كيفية تحرير التذييل في WordPress (دليل خطوة بخطوة)
نشرت: 2021-03-22هل تريد معرفة كيفية تحرير التذييل في WordPress؟
يعد التذييل جزءًا غالبًا ما يتم تجاهله في موقع WordPress على الويب ، ومع ذلك ، فهذه منطقة من موقعك يجب أن تنتبه إليها عن كثب لأنها تتضمن بعض المعلومات المهمة جدًا وتعمل بشكل أساسي كملخص لموقع الويب الخاص بك .
في هذه المقالة ، سوف نعرض لك أربع طرق يمكنك استخدامها لتحرير التذييل في WordPress ، لذا فلنبدأ.
- ما هو تذييل ووردبريس؟
- تحرير التذييل في أداة التخصيص
- تحرير التذييل باستخدام الحاجيات
- قم بتحرير ملف Footer.php
- كيفية تحرير التذييل في WordPress باستخدام الإضافات؟
- كيفية إزالة "مدعوم من WordPress" من التذييل الخاص بك؟
- خاتمة
ما هو تذييل ووردبريس؟
بادئ ذي بدء ، ما هي منطقة التذييل في موقع WordPress الخاص بك ولماذا؟
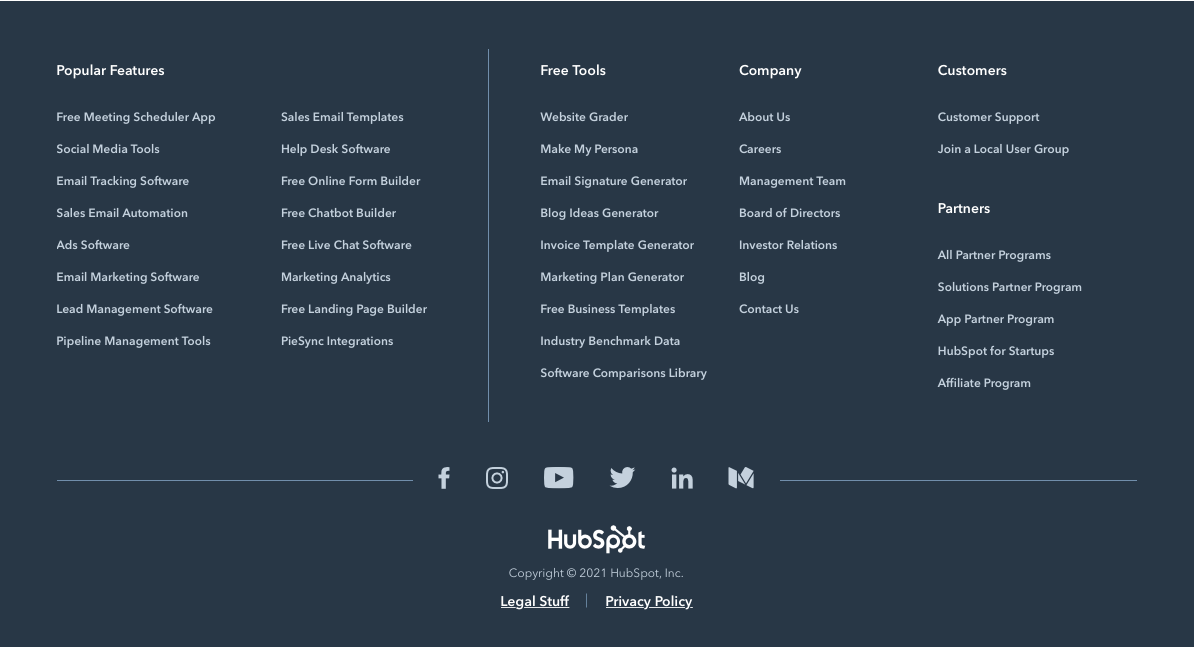
ستجد التذييل إذا قمت بالتمرير لأسفل إلى أسفل موقع الويب الخاص بك (أو شخص آخر لهذا الأمر). على سبيل المثال ، هذا ما يبدو عليه تذييل Hubspot:

كما ترى ، تحتوي هذه المنطقة على بعض المعلومات والروابط المهمة وهي بمثابة نوع من الملخص لموقع الويب بأكمله.
كيف ذلك؟
سيظهر التذييل في جميع صفحات موقع WP الخاص بك لذا لا يجب أن تتجاهله. يمكن أن تتضمن هذه المنطقة روابط إلى صفحات "جهات الاتصال" و "حول" ، و "شروط الخدمة" ، و "سياسة الخصوصية" ، بالإضافة إلى بعض الروابط المهمة الأخرى وتظل كما هي على جميع صفحاتك.
كل هذه المعلومات مهمة جدًا للزائرين للتنقل بسهولة في موقعك حتى ترغب في إعطائه مظهرًا جيدًا. إذا كان التذييل الخاص بك يبدو في كل مكان ، فلن يكون أداء باقي الموقع أفضل بكثير أيضًا.
مع أخذ ذلك في الاعتبار ، دعونا نلقي نظرة على كيفية تحرير التذييل في WordPress.
⚡ تحقق أيضًا من: كيفية ضبط النص في WordPress
تحرير التذييل في أداة التخصيص
من المحتمل أن يكون تحرير التذييل في Customizer هو أسهل طريقة للقيام بذلك ، لكن مقدار ما يمكنك تخصيصه هنا يعتمد إلى حد كبير على سمة WP التي تستخدمها ، لذلك أردنا إظهار هذه الطريقة أولاً.
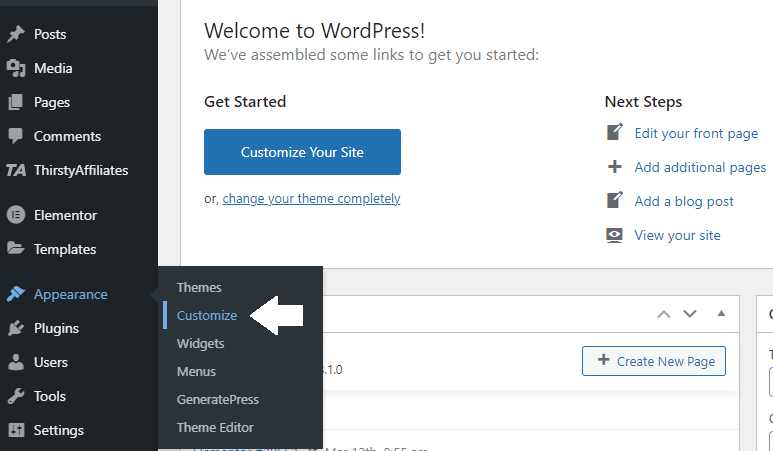
لبدء تحرير التذييل الخاص بك في أداة التخصيص ، انتقل إلى لوحة القيادة >> المظهر >> تخصيص :

سيؤدي هذا إلى فتح أداة التخصيص لموضوع WP الخاص بك.
ملاحظة: تذكر أن السمات المختلفة قد يكون لها مُخصص مختلف ، لذلك من الجيد أن تتعرف أولاً على السمة قبل إجراء أي تغييرات جذرية.
بمجرد فتح Customizer ، ابحث عن قسم التذييل .
نحن نستخدم GeneratePress Theme لأغراض هذه المقالة ، لذا قد يبدو Customizer الخاص بك مختلفًا إذا كنت تستخدم بعض السمات الأخرى.
ومع ذلك ، مهما كان الموضوع الذي تستخدمه ، يجب أن يكون لديك خيار تغيير أشياء مثل التخطيط ولون الخلفية والمحتوى مثل النص والصور والروابط على الأقل.
أيضًا ، عند التحرير باستخدام Customizer ، ستتمكن من معاينة التغييرات التي تجريها في الوقت الفعلي . قد يكون هذا مفيدًا جدًا لمعرفة الشكل الذي سيبدو عليه التذييل قبل الضغط على زر "نشر" وحفظ التغييرات التي أجريتها.
تحرير التذييل باستخدام الحاجيات

بشكل عام ، هناك جزءان من التذييل:
- منطقة القطعة
- الشريط السفلي
عادةً ما تتضمن منطقة عنصر واجهة المستخدم أو المنطقة الرئيسية في التذييل القوائم والروابط والصور والنصوص التي تساعد الزائرين على التنقل عبر موقع الويب الخاص بك والعثور على معلومات المنتج والاتصال بك وما إلى ذلك.
غالبًا ما يحتوي الشريط السفلي على حقوق التأليف والنشر أو نص التأييد مثل "مدعوم من WordPress" (سنوضح لك قليلاً كيفية إزالة هذا النص وإضافة نصك الخاص لتحسين العلامة التجارية).
لنرى الآن كيف يمكنك إضافة عناصر واجهة مستخدم إلى موقع WP الخاص بك ، لأن هذه هي الطريقة التي تضيف بها عناصر في التذييل. لحسن الحظ ، فإن عملية إضافة عنصر واجهة المستخدم هي نفسها لجميع السمات.
كيف تضيف الحاجيات؟
يمكنك إضافة أدوات بطريقتين:
- استخدام أداة التخصيص
- عبر لوحة القيادة
دعنا نلقي نظرة على كيفية القيام بذلك باستخدام أداة التخصيص.
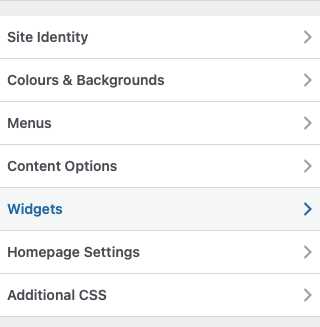
افتح Customizer كما أظهرنا من قبل وانتقل إلى "Widgets" في قائمة Customizer:

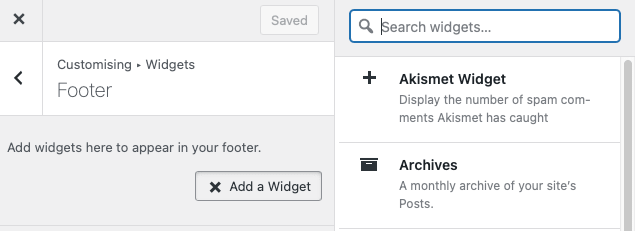
سيؤدي هذا إلى فتح مواقع مختلفة لتختار إضافة عناصر واجهة مستخدم إليها. نظرًا لأننا نريد تعديل منطقة التذييل ، انقر فوق "التذييل" . إذا كنت بحاجة إلى تعديل صفحة أخرى ، مثل الصفحة الرئيسية ، فقم بإلقاء نظرة على منشور "كيفية تحرير الصفحة الرئيسية لـ WordPress".
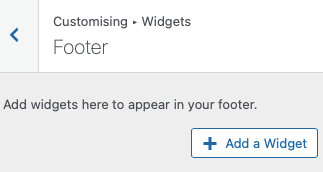
حدد المنطقة التي تريد إضافة عنصر واجهة مستخدم إليها.
انقر فوق إضافة زر عنصر واجهة مستخدم .

سيؤدي هذا إلى فتح قائمة من عناصر واجهة المستخدم الموجودة على اليمين والتي يمكنك إضافتها. انقر فوق عنصر واجهة مستخدم وستتم إضافته إلى الموقع المحدد.
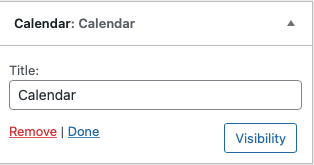
على سبيل المثال ، إذا أردنا إضافة تقويم إلى التذييل الخاص بنا ، فيمكننا النقر فوق أداة التقويم.
ضع في اعتبارك أن بعض الأدوات قد تتطلب خطوة أو خطوتين إضافيتين قبل أن تتمكن من إضافتها.
على سبيل المثال ، يجب أن يكون لعنصر واجهة استخدام التقويم عنوان محدد أولاً.

بمجرد أن تصبح راضيًا عن الأداة الخاصة بك ، انقر فوق تم .
الآن كل ما عليك فعله هو العودة إلى محرر التذييل والنقر فوق نشر لحفظ الأداة (الأدوات).
كيفية تحرير الحاجيات؟
حسنًا ، لقد أضفت عنصر واجهة مستخدم بنجاح إلى التذييل الخاص بك ، ولكن لا يبدو أنك تريده تمامًا.
لا تقلق ، يمكنك تعديله وتغيير تنسيقه ولون الخلفية والنص ولون الارتباط والمزيد.
لتحرير عنصر واجهة مستخدم في التذييل ، انتقل مرة أخرى إلى Appearance >> Customize >> Footer وحدد علامة التبويب Footer Widgets .
يجب أن ترى عدة خيارات هنا يمكنك من خلالها تخصيص عناصر واجهة المستخدم الخاصة بك بما في ذلك خيارات لتمكين أو تعطيل عناصر واجهة المستخدم ، أو إظهار أو إخفاء عنوان عنصر واجهة المستخدم ، وأنماط عناصر واجهة المستخدم المختلفة ، وما إلى ذلك.
ما عليك سوى الاطلاع على هذه واللعب قليلاً حتى تجعل الأداة بالشكل الذي تريده.
كيفية إزالة الحاجيات؟
ماذا تفعل بالأدوات التي لم تعد بحاجة إليها؟
يمكنك ببساطة إزالتها.

للقيام بذلك ، انتقل إلى المظهر >> تخصيص >> الأدوات.
انتقل إلى لوحة التخصيص وابحث عن الموقع باستخدام الأداة التي تريد إزالتها.
انقر فوق منطقة عنصر واجهة المستخدم لعرض قائمة بالأدوات الموجودة عليها.
حدد الأداة التي تريد إزالتها وانقر على الرابط الأحمر "إزالة" أو "حذف". أخيرًا ، انقر فوق "نشر" لحفظ التغييرات.
وبهذه الطريقة ، اختفت الأداة.
قم بتحرير ملف Footer.php
ملاحظة: كلمة تحذير قبل أن تقرر تحرير التذييل عبر ملف footer.php. هذا مخصص فقط لأولئك الذين يعرفون كيفية كتابة التعليمات البرمجية وتعديلها بشكل صحيح ، لذلك يتطلب الأمر بعض المعرفة بالشفرة.
إذا لم تكن معتادًا على العمل باستخدام الكود ، فمن الأفضل الالتزام بالطرق الأخرى التي نعرضها في كيفية تحرير التذييل في دليل WordPress.
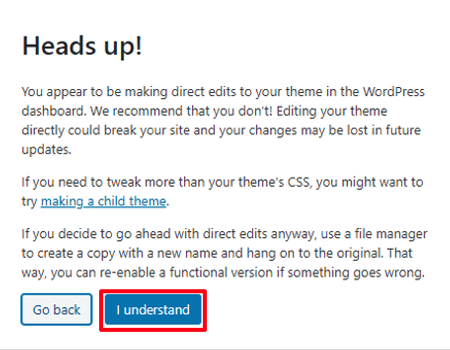
ولكن إذا كنت كذلك ، فيمكنك العثور عليه بالانتقال إلى لوحة القيادة >> المظهر >> محرر السمات. بمجرد النقر فوق محرر السمات لأول مرة ، سترى رسالة تنبيه "تنبيه!" تحذير مثل هذا:

انقر فوق الزر أنا أفهم إذا كنت متأكدًا من معرفة ما تفعله وسيؤدي ذلك إلى فتح ورقة style.css.
إذا نظرت إلى اليمين ، ضمن ملفات السمات ، سترى ملفًا يسمى Theme Footer (footer.php). هذا هو الشخص الذي تريده ، لذا انقر فوقه.
بمجرد الانتهاء من التحرير ، لا تنس النقر فوق الزر الموجود في الأسفل وسيتم تحديث التذييل الخاص بك.
⚡ تحقق أيضًا من: كيفية إضافة منشورات مدونة إلى الصفحات في WordPress
كيفية تحرير التذييل في WordPress باستخدام الإضافات؟

أخيرًا ، يمكنك تعديل التذييل الخاص بك بمساعدة المكونات الإضافية.
للقيام بذلك ، ستحتاج أولاً إلى تثبيت مكون إضافي. في هذه الحالة ، أنت تبحث عن مكون إضافي منشئ الصفحات مثل Elementor أو Divi.
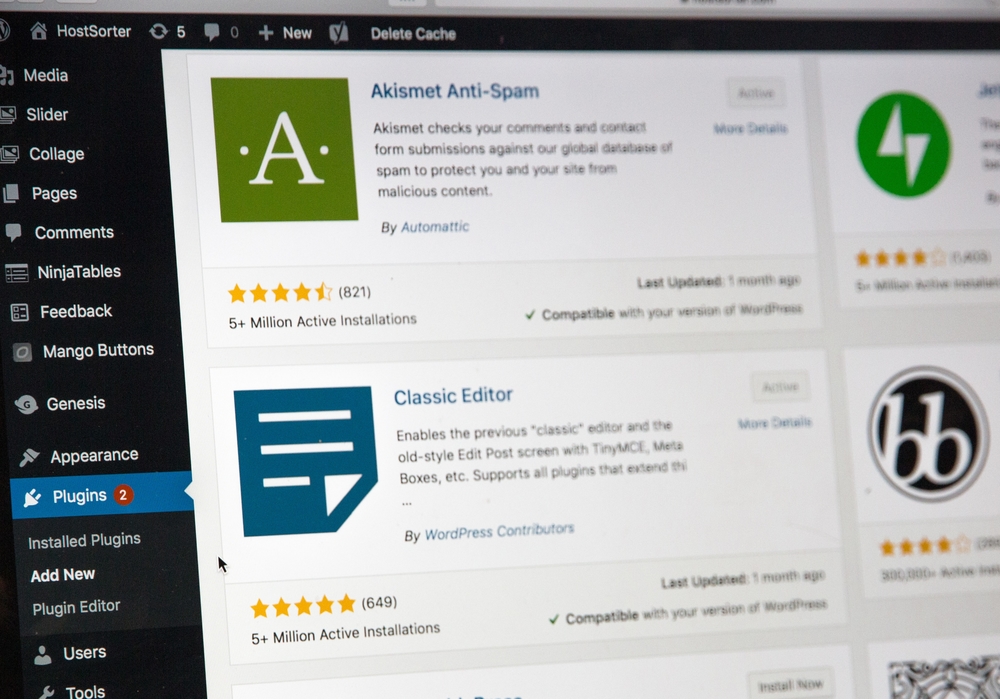
لتثبيت مكون إضافي في قالب WordPress الخاص بك ، انتقل إلى لوحة القيادة >> الإضافات >> إضافة جديد. سيؤدي هذا إلى فتح شاشة جديدة حيث يمكنك البحث عن المكونات الإضافية بالاسم إذا كنت تعرف كيف يتم استدعاء المكون الإضافي ، أو عن طريق الوظيفة (أي ما تريد أن يفعله البرنامج المساعد).
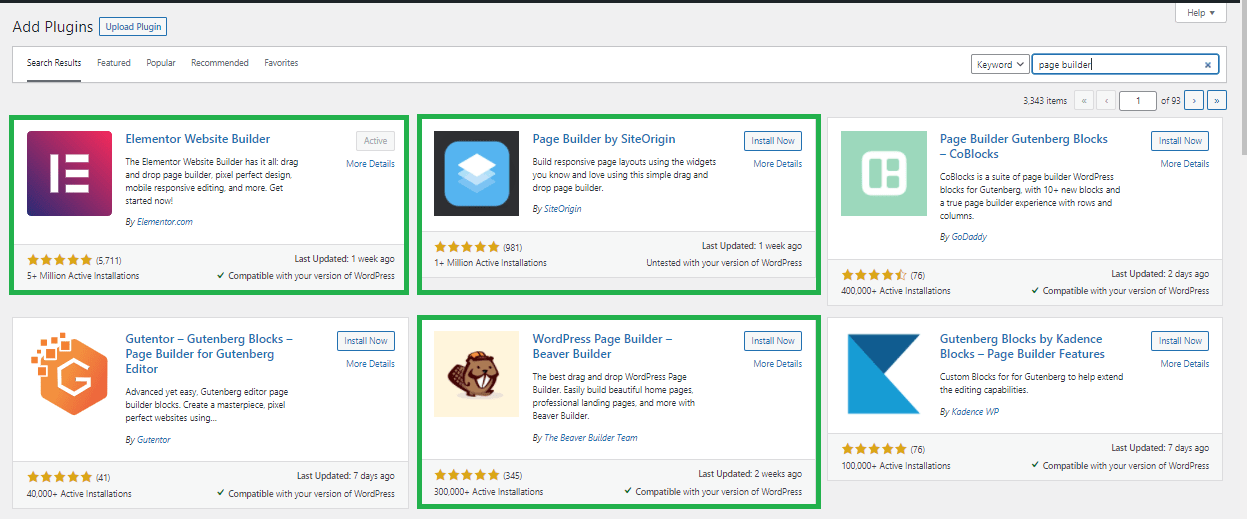
على سبيل المثال ، إذا كنت تبحث عن "مُنشئ الصفحة" ، فيجب أن ترى المكونات الإضافية لمنشئ الصفحة (بما في ذلك Elementor التي ذكرناها منذ لحظة فقط):

ملاحظة: نظرًا لأن Divi Builder هو منتج متميز فقط ، فهو غير متاح من خلال البحث البسيط في المكونات الإضافية على لوحة معلومات WordPress. يمكنك تنزيل Divi Builder من موقع ويب Elegant Themes الرسمي هنا.
انتبه جيدًا لها قبل اختيار البرنامج المساعد وتثبيته.
- تحقق من تصنيف النجوم وعدد الأشخاص الذين قاموا بتثبيته (انظر أسفل التصنيف بالنجوم)
- متى تم تحديثه مؤخرا
- وإذا كان متوافقًا مع إصدار WP الخاص بك
بمجرد أن تصبح جاهزًا ، انقر فوق الزر " تثبيت الآن " بجوار عنوان المكون الإضافي وسيتم تنزيله وتثبيته.
ومع ذلك ، لاستخدامه ، ما زلت بحاجة إلى تنشيط المكون الإضافي ، لذا تأكد من الضغط على زر التنشيط .
تحرير التذييل باستخدام البرنامج المساعد Elementor Theme Builder
يمكنك أيضًا إنشاء تذييل (أو رأس) مخصص باستخدام ميزة Template Builder التي يمتلكها Elementor Pro. يمكن أن يكون هذا مفيدًا جدًا إذا كنت تريد إنشاء تذييلات مختلفة لصفحات مختلفة من موقع الويب الخاص بك. عادةً ما يكون التذييل هو نفسه في جميع الصفحات.
لتحرير التذييل في WordPress باستخدام المكون الإضافي Elementor ، ستحتاج إلى:
- انتقل إلى لوحة القيادة الخاصة بك
- حدد القوالب >> مُنشئ السمة في إعدادات العنصر
- في النافذة التالية ، ضمن "تحديد نوع النموذج الذي تريد العمل عليه" حدد التذييل وقم بتسمية القالب وفقًا لذلك (شيء مثل "التذييل الجديد" يعمل)
- انقر فوق الزر " إنشاء نموذج "
- سيتم الآن نقلك إلى مكتبة قوالب Elementor حيث يمكنك اختيار التذييل الذي تختاره من المكتبة بالنقر فوق " إدراج "
- بمجرد تحديد التذييل المناسب لك ، تأكد من تعديله ليلائم علامتك التجارية وأسلوبك وإضافة روابط ومحتوى وألوان وما إلى ذلك.
- عند الانتهاء ، يمكنك النقر فوق شروط العرض لتطبيق التذييل على الصفحات التي تريدها
- أخيرًا ، انقر فوق نشر
إذا كنت لا ترغب في استخدام مكون إضافي منشئ الصفحات لإنشاء أو تخصيص تذييل الصفحة ، فهناك العشرات من المكونات الإضافية المتاحة على WP والتي ستتيح لك القيام بذلك.
على سبيل المثال ، يمكن أن يساعدك المكون الإضافي Footer Mega Grid Columns بواسطة WP Online Support على تخصيص تذييل WordPress الخاص بك بسهولة (خاصة إذا كنت تريد أن يكون التذييل الخاص بك على الجانب الأكبر مثل Hubspot أعلاه) ولديك عدة أعمدة ، بدلاً من عمود واحد أو عمودين يأتيان عادةً مع الموضوع.
وإذا كنت تبحث عن المزيد من المشتركين في البريد الإلكتروني ، فإن المكون الإضافي المجاني WP Subscribe سيسمح لك بوضع عناصر واجهة مستخدم لنماذج الاشتراك في أي مكان في موقع الويب الخاص بك ، بما في ذلك التذييل ويمكنك تخصيصه وفقًا لموضوع WP الخاص بك باستخدام CSS المخصص. يدعم البرنامج المساعد MailChimp و AWeber.
كيفية إزالة "مدعوم من WordPress" من التذييل الخاص بك؟
حسنًا ، لقد وعدنا سابقًا أن نوضح لك كيف يمكنك إزالة رسالة "Powered by WordPress" من التذييل الخاص بك وسنفي بهذا الوعد.
أسهل طريقة للقيام بذلك هي القيام بذلك من خلال صفحة إعداد السمة. يجب أن تكون قادرًا على العثور على هذا ضمن المظهر >> تخصيص لمعظم سمات WordPress. بمجرد دخولك ، قم ببساطة بتحرير نص حقوق النشر حسب رغبتك وانقر فوق نشر.
يمكنك أيضًا استخدام مكون إضافي مثل Remove Footer Credit للقيام بذلك. هذا يضمن أنك لن تضطر إلى العبث بملف footer.php.

خاتمة
يتجاهل الكثير من مالكي مواقع الويب الجديدة منطقة التذييل على مسؤوليتهم الخاصة.
ومع ذلك ، فإن أولئك الذين لديهم خبرة بالفعل يعرفون مدى أهمية هذه المنطقة من موقعهم لزوارهم. تحتوي هذه المنطقة من موقع الويب الخاص بك على عدد كبير من المعلومات المفيدة حول عملك وموقع الويب الخاص بك ، لذلك يجب أن تبدو جيدة.
كما ترى ، هناك الكثير من الطرق لجعل تذييل الصفحة يبدو رائعًا ونأمل أن يساعدك هذا المنشور في ذلك.
🔔 تحقق أيضًا من:
- كيفية تحرير موقع WordPress؟
- كيف تبرر النص في وورد
- كيفية تغيير لون الرابط في ووردبريس
- كيفية إضافة منشورات مدونة إلى الصفحات في WordPress
- WordPress: كيفية إزالة "اترك ردًا"
- كيفية إنشاء موقع ويب كوميك
- كيفية تحرير صفحة WordPress الرئيسية
- لماذا يصعب استخدام WordPress؟
- محرر WordPress المرئي لا يعمل
