remover.
Clique na área do widget para exibir uma lista de widgets.
Selecione o widget que deseja remover e clique no link vermelho “Remover” ou “Excluir”. Por fim, clique em “Publicar” para salvar as alterações.
E assim, o widget se foi.
Edite o arquivo Footer.php
Nota: Um aviso antes de decidir editar o rodapé através do arquivo footer.php. Isso é apenas para aqueles que sabem escrever e editar código corretamente, então é preciso algum conhecimento de codificação.
Se você não está acostumado a trabalhar com código, é melhor seguir outros métodos que mostramos neste guia sobre como editar rodapé no WordPress.
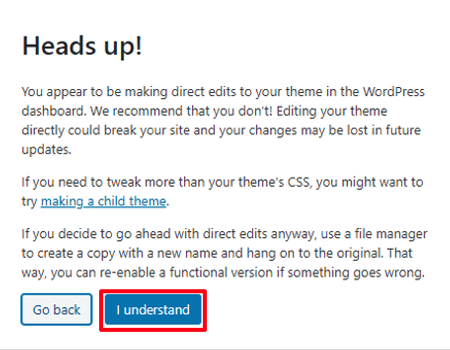
Mas se estiver, você pode encontrá-lo acessando Dashboard >> Appearance >> Theme Editor. Depois de clicar no Editor de Temas pela primeira vez, você verá um "Atenção!" aviso assim:

Clique no botão Eu entendo se você tiver certeza de que sabe o que está fazendo e isso abrirá a folha style.css.
Se você olhar para a direita, em Arquivos de Tema você verá um arquivo rotulado como Rodapé de Tema (footer.php). Este é o que você quer, então clique nele.
Quando terminar de editar, não se esqueça de clicar no botão na parte inferior e seu rodapé será atualizado.
⚡ Confira também: Como adicionar postagens de blog a páginas no WordPress
Como editar rodapé no WordPress usando plugins?

Finalmente, você pode editar seu rodapé com a ajuda de plugins.
Para fazer isso, primeiro você precisará instalar um plugin. Nesse caso, você está procurando um plug-in de construtor de páginas como Elementor ou Divi.
Para instalar um plugin para o seu tema WordPress, vá para o Painel >> Plugins >> Adicionar Novo. Isso abrirá uma nova tela onde você pode procurar plugins por nome se você souber como o plugin é chamado, ou por funcionalidade (ou seja, o que você quer que o plugin faça).
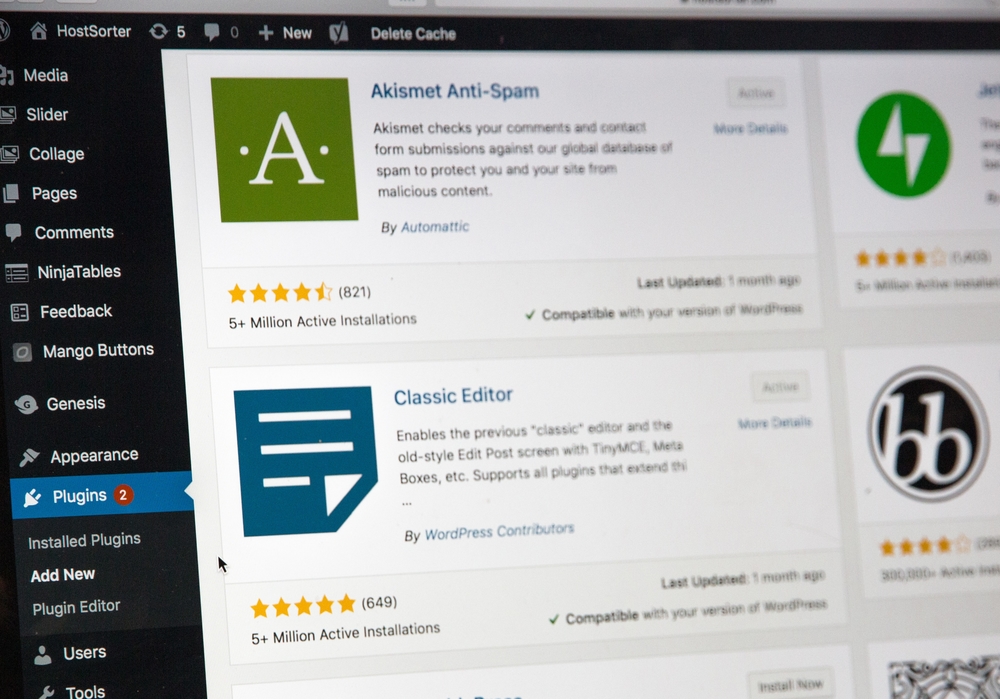
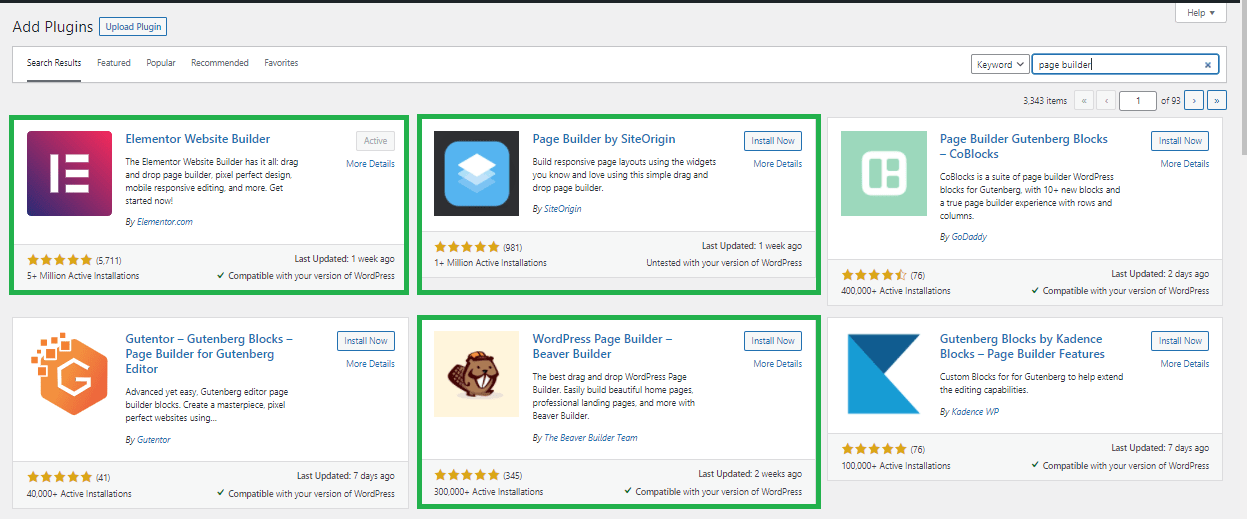
Por exemplo, se você pesquisar por “construtor de páginas”, deverá ver os plugins do construtor de páginas (incluindo o Elementor que mencionamos há pouco):

Observação: como o Divi Builder é um produto exclusivo para premium, ele não está disponível por meio de uma pesquisa simples de plugins no painel do WordPress. Você pode baixar o Divi Builder no site oficial da Elegant Themes aqui.
Preste muita atenção a isso antes de escolher e instalar um plugin.
- verifique a classificação por estrelas e quantas pessoas o instalaram (veja abaixo a classificação por estrelas)
- quando foi a ultima atualização
- e se é compatível com sua versão WP
Quando estiver pronto, clique no botão Instalar agora ao lado do título do plug-in e ele será baixado e instalado.
No entanto, para usá-lo, você ainda precisa ativar o plug-in, portanto, pressione o botão Ativar .
Editando o rodapé com o plugin Elementor Theme Builder
Você também pode criar um rodapé (ou cabeçalho) personalizado usando o recurso Template Builder que o Elementor Pro possui. Isso pode ser muito útil se você quiser criar rodapés diferentes para diferentes páginas do seu site. Normalmente, o rodapé é o mesmo em todas as páginas.
Para editar rodapé no WordPress usando o plugin Elementor, você precisará:
- Vá para o seu Painel
- Selecione Templates >> Theme Builder nas configurações do Elementor
- Na próxima janela, em “selecione o tipo de modelo em que você deseja trabalhar”, selecione Rodapé e nomeie seu modelo de acordo (algo como “novo rodapé” funciona)
- Clique no botão Criar modelo
- Agora você será levado para a Elementor Template Library onde poderá escolher o rodapé de sua escolha na biblioteca clicando em Inserir
- Depois de selecionar o rodapé certo para você, certifique-se de modificá-lo para corresponder à sua marca e estilo e adicionar links, conteúdo, cores e assim por diante
- Quando terminar, você pode clicar em Condições de exibição para aplicar o rodapé às páginas desejadas
- Por fim, clique em Publicar
Se você não quiser usar um plugin de construtor de páginas para criar ou personalizar seu rodapé, existem dezenas de plugins disponíveis no WP que permitem que você faça isso.
Por exemplo, o plugin Footer Mega Grid Columns do WP Online Support pode ajudá-lo a personalizar facilmente seu rodapé do WordPress (especialmente se você quiser que seu rodapé seja maior, como o Hubspot acima) e ter várias colunas, em vez de apenas uma ou duas que geralmente vêm com o tema.
E, se você estiver procurando por mais assinantes de e-mail, o plugin WP Subscribe gratuito permitirá que você coloque widgets de formulário de inscrição em qualquer lugar do seu site, incluindo o rodapé e você pode personalizá-lo de acordo com o seu tema WP com CSS personalizado. O plugin suporta MailChimp e AWeber.
Como remover “Powered by WordPress” do seu rodapé?
Ok, prometemos anteriormente mostrar como você pode remover a mensagem “Powered by WordPress” do seu rodapé e vamos manter essa promessa.
O método mais fácil de fazer isso é através da página de configuração do tema. Você deve encontrar isso em Aparência >> Personalizar para a maioria dos temas do WordPress. Quando estiver dentro, basta editar o texto de direitos autorais ao seu gosto e clicar em Publicar.
Você também pode usar um plugin como Remove Footer Credit para fazer isso. Isso garante que você não precise mexer no arquivo footer.php.

Conclusão
Muitos novos proprietários de sites negligenciam a área do rodapé por sua conta e risco.
No entanto, quem já tem experiência sabe o quanto essa área do site pode ser importante para seus visitantes. Esta área do seu site contém uma infinidade de informações úteis sobre sua empresa e seu site, por isso deve ter uma boa aparência.
Como você pode ver, existem muitas maneiras de fazer com que seu rodapé fique ótimo e espero que este post o ajude com isso.
🔔 Confira também:
- Como editar o site WordPress?
- Como justificar texto no WordPress
- Como alterar a cor do link no WordPress
- Como adicionar postagens de blog a páginas no WordPress
- WordPress: Como remover “Deixe uma resposta”
- Como fazer um site webcomic
- Como editar a página inicial do WordPress
- Por que o WordPress é tão difícil de usar?
- Editor visual do WordPress não funciona
