如何在任何 WordPress 页面上显示登录和注册表单
已发表: 2022-04-08您想在您网站上的任何 WordPress 页面上显示登录和注册表单吗?
登录和注册表单制作起来非常简单,将它们添加到您网站上的多个页面可以帮助用户更快地注册或登录。
在这篇文章中,我们将解释如何在任何页面上添加登录 WordPress 登录和注册表单。
立即创建 WordPress 登录表单 >>
如何在任何 WordPress 页面上创建登录和注册表单
以下是为任何 WordPress 页面创建登录和注册表单的步骤:
让我们开始。
第 1 步:安装 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 WPForms 提供了将 WordPress 登录和注册表单添加到站点的任何区域的最简单方法。

这是一个非常简单的过程,您可以查看此分步指南,了解如何在 WordPress 中安装插件以进行演练。
第 2 步:激活用户注册插件
安装插件后,接下来需要安装WPForms 用户注册插件。
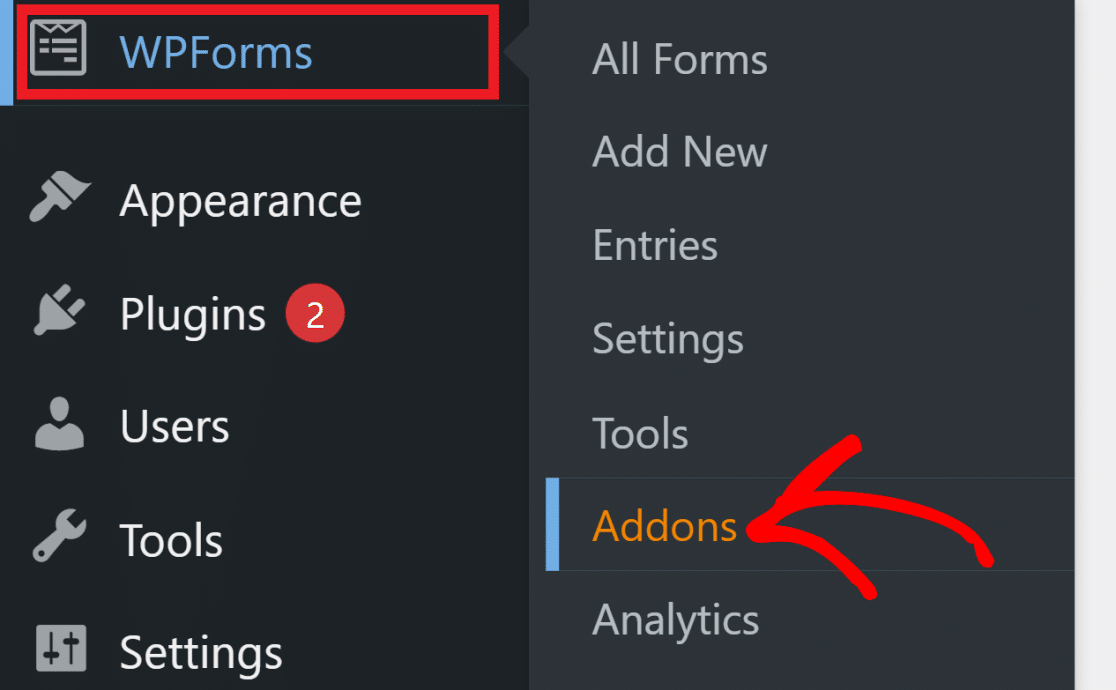
您可以通过从 WordPress 仪表板导航到WPForms »插件来安装此插件。

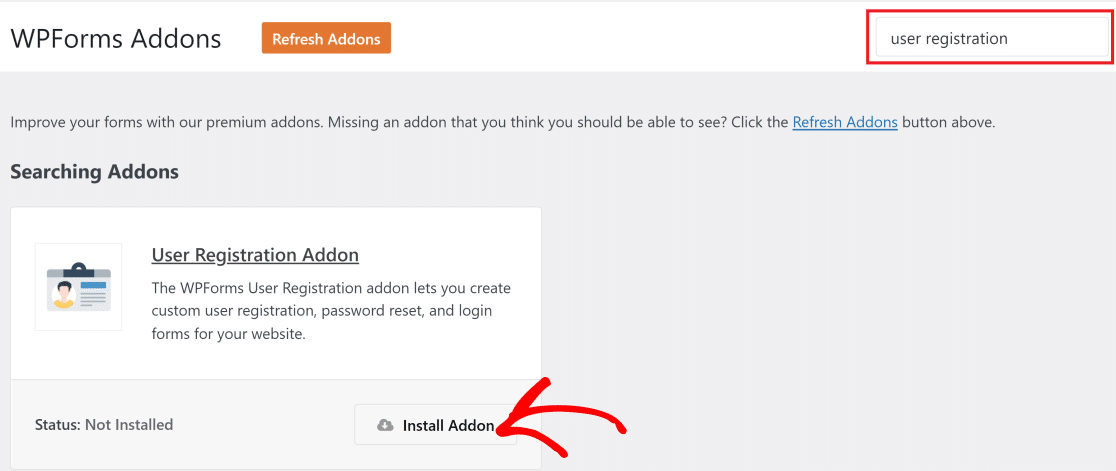
在 WPForms 插件页面上,向下滚动以找到用户注册插件。 您也可以使用右侧的搜索栏进行搜索。
单击用户注册插件下的安装插件以将其添加到您的 WordPress 站点。

使用用户注册插件,您可以使用任何 WPForms 作为注册或登录表单。
第 3 步:创建注册表单
打开您的 WordPress 管理区域,然后单击WPForms » Add New 。 为您的表单输入任何名称,以便以后需要进行任何更改时可以轻松返回。

接下来,您可以从 WPForms 的表单模板中选择预先构建的注册表单模板,以快速制作您的用户注册表单。 有关如何从模板创建注册表单的详细说明,请参阅本指南。
您还可以使用现有表单或从头开始创建新表单,并通过添加启用用户注册设置的相关字段来转换为注册表单。 查看如何在 WordPress 中创建用户注册表单以获取分步指南。
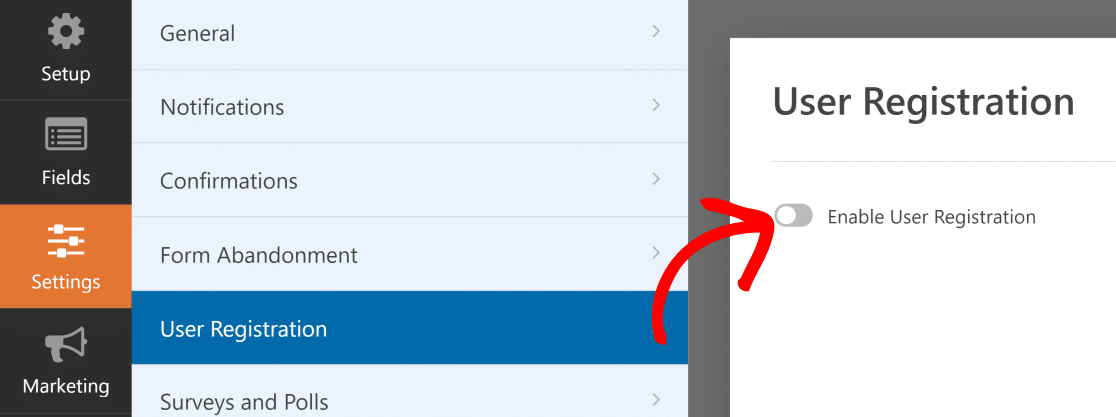
简而言之,您可以通过单击 WPForms 表单构建器界面中的设置,然后选择用户注册,轻松地将用户注册功能添加到任何表单。 接下来,只需打开启用用户注册按钮即可将注册功能添加到您的表单中。

您还可以观看下面的视频教程,了解如何使用 WPForms 创建和自定义注册表单。
接下来,我们将继续在不同的 WordPress 页面上嵌入注册和登录表单。
第 4 步:在任何页面上显示用户注册表单
使用 WPForms,将您的登录表单嵌入您的网站非常容易。 事实上,您可以在 WordPress 网站的任何部分执行此操作。
让我们看看 WPForms 嵌入功能是如何工作的。
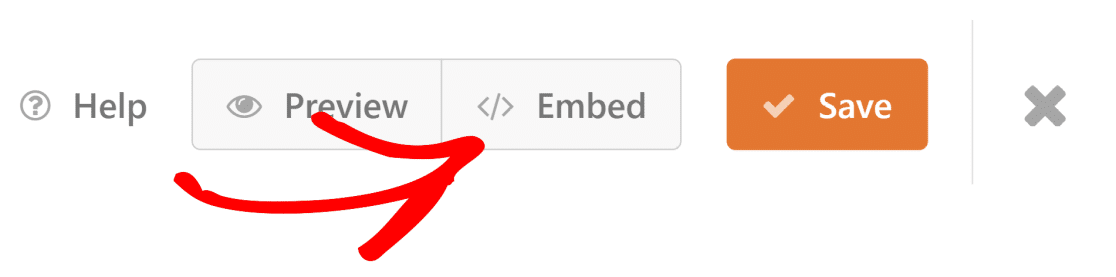
完成注册表单后,单击表单构建器右上角的嵌入按钮。

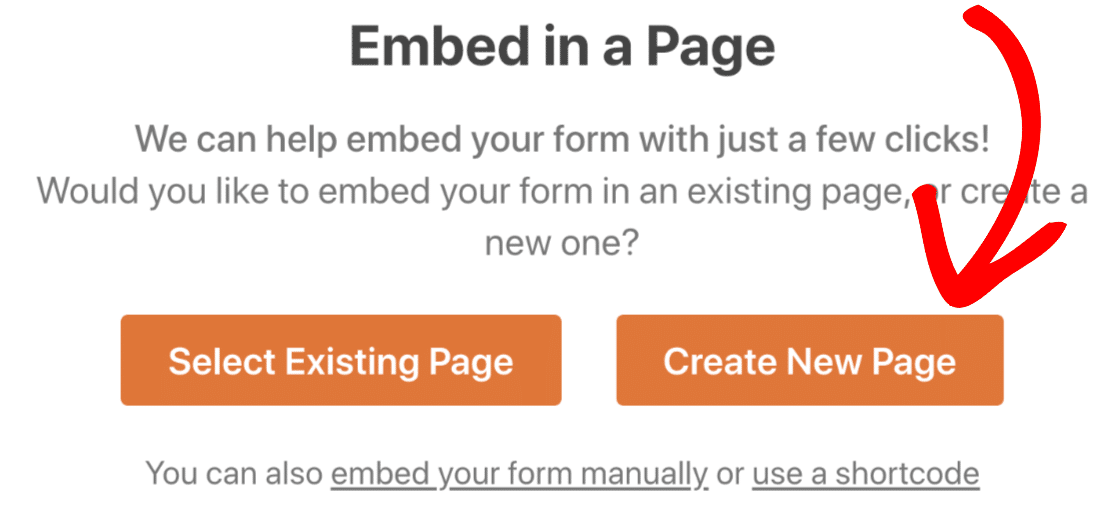
WPForms 将要求您选择现有页面以嵌入您的注册表单或创建新页面。
在新页面上嵌入表单
如果要将表单添加到新页面,请单击创建新页面。

命名您的新页面并选择Let's Go。

现在,这将自动将您的表单添加到 WordPress 中的新页面。 您可以在您的网站上使用您想要的任何页面来执行此操作。
确保点击发布(或更新,如果使用现有页面)让您的表单在互联网上发布。

接下来,让我们看看如何将表单嵌入到现有页面。
将表单嵌入到现有页面
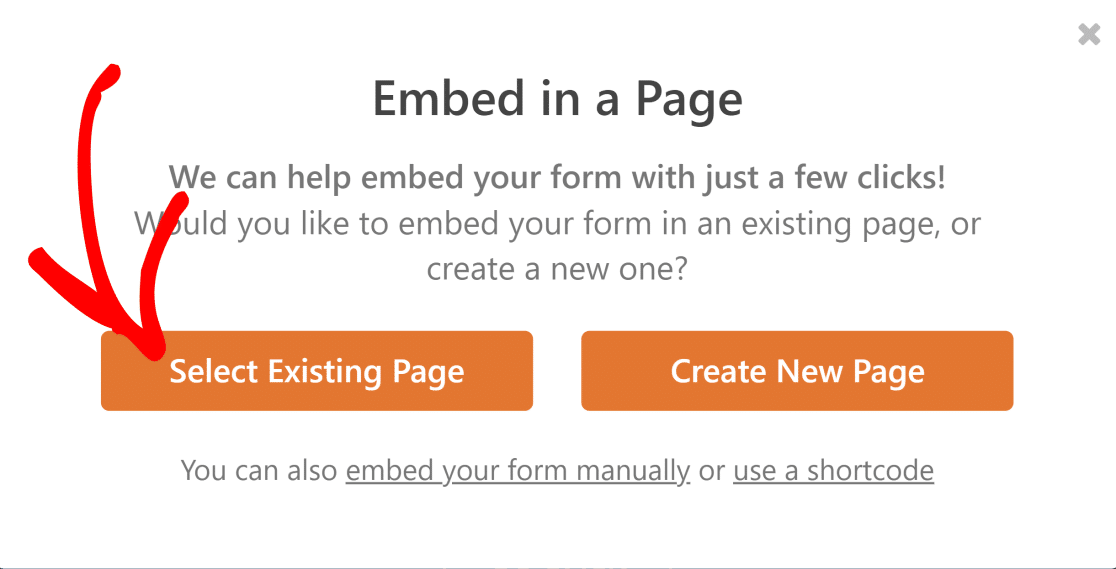
如果您已经有了要嵌入表单的页面,请像以前一样单击“嵌入”按钮,然后按“选择现有页面”按钮。

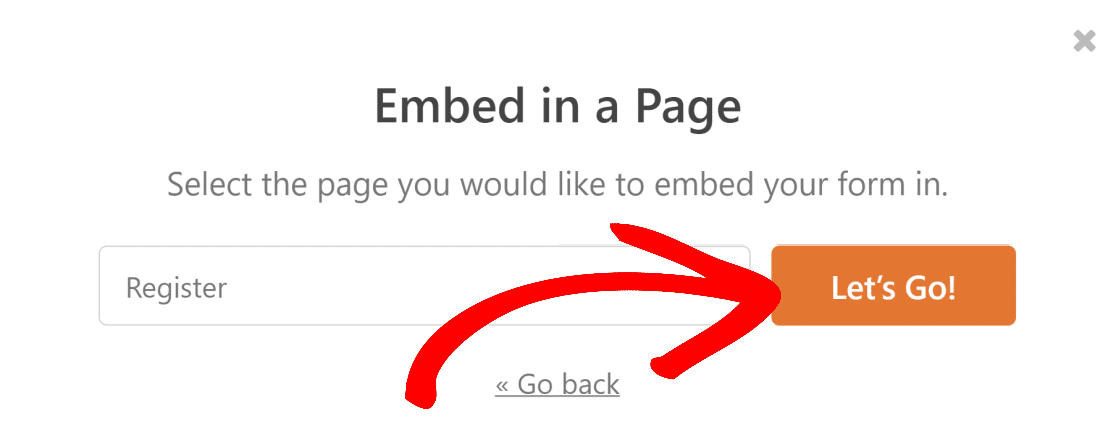
现在,将打开一个新对话框,其中包含一个下拉列表,其中包含您网站上所有已发布页面的列表。 选择要嵌入表单的页面,然后单击Let's Go 。

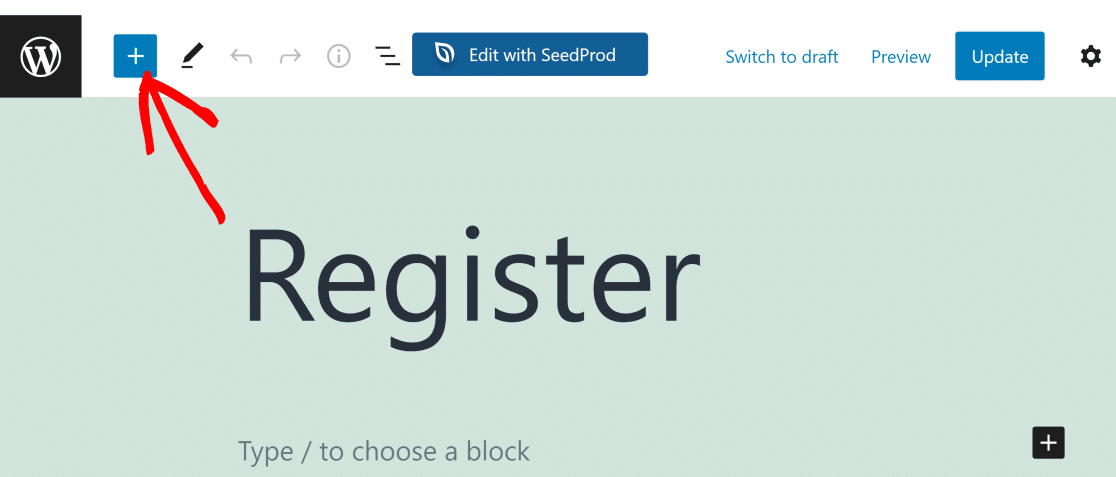
这将带您到您选择的页面。 现在,单击+按钮打开块菜单。

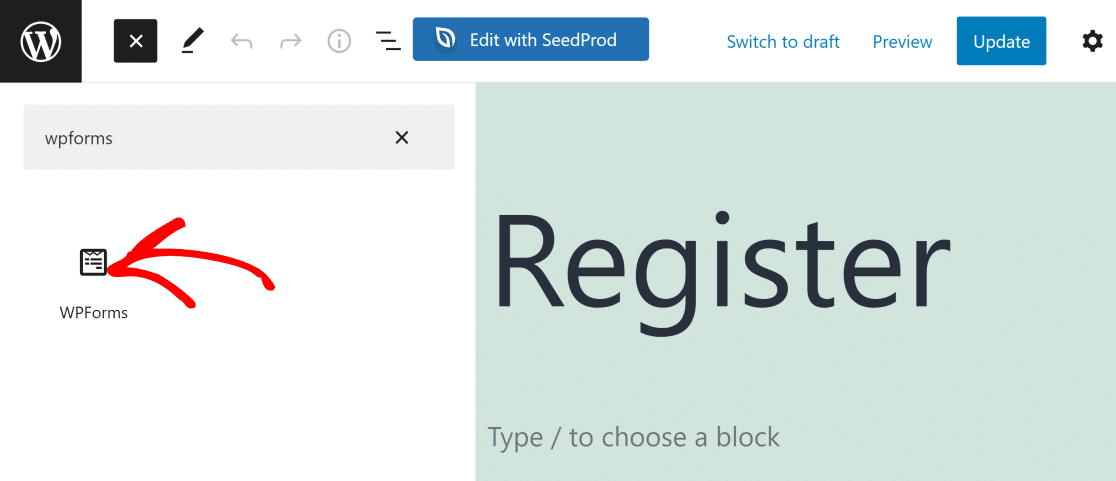
在搜索栏输入 WPForms 快速找到表单块并点击。

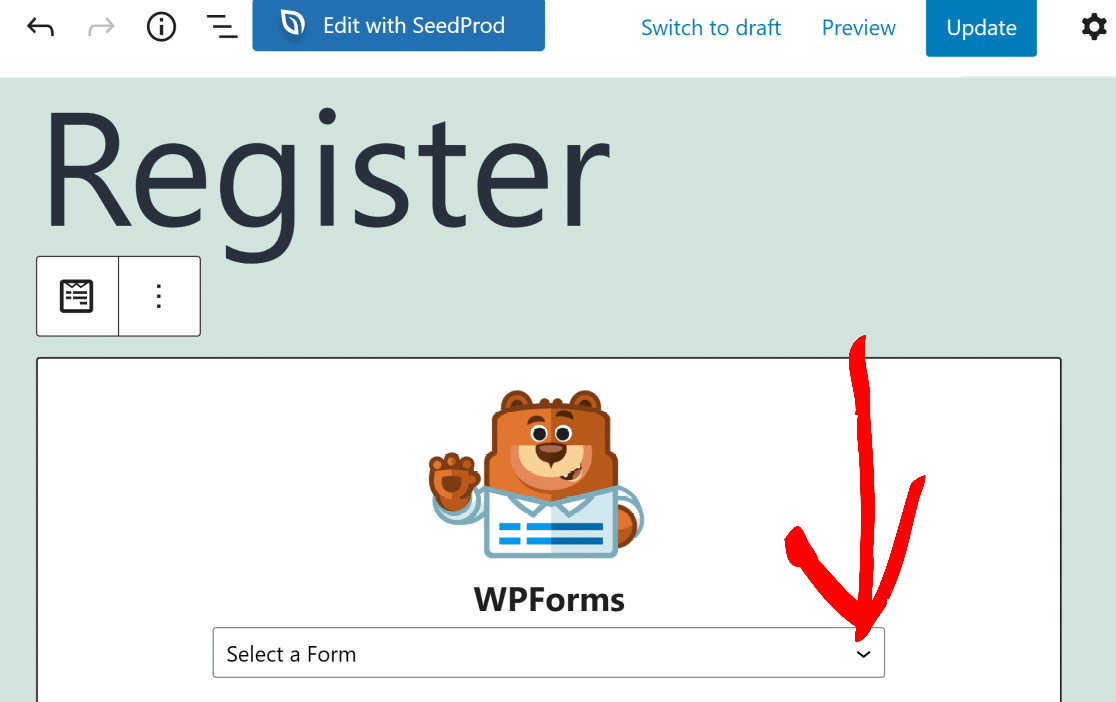
现在,使用 WPForms 小部件中的下拉菜单选择要嵌入的表单。


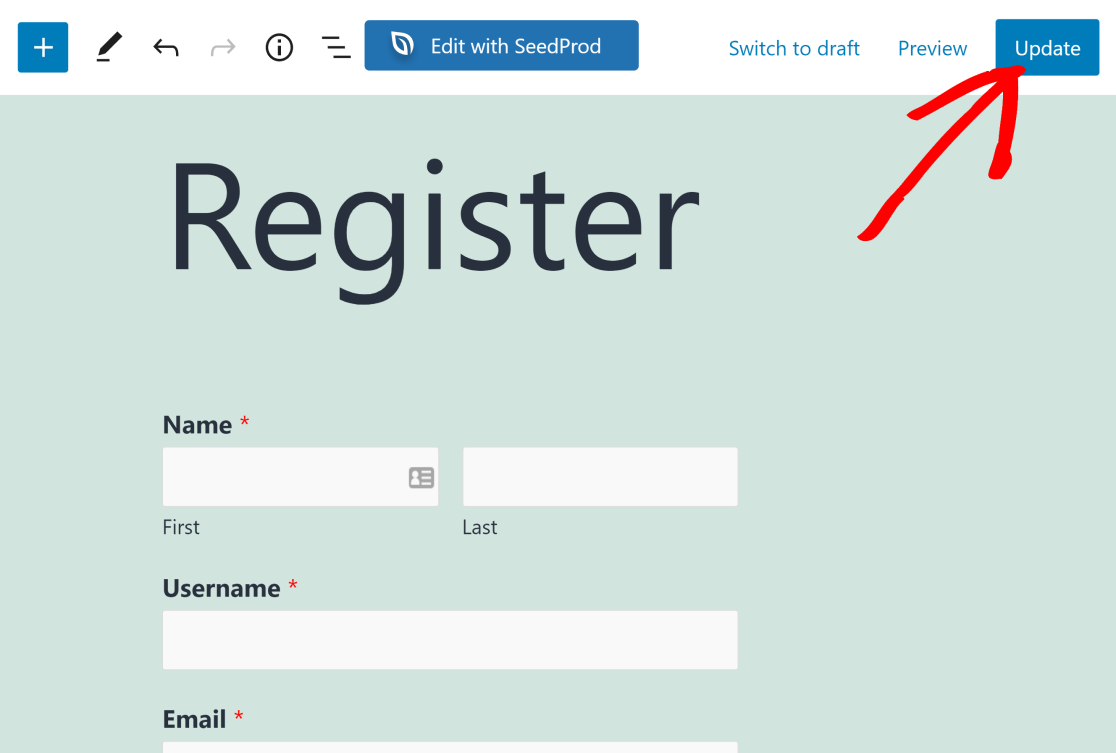
您现在应该会看到您的表单嵌入在页面中。 准备就绪后,单击更新以在您的实时网站上显示更改。

在现有的 WordPress 页面上显示使用 WPForms 创建的表单就这么简单!
但是,如果您想在站点的导航菜单上添加指向此注册表单页面的链接怎么办? 有关说明,请参阅下一步。
第 5 步:将注册页面添加到导航菜单(可选)
在您网站的显眼位置添加指向您的注册页面的链接总是一个好主意。 这使新访问者可以轻松找到该页面并在您的网站上创建帐户。
您可以通过打开 WordPress 仪表板并转到外观»菜单来将页面添加到导航菜单。

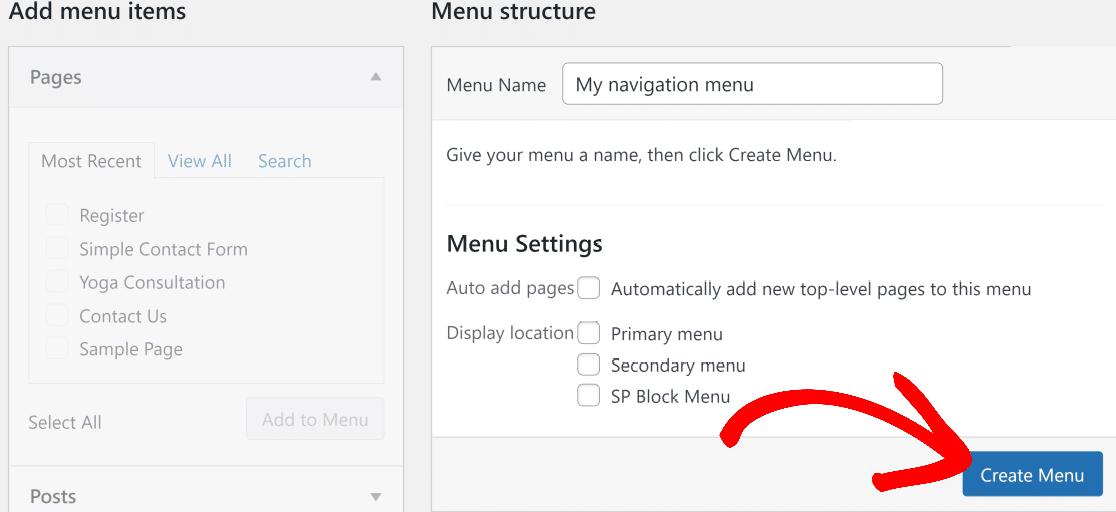
如果您还没有添加菜单,则必须创建一个。 只需为您的新菜单命名,然后单击创建菜单。

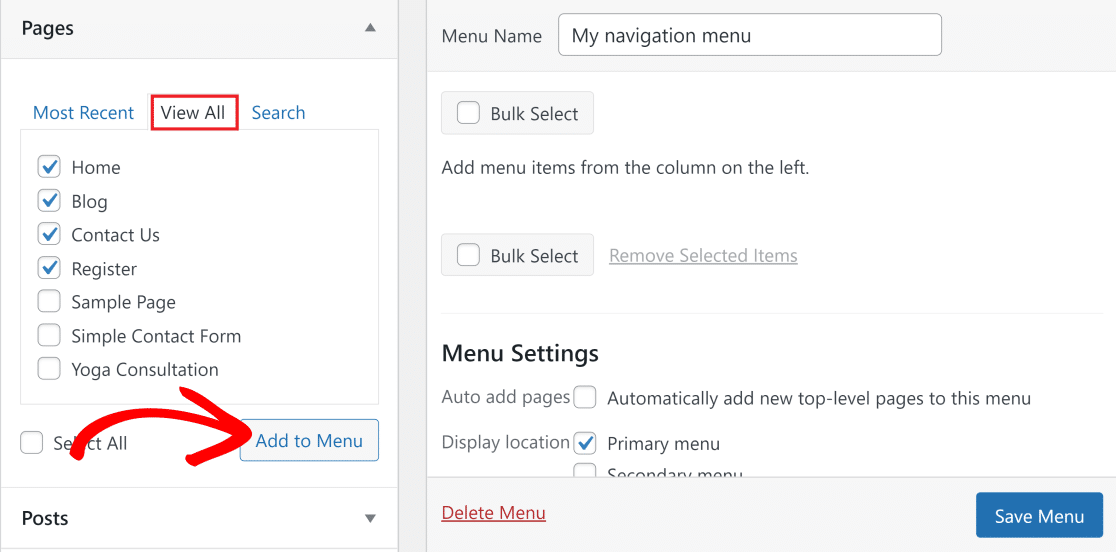
现在,在左侧的“页面”下拉菜单下,单击“查看全部”。 这将显示在您的 WordPress 网站上发布的所有页面的列表。 您刚刚在上述步骤中创建的用户注册页面也应在此处列出。
选中要包含在导航菜单中的所有页面(包括注册页面),然后单击添加到菜单。

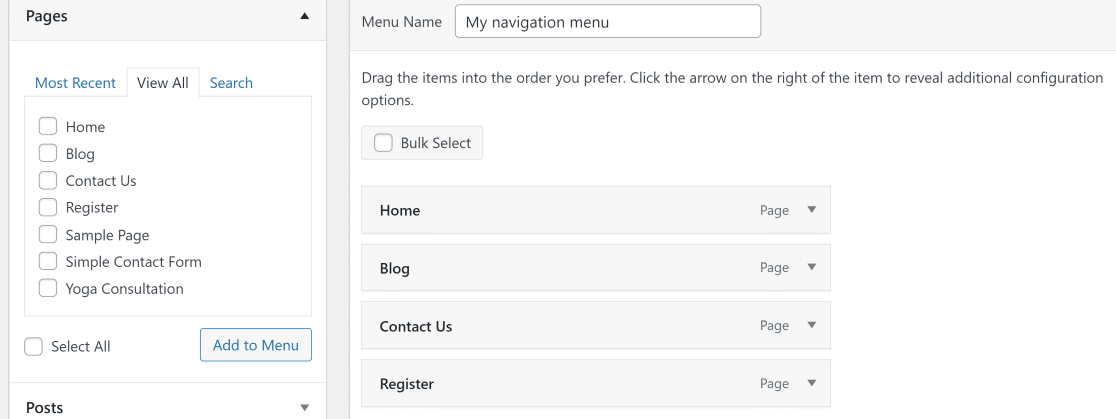
您现在应该会看到您选择的菜单项出现在您右侧的菜单列中。 如果你想改变这些菜单项的顺序,你可以拖放这些来打乱顺序。

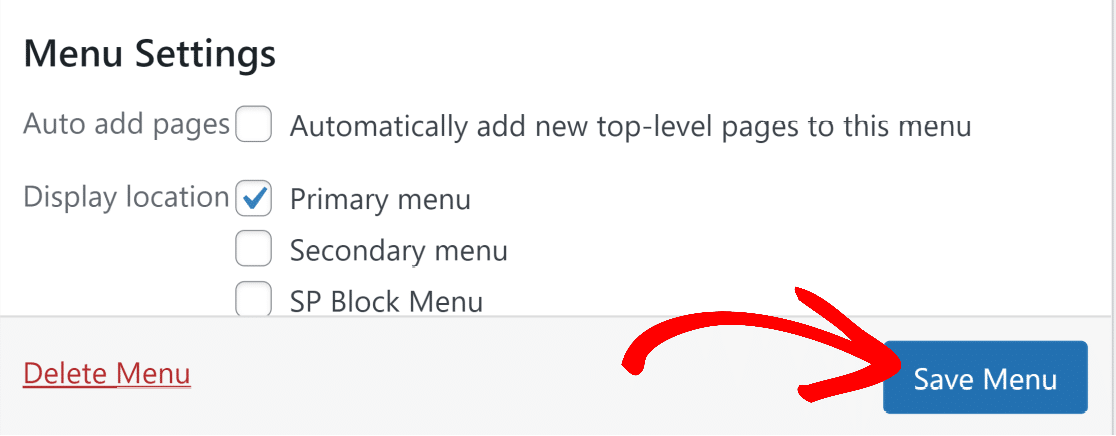
最后,您需要为菜单选择一个显示位置。 大多数主题允许您在不同位置添加菜单。 我们的演示站点在此示例中使用了二十一二十一。 在这个主题中,主导航菜单被标记为主菜单,所以这就是我们要选择的。
完成所有更改后单击保存菜单。

现在,访问您网站的主页,查看带有注册页面的新导航菜单。

在下一步中,我们将了解如何将登录表单添加到您网站的侧边栏或页脚。
第 6 步:将登录表单添加到边栏或页脚(可选)
好的,如果您希望在每个页面或帖子上显示您的登录表单怎么办? 将您的登录表单显示在页脚或侧边栏上可以让您的用户非常方便地登录您的网站。
WPForms 的嵌入工具使这非常容易。
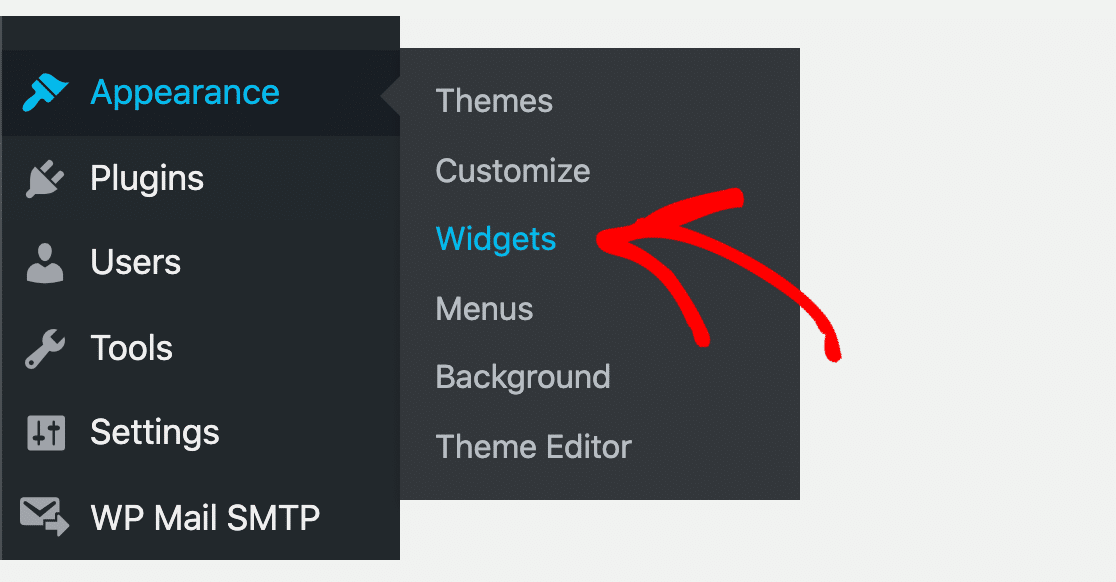
首先,前往您的 WordPress 仪表板并导航至外观»小部件。

在小部件页面上,您应该会看到一个侧边栏下拉菜单,通常标记为主侧边栏(如果您没有看到它,您的 WordPress 主题可能不支持侧边栏)。
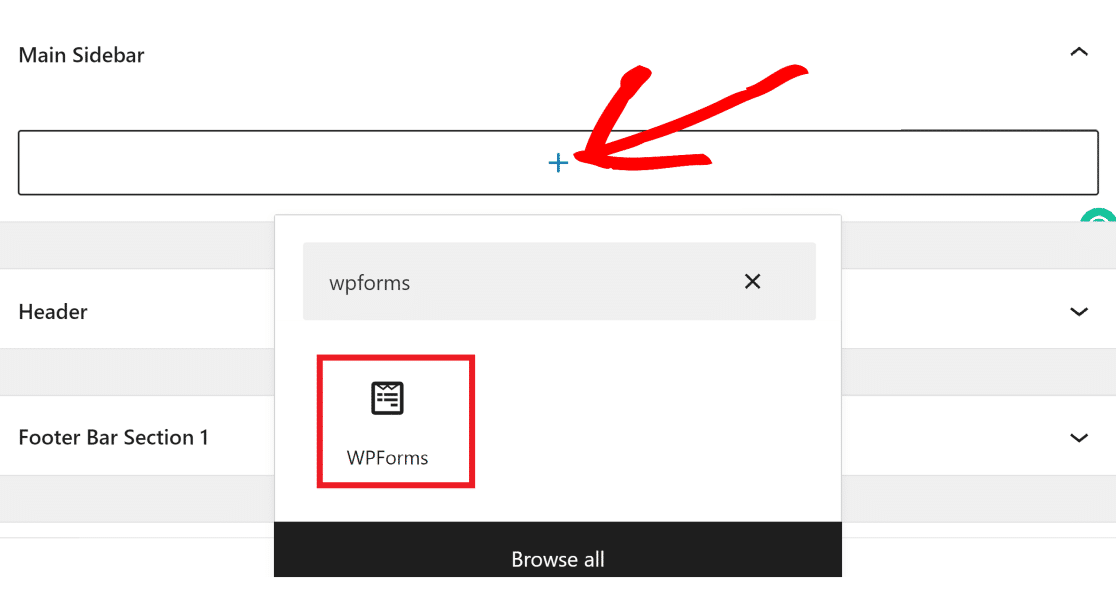
在主侧边栏下拉菜单中,单击+按钮并搜索 WPForms。

然后单击它以在小部件中添加 WPForms 嵌入工具。 单击下拉菜单并选择要添加到侧边栏的表单(我们将在本示例中使用用户登录表单)。

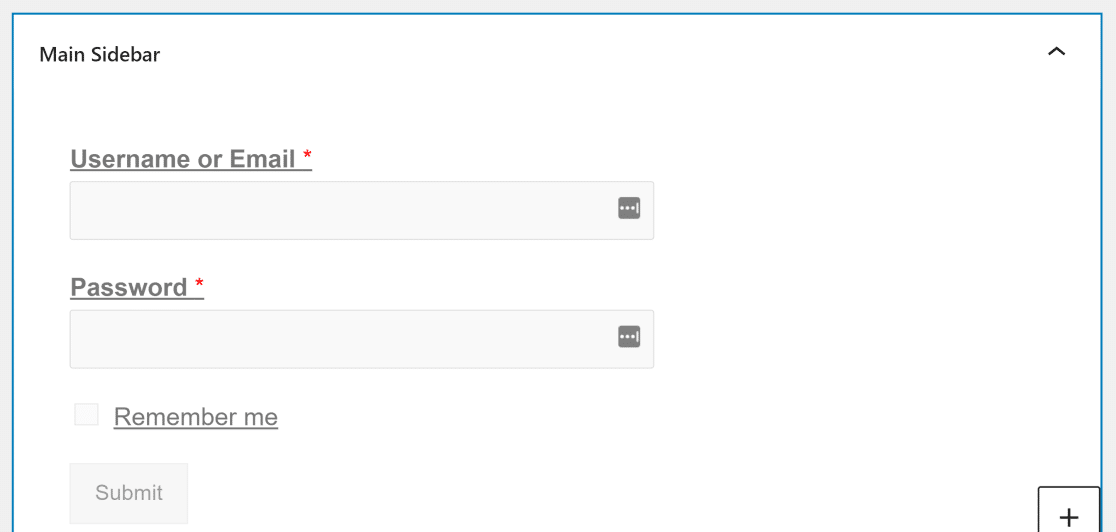
从下拉列表中选择表单后,您的视图现在将显示表单的预览。

您还可以在页脚中嵌入表单。 大多数主题都有一个标有页脚栏的页脚下拉菜单,您可以在其中添加使用 WPForms 创建的表单。
在 WordPress 站点的小部件屏幕上,向下滚动以找到页脚栏选项。 单击它展开菜单,按+ ,然后重复与上述相同的步骤,将登录表单嵌入到您的页脚。
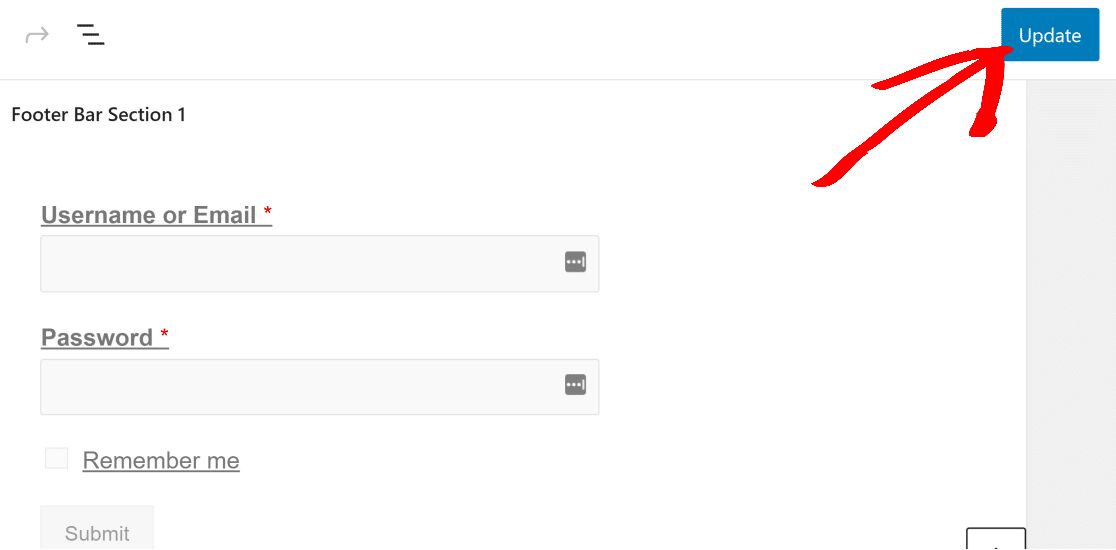
完成对侧边栏和页脚小部件的更改后,单击右上角的更新以完成将登录表单添加到这些位置。

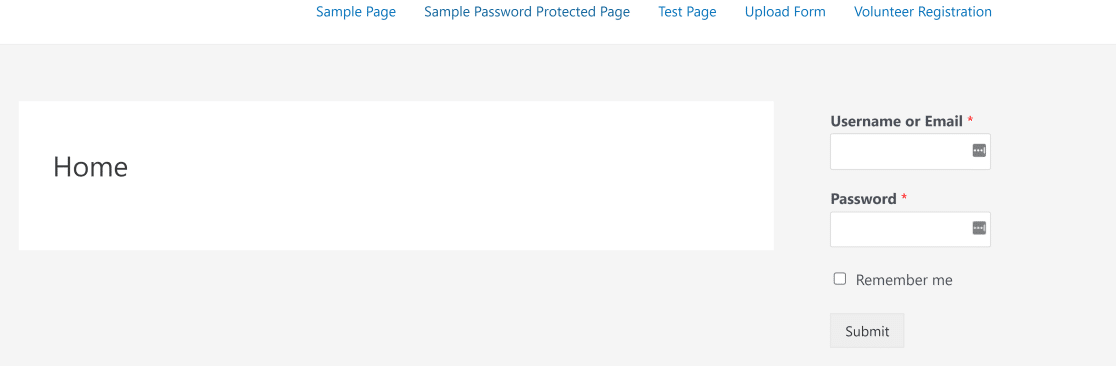
这是嵌入登录表单的侧边栏的样子。

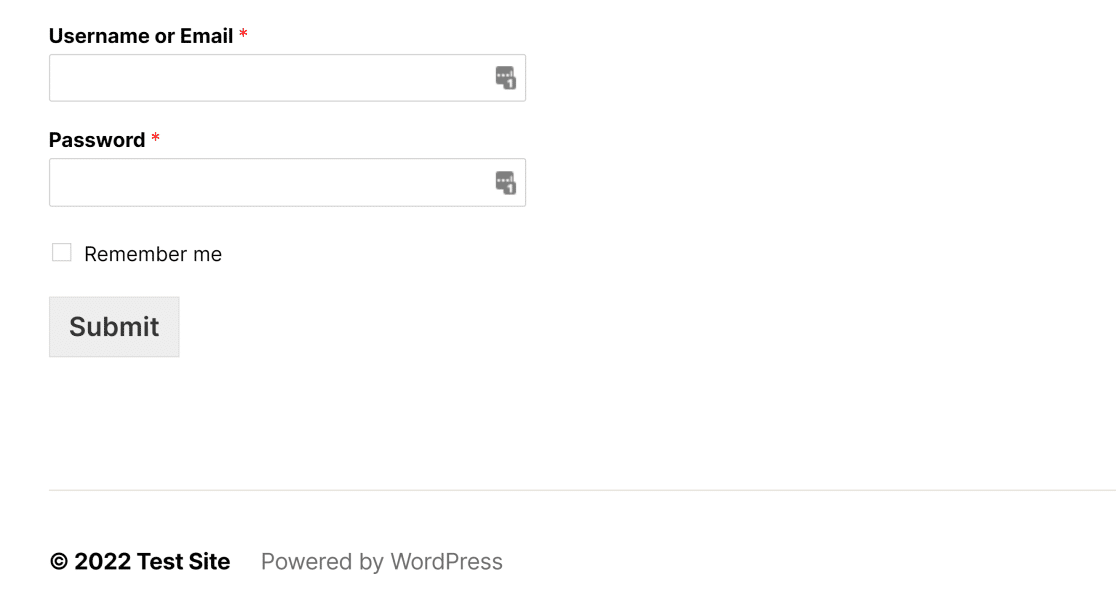
这是嵌入在页脚栏中的相同表单。

而已! 您现在确切地知道如何将用户登录表单或用户注册表单添加到您的 WordPress 网站上的任何页面或帖子。
接下来,保护注册表单免受垃圾邮件
如果您喜欢这篇文章,您可能还想阅读这些消除垃圾邮件用户注册的简单技巧。
如果您想了解 WPForms 与其他替代方案的比较,请参阅我们对 Zoho Forms、Jotform 和 WPForms 的详细比较。
立即创建 WordPress 登录表单 >>
那你还在等什么? 立即开始使用最强大的 WordPress 表单插件。 WPForms Pro 附带一个免费的登录表单和注册表单模板。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。