如何在任何 WordPress 頁面上顯示登錄和註冊表單
已發表: 2022-04-08您想在您網站上的任何 WordPress 頁面上顯示登錄和註冊表單嗎?
登錄和註冊表單製作起來非常簡單,將它們添加到您網站上的多個頁面可以幫助用戶更快地註冊或登錄。
在這篇文章中,我們將解釋如何在任何頁面上添加登錄 WordPress 登錄和註冊表單。
立即創建 WordPress 登錄表單 >>
如何在任何 WordPress 頁面上創建登錄和註冊表單
以下是為任何 WordPress 頁面創建登錄和註冊表單的步驟:
讓我們開始。
第 1 步:安裝 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 WPForms 提供了將 WordPress 登錄和註冊表單添加到站點的任何區域的最簡單方法。

這是一個非常簡單的過程,您可以查看此分步指南,了解如何在 WordPress 中安裝插件以進行演練。
第 2 步:激活用戶註冊插件
安裝插件後,接下來需要安裝WPForms 用戶註冊插件。
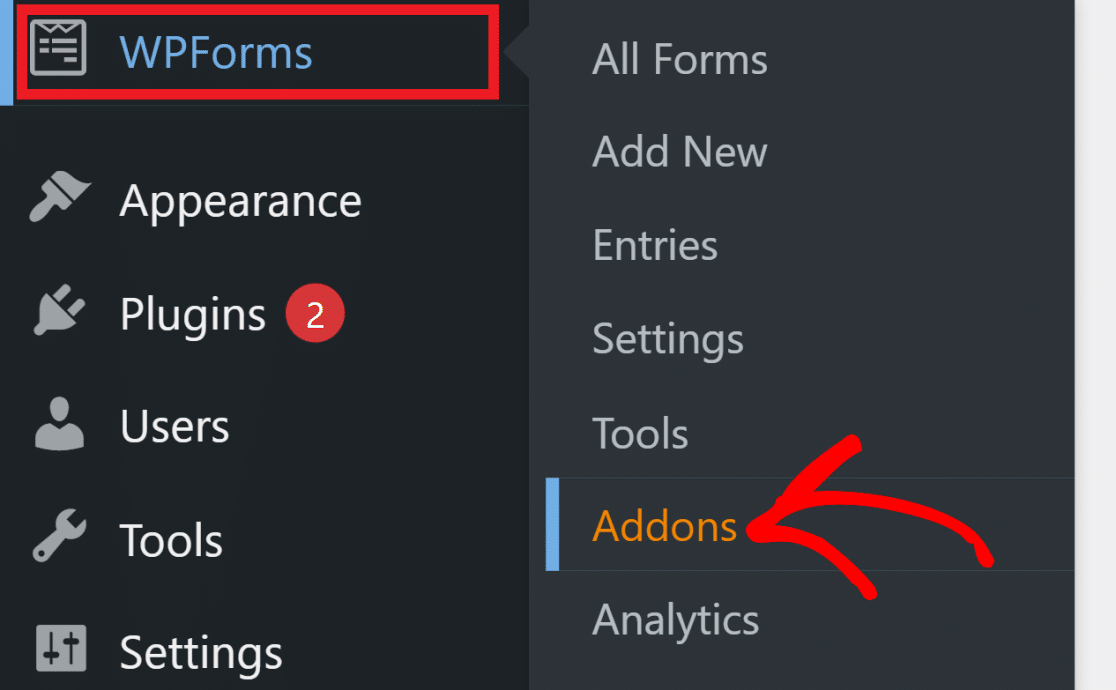
您可以通過從 WordPress 儀表板導航到WPForms »插件來安裝此插件。

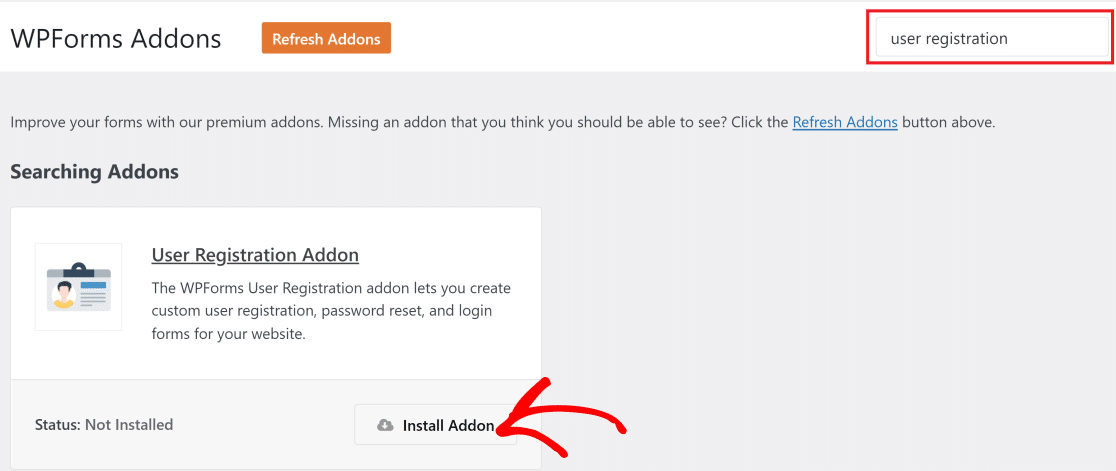
在 WPForms 插件頁面上,向下滾動以找到用戶註冊插件。 您也可以使用右側的搜索欄進行搜索。
單擊用戶註冊插件下的安裝插件以將其添加到您的 WordPress 站點。

使用用戶註冊插件,您可以使用任何 WPForms 作為註冊或登錄表單。
第 3 步:創建註冊表單
打開您的 WordPress 管理區域,然後單擊WPForms » Add New 。 為您的表單輸入任何名稱,以便以後需要進行任何更改時可以輕鬆返回。

接下來,您可以從 WPForms 的表單模板中選擇預先構建的註冊表單模板,以快速製作您的用戶註冊表單。 有關如何從模板創建註冊表單的詳細說明,請參閱本指南。
您還可以使用現有表單或從頭開始創建新表單,並通過添加啟用用戶註冊設置的相關字段來轉換為註冊表單。 查看如何在 WordPress 中創建用戶註冊表單以獲取分步指南。
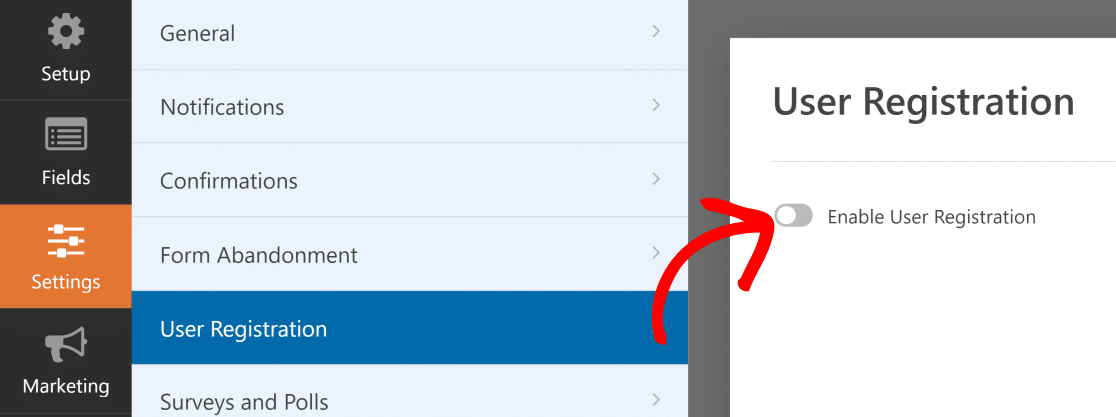
簡而言之,您可以通過單擊 WPForms 表單構建器界面中的設置,然後選擇用戶註冊,輕鬆地將用戶註冊功能添加到任何表單。 接下來,只需打開啟用用戶註冊按鈕即可將註冊功能添加到您的表單中。

您還可以觀看下面的視頻教程,了解如何使用 WPForms 創建和自定義註冊表單。
接下來,我們將繼續在不同的 WordPress 頁面上嵌入註冊和登錄表單。
第 4 步:在任何頁面上顯示用戶註冊表單
使用 WPForms,將您的登錄表單嵌入您的網站非常容易。 事實上,您可以在 WordPress 網站的任何部分執行此操作。
讓我們看看 WPForms 嵌入功能是如何工作的。
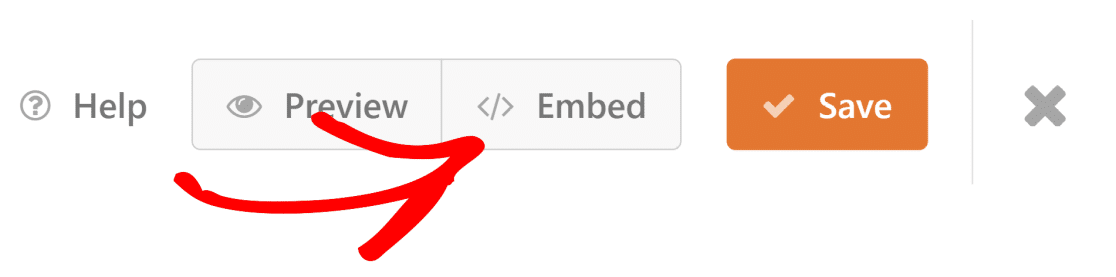
完成註冊表單後,單擊表單構建器右上角的嵌入按鈕。

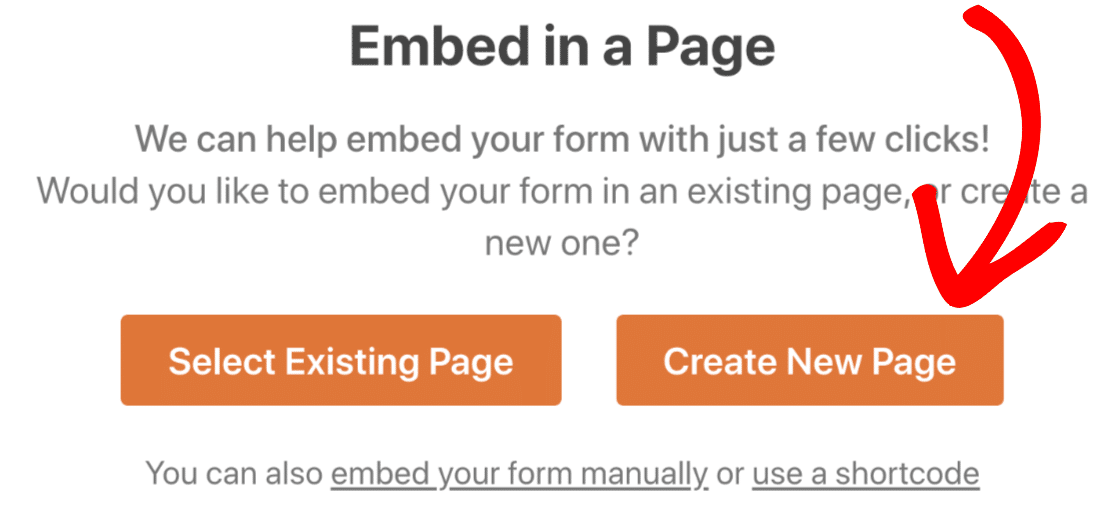
WPForms 將要求您選擇現有頁面以嵌入您的註冊表單或創建新頁面。
在新頁面上嵌入表單
如果要將表單添加到新頁面,請單擊創建新頁面。

命名您的新頁面並選擇Let's Go。

現在,這將自動將您的表單添加到 WordPress 中的新頁面。 您可以在您的網站上使用您想要的任何頁面來執行此操作。
確保點擊發布(或更新,如果使用現有頁面)讓您的表單在互聯網上發布。

接下來,讓我們看看如何將表單嵌入到現有頁面。
將表單嵌入到現有頁面
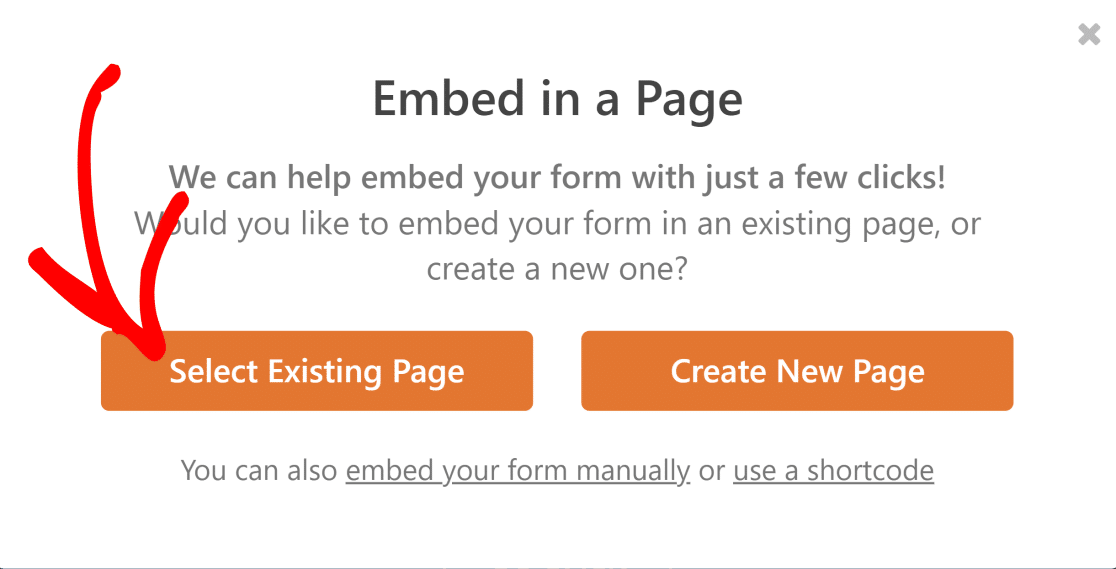
如果您已經有了要嵌入表單的頁面,請像以前一樣單擊“嵌入”按鈕,然後按“選擇現有頁面”按鈕。

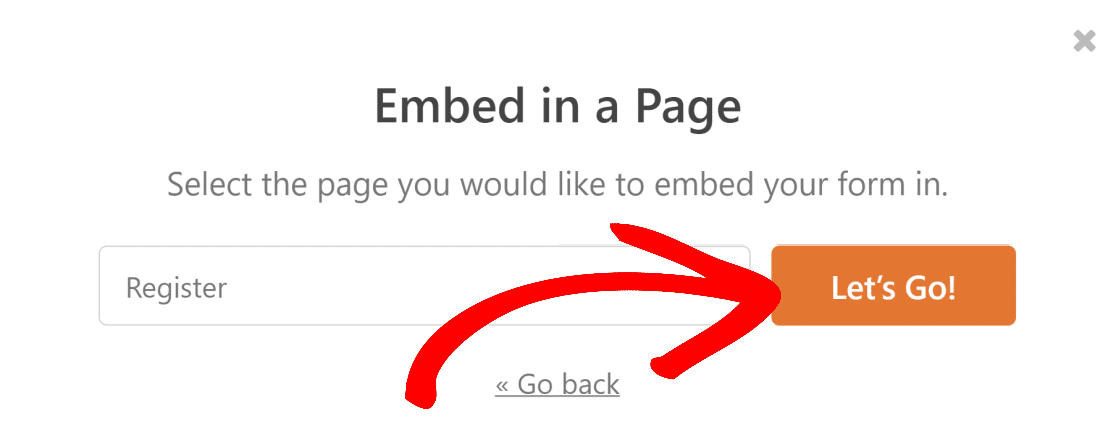
現在,將打開一個新對話框,其中包含一個下拉列表,其中包含您網站上所有已發布頁面的列表。 選擇要嵌入表單的頁面,然後單擊Let's Go 。

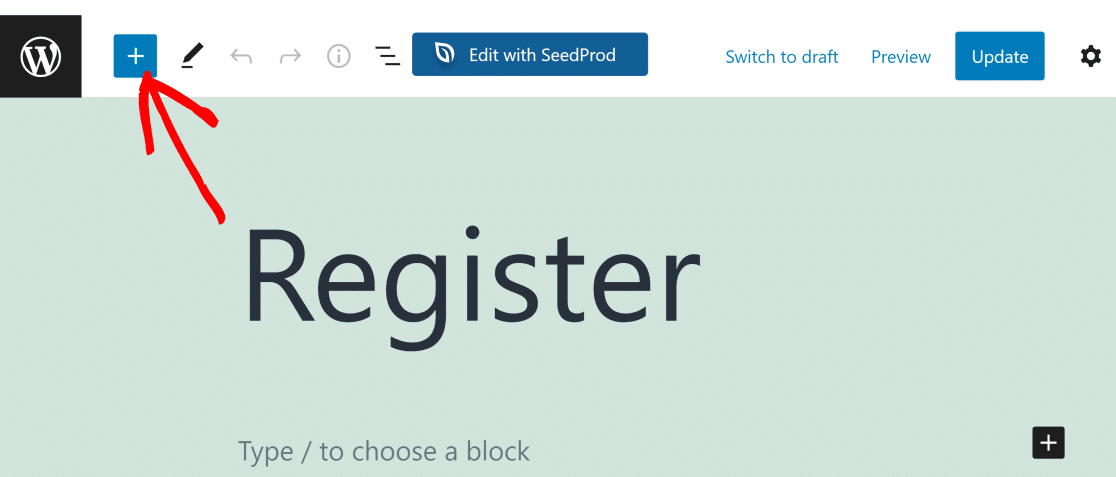
這將帶您到您選擇的頁面。 現在,單擊+按鈕打開塊菜單。

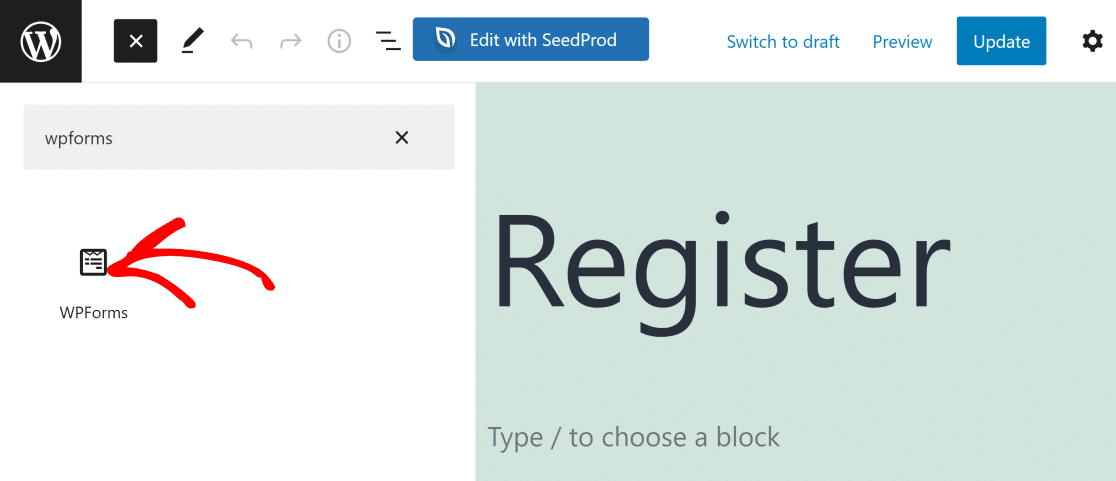
在搜索欄輸入 WPForms 快速找到表單塊並點擊。

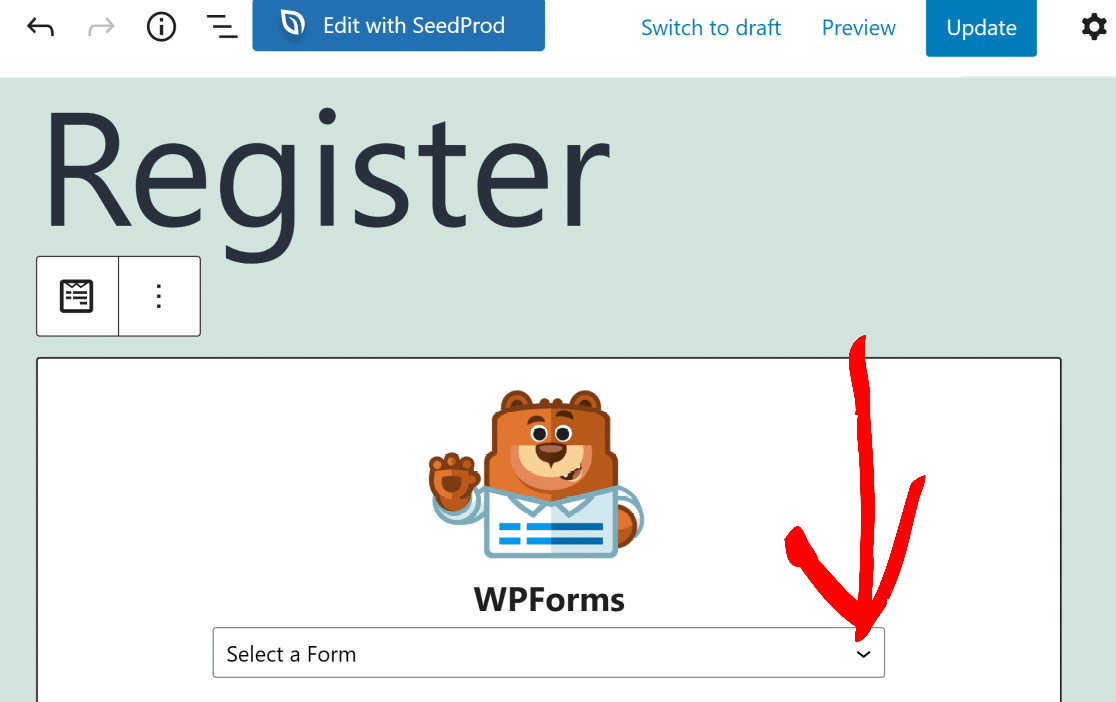
現在,使用 WPForms 小部件中的下拉菜單選擇要嵌入的表單。


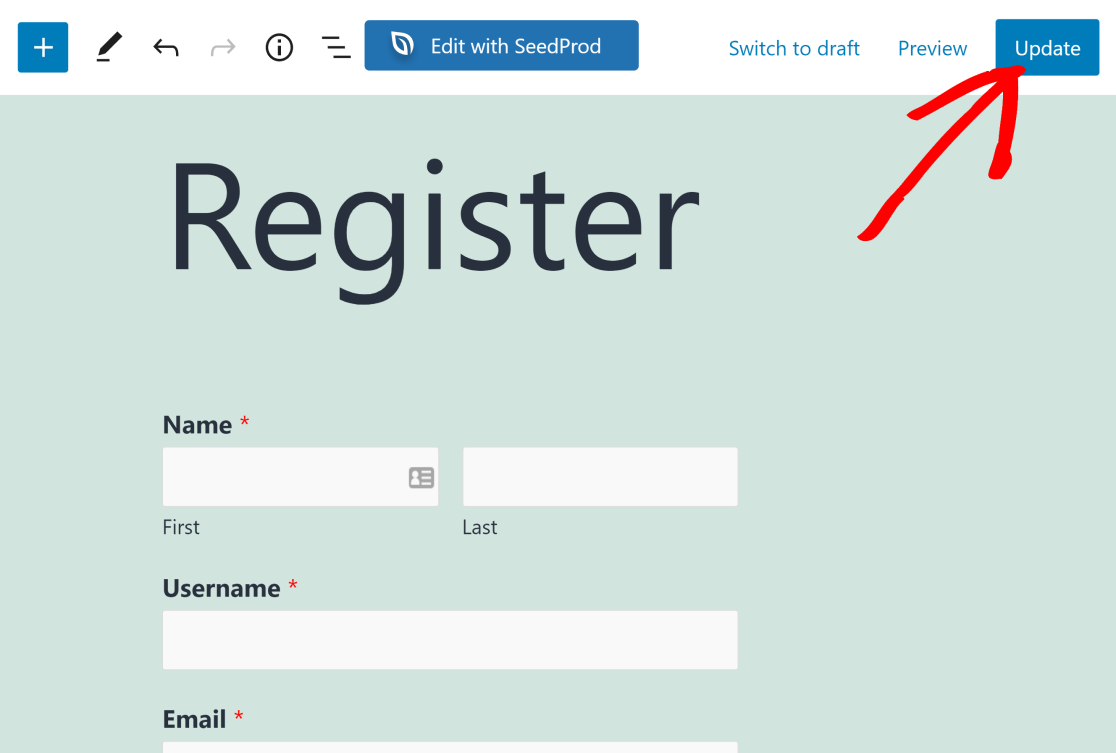
您現在應該會看到您的表單嵌入在頁面中。 準備就緒後,單擊更新以在您的實時網站上顯示更改。

在現有的 WordPress 頁面上顯示使用 WPForms 創建的表單就這麼簡單!
但是,如果您想在站點的導航菜單上添加指向此註冊表單頁面的鏈接怎麼辦? 有關說明,請參閱下一步。
第 5 步:將註冊頁面添加到導航菜單(可選)
在您網站的顯眼位置添加指向您的註冊頁面的鏈接總是一個好主意。 這使新訪問者可以輕鬆找到該頁面並在您的網站上創建帳戶。
您可以通過打開 WordPress 儀表板並轉到外觀»菜單來將頁面添加到導航菜單。

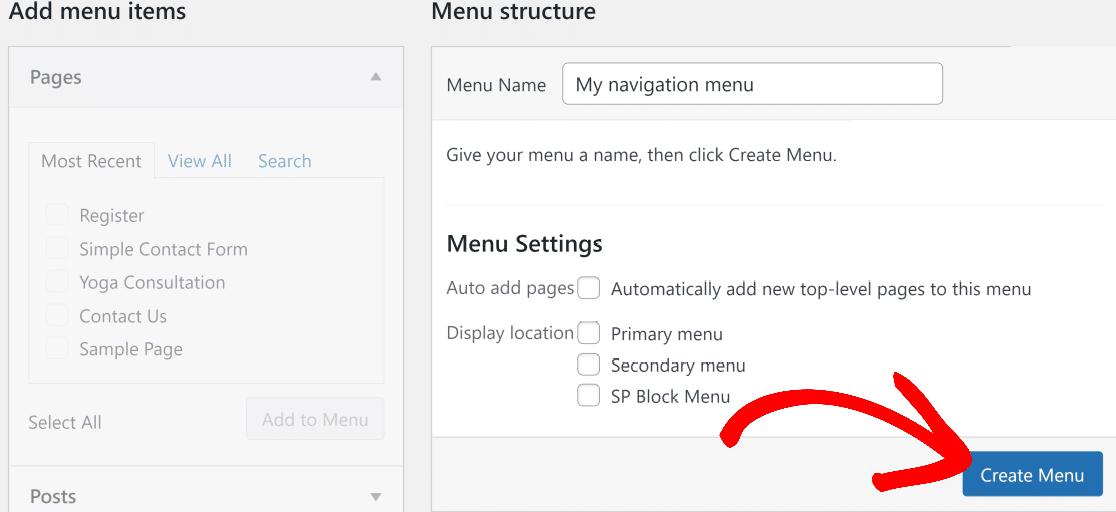
如果您還沒有添加菜單,則必須創建一個。 只需為您的新菜單命名,然後單擊創建菜單。

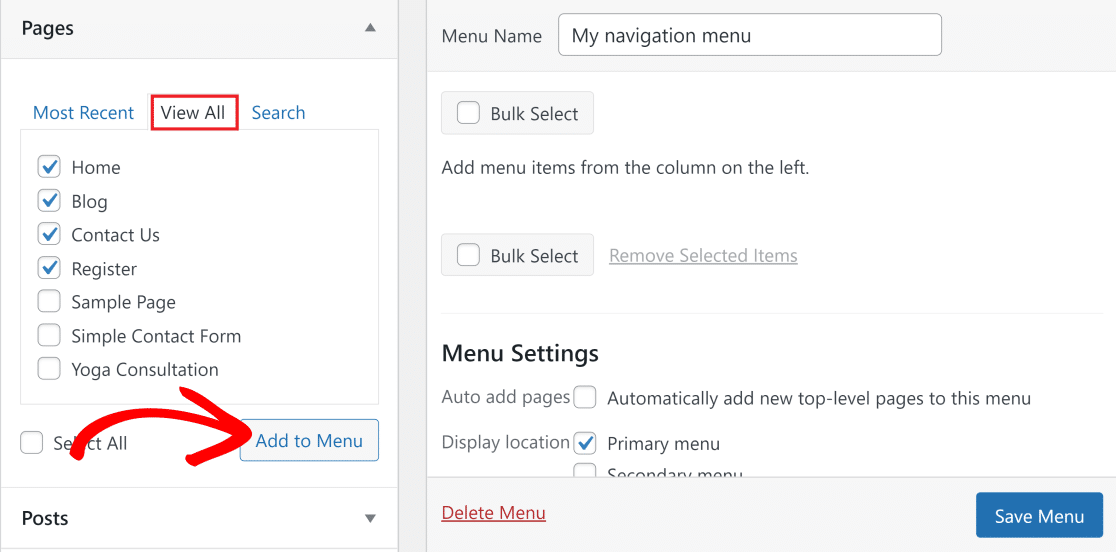
現在,在左側的“頁面”下拉菜單下,單擊“查看全部”。 這將顯示在您的 WordPress 網站上發布的所有頁面的列表。 您剛剛在上述步驟中創建的用戶註冊頁面也應在此處列出。
選中要包含在導航菜單中的所有頁面(包括註冊頁面),然後單擊添加到菜單。

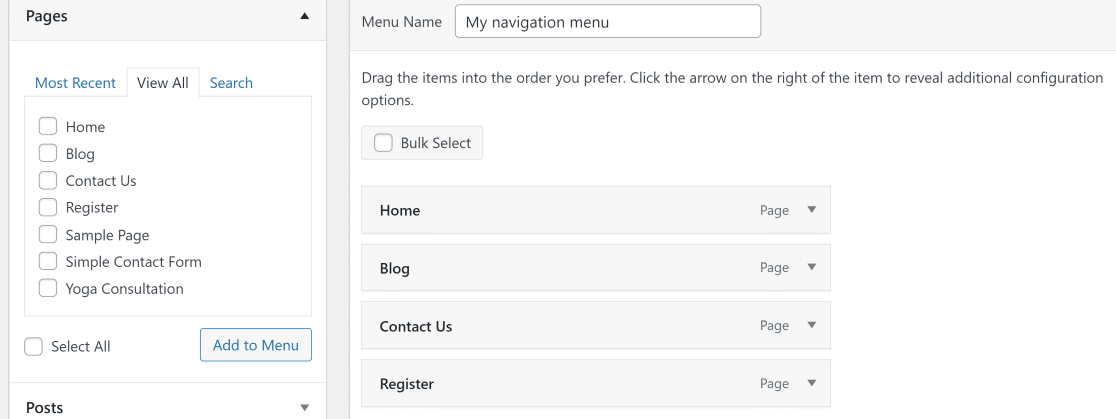
您現在應該會看到您選擇的菜單項出現在您右側的菜單列中。 如果你想改變這些菜單項的順序,你可以拖放這些來打亂順序。

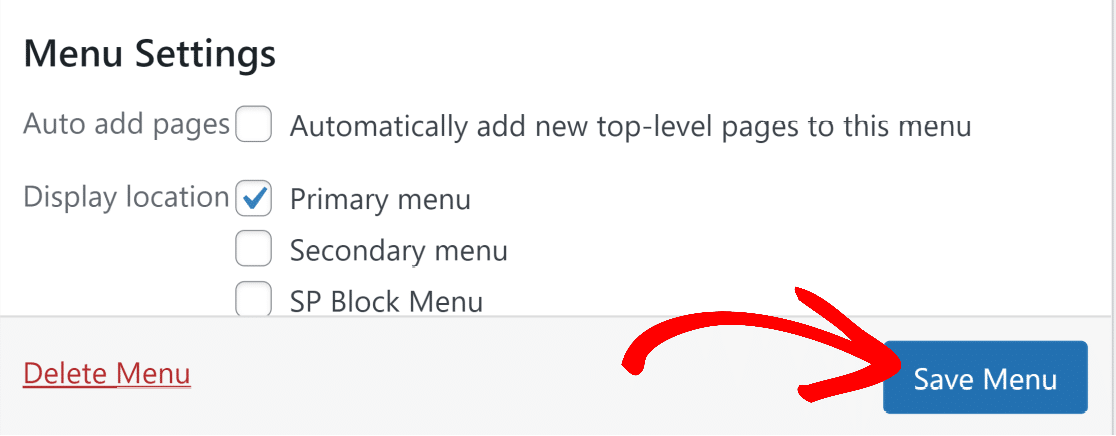
最後,您需要為菜單選擇一個顯示位置。 大多數主題允許您在不同位置添加菜單。 我們的演示站點在此示例中使用了二十一二十一。 在這個主題中,主導航菜單被標記為主菜單,所以這就是我們要選擇的。
完成所有更改後單擊保存菜單。

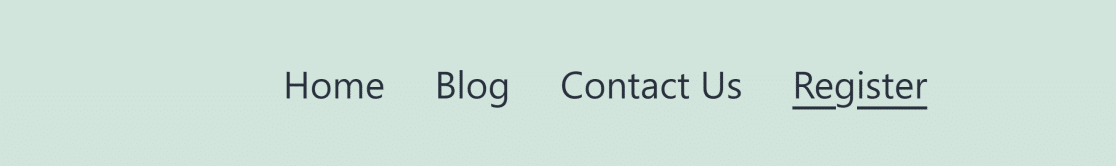
現在,訪問您網站的主頁,查看帶有註冊頁面的新導航菜單。

在下一步中,我們將了解如何將登錄表單添加到您網站的側邊欄或頁腳。
第 6 步:將登錄表單添加到邊欄或頁腳(可選)
好的,如果您希望在每個頁面或帖子上顯示您的登錄表單怎麼辦? 將您的登錄表單顯示在頁腳或側邊欄上可以讓您的用戶非常方便地登錄您的網站。
WPForms 的嵌入工具使這非常容易。
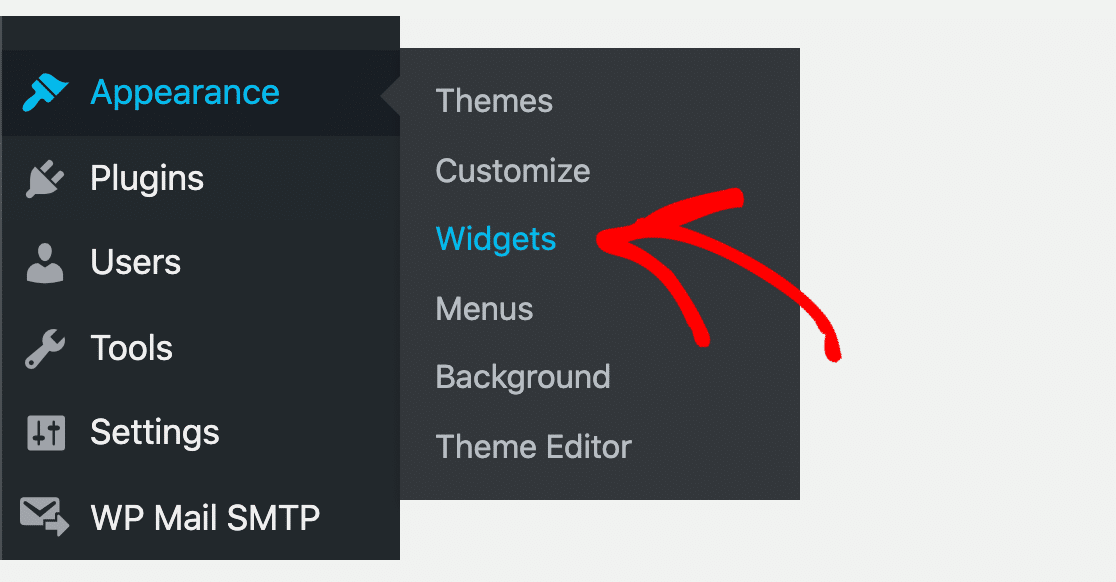
首先,前往您的 WordPress 儀表板並導航至外觀»小部件。

在小部件頁面上,您應該看到一個側邊欄下拉菜單,通常標記為主側邊欄(如果您沒有看到它,您的 WordPress 主題可能不支持側邊欄)。
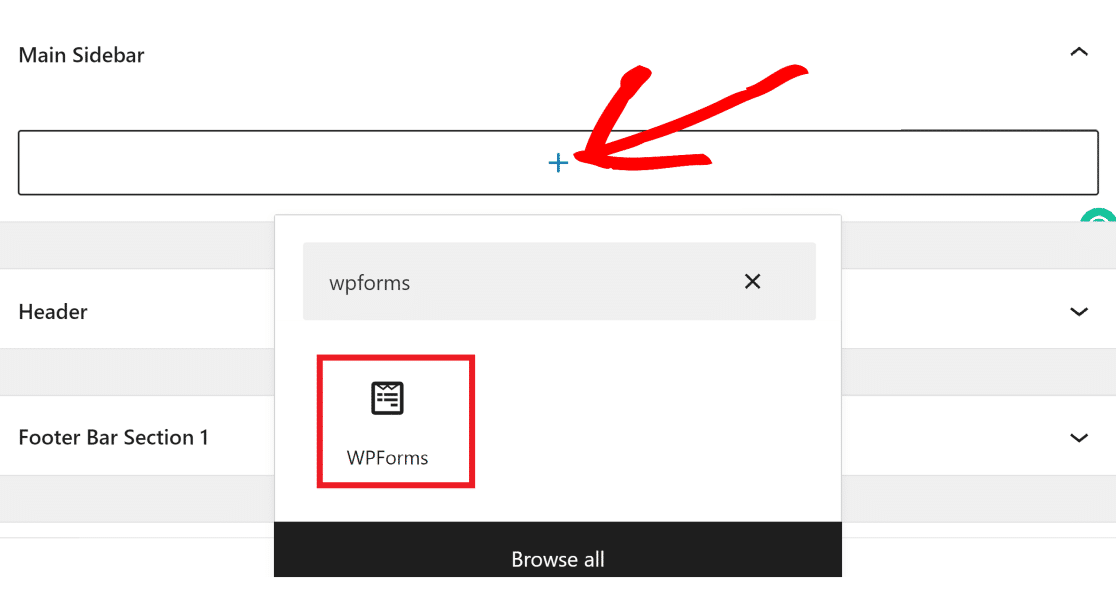
在主側邊欄下拉菜單中,單擊+按鈕並蒐索 WPForms。

然後單擊它以在小部件中添加 WPForms 嵌入工具。 單擊下拉菜單並選擇要添加到側邊欄的表單(我們將在本示例中使用用戶登錄表單)。

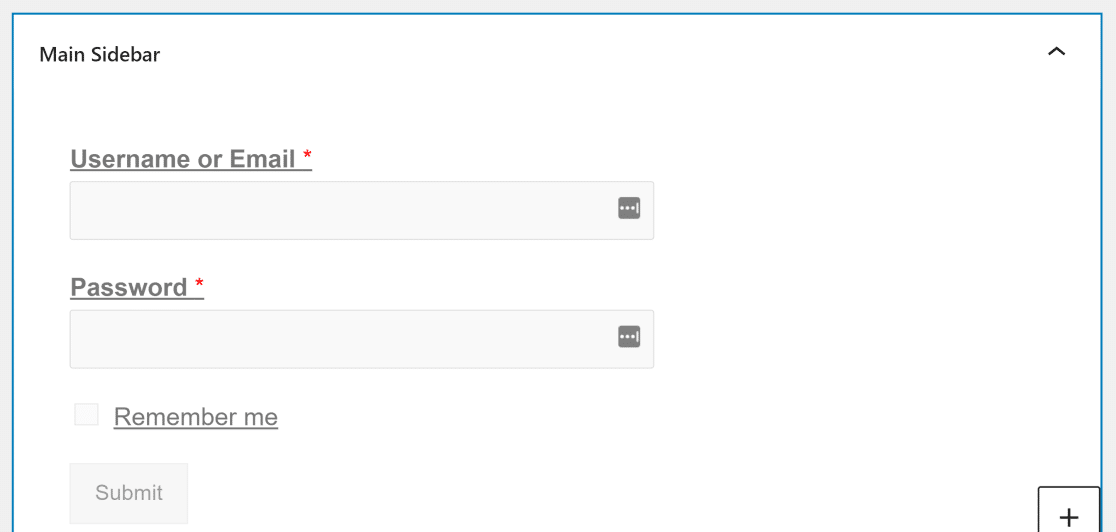
從下拉列表中選擇表單後,您的視圖現在將顯示表單的預覽。

您還可以在頁腳中嵌入表單。 大多數主題都有一個標有頁腳欄的頁腳下拉菜單,您可以在其中添加使用 WPForms 創建的表單。
在 WordPress 站點的小部件屏幕上,向下滾動以找到頁腳欄選項。 單擊它展開菜單,按+ ,然後重複與上述相同的步驟,將登錄表單嵌入到您的頁腳。
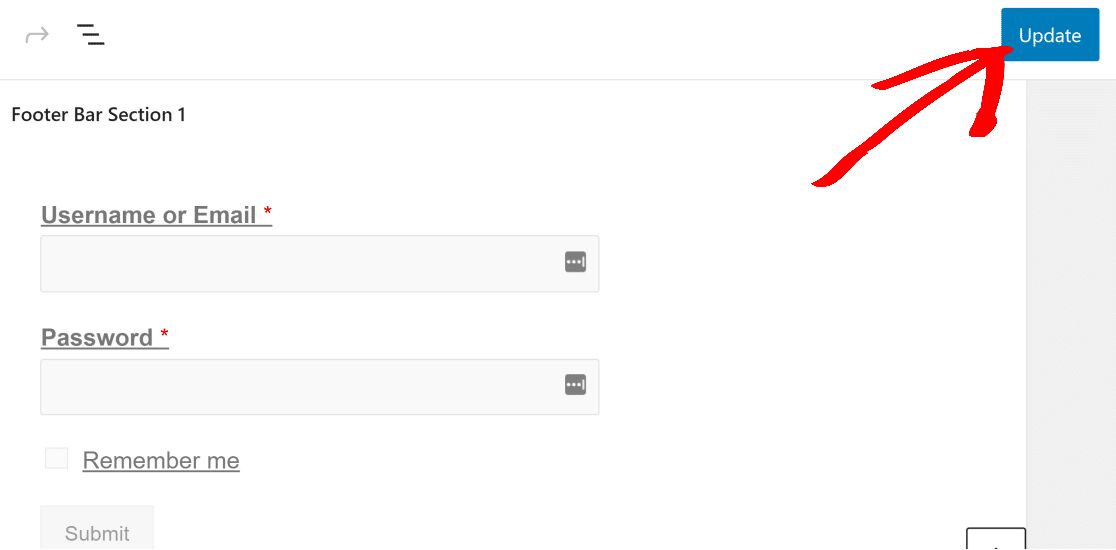
完成對側邊欄和頁腳小部件的更改後,單擊右上角的更新以完成將登錄表單添加到這些位置。

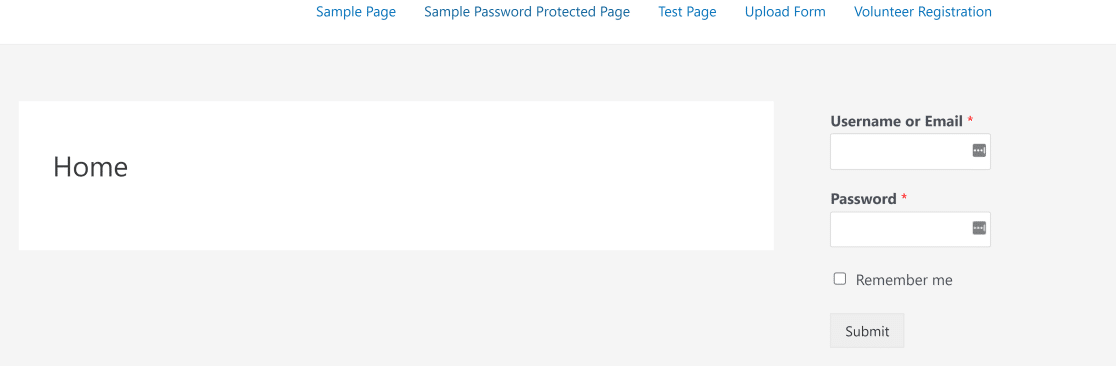
這是嵌入登錄表單的側邊欄的樣子。

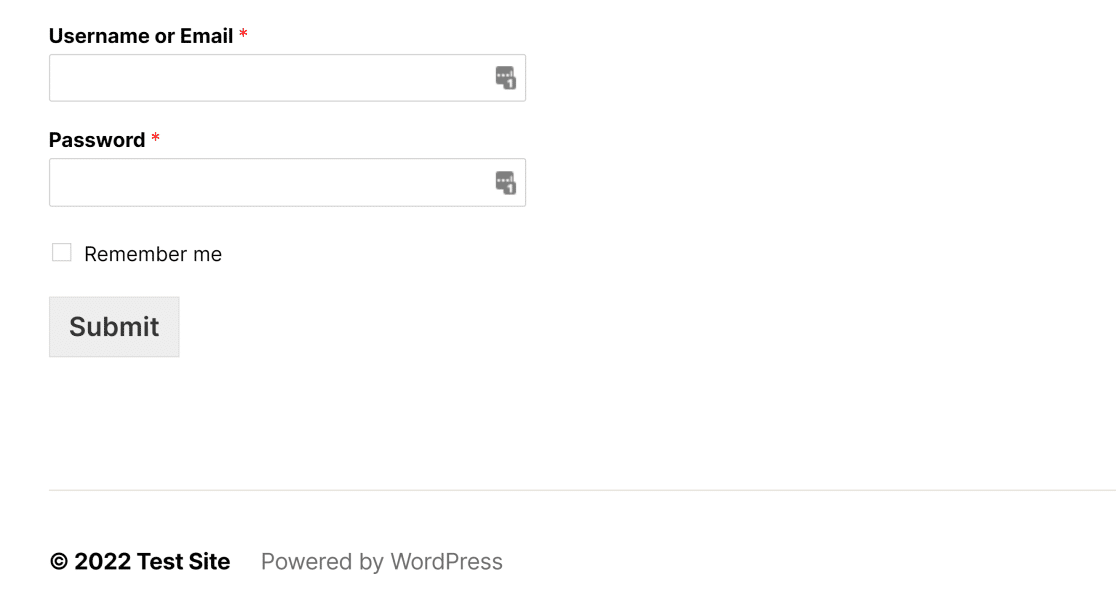
這是嵌入在頁腳欄中的相同表單。

而已! 您現在確切地知道如何將用戶登錄表單或用戶註冊表單添加到您的 WordPress 網站上的任何頁面或帖子。
接下來,保護註冊表單免受垃圾郵件
如果您喜歡這篇文章,您可能還想閱讀這些消除垃圾郵件用戶註冊的簡單技巧。
如果您想了解 WPForms 與其他替代方案的比較,請參閱我們對 Zoho Forms、Jotform 和 WPForms 的詳細比較。
立即創建 WordPress 登錄表單 >>
那你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 附帶一個免費的登錄表單和註冊表單模板。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。