Как редактировать нижний колонтитул в WordPress (пошаговое руководство)
Опубликовано: 2021-03-22Хотите знать, как редактировать нижний колонтитул в WordPress?
Нижний колонтитул — это часто упускаемая из виду часть веб-сайта WordPress, однако это область вашего сайта, на которую вы должны обратить пристальное внимание, поскольку она содержит очень важную информацию и в основном служит кратким изложением вашего веб-сайта .
В этой статье мы покажем вам четыре метода , которые вы можете использовать для редактирования нижнего колонтитула в WordPress, так что давайте начнем.
- Что такое нижний колонтитул WordPress?
- Редактировать нижний колонтитул в настройщике
- Редактируйте нижний колонтитул с помощью виджетов
- Отредактируйте файл Footer.php
- Как редактировать нижний колонтитул в WordPress с помощью плагинов?
- Как удалить «Powered by WordPress» из нижнего колонтитула?
- Вывод
Что такое нижний колонтитул WordPress?
Прежде всего, что такое область нижнего колонтитула на вашем веб-сайте WordPress и для чего она нужна?
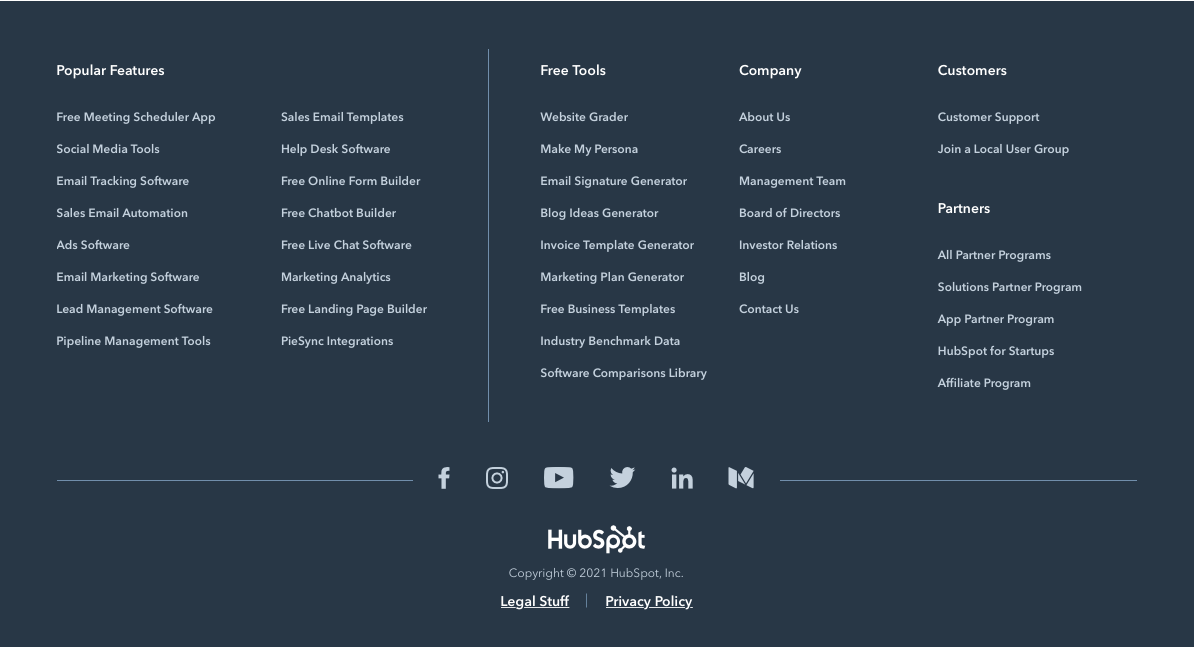
Вы найдете нижний колонтитул, если прокрутите до конца свой сайт (или чей-то еще, если уж на то пошло). Например, вот как выглядит нижний колонтитул Hubspot:

Как видите, эта область содержит важную информацию и ссылки и служит своего рода сводкой для всего веб-сайта.
Как же так?
Нижний колонтитул появится на всех страницах вашего сайта WP, поэтому вы не должны его игнорировать. Эта область может включать ссылки на ваши страницы «Контакты» и «О нас», «Условия предоставления услуг», «Политика конфиденциальности», а также некоторые другие важные ссылки, и она остается одинаковой на всех ваших страницах.
Вся эта информация очень важна для того, чтобы ваши посетители могли легко перемещаться по вашему сайту, поэтому вы хотите, чтобы он хорошо выглядел. Если ваш нижний колонтитул выглядит повсюду, остальная часть веб-сайта тоже не станет намного лучше.
Имея это в виду, давайте посмотрим, как редактировать нижний колонтитул в WordPress.
⚡ Проверьте также: Как выровнять текст по ширине в WordPress
Редактировать нижний колонтитул в настройщике
Редактирование нижнего колонтитула в Customizer, вероятно, самый простой способ сделать это, но то, насколько именно вы можете настроить его здесь, во многом зависит от используемой вами темы WP , поэтому мы хотели сначала показать этот метод.
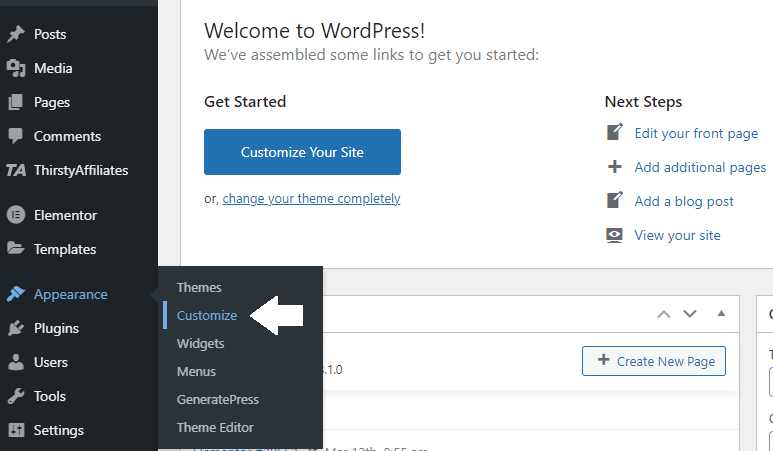
Чтобы начать редактирование нижнего колонтитула в Настройщике, перейдите в Панель инструментов >> Внешний вид >> Настроить :

Это откроет Customizer для вашей темы WP.
Примечание. Помните, что разные темы могут иметь разные настройщики, поэтому рекомендуется сначала ознакомиться с темой, прежде чем вносить какие-либо кардинальные изменения.
После того, как вы открыли Customizer, найдите раздел нижнего колонтитула .
Для целей этой статьи мы используем тему GeneratePress, поэтому ваш настройщик может выглядеть иначе, если вы используете другую тему.
Однако, какую бы тему вы ни использовали, у вас должна быть возможность изменить такие вещи, как макет, цвет фона и контент, такой как текст, изображения и ссылки.
Кроме того, при редактировании с помощью Customizer вы сможете просматривать вносимые изменения в режиме реального времени . Это может быть очень полезно, чтобы увидеть, как будет выглядеть нижний колонтитул, прежде чем вы нажмете кнопку «Опубликовать» и сохраните внесенные изменения.
Редактируйте нижний колонтитул с помощью виджетов

В общем, есть две части нижнего колонтитула:
- Область виджетов
- Нижняя полоса
Область виджетов или основная область нижнего колонтитула обычно включает в себя меню, ссылки, изображения и тексты, которые помогают посетителям перемещаться по вашему веб-сайту, находить информацию о продукте, связываться с вами и так далее.
Нижняя панель часто содержит текст об авторских правах или одобрении, например «На платформе WordPress» (мы немного покажем вам, как удалить этот текст и добавить свой собственный для лучшего брендинга).
Теперь давайте посмотрим, как вы можете добавить виджеты на свой сайт WP, потому что именно так вы добавляете элементы в нижний колонтитул. К счастью, процесс добавления виджета одинаков для всех тем.
Как добавить виджеты?
Вы можете добавить виджеты двумя способами:
- Использование настройщика
- Через панель управления
Давайте посмотрим, как это сделать с помощью Customizer.
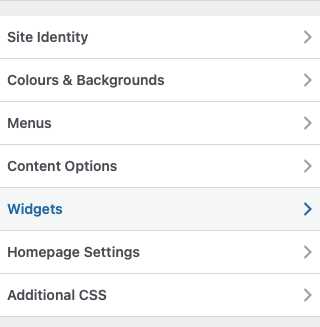
Откройте настройщик, как мы показали ранее, и перейдите к «Виджеты» в меню настройщика:

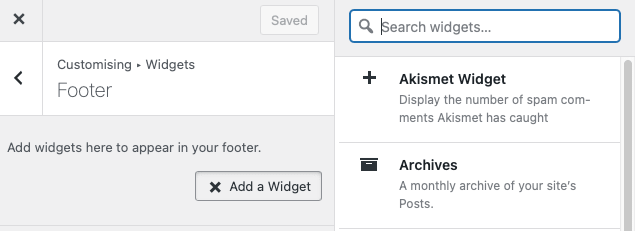
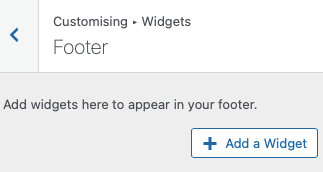
Это откроет различные места для добавления виджетов. Поскольку мы хотим отредактировать область нижнего колонтитула, нажмите «Нижний колонтитул» . Если вам нужно отредактировать другую страницу, например домашнюю, ознакомьтесь с нашим сообщением «Как редактировать домашнюю страницу WordPress».
Выберите область, в которую вы хотите добавить виджет.
Нажмите кнопку «Добавить виджет ».

Это откроет список виджетов справа, которые вы можете добавить. Нажмите на виджет, и он будет добавлен в выбранное место.
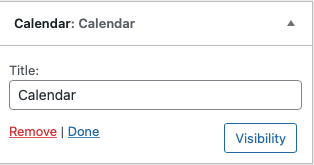
Например, если мы хотим добавить календарь в нижний колонтитул, мы можем щелкнуть виджет «Календарь».
Имейте в виду, что для некоторых виджетов может потребоваться один или два дополнительных шага, прежде чем вы сможете их добавить.
Например, для виджета « Календарь » сначала должен быть указан заголовок .

Когда виджет вас устроит, нажмите «Готово » .
Теперь все, что вам нужно сделать, это вернуться в редактор нижнего колонтитула и нажать « Опубликовать» , чтобы сохранить виджеты.
Как редактировать виджеты?
Итак, вы успешно добавили виджет в нижний колонтитул, но похоже, что он вам не нужен.
Не волнуйтесь, вы можете отредактировать его и изменить его макет, цвет фона, цвет текста и ссылок и многое другое.
Чтобы отредактировать виджет нижнего колонтитула, снова перейдите в « Внешний вид» >> «Настроить» >> «Нижний колонтитул » и выберите вкладку « Виджеты нижнего колонтитула ».
Здесь вы должны увидеть несколько параметров, с помощью которых вы можете настроить свои виджеты, включая параметры для включения или отключения виджетов, отображения или скрытия заголовка виджета, различных стилей виджета и т. д.
Просто пройдите их и немного поиграйте, пока не сделаете виджет таким, каким хотите.
Как удалить виджеты?
Что вы делаете с виджетами, которые вам больше не нужны?
Вы можете просто удалить их.
Для этого перейдите в Внешний вид >> Настройка >> Виджеты.

Перейдите на панель настройки и найдите место с виджетом, который хотите удалить.
Нажмите на область виджетов, чтобы отобразить в ней список виджетов.
Выберите виджет, который хотите удалить, и нажмите красную ссылку «Удалить» или «Удалить». Наконец, нажмите «Опубликовать», чтобы сохранить изменения.
И вот так виджет пропал.
Отредактируйте файл Footer.php
Примечание. Предупреждение перед тем, как вы решите редактировать нижний колонтитул через файл footer.php. Это только для тех, кто знает, как правильно писать и редактировать код, поэтому требуются некоторые знания в области кодирования.
Если вы не привыкли работать с кодом, лучше придерживаться других методов, которые мы показываем в этом руководстве по редактированию нижнего колонтитула в WordPress.
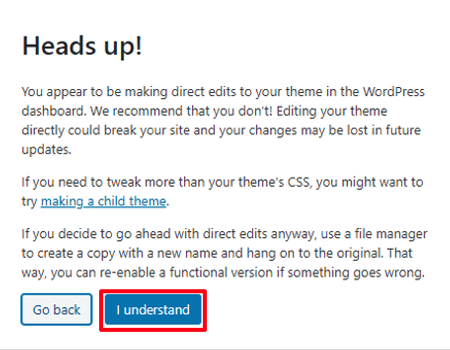
Но если это так, вы можете найти его, перейдя в « Панель управления» >> «Внешний вид» >> «Редактор тем». После того, как вы впервые нажмете на редактор тем, вы должны увидеть сообщение «Осторожно!» такое предупреждение:

Нажмите кнопку « Я понимаю », если вы уверены, что знаете, что делаете, и откроется лист style.css.
Если вы посмотрите вправо, в разделе « Файлы темы» вы увидите файл с пометкой «Нижний колонтитул темы» (footer.php). Это тот, который вы хотите, поэтому нажмите на него.
Когда вы закончите редактирование, не забудьте нажать кнопку внизу, и ваш нижний колонтитул будет обновлен.
⚡ Проверьте также: Как добавить записи блога на страницы в WordPress
Как редактировать нижний колонтитул в WordPress с помощью плагинов?

Наконец, вы можете редактировать свой нижний колонтитул с помощью плагинов.
Для этого сначала нужно установить плагин. В этом случае вам нужен плагин для создания страниц, такой как Elementor или Divi.
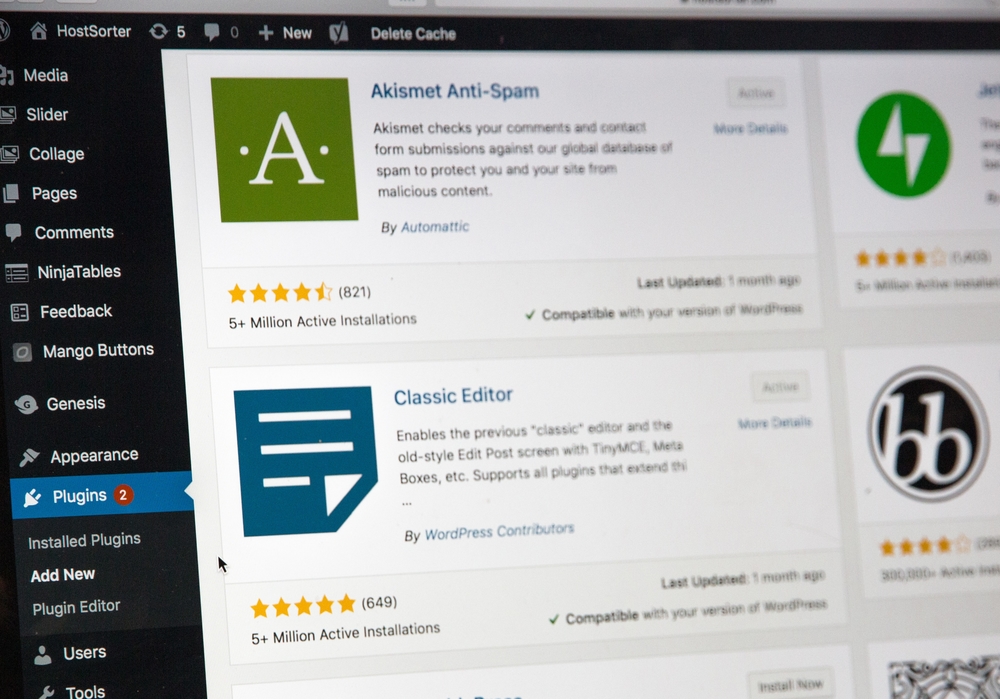
Чтобы установить плагин для вашей темы WordPress, перейдите в Панель инструментов >> Плагины >> Добавить новый. Это откроет новый экран, где вы сможете искать плагины по имени, если вы знаете, как называется плагин, или по функциональности (т.е. что вы хотите, чтобы плагин делал).
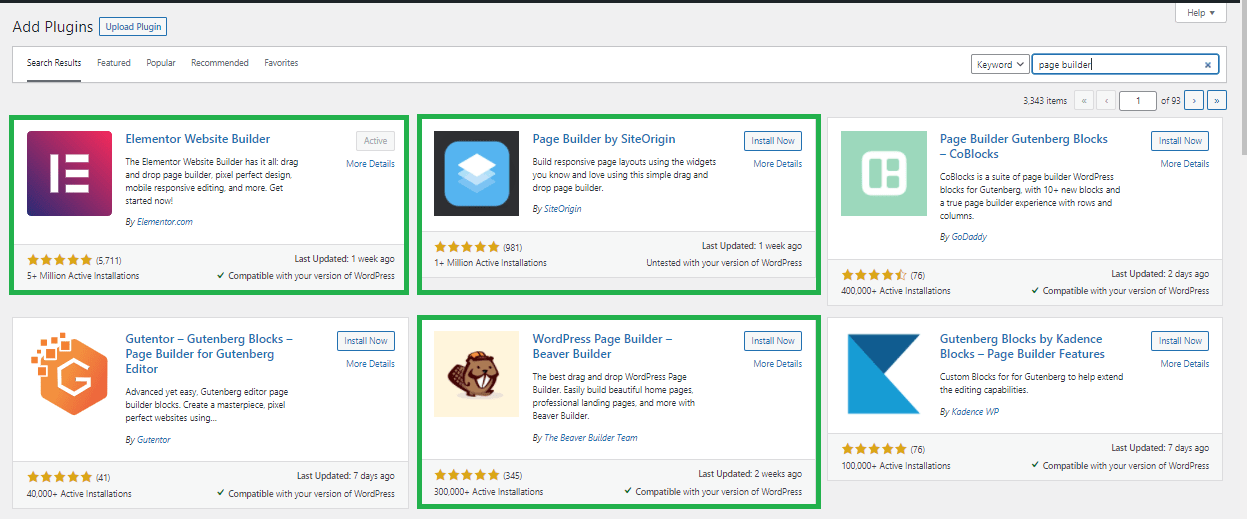
Например, если вы ищете «конструктор страниц», вы должны увидеть плагины для конструктора страниц (включая Elementor, о котором мы только что упоминали):

Примечание. Поскольку Divi Builder — это продукт премиум-класса, он недоступен через простой поиск плагинов на панели инструментов WordPress. Вы можете скачать Divi Builder с официального сайта Elegant Themes здесь.
Обратите на это особое внимание, прежде чем выбрать и установить плагин.
- проверьте звездный рейтинг и количество людей, установивших его (см. ниже звездный рейтинг)
- когда он последний раз обновлялся
- и если он совместим с вашей версией WP
Когда вы будете готовы, нажмите кнопку « Установить сейчас» рядом с названием плагина, и он загрузится и установится.
Однако, чтобы использовать его, вам все равно нужно активировать плагин, поэтому обязательно нажмите кнопку « Активировать ».
Редактирование нижнего колонтитула с помощью плагина Elementor Theme Builder
Вы также можете создать собственный нижний колонтитул (или заголовок), используя функцию конструктора шаблонов , которую имеет Elementor Pro. Это может быть очень полезно, если вы хотите создать разные нижние колонтитулы для разных страниц вашего сайта. Обычно нижний колонтитул одинаков на всех страницах.
Чтобы редактировать нижний колонтитул в WordPress с помощью плагина Elementor, вам необходимо:
- Перейти к панели управления
- Выберите « Шаблоны» >> «Конструктор тем» в настройках Elementor.
- В следующем окне в разделе «выберите тип шаблона, над которым вы хотите работать» выберите « Нижний колонтитул » и соответствующим образом назовите свой шаблон (подойдет что-то вроде «новый нижний колонтитул»).
- Нажмите кнопку Создать шаблон
- Теперь вы попадете в библиотеку шаблонов Elementor , где вы можете выбрать нижний колонтитул по вашему выбору из библиотеки, нажав « Вставить ».
- После того, как вы выбрали правильный нижний колонтитул, обязательно измените его в соответствии с вашим брендом и стилем, а также добавьте ссылки, контент, цвета и т. д.
- Когда вы закончите, вы можете нажать « Условия отображения », чтобы применить нижний колонтитул к нужным страницам.
- Наконец, нажмите Опубликовать
Если вы не хотите использовать плагин компоновщика страниц для создания или настройки нижнего колонтитула, на WP доступны десятки плагинов, которые позволят вам это сделать.
Например, плагин Footer Mega Grid Columns от WP Online Support может помочь вам легко настроить нижний колонтитул WordPress (особенно если вы хотите, чтобы нижний колонтитул был крупнее, как у Hubspot выше) и иметь несколько столбцов вместо одного или двух, как обычно. с темой.
И, если вы ищете больше подписчиков электронной почты, бесплатный плагин WP Subscribe позволит вам размещать виджеты формы подписки в любом месте вашего сайта, включая нижний колонтитул, и вы можете настроить его в соответствии с вашей темой WP с помощью пользовательского CSS. Плагин поддерживает MailChimp и AWeber.
Как удалить «Powered by WordPress» из нижнего колонтитула?
Хорошо, ранее мы обещали показать вам, как вы можете удалить сообщение «Powered by WordPress» из нижнего колонтитула, и мы собираемся сдержать это обещание.
Самый простой способ сделать это — сделать это через страницу настроек темы. Вы сможете найти это в разделе « Внешний вид» >> «Настроить» для большинства тем WordPress. Когда вы войдете, просто отредактируйте текст об авторских правах по своему вкусу и нажмите « Опубликовать».
Вы также можете использовать такой плагин, как Remove Footer Credit, чтобы сделать это. Это гарантирует, что вам не придется возиться с файлом footer.php.

Вывод
Многие новые владельцы веб-сайтов пренебрегают областью нижнего колонтитула на свой страх и риск.
Однако те, кто уже имеет опыт, знают, насколько важной может быть эта область их сайта для посетителей. Эта область вашего веб-сайта содержит множество полезной информации о вашем бизнесе и вашем веб-сайте, поэтому она должна хорошо выглядеть.
Как видите, существует множество способов сделать футер красивым, и, надеюсь, этот пост поможет вам в этом.
🔔 Смотрите также:
- Как редактировать сайт WordPress?
- Как выровнять текст в WordPress
- Как изменить цвет ссылки в WordPress
- Как добавить записи блога на страницы в WordPress
- WordPress: как удалить «Оставить ответ»
- Как сделать сайт веб-комиксов
- Как редактировать домашнюю страницу WordPress
- Почему WordPress так сложно использовать?
- Визуальный редактор WordPress не работает
