Как отображать формы входа и регистрации на любой странице WordPress
Опубликовано: 2022-04-08Вы хотите отображать формы входа и регистрации на любой странице WordPress на вашем сайте?
Формы входа и регистрации очень просты в создании, а добавление их на несколько страниц вашего веб-сайта может помочь пользователям быстрее регистрироваться или входить в систему.
В этом посте мы объясним, как добавить логин WordPress и регистрационные формы на любую страницу.
Создайте форму входа в WordPress сейчас >>
Как создать формы входа и регистрации на любой странице WordPress
Вот шаги для создания формы входа и регистрации для любой страницы WordPress:
Давайте начнем.
Шаг 1: Установите плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. WPForms предоставляет самый простой способ добавления формы входа и регистрации WordPress в любую область вашего сайта.

Это довольно простой процесс, и вы можете посмотреть это пошаговое руководство по установке плагина в WordPress для ознакомления.
Шаг 2: активируйте надстройку регистрации пользователя
После того, как вы установили плагин, вам нужно будет установить дополнение WPForms User Registration .
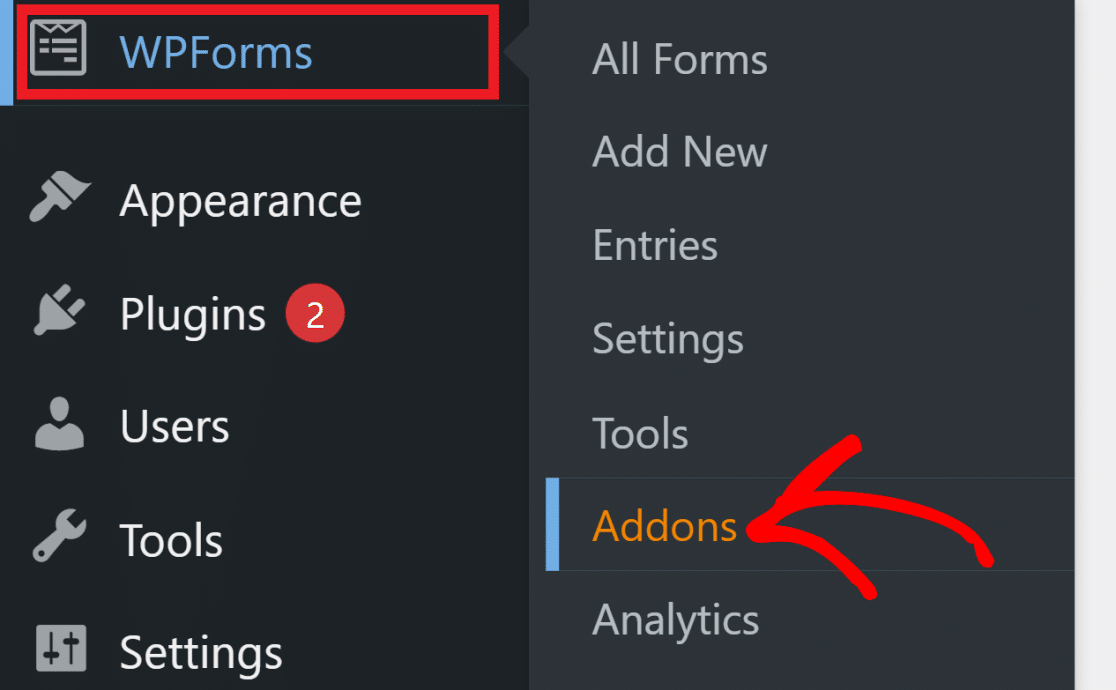
Вы можете установить этот аддон, перейдя в WPForms » Addons на панели управления WordPress.

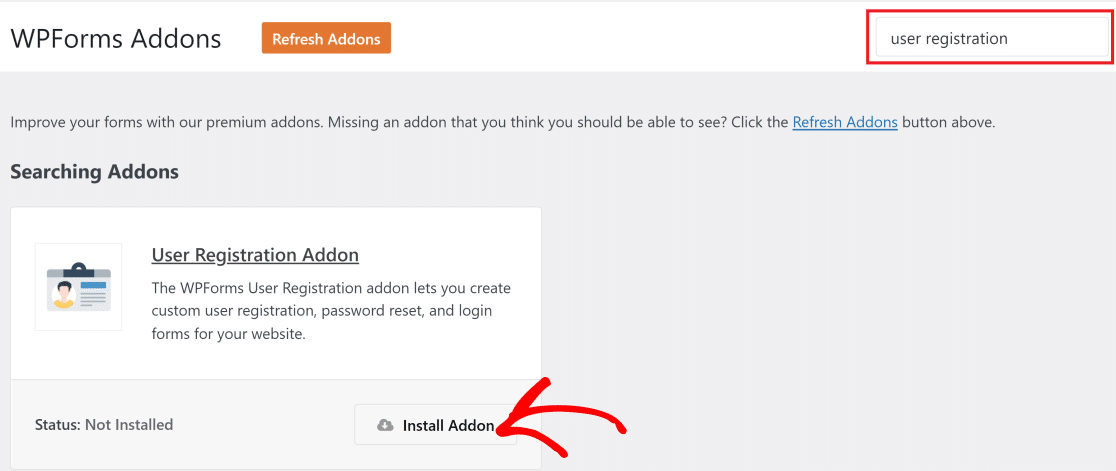
На странице надстроек WPForms прокрутите вниз, чтобы найти надстройку « Регистрация пользователя ». Вы также можете использовать строку поиска справа, чтобы найти его.
Нажмите «Установить надстройку» в разделе надстройки « Регистрация пользователя », чтобы добавить ее на свой сайт WordPress.

С дополнением «Регистрация пользователя» вы можете использовать любые WPForms в качестве формы регистрации или входа.
Шаг 3: Создайте регистрационную форму
Откройте админку WordPress и нажмите WPForms » Add New . Введите любое имя для своей формы, чтобы вы могли легко вернуться к ней позже, если вам нужно внести какие-либо изменения.

Затем вы можете выбрать предварительно созданный шаблон регистрационной формы из шаблонов форм WPForms, чтобы быстро создать регистрационную форму пользователя. Подробные инструкции см. в этом руководстве о том, как создать регистрационную форму из шаблона.
Вы также можете использовать существующую форму или создать новую форму с нуля и превратить ее в регистрационную форму, добавив соответствующие поля, позволяющие настроить регистрацию пользователя. Ознакомьтесь с пошаговым руководством, как создать форму регистрации пользователя в WordPress.
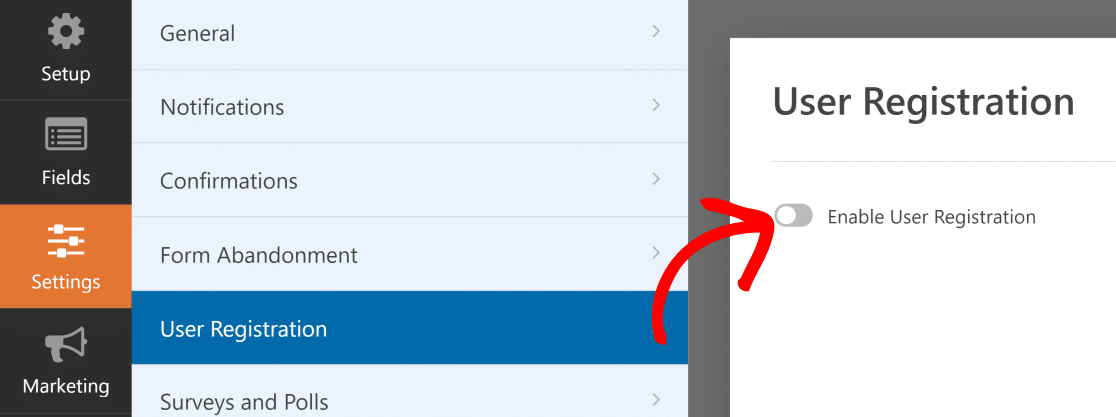
Короче говоря, вы можете легко добавить функцию регистрации пользователя в любую форму, щелкнув « Настройки » в интерфейсе конструктора форм WPForms, а затем выбрав « Регистрация пользователя ». Затем просто нажмите кнопку « Включить регистрацию пользователя », чтобы добавить функцию регистрации в свою форму.

Вы также можете посмотреть видеоурок ниже, чтобы узнать о создании и настройке регистрационных форм с помощью WPForms.
Далее мы перейдем к встраиванию форм регистрации и входа в разные страницы WordPress.
Шаг 4. Отобразите регистрационную форму пользователя на любой странице
С WPForms очень легко встроить форму входа на свой сайт. Фактически, вы можете сделать это в любой части вашего сайта WordPress.
Давайте посмотрим, как работает функция встраивания WPForms.
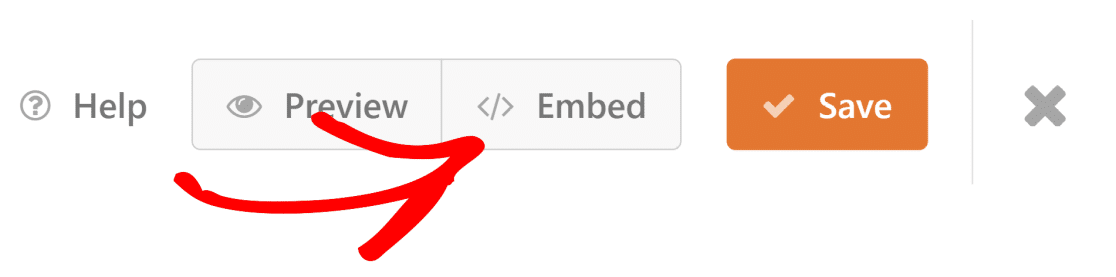
Когда вы закончите создание регистрационной формы, нажмите кнопку « Встроить » в правом верхнем углу конструктора форм.

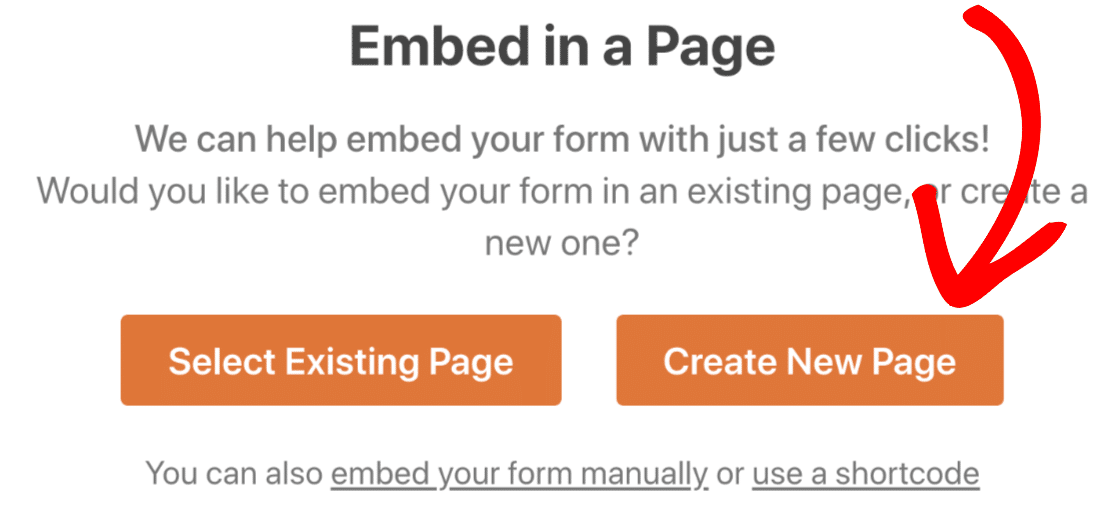
WPForms попросит вас либо выбрать существующую страницу для встраивания регистрационной формы, либо создать новую страницу.
Встраивание формы на новую страницу
Если вы хотите добавить форму на новую страницу, нажмите « Создать новую страницу ».

Назовите свою новую страницу и выберите «Поехали».

Теперь это автоматически добавит вашу форму на новую страницу в WordPress. Вы можете сделать это буквально с любой страницей вашего сайта.
Не забудьте нажать « Опубликовать » (или обновить, если вы используете существующую страницу), чтобы ваша форма появилась в Интернете.

Далее давайте посмотрим, как можно встроить форму в существующую страницу.
Встраивание формы в существующую страницу
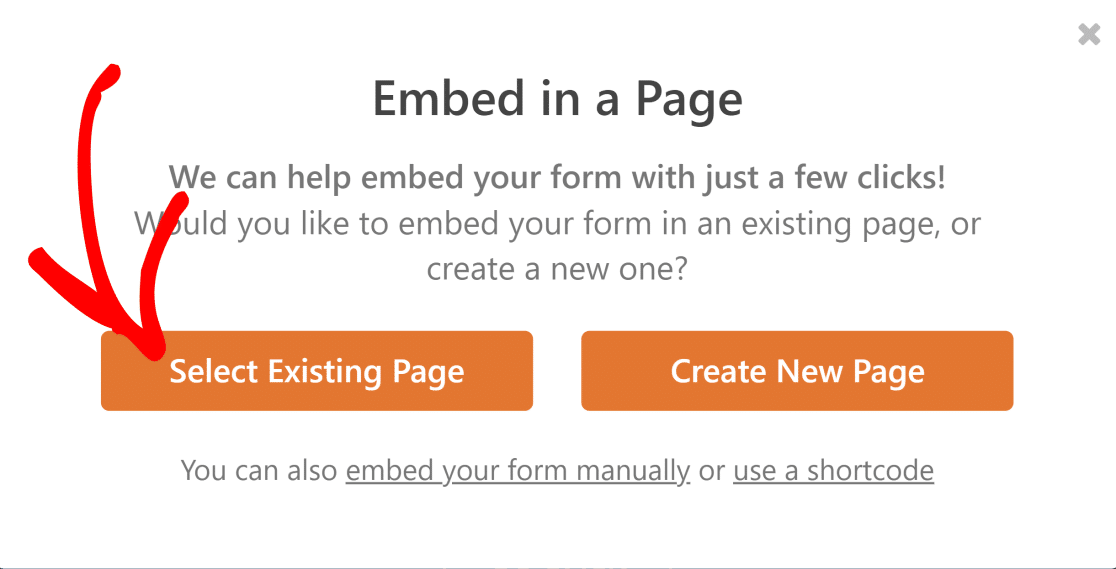
Если у вас уже есть страница, в которую вы хотите встроить форму, нажмите кнопку «Встроить», как и раньше, а затем нажмите кнопку « Выбрать существующую страницу ».

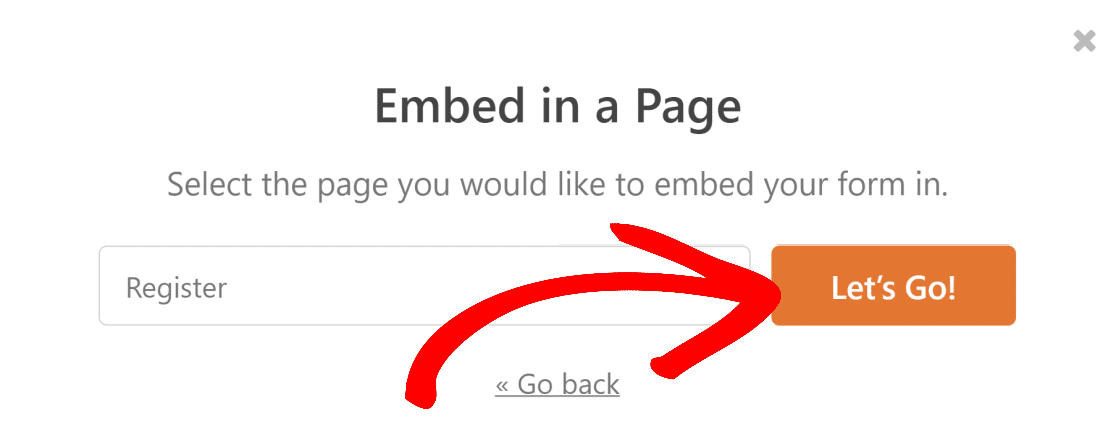
Теперь откроется новое диалоговое окно, содержащее раскрывающийся список со списком всех опубликованных страниц на вашем сайте. Выберите страницу, в которую вы хотите встроить форму, и нажмите «Поехали» .

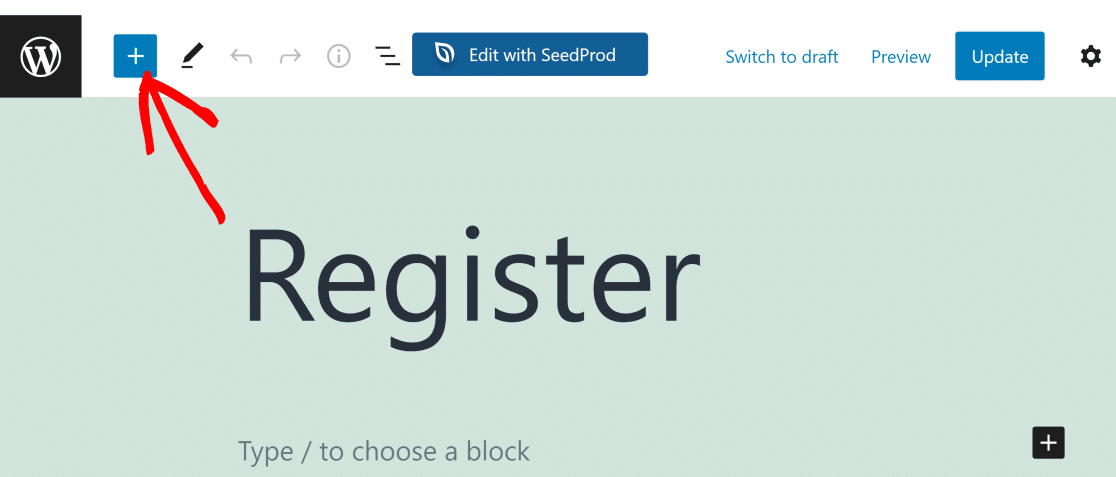
Вы попадете на выбранную вами страницу. Теперь нажмите кнопку + , чтобы открыть меню блокировки.

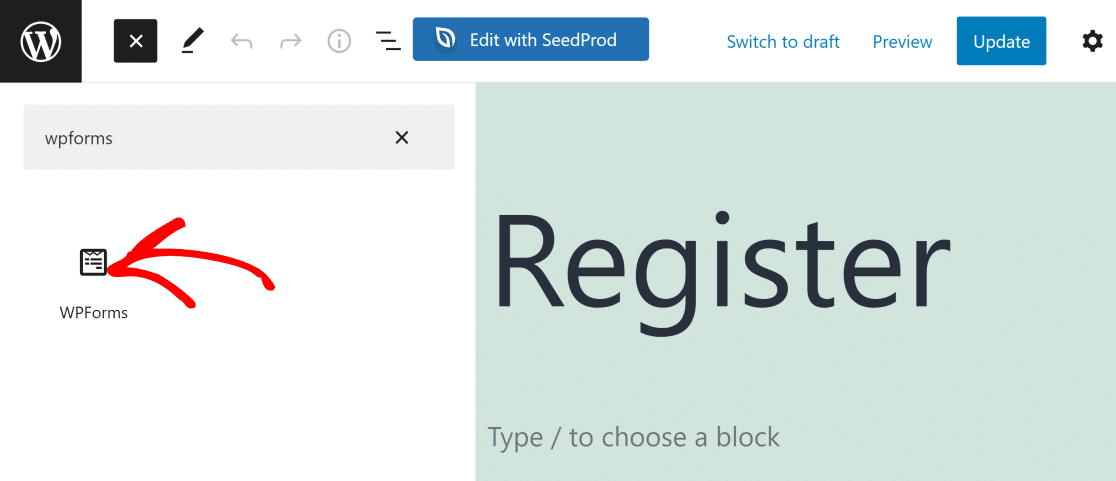
В поле поиска введите WPForms, чтобы быстро найти блок формы и нажмите на него.

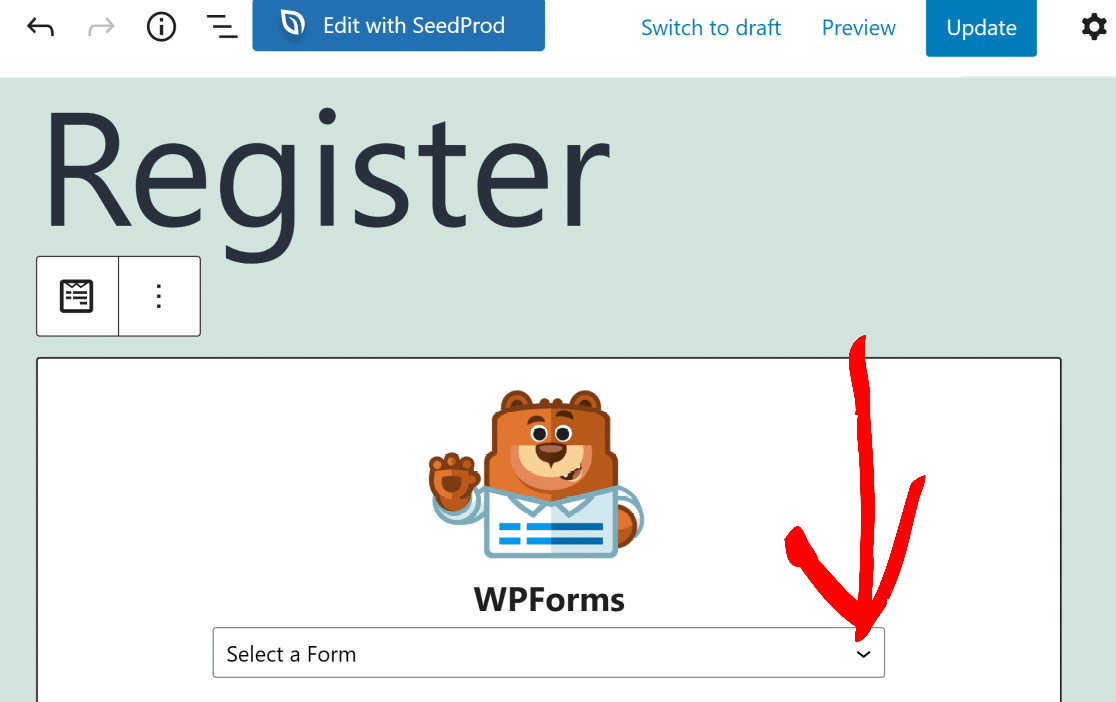
Теперь используйте раскрывающееся меню в виджете WPForms, чтобы выбрать форму, которую вы хотите встроить.


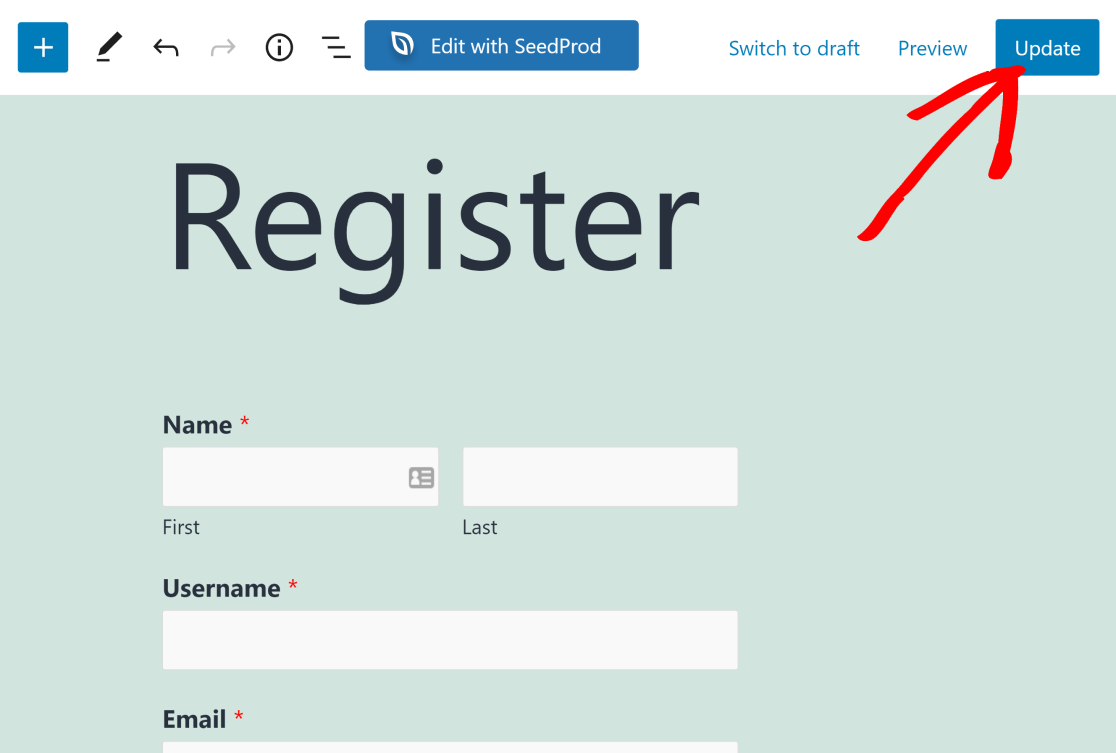
Теперь вы должны увидеть свою форму, встроенную в страницу. Когда вы будете готовы, нажмите « Обновить », чтобы отобразить изменения на вашем действующем веб-сайте.

Так просто отобразить форму, созданную с помощью WPForms, на существующей странице WordPress!
Но что, если вы хотите добавить ссылку на эту страницу регистрационной формы в меню навигации вашего сайта? Инструкции см. в следующем шаге.
Шаг 5: Добавьте страницу регистрации в меню навигации (необязательно)
Всегда полезно добавить ссылку на страницу регистрации на видное место на вашем веб-сайте. Это позволяет новым посетителям легко найти страницу и создать учетную запись на вашем сайте.
Вы можете добавить страницу в меню навигации, открыв панель управления WordPress и выбрав « Внешний вид» Меню .

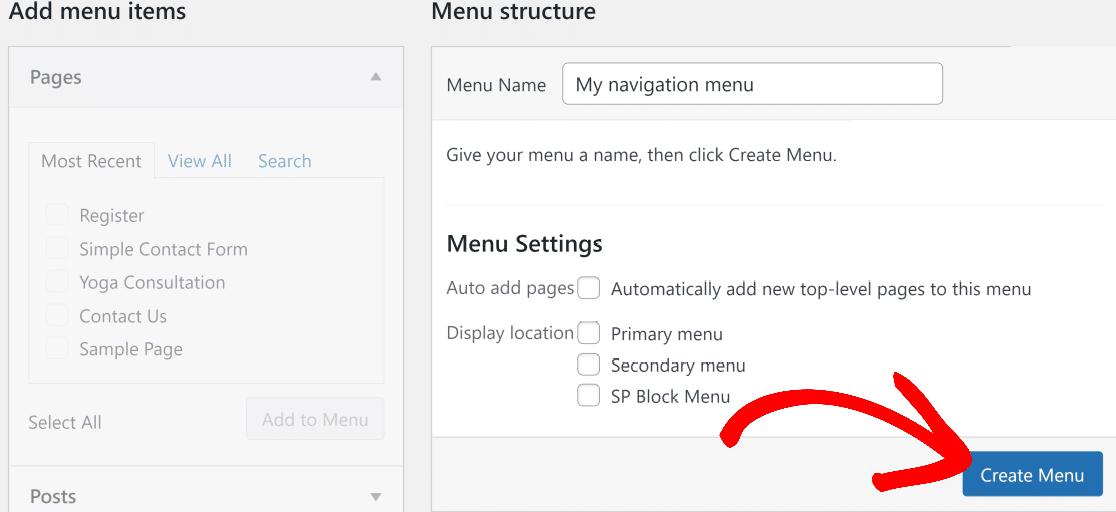
Если у вас еще нет добавленного меню, вам придется его создать. Просто дайте вашему новому меню имя и нажмите « Создать меню».

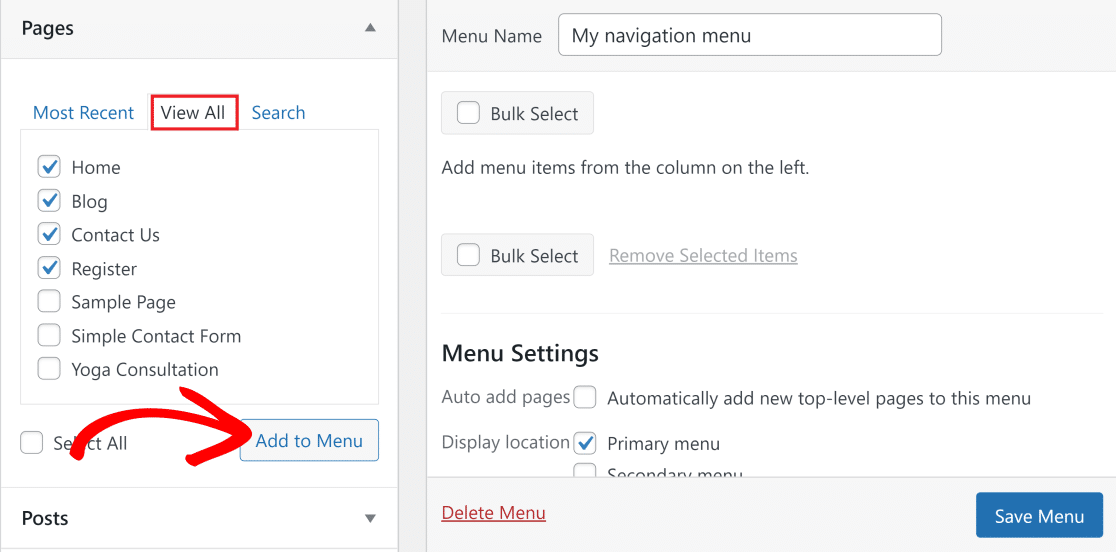
Теперь в раскрывающемся списке « Страницы » слева нажмите « Просмотреть все». Это покажет список всех страниц, опубликованных на вашем сайте WordPress. Страница регистрации пользователя, которую вы только что создали на шаге выше, также должна быть указана здесь.
Отметьте все страницы (включая страницу регистрации), которые вы хотите включить в меню навигации, а затем нажмите « Добавить в меню».

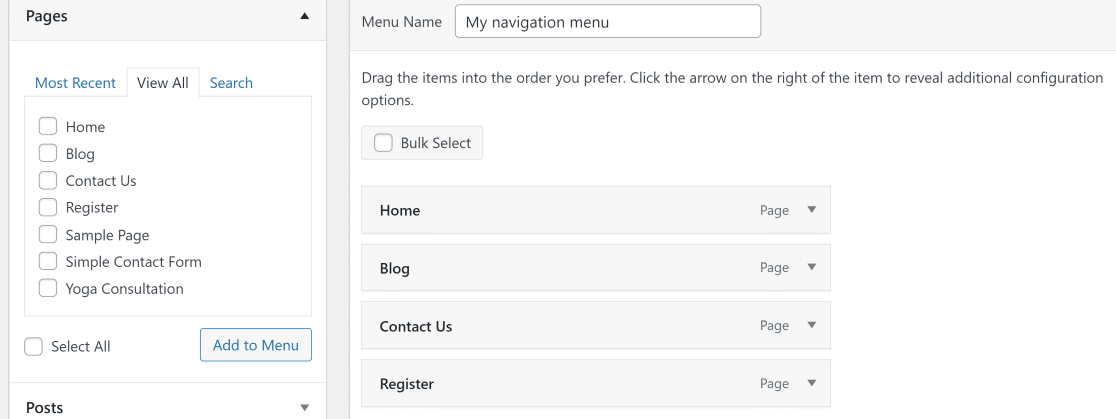
Теперь вы должны увидеть выбранные вами пункты меню в столбце меню справа от вас. Если вы хотите изменить порядок этих пунктов меню, вы можете перетащить их, чтобы перетасовать порядок.

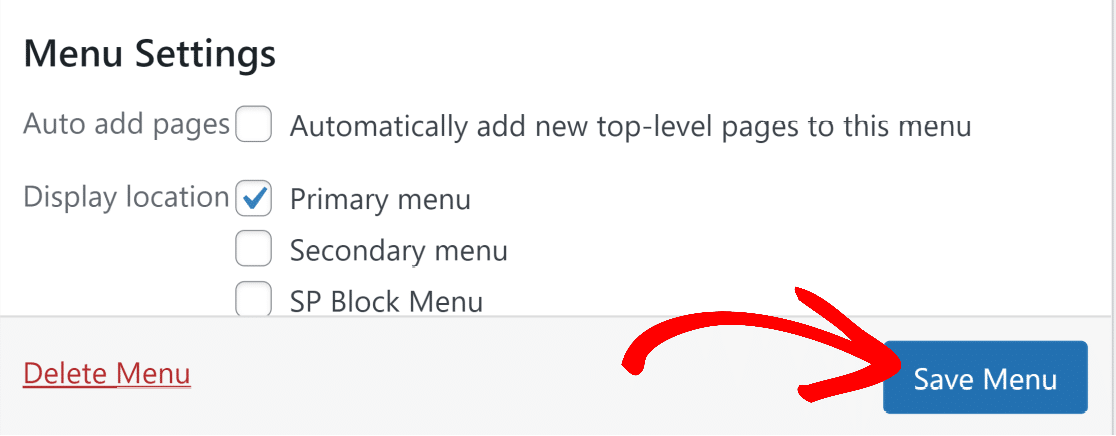
Наконец, вам нужно выбрать место отображения для вашего меню. Большинство тем позволяют добавлять меню в разных местах. В этом примере наш демонстрационный сайт использует Twenty Twenty-One. Главное меню навигации в этой теме помечено как Основное меню , поэтому мы собираемся его выбрать.
Нажмите « Сохранить меню » после внесения всех изменений.

Теперь посетите домашнюю страницу своего сайта, чтобы увидеть новое меню навигации со страницей регистрации.

На следующем шаге мы рассмотрим добавление формы входа в боковую панель или нижний колонтитул вашего сайта.
Шаг 6. Добавьте форму входа на боковую панель или в нижний колонтитул (необязательно)
Хорошо, а что, если вы хотите, чтобы ваша форма входа отображалась на каждой странице или в каждом посте? Если ваша форма входа отображается в нижнем колонтитуле или на боковой панели, пользователям будет очень удобно входить на ваш сайт.
Инструмент для встраивания WPForms делает это очень просто.
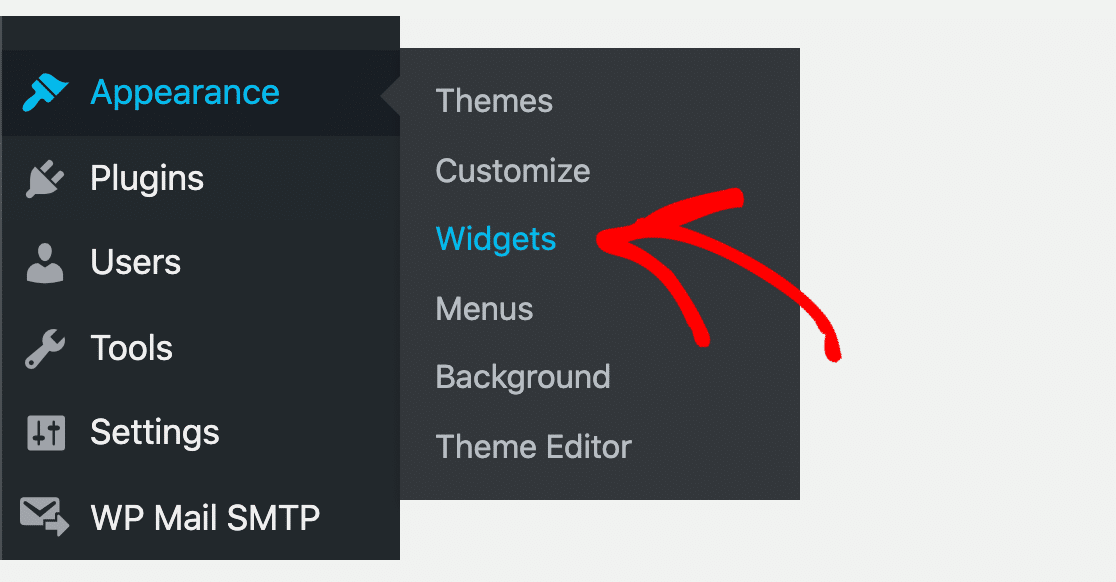
Сначала перейдите на панель инструментов WordPress и перейдите в раздел « Внешний вид » — «Виджеты».

На странице виджетов вы должны увидеть раскрывающийся список боковой панели, который часто называют основной боковой панелью (если вы его не видите, возможно, ваша тема WordPress не поддерживает боковые панели).
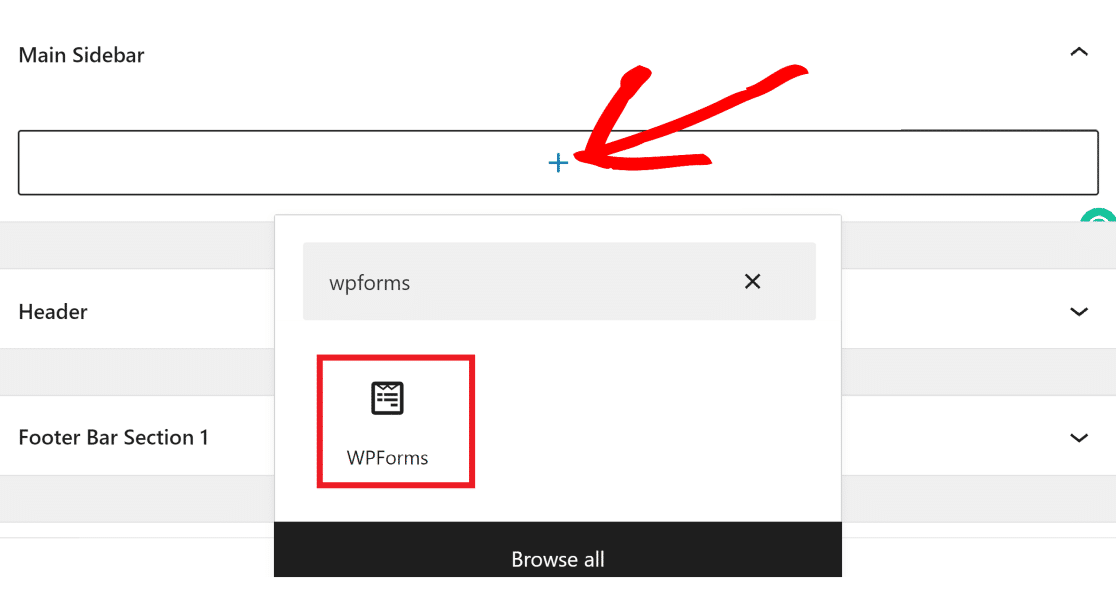
В раскрывающемся списке «Основная боковая панель» нажмите кнопку « + » и найдите WPForms.

Затем щелкните по нему, чтобы добавить инструмент встраивания WPForms в виджет. Щелкните раскрывающееся меню и выберите форму, которую вы хотите добавить на боковую панель (в этом примере мы будем использовать форму входа пользователя).

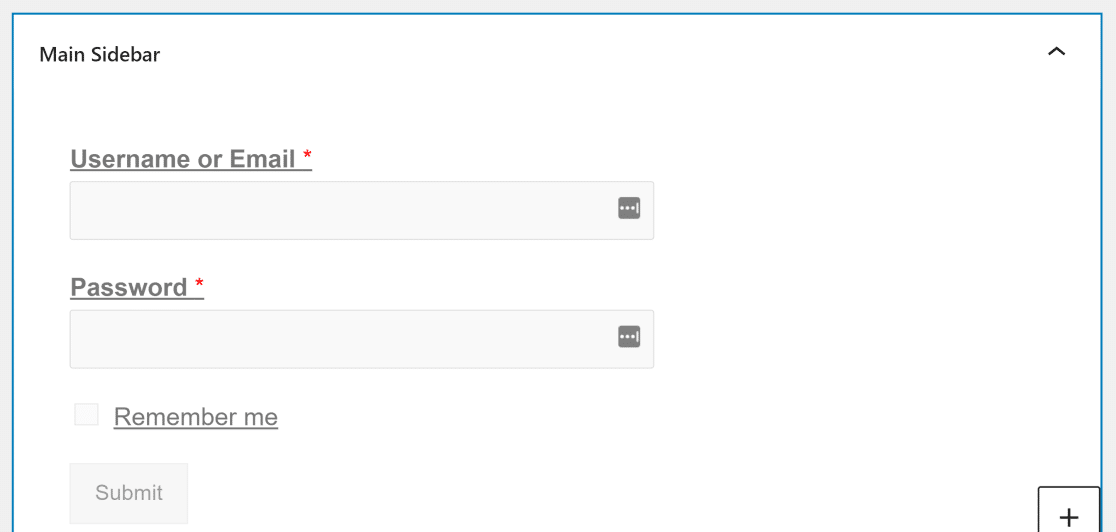
Когда вы выбрали форму из раскрывающегося списка, в вашем представлении теперь будет отображаться предварительный просмотр формы.

Вы также можете встроить форму в нижний колонтитул. В большинстве тем есть раскрывающийся список нижнего колонтитула с надписью Footer Bar, куда вы можете добавить форму, созданную с помощью WPForms.
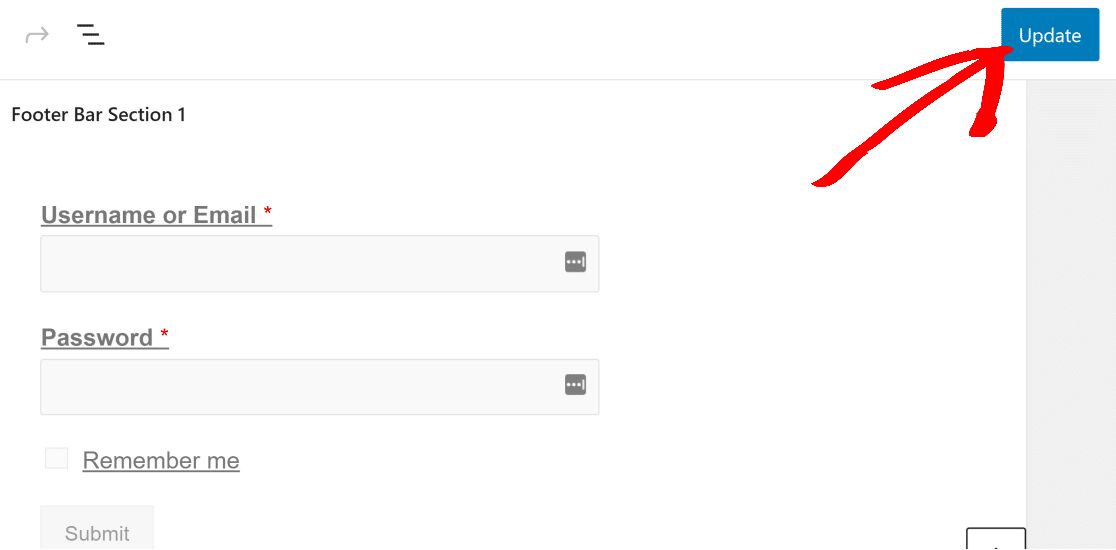
На экране виджетов вашего сайта WordPress прокрутите вниз, чтобы найти параметр «Панель нижнего колонтитула» . Нажмите на него, чтобы развернуть меню, нажмите + , а затем повторите те же шаги, что и выше, чтобы встроить форму входа в нижний колонтитул.
Когда вы закончите вносить изменения в виджеты боковой панели и нижнего колонтитула, нажмите « Обновить » в правом верхнем углу, чтобы завершить добавление форм входа в эти места.

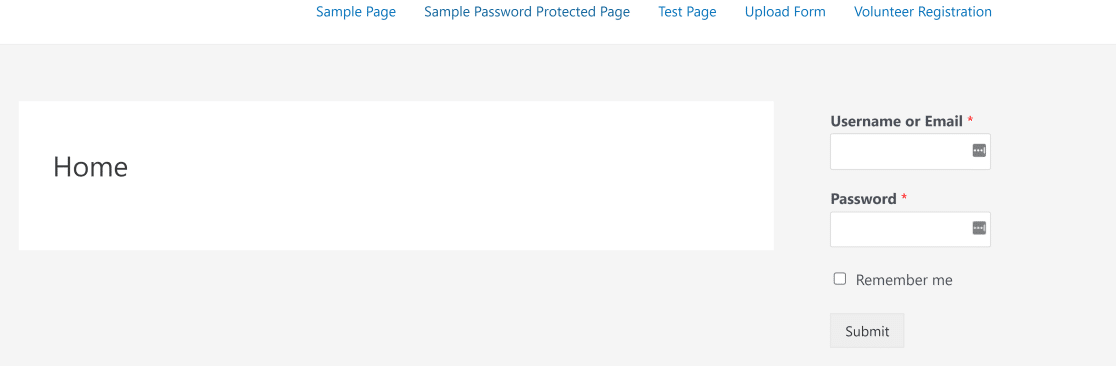
Вот как выглядит боковая панель со встроенной формой входа.

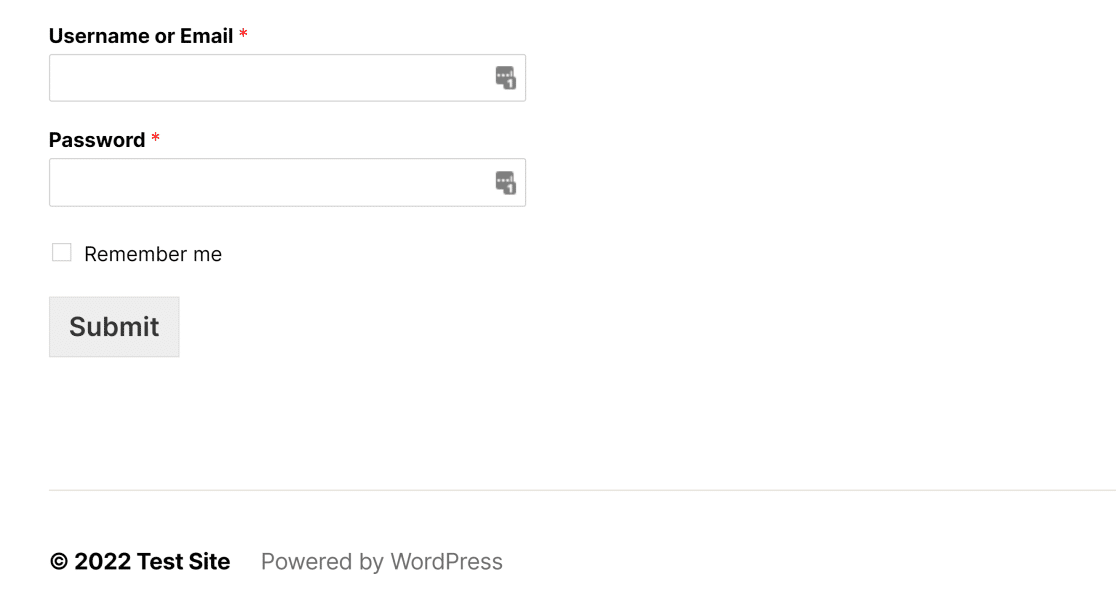
А вот та же форма, встроенная в панель нижнего колонтитула.

Вот и все! Теперь вы точно знаете, как добавить форму входа пользователя или форму регистрации пользователя на любую страницу или публикацию на вашем веб-сайте WordPress.
Затем защитите регистрационные формы от спама
Если вам понравилась эта статья, вы также можете прочитать эти простые приемы, чтобы исключить спам-регистрацию пользователей.
И если вы хотите увидеть, как WPForms сравнивается с другими альтернативами, посмотрите наше подробное сравнение Zoho Forms, Jotform и WPForms.
Создайте форму входа в WordPress сейчас >>
Так чего же ты ждешь? Начните работу с самым мощным плагином форм WordPress уже сегодня. WPForms Pro поставляется с бесплатной формой входа и шаблоном регистрационной формы.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств по WordPress.